- 1. Pythonista3で英語学習アプリ風を作ってみた
- 2. iOSのPrivacy ManifestsのNSPrivacyTrackingDomainsに記載するドメインの調べ方
- 3. Module ‘Nuke’ has no member named ‘loadImage’ とNo such module ‘NukeExtensions’ になる
- 4. Flutter で Android と iOS のスワイプして戻る画面遷移機能を無効化する
- 5. iOSシュミレータがUnable to boot the Simulatorになってキレている人へ
- 6. Flutter の BottomNavigationBar で4つのアイテムを設定するとテキストが表示されない問題の解決方法
- 7. iOS Simulator で Unable to boot the Simulator とエラーが出た時の対処方法
- 8. Kotlin 2.0.0でKMPのSwiftPM export機能が入る(のかもしれない)
- 9. iPhoneの自作カメラアプリで接写がピンボケする場合の対応方法
- 10. ボタンをタップしても画面遷移できず、前の画面に戻れない
- 11. try! Swift Tokyo 2024に行ってきました!
- 12. 【SwiftUI】よく使うモディファイアについて
- 13. Cordova、MONACAのiOSプライバシーマニフェストの対応が出来た
- 14. SwiftUIであそぼ!〜 Flip Transition 〜
- 15. SwiftUI @State, @Environment, @Bindable 使い分け
- 16. Building Your First Android App: A Step-by-Step Guide
- 17. 【Flutter】FlutterWebをモバイル端末で動作させる
- 18. #13 アンケートアプリ
- 19. iOSのオートメーションを使ってネットスーパーの配達日時を自動でカレンダーに登録する
- 20. 値がオプショナル型のディクショナリにnilを代入する方法(Swift)
Pythonista3で英語学習アプリ風を作ってみた
# Pythonista3で英語学習アプリ風に作ってみた
皆さんはPythonista3をご存じでしょうか。iOSデバイス上でPythonによるプログラミングが出来る、iPhone/iPadユーザーにはとても便利なアプリです。
今回はPythonista3を使って、TOEIC Part5を意識した空欄選択問題の練習をするアプリ風なプログラムを作ってみました。
荒削りですが、試行錯誤した点を含めて備忘録的に投稿させていただきます。
## 1. プログラムを作った背景
会社からTOEICを受講するよう言われたため勉強を始めたのですが、Part5の正答率を上げるためには苦手な問題を繰り返し学習して潰し込むのが良きと考え、App Storeを探索していました。が、下記の要件を満たす、なるべく安いアプリが見つからず、であれば作ってしまおうとなりました。
[要件]
– CSVファイルから独自の問題をインポート出来る
– 品詞問題に対応するよう用意したフレーズを使用できる(≠他問題の選択肢ランダム)
– 解答後には解説が確認できる
– 苦手問題をマーキングしたり、学習結果を記録として出
iOSのPrivacy ManifestsのNSPrivacyTrackingDomainsに記載するドメインの調べ方
Google AdMobやApplovin Maxといったサードパーティのライブラリが接続しているトラッキングドメインを調べてPrivacy MainifestsのNSPrivacyTrackingDomainsに記載する手順です。
## 環境
Xcode 15.3## 参考
[WWDC 2023: Get started with privacy mainifests](https://developer.apple.com/videos/play/wwdc2023/10060/?time=399)## 手順
#### 1. Xcodeでプログラムをデバッグ実行します。
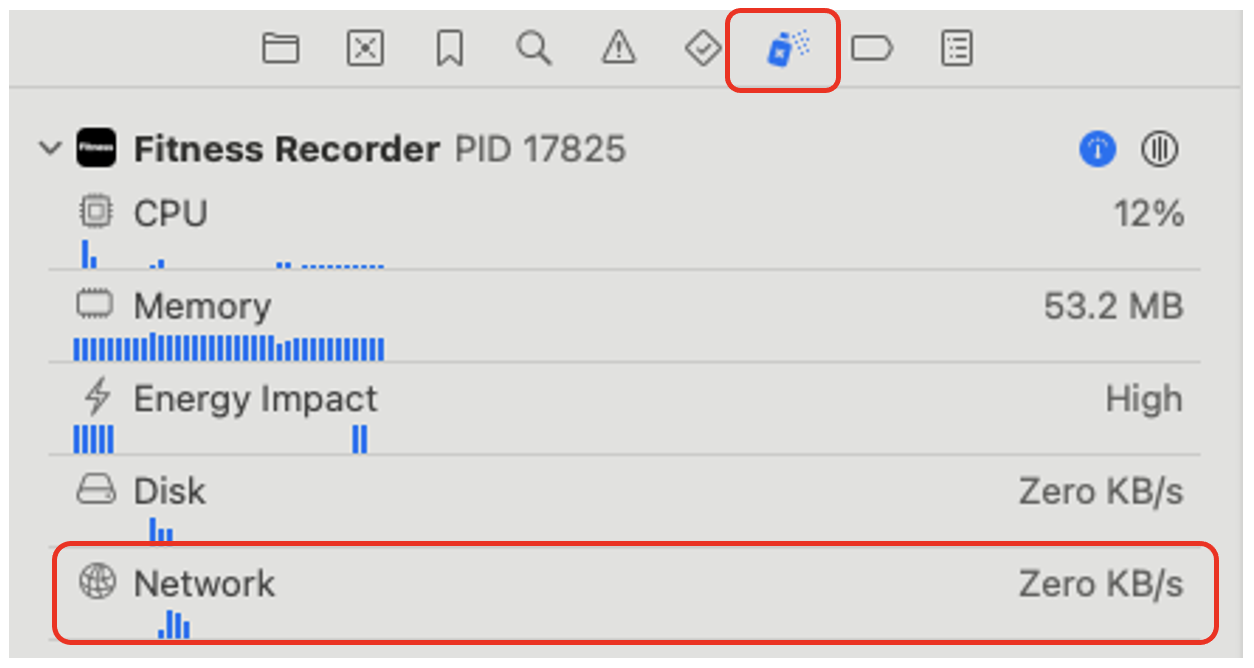
#### 2. Xcodeのナビゲータバーでデバッグナビゲーターを選択し、Networkを選択します。
####
Module ‘Nuke’ has no member named ‘loadImage’ とNo such module ‘NukeExtensions’ になる
# はじめに
https://pixiv.github.io/ios-tutorial/tutorials/tutorial/practice4
pixivのTutorialをやっていてNukeでつまずいたのでメモ
# Nuke.loadImageが使えない
NukeのバージョンによってNuke.loadImageが使えなくなっているようでしたので解決方法を探して
“`
import NukeExtensions
“`
をインポートしてようとしましたが、No such module ‘NukeExtensions’ とエラーになってしまう。# 解決方法
### 私の場合はAdd to TargetがNoneになっていたのが原因でしたのでNukeをSPMで入れなおしました。
以下画面に行きます。
# 解決方法
`PopScope` を利用して `canPop: false` を実装するだけで大丈夫でした。### Before
“`dart
class _HomeViewState extends State{
int selectedIndex;_HomeViewState({Key? key, required this.selectedIndex});
@override
Widget build(BuildContext context) {
return Scaffold(
// コードが続く
“`### After
“`dart
class _HomeViewState ex
iOSシュミレータがUnable to boot the Simulatorになってキレている人へ
# うんち
朝早起きしてコーヒーキメて
「よっしゃ今日も開発するか」
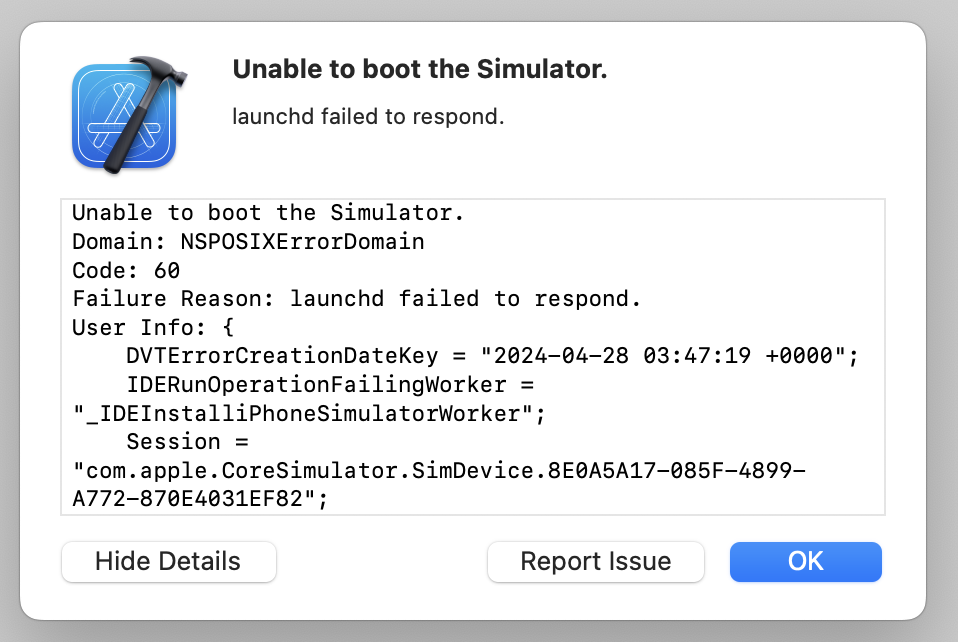
ってなったらこんなエラーが出た。
“`
Unable to boot the Simulator.
Domain: NSPOSIXErrorDomain
Code: 60
Failure Reason: launchd failed to respond.
User Info: {
DVTErrorCreationDateKey = “2024-04-28 03:47:19 +0000”;
IDERunOperationFailingWorker = “_IDEInstalliPhoneSimulatorWorker”;
Session = “com.apple.CoreSimulat
Flutter の BottomNavigationBar で4つのアイテムを設定するとテキストが表示されない問題の解決方法
# なにこれ
Flutter で BottomNavigationBar を使ってメニューを作成しようと思ったらテキストが表示されなくて困ったので、その時の解消方法をメモ# 事象
3つまでだとこのように良い感じに表示されるが
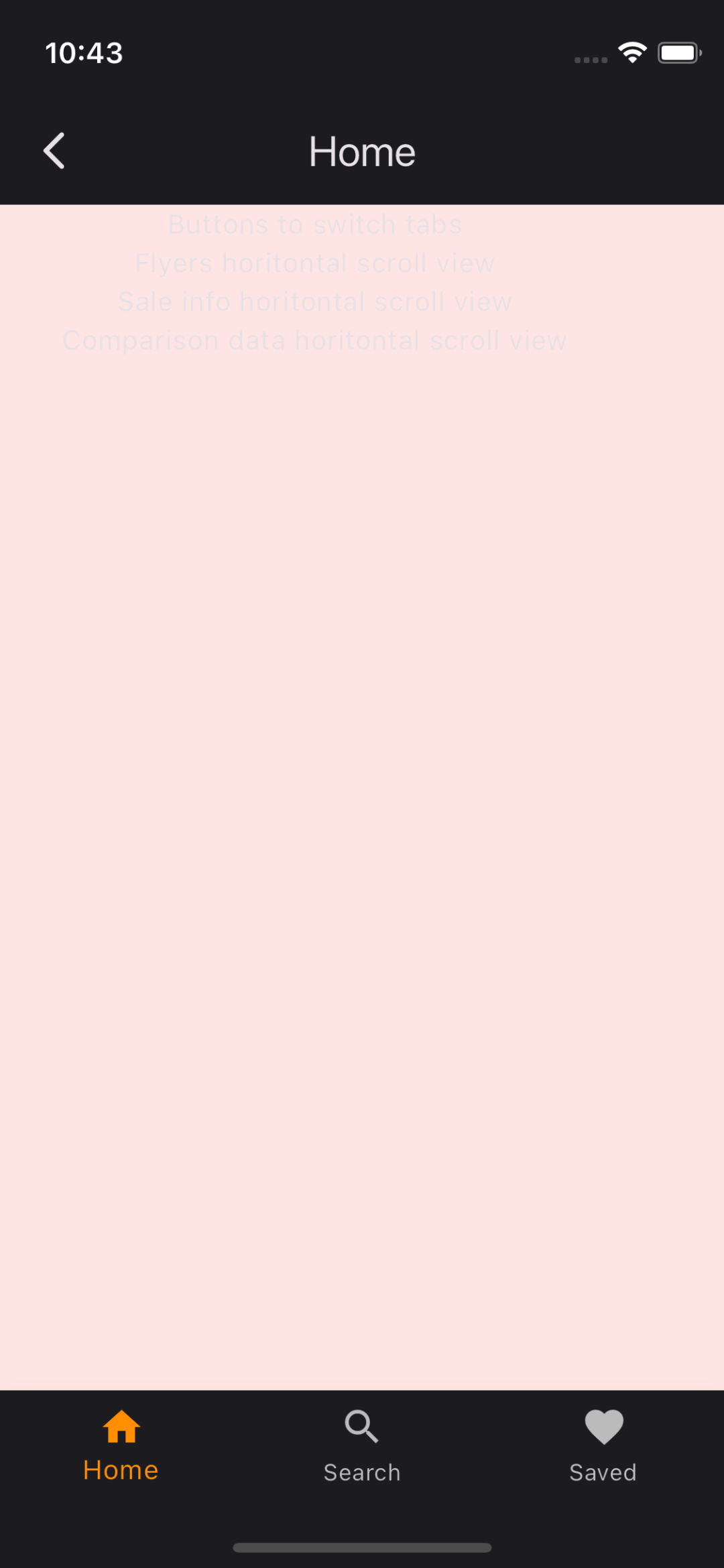
4つ以上になるとテキストが見えなくなった!
# 解決方法
`type: BottomNavigationBarType.fixed` で固定にしないといけないらしい。
“`
bottomNavigationBar: BottomNavigationBar(
typ
iOS Simulator で Unable to boot the Simulator とエラーが出た時の対処方法
# これなに
iOS シミュレーターを起動しようと思ったらこのメッセージが出てきてなにも起動できなかったので、その時の試行内容と解決方法をメモ。
# 解決方法
キャッシュ以下すべてを削除して復活しました。
“`zsh
rm -rf ~/Library/Developer/CoreSimulator/Caches/*
“`# エラーログ
`cat ~/Library/Logs/CoreSimulator/CoreSimulator.log` して調べてみると以下のようなエラーが吐かれていた。`Failed to start launchd_sim: could not bind to session, launchd_sim may have crashed or quit responding` から察するに、なんかクラッシュ
Kotlin 2.0.0でKMPのSwiftPM export機能が入る(のかもしれない)
# Kotlin Multiplatform Gradle Plugin supports SwiftPM Export
– 今までFramework or XCFrameworkのDilectLink, CocoaPodsしかサポートされていなかったがSwiftPMのexportも公式にサポートされることになった
– 2.0.0-Beta5で彗星の如く機能が追加されてRC-1にも入っている
– RC-1で確認したhttps://github.com/JetBrains/kotlin/commit/d76a6d6a9c0dce00b00cf69b26de921884b2b189
https://youtrack.jetbrains.com/issue/KT-65741
– YouTrackもinternalなものなようで記事執筆時点ではみれない
– まだ2.0.0時点でもExperimentalな機能なのでgradle.propertiesでフラグを有効にしないと使えない
“`properties
kotlin.swift-export.enabled=true
“`
iPhoneの自作カメラアプリで接写がピンボケする場合の対応方法
## はじめに
iPhone11シリーズ辺りからQRコードなどの小さい対象をある程度近づけて撮影したい場合、[builtInWideAngleCamera](https://developer.apple.com/documentation/avfoundation/avcapturedevice/devicetype/2361449-builtinwideanglecamera)を使うだけではピントがボケてしまう問題があります。これは最近のiPhoneは焦点距離が伸びており、それより近づけて撮影しようとしてもボケてしまうことが原因です。
## 対策
調べたところいくつか方法があります。
1. [What’s new in camera capture](https://developer.apple.com/videos/play/wwdc2021/10047/) (Apple公式)
2. [iPhone 15 Pro/Pro Max で発生する、近距離でカメラのフォーカスが合わない問題への対応](https://zenn.dev/luup_developers/artic
ボタンをタップしても画面遷移できず、前の画面に戻れない
## はじめに
私は最近プログラミングスクールにて学習をスタートした初学者で、学習していく中で疑問に思ったことや苦労したことなどについて記事を書いております。知識が浅はかですので、間違っている部分があるかもしれません。
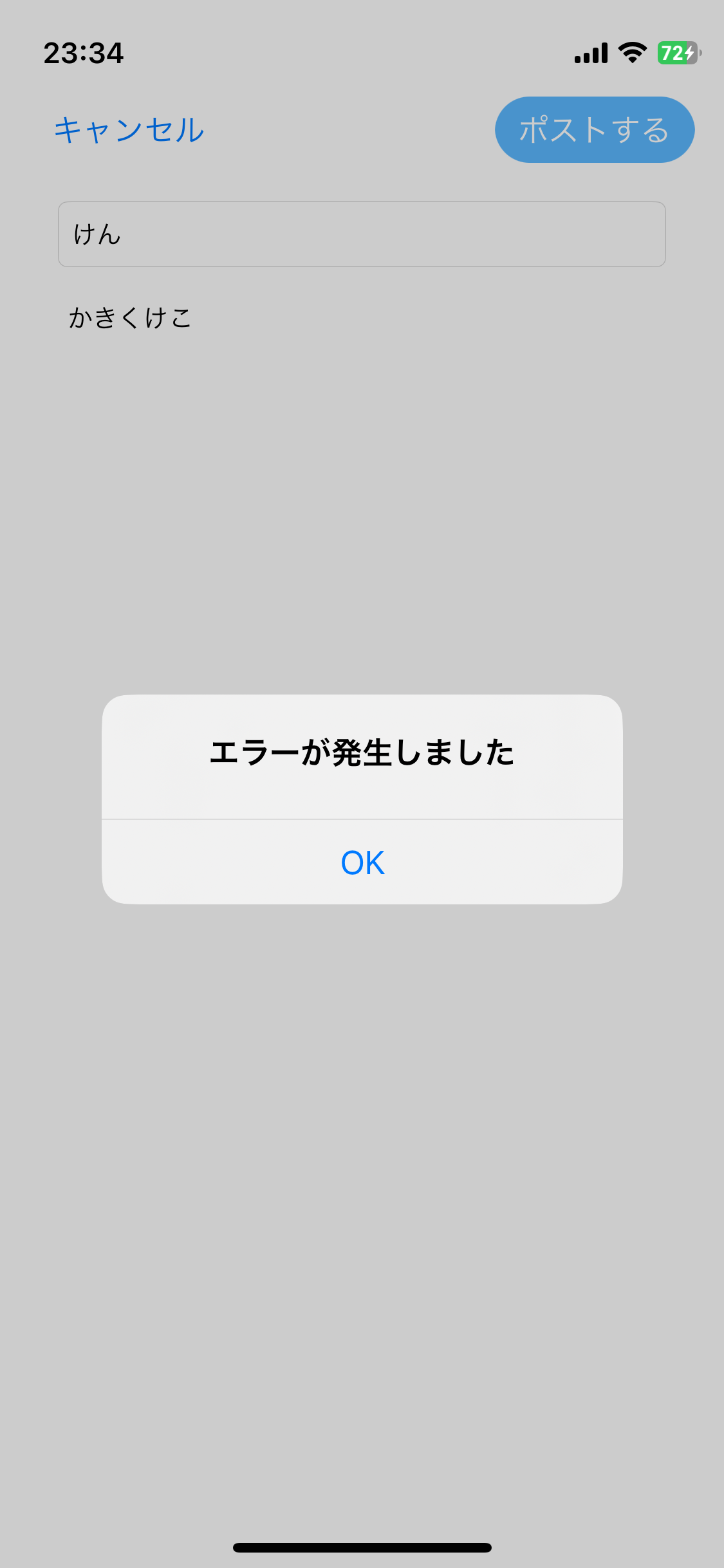
あらかじめご了承ください。## ボタンタップ時にエラー表示が出て画面遷移できない。
現在、簡易的なTwitterサンプルアプリを作成しているのですが、ツイート編集画面にて、ユーザー名とツイート本文を打ち込んでいるにもかかわらず、「ポストする」ボタンをタップしても元の画面に戻れずエラー表示が出てしまう。

コードは以下の通りです。
“`swift:ツイート編集画面
/// データを保存
func saveData() {
guar
try! Swift Tokyo 2024に行ってきました!
## はじめに
本田技研工業でiOSアプリ開発を担当している薄田です。
先月、[try! Swift Tokyo 2024](https://tryswift.jp/)が5年ぶりに開催されました。
自分は今回初めて参加させていただきました。参加から少し時間が空いてしまいましたが、イベントの内容や印象に残った点などを記載していこうと思います!## イベントの概要
try! Swiftは
– カンファレンス: 1~2日目
– ワークショップ: 3日目という構成で3日間開催されます。
カンファレンスのスピーカーは海外から来られる方もとても多く、Hacking with Swiftの著者のPaul Hudsonさんや、The Composable Architectureの作成者であるBrandon Williamsさん、Stephen Celisさんも来日されていました。
その影響もあってか、参加者も海外の方々が多くみられました。
そして驚いたのが、英語での発表時には日本語にリアルタイムで通訳してくれるという点です。しかもありがたいのが、技術的な単語は無理に訳さずそのまま読み上げて
【SwiftUI】よく使うモディファイアについて
# はじめに
自分と同じようにSwiftUI学び始めの人に向けて書いてみました!
以下のモディファイアだけ知ってたらなんとかなります!多分。。。# モディファイアとは
SwiftのUIモディファイアは日本語で「修飾語」という意味があり、TextやVStackなどのView構造体の属性(プロパティ)を変更するための修飾子のことです。View構造体に対して「.(ドット)モディファイア名」の形式で指定でき、引数などを渡すことで様々な変化をさせることができます。
例えばテキストや画像などにモディファイアをつけることで、文字を太くしたり色を変えたり、画像を大きくしたり丸く切り取ったりすることができます。簡単にいうとメイクみたいなイメージですね。
テキストをそのまま使ってもメリハリがなくなったり、画像を表示してもサイズが荒ぶってしまうので必須で使うものとなってます。
# よく使うモディファイア【テキスト】
### .font
文字の大きさを変更することができます。
例えば引数.largeTitleだと大きく、.captionはかなり小さく表示されます。
一番下の引数system
Cordova、MONACAのiOSプライバシーマニフェストの対応が出来た
Monaca IDEでconfig.xmlに下記を追加しました。
私のアプリは、下記の説明がないという指摘をApp Store Connectへアップロードする度に指摘されていました。1: NSPrivacyAccessed
APICategoryFileTimestamp2: NSPrivacyAccessed
APICategoryUserDefaults3: NSPrivacyAccessed
APICategorySystemBootTimeMONACAで対応方法がリリースされたので参照にしました。
でも1と3が掲載のサンプルには記載されていなかったのでApple公式のページをしぶしぶ時間を掛けてじっくり眺めました。
https://developer.apple.com/documentation/bundleresources/privacy_manifest_f
SwiftUIであそぼ!〜 Flip Transition 〜
# 本記事について
毎日数分でも良いから、SwiftUIで遊びたいと思っていたところ、素晴らしいYouTubeチャンネルを見つけました。
https://www.youtube.com/@Kavsoft
このチャンネルは、SwiftUIを使った実装を多く取り上げており、新しい実装アイディアを得るのに最適です。
今回は、動画で解説されている実装を模写し、まとめたいと思います。
# 完成イメージ
カスタムしたTransitionのアニメーションを実装し、フリップできるViewを作成します。
こちらの動画を参考にしました!
# 学べること
– ViewModifierの使い方
– Transitionのアニメーション# 実装の解説
SwiftUI @State, @Environment, @Bindable 使い分け
## かんたんに
– `@Observable`は、マクロの一種
– `@State`, `@Environment`, `@Bindable`はプロパティラッパーの一種
– `@State`, `@Environment`, `@Bindable`は`@Observable`とインターフェースさせるために利用される
– `@State`は、ビューの状態をモデルに格納
– `@Environment`は、値をグローバルにアクセシブルな値として伝搬させる
– `@Bindable`は、軽量、その型からバインディングを作成できるようにすることだけ## 使い分け

モデルはビュー自体の状態である必要があるか? → Yes: `@State`
モデルはアプリケーションのグローバル環境の一部である必要があるか? → Yes: `@Environment`
Building Your First Android App: A Step-by-Step Guide
# Building Your First Android App: A Step-by-Step Guide
***Developing a Basic Android App: A Step-by-Step Guide***
[Android app development](https://www.sciflare.com/android-application-development/ “Qiita Home”) is an exciting journey. Here’s a step-by-step guide to get you started, from setting up your environment to deploying your app:**1. Setting Up Your Development Environment**
Install Android Studio: This is the official Integrated Development Environment (IDE) for Android app develop
【Flutter】FlutterWebをモバイル端末で動作させる
# はじめに
FlutterWebで実装したアプリケーションをモバイル端末で確認しなくてはいけない状況になりました。
とはいえ開発環境のURLはlocalhostだし、どうやるんだこれ??って思った時に、実機での確認方法を見つけたので、備忘として残しておきます。
結論、めっちゃ簡単です。
# 開発環境
[Flutterバージョン]
3.16.1[使用端末]
PC: Macbook Air(M1)
モバイル端末: iPhone13Pro(17.4.1)[開発ツール]
VSCode# Wi-Fi接続
前提として、PCと動作確認するモバイル端末を同じWi-Fiに接続してください。
# IPアドレスの確認
以下の手順でIPアドレスを確認します。
アップルマーク > システム設定 > ネットワーク > Wi-Fi > 詳細
その画面にあるIPアドレスをコピーしておきましょう。
よく聞く、「192.168~」ってやつですね。# Webサーバ起動
以下のコマンドを打って、Webサーバを起動します。
“`
fvm flutter run -d web-ser
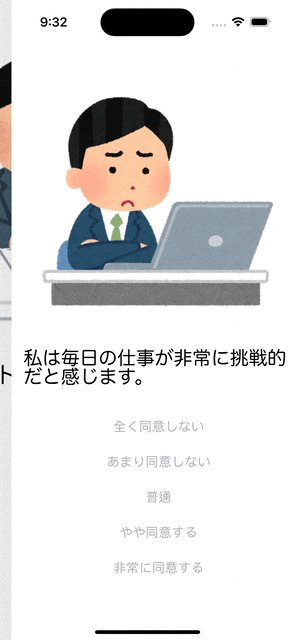
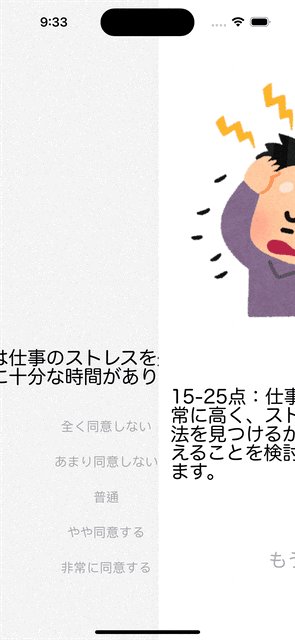
#13 アンケートアプリ
この記事では、私が開発したアプリケーション「StressScanApp」を紹介します。これは、ユーザーが仕事のストレスを識別し、管理するのを助けるツールです。このアプリケーションは、ユーザーエクスペリエンスとデータ処理の効率を向上させるために、さまざまな技術を使用しています。これには、データ伝達のためのsegue技術の使用、コードを整理して機能関数を他のファイルに抽出すること、そしてunwind技術を使用してメインページに戻ることが含まれます。さらに、異なるユーザーのニーズに応えるために、日本語と台湾中国語の二つの言語バージョンを設計しました。

の配達予定日時を自動でカレンダーに登録するようにしてみたのでやり方をメモ。
## 前提整理
まず、イトーヨーカドーのネットスーパーでの買物の手順を整理しておく(厳密にすると登場人物はもっと細かく分類できそうだが、簡単のためにここでは「ユーザー」と「ネットスーパー」という単純化した整理にしておく)。
1. ユーザーがネットスーパーで買物をする。このときに受取時間帯(2時間幅)を合わせて指定する。
2. ネットスーパーからユーザーに「注文完了のお知らせ」メールが届く。このとき、配達予定日時はまだ確定していない。
3. 受取時間帯の数時間前になると、ネットスーパーからユーザーに「配達予定日時のお知らせ」メールが届く。このメールには最新のお届け予定日時(30分程度の幅)が確認できるURLが記載されており、ユーザーはこのURLにアクセスすることで配達予定日時の更新を知ることができる。配達予定日時は時々刻々更新される。
4. 受取時間帯が近付き配達が開始されると、ネットスーパー
値がオプショナル型のディクショナリにnilを代入する方法(Swift)
## はじめに
Swiftでは、ディクショナリの値に `nil` を代入するとキーごと削除されます。
“`swift
var dict: [String: Int] = [:]
dict[“foo”] = 1
dict[“foo”] = nil
print(dict) // [:]
“`この動き自体は問題ありませんが、値がオプショナル型のときに `nil` を代入しようとしてもキーごと削除されます。
“`swift
var dict: [String: Int?] = [:]
dict[“foo”] = 1
dict[“foo”] = nil
print(dict) // [:]
“`ではどうしたらキーごと削除せずに `nil` を代入できるでしょうか。
本記事では値がオプショナル型のディクショナリに `nil` を代入する方法を紹介します。
## 環境
– OS: macOS Sonoma 14.3
– Xcode: 15.3
– Swift: 5.10## 結論
`.some(nil)` で `nil` を代入できます。
“`swift
var







