- 1. Express の静的ファイルの扱いがわからなくて困ったので整理する
- 2. await sleep.js【async 1行JavaScript】コピペ可
- 3. ChatGPTとGASを使ってLINE Botを作った
- 4. npm依存関係の競合エラーの解決方法
- 5. Next.jsプロジェクトでコマンドを短縮する方法
- 6. Comparing Next.js and Node.js: A Guide to Choosing the Best Framework for Your App
- 7. 【ether.js + Alchemy】推定ガス代を計算するために必要なデータの取得方法
- 8. Azure Functions (Node Typescript) のtsconfigにpathsのエイリアス設定を行ったメモ
- 9. 【GAS】tsからjsファイルにバンドルしたコードをGASのエディタ上でデバッグできる状態に修正する
- 10. Azure DevOpsのパイプラインでAzure FunctionsにTypescriptのNodeランタイムのAPIをデプロイしたメモ
- 11. React ✕ Node.js ✕ Stripeで決済システムを構築
- 12. PM2を使用してNode.jsのExpressアプリケーションを管理する方法
- 13. 今の今まで知らなかった Server-Sent Events を使ってみた
- 14. Next.js App RouterでPLATEAUを利用する
- 15. Expressでejsを設定する
- 16. Node.js 22の新機能を紹介
- 17. Node.jsをWSL2のUbuntu 22.04にインストールする手順
- 18. Node.jsってなに?
- 19. LambdaのGETリクエストとNode.js Expressでのレスポンス
- 20. node.jsでmariaDBを使用するためのコーディング参考程度
Express の静的ファイルの扱いがわからなくて困ったので整理する
# 困ったこと
Express の静的ファイルの扱いについてあまり理解していなくても、試行錯誤すれば何とか問題は解決できてしまっていました。
そのせいで、同じ問題が発生したときに、そのたびに毎回試行錯誤しないといけなくて、かなり効率が悪いと感じていたので、ちゃんとおさらいしてみようと思います。# 解説
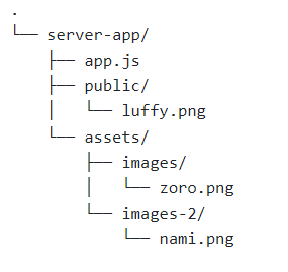
以下のようにサンプルアプリを作ってみます。

“`js
const express = require(“express”);
const app = express();app.use(express.static(“./public”));
app.use(“/static/images”, express.static(“./assets/images”));app.listen
await sleep.js【async 1行JavaScript】コピペ可
“`javascript
const sleep = s => new Promise(resolve => setTimeout(resolve, 1000 * s))// 1秒待つ
await sleep(1)// 5秒待つ
await sleep(5)// 500ミリ秒待つ
await sleep(.5)
“`“`javascript
await new Promise(resolve => setTimeout(resolve, 3000)) // 3秒待つ
“`https://qiita.com/asa-taka/items/888bc5a1d7f30ee7eda2
https://qiita.com/suin/items/99aa8641d06b5f819656
ChatGPTとGASを使ってLINE Botを作った
## 背景
先日、[BOT AWARDS 2024 ハッカソン@東京](https://linedevelopercommunity.connpass.com/event/313542/?utm_campaign=event_message_to_selected_participant&utm_source=notifications&utm_medium=email&utm_content=title_link)に参加し、その際、LINE Botに前日見た断片的な夢を投げると、それを元にストーリーと夢診断をしてくれるLINE Botアプリを作った。
また、今回はスプレッドシートをDBとして使った。
その備忘録。全体は[こちら](https://github.com/TIshow/linebot-hackathon)
## やること
LINEアプリ(LIFF)を使ってみる。
LINEとChatGPTを連携し、Botを作る。
メッセージをGASを使ってスプレッドシートに格納する。## LINE DevelopersやOpenAIの登録
LINE DevelopersやOp
npm依存関係の競合エラーの解決方法
# はじめに
プロジェクト開発中に**npm install**コマンドを実行するとき、依存関係の競合によってエラーが発生することがあります。特に、異なるライブラリ間で同じ依存ライブラリのバージョンが一致しない場合、この問題が起こります。この記事では、npm依存関係の競合エラーが起きた際の解決策を説明します。# 1. –legacy-peer-deps オプションを使用する
依存関係の競合が原因でインストールが阻まれる場合、**–legacy-peer-deps** オプションを使用してコマンドを実行します。これにより、npmは古い挙動に戻り、peer dependenciesの競合を無視してパッケージのインストールを試みます。以下のコマンドで実行できます。“`bash
npm i drizzle-orm @neondatabase/serverless –legacy-peer-deps
“`
この方法は一時的な解決策であり、問題を根本から解決するためには他の手段を検討する必要があります。# 2. 依存関係のバージョンを調整する
プロジェクトのpackage.j
Next.jsプロジェクトでコマンドを短縮する方法
# はじめに
**Next.js**で開発を行う際に、よく使うコマンドを短縮して効率的に作業を進めたいと思うことは多いですよね。**package.jsonのscripts**セクションを使えば、繰り返し使うコマンドを短縮して、簡単に実行できるように設定することができます。ここでは、その設定方法と例をご紹介します。# package.jsonでのコマンド短縮の基本
package.jsonは、Node.jsプロジェクトの設定ファイルであり、プロジェクトの依存パッケージや実行スクリプトなどを定義できます。ここでコマンドを設定することで、長いコマンドを短いエイリアスで実行できるようになります。# 設定手順
1.プロジェクトのルートにある**package.json**ファイルを開きます。
2.scriptsセクションを見つけます。このセクションがなければ、新しく追加します。
3.短縮したいコマンドをスクリプトとして追加します。
※ 例えば、データベース接続ツールであるdrizzle-kitのstudioコマンドをよく使用する場合、次のように書くことができます。“`json:p
Comparing Next.js and Node.js: A Guide to Choosing the Best Framework for Your App

When deciding between Next.js and Node.js for app development, understanding their roles and strengths is crucial. Node.js is a runtime environment that allows developers to execute JavaScript code server-side, making it versatile for building various types of applications such as APIs and backend services. It’s renowned for its non-blocking, event-driven archi
【ether.js + Alchemy】推定ガス代を計算するために必要なデータの取得方法
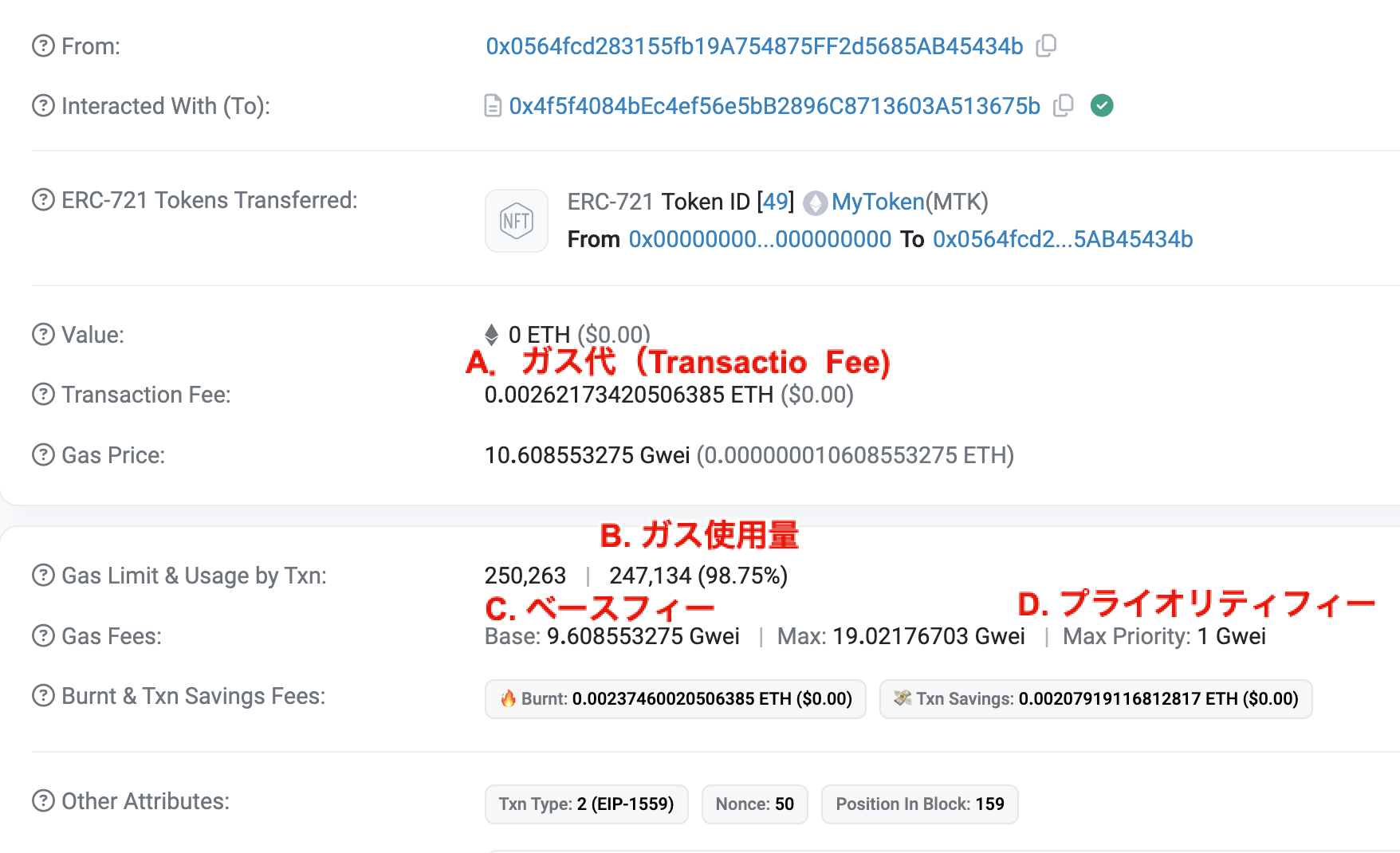
## ガス代(Transaction Fee)の計算方法
※個人的には日本語でも英語通り 「Transaction Fee」 という呼び名に統一してほしい。混乱する。A. ガス代(Transaction Fee)
= (C.ベースフィー + D.プライオリティフィー) x B.ガス使用量(Etherscanより)
[](https://gyazo.com/16c4fb59eb736d4bdb3a5ef75ea013ce)## 環境
– Node.js v20.0.0
– スマートコントラクト:Alchemyで作成
– テストネット: sepolia(参考)
https://qiita.com/tatsuya1970/items/2381d21399a19f349e57
## 手順 ・コード
node.js のプロジェクトを作成し、
Ethereumブロックチェーンの
Azure Functions (Node Typescript) のtsconfigにpathsのエイリアス設定を行ったメモ
## 概要
Azure FunctionsのTypescriptでもエイリアス使いたい。
結論から言うと、[tsc-alias](https://www.npmjs.com/package/tsc-alias)を追加で導入する必要があった。## ソースコード
“`diff:tsconfig.json
{
“compilerOptions”: {
“module”: “commonjs”,
“target”: “es6”,
“outDir”: “dist”,
“rootDir”: “.”,
“sourceMap”: true,
“strict”: false,
+ “paths”: {
+ “@/*”: [“./src/*”]
+ }
}
}
“`## エラー
tscしただけでは、下記のようなエラーが発生する。パスの解決に失敗している。“`
Error: Worker was unable to load entry point “dist/src/functions/credential
【GAS】tsからjsファイルにバンドルしたコードをGASのエディタ上でデバッグできる状態に修正する
「TypeScript+clasp+esbuild」でGASのローカル開発を便利にしたものの、そのままではデプロイした後にGASのエディタでデバッグすることができないため、
GASのエディタに反映されるタイミングで、デバッグできる状態にする方法を紹介します。## プロジェクト構成
“`
.
├── dist/
│ ├── appsscript.json
│ └── main.js //バンドルされたファイル
├── src/
│ ├── main.ts
│ └── … //他のtsファイル
├── .clasp.json
├── esbuild.js
├── package.json
├── tsconfig.json
└── updateFileContents.js //今回紹介するファイル
“`環境構築は以下の記事を参考にしています。
https://zenn.dev/funteractiveinc/articles/776b5812833475## 問題点
バンドルされたmain.jsが
Azure DevOpsのパイプラインでAzure FunctionsにTypescriptのNodeランタイムのAPIをデプロイしたメモ
## 概要
[前回](https://qiita.com/hibohiboo/items/6a49ed68e6560594278b)はbicepでTypescript の Functionsのリソースを構築するところまで行った。今回はAzure DevOps のパイプラインを通してデプロイしてみたいと思う。
手順は[Azure Pipelines を使用した継続的デリバリー](https://learn.microsoft.com/ja-jp/azure/azure-functions/functions-how-to-azure-devops?tabs=javascript&pivots=v2)を参考にする。デプロイしたファイル
“`
– functions-build-pipeline.yml
– batches
– packages.json
– tsconfig.json
– host.json
– .gitignore
– .funcignore
– src
– funcReact ✕ Node.js ✕ Stripeで決済システムを構築
## Stripeとは
Stripe (ストライプ)は、オンライン決済や取引を簡素化するためのプラットフォームです。主にウェブやモバイルアプリケーションで利用され、クレジットカードやデビットカード、その他の決済手段を受け入れるためのAPIやツールを提供しています。Stripeは、開発者が独自のウェブサイトやアプリケーションに決済機能を統合するのを容易にします。StripeのAPIを使用することで、カスタムの支払いフォームを作成したり、定期支払いや再発行、返金などの機能を組み込んだりすることができます。
## 環境設定
npx create-react-app コマンドは、Reactプロジェクトを作成するための公式のツールであり、簡単にReactアプリケーションのテンプレートを作成するために使用されます。
“`
npx create-react-app react-stripe-payment
“`**`npm start`で開発用ローカルサーバーを起動します。**
** に関する記事を見かけたので、実際にコードを書いて挙動を確認してみました。
**SSE** を使うと、サーバからクライアントへのメッセージプッシュが可能になります。
恥ずかしながら、筆者は SSE について今の今まで知らなかったのですが、「**W3C Working Draft 23 April 2009**」というページを見つけましたので、15年前には登場していたようです。
https://www.w3.org/TR/2009/WD-eventsource-20090423/
SSE の特徴(や欠点)については、[こちらの記事](https://qiita.com/h_tyokinuhata/items/809bdb66f8da6dd53bb6#sse)の SSE の項に、とても分かりやすくまとめてありましたので、一読されることをお勧めします。
https://qiita.com/h_tyokinuhata/items/809bdb66f8da6dd53b
Next.js App RouterでPLATEAUを利用する
# はじめに
PLATEAUを使ったwebXRアプリ開発のために、Next.jsのApp Routerを使おうと思ったのですが、これまでに使っている記事を見受けられなかったので、備忘録的に残しておきます基本的には以下の記事の通りです
より詳細な実装について知りたい場合にはそちらの記事をご覧くださいhttps://www.mlit.go.jp/plateau/learning/tpc12-2/
:::note info
今回のプロジェクトではPWAとwebXRを導入しているので、それらについての記載が混ざっているかもしれません
:::# デモ
こんな感じで視点がくるくる移動できるようなものを作ります
