- 1. symbol-sdk@3.2.1で作るトランザクション
- 2. fnmインストールした際にハマった「Node.js バイナリ”npm”が見つかりません:」
- 3. Node.js のExpressで学ぶミドルウェア
- 4. API Gateway + Lambda + Puppeteer で任意の Web ページのスクリーンショットを撮って S3 に保存する
- 5. MariaDBをnode.jsでMariaDBUtilクラスにしてみた。(メモ程度
- 6. Prismaジェネレーターは簡単に作れる
- 7. 【小ネタ】Node.js と Mac の Sayコマンドでテキストの読み上げ(複数の文章を対象にしつつパラメータ変更も試す)
- 8. Raspberry Pi GPIO Quick Start
- 9. nodeのオプションにmax-old-space-sizeに設定する値の算出方法
- 10. max-semi-space-sizeについて調べてみた
- 11. Express の静的ファイルの扱いがわからなくて困ったので整理する
- 12. await sleep.js【async 1行JavaScript】コピペ可
- 13. ChatGPTとGASを使ってLINE Botを作った
- 14. npm依存関係の競合エラーの解決方法
- 15. Next.jsプロジェクトでコマンドを短縮する方法
- 16. Comparing Next.js and Node.js: A Guide to Choosing the Best Framework for Your App
- 17. 【ether.js + Alchemy】推定ガス代を計算するために必要なデータの取得方法
- 18. Azure Functions (Node Typescript) のtsconfigにpathsのエイリアス設定を行ったメモ
- 19. 【GAS】tsからjsファイルにバンドルしたコードをGASのエディタ上でデバッグできる状態に修正する
- 20. Azure DevOpsのパイプラインでAzure FunctionsにTypescriptのNodeランタイムのAPIをデプロイしたメモ
symbol-sdk@3.2.1で作るトランザクション
# はじめに
こんにちは。
symbol-sdkの3系、以前は3.0.7について書きました。
新たに、3.2.1がリリースされ、書き方が少し変わったので、ここに書き記しておきたいと思います。https://www.npmjs.com/package/symbol-sdk/v/3.2.1
## 注意事項
書いてあるコードについて、正確性や完全性を保証するものではありません。あくまで参考程度として頂き、最新情報は公式ドキュメンテーションをご確認ください。# 要点
## デッドライン
以前はこのような形でした。少し読むのが難しいですよね。
“`javascript
import symbolSdk from ‘symbol-sdk’;const network = symbolSdk.symbol.Network.TESTNET;
const deadline = network.fromDatetime(new Date(Date.now() + 7200000)).timestamp;
“`今回、新しくなって、すっきりしました。
“`javascrip
fnmインストールした際にハマった「Node.js バイナリ”npm”が見つかりません:」
## 環境とバージョン
・windows10
・node 18.17.0
・npm 9.8.1## エラー内容
Node.js バイナリ”npm”が見つかりません: パスが存在しません。Node.jsがインストールされていてPATHに含まれていることを確認するか、launch.jsonで”runtimeExecutable”を設定してください。## 事象
vscodeを使用して起動しようとした時、上記エラーが発生して起動することができない## 試してみたこと、確認したこと
・nodeやnpmは正常にインストールできていること
・fnmのインストールも正常にできていること
・launch.jsonの設定も問題なさそうなこと
(他メンバーとの差分を取って一致していることを確認)
・パスを正常に通せていること## 原因、解決方法
**・vscodeを管理者権限で立ち上げる**
(権限不足周りで影響していたと思われる)
・次回以降vscodeがデフォルト管理者権限で立ち上がるように修正## 参考記事
「Node.jsバージョン管理ツール「fnm」のインストール方法と使い方
Node.js のExpressで学ぶミドルウェア
## ミドルウェア
#### ミドルウェアって何?
– コンピュータの分野で、コンピュータの基本的な制御を行うOSと書く業務処理を行うアプリケーションソフトウェアとの中間に入るソフトウェアのこと
– ある特定の分野に属するアプリケーションに対して、その分野に共通する機能や処理をアプリケーションに提供するググった結果、以上の説明がなされるが、あまり理解できない。
### 毎回行っている同一の処理を共通化し、再利用するためのしくみ
という説明に納得した。
“`sample.js
const express=require(‘express’),
app=express();const logger=require(‘morgan’);
app.use(logger(‘dev’));
app.use(function(req,res,next){
console.log(‘this is middleware’);
next();
})app.get(‘/hello’,function(req,res){
res.send(‘Hello W
API Gateway + Lambda + Puppeteer で任意の Web ページのスクリーンショットを撮って S3 に保存する
## 背景
Lambda で Puppeteer 経由で Chromium を起動して任意の Web ページのスクリーンショットを撮り、画像として S3 に保存する処理を作りたい。## 環境
– M1 MacOS Sonoma 14.4.1
– node v20.10.0
– typescript v5.4.5
– [@aws-sdk/client-s3](https://www.npmjs.com/package/@aws-sdk/client-s3) v3.569.0
– [@sparticuz/chromium](https://github.com/Sparticuz/chromium) v123.0.1
– [puppeteer-core](https://www.npmjs.com/package/puppeteer-core) v22.7.1## 手順
– ローカル開発環境の構築
– handler を実装
– Lambda にデプロイ
– API Gateway の設定
– S3, CloudFront の設定## ローカル開発環境の構築
### プロジェク
MariaDBをnode.jsでMariaDBUtilクラスにしてみた。(メモ程度
# node.jsでmariadbを操作する基本的な記述
### 先頭でmariadbを使用するための宣言
“`javascript
const mariadb = require(‘mariadb’)
“`### データベースを接続するために設定の記述
“`javascript
const pool = mariadb.createPool({
host: ‘localhost’,
user: ”, //データーベースを操作するユーザー名を記述する
password: ”, //操作するユーザーのパスワードを記述する
database: ”, //操作するデーターベース名を記述
// 同時接続数の制限(任意)をかけるために記述
//connectionLimit: 5
});
“`
###“`javascript
pool.getConnection()
.then(conn => {
conn.quer
Prismaジェネレーターは簡単に作れる
# はじめに
[Prisma](https://www.prisma.io/)ではスキーマから[ジェネレーター](https://www.prisma.io/docs/orm/prisma-schema/overview/generators)という機能を使ってコードやドキュメントを自動生成することができます。例えば、公式が提供する`prisma-client-js`をはじめとする各言語のクライアントはジェネレーターを使って生成されています。また、TypeGraphQLのリゾルバを生成する[`typegraphql-prisma`](https://www.npmjs.com/package/typegraphql-prisma)や、ER図を生成する[`prisma-erd-generator`](https://www.npmjs.com/package/prisma-erd-generator)などもあります。個人的なおすすめはダミーデータを作ってくれる[`@quramy/prisma-fabbrica`](https://github.com/Quramy/prisma-fa
【小ネタ】Node.js と Mac の Sayコマンドでテキストの読み上げ(複数の文章を対象にしつつパラメータ変更も試す)
この記事では、「Node.js と Mac の Sayコマンドを組み合わせて、テキストの読み上げを行う」というものです。その際に、1回のコマンド実行で、複数の文章を読み上げるようにしつつ、さらに読み上げの速度の変更も試してみます。
今回の内容を行った背景は、以下のイベント参加時に試作したものが関係しています。
具体的には、Node.js で Vertex AI Gemini API を使った簡易なプログラムを作った際に、API で扱うリクエスト・レスポンスのテキストを、Mac上で簡易な方法で読み上げるようにしてみたい、というものでした。●Build with AI – Python SDKを触ってみよう @ 仙台 – connpass
https://gdgishinomaki.connpass.com/event/315940/ちなみに以下のポストの動画が、API でのリクエスト・レスポンスのテキストの内容を、Sayコマンドで読み上げる、という内容を Node.js で実装して動かしてみた時の様子です。
https://twitter.com/youtoy/status/
Raspberry Pi GPIO Quick Start
(自分メモ)
ラズパイのI/O操作サンプル。# 環境
– Raspberry Pi 4
– Ubuntu 20.04
– Node.js 22# Javascript Project準備
https://qiita.com/shokkaa/items/6f83b3a107006ccc598b
“`sh
npm init -y
npm i node-web-gpio
“`# I/O操作
“`js:main.js – サンプルコード
const { requestGPIOAccess } = require(“node-web-gpio”);
const { promisify } = require(“util”);
const sleep = promisify(setTimeout);async function main() {
const gpioAccess = await requestGPIOAccess();
const port = gpioAccess.ports.get(26);await port.export(“out
nodeのオプションにmax-old-space-sizeに設定する値の算出方法
# 背景
viteで開発中にたまにこの「JavaScript heap out of memory」のエラーになり、落ちることがあった為調査しています。
“`
built in 15152ms.
[vite-plugin-static-copy] Copied 1 items.
build started…
<--- Last few GCs --->
[1764:0x120040000] 1724578 ms: Scavenge (reduce) 3845.4 (3929.1) -> 3845.0 (3929.4) MB, 2.3 / 0.0 ms (average mu = 0.076, current mu = 0.019) allocation failure;
[1764:0x120040000] 1724582 ms: Scavenge (reduce) 3845.7 (3929.4) -> 3845.2 (3929.9) MB, 3.2 / 0.0 ms (average mu = 0.076, current mu = 0.019) allocatio
max-semi-space-sizeについて調べてみた
# 背景
`–max-old-space-size`について調べていた所、間違えて`–max-semi-space-size`を調べた為です。# max-semi-space-sizeとは
`–max-semi-space-size=SIZE (in megabytes)`
https://nodejs.org/api/cli.html#–max-old-space-sizesize-in-megabytes
V8のscavengeガベージ・コレクタの最大半空間サイズを MB(メガバイト)で設定するオプションです。
これによって多くのメモリを消費する代償として、Node.jsのスループットが向上する可能性があります。:::note
〜V8〜
Node.jsを動かすエンジンです。
JavaScriptはV8によって内部的にJIT(ジャスト・イン・タイム)コンパイルされ、実行速度を高めています。
[引用](https://nodejs.org/en/learn/getting-started/the-v8-javascript-engine#the-v8-javasc
Express の静的ファイルの扱いがわからなくて困ったので整理する
# 困ったこと
Express の静的ファイルの扱いについてあまり理解していなくても、試行錯誤すれば何とか問題は解決できてしまっていました。
そのせいで、同じ問題が発生したときに、そのたびに毎回試行錯誤しないといけなくて、かなり効率が悪いと感じていたので、ちゃんとおさらいしてみようと思います。# 解説
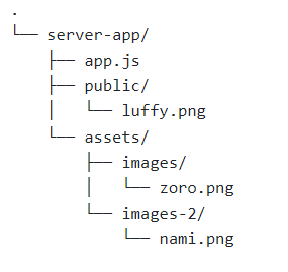
以下のようにサンプルアプリを作ってみます。

“`js
const express = require(“express”);
const app = express();app.use(express.static(“./public”));
app.use(“/static/images”, express.static(“./assets/images”));app.listen
await sleep.js【async 1行JavaScript】コピペ可
“`javascript
const sleep = s => new Promise(resolve => setTimeout(resolve, 1000 * s))// 1秒待つ
await sleep(1)// 5秒待つ
await sleep(5)// 500ミリ秒待つ
await sleep(.5)
“`“`javascript
await new Promise(resolve => setTimeout(resolve, 3000)) // 3秒待つ
“`https://qiita.com/asa-taka/items/888bc5a1d7f30ee7eda2
https://qiita.com/suin/items/99aa8641d06b5f819656
ChatGPTとGASを使ってLINE Botを作った
## 背景
先日、[BOT AWARDS 2024 ハッカソン@東京](https://linedevelopercommunity.connpass.com/event/313542/?utm_campaign=event_message_to_selected_participant&utm_source=notifications&utm_medium=email&utm_content=title_link)に参加し、その際、LINE Botに前日見た断片的な夢を投げると、それを元にストーリーと夢診断をしてくれるLINE Botアプリを作った。
また、今回はスプレッドシートをDBとして使った。
その備忘録。全体は[こちら](https://github.com/TIshow/linebot-hackathon)
## やること
LINEアプリ(LIFF)を使ってみる。
LINEとChatGPTを連携し、Botを作る。
メッセージをGASを使ってスプレッドシートに格納する。## LINE DevelopersやOpenAIの登録
LINE DevelopersやOp
npm依存関係の競合エラーの解決方法
# はじめに
プロジェクト開発中に**npm install**コマンドを実行するとき、依存関係の競合によってエラーが発生することがあります。特に、異なるライブラリ間で同じ依存ライブラリのバージョンが一致しない場合、この問題が起こります。この記事では、npm依存関係の競合エラーが起きた際の解決策を説明します。# 1. –legacy-peer-deps オプションを使用する
依存関係の競合が原因でインストールが阻まれる場合、**–legacy-peer-deps** オプションを使用してコマンドを実行します。これにより、npmは古い挙動に戻り、peer dependenciesの競合を無視してパッケージのインストールを試みます。以下のコマンドで実行できます。“`bash
npm i drizzle-orm @neondatabase/serverless –legacy-peer-deps
“`
この方法は一時的な解決策であり、問題を根本から解決するためには他の手段を検討する必要があります。# 2. 依存関係のバージョンを調整する
プロジェクトのpackage.j
Next.jsプロジェクトでコマンドを短縮する方法
# はじめに
**Next.js**で開発を行う際に、よく使うコマンドを短縮して効率的に作業を進めたいと思うことは多いですよね。**package.jsonのscripts**セクションを使えば、繰り返し使うコマンドを短縮して、簡単に実行できるように設定することができます。ここでは、その設定方法と例をご紹介します。# package.jsonでのコマンド短縮の基本
package.jsonは、Node.jsプロジェクトの設定ファイルであり、プロジェクトの依存パッケージや実行スクリプトなどを定義できます。ここでコマンドを設定することで、長いコマンドを短いエイリアスで実行できるようになります。# 設定手順
1.プロジェクトのルートにある**package.json**ファイルを開きます。
2.scriptsセクションを見つけます。このセクションがなければ、新しく追加します。
3.短縮したいコマンドをスクリプトとして追加します。
※ 例えば、データベース接続ツールであるdrizzle-kitのstudioコマンドをよく使用する場合、次のように書くことができます。“`json:p
Comparing Next.js and Node.js: A Guide to Choosing the Best Framework for Your App

When deciding between Next.js and Node.js for app development, understanding their roles and strengths is crucial. Node.js is a runtime environment that allows developers to execute JavaScript code server-side, making it versatile for building various types of applications such as APIs and backend services. It’s renowned for its non-blocking, event-driven archi
【ether.js + Alchemy】推定ガス代を計算するために必要なデータの取得方法
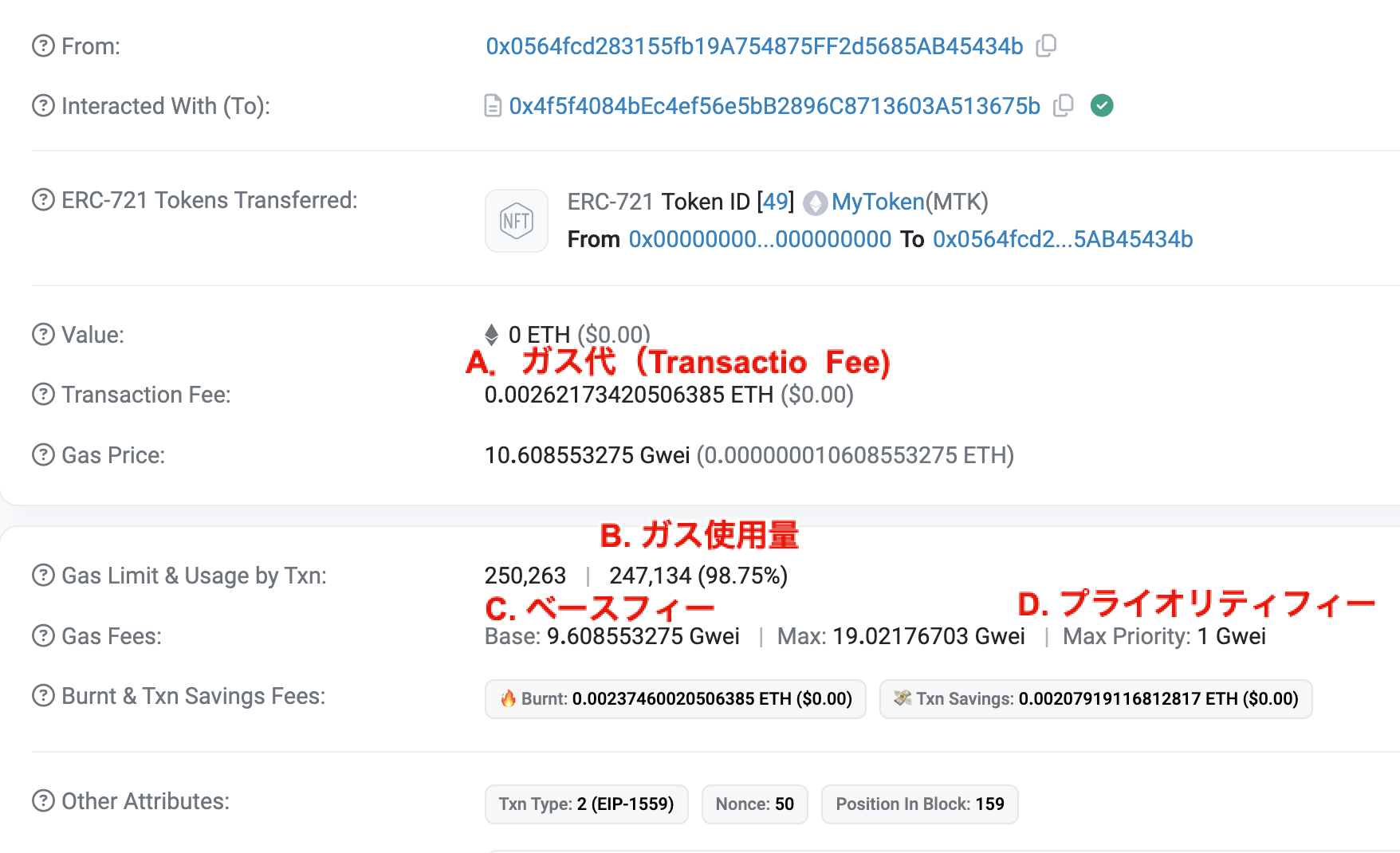
## ガス代(Transaction Fee)の計算方法
※個人的には日本語でも英語通り 「Transaction Fee」 という呼び名に統一してほしい。混乱する。A. ガス代(Transaction Fee)
= (C.ベースフィー + D.プライオリティフィー) x B.ガス使用量(Etherscanより)
[](https://gyazo.com/16c4fb59eb736d4bdb3a5ef75ea013ce)## 環境
– Node.js v20.0.0
– スマートコントラクト:Alchemyで作成
– テストネット: sepolia(参考)
https://qiita.com/tatsuya1970/items/2381d21399a19f349e57
## 手順 ・コード
node.js のプロジェクトを作成し、
Ethereumブロックチェーンの
Azure Functions (Node Typescript) のtsconfigにpathsのエイリアス設定を行ったメモ
## 概要
Azure FunctionsのTypescriptでもエイリアス使いたい。
結論から言うと、[tsc-alias](https://www.npmjs.com/package/tsc-alias)を追加で導入する必要があった。## ソースコード
“`diff:tsconfig.json
{
“compilerOptions”: {
“module”: “commonjs”,
“target”: “es6”,
“outDir”: “dist”,
“rootDir”: “.”,
“sourceMap”: true,
“strict”: false,
+ “paths”: {
+ “@/*”: [“./src/*”]
+ }
}
}
“`## エラー
tscしただけでは、下記のようなエラーが発生する。パスの解決に失敗している。“`
Error: Worker was unable to load entry point “dist/src/functions/credential
【GAS】tsからjsファイルにバンドルしたコードをGASのエディタ上でデバッグできる状態に修正する
「TypeScript+clasp+esbuild」でGASのローカル開発を便利にしたものの、そのままではデプロイした後にGASのエディタでデバッグすることができないため、
GASのエディタに反映されるタイミングで、デバッグできる状態にする方法を紹介します。## プロジェクト構成
“`
.
├── dist/
│ ├── appsscript.json
│ └── main.js //バンドルされたファイル
├── src/
│ ├── main.ts
│ └── … //他のtsファイル
├── .clasp.json
├── esbuild.js
├── package.json
├── tsconfig.json
└── updateFileContents.js //今回紹介するファイル
“`環境構築は以下の記事を参考にしています。
https://zenn.dev/funteractiveinc/articles/776b5812833475## 問題点
バンドルされたmain.jsが
Azure DevOpsのパイプラインでAzure FunctionsにTypescriptのNodeランタイムのAPIをデプロイしたメモ
## 概要
[前回](https://qiita.com/hibohiboo/items/6a49ed68e6560594278b)はbicepでTypescript の Functionsのリソースを構築するところまで行った。今回はAzure DevOps のパイプラインを通してデプロイしてみたいと思う。
手順は[Azure Pipelines を使用した継続的デリバリー](https://learn.microsoft.com/ja-jp/azure/azure-functions/functions-how-to-azure-devops?tabs=javascript&pivots=v2)を参考にする。デプロイしたファイル
“`
– functions-build-pipeline.yml
– batches
– packages.json
– tsconfig.json
– host.json
– .gitignore
– .funcignore
– src
– func関連する記事
OTHERカテゴリの最新記事
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた









