- 1. Node.jsでかっこよくサーバーを開ける
- 2. コンソールからChatGPT質問する簡易チャット(Node.js)
- 3. Step Functionsを使ってみた
- 4. GPT-4o の入力に 2つ/3つの画像ファイルを使う(画像は Base64エンコード):OpenAI の Node.js用ライブラリを利用
- 5. EBSデフォルト暗号化をカスタムリソースで実施〜Node.js編〜
- 6. m1 macでnodebrew installできないverがある時
- 7. GPT-4o の入力に Base64エンコードした画像ファイルを使う:Node.js の process.loadEnvFile() と OpenAI のライブラリの組み合わせ
- 8. PlaywrightのDocker imageとactions/cache
- 9. Goでwebアプリケーションを作成してみよう! 第3回 ~フロントエンドの実装~
- 10. csv-parse で TSV/CSV をパースするときに型変換を行う
- 11. Bot Framework(Node.js)でstate管理をAzure Blobに設定する
- 12. Expressプロジェクトの始め方
- 13. Node.js の fs でフォルダ内の内容を列挙する
- 14. GPT-4o と Node.js の process.loadEnvFile() と OpenAI のライブラリを組み合わせる
- 15. Azure Functionsでdate-fnsのformat結果がローカル実行とAzure上で実行したときに差が出ていたメモ
- 16. docker-composeでNode.jsコンテナとMySQLコンテナを立ち上げる
- 17. [OpenShift Virtualization] Node跨ぎのLive Migrationで本当にVMは停止しないのか検証してみた
- 18. Nodemonを用いたExpress起動
- 19. (調査メモ)gulp5で画像ファイルが壊れた場合の対処
- 20. Node-REDのobnizノードでどちらのノードを選ぶか – 使い方概要
Node.jsでかっこよくサーバーを開ける
こんにちはAtsu1209です。
今回はNode.jsでかっこよくサーバーをあける方法を書いていきます。
初心者向けです。(私のメモでもある)# Node.jsとは
Node.jsは名前から読み取れるように基本的にはJavaScriptです。普通のJavaScriptはクライアント側(サイトを閲覧している側)で動きます。
しかしどこかの天才がサーバーサイドでJavaScriptを動かせるようにしたのが
Node.jsです。# 普通にサーバーを開ける
まず普通にNode.jsでサーバーを開けます。
ExpressというフレームワークとNodemonというツールを使います。### Express
ExpressとはNodeで最も人気なフレームワークです。
サーバーを開けるのがとても楽です、### Nodemon
Nodemonは普段ファイルを更新するたびにサーバーを開け直すところを
自動で更新してくれる便利なツールです。# ツールのインストール
“`console:Expressのインストール
npm install express
“`
“`console:
コンソールからChatGPT質問する簡易チャット(Node.js)
コンソールからChatGPT質問する簡易チャットです

`.env`ファイルにAPIキーを記載してから実行してください
“`:.env
OPENAI_API_KEY=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
“`jsソース
“`js:index.js
/**
* ChatGPTにconsoleから質問する簡易チャット
* ・を.envにAPIキーが必要
* $ npm i openai
* $ node –env-file=.env index.js
*/
import * as readline from “readline”;
import OpenAI from ‘openai’;const openai = new OpenAI({
apiKey: process.env.OP
Step Functionsを使ってみた
# Step Functions使ってみた
仕事でStep Functionsを利用することになり、既に別サービスが稼働しているため私用パソコン・個人AWSアカウントを用いて動作の確認をしてみました。## ソースコード一式
私のGitHubの下記リポジトリに保存しております。
設定や事前準備は`src/README.md`を確認してください。
(AWS認証情報などは消しております)
[aws-step_functions](https://github.com/k-genki0913/aws-step_functions)作成したStep Functionsのワークフローは以下になります。
### Step Functionsに関して調べたこと
※全体のソースコードはリポジトリを見て下さい。#### ▪️sam te
GPT-4o の入力に 2つ/3つの画像ファイルを使う(画像は Base64エンコード):OpenAI の Node.js用ライブラリを利用
以下の記事で試していた、GPT-4o での画像入力の話の続きです。
●GPT-4o の入力に Base64エンコードした画像ファイルを使う:Node.js の process.loadEnvFile() と OpenAI のライブラリの組み合わせ – Qiita
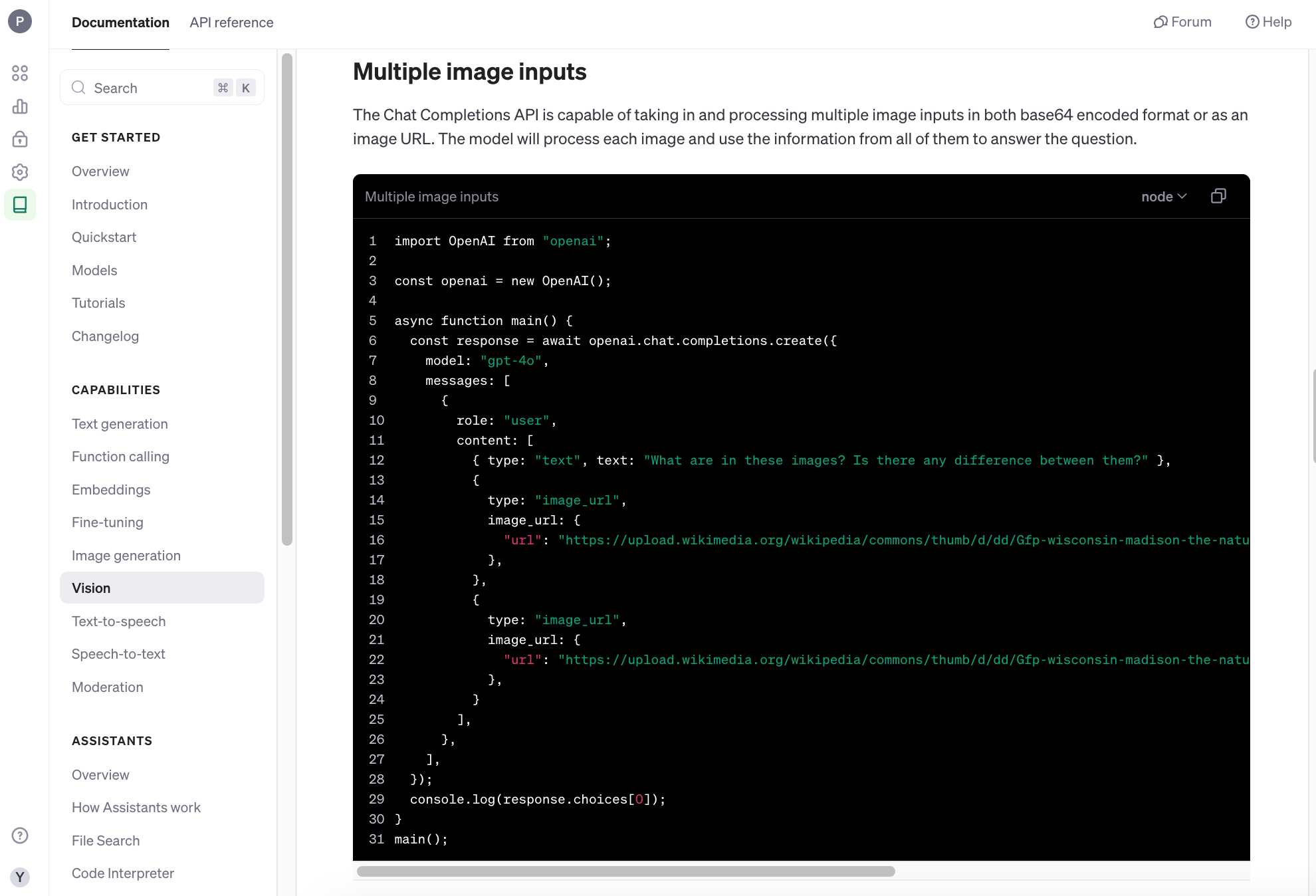
https://qiita.com/youtoy/items/3844c6904b6a39fdad64今回は、公式のドキュメントの以下に書かれている「Multiple image inputs」を試してみます。
(以下を見かけて、なんとなく試してみたくなったため)●Vision – OpenAI API
https://platform.openai.com/docs/guides/vision/multiple-image-inputs
上記の公式サンプルでは、入力画像
EBSデフォルト暗号化をカスタムリソースで実施〜Node.js編〜
# EBSデフォルト暗号化をカスタムリソースで実施〜Node.js編〜
以下の業務要件があったため、EBSデフォルト暗号化をカスタムリソース(Node.js)で実装することになりました。
– リソースの作成や設定値の変更は、コンソールやCLIからを行わずIaCで管理する
– ランタイムには、Node.jsを使用するPythonを用いた実装は、以下の記事が参考になります。
https://dev.classmethod.jp/articles/lambda-backed-custom-resources-enable-encryption-ebs/
早速、ソースコードの記載から始めていきます。
後半では、詰まったポイントも記載するので、興味がある方は一読してください。# ソースコード
“`yaml:EnableEBSDefaultEncryption.yaml
AWSTemplateFormatVersion: “2010-09-09”
Description: Template to enable EBS default encryption across all r
m1 macでnodebrew installできないverがある時
# 事象
m1 macでnodebrewを使用して指定のnodeのバージョンをインストールするときに、対応していないverがある場合がある。“`
nodebrew install v10.15.2
v10.15.2 is not found
“`# 原因
m1 mac(arm64)に対応していないnodeのバージョンのため。# 解決方法
arch -x86_64を頭につけるとインストールすることが可能
“`
arch -x86_64 nodebrew install [version]
“`
– archコマンドでアーキテクチャ(実行環境の設定)をx86_64に指定する
GPT-4o の入力に Base64エンコードした画像ファイルを使う:Node.js の process.loadEnvFile() と OpenAI のライブラリの組み合わせ
以下の記事のと同様に、「GPT-4o、Node.js、公式ライブラリ」が関係する記事です。
●GPT-4o と Node.js の process.loadEnvFile() と OpenAI のライブラリを組み合わせる – Qiita
https://qiita.com/youtoy/items/d535f9dd3db95b914fab今回も、上記と同様に OpenAI の Node.js用ライブラリを使って、GPT-4o の API を扱います。
また、処理の内容は GPT-4o での画像ファイルの入力で、さらに、その画像は自前で Base64エンコードするというものです。流れとしては、入力用の画像ファイルを用意して、それを Node.js の処理で Base64エンコードして、そのエンコードされた結果を GPT-4o の API にわたす形です。
## GPT-4o での画像入力
### Web上の画像を扱う(※ 公式サンプルベース)
まずは、公式サンプルをベースに、GPT-4o での画像ファイルの入力に URL指定を使うやり方を試します。元にするサンプルは以下
PlaywrightのDocker imageとactions/cache
Github Actions上で動くPlaywrightを少しでも早くするために、ブラウザを毎回インストールする方法からDocker imageを使う方法に変更しました。
imageのバージョンはpackage.jsonに記載しているバージョンと同じものにします。(色々あってライブラリのインストールとテスト実行は別々のジョブにしている)
“` yaml
jobs:
setup:
runs-on: ubuntu-latest
steps:
– uses: actions/checkout@v4
with:
fetch-depth: 0
– name: Cache node modules
uses: actions/cache@v4
id: cache-node-modules
with:
path: node_modules
key: node_modules-${{ hashFiles(‘yarn.lock’) }}
resto
Goでwebアプリケーションを作成してみよう! 第3回 ~フロントエンドの実装~
この記事では5回に分けてwebアプリケーションの作り方を説明していく
第1回
[webアプリケーションの構成、仕組み](https://qiita.com/Yutosaki/items/0c6f9349b427d4aee08e “第3回”)
第2回
[サーバー立ち上げ](https://qiita.com/Yutosaki/items/fcd773a278e9b8663f36 “第2回”)
第3回
フロントエンドの実装(この記事)
第4回
[バックエンドの実装](https://qiita.com/Yutosaki/items/da564b74d6fac87aa601 “第4回”)
第5回
メニュー画像の読み取り実際に作ったアプリケーション
https://github.com/Yutosaki/WiFiRader
# やること
以下のような画面構成にするための JavaScript を書く。また、Go で作成するアプリケーションサーバーに HTTP リクエストを送る。 というモジュール[^1]を使ってパースを行いました。
ただその際、デフォルトでは数値や真偽値もキャストされず String として読み込まれてしまいます。# 方法
`cast` オプションにキャストを行うコールバック関数を書いて渡します。
コールバック関数は value と context を引数として受け取ります。
[context が持っている様々なプロパティ](https://csv.js.org/parse/options/cast/#context)を使って列を指定し、value をキャストして値を return します。
なお、今回は TSV ファイルを扱っていますが、 CSV ファイルについても同様です。# 環境
Bun 1.1.3### ファイル構成
“`
|–index.ts
|–joyokanji.tsv
“`
“`joyokanji.tsv
id grapheme_orth grapheme_alt
Bot Framework(Node.js)でstate管理をAzure Blobに設定する
# 目的
Bot Framework(Node.js)でstate管理する方法を記載します。(公式ドキュメントがメモリ管理の開発環境が前提になった記事ばかりで本番環境のstate管理の仕方が分からなかった・・)
> [基本的なボットを作成する \- Bot Service \| Microsoft Learn](https://learn.microsoft.com/ja-jp/azure/bot-service/bot-service-quickstart-create-bot?view=azure-bot-service-4.0&tabs=javascript%2Cvs)
動作確認をしたのは上記の `yo` コマンド(と `yo-teams` コマンドなど)で作成したBot Framework V4環境です。
# すること
## ライブラリのインストール
> $ npm install botbuilder-azure-blobs
`botbuilder-azure-blobs` をインストールします。
## ソース改修
stateをメモリ管理する開発環境で使用す
Expressプロジェクトの始め方
# 概要
Expressアプリを`express-generator`を使用して作成する。
viewsは`ejs`# 実装手順
## 前提条件
`npm`, `Node.js`, `express-generator`をインストールしていること。## expressプロジェクトの作成
“`shell
express –view=ejs HelloWorld
“`
`express –view=ejs HelloWorld`でテンプレートエンジンにejsを指定して、`HelloWorld`プロジェクトを作成する。プロジェクトディレクトリが作成されたら、そのディレクトリに移動して`npm install`を実行する。
依存パッケージがインストールされる。## 新たなルーティングの追加とviewsの追加
既存の`app.js`にルーターを定義してルーティングの追加をする。
“`js app.js
var createError = require(‘http-errors’);
var express = require(‘express’);
var pa
Node.js の fs でフォルダ内の内容を列挙する
## 環境
bun 1.1.3## 方法
[fs.readdirSync()](https://nodejs.org/api/fs.html#fsreaddirsyncpath-options) を使います。## コード例
### ファイル構成
“`
|–files
| |–fuga.txt
| |–hoge.txt
| |–piyo.txt
|–index.ts
“`“`fuga.txt
渚の砂は、崩しても、積る、くぼめば、たまる、音もせぬ。
“`“`hoge.txt
ただ美しい骨が出る。
“`“`piyo.txt
貝の色は、日の紅、渚の雪、浪の緑。
“`### 例1: シンプルにファイル名のリストを取得
`fs.readdirSync()` はディレクトリ内のファイル名のリストを返します。
厳密にはファイルだけでなくディレクトリもリストに含まれます。
ここでは `.forEach()` で全件ループしています。“`js:index.ts
import fs from ‘fs’;const dirPath = ‘files’
GPT-4o と Node.js の process.loadEnvFile() と OpenAI のライブラリを組み合わせる
リリースされたばかりの GPT-4o を API経由で試すのに、以前、以下の記事で書いた「Node.js の process.loadEnvFile()」を組み合わせてみたという内容です。
●【小ネタ】Node.js v21.7.0 の新機能で環境変数用のファイル読みこみを軽く試す: process.loadEnvFile() – Qiita
https://qiita.com/youtoy/items/ae838cacd43b3c3e61e1## GPT-4o について
GPT-4o については、既にいろいろな方が記事を書いていると思うので、詳細はそれらをご参照ください。●GPT-4o – Google 検索
https://www.google.com/search?q=GPT-4o## OpenAI の Node.js ライブラリ
今回、GPT-4o を API経由で試します。
その処理には、以下の OpenAI の Node.js用ライブラリを使います。●openai – npm
https://www.npmjs.com/package/openai
Azure Functionsでdate-fnsのformat結果がローカル実行とAzure上で実行したときに差が出ていたメモ
## 概要
[前回でローカル実行環境を構築した](https://qiita.com/hibohiboo/items/ddcc6125bf61d9b308cc)が、日付をDBから取得してフォーマットしたところで問題が起きた。環境|TimeZone|`format(d,’yyyy-MM-dd HH:mm:ss’)`
–|–|–
Azure|UTC|2024-05-14 **00**:00:00
ローカル|JST|2024-05-14 **09**:00:00結論からいうと、TimeZoneのlocaleの問題であった。
ローカル実行時の環境変数`TZ`に`UTC`を設定することでローカルもAzure上と同じ挙動にできることを確認した。[date-fns format](https://date-fns.org/v3.6.0/docs/format)より
> Return the formatted date string in the given format. The result may vary by locale.
> 指定された形式で書式設定された日付文字
docker-composeでNode.jsコンテナとMySQLコンテナを立ち上げる
# 目的
`docker-compose`を使用して、アプリコンテナとDBコンテナを起動する。
コンテナ起動のみを目的とするため、`docker-compose`の動作を確認することをメインに進める。## 目標
– DBコンテナ作成
– Nodeコンテナ作成とHello, World.
– DBにテーブル作成・初期データ投入# 起動方法
以下コマンドで`docker-compose.yml`をもとに起動される
“`shell
docker-compose up -d
“`# 実装手順
## DBコンテナを作成して、DBが作成されているか確認
`docker-compose.yml`でMySQLコンテナの作成
“`yml docker-compose.yml
version: ‘2.1’
services:
db:
# イメージの指定(オフィシャルMySQLイメージ)
image: mysql:8.4.0# コンテナ名
container_name: mysql-container# ポートの紐づけ
ports
[OpenShift Virtualization] Node跨ぎのLive Migrationで本当にVMは停止しないのか検証してみた
# はじめに
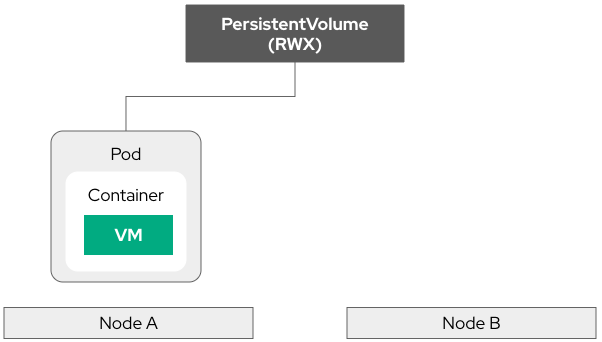
OpenShift Container Platformで仮想マシン (VM) を起動・管理できる標準機能である「OpenShift Virtualization (以下、OCP-V) 」では、Kubernetes Clusterを構成するBare Metal Nodeを横断して、Live Migrationが可能です。その実験をします。またついでに、OCP-VでVMを操作するコマンドラインツールである`virtctl`も試しに触ってみましょう。先に、OCP-VにおけるLive Migrationの仕組みを絵で示します。
すごく絵が雑で恐縮なのですが、VM (がContainer内でプロセスとして実行されているPod) がNode AにDeployされていたとしましょう。
このVMをNode BにLive Migratio
Nodemonを用いたExpress起動
# Express 毎回再起動するの面倒くさくない??
Node.jsでExpressを用いてWebサーバーを作成する記事を今まで記載してきました。
今後も学んだことを記事にしていきますがExpressで機能を追加した際に動作検証をするとき、
何度も再起動するのめんどくさいな、と思ったときに`Nodemon`を知って便利!となったので記事にします。## Nodemon
`Nodemon`はnpmに公開されているパッケージの一つです。
私が把握している機能は
`指定したディレクトリ内のファイルが変更された場合、自動的にnodeアプリケーションを再起動する`
⇒`Expressでファイルを変更した場合、サーバの再起動をNodemonが自動で行ってくれる`
です。
毎回コマンドで再起動しなくていいのは便利じゃないですか!?笑
※他にも機能があれば教えていただきたいです。## Nodemon 設定
下記記事で記載したフォルダ構成を元に説明します。
[ExpressでWebサーバーを立ててみる](https://qiita.com/moody_engineer/items/f57733
(調査メモ)gulp5で画像ファイルが壊れた場合の対処
### 結論
srcに`{encoding: false}`をつける### 問題
gulp5が2024/03/29に正式ローンチされたので、自前の開発環境をアップデートしようとした。
基本的にはgulp4のgulpfile.jsのままで動いたが、静的ファイルをコピーするタスクで、jpg, png画像が表示されなくなってしまった(コピー後のファイルが破損してしまった)。
svg, txtファイルは正しくコピーできていた。### 原因
gulp5の[changelog](https://github.com/gulpjs/gulp/blob/master/CHANGELOG.md#500-2024-03-29)にある
“`
Default stream encoding to UTF-8
“`
の影響と思われる。### 対処方法
gulpの[issue](https://github.com/gulpjs/gulp/issues/2777#issuecomment-2036776560)に記載があり、srcに`{encodin
Node-REDのobnizノードでどちらのノードを選ぶか – 使い方概要
Node-REDのobnizノードを使う時に結構悩む人が多いと思います。
## 3種類のノード(2種類 + 裏ボス1種)
(現時点バージョンだと)まずは3種類のノードがあり、1つは裏側の設定に隠されていて、2つは表に見える場所にあります。
> 
### obniz functionノード
**処理を1回実行**するときに使えます。
LEDやスピーカーなど **アクチュエーターやインジケーター**を操作したい **アウトプット系の処理**場合はobniz functionノードを利用するのがオススメです。
### obniz repeatノード
1分ごと、毎秒…など **定期的に処理を実行**したい時に使えます。










