- 1. Discord.js v14 botの作り方【基礎・ワークスペース作成編】 (2024/5/21現在)
- 2. Discord.js v14 botの作り方【基礎・動作確認編】 (2024/5/21現在)
- 3. Discord.js v14 botの作り方【基礎・環境構築編】 (2024/5/21現在)
- 4. Discord.js v14 botの作り方【基礎・下準備編】 (2024/5/21現在)
- 5. Node.js の fs の代わりに Bun.file でファイル読み書きをやってみる
- 6. ChromeOS FlexのLinux環境でSVGエディターWEBアプリケーションのセットアップとビルド
- 7. Node.jsでかっこよくサーバーを開ける
- 8. コンソールからChatGPT質問する簡易チャット(Node.js)
- 9. Step Functionsを使ってみた
- 10. GPT-4o の入力に 2つ/3つの画像ファイルを使う(画像は Base64エンコード):OpenAI の Node.js用ライブラリを利用
- 11. EBSデフォルト暗号化をカスタムリソースで実施〜Node.js編〜
- 12. m1 macでnodebrew installできないverがある時
- 13. GPT-4o の入力に Base64エンコードした画像ファイルを使う:Node.js の process.loadEnvFile() と OpenAI のライブラリの組み合わせ
- 14. PlaywrightのDocker imageとactions/cache
- 15. Goでwebアプリケーションを作成してみよう! 第3回 ~フロントエンドの実装~
- 16. csv-parse で TSV/CSV をパースするときに型変換を行う
- 17. Bot Framework(Node.js)でstate管理をAzure Blobに設定する
- 18. Expressプロジェクトの始め方
- 19. Node.js の fs でフォルダ内の内容を列挙する
- 20. GPT-4o と Node.js の process.loadEnvFile() と OpenAI のライブラリを組み合わせる
Discord.js v14 botの作り方【基礎・ワークスペース作成編】 (2024/5/21現在)
# Discord.js とは
Discord.js (以下d.js) とは、discordのbotを開発するときに使用するパッケージの1つです。
同様に、Discord.pyというものがあります。これはpythonで開発する場合のパッケージになります。
詳しくは[こちら](https://qiita.com/minoru_kinugasa/items/e1bdee4ca016b2a38e2c)をごらんください!# ワークスペースとは
ワークスペースとは、簡単に言うとBotのプログラムのごちゃごちゃをまとめるフォルダのことです。
フォルダを作成するだけではなく、パッケージのインストールなどいくつかやることがあるので頑張ってください!また、僕はMacbookで作業しますが、Windowsの方もやることは同じです!
# ディレクトリの作成
ディレクトリ…? なにそれおいしいの って人向けに説明するつもりなので、分かる人は飛ばし飛ばしでも大丈夫です!
|手順|説明|備考|
|—|—|—|
|1|`エクスプローラー`または`Finder`を開きます。 (以下Finde
Discord.js v14 botの作り方【基礎・動作確認編】 (2024/5/21現在)
# 準備中…
5/21 ~ 5/22までに公開します!
Discord.js v14 botの作り方【基礎・環境構築編】 (2024/5/21現在)
# Discord.js とは
Discord.js (以下d.js) とは、discordのbotを開発するときに使用するパッケージの1つです。
同様に、Discord.pyというものがあります。これはpythonで開発する場合のパッケージになります。
詳しくは[こちら](https://qiita.com/minoru_kinugasa/items/e1bdee4ca016b2a38e2c)をごらんください!# 環境構築とは
discord.jsというパッケージをインストールする`npm`と、
discord.jsを実行する`Node.js`をインストールしなければ、botを開発したり、動かしたりすることができません。そのための環境を作り、開発や実行を行える状況にすることを`環境構築`といいます。
# インストール方法
:::note warn
Node.jsのインストール方法は頻繁に変更される可能性がございます。
現時点でのインストール方法を記載しますが、できない場合は`Node.js install`などとググったほうが早いと思われます。
:::
|手順|説明|備考|
Discord.js v14 botの作り方【基礎・下準備編】 (2024/5/21現在)
# Discord.js とは
Discord.js (以下d.js) とは、discordのbotを開発するときに使用するパッケージの1つです。
同様に、Discord.pyというものがあります。これはpythonで開発する場合のパッケージになります。今回は、botをプログラムするために、bot自体を作成していきます!
**※ 現時点での情報ですので、見た目などが今後変更される可能性がございます。**# Botを開発するサーバーを作ろう
|手順|説明|備考|
|—|—|—|
|1|Discordの画面左上にある「**サーバーを追加**」をクリックします。|| (File system) を使っていたのですが、せっかくなので Bun が用意している方法でファイルの読み書きをやってみます。## 方法
`Bun.file(path)` でファイルを読み込みます。
`Bun.write(path, text)` でファイルに文字列を書き込みます。## 環境
Bun v1.1.3### ファイル構成 (抜粋)
“`
|–ango_sakura.txt
|–index.ts
|–node_modules
|–package.json
|–tsconfig.json
“`“`text:ango_sakura.txt
彼は女の顔の上の花びらをとってやろうとしました。彼の手が女の顔にとどこうとした時に、何か変ったことが起ったように思われました。すると、彼の手の下には降りつもった花びらばかりで、女の姿は掻き消えてただ幾つかの花びらになっていました。そして、その花びらを
ChromeOS FlexのLinux環境でSVGエディターWEBアプリケーションのセットアップとビルド
:::note warn
この記事は初心者向けです
エンジニア向けの記事ではありませんのでご注意ください
:::## 0.はじめに
私は、非エンジニアで初心者です。
ChromeOS Flexで以下のSVGエディターWEBアプリケーションを試そうとして手間取ったので備忘録を残します。
https://github.com/SVG-Edit/svgedit
こんな感じの画面のSVGエディターです。

以下コマンドが並ぶだけです
## 1.セットアップとビルド手順
### 1-1.ChromeOS FlexのLinux環境(Debian11)を最新にする
Debian11ベースですがLXCコンテナ環境なので、素のDebian11とは異なるらしいです。
sudo apt update
sudo apt up
Node.jsでかっこよくサーバーを開ける
こんにちはAtsu1209です。
今回はNode.jsでかっこよくサーバーをあける方法を書いていきます。
初心者向けです。(私のメモでもある)# Node.jsとは
Node.jsは名前から読み取れるように基本的にはJavaScriptです。普通のJavaScriptはクライアント側(サイトを閲覧している側)で動きます。
しかしどこかの天才がサーバーサイドでJavaScriptを動かせるようにしたのが
Node.jsです。# 普通にサーバーを開ける
まず普通にNode.jsでサーバーを開けます。
ExpressというフレームワークとNodemonというツールを使います。### Express
ExpressとはNodeで最も人気なフレームワークです。
サーバーを開けるのがとても楽です、### Nodemon
Nodemonは普段ファイルを更新するたびにサーバーを開け直すところを
自動で更新してくれる便利なツールです。# ツールのインストール
“`console:Expressのインストール
npm install express
“`
“`console:
コンソールからChatGPT質問する簡易チャット(Node.js)
コンソールからChatGPT質問する簡易チャットです

`.env`ファイルにAPIキーを記載してから実行してください
“`:.env
OPENAI_API_KEY=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
“`jsソース
“`js:index.js
/**
* ChatGPTにconsoleから質問する簡易チャット
* ・を.envにAPIキーが必要
* $ npm i openai
* $ node –env-file=.env index.js
*/
import * as readline from “readline”;
import OpenAI from ‘openai’;const openai = new OpenAI({
apiKey: process.env.OP
Step Functionsを使ってみた
# Step Functions使ってみた
仕事でStep Functionsを利用することになり、既に別サービスが稼働しているため私用パソコン・個人AWSアカウントを用いて動作の確認をしてみました。## ソースコード一式
私のGitHubの下記リポジトリに保存しております。
設定や事前準備は`src/README.md`を確認してください。
(AWS認証情報などは消しております)
[aws-step_functions](https://github.com/k-genki0913/aws-step_functions)作成したStep Functionsのワークフローは以下になります。
### Step Functionsに関して調べたこと
※全体のソースコードはリポジトリを見て下さい。#### ▪️sam te
GPT-4o の入力に 2つ/3つの画像ファイルを使う(画像は Base64エンコード):OpenAI の Node.js用ライブラリを利用
以下の記事で試していた、GPT-4o での画像入力の話の続きです。
●GPT-4o の入力に Base64エンコードした画像ファイルを使う:Node.js の process.loadEnvFile() と OpenAI のライブラリの組み合わせ – Qiita
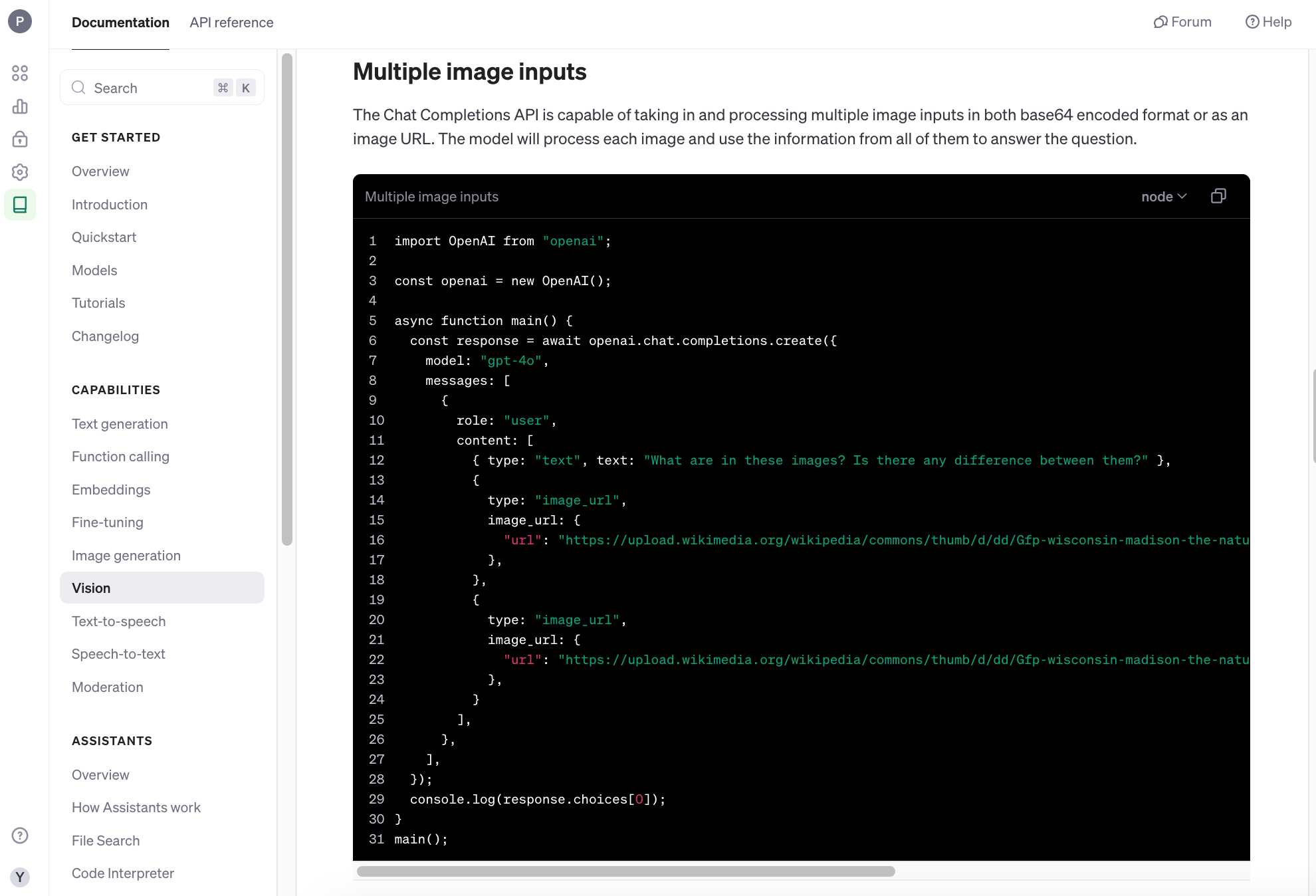
https://qiita.com/youtoy/items/3844c6904b6a39fdad64今回は、公式のドキュメントの以下に書かれている「Multiple image inputs」を試してみます。
(以下を見かけて、なんとなく試してみたくなったため)●Vision – OpenAI API
https://platform.openai.com/docs/guides/vision/multiple-image-inputs
上記の公式サンプルでは、入力画像
EBSデフォルト暗号化をカスタムリソースで実施〜Node.js編〜
# EBSデフォルト暗号化をカスタムリソースで実施〜Node.js編〜
以下の業務要件があったため、EBSデフォルト暗号化をカスタムリソース(Node.js)で実装することになりました。
– リソースの作成や設定値の変更は、コンソールやCLIからを行わずIaCで管理する
– ランタイムには、Node.jsを使用するPythonを用いた実装は、以下の記事が参考になります。
https://dev.classmethod.jp/articles/lambda-backed-custom-resources-enable-encryption-ebs/
早速、ソースコードの記載から始めていきます。
後半では、詰まったポイントも記載するので、興味がある方は一読してください。# ソースコード
“`yaml:EnableEBSDefaultEncryption.yaml
AWSTemplateFormatVersion: “2010-09-09”
Description: Template to enable EBS default encryption across all r
m1 macでnodebrew installできないverがある時
# 事象
m1 macでnodebrewを使用して指定のnodeのバージョンをインストールするときに、対応していないverがある場合がある。“`
nodebrew install v10.15.2
v10.15.2 is not found
“`# 原因
m1 mac(arm64)に対応していないnodeのバージョンのため。# 解決方法
arch -x86_64を頭につけるとインストールすることが可能
“`
arch -x86_64 nodebrew install [version]
“`
– archコマンドでアーキテクチャ(実行環境の設定)をx86_64に指定する
GPT-4o の入力に Base64エンコードした画像ファイルを使う:Node.js の process.loadEnvFile() と OpenAI のライブラリの組み合わせ
以下の記事のと同様に、「GPT-4o、Node.js、公式ライブラリ」が関係する記事です。
●GPT-4o と Node.js の process.loadEnvFile() と OpenAI のライブラリを組み合わせる – Qiita
https://qiita.com/youtoy/items/d535f9dd3db95b914fab今回も、上記と同様に OpenAI の Node.js用ライブラリを使って、GPT-4o の API を扱います。
また、処理の内容は GPT-4o での画像ファイルの入力で、さらに、その画像は自前で Base64エンコードするというものです。流れとしては、入力用の画像ファイルを用意して、それを Node.js の処理で Base64エンコードして、そのエンコードされた結果を GPT-4o の API にわたす形です。
## GPT-4o での画像入力
### Web上の画像を扱う(※ 公式サンプルベース)
まずは、公式サンプルをベースに、GPT-4o での画像ファイルの入力に URL指定を使うやり方を試します。元にするサンプルは以下
PlaywrightのDocker imageとactions/cache
Github Actions上で動くPlaywrightを少しでも早くするために、ブラウザを毎回インストールする方法からDocker imageを使う方法に変更しました。
imageのバージョンはpackage.jsonに記載しているバージョンと同じものにします。(色々あってライブラリのインストールとテスト実行は別々のジョブにしている)
“` yaml
jobs:
setup:
runs-on: ubuntu-latest
steps:
– uses: actions/checkout@v4
with:
fetch-depth: 0
– name: Cache node modules
uses: actions/cache@v4
id: cache-node-modules
with:
path: node_modules
key: node_modules-${{ hashFiles(‘yarn.lock’) }}
resto
Goでwebアプリケーションを作成してみよう! 第3回 ~フロントエンドの実装~
この記事では5回に分けてwebアプリケーションの作り方を説明していく
第1回
[webアプリケーションの構成、仕組み](https://qiita.com/Yutosaki/items/0c6f9349b427d4aee08e “第3回”)
第2回
[サーバー立ち上げ](https://qiita.com/Yutosaki/items/fcd773a278e9b8663f36 “第2回”)
第3回
フロントエンドの実装(この記事)
第4回
[バックエンドの実装](https://qiita.com/Yutosaki/items/da564b74d6fac87aa601 “第4回”)
第5回
メニュー画像の読み取り実際に作ったアプリケーション
https://github.com/Yutosaki/WiFiRader
# やること
以下のような画面構成にするための JavaScript を書く。また、Go で作成するアプリケーションサーバーに HTTP リクエストを送る。 というモジュール[^1]を使ってパースを行いました。
ただその際、デフォルトでは数値や真偽値もキャストされず String として読み込まれてしまいます。# 方法
`cast` オプションにキャストを行うコールバック関数を書いて渡します。
コールバック関数は value と context を引数として受け取ります。
[context が持っている様々なプロパティ](https://csv.js.org/parse/options/cast/#context)を使って列を指定し、value をキャストして値を return します。
なお、今回は TSV ファイルを扱っていますが、 CSV ファイルについても同様です。# 環境
Bun 1.1.3### ファイル構成
“`
|–index.ts
|–joyokanji.tsv
“`
“`joyokanji.tsv
id grapheme_orth grapheme_alt
Bot Framework(Node.js)でstate管理をAzure Blobに設定する
# 目的
Bot Framework(Node.js)でstate管理する方法を記載します。(公式ドキュメントがメモリ管理の開発環境が前提になった記事ばかりで本番環境のstate管理の仕方が分からなかった・・)
> [基本的なボットを作成する \- Bot Service \| Microsoft Learn](https://learn.microsoft.com/ja-jp/azure/bot-service/bot-service-quickstart-create-bot?view=azure-bot-service-4.0&tabs=javascript%2Cvs)
動作確認をしたのは上記の `yo` コマンド(と `yo-teams` コマンドなど)で作成したBot Framework V4環境です。
# すること
## ライブラリのインストール
> $ npm install botbuilder-azure-blobs
`botbuilder-azure-blobs` をインストールします。
## ソース改修
stateをメモリ管理する開発環境で使用す
Expressプロジェクトの始め方
# 概要
Expressアプリを`express-generator`を使用して作成する。
viewsは`ejs`# 実装手順
## 前提条件
`npm`, `Node.js`, `express-generator`をインストールしていること。## expressプロジェクトの作成
“`shell
express –view=ejs HelloWorld
“`
`express –view=ejs HelloWorld`でテンプレートエンジンにejsを指定して、`HelloWorld`プロジェクトを作成する。プロジェクトディレクトリが作成されたら、そのディレクトリに移動して`npm install`を実行する。
依存パッケージがインストールされる。## 新たなルーティングの追加とviewsの追加
既存の`app.js`にルーターを定義してルーティングの追加をする。
“`js app.js
var createError = require(‘http-errors’);
var express = require(‘express’);
var pa
Node.js の fs でフォルダ内の内容を列挙する
## 環境
bun 1.1.3## 方法
[fs.readdirSync()](https://nodejs.org/api/fs.html#fsreaddirsyncpath-options) を使います。## コード例
### ファイル構成
“`
|–files
| |–fuga.txt
| |–hoge.txt
| |–piyo.txt
|–index.ts
“`“`fuga.txt
渚の砂は、崩しても、積る、くぼめば、たまる、音もせぬ。
“`“`hoge.txt
ただ美しい骨が出る。
“`“`piyo.txt
貝の色は、日の紅、渚の雪、浪の緑。
“`### 例1: シンプルにファイル名のリストを取得
`fs.readdirSync()` はディレクトリ内のファイル名のリストを返します。
厳密にはファイルだけでなくディレクトリもリストに含まれます。
ここでは `.forEach()` で全件ループしています。“`js:index.ts
import fs from ‘fs’;const dirPath = ‘files’
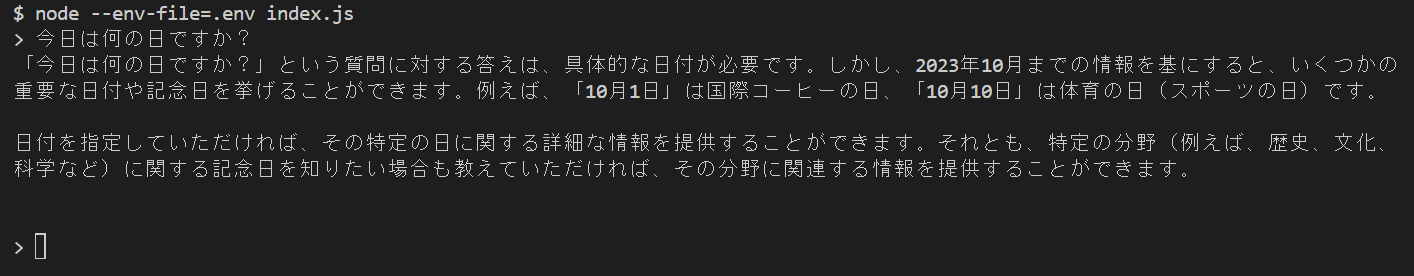
GPT-4o と Node.js の process.loadEnvFile() と OpenAI のライブラリを組み合わせる
リリースされたばかりの GPT-4o を API経由で試すのに、以前、以下の記事で書いた「Node.js の process.loadEnvFile()」を組み合わせてみたという内容です。
●【小ネタ】Node.js v21.7.0 の新機能で環境変数用のファイル読みこみを軽く試す: process.loadEnvFile() – Qiita
https://qiita.com/youtoy/items/ae838cacd43b3c3e61e1## GPT-4o について
GPT-4o については、既にいろいろな方が記事を書いていると思うので、詳細はそれらをご参照ください。●GPT-4o – Google 検索
https://www.google.com/search?q=GPT-4o## OpenAI の Node.js ライブラリ
今回、GPT-4o を API経由で試します。
その処理には、以下の OpenAI の Node.js用ライブラリを使います。●openai – npm
https://www.npmjs.com/package/openai










