- 1. ネットワーク復旧後にモバイルアプリの計装データが送信されることを確認してみた!
- 2. Listよりも、ImmutableListを使った方が、パフォーマンスが上がる
- 3. DjangoChannelsを用いたWebsocket非同期通信(UnityとAndroidでの同時通信,APIをPaaSにデプロイするまで)
- 4. 【Android】キーボード表示
- 5. JetpackCompose LazyColumnを使用して、指定したindexにスクロールする方法
- 6. 【Flutter】Patrolでテストを書く(基本編)
- 7. AGP8以降からnamespaceはgradleへ
- 8. 子供向けにチャットアプリを作ってみた
- 9. ViewPager2でページ境界にドロップシャドウを入れる方法
- 10. 【Flutter】ボタンの連打を無効にする対応メモ。onPressedの処理中は押せないボタンを作成する方法
- 11. [Android] Scroll Custom Calendar
- 12. FlutterのPlatform Viewsの表示モードを整理する
- 13. flutterのAndroidアプリでGoogleログインする時の12500エラー
- 14. firebasecrashlytics settings request failed
- 15. ModalBottomSheetで発生したニアミス
- 16. Android用のiperf3
- 17. (前編・文法やビルトインの機能中心)数ヵ月くらいDartとFlutterを触ったので個人の所感と学んだことを全体的ににまとめてみる
- 18. 【Flutter】画面タップでキーボードをしまう方法
- 19. Roomで使うkspを導入する際にハマったことと解決した方法
- 20. Android 9以下ではandroid:backgroundで@colorを指定できない件
ネットワーク復旧後にモバイルアプリの計装データが送信されることを確認してみた!
# 概要
モバイルアプリをNew Relicのエージェントを使ってモニタリングしている際にネットワークがオフラインになるとその間のデータはNew Relicに送付できない可能性があります。New Relic アップデート(2024年3月)の中で、**『オフラインストレージでデータロストを最小限に』** というアップデートがあったので、今回はAndroidのエミュレーターを使ってイベントデータがネットワーク復旧後に送信されることを確認してみたいと思います!
:::note info
このアップデートの詳細はこちら
[New Relic アップデート(2024年3月)](https://newrelic.com/jp/blog/nerdlog/new-relic-update-202403 “New Relic アップデート(2024年3月)”)
:::# 手順
## 1. AndroidのアプリにNew Relicのエージェントを設定
今回はAndroid StudioのNew Projectから[Empty Activity]を作成して、New RelicのAndroidエ
List<>よりも、ImmutableList<>を使った方が、パフォーマンスが上がる
Kotlin実装で学んだことの、自分用の覚え書きです。m(_ _)m
# ポイント
– List<>よりも、ImmutableList<>を使った方が、パフォーマンスが上がる
#
– 可変であるList<>を使うと、更新したComposeのアイテム以外も再度作り直しが発生する
– 全く変更がされない(読み取り専用)のImmutableList<>を使うと、変更が無かったComposeのアイテムの作り直しは発生しない
(入力に変更が無ければスキップされるため)
– **ImmutableList<>の方が、無駄な再描画がかからないため、パフォーマンスがいい**# 参考サイト
– そもそもImmutableがよく分からなくて調べたサイト
https://qiita.com/TOM117/items/383460b8f262f74afd6e– Immutableにする理由は、このサイトが参考になるかも
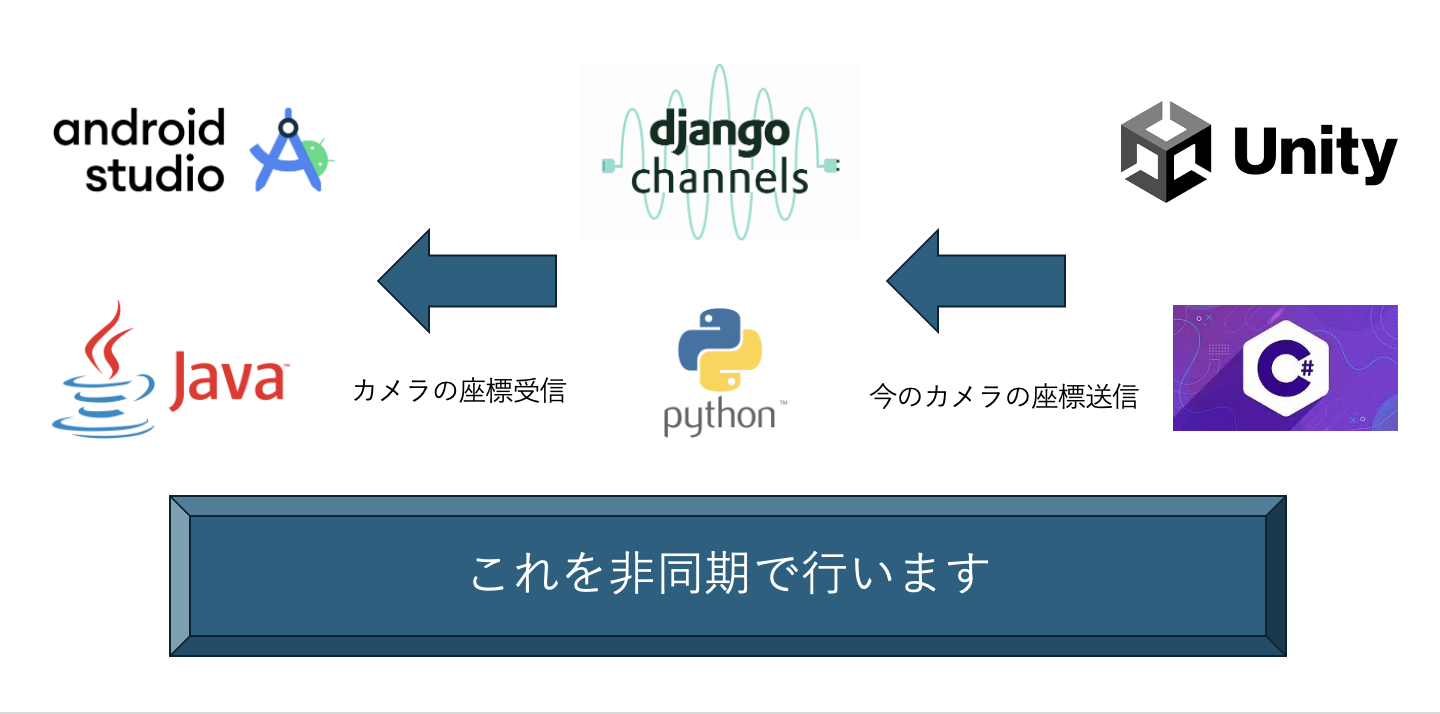
DjangoChannelsを用いたWebsocket非同期通信(UnityとAndroidでの同時通信,APIをPaaSにデプロイするまで)
この記事ではDjangoChannelsを用いた非同期通信を実現するための方法について記載する.
# 非同期通信とは?
プロセスやプログラムがタスクを実行する際に,その完了を待たずに次の操作に移ることができる通信方式のこと.この通信方式では,リクエストを送信した後,レスポンスが返ってくるまでの間にも他の作業を同時並行で進めることが可能である.非同期通信が実装できると以下のようなプロダクトが開発できる.
1.リアルタイムチャットアプリ
2.ライブアップデートを提供するダッシュボード
3.非同期処理を必要とする幅広いWebサービス
4.リアルタイムゲーム# 開発概要
今回は簡単にこのようにUnity(VRなど)上でカメラの位置を送信し,Androidでそのカメラの位置(赤円)を受信すること
【Android】キーボード表示
# はじめに
キーボードを表示する方法が調べたところ二つ出てきたので、どちらも調べ直さなくいていいようにメモがわりに記事にしておきます。# 表示(Java)
“`
binding.edtMessage.requestFocus();
InputMethodManager keyboardManager = (InputMethodManager) getContext().getSystemService(Context.INPUT_METHOD_SERVICE);
keyboard.showSoftInput(binding.edtMessage, 0);
“`
または、
“`
binding.edtMessage.requestFocus();
InputMethodManager keyboardManager = (InputMethodManager) getContext().getSystemService(Context.INPUT_METHOD_SERVICE);
keyboardManager.toggleSoftInput(1, InputMetho
JetpackCompose LazyColumnを使用して、指定したindexにスクロールする方法
LazyColumnを使用して、指定したindexにスクロールする方法です。
今後も使うことがありそうなので、こちらに実装方法を記載します。
# サンプルコード
“`Sample.kt
@Composable
fun Sample() {
val sampleList = mutableListOf()
repeat(100) {
sampleList.add(“アイテム$it”)
}
Column(
modifier = Modifier
.fillMaxSize()
) {
val listState = rememberLazyListState()
val scope = rememberCoroutineScope()LazyColumn(
state = listState
) {
items(sampleList) {
【Flutter】Patrolでテストを書く(基本編)
## はじめに
[【Flutter】Patrolでテストを書く(導入まで)](https://qiita.com/yyyy_yk/items/371c9ef67e81e39a7f58) の続きです。
実際に`patrol`で統合テストを書いて実行します。
最終的なゴールはネイティブビューをテストすることですが、まずは`patrol`で基本のテストを書いてみます。※ [Finder](https://api.flutter.dev/flutter/flutter_test/Finder-class.html)や[WidgetTester](https://api.flutter.dev/flutter/flutter_test/WidgetTester-class.html)の基本的な使い方については触れません。
## 環境
・flutter: 3.19.6
・dart: 3.3.4
・patrol: 3.6.1
・patrol_cli: 2.7.0## 基本のテスト
まずはFlutterプロジェクト作成時にデフォルトで用意されているDemoアプリに対してテストを書いてみ
AGP8以降からnamespaceはgradleへ
# はじめに
AGP8.0がリリースされたのは去年の4月ごろなのでもう1年が経過しているのですね。
本当にあっという間だと感じますが、AGP8以前はmanifestのnamespace設定は警告表示となっていました。
ですがAGP8からはgradleへの記述が必須になりましたので、詳細などを備忘録的にまとめたいと思います。# gradleへ記述が必須となった背景
以前のAGPバージョンでは、アプリケーションIDとパッケージ名を区別していましたが、Manifestでパッケージ名が定義され、Gradle内でアプリケーションIDが設定される形となることで混乱を招くと判断し、Gradleへの記述が必須となったようです。また、AGP 8.0以降では、プロジェクトごとに一意のnamespaceを指定することが必須になったことにより、コードとリソースが一貫性のある名前空間内で管理されるようになります。
それによりビルドパフォーマンスの向上するとのこと。# 設定方法
これは非常に簡単で、app以下のgradleへnamespace設定を記述するのみです。“`app/build.gra
子供向けにチャットアプリを作ってみた
## はじめに
ここ数年間React Nativeを触れる機会がなかったのですが、キャッチアップのために子供が使えそうなチャットのアプリを作ってみました。普段からWebのフロントエンドもReactで実装することがほとんどなのでやはり大きく迷うことはなく、Expo(特にEASのよるビルド、デプロイ)とFirebase、React Native Paperでかなりスムーズに進んだ印象です。本記事では使用した開発スタックと少し実装面の説明、出来上がったアプリの紹介などをしたいと思います。## 開発Stack
ざっとこのような感じです。
– [Expo](https://expo.dev/)(EAS、Expo Routerが便利)
– [Firebase](https://firebase.google.com/)(Authentication、Firestore)
– [React Native Paper](https://reactnativepaper.com/)(Material Designのコンポーネントライブラリ)
– [RevenueCat](https://www.
ViewPager2でページ境界にドロップシャドウを入れる方法
ViewPager2でもPageTransformerを使うことで、様々なページ遷移を実装できます。
https://qiita.com/ryo_mm2d/items/2826037e1a0b6bed8213
ただ、これだけではページそのものに細工することしかできません。
例えば、2ページ目がかぶってくるように変更した場合は、以下のようにページ境界にドロップシャドウぐらい入れたくなりますよね。
この実装方法について説明します。
# PageTransformer
まずは左側のページが右側のページの上にかぶってくるような遷移をするPageTransformerを実装します。
“`kotlin
binding.viewPager.setPageTransformer { page, position ->
page.translationX =
【Flutter】ボタンの連打を無効にする対応メモ。onPressedの処理中は押せないボタンを作成する方法
## この記事でやりたいこと・紹介すること
:::note info
ボタンを押した後の処理を実行中は、ボタンを押せないようにするボタンを作成して、ユーザーが連打や実行中に比較的短い時間内でボタンを再度タップする動作等をしても二重で処理が発生しないようにする
:::## 実施した概要
ボタンクラスのラッパークラスを作成して、処理中はボタンの”onPressed”パラメータにNullを渡すことでタップ動作を無効にする。:::note info
上記の実装をすることで、容易に連打防止対応をしたボタンをコード全体で簡単に何度も使用することができます。
:::## 実際の方法とソースコード
実際の導入方法を紹介します。
### ボタンクラスのラッパークラスを作成
ボタンクラスのラッパークラスである`WaitableElevatedButton`クラスと`WaitableOutlinedButton`クラスを作成
以下のファイルを任意の場所に作成します。
:::note info
私は、基本的にUtilディレクトリ等を作成して、その配下に以下の`waitable_butt
[Android] Scroll Custom Calendar

# *月別 カレンダー*
スクロールができるカスタムカレンダーを作成する必要があったため、研修で作成したカスタムカレンダーを参考にし、新しくカレンダーを作成しました。
スクロール時に月が変わる必要があるため、“`ViewPager2“`を活用し、“`ViewPager2“`のアダプターアイテムとして“`RecyclerView“`を入れて活用しました。## *object*
日付関連の作業はオブジェクトを作成して実行するようにしました。“`kotlin
object Dates {fun generateDates(calendar: Calendar): List
{ val dates = mutableListOf
()
FlutterのPlatform Viewsの表示モードを整理する
## はじめに
FlutterはiOSやAndroidなど複数のプラットフォームで動作するUIフレームワークです。Flutterは独自のUIレンダリングの仕組みを持っており、基本的には各プラットフォームのネイティブUIを使用しないため、プラットフォーム間での動作の差異がほとんどないという特徴があります。しかしながらマップやウェブビューなど、プラットフォームが提供しているUIをFlutterで表示したいことがあります。そのようなケースに対応するための仕組みが **Platform Views** です。
あるプラットフォーム上でそのプラットフォーム向けのUIを表示する(例えばiOSで`UIButton`を表示する)というのは当たり前なことです。しかし、それをFlutterで構築されたアプリの中で表示する場合、Flutterが独自にレンダリングするUIとプラットフォームのUIを同時に組み合わせて表示しなければならないことになります。
iOS/Androidにおけるそのような課題をFlutterはどのように解決しているのか?を整理する機会があったため、こちらの記事にまとめます。
:
flutterのAndroidアプリでGoogleログインする時の12500エラー
# 12500エラーが止まらない
1ヶ月半程前からFlutterでAndroidアプリの作成の練習をしていました。
練習でGoogleログインを組み込もうとしたときに良くあるらしいエラー12500に遭いました。“`zsh:デバッグログ
PlatformException(sign_in_failed, com.google.android.gms.common.api.ApiException: 12500: , null)
“`それで、調べると大体出てくるFirebaseAuthのSHA-1の登録やサポートメールの登録、build.gradleの設定を何回見てもおかしいところはない・・・。
というか、今回の場合は朝方まで組み込んでて一度動作したのを確認して寝て起きて再度動かそうとしたらこのエラーが出だしたので、そもそも間違っている気がしない・・・。# 原因
気づけば何のことはないAndroidエミュレーターが原因だったというオチです。
コールドブートすればあっさり動きました・・・。“`bash:コールドブート
./emulator -avd Pixel_8_AP
firebasecrashlytics settings request failed
## firebasecrashlytics settings request failed
私の解決策:動作検証している端末やエミュレータの通信状態をONにする。
※検証している端末の通信状態がOFFになっていることが原因でした。他の記事をご覧になっても初期化失敗する方は確認してみてください。
ModalBottomSheetで発生したニアミス
# はじめに
今回はModal BottomSheetを実装していて発生したニアミスを紹介していきます
### 本文
***表示切替***
ModalBottomSheetを実装するときに`rememberModalBottomSheetState`を使うと思うのですが、`show()`や`hide()`で切り替えようとするとボトムシートを置いている親のViewに対するタップが効かなくなります。
これはbackgroundを設定したりModalBottomSheetの中を見てみるとわかるのですが、`BoxWithConstraints`で`constraints.maxHeight`が設定されているため親の高さいっぱいまで見えないBottomSheetが伸びてるせいでタップが全て吸われている状態です。
そのためif文での切り替えが最適となります。
***padding***
ナビゲーションバー分の余白を開けようとして`navigationBarsPadding`のみを設定すると少しだけ余白が足りません。
これは`dragHandle`分の余白が考慮されていないため発生しています。
Bo
Android用のiperf3
## About this
Android用のiperfバイナリを作成する機会があったので手順を記載したもの。
## Prerequisites
– Docker
– adb## Build
Dockerfileを作ってビルドを実施した。
作成したイメージの中にiperf3のバイナリファイルができているので、イメージ作成後、docker cpで取得する。“`shell: コマンド
$ mkdir work
$ cd work
$ vi Dokerfile ## 下のほうに記載している内容のファイルを作成する
$ docker buildx build –no-cache -t iperf:3.17.1 –load 3.17.1
$ docker run -d -t –name iperf3 iperf:3.17.1
$ docker cp iperf3:/iperf/src/iperf3 .
$ docker rm -f iperf3
$ docker rmi iperf:3.17.1
“`## Usage
作成したiperf3バイナリファイルは、ad
(前編・文法やビルトインの機能中心)数ヵ月くらいDartとFlutterを触ったので個人の所感と学んだことを全体的ににまとめてみる
お仕事で数か月程度DartとFlutterでのスマホアプリ開発をしていたので触ってみて感じた所感や学んだことなど、追加で調べたことなどを雑多に全体的にまとめておきます。
(個人の復習や知識の漏れの補完・その他チームメンバーへの共有も兼ねて)※DartやFlutterの基礎であったり、ビルドインやサードパーティのライブラリ含め利用しているものも全体的に触れていきます。
※色々まとめていたら長くなったので前編後編で分けます。本記事では所感やDart周りなどを中心に触れ、後編はFlutterの細かい点も触れていきます(考えなしに書いていたらとても長くなったのでほぼ自分の勉強用の記事となってきています・・・w)。
# 前置き
:::note warn
専任のアプリクライアントエンジニアやフロントエンジニアなどをやってきているわけではないので専門の方々からすると色々知識が荒い点はご了承ください(仕事でサーバーやクラウドなどを触っている時間なども多めです)。もし専門の方から見て間違いなど気づかれましたらこっそりコメントなどで優し目にマサカリ投げていただけますと幸いです。
:::#
【Flutter】画面タップでキーボードをしまう方法
# はじめに
TextFormFieldを実装した時、キーボードを開く処理は特に必要ありません。
ただ、画面のキーボード以外の部分を触った時に、キーボードをしまう処理は意図的に設定しないといけません。とても簡単なので、真似してみてください。
# 開発環境
[Flutterバージョン]
3.16.1[使用端末]
PC: Macbook Air(M1)[開発ツール]
VSCode# キーボードをしまう処理
対象とするWidgetの親要素に、GestureDetectorを置き、onTapパラメータとbehaviorパラメータに、以下のコードを渡します。
“`dart
GestureDetector(
onTap: () => FocusManager.instance.primaryFocus?.unfocus(),
behavior: HitTestBehavior.opaque,
child: ~画面要素~
)
“`# コード全体
“`dart
class Demo extends StatelessWidget {
Roomで使うkspを導入する際にハマったことと解決した方法
Developersの**Android Kotlin の基礎**のレッスン7までやり終えてやっとアプリが作れると思いきや、まさかのkspのせいでなかなか手こずったので問題そのものと、解決した方法を書きたいと思います。
[Android Kotlin の基礎](https://developer.android.com/courses/kotlin-android-fundamentals/overview?hl=ja)
※ 因みにこのコースを受講するきっかけの記事と、このコースを受講する際に参考にした記事も貼っておきます。
・[受講するきっかけの記事](https://qiita.com/yayamochi/items/7c689fd7fe6954e3c198)
・[参考にした記事](https://note.com/haine_rion23/)
参考に記事の方はコースごとに丁寧に解説していてとてもわかりやすかったのでおすすめ。# 本題
android studioでroomを使おうとして公式のドキュメント通りに追加したらエラーが出たので、
色々と試したものと、最終的に解決し
Android 9以下ではandroid:backgroundで@colorを指定できない件
タイトルの通り、Viewの背景にべた塗りの色を指定したくて、以下のように指定しました
“`xml
“`結果、Android9以下で
“`
java.lang.RuntimeException: Unable to start activity ComponentInfo{com.example/com.example.MainActivity}: android.view.InflateException: Binary XML file line #21: Binary XML file line #21: Error inflating class TextView
…
Caused by: android.view.Inf









