- 1. Node.jsでYouTube Data APIを叩いてみる
- 2. Node.js 〜Node.jsを何も知らない自分が最初に1時間調べて理解した概要〜
- 3. tailwindcss,reactで画像を背景として使用するための方法
- 4. 【Azure OpenAI】gpt-4oのAPIが使えるようになったので試してみる
- 5. Bedrockのストリーミングレスポンスをストリームのまま返却するLambdaの作り方(LangChainも対応)
- 6. Discord.js v14 botの作り方【基礎・埋め込み編】 (2024/5/22現在)
- 7. 外部トリガーからカメラを起動してTeachable Machineに繋げてみる
- 8. Discord.js v14 botの作り方【基礎・メッセージ編】 (2024/5/22現在)
- 9. Object.entries()の型をつよつよにしたいんだ!@typescript
- 10. package.jsonのバージョンを自動で更新!Node.jsアプリ開発者のための時短テクニック
- 11. CesiumのQuickStartからつまづいた人がQuickStartを完全に理解してnode.jsで動かすまで
- 12. Discord.js v14 botの作り方【基礎・ワークスペース作成編】 (2024/5/21現在)
- 13. Discord.js v14 botの作り方【基礎・動作確認編】 (2024/5/21現在)
- 14. Discord.js v14 botの作り方【基礎・環境構築編】 (2024/5/21現在)
- 15. Discord.js v14 botの作り方【基礎・下準備編】 (2024/5/21現在)
- 16. Node.js の fs の代わりに Bun.file でファイル読み書きをやってみる
- 17. ChromeOS FlexのLinux環境でSVGエディターWEBアプリケーションのセットアップとビルド
- 18. Node.jsでかっこよくサーバーを開ける
- 19. コンソールからChatGPT質問する簡易チャット(Node.js)
- 20. Step Functionsを使ってみた
Node.jsでYouTube Data APIを叩いてみる
## この記事は
この記事は YouTube Data APIの `Video:list`, `Channel:list`, `Search:list` をNode.jsで叩いてみたメモ。## (余談)記事制作の背景
余談だが、次のサービスを作るのにAPIを叩く必要があった。
特に生放送の開始時間、終了時間、配信継続時間(動画の再生長)が欲しかった。https://hardcore-timetable.netlify.app/
…このサービスの内容を説明するのは記事の趣旨ではないので団長の思いで割愛する。
## 前提
Google Cloud Platform(GCP) でAPIキーを発行する必要があるが、このAPIキーは取得できているものとする。
いくつか記事を読んだが、 [こちら](https://qiita.com/koki_develop/items/4cd7de3898dae2c33f20)の記事がわかりやすかった。## Videos:list
[Videos:list](https://developers.google.com/youtube/v3/
Node.js 〜Node.jsを何も知らない自分が最初に1時間調べて理解した概要〜
## Node.jsとは
Node.jsは、JavaScriptをブラウザ上ではなく、サーバ上で動かすためのプラットフォーム。
ウェブアプリケーションのサーバサイドロジックを構築するのに適している。## Node.jsの基盤: V8エンジン
Node.jsはV8エンジンを使用している。
V8エンジンは、Googleが開発したJavaScriptエンジン。
主にChromeブラウザでJavaScriptを高速に実行するために使用されている。このエンジンは、JavaScriptのコードをマシンコードにコンパイルして実行する。
Node.jsはこのV8エンジンをサーバサイドでも利用できるようにしている。## セキュリティとファイルシステムアクセス
ブラウザで実行されるJavaScriptは、セキュリティの観点からローカルファイルシステムへのアクセスが制限されている。
Node.jsはV8エンジンにこれらの機能を追加し、サーバサイドでローカルファイルシステムにアクセスが可能。
これにより、ファイル操作やシステムコールが可能となり、サーバサイドアプリケーションの開発が容易になって
tailwindcss,reactで画像を背景として使用するための方法
# はじめに
どうも!フリーエンジニアKeiです
探してもなかなか使いたい内容が見つけられなかったのでまとめました。# 問題
react+tailwindcssの環境で
背景(セクションごと)として画像を使いたいときの設定方法# 解決方法
①tailwind.config.jsに追記
②App.jsxに追記### ①tailwind.config.jsに追記
extend{}の中にbackgroundImage{}を追記する
・Bg1は関係者が分かりやすい名称
・url(‘“`中は参照したい画像のリンク“` ‘)
・“`my-img-name“`は参照する画像の名称
今回はsrcにimg(ディレクトリ)を作成して、ディレクトリ内に画像を入れています。“`ruby:tailwind.config.js
theme: {
extend: {
backgroundImage: {
Bg1: “url(‘../src/img/my-img-name.jpg’)”,
},
},
},
“`### ②A
【Azure OpenAI】gpt-4oのAPIが使えるようになったので試してみる
# はじめに
2024年5月22日にAzureOpenAIにてgpt-4oが正式にリリースされました。
APIの仕様等に大きな変化がないか検証するついでに記事を作成しています。
API検証のためのソースコードは前回の記事にて作成したものを流用しています。https://qiita.com/kawai_k/items/729bcabc4c982feb18bf
# モデルをデプロイしよう
現在、gpt-4oは6つのリージョンで使用可能です。
今回はeast usにてgpt-4oのデプロイを行います。
引用:[Azure OpenAI Service models](https://learn.microsoft.com/en-us/azure/ai-services/openai/concepts/models)

はじめに、AzureOpen
Bedrockのストリーミングレスポンスをストリームのまま返却するLambdaの作り方(LangChainも対応)
Bedrockを使ったアプリをLambdaで動作させたい!
レスポンスはストリームで返したい!!と思って調べたところ、結構条件があることがわかりました。
https://aws.amazon.com/jp/blogs/news/introducing-aws-lambda-response-streaming/
https://docs.aws.amazon.com/ja_jp/lambda/latest/dg/configuration-response-streaming.html
## ストリーミングレスポンスを返却するための条件
ストリーミングレスポンスを返却するためにはいくつか条件があります。
### Lambdaの実装方法の条件
Lambdaの実装方法が、以下の方法である必要があります。
* Node.jsのマネージドランタイム
* カスタムランタイム([参考](https://docs.aws.amazon.com/ja_jp/lambda/latest/dg/runtimes-custom.html#runtimes-custom-response-s
Discord.js v14 botの作り方【基礎・埋め込み編】 (2024/5/22現在)
# Discord.js とは
Discord.js (以下d.js) とは、discordのbotを開発するときに使用するパッケージの1つです。
同様に、Discord.pyというものがあります。これはpythonで開発する場合のパッケージになります。
詳しくは[こちら](https://qiita.com/minoru_kinugasa/items/e1bdee4ca016b2a38e2c)をごらんください!# 埋め込みとは
見たほうが早いです。

これです。
この埋込みはすべてのプロパティが入っていますが、タイトルだけ や 画像だけ という埋め込みを送信することもできます。### 送信方法
`send()`関数の中にオブジェクトで`embed`を入れます。
これも見たほうが早いです。
“`js:index.js
const { C
外部トリガーからカメラを起動してTeachable Machineに繋げてみる
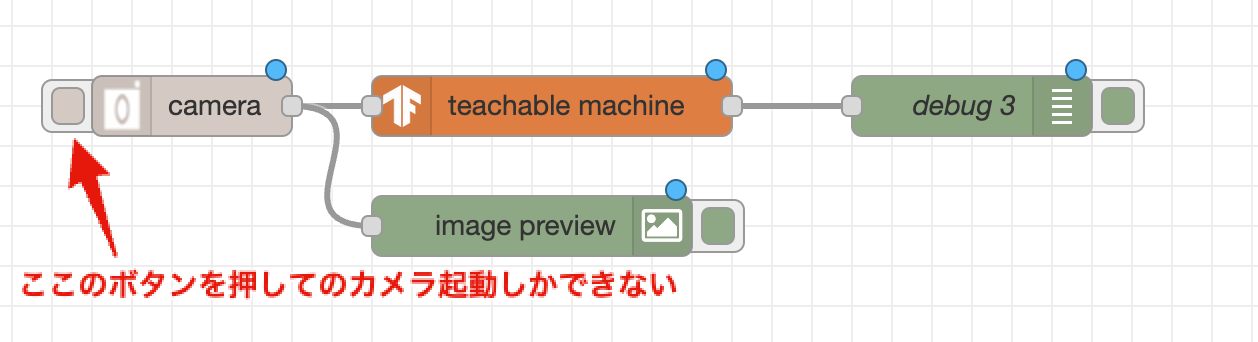
Node-REDからTeachable Machine(以下、TM)を使う時に[node-red-contrib-browser-utils](https://flows.nodered.org/node/node-red-contrib-browser-utils)のカメラで写真を撮影してを使うのが一般的?です。
## カメラボタン以外から起動させたい
このやり方だとカメラボタン以外からの起動ができず、外部のスイッチを押して起動、何かLINEが届いたらカメラ起動など外部トリガーからの起動ができません。
> 
[@sumit_shinde_84/node-red-dashboard-2-ui-webcam](https://flows.nodered.org/node/@sumit_shinde_84/node-red-dashboard-2-ui-webcam)というノードを使うことで外部トリガーからカメラ起動ができます。
> こちらのノードは入力の口
Discord.js v14 botの作り方【基礎・メッセージ編】 (2024/5/22現在)
# Discord.js とは
Discord.js (以下d.js) とは、discordのbotを開発するときに使用するパッケージの1つです。
同様に、Discord.pyというものがあります。これはpythonで開発する場合のパッケージになります。
詳しくは[こちら](https://qiita.com/minoru_kinugasa/items/e1bdee4ca016b2a38e2c)をごらんください!# 今回の目標
メッセージの仕組みと、複数の送信方法を理解する。
いろんな種類があるので、できるだけわかりやすく簡単に説明します!# メッセージについて
送信方法は大きく分けて3つあります。
1. チャンネルを探して、送信する
1. メッセージに対して、返信する
1. ユーザーを探して、ダイレクトメッセージ (DM) を送信するそれぞれ方法を簡単に説明します!
## チャンネルを探して、送信する
### チャンネルを探す とは
まず`探す`ってどういうことでしょうか?
Botは、複数のサーバーに導入されます。
また、チャンネルにはそれぞれ唯一無二のidが紐づけられ
Object.entries()の型をつよつよにしたいんだ!@typescript
## 環境
“`json:package.json
“typescript”: “5.0.4”
“`## 困りごと
TypeScriptで教科ごとのテストの点数を扱うクラスを定義しました。
“`tsx:typescript
class ScoreClass {
constructor(
public english: number,
public math: number,
public science: number,
public history: number
) {}
}
“`太郎くんのテスト点数を用いてインスタンスを生成し、英語が平均の79点以上であればそれを称えるスクリプトを書きました。
“`tsx:typescript
const taroScore = new ScoreClass(90, 80, 70, 60); // 英語は90点だ!Object.entries(taroGrade).forEach(([key, value]) => {
if (key === ‘english’) {
package.jsonのバージョンを自動で更新!Node.jsアプリ開発者のための時短テクニック
## バージョンいちいち上げるの面倒
Node.js でアプリを作ったときに、いちいちバージョン上げたりするの面倒じゃないですか?
自動アップデートされる場合は、ユーザからしたらバージョンなんて意識しないでしょうしちょっと無駄がある気がして、これを何とかしたい## リリース時に自動でバージョンを上げる
### バージョン表記
自動でバージョンを上げるなら、
“`
<西暦>.<月(一桁)>.<カウンタ>
“`
のような表記が良さそうですね。
(最後を <日> にしてしまうと、同日に複数回のリリースができなくなるため不採用)### package.json>version を書き換えるスクリプト
`versionCounter.js` という名前で以下の内容のスクリプトを作成。
“`
const fs = require(‘fs’);
const path = require(‘path’);const counterFilePath = path.resolve(__dirname, ‘build-counter.txt’);
const packageFileP
CesiumのQuickStartからつまづいた人がQuickStartを完全に理解してnode.jsで動かすまで
いやほんとJavaScriptとか普段触ってないから無理です……
# 概要
Cesiumを使って3次元データを可視化したいと思い立ったのがここ数日。ま,とにかく触ってみるか,ということで公式のQuickStartを動かしてみる……動かしてみる……動かない……
ということでイライラしていたものの最終的に動いたので備忘録。
# 注意
新しい技術なので仕方がないことだが,Cesiumは,たびたび,破壊的に仕様が変わるらしい(未確認情報)。なので,この内容がこの先どれだけ使えるか不明。
そもそも,同様の情報が見つからないところを見ると,とんでもなく基礎的なところで私が躓いているか,私の環境特有の問題なのかもしれない。
# QuickStartで詰まるまで
公式はココ
https://cesium.com/learn/cesiumjs-learn/cesiumjs-quickstart/
アカウントを作って,tokenを取得する。
取得したtokenに合わせてQuickStartのコードが変わるという近未来な仕様にビビる。さて,2つのコードがサンプルで掲載されている。きち
Discord.js v14 botの作り方【基礎・ワークスペース作成編】 (2024/5/21現在)
# Discord.js とは
Discord.js (以下d.js) とは、discordのbotを開発するときに使用するパッケージの1つです。
同様に、Discord.pyというものがあります。これはpythonで開発する場合のパッケージになります。
詳しくは[こちら](https://qiita.com/minoru_kinugasa/items/e1bdee4ca016b2a38e2c)をごらんください!# ワークスペースとは
ワークスペースとは、簡単に言うとBotのプログラムのごちゃごちゃをまとめるフォルダのことです。
フォルダを作成するだけではなく、パッケージのインストールなどいくつかやることがあるので頑張ってください!また、僕はMacbookで作業しますが、Windowsの方もやることは同じです!
# ディレクトリの作成
ディレクトリ…? なにそれおいしいの って人向けに説明するつもりなので、分かる人は飛ばし飛ばしでも大丈夫です!
|手順|説明|備考|
|—|—|—|
|1|`エクスプローラー`または`Finder`を開きます。 (以下Finde
Discord.js v14 botの作り方【基礎・動作確認編】 (2024/5/21現在)
# Discord.js とは
Discord.js (以下d.js) とは、discordのbotを開発するときに使用するパッケージの1つです。
同様に、Discord.pyというものがあります。これはpythonで開発する場合のパッケージになります。
詳しくは[こちら](https://qiita.com/minoru_kinugasa/items/e1bdee4ca016b2a38e2c)をごらんください!# 今回の目標
実際にbotを起動し、チャンネルにメッセージを送信してみることが目標です!
そんなにたくさんやることはありませんが、難しいので頑張ってついてきてください!# Botの情報をあつめる
Botを起動・動作させるうえで、botを操作させるための情報がいくつか必要になります。
|手順|説明|備考|
|—|—|—|
|1|[Discord Developer Portal](https://discord.com/developers/applications)にアクセスし、自分が作っているbotを選択します。|
# Discord.js とは
Discord.js (以下d.js) とは、discordのbotを開発するときに使用するパッケージの1つです。
同様に、Discord.pyというものがあります。これはpythonで開発する場合のパッケージになります。
詳しくは[こちら](https://qiita.com/minoru_kinugasa/items/e1bdee4ca016b2a38e2c)をごらんください!# 環境構築とは
discord.jsというパッケージをインストールする`npm`と、
discord.jsを実行する`Node.js`をインストールしなければ、botを開発したり、動かしたりすることができません。そのための環境を作り、開発や実行を行える状況にすることを`環境構築`といいます。
# インストール方法
:::note warn
Node.jsのインストール方法は頻繁に変更される可能性がございます。
現時点でのインストール方法を記載しますが、できない場合は`Node.js install`などとググったほうが早いと思われます。
:::
|手順|説明|備考|
Discord.js v14 botの作り方【基礎・下準備編】 (2024/5/21現在)
# Discord.js とは
Discord.js (以下d.js) とは、discordのbotを開発するときに使用するパッケージの1つです。
同様に、Discord.pyというものがあります。これはpythonで開発する場合のパッケージになります。今回は、botをプログラムするために、bot自体を作成していきます!
**※ 現時点での情報ですので、見た目などが今後変更される可能性がございます。**# Botを開発するサーバーを作ろう
|手順|説明|備考|
|—|—|—|
|1|Discordの画面左上にある「**サーバーを追加**」をクリックします。|| (File system) を使っていたのですが、せっかくなので Bun が用意している方法でファイルの読み書きをやってみます。## 方法
`Bun.file(path)` でファイルを読み込み、 `file.text()` でファイルをテキストとして読み出します。
`Bun.write(path, text)` でファイルに文字列を書き込みます。## 環境
Bun v1.1.3### ファイル構成 (抜粋)
“`
|–ango_sakura.txt
|–index.ts
|–node_modules
|–package.json
|–tsconfig.json
“`“`text:ango_sakura.txt
彼は女の顔の上の花びらをとってやろうとしました。彼の手が女の顔にとどこうとした時に、何か変ったことが起ったように思われました。すると、彼の手の下には降りつもった花びらばかりで、女の姿は
ChromeOS FlexのLinux環境でSVGエディターWEBアプリケーションのセットアップとビルド
:::note warn
この記事は初心者向けです
エンジニア向けの記事ではありませんのでご注意ください
:::## 0.はじめに
私は、非エンジニアで初心者です。
ChromeOS Flexで以下のSVGエディターWEBアプリケーションを試そうとして手間取ったので備忘録を残します。
https://github.com/SVG-Edit/svgedit
こんな感じの画面のSVGエディターです。

以下コマンドが並ぶだけです
## 1.セットアップとビルド手順
### 1-1.ChromeOS FlexのLinux環境(Debian11)を最新にする
Debian11ベースですがLXCコンテナ環境なので、素のDebian11とは異なるらしいです。
sudo apt update
sudo apt up
Node.jsでかっこよくサーバーを開ける
こんにちはAtsu1209です。
今回はNode.jsでかっこよくサーバーをあける方法を書いていきます。
初心者向けです。(私のメモでもある)# Node.jsとは
Node.jsは名前から読み取れるように基本的にはJavaScriptです。普通のJavaScriptはクライアント側(サイトを閲覧している側)で動きます。
しかしどこかの天才がサーバーサイドでJavaScriptを動かせるようにしたのが
Node.jsです。# 普通にサーバーを開ける
まず普通にNode.jsでサーバーを開けます。
ExpressというフレームワークとNodemonというツールを使います。### Express
ExpressとはNodeで最も人気なフレームワークです。
サーバーを開けるのがとても楽です、### Nodemon
Nodemonは普段ファイルを更新するたびにサーバーを開け直すところを
自動で更新してくれる便利なツールです。# ツールのインストール
“`console:Expressのインストール
npm install express
“`
“`console:
コンソールからChatGPT質問する簡易チャット(Node.js)
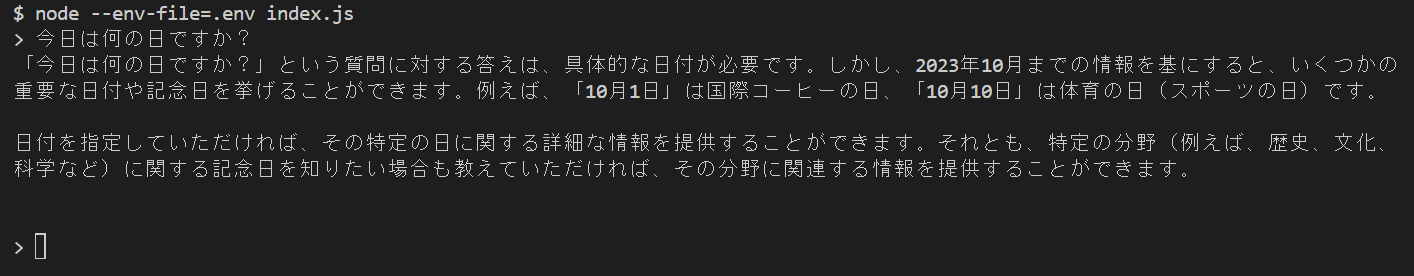
コンソールからChatGPT質問する簡易チャットです

`.env`ファイルにAPIキーを記載してから実行してください
“`:.env
OPENAI_API_KEY=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
“`jsソース
“`js:index.js
/**
* ChatGPTにconsoleから質問する簡易チャット
* ・を.envにAPIキーが必要
* $ npm i openai
* $ node –env-file=.env index.js
*/
import * as readline from “readline”;
import OpenAI from ‘openai’;const openai = new OpenAI({
apiKey: process.env.OP
Step Functionsを使ってみた
# Step Functions使ってみた
仕事でStep Functionsを利用することになり、既に別サービスが稼働しているため私用パソコン・個人AWSアカウントを用いて動作の確認をしてみました。## ソースコード一式
私のGitHubの下記リポジトリに保存しております。
設定や事前準備は`src/README.md`を確認してください。
(AWS認証情報などは消しております)
[aws-step_functions](https://github.com/k-genki0913/aws-step_functions)作成したStep Functionsのワークフローは以下になります。
### Step Functionsに関して調べたこと
※全体のソースコードはリポジトリを見て下さい。#### ▪️sam te










