- 1. 【Android】Huawei端末でカスタムIntentChooserを出さないようにする方法
- 2. PHPでiPhoneユーザーとAndroidユーザーを自動判別するサンプルコード
- 3. 【Android】ViewPager2を使用したの実装方法まとめ (インジケータ表示、View更新の最適化、無限スクロール)
- 4. SULETOTO
- 5. BottomSheetScaffoldの実装
- 6. 【Google I/O ’24】Androidエンジニアの視点で記憶に残ったこと
- 7. [WIP]Google I/O 2024で驚いたところメモ
- 8. KMPのandroidMainの中でContextを取得する
- 9. 【Flutter】文字列操作: 特定の文字列を語尾に含む場合に削除する方法
- 10. Androidアプリの構成
- 11. classpathなどを使わずAndroidにOSS Licenses Gradle Pluginを組み込む方法
- 12. ネットワーク復旧後にモバイルアプリの計装データが送信されることを確認してみた!
- 13. Listよりも、ImmutableListを使った方が、パフォーマンスが上がる
- 14. DjangoChannelsを用いたWebsocket非同期通信(UnityとAndroidでの同時通信,APIをPaaSにデプロイするまで)
- 15. 【Android】キーボード表示
- 16. JetpackCompose LazyColumnを使用して、指定したindexにスクロールする方法
- 17. 【Flutter】Patrolでテストを書く(基本編)
- 18. AGP8以降からnamespaceはgradleへ
- 19. 子供向けにチャットアプリを作ってみた
- 20. ViewPager2でページ境界にドロップシャドウを入れる方法
【Android】Huawei端末でカスタムIntentChooserを出さないようにする方法
# はじめに
最近中華製端末がコストパフォーマンスの高さからより一層注目されるようになってきましたね。
そんな中華製端末の中でもHuaweiはかなりの人気を誇っているかと思いますが、実はIntentChooserに”ある”パラメータを設定してしまうとHuawei独自のカスタムChooserが出てしまうという謎挙動があります。
ただ選択させておしまいであれば気にする必要もないのですが、InputSenderを利用するケース(BroadcastReceiverを使うケースなど)では大問題です。
もれなくHuawei端末だけonReceiveが呼ばれないなどの事象が発生します。
そこでこのHuawei独自のIntentChooserを表示させない方法を備忘録的にまとめておこうと思います。# IntentChooserとは?
念の為IntentChooserについて軽く触れておきます。
IntentChooserとは、暗黙的IntentによりActivityが起動される際、候補となるActivityが複数存在する場合に表示されるもので、端末ユーザーに複数の候補から起動するActivityを
PHPでiPhoneユーザーとAndroidユーザーを自動判別するサンプルコード
PHPでiPhoneユーザーとAndroidユーザーを自動判別してリンク先を分けるシステムを作成することは可能です。以下にその実装方法を示します。
PHPコード
以下の例では、User-Agent ヘッダーを解析して、ユーザーがiPhoneまたはAndroidデバイスを使用しているかどうかを判別し、それに基づいてリダイレクトするコードを示します。“`PHP
【Android】ViewPager2を使用したの実装方法まとめ (インジケータ表示、View更新の最適化、無限スクロール)
## 実装したいもの
– 横方向にスクロール可能なUIを作成する
– ページ数に連動したインジケーターを表示する
– 無限にスクロール
## スクロール可能なUIとインジケーターを作成する
– [ページ数に連動したドットインジケーターの作成方法](https://dharmeshbasapati.medium.com/working-with-viewpager2-23424111aec1)
– `TabLayout`をインジーターとして使用する(`TabLayoutMediator`)
– **ただし、無限スクロールと併用することは、この方法では自分が試した限り不可能であった(後述)**## ViewPager2のView更新を最適化する
– [DiffUtilを使用した方法](https://
SULETOTO

LINK DAFTAR : https://bio.site/suletoto
LINK LOGIN : https://sleekbio.com/suletoto
LINK ALTENATIF : https://biolinky.co/suletoto
BottomSheetScaffoldの実装
# はじめに
今回はよくあるModalBottomSheet…ではなくBottomSheetScaffoldを実装していこうと思います
### 本文
実装をそのまま貼り付けて要点はコメントしてあります。
“`kotlin
// まず`SheetState`を用意します。
// 提供されているものを使えば基本的には大丈夫ですが、詳細を設定したい場合は`SheetState`を呼び出して設定しましょう。
// ここで注意が必要なのはskip系を設定した状態で`initialValue`をその値にしてしまうとクラッシュしてしまいます
val sheetState = rememberBottomSheetScaffoldState(
SheetState(
// 途中の表示をスキップするかどうか
skipPartiallyExpanded = false,
density = LocalDensity.current,
// 初期表示
initialValue = SheetValue.Hidden,
【Google I/O ’24】Androidエンジニアの視点で記憶に残ったこと
## はじめに
本記事はGoogle I/O ’24のセッションを見てAndroid エンジニアの視点で記憶に残ったことの個人的メモになります。
動画やリソースはすべてGoogle I/Oのサイトからアクセスできるので、詳細はこちらをご覧ください。
https://io.google/2024/intl/ja/
## Gemini
アプリにGeminiによる機能を追加するセッションです。オンデバイスでの生成AIはモバイルエンジニアとしても気になるところです👀
https://io.google/2024/explore/adc2c02e-a8b6-4ab4-939a-a7afddc7cd8f/intl/ja/
https://io.google/2024/explore/bf83875d-410e-4fb2-b76c-c61df7cec4a4/intl/ja/
https://io.google/2024/explore/c8b911cd-6c30-434f-a76e-6099f6a312d9/intl/ja/
またAndroid Studio に搭載された Ge
[WIP]Google I/O 2024で驚いたところメモ
特に驚いたところを赤く表示しています。(ちょっと風邪引いてまとめるのがいつもより遅くなっています。 :pray: )
# Keynote
(いつも通り夜ふかししながら書いているのでクオリティ低めです。)
* Gemini
AI OverviewPhotos
ナンバープレートの番号を聞ける。Geminiはcontextが長いのがいいらしい。
コードのコメントについてGeminiが返してくれるなどの開発者の話など。1.5 Pro
1Mコンテキストで 35言語で使えるように。
2Mトークン。 private previewが始まった。
### NotebookLM
https://notebooklm.google/
pdfとかドキュメントとかを入れられる。
靴の写真を撮ってそれで、購
KMPのandroidMainの中でContextを取得する
sharedモジュールのandroidMainの中でContextを取得する方法がわからなかったため、調べてみました。
# 概要
JetpackライブラリのApp Startライブラリを使うと、アプリの起動時にコンポーネントを初期化することができるようです。
今回はこの仕組みを使って、`applicationContext`のグローバル変数を作成します。# コンポーネント初期化子を実装する
`Initializer`を実装したクラスを作成します。
“`kotlin
package klocationimport android.content.Context
import androidx.startup.Initializer// androidMainの中で参照するContext
internal lateinit var applicationContext: Context
private setpublic object KLocationContext
/**
* applicationContextを
【Flutter】文字列操作: 特定の文字列を語尾に含む場合に削除する方法
## 本記事で紹介すること
Flutterの文字列(String)において、特定の文字列を含む場合、該当の語尾を削除する方法
## 解決方法
replaceAll関数を用いて、正規表現で文末を意味する”$”を使って、文末に特定の文字列が一致するかを検索して、空文字””で入れ替える。
## 実際のコード
“`dart:main.dart
void main() {
// 例の文字列
String text1 = “bukunya”;
String text2 = “bukuku”;
String text3 = “bukumu”;
String text4 = “This is a test”;// 文末が “nya”、”ku”、”mu” のいずれかであれば削除
String result1 = removeEnding(text1);
String result2 = removeEnding(text2);
String result3 = removeEnding(text3);
String result4 = remove
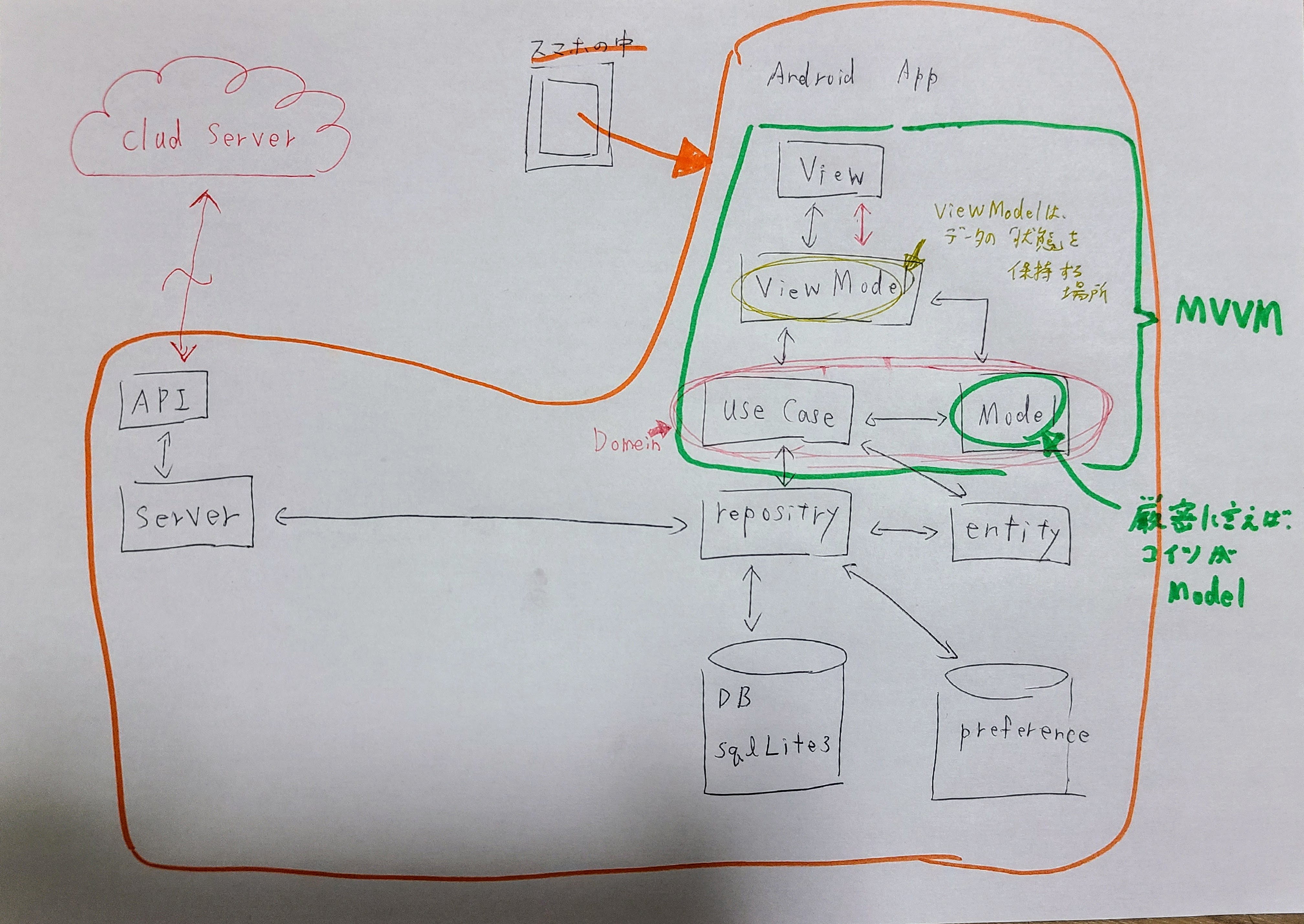
Androidアプリの構成
# Androidアプリの構成

classpathなどを使わずAndroidにOSS Licenses Gradle Pluginを組み込む方法
コピペです。
https://github.com/google/play-services-plugins/issues/223#issuecomment-1236159132
https://stackoverflow.com/a/77404419
“`kotlin:settings.gradle.kts
pluginManagement {
repositories {
google {
content {
includeGroupByRegex(“com\\.android.*”)
includeGroupByRegex(“com\\.google.*”)
includeGroupByRegex(“androidx.*”)
}
}
mavenCentral()
gradlePluginPortal()
}
// 追加
resolut
ネットワーク復旧後にモバイルアプリの計装データが送信されることを確認してみた!
# 概要
モバイルアプリをNew Relicのエージェントを使ってモニタリングしている際にネットワークがオフラインになるとその間のデータはNew Relicに送付できない可能性があります。New Relic アップデート(2024年3月)の中で、**『オフラインストレージでデータロストを最小限に』** というアップデートがあったので、今回はAndroidのエミュレーターを使ってイベントデータがネットワーク復旧後に送信されることを確認してみたいと思います!
:::note info
このアップデートの詳細はこちら
[New Relic アップデート(2024年3月)](https://newrelic.com/jp/blog/nerdlog/new-relic-update-202403 “New Relic アップデート(2024年3月)”)
:::# 手順
## 1. AndroidのアプリにNew Relicのエージェントを設定
今回はAndroid StudioのNew Projectから[Empty Activity]を作成して、New RelicのAndroidエ
List<>よりも、ImmutableList<>を使った方が、パフォーマンスが上がる
Kotlin実装で学んだことの、自分用の覚え書きです。m(_ _)m
# ポイント
– List<>よりも、ImmutableList<>を使った方が、パフォーマンスが上がる
#
– 可変であるList<>を使うと、更新したComposeのアイテム以外も再度作り直しが発生する
– 全く変更がされない(読み取り専用)のImmutableList<>を使うと、変更が無かったComposeのアイテムの作り直しは発生しない
(入力に変更が無ければスキップされるため)
– **ImmutableList<>の方が、無駄な再描画がかからないため、パフォーマンスがいい**# 参考サイト
– そもそもImmutableがよく分からなくて調べたサイト
https://qiita.com/TOM117/items/383460b8f262f74afd6e– Immutableにする理由は、このサイトが参考になるかも
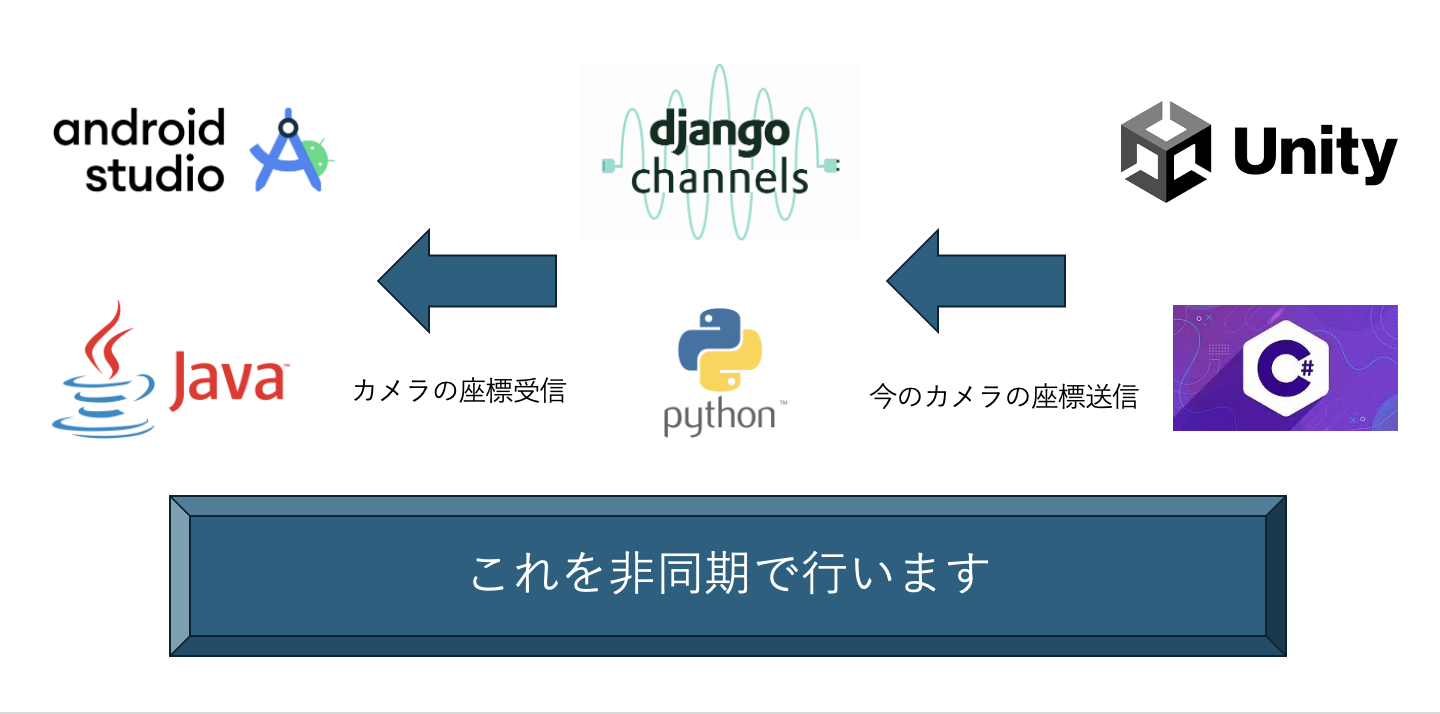
DjangoChannelsを用いたWebsocket非同期通信(UnityとAndroidでの同時通信,APIをPaaSにデプロイするまで)
この記事ではDjangoChannelsを用いた非同期通信を実現するための方法について記載する.
# 非同期通信とは?
プロセスやプログラムがタスクを実行する際に,その完了を待たずに次の操作に移ることができる通信方式のこと.この通信方式では,リクエストを送信した後,レスポンスが返ってくるまでの間にも他の作業を同時並行で進めることが可能である.非同期通信が実装できると以下のようなプロダクトが開発できる.
1.リアルタイムチャットアプリ
2.ライブアップデートを提供するダッシュボード
3.非同期処理を必要とする幅広いWebサービス
4.リアルタイムゲーム# 開発概要
今回は簡単にこのようにUnity(VRなど)上でカメラの位置を送信し,Androidでそのカメラの位置(赤円)を受信すること
【Android】キーボード表示
# はじめに
キーボードを表示する方法が調べたところ二つ出てきたので、どちらも調べ直さなくいていいようにメモがわりに記事にしておきます。# 表示(Java)
“`
binding.edtMessage.requestFocus();
InputMethodManager keyboardManager = (InputMethodManager) getContext().getSystemService(Context.INPUT_METHOD_SERVICE);
keyboard.showSoftInput(binding.edtMessage, 0);
“`
または、
“`
binding.edtMessage.requestFocus();
InputMethodManager keyboardManager = (InputMethodManager) getContext().getSystemService(Context.INPUT_METHOD_SERVICE);
keyboardManager.toggleSoftInput(1, InputMetho
JetpackCompose LazyColumnを使用して、指定したindexにスクロールする方法
LazyColumnを使用して、指定したindexにスクロールする方法です。
今後も使うことがありそうなので、こちらに実装方法を記載します。
# サンプルコード
“`Sample.kt
@Composable
fun Sample() {
val sampleList = mutableListOf()
repeat(100) {
sampleList.add(“アイテム$it”)
}
Column(
modifier = Modifier
.fillMaxSize()
) {
val listState = rememberLazyListState()
val scope = rememberCoroutineScope()LazyColumn(
state = listState
) {
items(sampleList) {
【Flutter】Patrolでテストを書く(基本編)
## はじめに
[【Flutter】Patrolでテストを書く(導入まで)](https://qiita.com/yyyy_yk/items/371c9ef67e81e39a7f58) の続きです。
実際に`patrol`で統合テストを書いて実行します。
最終的なゴールはネイティブビューをテストすることですが、まずは`patrol`で基本のテストを書いてみます。※ [Finder](https://api.flutter.dev/flutter/flutter_test/Finder-class.html)や[WidgetTester](https://api.flutter.dev/flutter/flutter_test/WidgetTester-class.html)の基本的な使い方については触れません。
## 環境
・flutter: 3.19.6
・dart: 3.3.4
・patrol: 3.6.1
・patrol_cli: 2.7.0## 基本のテスト
まずはFlutterプロジェクト作成時にデフォルトで用意されているDemoアプリに対してテストを書いてみ
AGP8以降からnamespaceはgradleへ
# はじめに
AGP8.0がリリースされたのは去年の4月ごろなのでもう1年が経過しているのですね。
本当にあっという間だと感じますが、AGP8以前はmanifestのnamespace設定は警告表示となっていました。
ですがAGP8からはgradleへの記述が必須になりましたので、詳細などを備忘録的にまとめたいと思います。# gradleへ記述が必須となった背景
以前のAGPバージョンでは、アプリケーションIDとパッケージ名を区別していましたが、Manifestでパッケージ名が定義され、Gradle内でアプリケーションIDが設定される形となることで混乱を招くと判断し、Gradleへの記述が必須となったようです。また、AGP 8.0以降では、プロジェクトごとに一意のnamespaceを指定することが必須になったことにより、コードとリソースが一貫性のある名前空間内で管理されるようになります。
それによりビルドパフォーマンスの向上するとのこと。# 設定方法
これは非常に簡単で、app以下のgradleへnamespace設定を記述するのみです。“`app/build.gra
子供向けにチャットアプリを作ってみた
## はじめに
ここ数年間React Nativeを触れる機会がなかったのですが、キャッチアップのために子供が使えそうなチャットのアプリを作ってみました。普段からWebのフロントエンドもReactで実装することがほとんどなのでやはり大きく迷うことはなく、Expo(特にEASのよるビルド、デプロイ)とFirebase、React Native Paperでかなりスムーズに進んだ印象です。本記事では使用した開発スタックと少し実装面の説明、出来上がったアプリの紹介などをしたいと思います。## 開発Stack
ざっとこのような感じです。
– [Expo](https://expo.dev/)(EAS、Expo Routerが便利)
– [Firebase](https://firebase.google.com/)(Authentication、Firestore)
– [React Native Paper](https://reactnativepaper.com/)(Material Designのコンポーネントライブラリ)
– [RevenueCat](https://www.
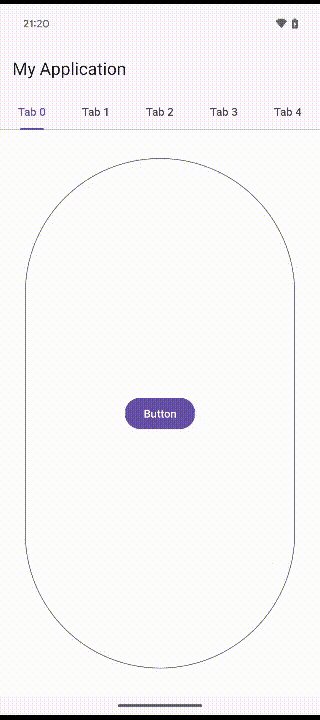
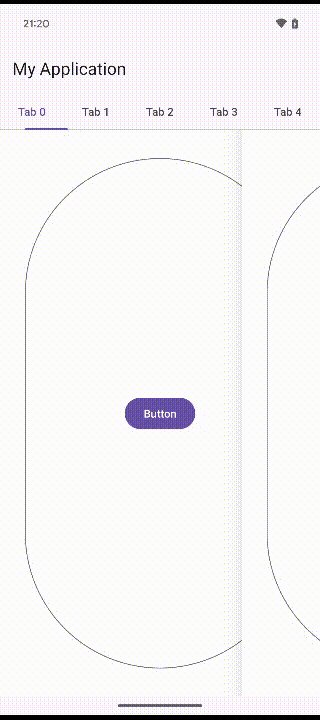
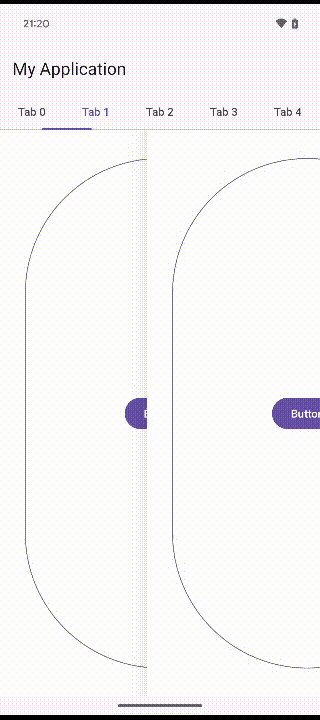
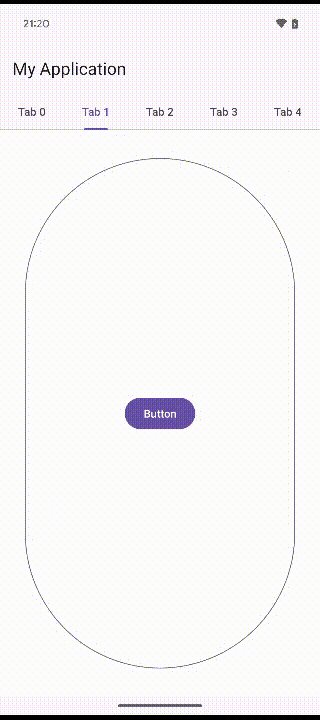
ViewPager2でページ境界にドロップシャドウを入れる方法
ViewPager2でもPageTransformerを使うことで、様々なページ遷移を実装できます。
https://qiita.com/ryo_mm2d/items/2826037e1a0b6bed8213
ただ、これだけではページそのものに細工することしかできません。
例えば、2ページ目がかぶってくるように変更した場合は、以下のようにページ境界にドロップシャドウぐらい入れたくなりますよね。
この実装方法について説明します。
# PageTransformer
まずは左側のページが右側のページの上にかぶってくるような遷移をするPageTransformerを実装します。
“`kotlin
binding.viewPager.setPageTransformer { page, position ->
page.translationX =










