- 1. 【iOS SwiftUI ↔ Android Jetpack Compose】今こそ移行のタイミングかもしれません 🔥
- 2. flutterの環境構築してhandsonをiOS Simulatorで動かしてみる
- 3. SwiftのImageAnalyzerで画像内の縦書き文章を認識する(縦書きOCR)
- 4. Latest Trends in Android and iOS Development Technologies (May 2024 Update)
- 5. LSMinimumSystemVersionによるリジェクト
- 6. iOSデバイスのBluetooth許可アラートメッセージをローカライズする
- 7. 【SwiftUI】ブラウザを開くリンク記述
- 8. 【SwiftUI】高さ可変のTextEditor
- 9. flutterで作成したアプリを実機にインストールする(iOS)
- 10. 【SwiftUI】Listのひとつの要素の中に複数のボタンを置く方法
- 11. 【macOS】同じネットワーク上の端末にしれっとアクセスする
- 12. Xcodeのシュミレーターを削除する
- 13. 【SwiftUI】iOS ↔ macOS 互換の記述
- 14. よ〜くわかる GitHub Actions の仕組み【iOS アプリ】
- 15. WebアプリエンジニアがSwiftUI Tutorialをやってみた
- 16. Vimに入門した自分用のチートシート
- 17. AWS PinpointでiOSにプッシュ通知を送信する際のAPNS環境の違いとテストフライトの注意事項
- 18. 【SwiftUI】Listが1番下までスクロールした事を検知する
- 19. 【Flutter】文字列操作: 特定の文字列を語尾に含む場合に削除する方法
- 20. ネットワーク復旧後にモバイルアプリの計装データが送信されることを確認してみた!
【iOS SwiftUI ↔ Android Jetpack Compose】今こそ移行のタイミングかもしれません 🔥
私の場合、
Java から Kotlin、Jetpack Compose とやってきましたが。
SwiftUI / SwiftData の Apple 公式チュートリアルをやったあと、
書いてみたら、意外とできたことに驚きました。
移行や両方覚えるのチャンスです。
直感的に書けます。似ています。
一晩でとりあえずはできます。
https://gist.github.com/benigumocom/bd35b6e395ef8e18bd59d92086081dbc
本質的な流儀やテクニックは置いておくとして、
移行や二股のタイミングかもしれません。
それぞれの深さは、
まずは嬉しがったあとに苦しむとして。
flutterの環境構築してhandsonをiOS Simulatorで動かしてみる
flutterでiOSアプリが作りたかったので、他の方の入門記事を参考に環境構築しました。
handsonというアプリケーションをiOSのSimulatorで動かすところまでをやります。
行き詰まった箇所もあったので、flutterの環境構築で詰まった方の参考になればいいなと思います!# 環境
– M1 Mac
– macOS: Sonoma 14.5
– Java8を過去にインストールした
– XCodeをAppStoreから過去にインストールしていたが重かったのでアンインストールした
– 今日: 2024年5月27日 (versionとかの参考にしてください)# flutter SDK のインストール
このサイトからインストールしていきます。https://docs.flutter.dev/get-started/install
自分の環境にあった環境を選んでください。
私はmacOSを選びました。
# 結論
画像内に日本語の文章しかないなら、ImageAnalyzerを使えばおけです!“`sample.swift
func recognizeVerticalText(image: UIImage) async -> String {
var recognizedText = “”
guard #available(iOS 16.0, *) else { return recognizedText } // iOS16以上必須
let analyzer = ImageAnalyzer()
let configuration = ImageAnalyzer.Configuration(.text)
do {
let analysis = try await analyzer.analyze(image, configuration: configuration)
recognizedText = analysis.transcript
Latest Trends in Android and iOS Development Technologies (May 2024 Update)

In the rapidly evolving realm of mobile app development, staying abreast of the latest technologies is paramount for developers seeking to create cutting-edge applications. As of May 2024, let’s delve into the recent advancements in both Android and iOS development, covering both native and cross-platform solutions.
## Native Development T
LSMinimumSystemVersionによるリジェクト
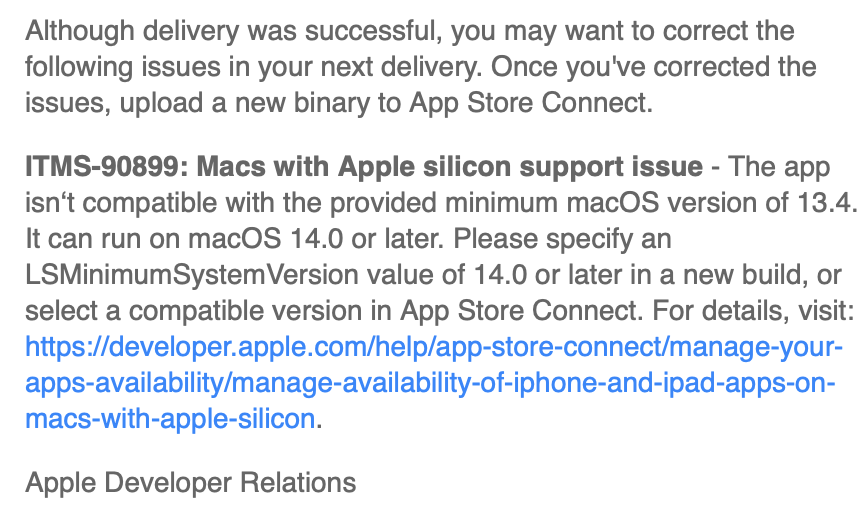
iOSアプリをAppStore Connectにアップロードした後、以下のようなメッセージを含むメールがAppleから送られてきました。

Apple silliconを搭載したMacでの対応OSに関するもののようです。
メールの記載にあるように`LSMinimumSystemVersion`を14.0って感じに設定すればいいみたいです。

これでアップロードしたところ、リジェクトのメールは来ませんでした。
多
iOSデバイスのBluetooth許可アラートメッセージをローカライズする
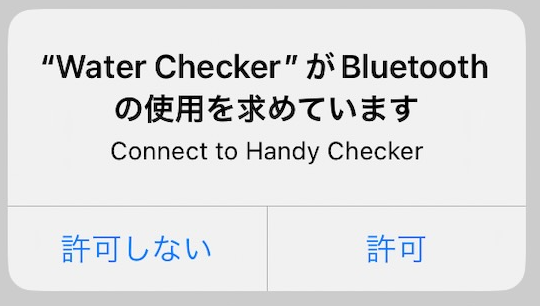
iOSデバイスでBluetoothを使用する際、初めてアプリを起動すると接続許可アラートメッセージが表示されます。

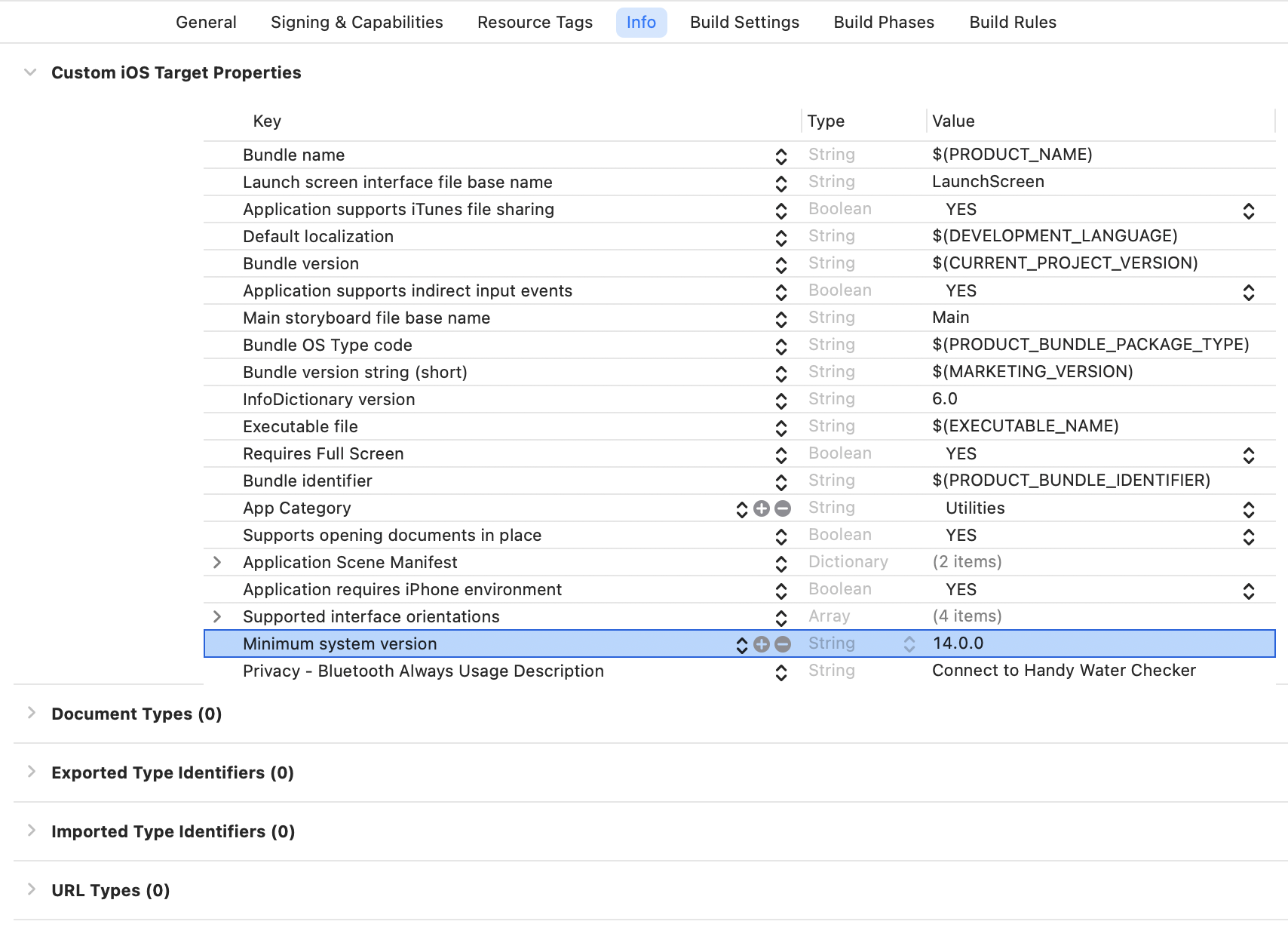
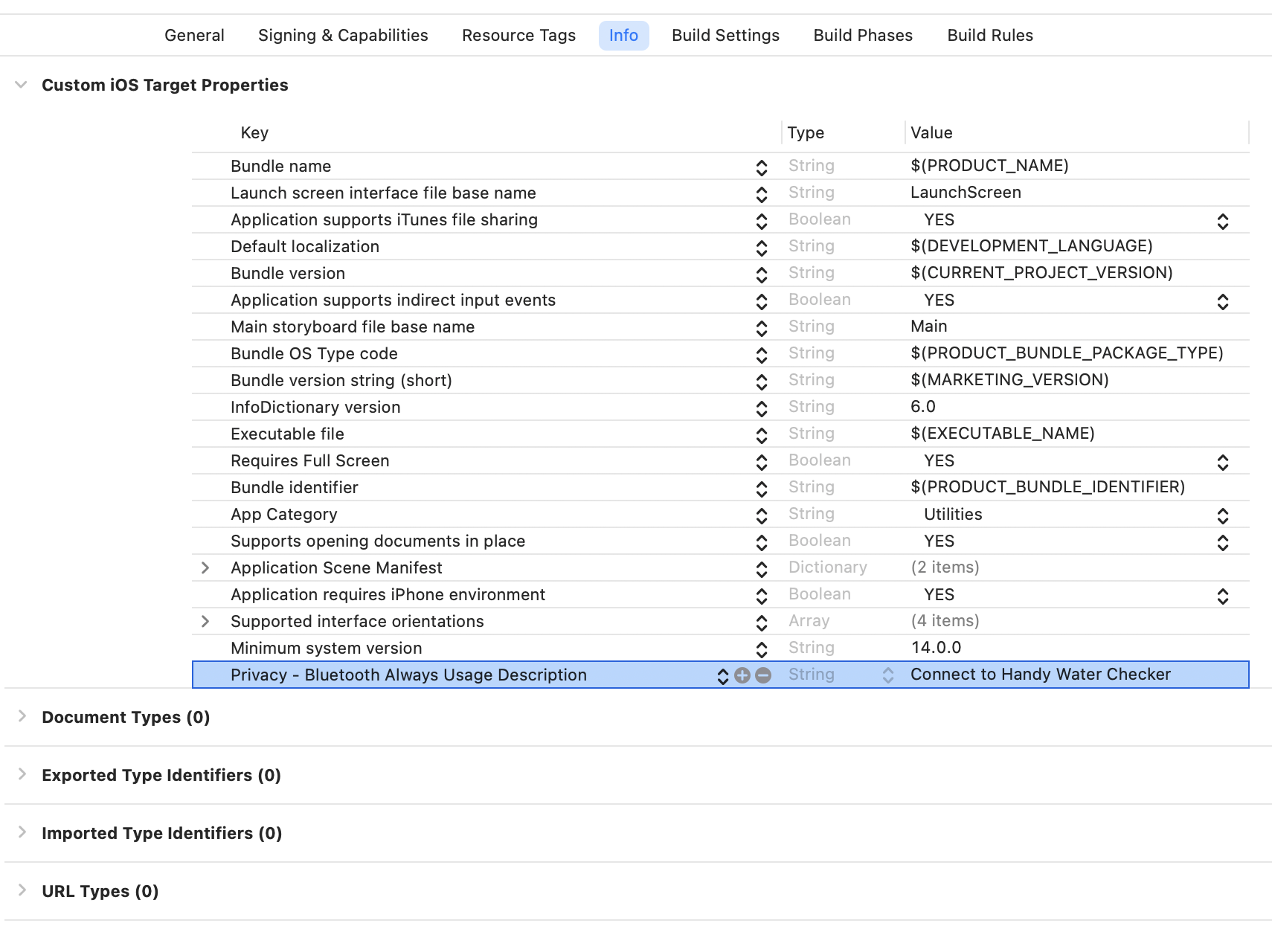
このメッセージはXcodeのInfoの項目で設定しています。

このメッセージのローカライズするには、アプリ名のローカライズと同じ「InfoPlist.strings」の中に記載します。
:::note info
「InfoPlist.strings」のローカライズ設定が必要です
![スクリーンショット 2024-05-
【SwiftUI】ブラウザを開くリンク記述
2つだけでいい。
これらをベースの変形でどうにかなるようです。
# 🧑🏻💻 テキストリンクから
“`swift
Link(
“【SwiftUI】ブラウザへのURLリンク”,
destination: URL(string: “https://android.benigumo.com/20240525/browser-link/”)!
)
“`# 🧑🏻💻 アクションとして
“`swift
@Environment(\.openURL) private var openURLvar body: some View {
Button(“【SwiftUI】ブラウザへのURLリンク”) {
openURL(URL(string: “https://android.benigumo.com/20240525/browser-link/”)!)
}
}
“`# 🧑🏻💻 参考
https://x.com/maochanz/status/1794304523802140932
【SwiftUI】高さ可変のTextEditor
# 完成イメージ
– 入力が空の場合はプレースホルダーを表示
– 改行した分だけ高さが変化する# コード
“`: swiftUI
import SwiftUIstruct DynamicHeightTextEditorView: View {
// 入力するテキスト
@Binding var text: String
// プレースホルダーの文字
let placeholder: String
// 最大の高さ
let maxHeight: CGFloatvar body: some View {
ZStack(alignment: .leading) {
// テキストエディター
HStack {
if text.isEmpty {
Text(placeholder)
.foregroundColor(.gray)
flutterで作成したアプリを実機にインストールする(iOS)
プロジェクトのルートディレクトリで下記を実行する。
“`shellflutter clean && flutter build ios && flutter install
“`
接続されているデバイスが表示されて「Please choose one (or “q” to quit): 」と表示されるので、それに従いインストールするデバイスを選択する。
【SwiftUI】Listのひとつの要素の中に複数のボタンを置く方法
# 何が問題か?
タイトルを読んだ限り簡単に実現できそうですよね?
実は、そうでもないのです。素直に実装した例です。
– コード
~~~Swift
import SwiftUIstruct ContentView: View {
let items = [“Item 1”, “Item 2”, “Item 3”] // 仮のデータvar body: some View {
List {
ForEach(items, id: \.self) { item in
VStack {
Text(item)
.padding()
HStack {
Button(action: {
print(“\(item) Button 1 tapped”)
【macOS】同じネットワーク上の端末にしれっとアクセスする
IPアドレス見つけてしれっと。
“`
~ % sudo arp-scan -l
Password:
Interface: en1, type: EN10MB, MAC: f8:ff:c1:3a:12:ee, IPv4: 192.168.150.30
Starting arp-scan 1.9.7 with 256 hosts (https://github.com/royhills/arp-scan)
192.168.150.5 ec:12:80:22:1b:c0 D-Link International
192.168.150.11 84:1f:ec:9c:26:08 BUFFALO.INC
192.168.150.34 14:12:a3:91:2e:e0 Motorola Mobility LLC, a Lenovo Company
192.168.150.42 d0:17:82:f3:68:2a AzureWave Technology Inc.
192.168.150.220 01:d0:41:d6:1f:51 AMIGO TECHNOLOGY CO., LTD.
192
Xcodeのシュミレーターを削除する
## Xcodeのシュミレーターを削除する
ターミナルコマンドで削除するのがベストだと思いますが、それぞれの方法を調べてみたのでまとめて書いてます。
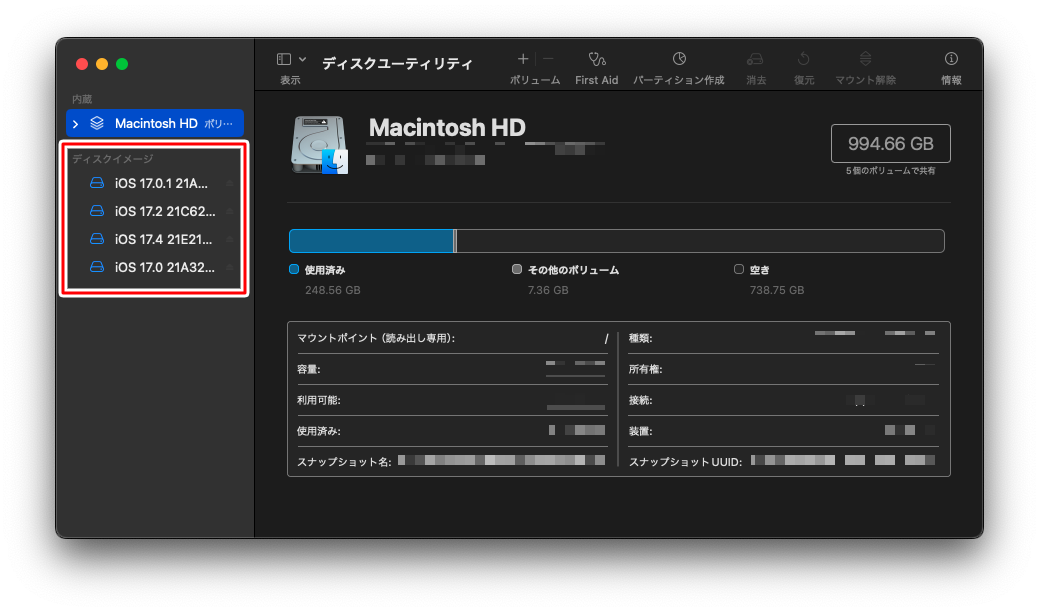
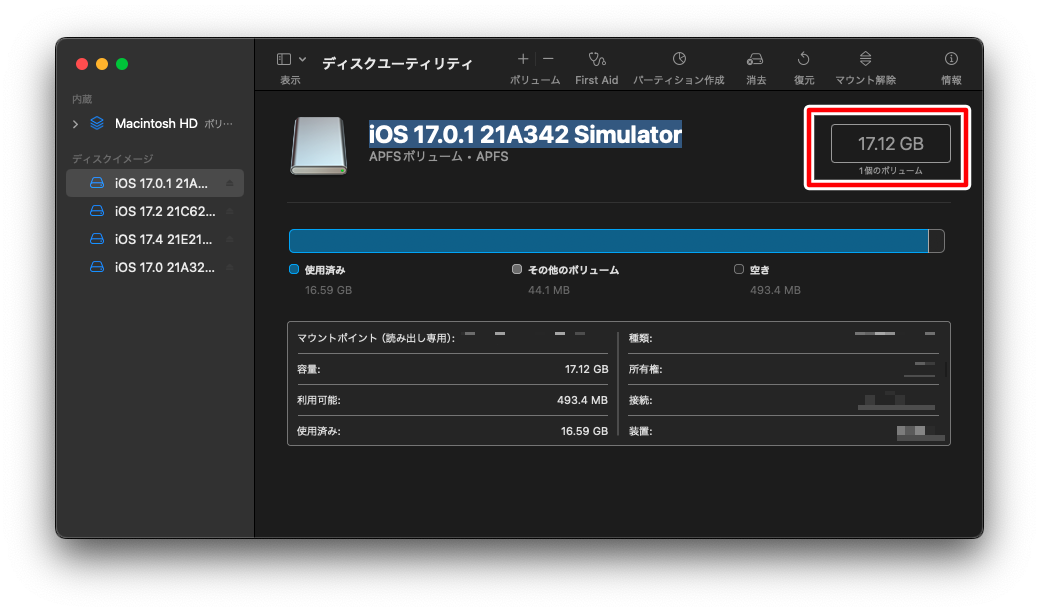
### 1.ディスクユーリティから確認する
Xcodeのシュミレーターを削除する時にいくつか方法があってMacのディスクユーリティでも表示・削除できるのではと思ったので確認してみました。
左側に各iOSバージョンが表示されてます。
よく詳しくみてみるとiOS 17.
【SwiftUI】iOS ↔ macOS 互換の記述
なるほど、こうするといいのか。
“`swift
#if os(macOS)#else
#endif
“`

基本的ですが、いろいろ使えそうです。
# 🙆🏻♂️ 参考
【SwiftUI】iOS と macOS で互換したいコードの一つの解法
👉 よ〜くわかる GitHub Actions の仕組み【iOS アプリ】本記事は GitHub Actions 入門者向けです。
大事なポイントだけ押さえたい方は、「📚」マークが付いた章をお読みください。
# はじめに
「自動化は大切だ──でも、さらっと学ぶだけで良いんじゃない?」
最初はそう考えていましたが、使ってみると、これが本当に面白い。
何と言っても、複数のタスクが自動処理されるのは、見ていて気持ちが良いものです。
本記事では、図解や具体例を用いて、GitHub Actions の仕組みを丁寧に解説していきます。
:::note info
この記事で取り上げる内容
– CI/CD の概要 〜 GitHub Actions の使い方まで
– GitHub Actions を使って、シェルコマンドを自動実行させる。
:::# 1. GitHub Actions とは
[GitHub Actions](https://github.co.jp/features/actions) は、GitHub が提供している CI/CD サービスです。
これまで手動実行していた複数の処理を、1つの YAMLファイルにまとめて自動化できま
WebアプリエンジニアがSwiftUI Tutorialをやってみた
# はじめに
はじめまして。
普段は業務でWebアプリケーションの開発を行っているのですが、嬉しいことに長らく興味があったiOS周りにも携わらせていただくこととなりました。そこでとりあえずSwiftUIの公式チュートリアルを触ってみました。
個人的にかなりとっつきやすく、Nextを触っていた身からすると入りやすいフレームワークだと感じました。結構好みです。本記事ではチュートリアルを進めるうえで詰まったところや調べたところ、面白いなと思ったところなどをまとめていきます。解説記事の体裁を取った感想文みたいなものですが、今後似たような境遇の方や学びはじめの方の助けになればと思います。
Qiita初投稿です。何卒温かい目で読んでいただければ幸いです。# 前提条件
本記事を読むにあたって、筆者の前提情報は以下です。
* Web周りの開発経験はある程度
* iOSは全く触ったことがない
* swiftももちろん触ったことがない
* どちらかというとフロントは苦手寄り以上を踏まえたうえでお読みいただけると幸いです。
# SwiftUI Essentials
本節はXCodeでのプロジェ
Vimに入門した自分用のチートシート
## はじめに
iOSエンジニアをしている [Nao-RandD](https://x.com/Nao_RandD) です.
”Vimに入門するなら人生の前半が良い” という天啓を得て、Vimに入門しました。
そんな自分用のチートシートです。
今後も必要に応じて更新していこうと思います。
## チートシート
| コマンド | 効果 |
| — | — |
| c | VisualModeで選択した範囲を消してInsertModeで終わる |
| ci | 括弧の中身だけを消す(例:[ci”] “この中だけが消えます”) |
| ciw | カーソルの下にある1単語を消してInsertModeに入る(英語・カタカナ・ひらがな・漢字で分けられる) |
| cit | htmlのタグに囲まれている中を消します |
| dw | カーソルから右にある単語を消す(NormalModeで終わる) |
| daw | カーソルの下にある単語を消す |
| gd | 定義元に飛ぶ |
| fx | x にジャンプ |
| tx | x の一文字前にジャンプ |
| D | カーソ
AWS PinpointでiOSにプッシュ通知を送信する際のAPNS環境の違いとテストフライトの注意事項
こんにちは、開発部の天津炒飯です。
自分はステージング(STG)環境でテストフライトにプッシュ通知を送信できず、苦戦した経験があります。そこで、APNSのそれぞれの環境の違いと、STG環境でのテストフライトの注意事項を紹介したいと思います。
## APNS Product環境とSandbox環境の違い
### 1. Production環境
* **用途:** 本番環境で実際のユーザーに対してプッシュ通知を送信するために使用します。
* **証明書:** Apple Developerアカウントで取得するProduction用のAPNS証明書が必要です。
* **トークン:** 実デバイスで発行されたデバイストークンを使用します。
* **Pinpointチャンネル:** APNS
### 2. Sandbox環境
* **用途:** 開発およびテスト環境でプッシュ通知の動作を確認するために使用します。
* **証明書:** Apple Developerアカウントで取得するSandbox用のAPNS証明書が必要です。
* **トークン:** 実デバイスまたはシミュレーターで発行さ
【SwiftUI】Listが1番下までスクロールした事を検知する
# 概要
SwiftUIにおいて、Listが1番下までスクロールされたことを検知するベストプラクティスを紹介します。色々調べてみて、`GeometryReader`や`UIScrollView`を使用するやり方がありました。今回は`List`の性質を利用したやり方でやってみたいと思います。
# サンプルコードの概要
1. Listに数値を表示して、1番下までスクロールした事を検知
2. Listを更新する際に変なとこに?スクロールしないようにする# やり方
### 1. Listに数値を表示して、1番下までスクロールした事を検知
まず、ListとForEachで適当なViewを作成します。Listには数値を表示します。“`swift: ContentView
List {
ForEach(viewModel.numbers, id: \.self) { number in
Text(“Number \(number)”)
.frame(height: 100)
}
}
“`
また、今回データは以下のViewMod
【Flutter】文字列操作: 特定の文字列を語尾に含む場合に削除する方法
## 本記事で紹介すること
Flutterの文字列(String)において、特定の文字列を含む場合、該当の語尾を削除する方法
## 解決方法
replaceAll関数を用いて、正規表現で文末を意味する”$”を使って、文末に特定の文字列が一致するかを検索して、空文字””で入れ替える。
## 実際のコード
“`dart:main.dart
void main() {
// 例の文字列
String text1 = “bukunya”;
String text2 = “bukuku”;
String text3 = “bukumu”;
String text4 = “This is a test”;// 文末が “nya”、”ku”、”mu” のいずれかであれば削除
String result1 = removeEnding(text1);
String result2 = removeEnding(text2);
String result3 = removeEnding(text3);
String result4 = remove
ネットワーク復旧後にモバイルアプリの計装データが送信されることを確認してみた!
# 概要
モバイルアプリをNew Relicのエージェントを使ってモニタリングしている際にネットワークがオフラインになるとその間のデータはNew Relicに送付できない可能性があります。New Relic アップデート(2024年3月)の中で、**『オフラインストレージでデータロストを最小限に』** というアップデートがあったので、今回はAndroidのエミュレーターを使ってイベントデータがネットワーク復旧後に送信されることを確認してみたいと思います!
:::note info
このアップデートの詳細はこちら
[New Relic アップデート(2024年3月)](https://newrelic.com/jp/blog/nerdlog/new-relic-update-202403 “New Relic アップデート(2024年3月)”)
:::# 手順
## 1. AndroidのアプリにNew Relicのエージェントを設定
今回はAndroid StudioのNew Projectから[Empty Activity]を作成して、New RelicのAndroidエ








