- 1. スクリーンショットテストのプラクティスについて調べるメモ
- 2. 【Flutter】FVM(Flutter Version Management)についての説明と導入手順
- 3. Android StudioをWindowsへインストール
- 4. Duplicate class…でビルド出来ない
- 5. 【iOS SwiftUI ↔ Android Jetpack Compose】今こそ移行のタイミングかもしれません 🔥
- 6. Latest Trends in Android and iOS Development Technologies (May 2024 Update)
- 7. 【Android】キーボード入力時の予測変換の学習機能をOFFにする【Kotlin】
- 8. KMP (Kotlin Multiplatform)を用いてiOS/AndroidでQitta記事一覧を取得するアプリを作ってみた
- 9. 【Android】Huawei端末でカスタムIntentChooserを出さないようにする方法
- 10. PHPでiPhoneユーザーとAndroidユーザーを自動判別するサンプルコード
- 11. 【Android】ViewPager2を使用したの実装方法まとめ (インジケータ表示、View更新の最適化、無限スクロール)
- 12. BottomSheetScaffoldの実装
- 13. 【Google I/O ’24】Androidエンジニアの視点で記憶に残ったこと
- 14. [WIP]Google I/O 2024で驚いたところメモ
- 15. KMPのandroidMainの中でContextを取得する
- 16. 【Flutter】文字列操作: 特定の文字列を語尾に含む場合に削除する方法
- 17. Androidアプリの構成
- 18. classpathなどを使わずAndroidにOSS Licenses Gradle Pluginを組み込む方法
- 19. ネットワーク復旧後にモバイルアプリの計装データが送信されることを確認してみた!
- 20. Listよりも、ImmutableListを使った方が、パフォーマンスが上がる
スクリーンショットテストのプラクティスについて調べるメモ
私はAndroidでエミュレーター無しでスクショテストができる [Roborazzi](https://github.com/takahirom/roborazzi) というライブラリを作っていて、もう少し周辺について詳しくなっておこうと思いまして、周辺技術のベストプラクティスを薄く広く軽く調べて見ます。
# Jestを使ったスナップショットテスト:
https://www.browserstack.com/guide/snapshot-testing
テストの流れが以下のように書いてあります。
1. 実行して、画面を描画する
1. Captureする
1. 保存する
1. もう一度実行する
1. 比較する
1. 画像をアップデートする比較のところではdiffや比較の画像を出したりする。
以下のtoMatchSnapshot()で、なければ保存したり、あれば比較したりする。
“`js
test(‘should match snapshot’, () =>
{
const data = {name: ‘John’,age: 30,email: ‘john@exam
【Flutter】FVM(Flutter Version Management)についての説明と導入手順
# はじめに
こんにちは!
そろそろネタに尽きてきたのですが、
そういえばFVMについての記事を書いてないなと思ったので、まとめてみました◎今回は、HomeBrewでFVMをインストールする方法です。
# 開発環境
[使用端末]
PC: Macbook Air(M1)[開発ツール]
VSCode# FVMとは
FVM(Flutter Version Management)は、Flutterのバージョン管理ツールです。
プロジェクトごとに異なるFlutter SDKバージョンを簡単に切り替えたり、管理したりすることができます。
これによって、異なるプロジェクトで特定のFlutterバージョンに依存する場合でも、問題なく開発を進めることができます。## 主な利点
* プロジェクトごとのバージョン管理
* 各プロジェクトに最適なFlutter SDKバージョンを簡単に設定できます
* 複数バージョンの管理
* 複数のFlutterバージョンを並行してインストール・管理することができます
* 簡単なバージョン切り替え
* コマンド一つでバージ
Android StudioをWindowsへインストール
# 1. Android Studioのダウンロード
[Download Android Studio & App Tools – Android Developers](https://console.firebase.google.com/u/1/?hl=ja)を開き
Android Studio Jellyfish をダウンロードする。# 2. Android Studioのインストール
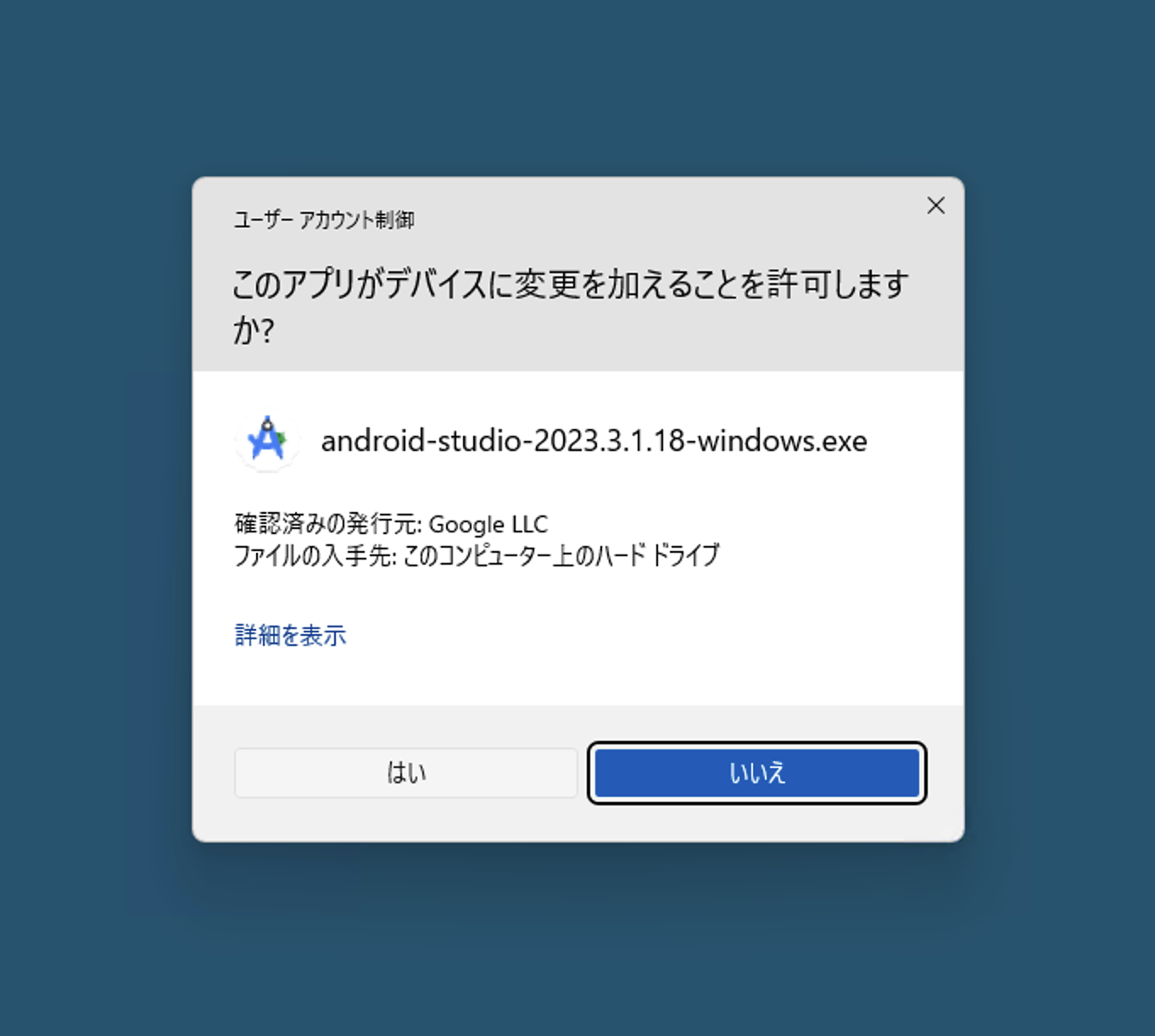
ダウンロードしたandroid-studio-xxxx.xx.xx.xx-windows.exeを実行する。## 2.1 変更の許可
このアプリがデバイスに変更を加えることを許可しますか?ではいを選択する。
## 2.2 Android Studio Setup
Welcome to Android Studio SetupでNextを選択する。
Duplicate class…でビルド出来ない
app/build.gradleの
以下の行を削除
“`
implementation libs.compose.preview.renderer
“`
【iOS SwiftUI ↔ Android Jetpack Compose】今こそ移行のタイミングかもしれません 🔥
私の場合、
Java から Kotlin、Jetpack Compose とやってきましたが。
SwiftUI / SwiftData の Apple 公式チュートリアルをやったあと、
書いてみたら、意外とできたことに驚きました。

移行や両方覚えるのチャンスです。
直感的に書けます。似ています。
一晩でとりあえずはできます。
https://gist.github.com/benigumocom/bd35b6e395ef8e18bd59d92086081dbc
本質的な流儀やテクニックは置いておくとして、
移行や二股のタイミングかもしれません。
それぞれの深さは、
まずは嬉しがったあとに苦しむとして。
Latest Trends in Android and iOS Development Technologies (May 2024 Update)

In the rapidly evolving realm of mobile app development, staying abreast of the latest technologies is paramount for developers seeking to create cutting-edge applications. As of May 2024, let’s delve into the recent advancements in both Android and iOS development, covering both native and cross-platform solutions.
## Native Development T
【Android】キーボード入力時の予測変換の学習機能をOFFにする【Kotlin】
# はじめに
今回記事にするのは、EditTextの機能内についた **IME**というものの学習機能をオフにするやり方です。
IMEについてはGoogleで調べた内容を引用しておきます。
>「IME(アイ・エム・イー)」は“Input Method Editor”の略で、直訳すると“入力方法編集プログラム”です。 パソコンに日本語を入力するときは、キーボードから「かな入力」か「ローマ字入力」でひらがなを入力し、それを漢字やカタカナなどを含む文章に変換します。# 実践
“`
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”.MainActivity”>
KMP (Kotlin Multiplatform)を用いてiOS/AndroidでQitta記事一覧を取得するアプリを作ってみた
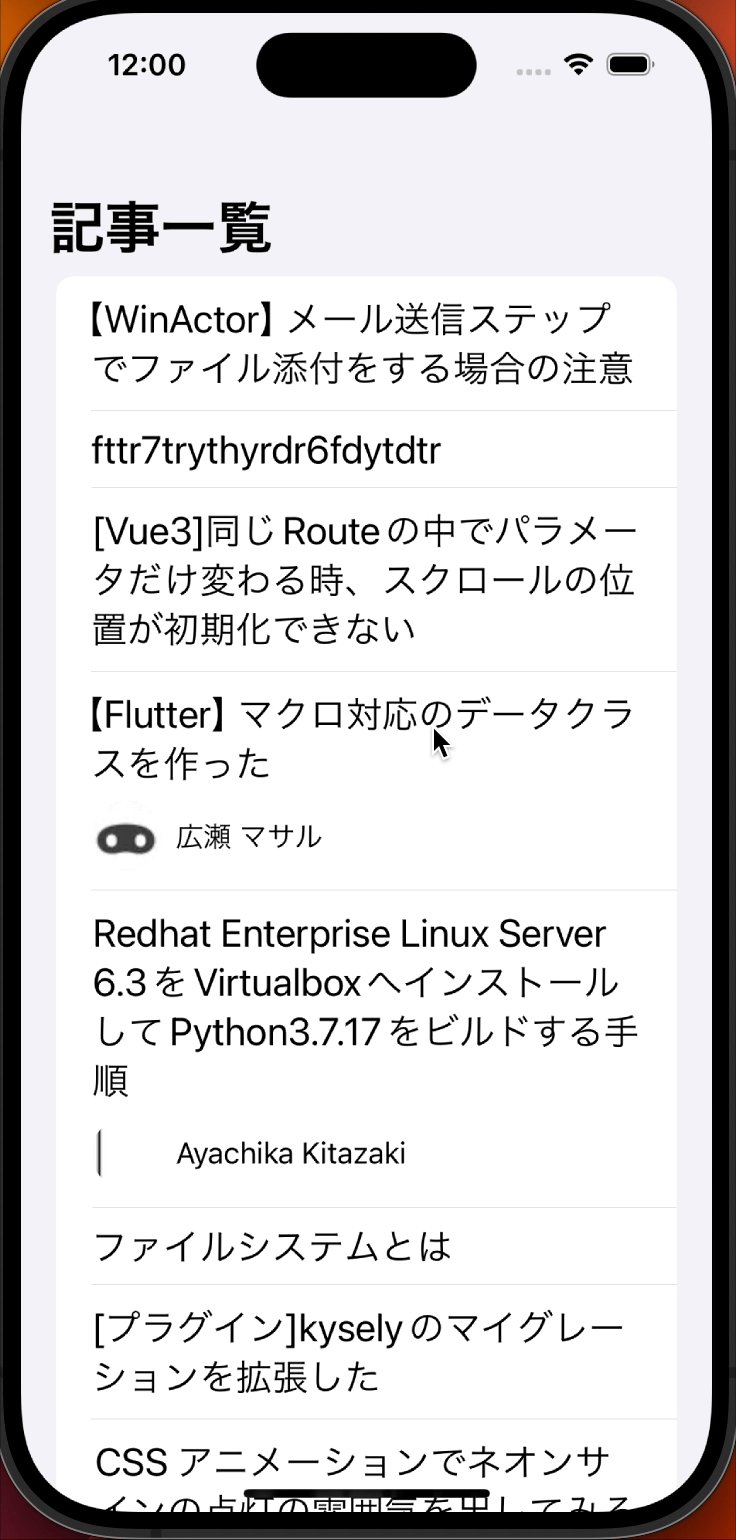
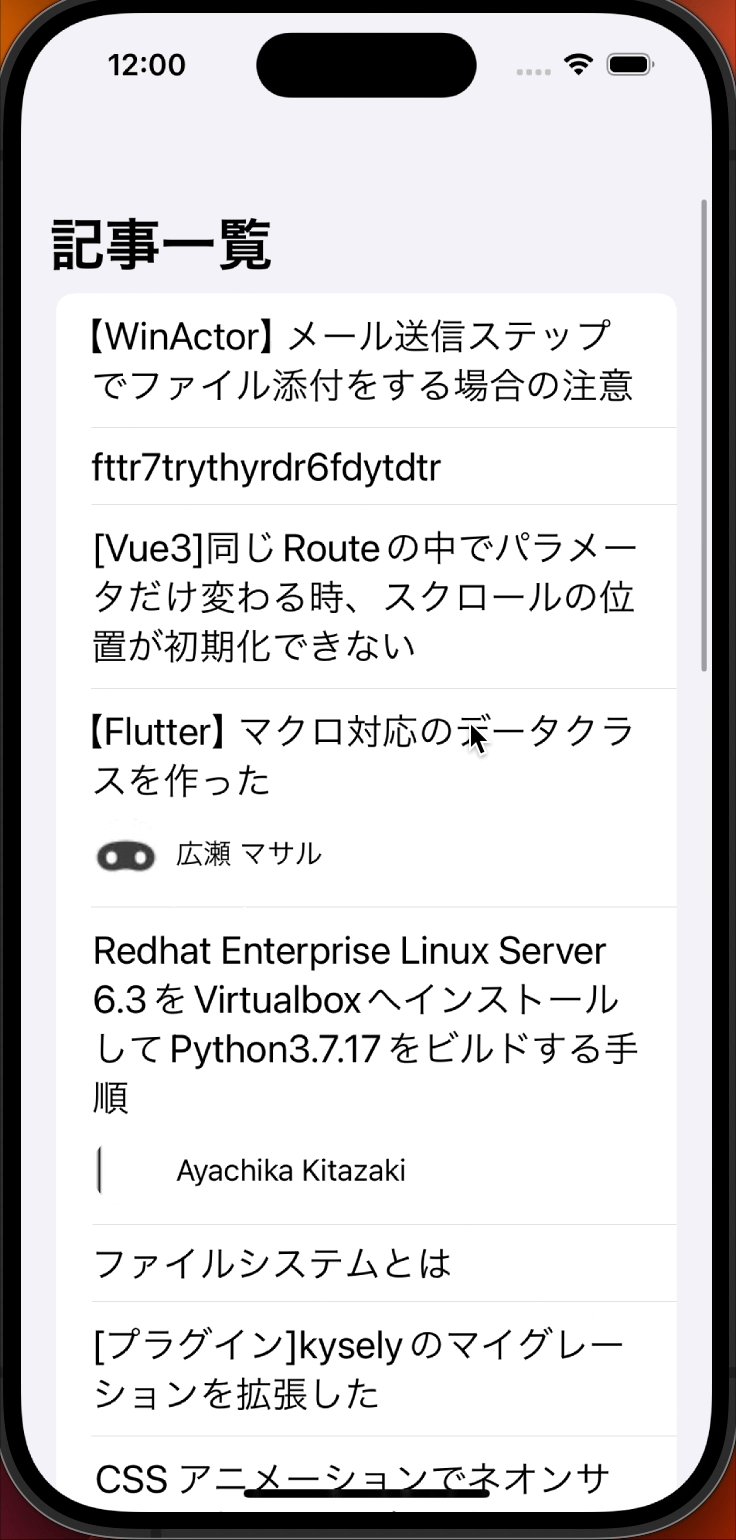
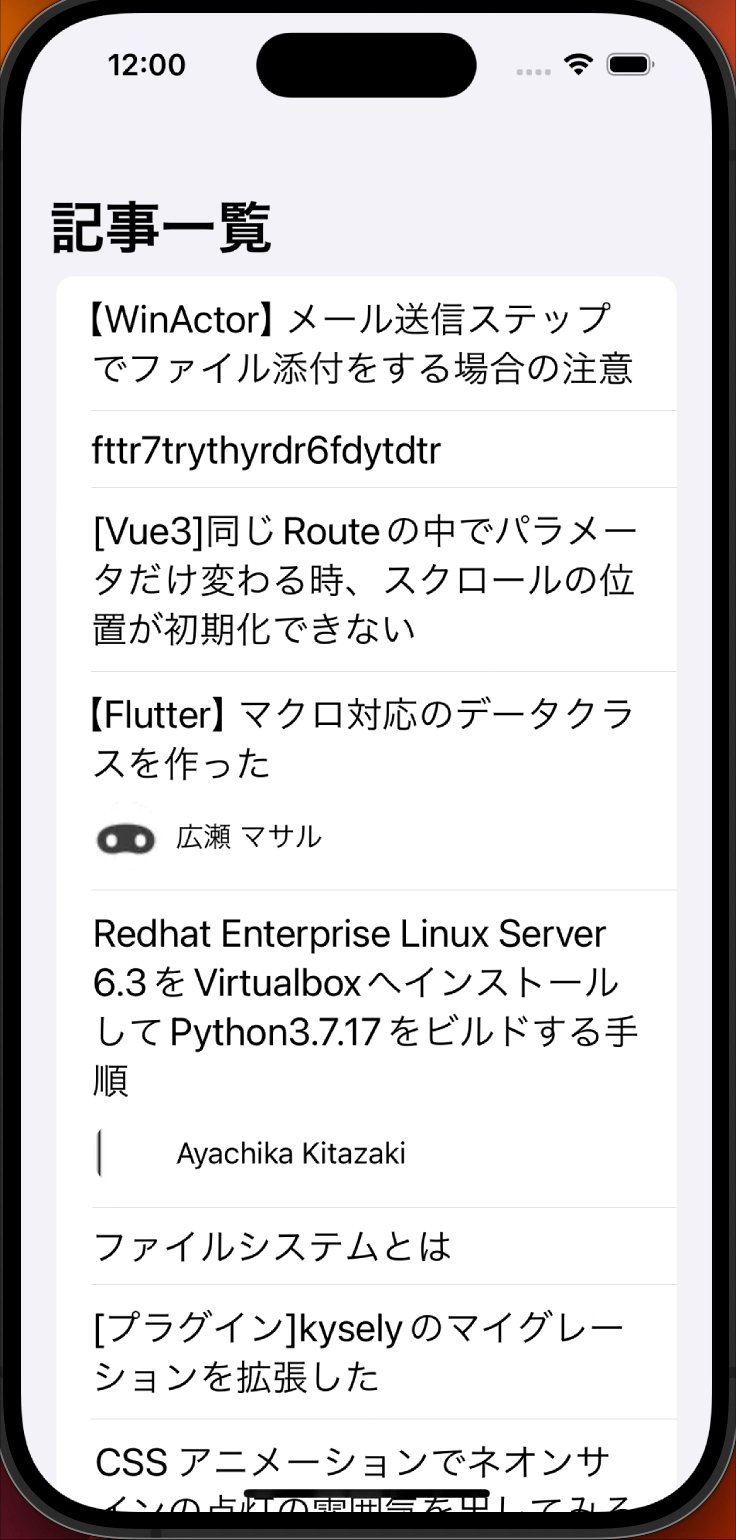
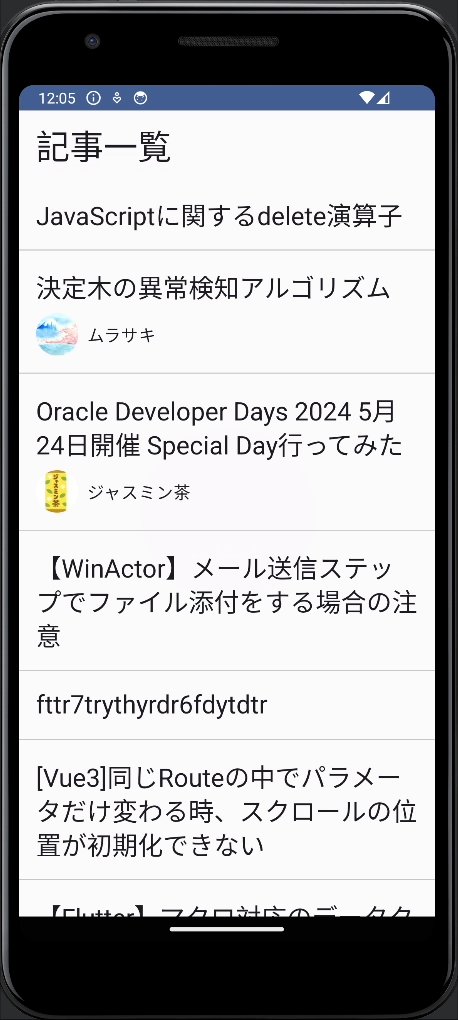
## 完成アプリ
KMPを用いてiOS/Androidの両OSでQittaの記事一覧を取得するアプリを作成しました。完成のデモになります。|iOS|Android|
|:-:|:-:|
|||## KMPとは
> The Kotlin Multiplatform technology is designed to simplify the development of cross-platform projects. It reduces time spent writing an
【Android】Huawei端末でカスタムIntentChooserを出さないようにする方法
# はじめに
最近中華製端末がコストパフォーマンスの高さからより一層注目されるようになってきましたね。
そんな中華製端末の中でもHuaweiはかなりの人気を誇っているかと思いますが、実はIntentChooserに”ある”パラメータを設定してしまうとHuawei独自のカスタムChooserが出てしまうという謎挙動があります。
ただ選択させておしまいであれば気にする必要もないのですが、InputSenderを利用するケース(BroadcastReceiverを使うケースなど)では大問題です。
もれなくHuawei端末だけonReceiveが呼ばれないなどの事象が発生します。
そこでこのHuawei独自のIntentChooserを表示させない方法を備忘録的にまとめておこうと思います。# IntentChooserとは?
念の為IntentChooserについて軽く触れておきます。
IntentChooserとは、暗黙的IntentによりActivityが起動される際、候補となるActivityが複数存在する場合に表示されるもので、端末ユーザーに複数の候補から起動するActivityを
PHPでiPhoneユーザーとAndroidユーザーを自動判別するサンプルコード
PHPでiPhoneユーザーとAndroidユーザーを自動判別してリンク先を分けるシステムを作成することは可能です。以下にその実装方法を示します。
PHPコード
以下の例では、User-Agent ヘッダーを解析して、ユーザーがiPhoneまたはAndroidデバイスを使用しているかどうかを判別し、それに基づいてリダイレクトするコードを示します。“`PHP
【Android】ViewPager2を使用したの実装方法まとめ (インジケータ表示、View更新の最適化、無限スクロール)
## 実装したいもの
– 横方向にスクロール可能なUIを作成する
– ページ数に連動したインジケーターを表示する
– 無限にスクロール
## スクロール可能なUIとインジケーターを作成する
– [ページ数に連動したドットインジケーターの作成方法](https://dharmeshbasapati.medium.com/working-with-viewpager2-23424111aec1)
– `TabLayout`をインジーターとして使用する(`TabLayoutMediator`)
– **ただし、無限スクロールと併用することは、この方法では自分が試した限り不可能であった(後述)**## ViewPager2のView更新を最適化する
– [DiffUtilを使用した方法](https://
BottomSheetScaffoldの実装
# はじめに
今回はよくあるModalBottomSheet…ではなくBottomSheetScaffoldを実装していこうと思います
### 本文
実装をそのまま貼り付けて要点はコメントしてあります。
“`kotlin
// まず`SheetState`を用意します。
// 提供されているものを使えば基本的には大丈夫ですが、詳細を設定したい場合は`SheetState`を呼び出して設定しましょう。
// ここで注意が必要なのはskip系を設定した状態で`initialValue`をその値にしてしまうとクラッシュしてしまいます
val sheetState = rememberBottomSheetScaffoldState(
SheetState(
// 途中の表示をスキップするかどうか
skipPartiallyExpanded = false,
density = LocalDensity.current,
// 初期表示
initialValue = SheetValue.Hidden,
【Google I/O ’24】Androidエンジニアの視点で記憶に残ったこと
## はじめに
本記事はGoogle I/O ’24のセッションを見てAndroid エンジニアの視点で記憶に残ったことの個人的メモになります。
動画やリソースはすべてGoogle I/Oのサイトからアクセスできるので、詳細はこちらをご覧ください。
https://io.google/2024/intl/ja/
## Gemini
アプリにGeminiによる機能を追加するセッションです。オンデバイスでの生成AIはモバイルエンジニアとしても気になるところです👀
https://io.google/2024/explore/adc2c02e-a8b6-4ab4-939a-a7afddc7cd8f/intl/ja/
https://io.google/2024/explore/bf83875d-410e-4fb2-b76c-c61df7cec4a4/intl/ja/
https://io.google/2024/explore/c8b911cd-6c30-434f-a76e-6099f6a312d9/intl/ja/
またAndroid Studio に搭載された Ge
[WIP]Google I/O 2024で驚いたところメモ
特に驚いたところを赤く表示しています。(ちょっと風邪引いてまとめるのがいつもより遅くなっています。 :pray: )
# Keynote
(いつも通り夜ふかししながら書いているのでクオリティ低めです。)
* Gemini
AI OverviewPhotos
ナンバープレートの番号を聞ける。Geminiはcontextが長いのがいいらしい。
コードのコメントについてGeminiが返してくれるなどの開発者の話など。1.5 Pro
1Mコンテキストで 35言語で使えるように。
2Mトークン。 private previewが始まった。
### NotebookLM
https://notebooklm.google/
pdfとかドキュメントとかを入れられる。
靴の写真を撮ってそれで、購
KMPのandroidMainの中でContextを取得する
sharedモジュールのandroidMainの中でContextを取得する方法がわからなかったため、調べてみました。
# 概要
JetpackライブラリのApp Startライブラリを使うと、アプリの起動時にコンポーネントを初期化することができるようです。
今回はこの仕組みを使って、`applicationContext`のグローバル変数を作成します。# コンポーネント初期化子を実装する
`Initializer`を実装したクラスを作成します。
“`kotlin
package klocationimport android.content.Context
import androidx.startup.Initializer// androidMainの中で参照するContext
internal lateinit var applicationContext: Context
private setpublic object KLocationContext
/**
* applicationContextを
【Flutter】文字列操作: 特定の文字列を語尾に含む場合に削除する方法
## 本記事で紹介すること
Flutterの文字列(String)において、特定の文字列を含む場合、該当の語尾を削除する方法
## 解決方法
replaceAll関数を用いて、正規表現で文末を意味する”$”を使って、文末に特定の文字列が一致するかを検索して、空文字””で入れ替える。
## 実際のコード
“`dart:main.dart
void main() {
// 例の文字列
String text1 = “bukunya”;
String text2 = “bukuku”;
String text3 = “bukumu”;
String text4 = “This is a test”;// 文末が “nya”、”ku”、”mu” のいずれかであれば削除
String result1 = removeEnding(text1);
String result2 = removeEnding(text2);
String result3 = removeEnding(text3);
String result4 = remove
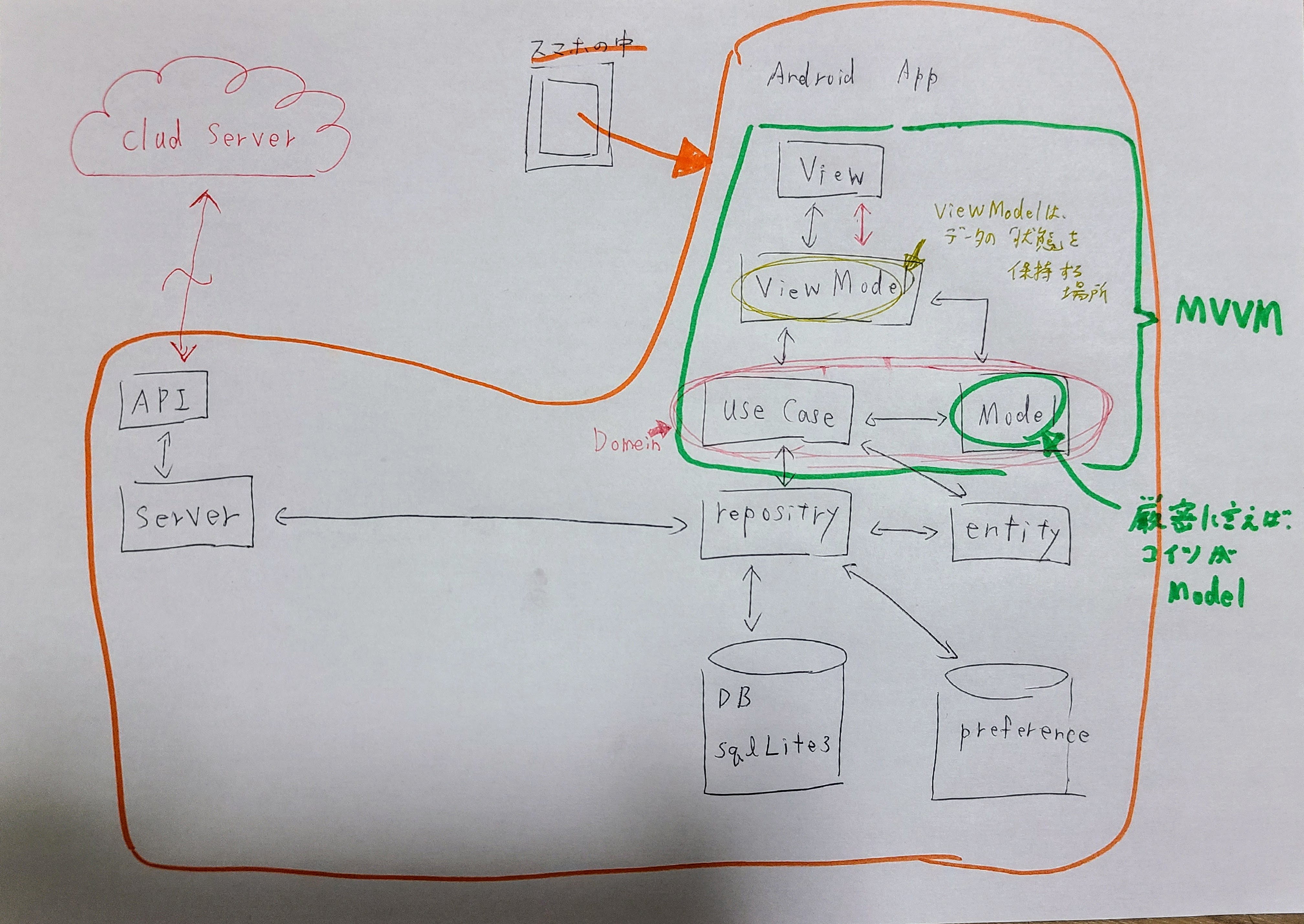
Androidアプリの構成
# Androidアプリの構成

classpathなどを使わずAndroidにOSS Licenses Gradle Pluginを組み込む方法
コピペです。
https://github.com/google/play-services-plugins/issues/223#issuecomment-1236159132
https://stackoverflow.com/a/77404419
“`kotlin:settings.gradle.kts
pluginManagement {
repositories {
google {
content {
includeGroupByRegex(“com\\.android.*”)
includeGroupByRegex(“com\\.google.*”)
includeGroupByRegex(“androidx.*”)
}
}
mavenCentral()
gradlePluginPortal()
}
// 追加
resolut
ネットワーク復旧後にモバイルアプリの計装データが送信されることを確認してみた!
# 概要
モバイルアプリをNew Relicのエージェントを使ってモニタリングしている際にネットワークがオフラインになるとその間のデータはNew Relicに送付できない可能性があります。New Relic アップデート(2024年3月)の中で、**『オフラインストレージでデータロストを最小限に』** というアップデートがあったので、今回はAndroidのエミュレーターを使ってイベントデータがネットワーク復旧後に送信されることを確認してみたいと思います!
:::note info
このアップデートの詳細はこちら
[New Relic アップデート(2024年3月)](https://newrelic.com/jp/blog/nerdlog/new-relic-update-202403 “New Relic アップデート(2024年3月)”)
:::# 手順
## 1. AndroidのアプリにNew Relicのエージェントを設定
今回はAndroid StudioのNew Projectから[Empty Activity]を作成して、New RelicのAndroidエ
List<>よりも、ImmutableList<>を使った方が、パフォーマンスが上がる
Kotlin実装で学んだことの、自分用の覚え書きです。m(_ _)m
# ポイント
– List<>よりも、ImmutableList<>を使った方が、パフォーマンスが上がる
#
– 可変であるList<>を使うと、更新したComposeのアイテム以外も再度作り直しが発生する
– 全く変更がされない(読み取り専用)のImmutableList<>を使うと、変更が無かったComposeのアイテムの作り直しは発生しない
(入力に変更が無ければスキップされるため)
– **ImmutableList<>の方が、無駄な再描画がかからないため、パフォーマンスがいい**# 参考サイト
– そもそもImmutableがよく分からなくて調べたサイト
https://qiita.com/TOM117/items/383460b8f262f74afd6e– Immutableにする理由は、このサイトが参考になるかも









