- 1. 【scaffdog】スキャフォールディングを使用してAPIの雛形を生成する
- 2. 【Lambda】Parameter Storeの値を取得する処理を共通化する
- 3. 【Lambda】Supabaseに接続する
- 4. Docker-ComposeでGodot用のサーバーを立てようとした話(接続編)
- 5. Node.js のパッケージ「Node Web Bluetooth(webbluetooth)」の情報を見てみたり toio との組みわせを試して見る
- 6. glitch.comでgithubからデプロイする【Node.js】
- 7. itaiji-node を作成した
- 8. Mac で noble を使って BLE対応のデバイスをスキャンする+α(2024年5月版)
- 9. 【Playwright 】for .NETで非対応の機能を確認する
- 10. Node.js language-specific guide の備忘録
- 11. gRPCの通信をGo(サーバー)とNode.js(クライアント)で実装してみる。
- 12. やさしいsocket.io
- 13. Discord.js v14 botの作り方【基礎・メンション編】 (2024/現在)
- 14. JavaScriptで空の多次元配列を new Array(n) で作成する
- 15. 問い合わせフォームの内容をシステム入れ替えをしないでAIでいい感じにしてAsanaに投入する
- 16. 何故かNode.jsがダウンロードできないMacユーザー。。。ターミナルの返答は「Make sure that /usr/local/bin is in your $PATH.」
- 17. nvmを使ったNode.jsのバージョン管理で詰まって時間を溶かした話
- 18. npm auditに毎回やられる。
- 19. [プラグイン]kyselyのマイグレーションを拡張した
- 20. Node.jsでのモジュールインポートと環境変数の取り扱いに関して
【scaffdog】スキャフォールディングを使用してAPIの雛形を生成する
新しい API を追加する際、複数のファイルを作成するケースはよくあると思います。
MVC パターンであれば、Model、View、Controller 各レイヤーの実装が必要だったり、また、アーキテクチャによってはそれ以上のレイヤーが存在したり。フレームワークの場合、自動生成機能が搭載されていることもあるかと思いますが、自前でアーキテクチャを組んでいる場合は、開発者による作成・実装が必要になります。
自前アーキテクチャ構成で API を追加する際は、既存 API のソースコードやボイラープレートからの流用、もしくは、開発者独自の実装をするケースが多いでしょうか。
これらのケースにおいては、流用コストや開発者独自の実装をした際の可読性の低下・レビューコストの増加が発生する可能性もあります。今回はこういった問題を避けるべく、Markdown 駆動で API の雛形を生成できるようにしていきます。
# scaffdog とは
Markdown に仕様を定義すると、その仕様に従ってファイルを生成できる Node.js のツールです。
以下は[公式](https://s
【Lambda】Parameter Storeの値を取得する処理を共通化する
## まとめ
処理をmjsファイルに記述してレイヤー登録する
—
例として、supabaseを使用するためのパラメータを登録・取得してみます
lambdaからsupabaseをいじいじする記事は[こちら](https://qiita.com/akitika/items/3ef5aeb279ac5e9fc97d)## 1. ファイルの用意
“`bash
touch getParameters.mjs
“`## 2. 処理をmjsファイルに記述
以下のように記述してみます
“`js:getParameters.mjs
import { SSMClient, GetParameterCommand } from “@aws-sdk/client-ssm”;const client = new SSMClient({ region: “ap-northeast-1” });
export async function getParameter(name) {
const params = {
Name: name,
WithDecrypt
【Lambda】Supabaseに接続する
## まとめ
zip化したnodejsをレイヤーとして使う
## 1. Node.jsランタイムを使用する
当初はpythonを使用するつもりだったのですが、pythonでsupabaseライブラリを使うのが結構面倒だったので、nodeを使用しました
## 2. レイヤーとして使用するnodejsを用意 -> デプロイ
“`bash
# nodejsディレクトリを作成
mkdir nodejs
cd nodejs# supabaseライブラリをインストール
npm init
npm install supabase# zip化
cd ../
zip -r hogehoge.zip nodejs
“`:::note alert
注意1: 作成するディレクトリ名は必ず**nodejs**という名前にすること
注意2: ファイルではなく**nodejsディレクトリ自体をzip化する**こと
:::
zipファイル自体の名前はなんでもOKです
作成したzipをlambdaのレイヤーとしてデプロイしましょうレイヤー登録のわかりやすい手順は[こちら](http
Docker-ComposeでGodot用のサーバーを立てようとした話(接続編)
これの続きでございます
https://qiita.com/typegarnet/items/5025ed18e42ad1d0d587
# Godotの資材をアップロードすれば行けるっしょ?
とりあえずPythonでWebSocketのバックエンドをコーディングをして、GodotのWebSocketPeerとの接続が成功すればあとはHTTPSのHTML置き場にアップロードすればチョチョイのパーっしょ。
そう思っていた時期が私にもありました。# とりあえずバックエンド
#### Python3でWebSocketのサーバーサイドのエコーバックを作る。
ポート番号に深い意味はない。
“`python
# coding: utf-8import asyncio
import websockets
class WebSocketServer:
def __init__(self, host, port):
self.host = host
self.port = portasync def server(self, ws, pa
Node.js のパッケージ「Node Web Bluetooth(webbluetooth)」の情報を見てみたり toio との組みわせを試して見る
以下の記事を書いている際に見かけた Node.js のパッケージ、「Node Web Bluetooth(webbluetooth)」が気になったので、まずは情報を見てみたという話です。
●Mac で noble を使って BLE対応のデバイスをスキャンする+α(2024年5月版) – Qiita
https://qiita.com/youtoy/items/44216ea20c6506d80ed8同じような名称のもので、ブラウザで BLE を扱う Web Bluetooth API がありますが、これと同じ使い方ができる Node.js のパッケージというもののようです。
●thegecko/webbluetooth: Node.js implementation of the Web Bluetooth Specification
https://github.com/thegecko/webbluetooth には変換ライブラリが存在する事は認識していたが Node.js/npm パッケージとして存在していなかった。無いなら作るかくらいの気持ちでさっと作りました。
https://github.com/camelmasa/itaiji
ちなみに、 Ruby 以外に Rust/Python/PHP も存在しています。
https://github.com/camelmasa/itaiji-rust
https://github.com/yamamotoj/itaijipy
https://github.com/masanork/ikc
https://github.com/xearts/itaiji-converter
## 使い方
npm
Mac で noble を使って BLE対応のデバイスをスキャンする+α(2024年5月版)
以下の記事の、2024年5月バージョンの内容です。
●Mac で noble を使って BLE対応のデバイスをスキャンする(2021年4月版) – Qiita
https://qiita.com/youtoy/items/d9c8ff3a33985359f39b上記の BLE 絡みの話の一部は、久しぶりにやってみると OS のバージョンアップの影響など、何らかの要因で突然動かなくなるということがあるので、久しぶりに試してみたという話です。
## 試す環境
試す環境は以下の通りで、当時と異なる部分に「★」をつけてみました。– 機器
– MacBook Pro(13-inch, 2020, Four Thunderbolt 3 ports)
– OS
– ★ macOS Sonoma 14.5
– Node.js のバージョン
– ★ v22.1.0
– パッケージ
– [@abandonware/noble ]()## 軽く試してみる
### パッケージのインストール
それでは、パッケージをインストールします。“`zsh
npm i @abandon
【Playwright 】for .NETで非対応の機能を確認する
## あらすじ
Playwright for .NETにて使用方法を確認したが、
Python版・Java版を含め非対応の機能がある。https://qiita.com/noritama08/items/1d6006d2ec33d16038cd
→ Node.jsは、以下に対応している。
・レポート作成機能 https://playwright.dev/docs/intro#html-test-reports
・画像比較 https://playwright.dev/docs/api/class-snapshotassertions
・単体テスト https://playwright.dev/docs/test-componentsチームで主に使っている言語がJavaScript(TypeScript)以外の場合、
言語学習コストをかけてまで上記の機能が必要か。
実際に使用してみる。## 準備
最新版のPlaywright(Node.JS)を導入する。
“`cmd.exe
npm init playwright@latest
“`
この時点で以下のサンプルが生成される
Node.js language-specific guide の備忘録
[Node.js language-specific guide](https://docs.docker.com/language/nodejs/) でハマった・ハマりそうな箇所のメモです。
## 環境
– Windows 10 Home
– Docker Desktop 4.30.0 (149282)
– Docker version 26.1.1, build 4cf5afa
– https://github.com/docker/docker-nodejs-sample ([343b0ae](https://github.com/docker/docker-nodejs-sample/tree/343b0ae7434e74046fa3663ea5b0a7517fc6cc03))## [Containerize a Node.js application](https://docs.docker.com/language/nodejs/containerize/)
### [Initialize Docker assets](https://docs.docker
gRPCの通信をGo(サーバー)とNode.js(クライアント)で実装してみる。
# Go言語を勉強してみる。
JavascriptとかPHPとか自分がよく知っている言語以外で、あたらしいモノに触れてないなと思い、今になってGoogleが開発したというGoに触れてみている。いろいろ調べていく中でおなじくGoogleが開発したというgRPCというのが出てきたので、どんなものか自分でも実装してみる。サーバー/クライアントともGo(あるいはNode.js)という記事はいくつかあったが、違うサービス間で通信してるっぽくなるように、あえて違う言語で試した。
Nodeは元からホストにインストールしていたものの、Goはインストールしてなかったので、ここではDockerコンテナを用意した。
# 全体の構成
Dockerコンテナ側に配置するサーバープログラム。
“`
root/
├─docker-compose.yml
├─Dockerfile
├─.env
└─src/
├─go.mod
└─gRPC/
├─grpc_sample/
├─server.go
└─ex.proto
“`ホスト側に配置
やさしいsocket.io
# `node.js`のモジュールである`socket.io`の使い方
## 1. 概要
**webSocket**
サーバーからプッシュする(双方向)
たまに対応していないブラウザやバージョンがある## 2. 導入
“`sh
npm install socket.io
“`***
## 3. 基本的な記述方法
**Socket通信**
`emit` データの送信
`on` 接続の待ち受け### クライアント側
“`html:client.html
“`#
Discord.js v14 botの作り方【基礎・メンション編】 (2024/現在)
# 準備中…
2024/6月中に公開します!
JavaScriptで空の多次元配列を new Array(n) で作成する
### 結論
“`javascript
const n = 4;
const arr1 = new Array(n).fill(null).map(_ => []);
“`### 理由
fill の中身にオブジェクトを放り込むと、シャローコピーで反映されるため
“`javascript
const n = 4;
const arr1 = new Array(n).fill([]);arr1[0][0] = 1;
// [[1], [1], [1], [1]]
console.log(arr1);
“`これは仕様としてキチンと記載されている
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/fill
“`javascript
// 配列の各スロットから参照される、単一のオブジェクト。
const arr = Array(3).fill({}); // [{}, {}, {}]
arr[0].hi = “hi”; // [{ hi: “hi
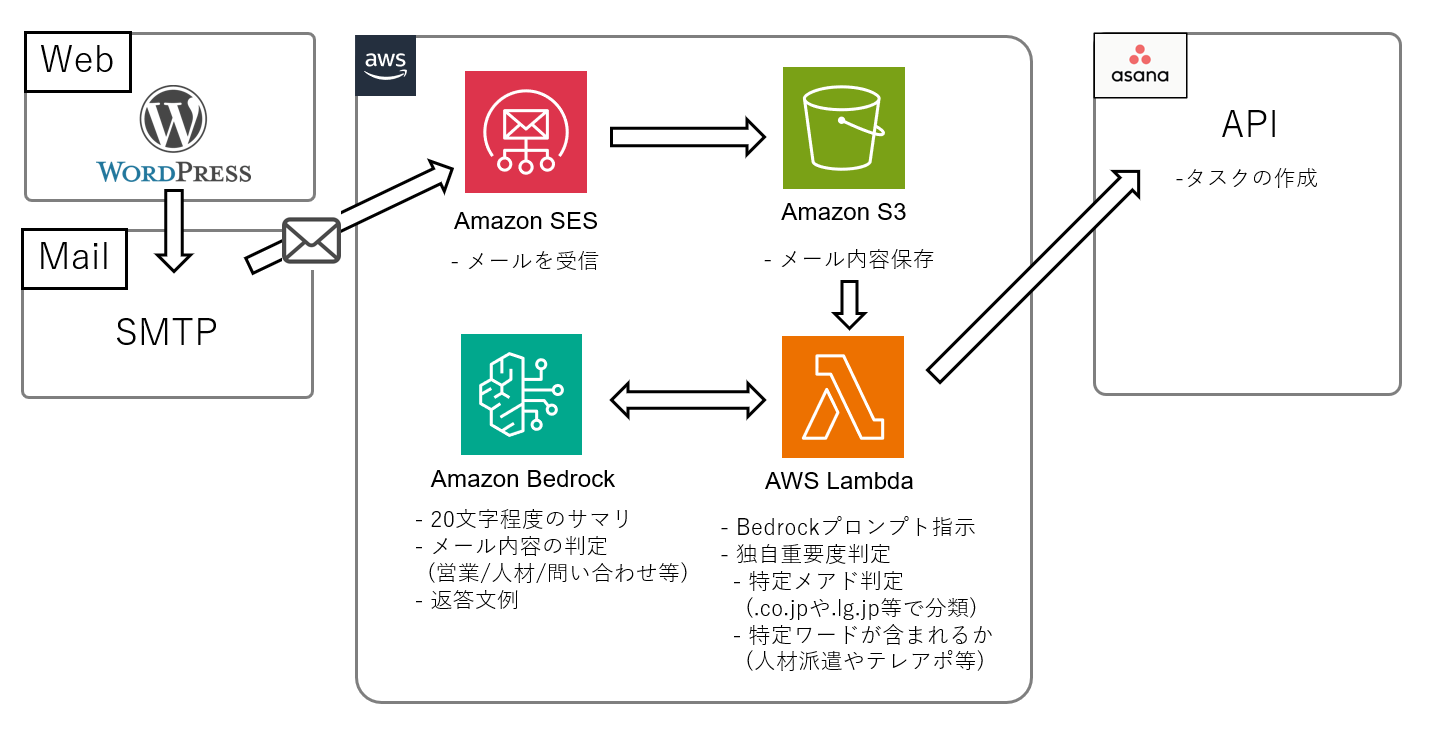
問い合わせフォームの内容をシステム入れ替えをしないでAIでいい感じにしてAsanaに投入する
## なにをしたいか
– 日々来る問い合わせフォームで効率よく処理をしたい
– タスク管理ツールで管理をしたい### できたもの
特定のメールアドレスに文章を投げるといい感じでAIがサマライズしてAsanaにタスクを作ってくれるサービス
### Asanaに作られたタスク例


何故かNode.jsがダウンロードできないMacユーザー。。。ターミナルの返答は「Make sure that /usr/local/bin is in your $PATH.」
Web制作者のためのsassの教科書改訂2版を購入したので、早速環境を設定!
していたのですが…Node.jsのインストーラーをダウンロードはOK
しかしターミナルから「Make sure that /usr/local/bin is in your $PATH.」
と表示されnodeはインストールできません。。。!結果は、シェルつまりターミナルでなんとかしました💦
シェルやターミナル・バックエンドの知識がある方は
すぐ「usr」フォルダがないからじゃないのと読めると思います!
私は。。。分かりませんでした!
なので、まぁ久しぶりにターミナルで「ls」から対象を探して、
「usr」フォルダなんて存在しないからだと1時間格闘して原因判明。。。railsの学習時もそうでしたが、ターミナルの使い方はWeb制作側でも多少は
知っておいくと困った時の対処の方法が広がって助かりますんね😆
nvmを使ったNode.jsのバージョン管理で詰まって時間を溶かした話
## はじめに
業務でTypeScriptとReactを使って新しくプロジェクトを作ることになりました。
その際、Node.jsのバージョンを普段使っているものと異なるものにする必要があったため、nvmを使用しました。
そこで悪戦苦闘し、時間を溶かしてしまったのでその経緯を記録として残します。## 要はしょうもないミス
長くなるので先に結論から書いておくと、原因は以下の2点に集約されます。
* `nvm`を入れる前に、Node.jsをアンインストールするべきだった
* `volta`というバージョン管理をすでに導入していたのを忘れていたどちらも初歩的なミスですが、これに気づかずかなりの時間うんうんうなっていました。
では、解決のために何をしたのかを書いておきます。## やったこと
### viteの導入
“`bash
yarn create vite
“`
これは成功### 依存関係のインストール
“`bash
yarn
“`
ここで以下のように失敗
はこちら
https://kysely.dev/docs/intro
## kysely におけるマイグレーション
マイグレーションファイルの書き方は knex とよく似ていますが、「マイグレーションの実行」部分を自分で書く必要があります。
その分、自由度が高いともいえますが、少し面倒です。https://kysely.dev/docs/migrations
## マイグレーションでほしい機能を自作する
手前味噌その2ですが、 kysely 系 npm パッケージをつくっています。
主に PostgreSQL に特化した追加機能を実装しています。
現在の最新バージョ
Node.jsでのモジュールインポートと環境変数の取り扱いに関して
最近、モジュールのインポートに関連して次の二つの問題が発生した。
– フロントエンドで単純なヘルパー関数をインポートする際に、Webpackを使ってビルドすると多くのモジュールresolveエラーが発生
– `import “dotenv/config”`を使用しているにも関わらず、インポートしているライブラリ内で使用する環境変数がundefinedになってるこれらの問題をきっかけに、Node.jsのモジュールシステムについて再学習した。
# TL;DR
– Node.jsでは、1ファイルが1モジュールとして扱われる
– モジュールをインポートする際、Node.jsはそのモジュール内のすべてのコードを実行し、メモリにキャッシュする
– インポートするモジュールが他のモジュールをさらにインポートしている場合、インポート文の順序に従って上記の処理を繰り返すそのため
– 単純なヘルパー関数をインポートする場合でも、その関数が属するモジュールの中身全体が読み込まれるため、フロントエンドのWebpack環境でサポートされていない関連モジュールがあるとModule not foun








