- 1. LiveActivityを導入してNotificationを利用したインタラクティブ性を持たせる part2
- 2. LiveActivityを導入してNotificationを利用したインタラクティブ性を持たせる part1
- 3. 【Swift】FileManager を使おうとする初心者の苦悩
- 4. WindowsでiOS Safariをデバッグしよう2024
- 5. スクリーンショットテストのプラクティスについて調べるメモ
- 6. 【Flutter】FVM(Flutter Version Management)についての説明と導入手順
- 7. iOSで画像内のオブジェクトを抽出する方法(VNGenerateForegroundInstanceMask)
- 8. TestPlanを新しく作りたくなかったから無理やりねじ込んだ話
- 9. 【iOS SwiftUI ↔ Android Jetpack Compose】今こそ移行のタイミングかもしれません 🔥
- 10. flutterの環境構築してhandsonをiOS Simulatorで動かしてみる
- 11. SwiftのImageAnalyzerで画像内の縦書き文章を認識する(縦書きOCR)
- 12. Latest Trends in Android and iOS Development Technologies (May 2024 Update)
- 13. LSMinimumSystemVersionによるリジェクト
- 14. iOSデバイスのBluetooth許可アラートメッセージをローカライズする
- 15. 【SwiftUI】ブラウザを開くリンク記述
- 16. 【SwiftUI】高さ可変のTextEditor
- 17. flutterで作成したアプリを実機にインストールする(iOS)
- 18. 【SwiftUI】Listのひとつの要素の中に複数のボタンを置く方法
- 19. 【macOS】同じネットワーク上の端末にしれっとアクセスする
- 20. Xcodeのシュミレーターを削除する
LiveActivityを導入してNotificationを利用したインタラクティブ性を持たせる part2
## インテントの作成
まず、インテントを作成していきます。
これはLiveActivityやDynamicIsland内に設置したボタンをタップした際の処理となります。“`TestIntent.swift
import AppIntents@available(iOS 17.0, *)
struct TestIntent: LiveActivityIntent {public init() {}
static var title = LocalizedStringResource(“Test”)public func perform() async throws -> some IntentResult {
return .result()
}
}
“`
このTestIntent内にNotificationCenterの処理を追加していきます。
また、固有のNotification.Nameを使用するためにNotification.Nameの拡張を行なっていきます。
TestIntent.swiftファイル内のコードは以下のようになります。
“`
LiveActivityを導入してNotificationを利用したインタラクティブ性を持たせる part1
## LiveActivityの導入
LiveActivityの導入はFile→New→Targetから、「Widget Extension」を選択します。そこでInclude Live Activityがあるのでチェックを入れます。
なお、info.plistのSupported Live Activityをtrueに設定しておきます。## LiveActivityを起動
デフォルトで作成されるstructのプロパティにcontentStateを追加していきます。
“`LiveActivityAttributes.swift
struct LiveActivityAttributes: ActivityAttributes {
public struct ContentState: Codable, Hashable {
// Dynamic stateful properties about your activity go here!
var emoji: String
}// Fixed non-changing
【Swift】FileManager を使おうとする初心者の苦悩
ファイルの操作をしたい初心者の試行。
まずは、ファイルの操作。
https://developer.apple.com/documentation/foundation/filemanager
このクラスからですよね。
このクラスはクソですか ?
他のサードパーティのものを使うほうがいいですか ?
あなた、明らかに分かってますよね ?
(試行はつづく…)
※ ストック(あとで読む)して経過に対するコメント下さい ! てか、むしろ下さい !
https://zenn.dev/maochanz/articles/ec089402bf98b7
WindowsでiOS Safariをデバッグしよう2024
## 始めに
実はWindowsでもiOS(iPadOS) Safariのインスペクトができます。[](https://misskey.backspace.fm/notes/9svtmwzqts)
[iwdp]:https://github.com/google/ios-webkit-debug-proxy
[iOS WebKit Debug Proxy][iwdp]と、任意のWebkitインスペクターを使ってインスペクトをする。
[iOS WebKit Debug Proxy][iwdp]のREADMEに非常に助けられた。ほとんどそれに従った。
ではやっていこう!## 準備
以下の順番で進める。
1. yarnがインストールされていることを確認
1. Scoopをインストール
1. iOS WebKit Debu
スクリーンショットテストのプラクティスについて調べるメモ
私はAndroidでエミュレーター無しでスクショテストができる [Roborazzi](https://github.com/takahirom/roborazzi) というライブラリを作っていて、もう少し周辺について詳しくなっておこうと思いまして、周辺技術のベストプラクティスを薄く広く軽く調べて見ます。
# Jestを使ったスナップショットテスト:
https://www.browserstack.com/guide/snapshot-testing
テストの流れが以下のように書いてあります。
1. 実行して、画面を描画する
1. Captureする
1. 保存する
1. もう一度実行する
1. 比較する
1. 画像をアップデートする比較のところではdiffや比較の画像を出したりする。
以下のtoMatchSnapshot()で、なければ保存したり、あれば比較したりする。
“`js
test(‘should match snapshot’, () =>
{
const data = {name: ‘John’,age: 30,email: ‘john@exam
【Flutter】FVM(Flutter Version Management)についての説明と導入手順
# はじめに
こんにちは!
そろそろネタに尽きてきたのですが、
そういえばFVMについての記事を書いてないなと思ったので、まとめてみました◎今回は、HomeBrewでFVMをインストールする方法です。
# 開発環境
[使用端末]
PC: Macbook Air(M1)[開発ツール]
VSCode# FVMとは
FVM(Flutter Version Management)は、Flutterのバージョン管理ツールです。
プロジェクトごとに異なるFlutter SDKバージョンを簡単に切り替えたり、管理したりすることができます。
これによって、異なるプロジェクトで特定のFlutterバージョンに依存する場合でも、問題なく開発を進めることができます。## 主な利点
* プロジェクトごとのバージョン管理
* 各プロジェクトに最適なFlutter SDKバージョンを簡単に設定できます
* 複数バージョンの管理
* 複数のFlutterバージョンを並行してインストール・管理することができます
* 簡単なバージョン切り替え
* コマンド一つでバージ
iOSで画像内のオブジェクトを抽出する方法(VNGenerateForegroundInstanceMask)

Photosアプリでは、画像からオブジェクト(動物、人など)を抽出するために長押しすることができます。本記事では、この機能をImageAnalysisInteractionを使用して実装する方法について説明します。また、`VNGenerateForegroundInstanceMaskRequest`を呼び出す方法についても詳しく掘り下げます。
この記事はUIKitとSwiftUIの両方のアプリケーションに適用されます。
– 与えられた画像内のオブジェクトを検出する
– コード内で異なるオブジェクトをハイライトする
– オブジェクトの画像を取得するこの記事のボーナスとして、以下の方法も紹介します:
– タップした位置のオブジェクトを取得する
– 被写体の背後の画像背景を置き換える:::note warn
TestPlanを新しく作りたくなかったから無理やりねじ込んだ話
# 開発環境
Xcode 15.4
Swift 5.10# 話の概要
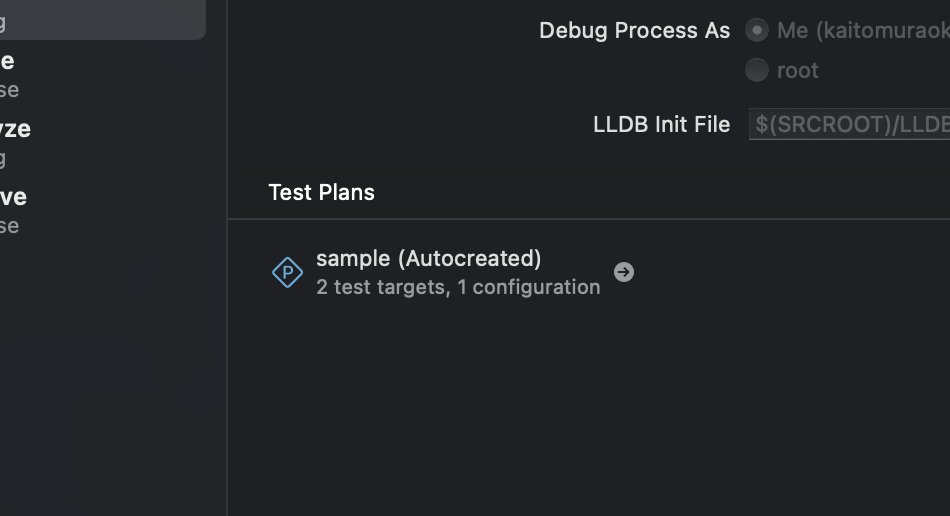
iOS のプロジェクトを作成するとき、”Include Test” を選択すると、自動的に Test Plans が作成されます。スキーママネージャを確認すると、次のように表示されます。
“`sh
[プロジェクト名](Autocreated)
“`
しかし、このスキーマを削除した場合、Test Plans を手動で作成する必要があります。そのため、作成した Test Plans ファイルをプロジェクト内に配置する必要があります。
## Test Plans とは
Xcode 11 から追加されたテストに関する機能です。
Test Plan を利用すると、さまざまなテストの設定を1つのJSONファイル(`.xctestplan`)に書いておき、実行時にまとめ
【iOS SwiftUI ↔ Android Jetpack Compose】今こそ移行のタイミングかもしれません 🔥
私の場合、
Java から Kotlin、Jetpack Compose とやってきましたが。
SwiftUI / SwiftData の Apple 公式チュートリアルをやったあと、
書いてみたら、意外とできたことに驚きました。

移行や両方覚えるのチャンスです。
直感的に書けます。似ています。
一晩でとりあえずはできます。
https://gist.github.com/benigumocom/bd35b6e395ef8e18bd59d92086081dbc
本質的な流儀やテクニックは置いておくとして、
移行や二股のタイミングかもしれません。
それぞれの深さは、
まずは嬉しがったあとに苦しむとして。
flutterの環境構築してhandsonをiOS Simulatorで動かしてみる
flutterでiOSアプリが作りたかったので、他の方の入門記事を参考に環境構築しました。
handsonというアプリケーションをiOSのSimulatorで動かすところまでをやります。
行き詰まった箇所もあったので、flutterの環境構築で詰まった方の参考になればいいなと思います!# 環境
– M1 Mac
– macOS: Sonoma 14.5
– Java8を過去にインストールした
– XCodeをAppStoreから過去にインストールしていたが重かったのでアンインストールした
– 今日: 2024年5月27日 (versionとかの参考にしてください)# flutter SDK のインストール
このサイトからインストールしていきます。https://docs.flutter.dev/get-started/install
自分の環境にあった環境を選んでください。
私はmacOSを選びました。
# 結論
画像内に日本語の文章しかないなら、ImageAnalyzerを使えばおけです!“`sample.swift
func recognizeVerticalText(image: UIImage) async -> String {
var recognizedText = “”
guard #available(iOS 16.0, *) else { return recognizedText } // iOS16以上必須
let analyzer = ImageAnalyzer()
let configuration = ImageAnalyzer.Configuration(.text)
do {
let analysis = try await analyzer.analyze(image, configuration: configuration)
recognizedText = analysis.transcript
Latest Trends in Android and iOS Development Technologies (May 2024 Update)

In the rapidly evolving realm of mobile app development, staying abreast of the latest technologies is paramount for developers seeking to create cutting-edge applications. As of May 2024, let’s delve into the recent advancements in both Android and iOS development, covering both native and cross-platform solutions.
## Native Development T
LSMinimumSystemVersionによるリジェクト
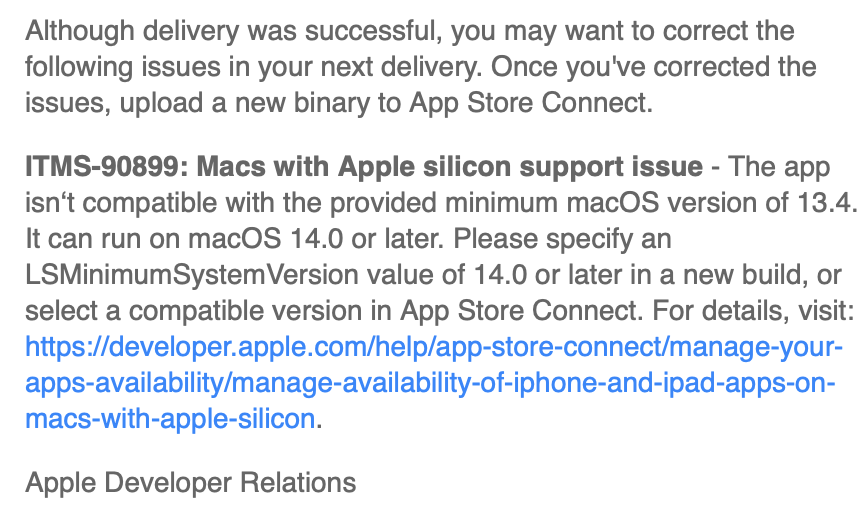
iOSアプリをAppStore Connectにアップロードした後、以下のようなメッセージを含むメールがAppleから送られてきました。

Apple silliconを搭載したMacでの対応OSに関するもののようです。
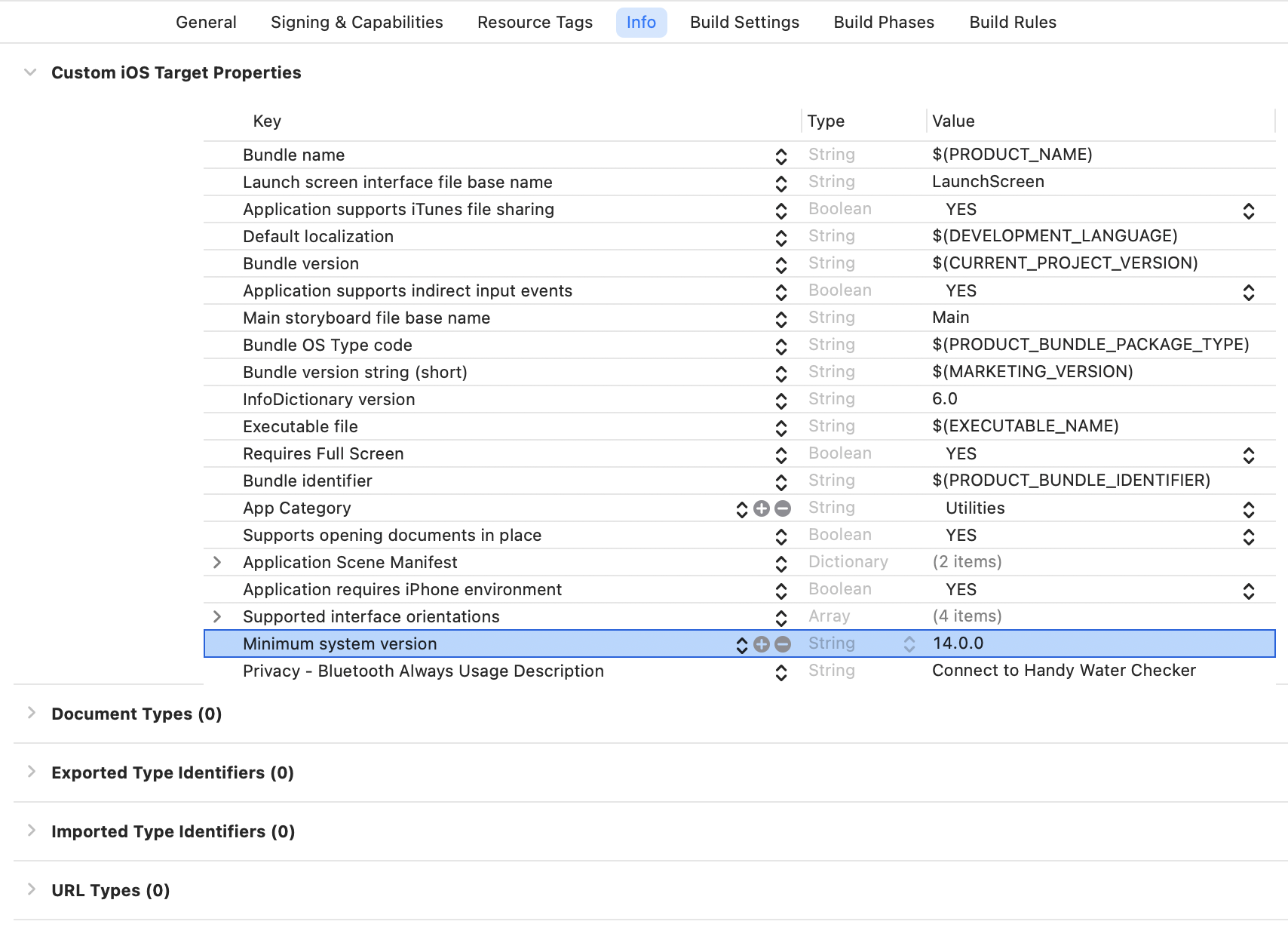
メールの記載にあるように`LSMinimumSystemVersion`を14.0って感じに設定すればいいみたいです。

これでアップロードしたところ、リジェクトのメールは来ませんでした。
多
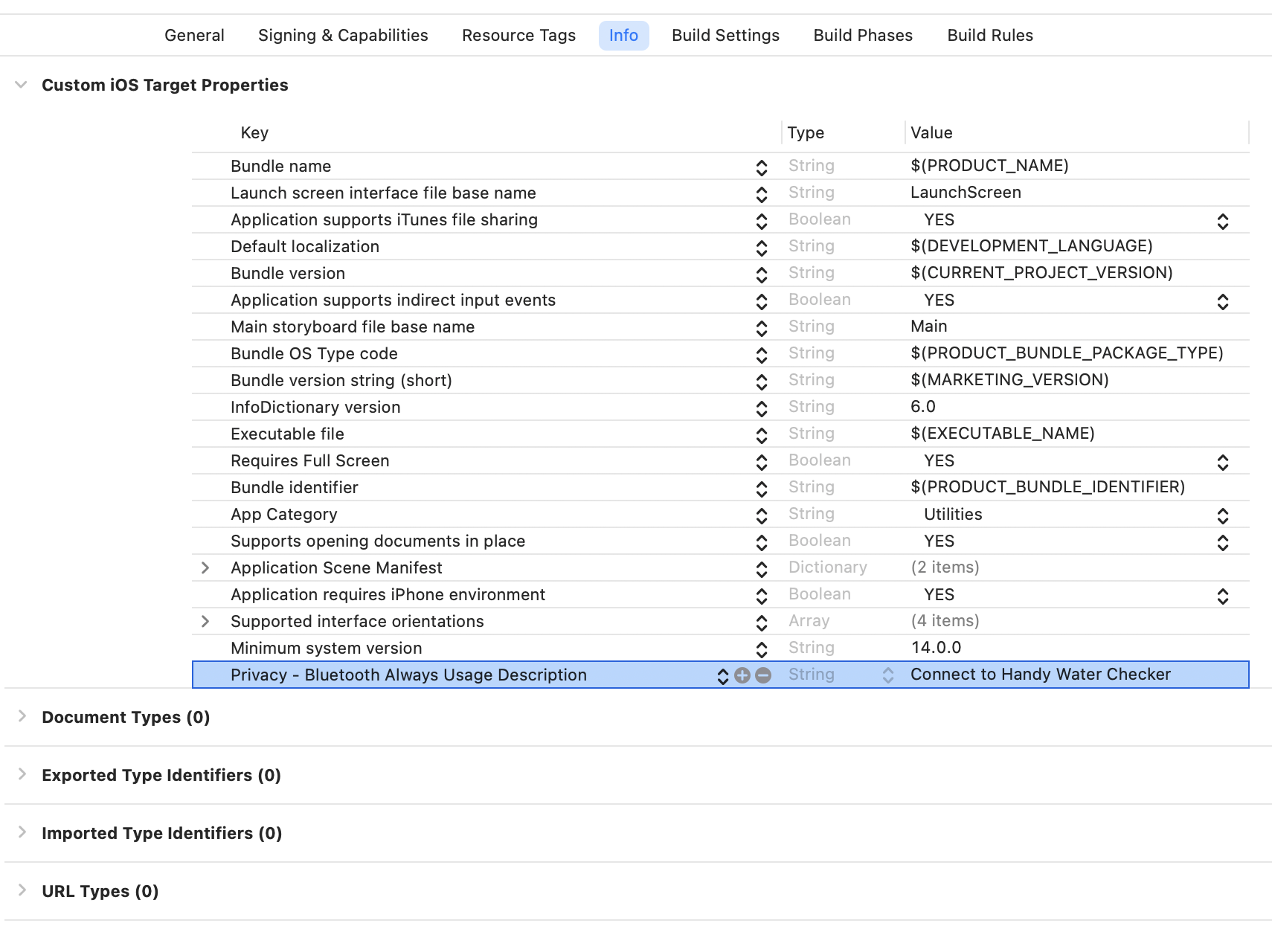
iOSデバイスのBluetooth許可アラートメッセージをローカライズする
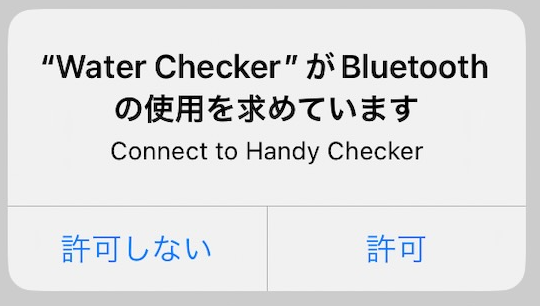
iOSデバイスでBluetoothを使用する際、初めてアプリを起動すると接続許可アラートメッセージが表示されます。

このメッセージはXcodeのInfoの項目で設定しています。

このメッセージのローカライズするには、アプリ名のローカライズと同じ「InfoPlist.strings」の中に記載します。
:::note info
「InfoPlist.strings」のローカライズ設定が必要です
![スクリーンショット 2024-05-
【SwiftUI】ブラウザを開くリンク記述
2つだけでいい。
これらをベースの変形でどうにかなるようです。
# 🧑🏻💻 テキストリンクから
“`swift
Link(
“【SwiftUI】ブラウザへのURLリンク”,
destination: URL(string: “https://android.benigumo.com/20240525/browser-link/”)!
)
“`# 🧑🏻💻 アクションとして
“`swift
@Environment(\.openURL) private var openURLvar body: some View {
Button(“【SwiftUI】ブラウザへのURLリンク”) {
openURL(URL(string: “https://android.benigumo.com/20240525/browser-link/”)!)
}
}
“`# 🧑🏻💻 参考
https://x.com/maochanz/status/1794304523802140932
【SwiftUI】高さ可変のTextEditor
# 完成イメージ
– 入力が空の場合はプレースホルダーを表示
– 改行した分だけ高さが変化する# コード
“`: swiftUI
import SwiftUIstruct DynamicHeightTextEditorView: View {
// 入力するテキスト
@Binding var text: String
// プレースホルダーの文字
let placeholder: String
// 最大の高さ
let maxHeight: CGFloatvar body: some View {
ZStack(alignment: .leading) {
// テキストエディター
HStack {
if text.isEmpty {
Text(placeholder)
.foregroundColor(.gray)
flutterで作成したアプリを実機にインストールする(iOS)
プロジェクトのルートディレクトリで下記を実行する。
“`shellflutter clean && flutter build ios && flutter install
“`
接続されているデバイスが表示されて「Please choose one (or “q” to quit): 」と表示されるので、それに従いインストールするデバイスを選択する。
【SwiftUI】Listのひとつの要素の中に複数のボタンを置く方法
# 何が問題か?
タイトルを読んだ限り簡単に実現できそうですよね?
実は、そうでもないのです。素直に実装した例です。
– コード
~~~Swift
import SwiftUIstruct ContentView: View {
let items = [“Item 1”, “Item 2”, “Item 3”] // 仮のデータvar body: some View {
List {
ForEach(items, id: \.self) { item in
VStack {
Text(item)
.padding()
HStack {
Button(action: {
print(“\(item) Button 1 tapped”)
【macOS】同じネットワーク上の端末にしれっとアクセスする
IPアドレス見つけてしれっと。
“`
~ % sudo arp-scan -l
Password:
Interface: en1, type: EN10MB, MAC: f8:ff:c1:3a:12:ee, IPv4: 192.168.150.30
Starting arp-scan 1.9.7 with 256 hosts (https://github.com/royhills/arp-scan)
192.168.150.5 ec:12:80:22:1b:c0 D-Link International
192.168.150.11 84:1f:ec:9c:26:08 BUFFALO.INC
192.168.150.34 14:12:a3:91:2e:e0 Motorola Mobility LLC, a Lenovo Company
192.168.150.42 d0:17:82:f3:68:2a AzureWave Technology Inc.
192.168.150.220 01:d0:41:d6:1f:51 AMIGO TECHNOLOGY CO., LTD.
192
Xcodeのシュミレーターを削除する
## Xcodeのシュミレーターを削除する
ターミナルコマンドで削除するのがベストだと思いますが、それぞれの方法を調べてみたのでまとめて書いてます。
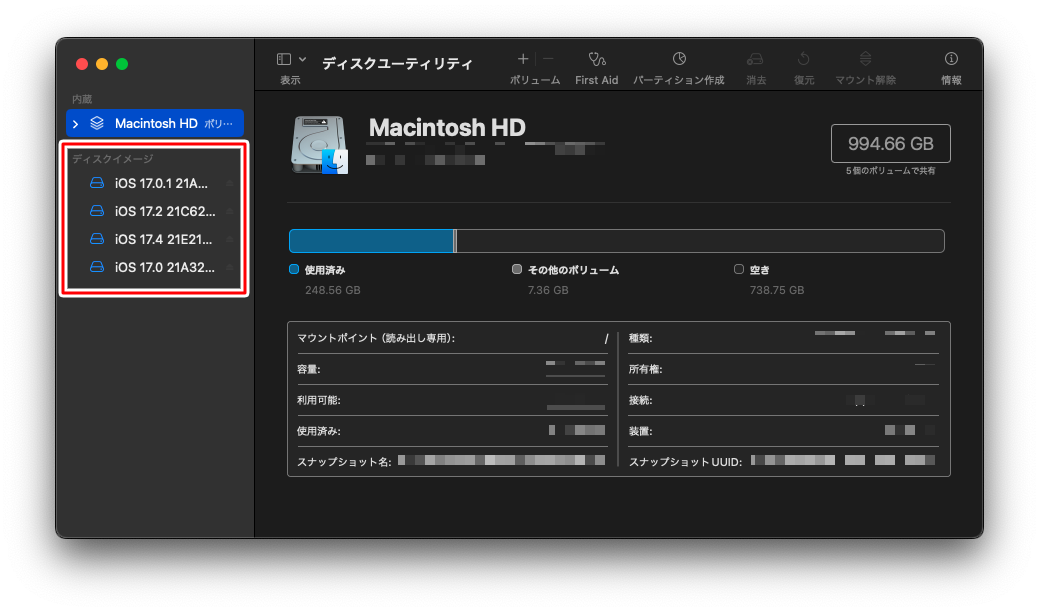
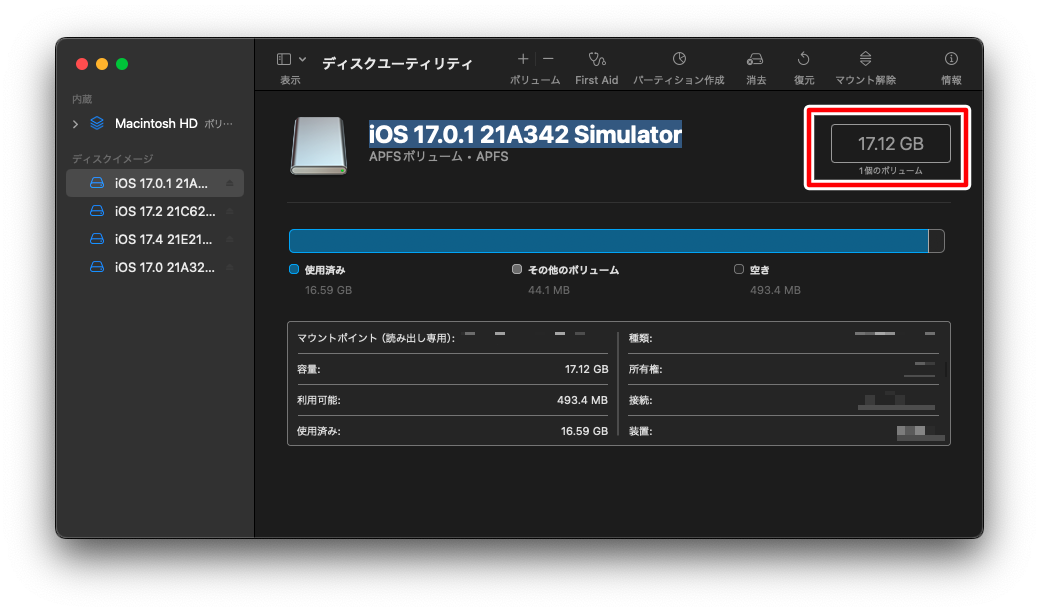
### 1.ディスクユーリティから確認する
Xcodeのシュミレーターを削除する時にいくつか方法があってMacのディスクユーリティでも表示・削除できるのではと思ったので確認してみました。
左側に各iOSバージョンが表示されてます。
よく詳しくみてみるとiOS 17.








