- 1. TurborepoのESLint及びPrettierをBiomeに移行した手順
- 2. Mac Node.js 1万件の情報が入ったcsvを出力するスクリプトを作ってみる
- 3. #プログラミング #Javascript #nodejs #chrome ビット演算・算術演算、領域管理の速度差
- 4. npm install時のエラー「npm WARN EBADENGINE Unsupported engine…」への対応
- 5. GPT-4oで簡単なWebアプリを作成
- 6. NodejsでreCAPTCHA実装
- 7. S3 Object Lambdaを利用したOn-Demandイメージ変換サービスの紹介
- 8. Node.js+expressで一部ファイルのみあえてキャッシュさせない
- 9. npm install 実行時 脆弱性の警告を受けた
- 10. Scratchに画像を送信する
- 11. Fastify で 静的HTMLファイルのフロントエンドに書かれたロジックを AJAX を用いてバックエンドに移行するプロセス
- 12. node-canavasのビルド時に遭遇したエラー
- 13. 【scaffdog】スキャフォールディングを使用してAPIの雛形を生成する
- 14. 【Lambda】Parameter Storeの値を取得する処理を共通化する
- 15. 【Lambda】Supabaseに接続する
- 16. Docker-ComposeでGodot用のサーバーを立てようとした話(接続編)
- 17. Node.js のパッケージ「Node Web Bluetooth(webbluetooth)」の情報を見てみたり toio との組みわせを試して見る
- 18. glitch.comでgithubからデプロイする【Node.js】
- 19. itaiji-node を作成した
- 20. Mac で noble を使って BLE対応のデバイスをスキャンする+α(2024年5月版)
TurborepoのESLint及びPrettierをBiomeに移行した手順
## はじめに
– Turborepoに標準インストールされていたESLintとPrettierを辞め、Biomeに移行する必要が生じたので、移行に要した手順を公開する
– パッケージ構成は以下の通り
“`
(root)
|—-apps
| |—-web ← ワークスペース
|
|—-packages
| |—-ui ← ワークスペース
| |—-eslint-config ← ワークスペース
“`## Turborepoの前提知識
### `turbo lint`を実行すると、なぜwebやuiのlintが実行されるのか?
– Turborepoのルートディレクトリに存在する`turbo.json`を見てみる
“`turbo.json
{
“$schema”: “https://turbo.build/schema.json”,
“globalDependencies”: [“**/.env.*local”],
“pipeline”: {
“build”: {
“dependsOn”: [“^build”]
Mac Node.js 1万件の情報が入ったcsvを出力するスクリプトを作ってみる
## 概要
Macのローカルでjsのスクリプトを動かして1万件の情報が入ったcsvを出力してみる。
## 方法
1. MacのローカルにNode.jsを導入(筆者はVoltaを使ってNode.jsを管理している。Node.jsのバージョンは20.11.1を使用)
1. 任意のディレクトリを作成
1. 下記コマンドを実行して初期化“`shell
npm init
“`1. 下記コマンドを実行してcsv-writerパッケージをインストール
“`shell
npm install csv-writer
“`1. 下記コマンドを実行してスクリプトファイルを作成
“`shell
touch generate_csv.js
“`1. 作成したスクリプトファイルに下記の記載を実施
“`generate_csv.js
const createCsvWriter = require(‘csv-writer’).createObjectCsvWriter;
const
#プログラミング #Javascript #nodejs #chrome ビット演算・算術演算、領域管理の速度差
**本内容を利用した場合の一切の責任を私は負いません。**
いつもコーディングする時に、コンバイル言語の名残で、書き方で違いがでるか迷うので実験してみた。
実験結果から、ソースが違うだろうから、node.jsとChromeではやはり挙動に違いがありそう。
書き方は意識した方がいいのかも。
最適化もありそうな気がする。# バージョン
– OS
OS 名: Microsoft Windows 10 Home
OS バージョン: 10.0.19045 N/A ビルド 19045
システムの種類: x64-based PC
– node.js
node-v20.9.0-win-x64.zip
– Chrome
バージョン: 125.0.6422.114(Official Build) (64 ビット)#ソース
“`javascript:a.js
function aa() {
let total;console.time(“elap3”);
total = 0;for
npm install時のエラー「npm WARN EBADENGINE Unsupported engine…」への対応
## はじめに
`$npm install` 実行時のエラーの内容と対処法について書きます。
## 環境
– Windows 10
– node v18.16.0## 経緯
Viteで環境構築を行うために`$ npm create vite@latest`を実行しました。
続いて`$ npm install`を行ったところ、以下のエラーになりました。
Node.jsのバージョンが低く、必要なパッケージがインストールできないようです。
“`bash
> npm install
npm WARN EBADENGINE Unsupported engine {
npm WARN EBADENGINE package: ‘@typescript-eslint/eslint-plugin@7.11.0’,
npm WARN EBADENGINE required: { node: ‘^18.18.0 || >=20.0.0’ },
npm WARN EBADENGINE current: { node: ‘v18.16.0’, npm: ‘9.5
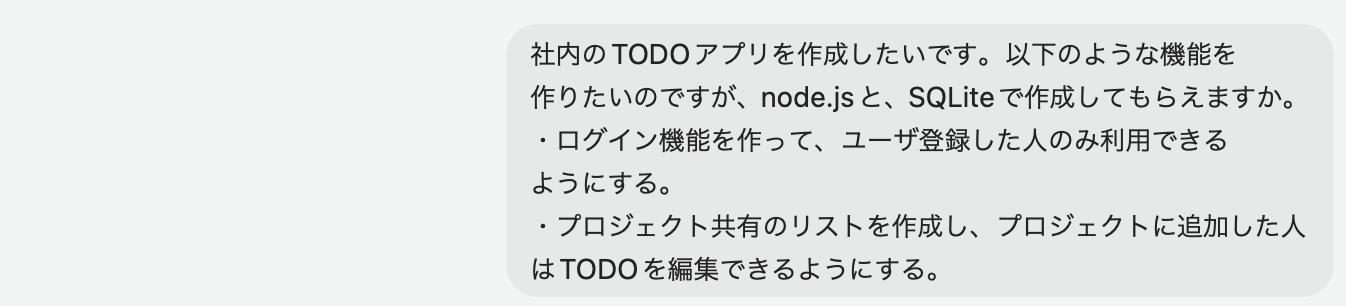
GPT-4oで簡単なWebアプリを作成
# はじめに
GPT-4はプロンプトの応答が遅かったのですが、GPT-4oになってだいぶ早くなったというのを目にしていました。出力の精度も確認したかったので、簡単なWebアプリを作成してみようと思いました。# アプリケーションの概要
– Node.jsでTodo管理するWebアプリケーション
– ユーザ登録、ログイン、トークン認証あり
– プロジェクトと、プロジェクトごとのTodoの追加※あくまでサンプル的なものなのであまり期待せずでお願いします。
# GPT-4o プロンプト入力
プロンプトは以下で入力
# GPT-4o プロンプト応答
出力されたプロジェクト構造
“`
my-todo-app/
│
├── node_modules/
├── app.js
├── config.js
├── database.js
├── r
NodejsでreCAPTCHA実装
# 環境
OS: Ubuntu Server 22.04(SSHでローカルコンピュータから接続)
作ったProject名称: MIRAI
Nodejs: Nodejs v20.14.0# reCAPTCHAの`API key`の取得
[GoogleCloudPlatform](https://www.google.com/recaptcha/admin/create)にアクセスして、`API key`を取得します。
https://www.google.com/recaptcha/admin/create
ラベルという項目に認証を実行するドメインを入力します。
v2かv3かというラジオボタンがありますが、私は厳密に人間のみを通したかったのでv2を選択しました。
プロジェクト名を入力したら送信して完了です。# フロントエンドの作成
まずは、フロントエンドを作成します。
“`html
S3 Object Lambdaを利用したOn-Demandイメージ変換サービスの紹介
こんにちは。ムシンサ・コミュニティ開発チームのバックエンドエンジニア、チョ・ユシンです。 今回はAWS S3 Object Lambdaを利用してオンデマンドイメージ変換サービスを構築した事例を共有したいと思います。
### イメージ変換サービスとは?
一般的にサーバーでイメージを提供するためには、オリジナルイメージよりも小さいサイズのイメージを提供する方がサーバーのリソースおよびトラフィックコストを節約できます。最近ではスマートフォンの発展により、スマートフォンのカメライメージのサイズが基本的に10MB前後で保存されるため、100枚のイメージを提供するだけで1Gbpsのネットワーク帯域を占有してしまいます。また、イメージサイズが大きい場合、クライアント側でもイメージをレンダリングするのに時間がかかり、ユーザーエクスペリエンスにも悪影響を与える可能性があります。従来のイメージ変換および提供方法は、AWSチュートリアルにも記載されているように、S3の保存イベントを通じてリサイズされたイメージを保存し提供する方式です。変換されたイメージがオリジナルイメージと同様にストレージに保存され
Node.js+expressで一部ファイルのみあえてキャッシュさせない
# やりたかったこと
ブラウザのキャッシュは便利ですが、要件によっては邪魔になってしまうこともあります。
最新のソースファイルが取れないと困る時もあるし、それでバグが起きては元も子もないですからね…
そこで、あえて今回はキャッシュをさせないようにする設定をしてみます。# 実装してみる
今回の環境はタイトル通りNode.js+expressなので、HTTPヘッダをexpressのルーティングで制御すれば出来ます。
自力で設定してもよいのですが、npmにぴったりのモジュールである[nocache](https://www.npmjs.com/package/nocache)があるのでそれを使っちゃいましょう。
使い方はこんな感じ。“`javascript
import express from ‘express’;
import nocache from ‘nocache’;const app = express();
// キャッシュ無効化
app.use(nocache());
“`以上です。迷うことが無いくらいにシンプル!
後は以降の処理でレスポンスを記述してし
npm install 実行時 脆弱性の警告を受けた
# npm install 脆弱性問題による警告が発生
npm install ** Package Name** 実行時下記のエラーが出力されました。“`
# 以下警告文npm WARN using –force Recommended protections disabled.
added 7 packages, removed 26 packages, changed 33 packages, and audited 612 packages in 6s
15 packages are looking for funding
run `npm fund` for details21 vulnerabilities (6 moderate, 14 high, 1 critical)
To address all issues, run:
npm audit fixRun `npm audit` for details.
“`# 解決方法としてはNode JSの最新バージョンをインストールすることで解決!
Node JS の正式ホーム
ht
Scratchに画像を送信する
# はじめに
こんちゃ。Scratchでサーバーからプロジェクトに画像を送信できるようになったのでここに詳細を書きます
本編行きます# 使ったもの
[Node.js](https://nodejs.org/en/)## ライブラリ
[Scratch-api](https://www.npmjs.com/package/scratch-api)
[Jimp](https://www.npmjs.com/package/jimp)## サービス
[YouTube Data API (v3)](https://developers.google.com/youtube/v3?hl=ja)
[Google Apps Script](https://workspace.google.com/intl/ja/products/apps-script/) (以下GAS)# 仕組み
1. Youtubeからサムネイル画像のURLを取ってくる
2. それをいい感じのサイズに加工 (ここでは120×90)
3. それを15×15の画像に分割
4. 画像を送れるように変換
5. 送信する
Fastify で 静的HTMLファイルのフロントエンドに書かれたロジックを AJAX を用いてバックエンドに移行するプロセス
## 1. Fastify、AJAX とは
– FastifyはAPIサーバーの構築に非常に適した高性能なNode.jsフレームワークです
– AJAXとは、Asynchronous JavaScript and XMLの略称で、Web アプリケーションでデータを非同期的に転送する通信手法のことを指します## 2. 内容:
静的HTMLファイルをFastifyを用いてホスティングします。さらにスクリプト内のロジックをAJAXを用いてバックエンドに移行することを実現できたので、その過程・内容についてまとめます。
題材はAtCoderの問題 [ABC053A](https://atcoder.jp/contests/abc053/tasks/abc053_a)を簡易なwebアプリにしたものです。## 3. Fastify のインストール・実行・閲覧
Node.jsがインストールされていることを確認した上で、Fastifyをinstallします。
### インストール
“`
npm install fastify
“`
### 実行
“`
node server.js
“
node-canavasのビルド時に遭遇したエラー
# はじめに
こんにちは、株式会社コズム開発部の穴澤です。今回は、Reactのライブラリである、React-Konvaを使用した際にnode-canvasを利用する必要があり、そのビルド時にいくつかエラーに遭遇したのでそのエラー内容と対処方法をまとめました。
## TL;DR
:::note
対象者:
ARM64アーキテクチャのPCで開発している方
ユースケース:
node-canvasを利用するライブラリを使用するシーン
TODO:
CLI上で以下のコマンドを実行“`bash
brew install pkg-config cairo pango libpng jpeg giflib librsvg pixman
“`
:::## node-canvasとは
node-canvasは2Dグラフィックスライブラリである[cairo](https://www.cairographics.org/)を用いてNode.jsに実装されているCanvasです。
## 使用したライブラリ
[canvas@npm v2.11.2](https://www.npm
【scaffdog】スキャフォールディングを使用してAPIの雛形を生成する
新しい API を追加する際、複数のファイルを作成するケースはよくあると思います。
MVC パターンであれば、Model、View、Controller 各レイヤーの実装が必要だったり、また、アーキテクチャによってはそれ以上のレイヤーが存在したり。フレームワークの場合、自動生成機能が搭載されていることもあるかと思いますが、自前でアーキテクチャを組んでいる場合は、開発者による作成・実装が必要になります。
自前アーキテクチャ構成で API を追加する際は、既存 API のソースコードやボイラープレートからの流用、もしくは、開発者独自の実装をするケースが多いでしょうか。
これらのケースにおいては、流用コストや開発者独自の実装をした際の可読性の低下・レビューコストの増加が発生する可能性もあります。今回はこういった問題を避けるべく、Markdown 駆動で API の雛形を生成できるようにしていきます。
# scaffdog とは
Markdown に仕様を定義すると、その仕様に従ってファイルを生成できる Node.js のツールです。
以下は[公式](https://s
【Lambda】Parameter Storeの値を取得する処理を共通化する
## まとめ
処理をmjsファイルに記述してレイヤー登録する
—
例として、supabaseを使用するためのパラメータを登録・取得してみます
lambdaからsupabaseをいじいじする記事は[こちら](https://qiita.com/akitika/items/3ef5aeb279ac5e9fc97d)## 1. ファイルの用意
“`bash
touch getParameters.mjs
“`## 2. 処理をmjsファイルに記述
以下のように記述してみます
“`js:getParameters.mjs
import { SSMClient, GetParameterCommand } from “@aws-sdk/client-ssm”;const client = new SSMClient({ region: “ap-northeast-1” });
export async function getParameter(name) {
const params = {
Name: name,
WithDecrypt
【Lambda】Supabaseに接続する
## まとめ
zip化したnodejsをレイヤーとして使う
## 1. Node.jsランタイムを使用する
当初はpythonを使用するつもりだったのですが、pythonでsupabaseライブラリを使うのが結構面倒だったので、nodeを使用しました
## 2. レイヤーとして使用するnodejsを用意 -> デプロイ
“`bash
# nodejsディレクトリを作成
mkdir nodejs
cd nodejs# supabaseライブラリをインストール
npm init
npm install supabase# zip化
cd ../
zip -r hogehoge.zip nodejs
“`:::note alert
注意1: 作成するディレクトリ名は必ず**nodejs**という名前にすること
注意2: ファイルではなく**nodejsディレクトリ自体をzip化する**こと
:::
zipファイル自体の名前はなんでもOKです
作成したzipをlambdaのレイヤーとしてデプロイしましょうレイヤー登録のわかりやすい手順は[こちら](http
Docker-ComposeでGodot用のサーバーを立てようとした話(接続編)
これの続きでございます
https://qiita.com/typegarnet/items/5025ed18e42ad1d0d587
# Godotの資材をアップロードすれば行けるっしょ?
とりあえずPythonでWebSocketのバックエンドをコーディングをして、GodotのWebSocketPeerとの接続が成功すればあとはHTTPSのHTML置き場にアップロードすればチョチョイのパーっしょ。
そう思っていた時期が私にもありました。# とりあえずバックエンド
#### Python3でWebSocketのサーバーサイドのエコーバックを作る。
ポート番号に深い意味はない。
“`python
# coding: utf-8import asyncio
import websockets
class WebSocketServer:
def __init__(self, host, port):
self.host = host
self.port = portasync def server(self, ws, pa
Node.js のパッケージ「Node Web Bluetooth(webbluetooth)」の情報を見てみたり toio との組みわせを試して見る
以下の記事を書いている際に見かけた Node.js のパッケージ、「Node Web Bluetooth(webbluetooth)」が気になったので、まずは情報を見てみたという話です。
●Mac で noble を使って BLE対応のデバイスをスキャンする+α(2024年5月版) – Qiita
https://qiita.com/youtoy/items/44216ea20c6506d80ed8同じような名称のもので、ブラウザで BLE を扱う Web Bluetooth API がありますが、これと同じ使い方ができる Node.js のパッケージというもののようです。
●thegecko/webbluetooth: Node.js implementation of the Web Bluetooth Specification
https://github.com/thegecko/webbluetooth には変換ライブラリが存在する事は認識していたが Node.js/npm パッケージとして存在していなかった。無いなら作るかくらいの気持ちでさっと作りました。
https://github.com/camelmasa/itaiji
ちなみに、 Ruby 以外に Rust/Python/PHP も存在しています。
https://github.com/camelmasa/itaiji-rust
https://github.com/yamamotoj/itaijipy
https://github.com/masanork/ikc
https://github.com/xearts/itaiji-converter
## 使い方
npm
Mac で noble を使って BLE対応のデバイスをスキャンする+α(2024年5月版)
以下の記事の、2024年5月バージョンの内容です。
●Mac で noble を使って BLE対応のデバイスをスキャンする(2021年4月版) – Qiita
https://qiita.com/youtoy/items/d9c8ff3a33985359f39b上記の BLE 絡みの話の一部は、久しぶりにやってみると OS のバージョンアップの影響など、何らかの要因で突然動かなくなるということがあるので、久しぶりに試してみたという話です。
## 試す環境
試す環境は以下の通りで、当時と異なる部分に「★」をつけてみました。– 機器
– MacBook Pro(13-inch, 2020, Four Thunderbolt 3 ports)
– OS
– ★ macOS Sonoma 14.5
– Node.js のバージョン
– ★ v22.1.0
– パッケージ
– [@abandonware/noble ]()## 軽く試してみる
### パッケージのインストール
それでは、パッケージをインストールします。“`zsh
npm i @abandon









