- 1. configuration?.imageが効かない時の解決方法
- 2. iOS / macOSの構造体をUserDefaultsに保存する
- 3. iOSデバイスが実機かシミュレータかを判断する方法
- 4. iOS / macOSアプリでAssets内の音声ファイルを再生する
- 5. プログラミング未経験のメンバーとチームを組み、数年かけて iOS アプリ「Macbeth」をリリースした話
- 6. 個人開発で月1万円を稼げるようになった話。
- 7. LiveActivityを導入してNotificationを利用したインタラクティブ性を持たせる part2
- 8. LiveActivityを導入してNotificationを利用したインタラクティブ性を持たせる part1
- 9. 【Swift】FileManager を使おうとする初心者の苦悩
- 10. WindowsでiOS Safariをデバッグしよう2024
- 11. スクリーンショットテストのプラクティスについて調べるメモ
- 12. 【Flutter】FVM(Flutter Version Management)についての説明と導入手順
- 13. iOSで画像内のオブジェクトを抽出する方法(VNGenerateForegroundInstanceMask)
- 14. TestPlanを新しく作りたくなかったから無理やりねじ込んだ話
- 15. 【iOS SwiftUI ↔ Android Jetpack Compose】今こそ移行のタイミングかもしれません 🔥
- 16. flutterの環境構築してhandsonをiOS Simulatorで動かしてみる
- 17. SwiftのImageAnalyzerで画像内の縦書き文章を認識する(縦書きOCR)
- 18. Latest Trends in Android and iOS Development Technologies (May 2024 Update)
- 19. AppStore Connectアップロード後のLSMinimumSystemVersionによるリジェクト
- 20. iOSデバイスのBluetooth許可アラートメッセージをローカライズする
configuration?.imageが効かない時の解決方法
## はじめに
以下Pixivさんのチュートリアルを行っているときにconfiguration?.imageが効かない時のケースに遭遇したのでメモhttps://pixiv.github.io/ios-tutorial/tutorials/tutorial/practice8/
## 解決方法
### UIButtonのtypeをcustomからsystemに変更
systemにすることで、ボタンがシステム標準の処理を受けるようになり、UIButton.Configurationを使用して画像を設定した際に正しく反映されるようになりました。UIButtonのtypeをcustomに設定していたことが原因でした。
## customのまま画像が切り替わるようにする解決方法
### setImage(_:for:)を使用する
“`swift
heartButton.setImage(UIImage(systemName: illust.isFavorited ? “heart.fill” : “heart”), for: .normal)
“`この方法でもボタン
iOS / macOSの構造体をUserDefaultsに保存する
データやパラメータをひとかたまりにした構造体(struct)を丸ごとUserDefaultsに保存し、アプリ起動時に読み出す必要が出てきました。
そのためには構造体の定義時、`Codable`に対応させる必要があります。
“`swift
struct CEngineParameter: Codable {
private var _parameterType = EngineType.water
public var isEngineEnable = true
public var differenceHeight = Float(5)
public var differenceWidth = 32
…
…
}
“`
このように構造体を定義すると、`Codable`に対応したイニシャライザの実装が求められます。
下記のように、対応したイニシャライザを記述します。
“`swift
init(from decoder: Decoder) throws {
let container = try decoder.conta
iOSデバイスが実機かシミュレータかを判断する方法
iOSアプリでBluetoothを使ったアプリを開発しています。
macOSのシミュレータではBluetooth接続ができません。
シミュレータでデバッグするときは、`擬似的にBluetoothからデータが来たように見せかけるテストモード`を用意しました。
そのため、実機かシミュレータかを判断する必要があります。
“`swift
#if targetEnvironment(simulator)
private let isDemoMode = true
#else
private let isDemoMode = false
#endif
“`
これで実機を使わなくてもデバッグができるようになりました。
iOS / macOSアプリでAssets内の音声ファイルを再生する
開発中のiOSアプリで、Bluetoothから送られてくるデータで異常を検出したとき、「音」と「振動」で知らせる必要に迫られました。
まずはAVFoundationをインポートします。
“`swift
import AVFoundation
“`音声ファイルを用意します。今回はシンセサイザーのバーチャルアナログ音源を使って簡単なビープ音を作り、それをWAVファイルにエクスポートしました。
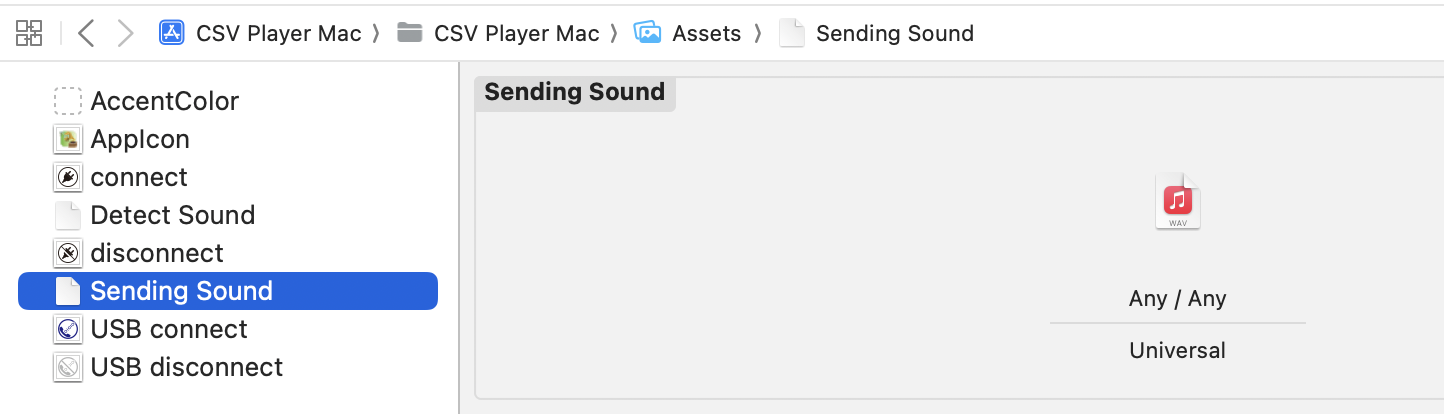
そのファイルAssetsへ入れます。
Assetsに音声ファイルをドラッグ&ドロップします。
ソースコード内で参照する名前をつけます。今回は「Sending Sound」という名前にしました。
AVAudioPlayerのプロパティを宣言します。
“`swift
private var sending
プログラミング未経験のメンバーとチームを組み、数年かけて iOS アプリ「Macbeth」をリリースした話
こんにちは、Xi です。普段は iOS 開発をメインでしながら、Unity を用いたゲーム開発もしています。今回は iOS 開発を題材にしたチーム開発寄りの話になります。
## 伝えたいこと
– プログラミング未経験のメンバーには、プログラミング言語を体系的に学ぶ機会を作ってあげると良い
– モブプロなどを通して、エンジニアマインドを伝えると良い。実装やデバッグ過程を見せることで、飛躍的に伸びる可能性がある
– 進捗が無かったとしても、定期的に話す機会を作るだけで、長期的な開発は続けられる
– 序盤ほど適切なタスク割り振りは重要になる。雑に振ってしまうと、タスクの難しさでモチベーションが落ちてしまう
– 全てを自分がやろうとしないこと。適度な分担によって、心が軽くなり、一体感を持って開発を進められる皆さんも、仲の良い友人を巻き込んで、iOS アプリを作りましょう!💪
## 事の発端
大学の授業でのソフトウェア開発がきっかけで、リバーシに似た独自のルールを持ったゲームを思いつきました。このルールは、従来のリバーシにはない斬新なもので、何か形にしたいと常々考えていました。その頃、偶
個人開発で月1万円を稼げるようになった話。
## はじめに
こんにちは。こんばんは。おはようございます!
今回は個人開発話でも書いてみようと思います。個人開発で月1万円を稼げるようになるというのは僕にとって1つの目標でした。同じように月1万円稼げるようになりたいぞ〜!という人もいるかもしれません。そういう人にこの記事が少しでも参考になればと思っています。そして、実際にこの記事を読んで「個人開発をスタートした!」「眠らせてたアプリをバージョンアップした!」などのアクションにつながったとしたら、それが一番嬉しいです。
ちなみに僕はiOSアプリを開発しているので、iOSアプリによった話がメインです。
## 個人開発で一番大事なこと
### 大事なのは続けること
ごくごく当たり前のことで何の捻りもありません。でもやっぱりこれが一番大事です。とにかく続けましょう。まだ月1万円に到達していない人で、アプリを20回以上アップデートしたという人はほぼいないんじゃないかと思います。逆に言えば自分なりに考えながら、20回くらいアプリをアップデートできれば月1万円くらいであればクリアできると思います。
ちょっと根性論的になってしまっ
LiveActivityを導入してNotificationを利用したインタラクティブ性を持たせる part2
## インテントの作成
まず、インテントを作成していきます。
これはLiveActivityやDynamicIsland内に設置したボタンをタップした際の処理となります。“`TestIntent.swift
import AppIntents@available(iOS 17.0, *)
struct TestIntent: LiveActivityIntent {public init() {}
static var title = LocalizedStringResource(“Test”)public func perform() async throws -> some IntentResult {
return .result()
}
}
“`
このTestIntent内にNotificationCenterの処理を追加していきます。
また、固有のNotification.Nameを使用するためにNotification.Nameの拡張を行なっていきます。
TestIntent.swiftファイル内のコードは以下のようになります。
“`
LiveActivityを導入してNotificationを利用したインタラクティブ性を持たせる part1
## LiveActivityの導入
LiveActivityの導入はFile→New→Targetから、「Widget Extension」を選択します。そこでInclude Live Activityがあるのでチェックを入れます。
なお、info.plistのSupported Live Activityをtrueに設定しておきます。## LiveActivityを起動
デフォルトで作成されるstructのプロパティにcontentStateを追加していきます。
“`LiveActivityAttributes.swift
struct LiveActivityAttributes: ActivityAttributes {
public struct ContentState: Codable, Hashable {
// Dynamic stateful properties about your activity go here!
var emoji: String
}// Fixed non-changing
【Swift】FileManager を使おうとする初心者の苦悩
ファイルの操作をしたい初心者の試行。
まずは、ファイルの操作。
https://developer.apple.com/documentation/foundation/filemanager
このクラスからですよね。
すごくファイル操作しづらい感じがしますが、
もしかして、このクラスはクソですか ?
他のサードパーティのものを使うほうがいいですか ?
# 🤔 URL.homeDirectoryの基本
https://developer.apple.com/documentation/foundation/url/3988459-homedirectory
“`URL.homeDirectory“` は、Appleの開発ドキュメントで紹介されているもので、“`NSHomeDirectory()“` と同じ位置を指しています。しかし、“`URL.homeDirectory“` はURL形式でパスを返します。例えば、次のコードを実行すると、“`URL.homeDirectory“` の値が表示されます。
“`swift
print(URL.home
WindowsでiOS Safariをデバッグしよう2024
## 始めに
実はWindowsでもiOS(iPadOS) Safariのインスペクトができます。[](https://misskey.backspace.fm/notes/9svtmwzqts)
[iwdp]:https://github.com/google/ios-webkit-debug-proxy
[iOS WebKit Debug Proxy][iwdp]と、任意のWebkitインスペクターを使ってインスペクトをする。
[iOS WebKit Debug Proxy][iwdp]のREADMEに非常に助けられた。ほとんどそれに従った。
ではやっていこう!## 準備
以下の順番で進める。
1. yarnがインストールされていることを確認
1. Scoopをインストール
1. iOS WebKit Debu
スクリーンショットテストのプラクティスについて調べるメモ
私はAndroidでエミュレーター無しでスクショテストができる [Roborazzi](https://github.com/takahirom/roborazzi) というライブラリを作っていて、もう少し周辺について詳しくなっておこうと思いまして、周辺技術のベストプラクティスを薄く広く軽く調べて見ます。
# Jestを使ったスナップショットテスト:
https://www.browserstack.com/guide/snapshot-testing
テストの流れが以下のように書いてあります。
1. 実行して、画面を描画する
1. Captureする
1. 保存する
1. もう一度実行する
1. 比較する
1. 画像をアップデートする比較のところではdiffや比較の画像を出したりする。
以下のtoMatchSnapshot()で、なければ保存したり、あれば比較したりする。
“`js
test(‘should match snapshot’, () =>
{
const data = {name: ‘John’,age: 30,email: ‘john@exam
【Flutter】FVM(Flutter Version Management)についての説明と導入手順
# はじめに
こんにちは!
そろそろネタに尽きてきたのですが、
そういえばFVMについての記事を書いてないなと思ったので、まとめてみました◎今回は、HomeBrewでFVMをインストールする方法です。
# 開発環境
[使用端末]
PC: Macbook Air(M1)[開発ツール]
VSCode# FVMとは
FVM(Flutter Version Management)は、Flutterのバージョン管理ツールです。
プロジェクトごとに異なるFlutter SDKバージョンを簡単に切り替えたり、管理したりすることができます。
これによって、異なるプロジェクトで特定のFlutterバージョンに依存する場合でも、問題なく開発を進めることができます。## 主な利点
* プロジェクトごとのバージョン管理
* 各プロジェクトに最適なFlutter SDKバージョンを簡単に設定できます
* 複数バージョンの管理
* 複数のFlutterバージョンを並行してインストール・管理することができます
* 簡単なバージョン切り替え
* コマンド一つでバージ
iOSで画像内のオブジェクトを抽出する方法(VNGenerateForegroundInstanceMask)
Photosアプリでは、画像からオブジェクト(動物、人など)を抽出するために長押しすることができます。本記事では、この機能をImageAnalysisInteractionを使用して実装する方法について説明します。また、`VNGenerateForegroundInstanceMaskRequest`を呼び出す方法についても詳しく掘り下げます。
この記事はUIKitとSwiftUIの両方のアプリケーションに適用されます。
– 与えられた画像内のオブジェクトを検出する
– コード内で異なるオブジェクトをハイライトする
– オブジェクトの画像を取得するこの記事のボーナスとして、以下の方法も紹介します:
– タップした位置のオブジェクトを取得する
– 被写体の背後の画像背景を置き換える:::note warn
注意:この記事内のコードはシミュレータでは動作しません。
物理デバイスを使用してテストしてください。
::::::note
SwiftUIのコードはUIKitのコードの後に続きます。
:::さあ、始めましょう!

“`
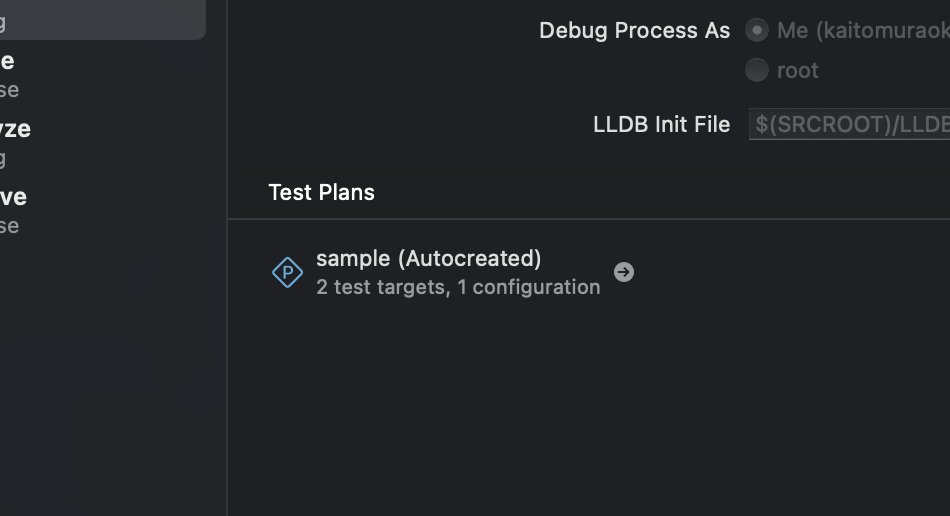
しかし、このスキーマを削除した場合、Test Plans を手動で作成する必要があります。そのため、作成した Test Plans ファイルをプロジェクト内に配置する必要があります。
## Test Plans とは
Xcode 11 から追加されたテストに関する機能です。
Test Plan を利用すると、さまざまなテストの設定を1つのJSONファイル(`.xctestplan`)に書いておき、実行時にまとめ
【iOS SwiftUI ↔ Android Jetpack Compose】今こそ移行のタイミングかもしれません 🔥
私の場合、
Java から Kotlin、Jetpack Compose とやってきましたが。
SwiftUI / SwiftData の Apple 公式チュートリアルをやったあと、
書いてみたら、意外とできたことに驚きました。

移行や両方覚えるのチャンスです。
直感的に書けます。似ています。
一晩でとりあえずはできます。
https://gist.github.com/benigumocom/bd35b6e395ef8e18bd59d92086081dbc
本質的な流儀やテクニックは置いておくとして、
移行や二股のタイミングかもしれません。
それぞれの深さは、
まずは嬉しがったあとに苦しむとして。
flutterの環境構築してhandsonをiOS Simulatorで動かしてみる
flutterでiOSアプリが作りたかったので、他の方の入門記事を参考に環境構築しました。
handsonというアプリケーションをiOSのSimulatorで動かすところまでをやります。
行き詰まった箇所もあったので、flutterの環境構築で詰まった方の参考になればいいなと思います!# 環境
– M1 Mac
– macOS: Sonoma 14.5
– Java8を過去にインストールした
– XCodeをAppStoreから過去にインストールしていたが重かったのでアンインストールした
– 今日: 2024年5月27日 (versionとかの参考にしてください)# flutter SDK のインストール
このサイトからインストールしていきます。https://docs.flutter.dev/get-started/install
自分の環境にあった環境を選んでください。
私はmacOSを選びました。
# 結論
画像内に日本語の文章しかないなら、ImageAnalyzerを使えばおけです!“`sample.swift
func recognizeVerticalText(image: UIImage) async -> String {
var recognizedText = “”
guard #available(iOS 16.0, *) else { return recognizedText } // iOS16以上必須
let analyzer = ImageAnalyzer()
let configuration = ImageAnalyzer.Configuration(.text)
do {
let analysis = try await analyzer.analyze(image, configuration: configuration)
recognizedText = analysis.transcript
Latest Trends in Android and iOS Development Technologies (May 2024 Update)

In the rapidly evolving realm of mobile app development, staying abreast of the latest technologies is paramount for developers seeking to create cutting-edge applications. As of May 2024, let’s delve into the recent advancements in both Android and iOS development, covering both native and cross-platform solutions.
## Native Development T
AppStore Connectアップロード後のLSMinimumSystemVersionによるリジェクト
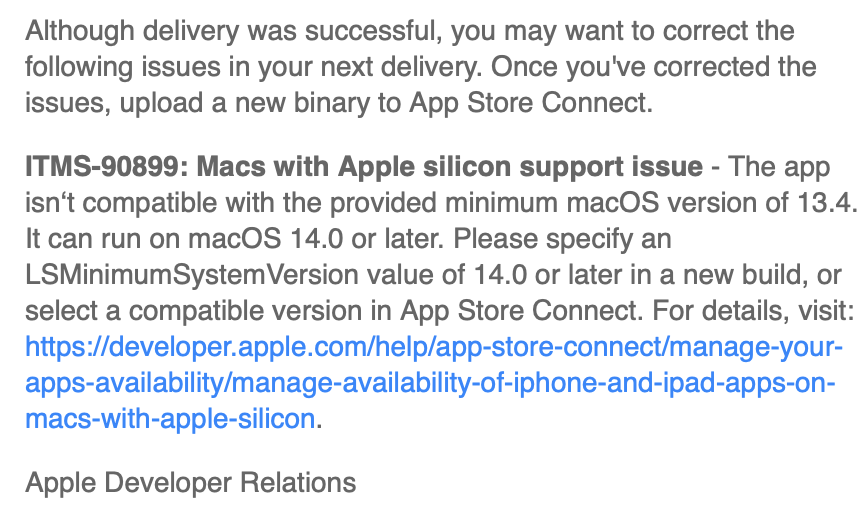
iOSアプリをAppStore Connectにアップロードした後、以下のようなメッセージを含むメールがAppleから送られてきました。

Apple silliconを搭載したMacでの対応OSに関するもののようです。
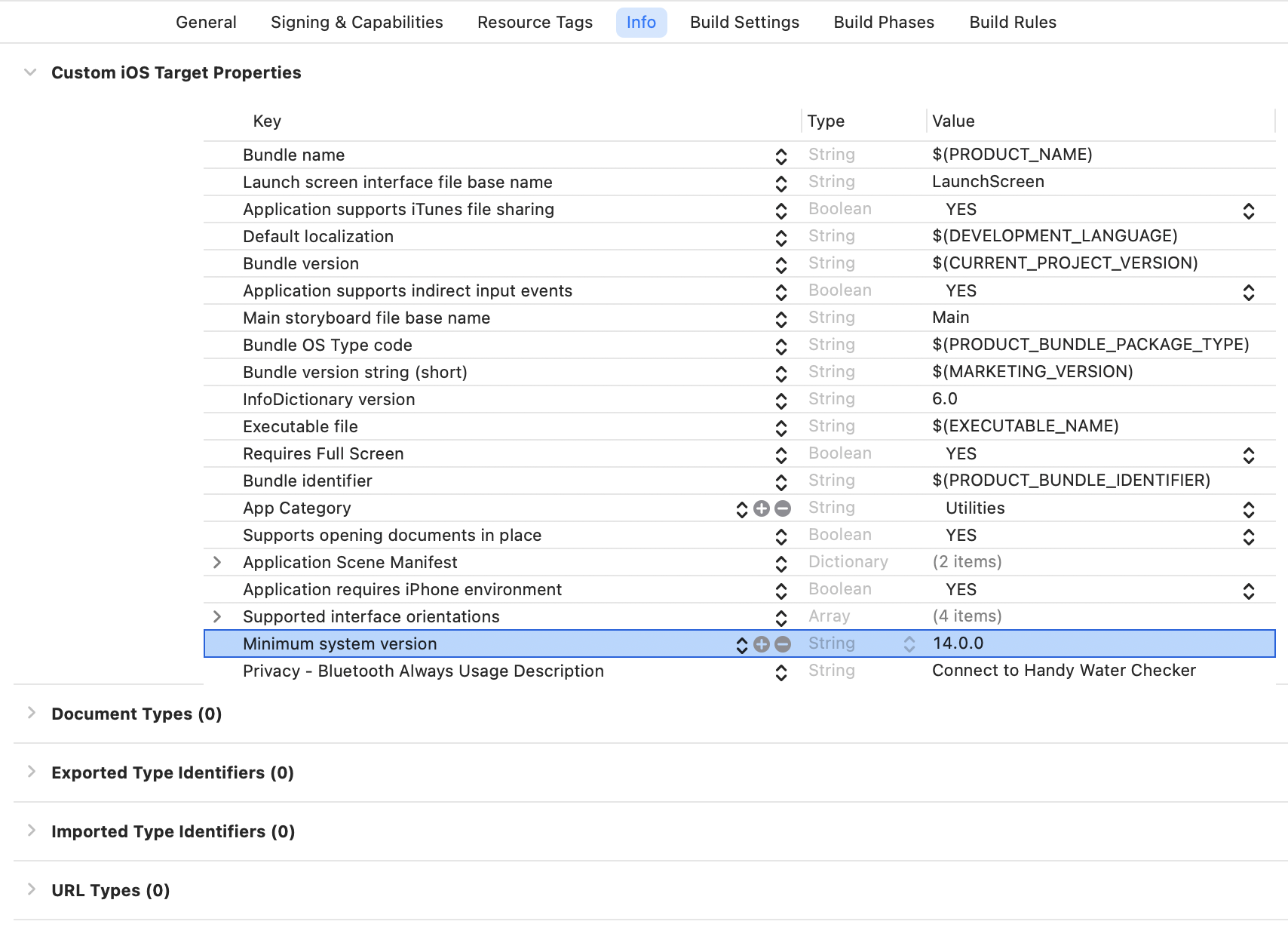
メールの記載にあるように`LSMinimumSystemVersion`を14.0って感じに設定すればいいみたいです。

これでアップロードしたところ、リジェクトのメールは来ませんでした。
多
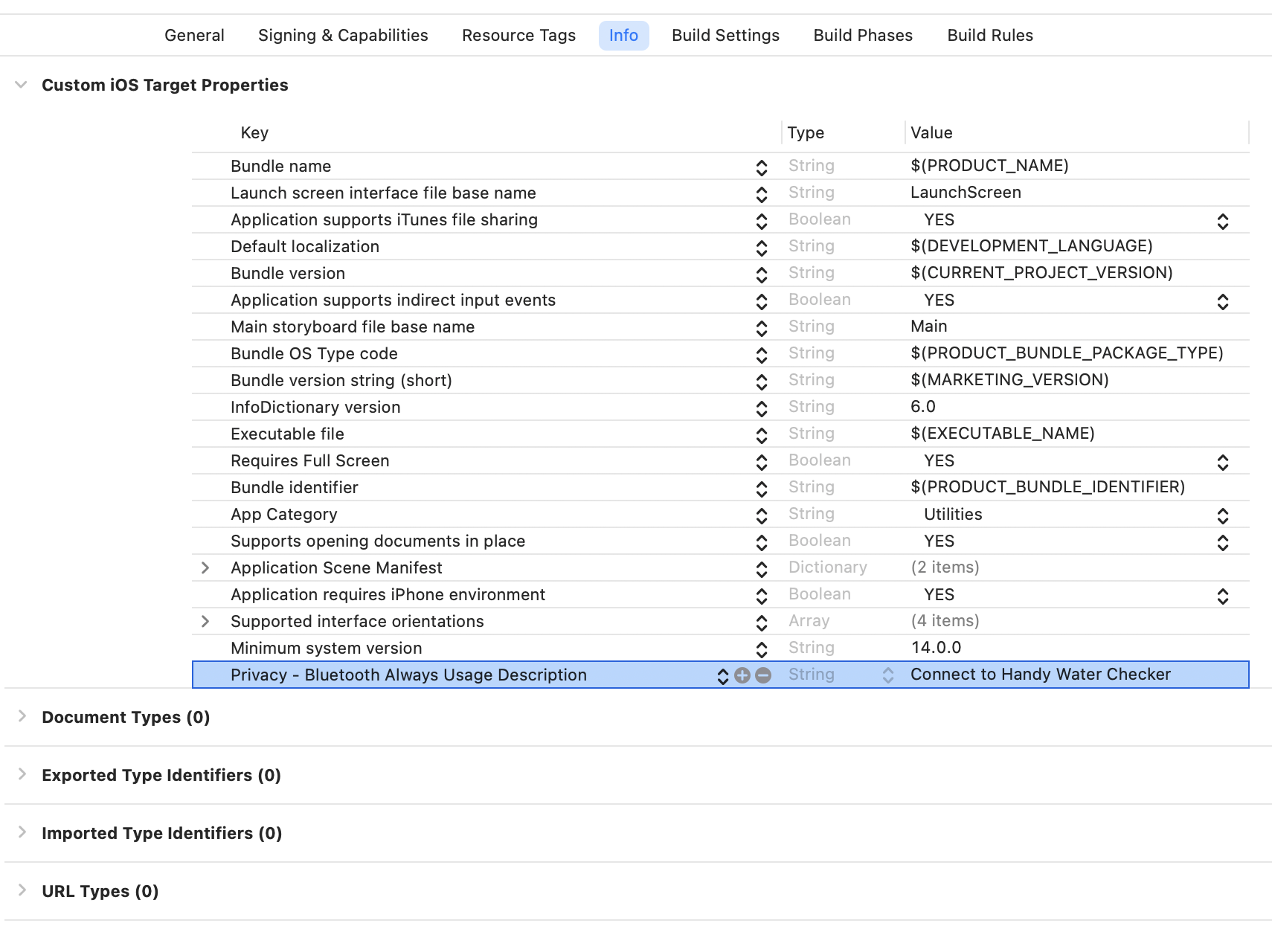
iOSデバイスのBluetooth許可アラートメッセージをローカライズする
iOSデバイスでBluetoothを使用する際、初めてアプリを起動すると接続許可アラートメッセージが表示されます。

このメッセージはXcodeのInfoの項目で設定しています。

このメッセージのローカライズするには、アプリ名のローカライズと同じ「InfoPlist.strings」の中に記載します。
:::note info
「InfoPlist.strings」のローカライズ設定が必要です








