- 1. TypeScriptで書ける型安全なRuby on Railsを求め、ORMの開発を始めた
- 2. 【Ruby on Rails】namespace と scope の違いって何?
- 3. Rubyでハッシュを文字列にできるのに文字列をハッシュにできなくて困りました
- 4. 【Rails】FontAwesomeのCDN読み込みと使い方
- 5. 【超初心者未経験】udemyで「ruby on rails」を学習してみた ①
- 6. rails パンくず gretelを使った
- 7. 「現場で使えるRuby on Rails 5 速習実践ガイド」を読んで
- 8. 【Ruby】世界恐慌が本当に木曜日から始まったのかを検証してみた
- 9. 「現場で使えるRuby on Rails 5 速習実践ガイド」の内容を最新バージョンでやってみた
- 10. 【Rails】data-disable-withって何者
- 11. ゼロから始めるstimulus入門2
- 12. 【DeviseTokenAuth×OmniAuth】Google認証をポップアップで実装する【Rails×Next.js】
- 13. 備忘録 ElastiCacheのRedisキャッシュとSidekiqの設定手順
- 14. Ruby3, Rails7, MySQL, Tailwind, Dockerで作成する流れ
- 15. rails rspecメモ(model)
- 16. grepコマンドの省略形
- 17. 【個人開発】プログラミング初心者がテスト成績を管理するアプリを作成しました。
- 18. タグの配色をrubyで対応
- 19. 【個人開発】英語独学歴10年目の私が本気の英語学習アプリを開発しました🌟
- 20. Railsチュートリアル
TypeScriptで書ける型安全なRuby on Railsを求め、ORMの開発を始めた
私はAccel Recordという、TypeScript用ORMライブラリを開発しています。
このライブラリについては、先日[Active Recordパターンを採用したTypeScript用ORM「Accel Record」の紹介](https://qiita.com/koyopro/items/917c2c98db3de7518849)という記事を公開しました。次に、なぜTypeScript用ORMを新たに開発しようと思ったかを書いてみようと思います。
## 最初の動機
普段Ruby on Railsを使ってサーバーサイド開発、TypeScriptを使ってフロントエンド開発をしていると、以下のように感じることがあります。
– **TypeScriptにもRuby on Railsくらい開発効率の高いフレームワークが欲しい**
これはまず「サーバーサイド開発においてもTypeScriptを使いたい」という気持ちがあるということです。それは主に次のような理由があります。
– サーバーサイドも型安全に開発したい
– フロントエンドとバックエンドを同じ言語で開発し、コンテキスト
【Ruby on Rails】namespace と scope の違いって何?
# はじめに
こんにちは、エンジニア3年目の嶋田です。
まずは、この記事を開いていただきありがとうございます!Railsアプリケーションを開発していると、ルーティングの設計がとても大切だと感じることが増えてきました。
同時に自分の理解が浅いことも実感しています…
そこで今回はこの記事でアウトプットをして理解を深めていきたいです。よろしくお願いします!
# 目次
– [namespaceとscopeの違い](#namespaceとscopeの違い)
– [namespaceの特徴](#namespaceの特徴)
– [scopeの特徴](#scopeの特徴)
– [namespaceの使い方](#namespaceの使い方)
– [基本的な使い方](#基本的な使い方)
– [ネストしたリソース](#ネストしたリソース)
– [scopeの使い方](#scopeの使い方)
– [基本的な使い方](#基本的な使い方)
– [パスとパラメータのカスタマイズ](#パスとパラメータのカスタマイズ)
– [使い分けのポイント](#使い分けのポイント)
– [カス
Rubyでハッシュを文字列にできるのに文字列をハッシュにできなくて困りました
# 結論
`eval`を使えば大体できる。使い所は`testコード`。
# 背景
ハッシュを文字列にしたログの出力結果をminitestで検証しようとした時に、文字列をハッシュに変換し、各項目に正しく値が入っていることを確認しようとした時でした。
**文字列に対してto_hashしようとしてもエラーになる。**
ハッシュオブジェクトに`to_s`すると文字列になるのに、文字列に対して`to_hash`するとエラーになります。
どうすれば文字列をハッシュに変換できるか、私なりに考えてみました。
# evalを使う
evalを利用すると簡単に文字列をハッシュに変換することができます。
“`ruby
hoge_hash = { key1: ‘hogehoge’, key2: 999 }
# => {:key1=>”hogehoge”, :key2=>999}
hoge_string = hoge_hash.to_s
# => “{:key1=>\”hogehoge\”, :key2=>999}”
eval(hoge_string)
# => {:key1=>”hogehoge”, :key
【Rails】FontAwesomeのCDN読み込みと使い方
## はじめに
この記事では、「Font Awesome」のCDN(Contents Delivery Network)を使った読み込み方法と基本的な使い方についてまとめました。
SNSのアイコンや設定、編集、削除などの機能をアイコンで表現する際に、Font Awesomeは非常に便利です。自前でアイコンを作成する手間を省き、豊富なアイコンライブラリを簡単に活用できる方法をお伝えします。この記事が皆さんの役に立てば幸いです。
## 環境
– rails
– docker
– taiwindcss## Font Awesomeセットアップ
まずはFont Awesomeの公式ページにアクセスし、アカウントを作成します。
https://fontawesome.com/
登録後、以下の手順で自分用のCDNリンクを取得します。
### 1.ヘッダーメニューまたは画面中央の「**Your Kits**」をクリックします。
 を使って勉強しました。
rails パンくず gretelを使った
# GemFileを追加
““
#breadcrumbs
gem “gretel”
gem ‘gretel-jsonld’
““
# gem インストール
““
rails g gretel:install
““# パンくずリスト作成
1. config\breadcrumbs.rbが作成される
→ コメントなどを参考に記述# パンくずタグ書き方
<% breadcrumb :works %>
<%= breadcrumbs style: :ul, class: 'pankuzu-list' %>上記簡単説明
works → config\breadcrumbs.rb内の定義とひもづく
style: :ul → ul, liタグでつくるという命令
class: ‘pankuzu-list’ → ulタグにpankuzu-listというcssをつけるという命令# パンくず構造化タグの追加
<%= jsonld_breadcrumbs %>
「現場で使えるRuby on Rails 5 速習実践ガイド」を読んで
# はじめに
今回railsの勉強をするにあたり「現場で使えるRuby on Rails 5 速習実践ガイド」を読みました。
環境の構築やバージョンの違いで結構苦労しました。
それらについても以下でまとめてます。https://qiita.com/yuuya-apple/items/7db6010bb13a3f545569
https://qiita.com/yuuya-apple/items/7e7335620faf405b32ab
# 良かったところ
– railsでのwebアプリケーション開発のHowToがわかりやすくまとめられていた
– railsに関わる外部知識について広く浅くの記載があり、手広くカバーしている印象があった# 学んだこと
– Rubyについての解説
– railsアプリケーションの立ち上げ、環境構築
– railsアプリケーションのHowTo
– 自動テストについて
– 画像の登録や、レコード検索などに使えるgemの紹介
– JavaScriptとの連動について
– チーム開発についての話# 難しかったこと
– 環境整備に関してすごく苦労した。
【Ruby】世界恐慌が本当に木曜日から始まったのかを検証してみた
## はじめに
*この記事は、Rubyを使えば簡単に曜日を算出できるということを伝えたいという思いから生まれたものです。さて、皆さんは「世界恐慌」と呼ばれるものを知っていますでしょうか?
おそらくご存知でしょうが、念のため簡単に説明しておきます。
### 世界恐慌とは?
1929年10月24日にニューヨーク・ウォール街の株式取引所で株価が大暴落したことによって世界的な不景気に突入しました。
これを世界恐慌といいます。
また、この株価大暴落は「暗黒の木曜日」とも言われいます。
### 暗黒の木曜日(1929年10月24日)って本当に木曜日?
世界恐慌の始まりが「暗黒の木曜日」と呼ばれていることについて、今更不信感を覚えたのでRubyを用いて検証しようと思います。## Rubyで曜日を計算する方法は?
`.wday`メソッドを使うと、曜日を0(日曜)から6(土曜)の数字で表現することができます。
具体的な使用方法は以下のコードをご覧ください。
“`check.rb
# 今日は2024年6月3日(月)です。
week = [‘日曜日’, ‘月曜日’, ‘火曜日’, ‘水曜日’,
「現場で使えるRuby on Rails 5 速習実践ガイド」の内容を最新バージョンでやってみた
# はじめに
「現場で使えるRuby on Rails 5 速習実践ガイド」にてrailsを勉強中なのですが、本書はバージョンが古く、最新バージョン(2024/06現在)ではruby/rails/etc..などで差異があるので書き残していく。
本書と同様の環境を作ろうと奮闘しましたが、相次ぐサポート切れとエラーを乗り越えrailsのインストールまで漕ぎつけたものの肝心のプロジェクト作成で転けて解決できず、渋々最新バージョンへ乗り換えました。([爪痕](https://qiita.com/yuuya-apple/items/7db6010bb13a3f545569))# 使用バージョン
ruby:3.2.1
rails:7.1.3.4
gem:3.4.6
bootstrap:5.3# erbからslimへのコンバート
本書では`html2slim`を仕様してerbからslimへのコンバートを行っていますが、記載通りの手順で行うとエラーになります。
“` shell
$ bundle exec erb2slim app/views/layouts/ –delete
NoMet
【Rails】data-disable-withって何者
## 結論
HTMLのフォーム送信ボタンに使用される、
**二重サブミットを防止**する便利なオプションです。本記事では、
– data-disable-withの挙動
– data-disable-withが使えないケース
– data-disable-withが使えない時の代替案をざっくりと説明していきたいと思います。
## data-disable-withの挙動
はじめに、data-disable-withとは
– Railsの`rails-ujs`[^1]というJavaScriptライブラリによって提供される
– フォーム送信ボタンにオプションとして指定することが出来る
– 指定されたボタンは、一度クリックされるとボタンが無効となるといった特徴から、
railsでフォーム送信を行う際の二重サブミット[^2]対策として使われています。以下はform_withにdata-disable-with属性を使用する際のサンプルコードです。
[^1]: **UJS**とは「Unobtrusive(控えめな)JavaScript」の略で、
rails-ujsとはrai
ゼロから始めるstimulus入門2
## はじめに
前回から引き続いて、ドキュメントを読み進めます。
前回の記事はこちら→[ゼロから始めるstimulus入門1](https://qiita.com/shinry/items/de697c4a679e14a41ffa)
今回は、より具体的な実装をドキュメントを見ながらやっていきます。## コピーボタンを実装
PIN(個人識別番号)を生成して、ほかのユーザーにアクセス権を付与できるアプリを考えます。
以下のコードは生成されたPINをクリップボードにコピーできる機能です。
“`htmlPIN:
“`
## 実装方法1(クリップボードがひとつだけの場合)
### clipboard_controller.js
htmlと見比べながら、読んでいってください。
– `static targets = [ “source” ]`でターゲットを定義。htmlの`data-clipboard
【DeviseTokenAuth×OmniAuth】Google認証をポップアップで実装する【Rails×Next.js】
現在オンラインスクールにてプログラムの勉強をしているとぴ([@topi_log](https://x.com/topi_log))と申します。
DeviseTokenAuthを使ってNext.jsとトークンベースの認証を行っているのですが、Google認証をポップアップで実装することができたので記録としてまとめました。
他のSNS認証も同じようにできると思いますが試していないのでGoogle認証としています。
初学者ゆえ、間違いなどありましたらそっと教えていただけますと幸いです。# 対象者
– RailsAPIモードで、DeviseTokenAuthによる認証を行っている人
– OmniAuthによるGoogle認証をポップアップで行いたい人# 開発環境
バックエンド
– Ruby on Rails7.1.3 APIモード
– Ruby3.2.3
– DeviseTokenAuthフロントエンド
– Next.js14 App Router
– TypeScriptインフラ
– Dockerその他
– WSL2
– Ubuntu22.4### 前提
ポップアップ
備忘録 ElastiCacheのRedisキャッシュとSidekiqの設定手順
## 自己紹介
はじめまして、はる([@lemonade_37](https://twitter.com/lemonade_37))と申します。
駆け出しエンジニアとして働き始めて約3ヶ月が経過しました🐣## 概要
Sidekiqを使ってバックグラウンド処理を実装し、
本番環境のRedisでElastiCacheを使っていましたが、
一旦ElastiCacheを削除する運びとなったので、設定項目について備忘録を残します。
経緯については下記記事を参照ください🙇♀️〜使わなくなった経緯〜
https://qiita.com/lemonade_37/items/aaaf063c523bd238413d
〜ローカルでの実装手順〜
https://qiita.com/lemonade_37/items/296bc211cf3e781c5600
### 環境
– Docker
– Ruby 3.2.3
– Rails 7.1.3:::note warn
手探りで実装したものの備忘録のため、紹介した方法よりも良い設定方法があるかもしれませんので、その際は教えて頂けると
Ruby3, Rails7, MySQL, Tailwind, Dockerで作成する流れ
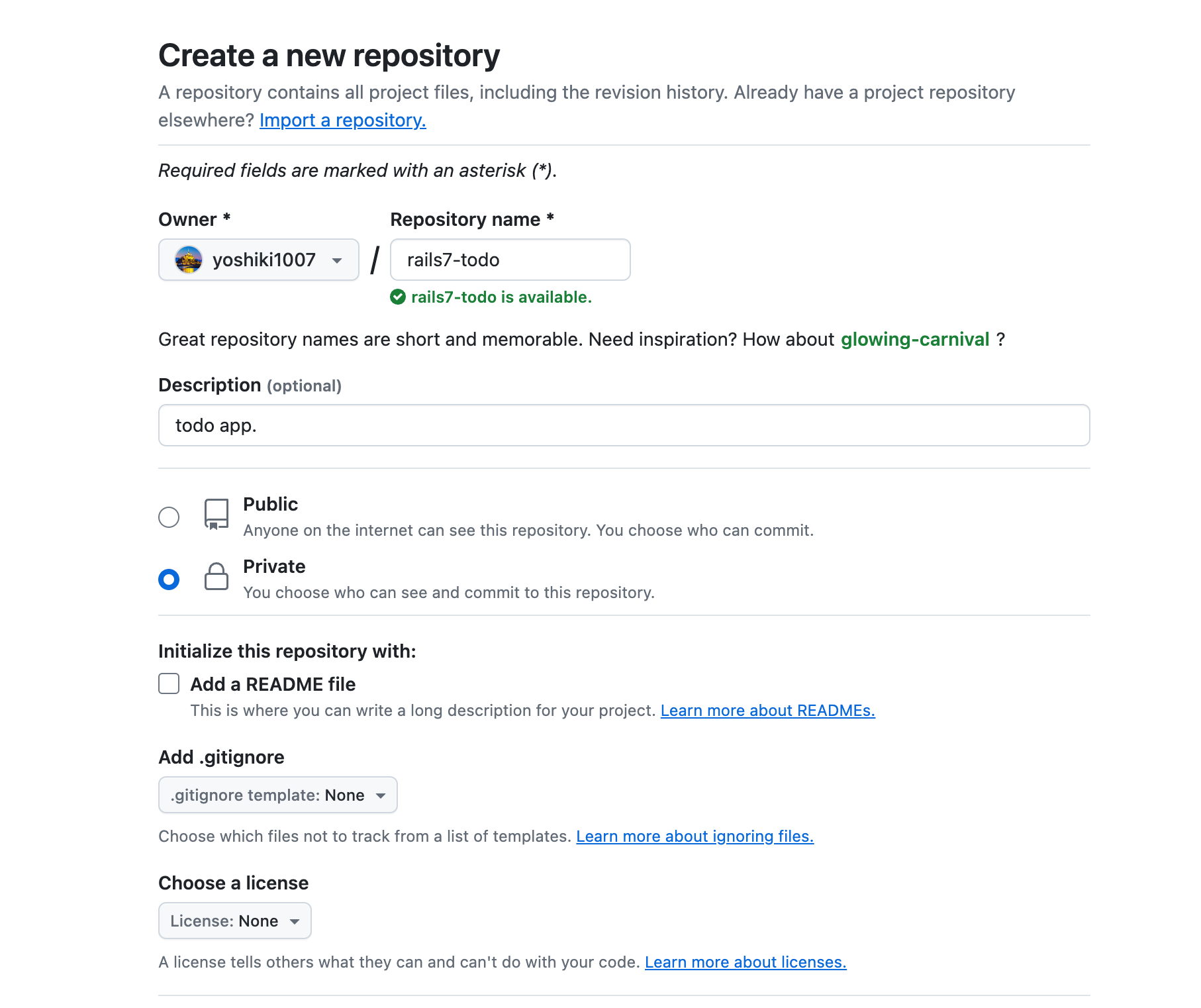
## 1. リポジトリを作成する

`rails new`すると`README.md`も作成されるので、この時はチェックしなくてもいいと思います。
## 2. 任意のディレクトリで Clone & CD
“`zsh:zsh
git clone git@github.com:yoshiki1007/rails7-todo.git
Cloning into ‘rails7-todo’…
warning: You appear to have cloned an empty repository.
“`空のリポジトリをクローンしたというメッセージが出ますが、実際に空ですので問題ありません。
“`zsh:zsh
cd rails7-todo/
“`## 必要なファイルを作成する
rails rspecメモ(model)
infoモデルのテスト
infoのスキーマ
“`
class CreateInfos < ActiveRecord::Migration[7.1] def change create_table :infos do |t| t.string :title, limit: 100 t.string :heading_text, limit: 1000 t.string :contents, limit: 1000 t.date :public_date t.integer :public_type t.string :pdf_path, limit: 100 t.string :link, limit: 100 t.integer :blank t.timestamps end end end ``` この中からmodelを使う。 ``` deploy@ca80ad7856d3:/apps# rails g | grep rspec rspec:
grepコマンドの省略形
# grepコマンド
routesを確認するのに部分検索をしていましたが、
省略形があることを知ったのでメモしておきます。今まで使用していたコマンドがこちら↓
“`
$ rails routes | grep user
“`# 省略形
新しく知ったのがこのコマンド!
“`
$ rails routes -g user
“`# さいごに
めちゃくちゃ打ちやすい!!!
今度からこのコマンドを多用しようと思います!
【個人開発】プログラミング初心者がテスト成績を管理するアプリを作成しました。
# はじめに
前職は、公立中学校で教師をしていました。
授業の中で、毎回小テストを行っていたのですが、結果が視覚的に分かりやすくなるよう、折れ線グラフにして記録させていました。その結果、生徒の小テストに対するやる気が向上していきました。
しかし、生徒一人ひとりのデータを個別に折れ線グラフにする作業が非常に手間であるという課題がありました。
また、学期末の成績を出す際、生徒が小テストや、実力テスト、定期考査など異なる種類のテストを受ける中で、成績の伸びを正確に把握することが難しいと感じていました。# サービス概要
### My Progress Report
URL: https://myprogressreports.com/

テスト成績を管理するアプリです。
* ユーザーはテストの名前、取得点数、そして最大得点が何点かを入力し、自動的に達成率が計算されます
* これまでのテスト履歴を一覧で確認し、達成率の推移を折れ線グラフで視覚的に把握することが可
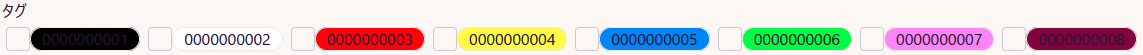
タグの配色をrubyで対応
# はじめに
[以前](https://qiita.com/youfuku/items/c53bb3a6c4d1c1689c8a)タグを扱うことがあり、そこでの対処法を備忘録として記載しておきます。
内容としては、本来CSSでやる部分をrubyでやってみようという興味範囲の記事となります# 問題点
背景色のみを設定していたため、色合いによっては見えない等が発生していました
# 改修内容
今回からview_componentを利用するようにしました送られてくる配色レコードは、「#ffffff」のような形だったので、下の記事を参考に分解するメソッドを構築
https://qiita.com/t_fujise/items/be13f5288d4423e56a64
“`ruby
def rgb_color
@color.
【個人開発】英語独学歴10年目の私が本気の英語学習アプリを開発しました🌟
## はじめに
こんにちは!初学者からWeb開発エンジニアを目指す[Erika](https://x.com/Erika_jpn_328)と申します🐣
この度、個人開発で「**[SpeakUp](https://speakup-app.com/)**」というアプリをリリースいたしました!🎉本気で英語を学習する人をターゲットにした主にスピーキング力の向上を目的としたアプリになっております✨### サービスURL
https://speakup-app.com/### GitHub URL
https://github.com/erika328/SpeakUp## 開発背景
### ・私自身がこんなアプリあったらいいなと思っていた
英語学習をしていると必ずどこかで伸び悩みます。そんな人がさらに次のレベルへ成長できるアプリを探していました。あったらいいなと思う機能はあるのに、なかなか理想のアプリを見つけることはできませんでした。
プログラミングスクールへ入学し、ポートフォリオとして何を作りたいのか考えていた時に、「そうだ、私が欲しいアプリを作ればいいんだ!」と思い立ちました。
Railsチュートリアル
# はじめに
Rails触ることになりそうなので、Railsチュートリアルをやりつつ基本を学ぶ。# 開発環境
– docker
– VsCode# 内容
## 環境構築
– dockerで環境構築する
– 前提
– dockerインストール済み
– VsCodeインストール済み
– 拡張機能インストール済み– 下記手順ですすめる
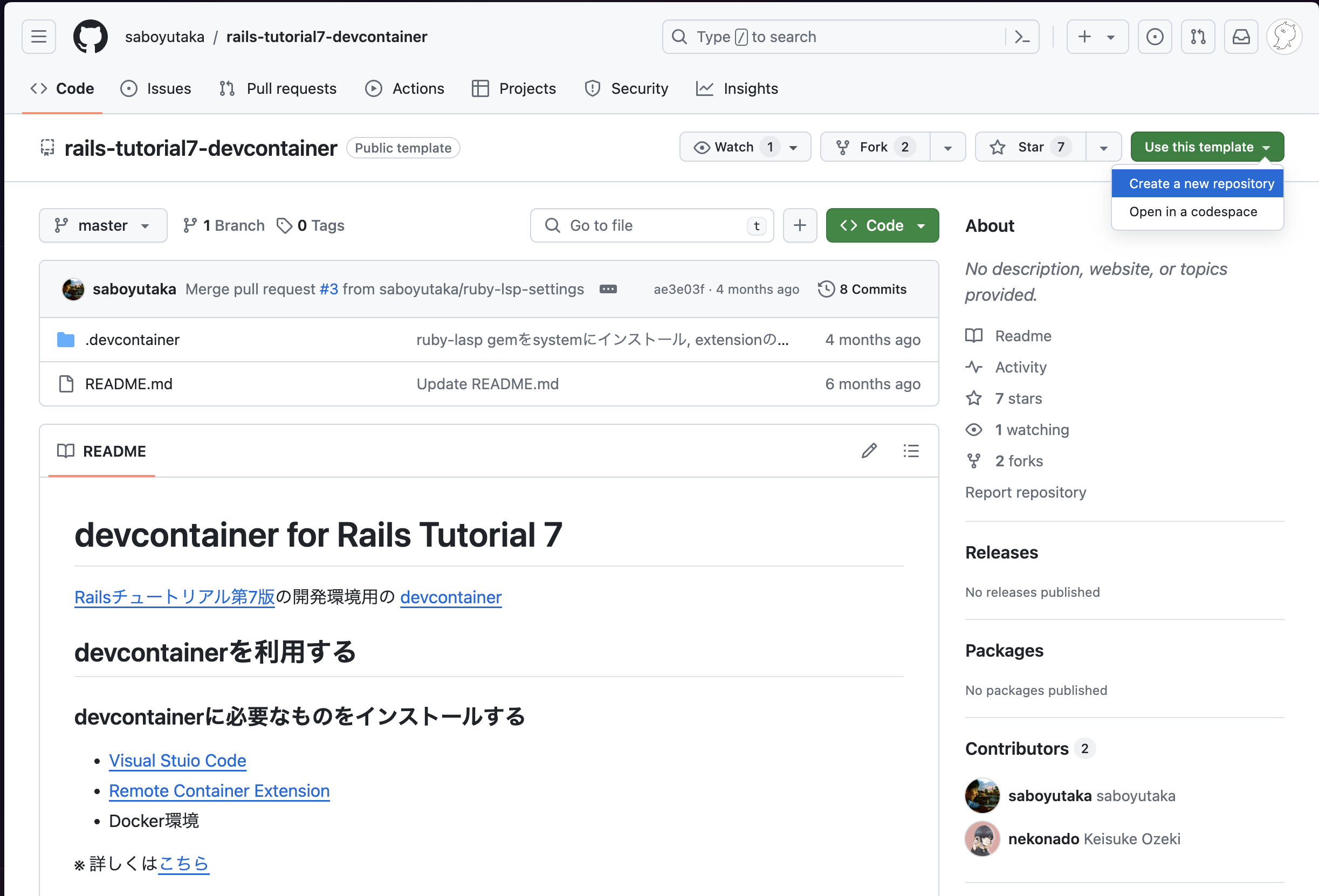
– [Visual Studio Code と Docker を使って開発する](https://railstutorial.jp/help#devcontainer)– 「Use this template」をクリックし、リポジトリを作成する
– ローカル環境にもってくる
“`
git clone https://gi








