- 0.0.1. Azure OpenAIのAssistants APIをJavaScriptで実行してみた
- 0.0.2. 【エラー】Error: node is not installed. の解決方法
- 0.0.3. npx ts-nodeでTypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension “.ts” エラーを直すためにtsxを入れよう
- 0.0.4. Azure Functionsの出力バインディングでCosmosDBにinsertする時はIDを独自で指定しなければならない
- 0.0.5. DiscordアプリをAWS SAMで作った話(概要・システム構成編)
- 0.0.6. Playwrightの導入~ .envで環境依存の設定を切り替える
- 0.0.7. Node.js で閲覧パスワードをつける方法
- 1. 欲しい物を選んでね
- 1.0.1. [Expo][ReactNative]タスクアプリを作ってみた
- 1.0.2. Amazon SQS→Lambdaトリガー後の非同期処理
- 1.0.3. husky+lint-stagedでコミットする前に自動整形を行ってくれるようにする
- 1.0.4. 【環境構築】TypeScript, Node.js
- 1.0.5. eslintをv7からv8にアップデート
- 1.0.6. Docker Imageどれを選んだらいいのかわからない
- 1.0.7. Node.js の環境構築をする際によく出てくるマネージャーたち
- 1.0.8. npmってなんなのさ
- 1.0.9. 【Node.js】ts-nodeの実行で躓いた話
- 1.0.10. VSCodeを使ったGoogle Apps Script開発の環境構築
- 1.0.11. 仮想通貨APIで発注してみる
- 1.0.12. 仮想通貨APIをお触りしてみる
- 1.0.13. Access-Control-Allow-Credentials: trueにしないとsessionをCookieに保存できない
Azure OpenAIのAssistants APIをJavaScriptで実行してみた
## はじめに
Azure OpenAIのAssistants APIをJavaScriptで実行してみました。## 開発環境
– **OS**: Windows 11
– **言語**: JavaScript
– **ライブラリ**:
– @azure/openai ^1.0.0-beta.12
– @azure/openai-assistants ^1.0.0-beta.5## 実装
### 1. ライブラリのインストール
今回のプロジェクトを実行するフォルダに移動します。
ターミナルで以下のコマンドを実行し、必要なライブラリをインストールします。“`terminal
npm i @azure/openai @azure/openai-assistants
“`
### 2. アシスタントの作成`src/createAssistant.js`ファイルを作成し、以下の内容を記述します。
エンドポイントやキーはご自身のものを設定してください。
私はgpt-4oモデルを使用して作成しました。“`src/createAssista
【エラー】Error: node is not installed. の解決方法
## はじめに
個人開発アプリのデプロイのためにHerokuへログインしようとした時のこと。
“`
root@576e6e0ba2be:/event-management-app# heroku login
Error: node is not installed.
“`
nodeがインストールされてない??
ということで、node.jsをインストールするまでの過程をまとめました。## 開発環境
Ruby | 3.2.3
Ruby on Rails | 7.1.3
MySQL | mysql:5.7
Docker Compose## 原因
こちら後で調べてわかったことですが、[Herokuのスターターガイド](https://devcenter.heroku.com/ja/articles/getting-started-with-nodejs)にも書かれていました。
> このチュートリアルでは、Node.js アプリを Heroku にデプロイする方法を簡単に紹介します。
> 少し時間を取り、Heroku プラットフォームを最大限に活用する方法をご確認ください。
> この
npx ts-nodeでTypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension “.ts” エラーを直すためにtsxを入れよう
### npx ts-nodeを実行するとエラーが出る
環境:node:20
このバージョンだとts-node を使ってtypescriptを直接実行はできないのでtsxというライブラリを利用します
### 代わりとなるライブラリtsx
“`zsh
npm i tsx
“`これで実行できるようになります!
“`zsh
npx tsx …
“`コレで実行できます!
こちらを利用してprismaのseedデータの追加を以下の記事に記述しています
興味があればぜひ!https://qiita.com/Itsuki54/items/7a7781379ba3d981673a
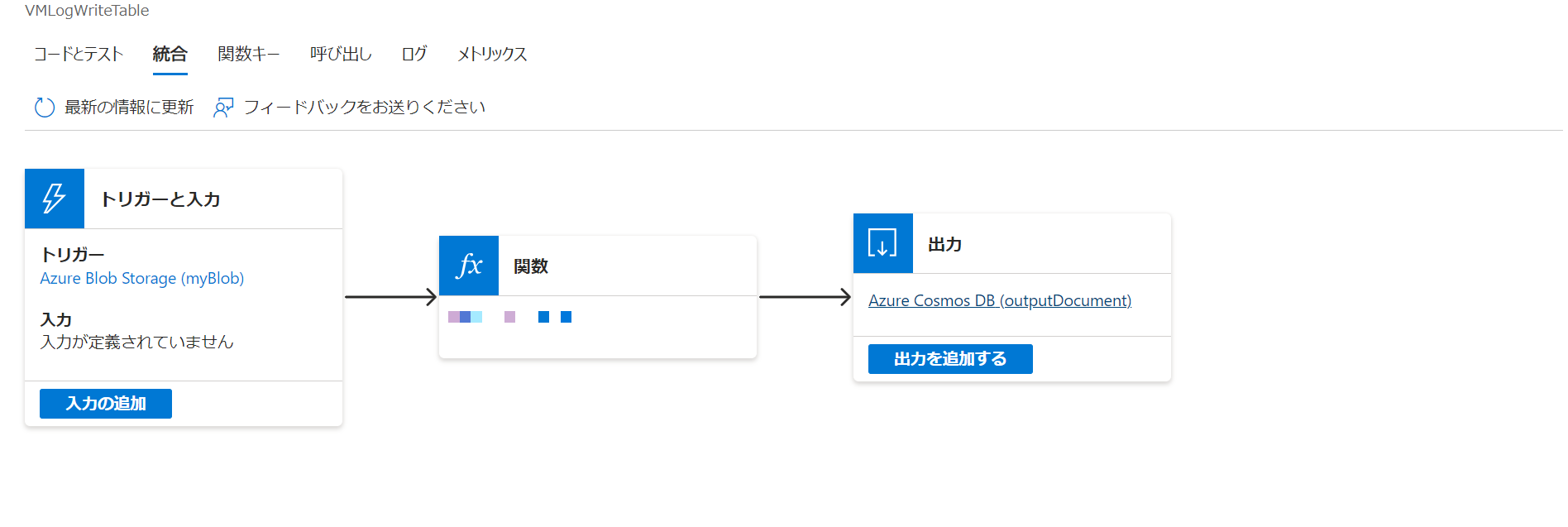
Azure Functionsの出力バインディングでCosmosDBにinsertする時はIDを独自で指定しなければならない
# 事象
Azure Functionsの統合で出力を設定し出力バインディングを作った。
### コードサンプル
“`javascript
module.exports = async function (context, myBlob) {
context.log(“JavaScript blob trigger function processed blob \n Blob:”, context.bindingData.blobTrigger, “\n Blob Size:”, myBlob.length, “Bytes”);
const output = { “userId”: 2, “message”: “test” }
context.bindings.outputDocument = JSON.string
DiscordアプリをAWS SAMで作った話(概要・システム構成編)
## はじめに
作成したのは、マップ上をボタンコンポーネントで移動し、宝石を探すゲームです。

※ [ゲームインストールリンク](https://discord.com/oauth2/authorize?client_id=1229496306360123392)
最近[IEOなどで話題](https://gamebiz.jp/news/387484)になった[ブリリアントクリプト(Brilliantcrypto)](https://discord.gg/brilliantcrypto)というゲームのDiscordコミュニティに、発表当初から参加しています。
2023年末のβテスト後、リリースや各種情報解禁までの間、コミュニティが閑散とした時があったのですが、その時にネタ的に作り始めたファンゲームです。
Brilliantcryptoは
Playwrightの導入~ .envで環境依存の設定を切り替える
E2EテストツールPlaywrightを導入する際に実施した内容のメモです。
## 前提
– OS: Windows 11
– 開発環境:Node.js+TypeScript
– VSCode+Playwrightの拡張を使用## インストール
Playwrightのインストール基本的に下記公式ドキュメントに従って行います。
https://playwright.dev/docs/intro
https://playwright.dev/docs/getting-started-vscode
`npm init` で最低限必要な一式のインストールができます
“`powershell:PowerShell
PS C:\Work\playwright-template> npm init playwright@latest
“`
コマンドを実行すると幾つか質問されるので、自身の目的に合わせて入力します。今回は下記の通りに設定しました。
“`powershell:PowerShell
PS C:\Work\playwright-template> npm init pl
Node.js で閲覧パスワードをつける方法
どうもこんにちはAtsu1209です。
今日は`Node.js で閲覧パスワードをつける方法`を書いていきます## これを書く理由
理由? なんとなくです# 使うもの
今回は
・express
・nodemon
・body-parser
・ejs
を使います。# 作る
ではまず閲覧制限をかけたいページのコードを書きます“`html:index.ejs
サプライズ
欲しい物を選んでね
“`
:::note alert
用途もコードも適当です。
:::
# index.js
次にindex.js
[Expo][ReactNative]タスクアプリを作ってみた
# 挑戦って大事
Ionic+Angularでスマホアプリはプロジェクトでやってますが、それ以外で作る方法ってFlutterを少しかじったぐらいでして。。。
存在は知ってましたが、食わず嫌いで全然手つかずで来てしまったReactNativeを少し勉強がてらにいじってみた。# とりあえず簡単なタスク管理という名のTODOアプリを作ってみた
## 作りたいものはこんな感じ
– とりあえず一覧画面と登録画面の2画面
– 登録データはローカルストレージに登録
※今回は削除とか編集とかはせず、あくまで登録だけ出来るやつを作る## 開発PCはこんなん使ってるよ
– windows 11
– Node(nvm) 21## とりあえずNodeにGlobalにインストール
– Expo CLI
“`shell
npm install -g expo-cli
“`
## じゃあプロジェクトを作ってみるよ
“`shell
expo init TaskManagerApp
“`
## 必要なライブラリとかを追加
一覧と登録画面と画面遷移が必要になるため navigation関係を追加、デー
Amazon SQS→Lambdaトリガー後の非同期処理
# 前回と前々回
https://qiita.com/remonga/items/b865126b580aa79607e2https://qiita.com/remonga/items/0b0ac02c5e88441039c0
#### EC2 → Amazon EventBridge → Amazon SQS → Lambda
という処理の流れをこれまで構築してきました。
これで時間差で実行したい処理を疎結合気味に実行することができます。問題はこのLambda以降の流れになります。
## Lambdaについて
SQS → Lambda
のようなAWSサービスをトリガーにしてLambda関数が実行される仕組みのことをイベントソースマッピングといいます。https://docs.aws.amazon.com/ja_jp/lambda/latest/dg/configuration-concurrency.html
そしてこのイベントソースマッピングによるLambda関数の同時実行数が1000と記述があります。
それ以上のLambdaイベントが失われてしまいますので結構
husky+lint-stagedでコミットする前に自動整形を行ってくれるようにする
# はじめに
よくメンターの人から「コードフォーマット効いていない!!」と言われていました。
毎回「ごめんなさい ごめんなさい」と思いながら再度pushする日々でした。
自動でGitにPushする際にフォーマッターが動けばいいと思い調べてみたら、huskyとlint-stagedで自動整形を行うようにできるらしい。今回は、huskyとlint-stagedの実装の仕方やつまずいたところを紹介します!
# そもそもhuskyとlint-stagedとは?
huskyとはnpm パッケージの1つで、commitやpushなどのGitの操作を行う際に自動でコマンドを実行できるもの。
lint-stagedとは、変更したファイルに対してフォーマットをかけることができるもの。
今回は、フォーマッターを実行しコードの整形を行ってからGitにPushを行うようにしました。
まず、 .zshrcファイルがあるか確認し
eslintをv7からv8にアップデート
## やったこと
“`diff:diff
– “@typescript-eslint/eslint-plugin”: “^6.21.0”,
– “@typescript-eslint/parser”: “^6.21.0”,
– “eslint”: “^7.29.0”,
– “eslint-plugin-jest”: “^27.2.3”,
+ “@typescript-eslint/eslint-plugin”: “^7.9.0”,
+ “@typescript-eslint/parser”: “^7.9.0”,
+ “eslint”: “^8.57.0”,
+ “eslint-plugin-jest”: “^28.5.0”,
“`– nodeを18.18.0以上に変更
– @typescript-eslint/eslint-pluginと@typescript-eslint/parserをtypescript-eslintに変更## @typescript-eslint v7の要件
– node v18.18.0以上
– ESLint の最小バージョンが v8.56.
Docker Imageどれを選んだらいいのかわからない
## 困ったこと
いざアップデートしようとしてtagsを見ていてもいっぱいあり過ぎてわからない…
slim?buster?alpine?何が違うんだ…
となったので調べてみましたnodeを導入する前提として進めていきますが、node以外でも参考になるはず
https://hub.docker.com/_/node/tags
よければこちらもみてください↓
https://qiita.com/mayobimu/items/c1eb88882dec2fa132ed
## node
`22.x`は2024-10-29からLTSになるのでそれまでは依存関係次第ですが`20.x`を選択しておけばOK
https://nodejs.org/en/about/previous-releases
https://github.com/nodejs/release?tab=readme-ov-file#release-schedule
## ベースイメージ
v20.10で絞り込んでみるとこれだけあリました“`
20.10.0
20.10-slim
20.10
Node.js の環境構築をする際によく出てくるマネージャーたち
会社は Windows プライベートでは Mac な環境。
Node.js 周りの環境構築でパッケージマネージャーやらバージョンマネージャーやら混乱してきたので整理。# Mac
## ターミナル
デフォルトのターミナルか好みで iTerm2 とか## パッケージマネージャー
### Homebrew
[https://brew.sh/ja/](https://brew.sh/ja/)
macOS または Linux 用パッケージマネージャーMac の場合はとりあえずこれでいいんじゃないかな
## Node.js バージョンマネージャー
Node.js の バージョンを管理するツール
いくつかピックアップ### nodebrew
[https://github.com/hokaccha/nodebrew](https://github.com/hokaccha/nodebrew)
プロジェクト単位で Node.js のバージョンを指定できる### nodenv
[https://github.com/nodenv/nodenv](https://github.c
npmってなんなのさ
## はじめに
Node.jsを使って開発をしていると避けて通れないのが`npm`コマンドです。
この`npm`が何であるかを調べると
「Node Package Manage」の略で、Node.jsのパッケージの管理をする
という説明が多く見られます。
しかし、私にはこれではピンとこないので、自分なりに調べた結果をまとめます。## npmとは
以下の公式サイトを確認します。
[About npm | npm Docs](https://docs.npmjs.com/about-npm)npmとひとくちに言っても、その実態は大きく3つのことを指すようです。
* Webサイトとしてのnpm
* CLIとしてのnpm
* レジストリとしてのnpmよく目にするのは「CLIとしてのnpm」です。要はコマンドとして使うnpmです。
しかし、この3つの中でも個人的に重要なのは「レジストリとしてのnpm」だと考えます。
公式ドキュメントのはじめの文章にはnpmが世界最大級のレジストリであると書かれています。つまり、npmの本質は巨大なJavaScriptのデータベースであると言えそう
【Node.js】ts-nodeの実行で躓いた話
社内でNode.jsを使用した以下の勉強課題をいただきました。
+ [Nodeビギナーズブック](https://www.nodebeginner.org/index-jp.html)この記事はJavaScriptで記載されていますが、TypeScriptに直して実行することが今回の課題です。
実行の条件として以下をもらいました。
+ TypeScriptで記載すること
+ 「require」ではなく、「import」を用いること
+ TypeScriptでは「node」コマンドは動かないので、「ts-node」で実行すること上記条件にて、順にコードを記載していったところ、今回タイトルとして記載している「ts-node」の実行という、だいぶ初歩的なところで躓いたので備忘として整理しておきます。
環境はMac端末にて以下で実行しています。(多分現時点で最新の状態のハズ、、、)
“`
% nodebrew -v
nodebrew 1.2.0% node -v
v20.5.0npm -v
9.8.0
“`## 概要
コードを記載し、下記コマンドにて「ts-node
VSCodeを使ったGoogle Apps Script開発の環境構築
## はじめに
この記事では、VSCodeでGoogle Apps Script(以下`GAS`)開発の環境を構築する方法を紹介します。GASを開発するためにはGoogleアカウントが必要になるので、もしお持ちでない方は先に作成してください。また、ローカルからGoogleアカウントにアクセスするために`clasp`というNode.jsパッケージを使うので、Node.jsも必要になります。詳細は以下のドキュメントをご覧ください。https://developers.google.com/apps-script?hl=ja
https://github.com/google/clasp
### 最終的なディレクトリ構成
“`
myApp/
├── .clasp.json
├── .claspignore
├── appsscript.json
└── main.js
“`### Google Apps Script APIを有効にする
まずはGAS APIを有効にしましょう。使いたいアカウントにログインした上で設定してください。以下からアクセスできま
仮想通貨APIで発注してみる
# 前回
https://qiita.com/noritama08/items/11605e024d01e2cc1d9a前回に続き、GMOコインのAPI(Node.js)で遊びます。
前回: APIで情報を参照
今回: APIで注文を入れてみる
# 注文を入れる
### 方針
private APIの「注文」を参考にするhttps://api.coin.z.com/docs/?javascript#order
– レバレッジをかけず
= 現物取引
– 金額を指定
= 指値
を満たす様サンプルを書き換える
### 実装
“`order.js
const axios = require(‘axios’);
const crypto = require(‘crypto’);const apiKey = ‘YOUR_API_KEY’;
const secretKey = ‘YOUR_SECRET_KEY’;const timestamp = Date.now().toString();
const method = ‘POST’;
const endPoint
仮想通貨APIをお触りしてみる
# 背景
一昔前まで週刊SPAとか胡散臭い雑誌(主観)くらいでしか聞かなかった仮想通貨。
BitCoinの価値が100万円まで上がって以降あまり情報見てなかったが、最近は1,000万円を越えたらしい。いきなりまとまった金額を投資するのも怖い、、、ので
GMOコインで原資1万円で遊んでみる(本当に遊ぶわけではなく)## APIとは何か
・アプリケーション・プログラミング・インターフェース(Application Programming Interface)の略
・自作アプリに組み込み、提供元のサービスにアクセスする事ができる
### 例
・LINE、Slack などに自動投稿するbotを作成
・Google Mapをサイト内に表示
## 何故GMOコインなのか
・入出金で手数料がかからない
・APIを提供していてその利用手数料が無料
・国内でも信頼度が高い
### 対応言語
というライブラリを使って、Redisにセッション情報を保存しつつログインセッションを実現しようと思い環境構築を行っていました。
いろんな方のブログや公式リファレンスを参考にして、いざやってみるとなぜかブラウザにCookieがセットされない。
ブラウザの検証ツールで確認してみると、**通信は正常**に行われており、**Set-Cookieもレスポンスヘッダーに存在**し、ますます路頭に迷う羽目となっておりました。## ざっくり環境
– **Front**: SvelteKit









