- 0.0.1. AmplifyのNodeのVersionを自動で指定する方法について解説
- 0.0.2. 【JavaScript】ESMとCJSの違い
- 0.0.3. 自作 Cisco Unified IP Phone Services Application を Apache Bench にかけながら改良する
- 0.0.4. 【Node.js】Tailwind CSS の最も簡単な始め方
- 0.0.5. Cisco Unified IP Phone Services Application でエオルゼア時計を作る
- 0.0.6. そもそもNode.jsってなに?
- 0.0.7. Google Cloud Vision APIを使用して、Node.jsで手書きの文字を認識する
- 0.0.8. 【pnpm】依存パッケージについて調べるのに役立つコマンド5選
- 0.0.9. [Microsoft][Node.js] Teams bot開発環境を整える 2024年6月版
- 0.0.10. Fitbit Web API:歩数の取得
- 0.0.11. Fitbit Web APIで生体情報を取得
- 0.0.12. 雑にCookieParserとは?
- 0.0.13. asdfでnodejsのバージョンが変わらない
- 0.0.14. Azure OpenAIのAssistants APIをJavaScriptで実行してみた
- 0.0.15. 【エラー】Error: node is not installed. の解決方法
- 0.0.16. npx ts-nodeでTypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension “.ts” エラーを直すためにtsxを入れよう
- 0.0.17. Azure Functionsの出力バインディングでCosmosDBにinsertする時はIDを独自で指定しなければならない
- 0.0.18. DiscordアプリをAWS SAMで作った話(概要・システム構成編)
- 0.0.19. Playwrightの導入~ .envで環境依存の設定を切り替える
- 0.0.20. Node.js で閲覧パスワードをつける方法
- 1. 欲しい物を選んでね
AmplifyのNodeのVersionを自動で指定する方法について解説
## 概要
AmplifyのNodeのVersionをコンソール画面から手動で変更するのは手間なので
– amplify.ymlにNodeのversionを直接記載する方法
– .nvmrcファイルを使って指定する方法
– voltaをAmplify内にインストールして指定する方法 <- オススメ の3つについて解説したいと思います ## 前提 - 今回はバージョン20.10.0を例に解説します ## ディレクトリ構成 ``` tree ├── .gitignore ├── Dockerfile ├── README.md └── application ├── src ├── next-env.d.ts ├── next.config.js ├── package-lock.json └── package.json ``` ## amplify.ymlに直接記載する方法 以下のようにnvmを使って使用したいNodeのバージョンを ``` nvm install 20.10.0 nvm use 20.10.0 ``` の順で直接指定する
【JavaScript】ESMとCJSの違い
調べた範囲の📝です。マサカリ歓迎しております_(´ཀ`」 ∠)_
# ざっくりと
ESM(Ecma Script Module):モダン(新しい)。ブラウザはこちらのみ。Node.jsも対応済み。
CJS(Common JS Module):Node.jsの伝統的なモジュールシステム。
# Node.js においてファイル名
– `.mjs` ファイル
– 常にESM(Ecma Script Module)として扱われる
– `.cjs` ファイル
– 常にCJS(Common JS Module)として扱われる`package.json`の`”type”`フィールド
– `”type”: “module”`
– そのディレクトリ内の`.js`ファイルがESMとして扱われる
– `”type”: “commonjs”`
– そのディレクトリ内の`.js`ファイルがCJSとして扱われるモジュールの読み込みメソッド
– `import`
– 非同期的
– 拡張子を明示する(`import ‘./module.js’`)
– ESM・CJSともに読
自作 Cisco Unified IP Phone Services Application を Apache Bench にかけながら改良する
# はじめに
これは[前回の記事](https://qiita.com/CIB-MC/items/b046c23014203b704655)からの続きです。とりあえずやっつけで Cisco Unified IP Phone Services Application (長い) を作ってみましたが、アクセスがあるたびに Node.js で表示用の画像を作ってるのでパフォーマンスが気になります。
ほら、もしかしたら数百人いる環境で使われるかもしれないし。(などと)# テスト先環境
– ProLiant TM200 (Intel(R) Xeon(R) CPU D-1518) から 仮想2コア
– Debian 12.4
– Node.js v18.19.0# Apache Bench で計測してみる
– リクエスト総数: 10000
– 同時リクエスト数: 200
– Lengthエラー報告: 無効※ すなわちコマンドとしては `ab -n 10000 -c 200 -l テスト先URL`
※ Lengthエラー報告を無効にしているのは、アクセスするタイミングでエオルゼア時間
【Node.js】Tailwind CSS の最も簡単な始め方
# 完成イメージ
| |
| :-: |
|  |
| Node.js のサーバーから
Tailwind CSS クラスを使用した静的ファイルを表示できる |
# この記事について備忘録です。なるべく簡潔に書こうと思います。
# 環境
| サービス名称 | バージョン | 種別等 |
| ——- | ——- | :————: |
| VSCode | 1.90.0 | エディタ |
| macOS | 14.5 | OS |
| Node.js | 20.13.1 | JavaScript実行環境 |
| npm | 10.5.2 | パッケー
Cisco Unified IP Phone Services Application でエオルゼア時計を作る
# はじめに
唐突ですが Cisco IP Phone 7965 を買いました。
調べてみると、XMLアプリケーションを開発すればIdle画面をカスタマイズできるとのこと。
これはエオルゼア時計を作るしかないですね!(またか)# 下調べ
まずは下記の公式資料を見てみましょう。
Cisco Unified IP Phone Services Application Development Notes
https://www.voipinfo.net/docs/cisco/xsi_dev_guide.pdf……思ってたより実装の自由度が低いですね。
(個人の感想です)表示にこだわりたいのでサーバ側で動的に画像を生成して、公式資料の中にある「CiscoIPPhoneImageFile: 3-9」を使って表示するのがよさそうです。
# 開発
次のものを用意しましょう。
– Linux環境
– Node.js + Express
– nginx## Node.js+Expressで時計画像を作る
まずは簡単にラベルとエオルゼア時間表示だけで作ってみましょう。IP Ph
そもそもNode.jsってなに?
JavascriptをPC内で動かすためには
node.jsをinstallする必要があります。そうすることで`npm run start`を使えば
Webサーバーが立ちあがるという。…**Webサーバーが立ち上がる**って冷静にどういう意味?
意味は分かっているつもりでも、
ざっくり「こんな感じか」で今まで澄ましていたので
今回GPT先生と一緒に深堀していこうかと思います。# Node.jsってなに?
### Node.js
…JavaScriptをサーバーサイドで実行するためのランタイム環境### 主な特徴
– 非同期I/O:
– 多くのリクエストを同時に処理することができる
– イベント駆動
– イベントが発生すると対応するコールバック関数が実行される。
– リアクティブでレスポンスの良いアプリケーションを構築することができる
– シングルスレッド
– ?
– npm
– 豊富なパッケージ管理システムnpm# なんでWebサーバーが立ち上がるの?
Webサーバーが立ち上がる理由は、プログラムが特定のネット
Google Cloud Vision APIを使用して、Node.jsで手書きの文字を認識する
# はじめに
皆さんはOCRと聞いてどのようなイメージをお持ちでしょうか?
自分はOCRについて知識がなく、活字はある程度読めるが、手書きには弱いというイメージでした。しかし、業務でGoogleのCloud Visionに触れて現在のOCRの性能に驚かされました。
以下URLからデモ版を試すことが可能です。https://cloud.google.com/vision/docs/drag-and-drop?hl=ja
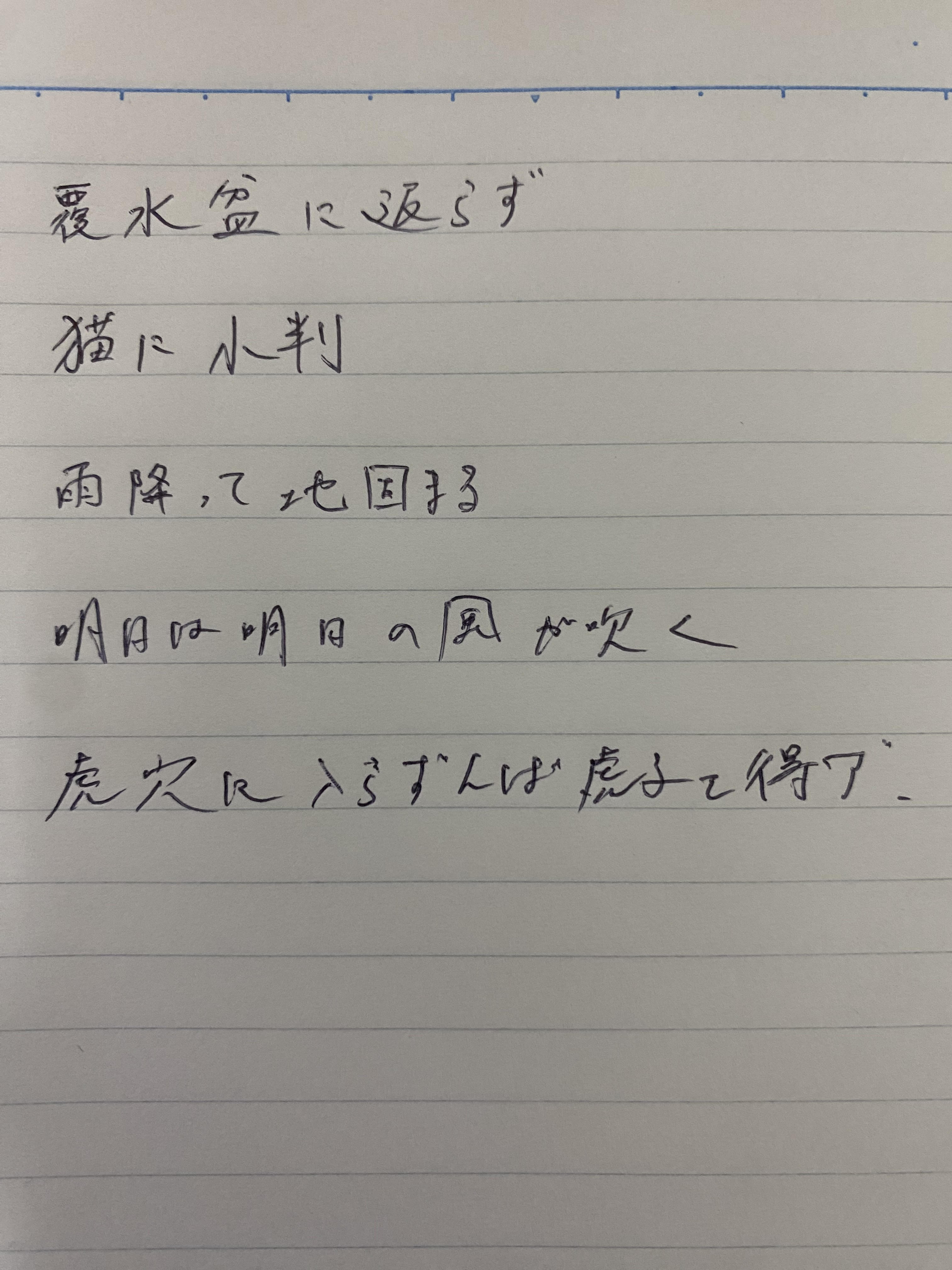
今回はAPIを使用して文字を認識し、テキストファイルに出力するまでの記事になります。
# 認識結果
### Input
### Output
“`2024-06-16 12-41-34.txt
覆水盆に返らず
猫に小判
雨降って地固まる
明日は明日の風が吹く
虎穴に入らずんば虎子を得
“`4、5行目はあえて
【pnpm】依存パッケージについて調べるのに役立つコマンド5選
dependabot や renovate などが作った PR を手動ないし、オートマージで運用している人も多いと思いますが、このライブラリって何処で使われてるんだっけ?とか、どの依存なんです?を任意のタイミングで確認したい時に便利コマンド直ぐに忘れてしまうので、自分用にまとめておこうと思いこの記事を書くことにしました。
FYI:
https://docs.github.com/ja/code-security/dependabot
https://docs.renovatebot.com/尚、全て pnpm v9.x の内容を前提としています。
## pnpm audit
https://pnpm.io/ja/cli/audit
依存関係の脆弱性チェックに使います。プロジェクトの依存関係を分析し、既知のセキュリティ脆弱性を報告してくれます。
報告の中身としてはこんな感じ
– Severity: 脆弱性の深刻度(Low、Moderate、High、Critical)
– Package: 脆弱性を持つパッケージの名前
– Version: 影響を受けるパッケージのバージョ
[Microsoft][Node.js] Teams bot開発環境を整える 2024年6月版
# はじめに
Teamsで動くbotを作ろうと調べ始めると、どうにもたくさん情報があってよくわかりません。
自分のためにまとめ直してみます。
2024年6月時点の情報です。
# あらかじめ必要なもの
あらかじめ必要なものたちです。
– Node.js
– Microsoft 365 開発用テナント
– TeamsFx cli
– Dev tunnel cli
– (任意)Visual Studio Codeひとつずつみていきます。
## Node.js
macOS や Linux の場合は [nodenv](https://github.com/nodenv/nodenv?tab=readme-ov-file#installation) を使用してインストールするのが簡単です。
Windows の場合は [NVM for Windows](https://github.com/coreybutler/nvm-windows/releases) を使用してインストールするのが簡単かな?
Node.js のバージョンは、18か20を使います。
自分は 20.14.
Fitbit Web API:歩数の取得
# はじめに
この記事は[前回](https://qiita.com/ishidad2/items/c18881a36b58acdd5a76)の続きです。
まだFitbit Web APIを実行したことがない方は以下の記事を参考にしてください。https://qiita.com/ishidad2/items/c18881a36b58acdd5a76
# やること
今回はWeb APIよりステップ(歩数)の情報を取得してみようと思います。
# API情報
[公式リファレンス](https://dev.fitbit.com/build/reference/web-api/intraday/get-activity-intraday-by-date/)を見ると以下のエンドポイントでSteps(歩数)の取得ができるようです。
また、このエンドポイントは`calories` , `distance` , `elevation` , `floors` , `steps`
を`resource`に指定することで、それぞれデータを取得することができるようです。)
:::note info
Fitbitは健康とフィットネスを追跡するためのデバイスとサービスを提供する会社です。
Fitbitの製品ラインアップには、アクティビティトラッカーやスマートウォッチがあり、歩数、心拍数、睡眠の質、消費カロリーなどのデータを専用のデバイスで取得し管理しています。
:::https://www.fitbit.com/global/jp/home
このFitbitのアクティビティデータを使ってなにか出来ないかと思い、まずはAPIからのデータ取得方法の手順を調べたのでメモします。
# Fitbit開発者アカウントの作成
https://dev.fitbit.com/build/reference/web-api/developer-guide/getting-started/
簡単に流れを説明すると以
雑にCookieParserとは?
# CookieParserとは
Node.jsとExpressフレームワークで使用されるミドルウェアで、クライアントから送信されたHTTPリクエストのCookieヘッダーを解析し、JavaScriptオブジェクトとして簡単にアクセスできるようにします。
Cookieを上手いことサーバーサイドで使用できる形に変換できるものです。# 使い方
1. 以下のコマンドでインストールする。
“`bash
$ npm install cookie-parser
“`2. アプリケーションにcookieParserを組み込む。
“`main.ts
import { NestFactory } from ‘@nestjs/core’;
import { AppModule } from ‘./app.module’;
import * as cookieParser from ‘cookie-parser’;async function bootstrap() {
const app = await
asdfでnodejsのバージョンが変わらない
## はじめに
asdfで新しいバーションのnodejsを入れてもバーションが更新されない問題に## エラーの内容
“`
$ asdf global nodejs 22.3.0$ node -v
No preset version installed for command node
Please install a version by running one of the following:asdf install nodejs 18.15.0
or add one of the following versions in your config file at /Users/.user/src/.tool-versions
nodejs 18.16.0
nodejs 21.6.1
nodejs 22.3.0
“`asdf global nodejs でバーションを指定してもnode -vでNo preset versionと言われてしまう。
## 原因
エラーで出ていたこのファイルがおかしい
“`add one of the following ver
Azure OpenAIのAssistants APIをJavaScriptで実行してみた
## はじめに
Azure OpenAIのAssistants APIをJavaScriptで実行してみました。## 開発環境
– **OS**: Windows 11
– **言語**: JavaScript
– **ライブラリ**:
– @azure/openai ^1.0.0-beta.12
– @azure/openai-assistants ^1.0.0-beta.5## 実装
### 1. ライブラリのインストール
今回のプロジェクトを実行するフォルダに移動します。
ターミナルで以下のコマンドを実行し、必要なライブラリをインストールします。“`terminal
npm i @azure/openai @azure/openai-assistants
“`
### 2. アシスタントの作成`src/createAssistant.js`ファイルを作成し、以下の内容を記述します。
エンドポイントやキーはご自身のものを設定してください。
私はgpt-4oモデルを使用して作成しました。“`src/createAssista
【エラー】Error: node is not installed. の解決方法
## はじめに
個人開発アプリのデプロイのためにHerokuへログインしようとした時のこと。
“`
root@576e6e0ba2be:/event-management-app# heroku login
Error: node is not installed.
“`
nodeがインストールされてない??
ということで、node.jsをインストールするまでの過程をまとめました。## 開発環境
Ruby | 3.2.3
Ruby on Rails | 7.1.3
MySQL | mysql:5.7
Docker Compose## 原因
こちら後で調べてわかったことですが、[Herokuのスターターガイド](https://devcenter.heroku.com/ja/articles/getting-started-with-nodejs)にも書かれていました。
> このチュートリアルでは、Node.js アプリを Heroku にデプロイする方法を簡単に紹介します。
> 少し時間を取り、Heroku プラットフォームを最大限に活用する方法をご確認ください。
> この
npx ts-nodeでTypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension “.ts” エラーを直すためにtsxを入れよう
### npx ts-nodeを実行するとエラーが出る
環境:node:20
このバージョンだとts-node を使ってtypescriptを直接実行はできないのでtsxというライブラリを利用します
### 代わりとなるライブラリtsx
“`zsh
npm i tsx
“`これで実行できるようになります!
“`zsh
npx tsx …
“`コレで実行できます!
こちらを利用してprismaのseedデータの追加を以下の記事に記述しています
興味があればぜひ!https://qiita.com/Itsuki54/items/7a7781379ba3d981673a
Azure Functionsの出力バインディングでCosmosDBにinsertする時はIDを独自で指定しなければならない
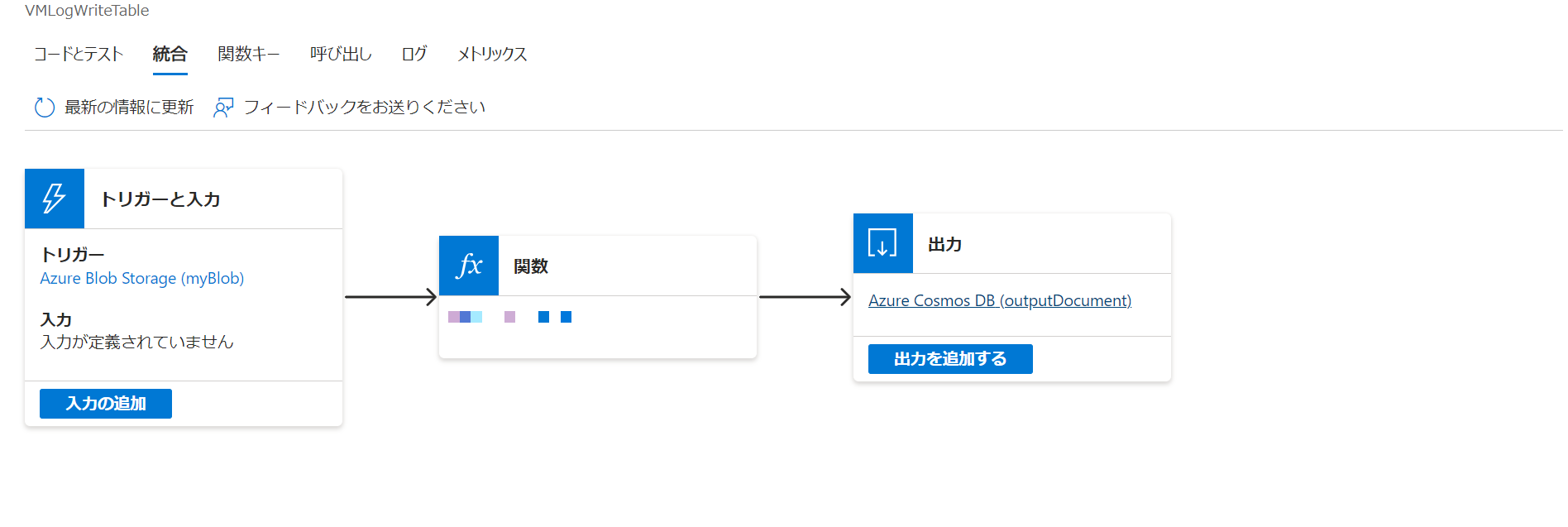
# 事象
Azure Functionsの統合で出力を設定し出力バインディングを作った。
### コードサンプル
“`javascript
module.exports = async function (context, myBlob) {
context.log(“JavaScript blob trigger function processed blob \n Blob:”, context.bindingData.blobTrigger, “\n Blob Size:”, myBlob.length, “Bytes”);
const output = { “userId”: 2, “message”: “test” }
context.bindings.outputDocument = JSON.string
DiscordアプリをAWS SAMで作った話(概要・システム構成編)
## はじめに
作成したのは、マップ上をボタンコンポーネントで移動し、宝石を探すゲームです。

※ [ゲームインストールリンク](https://discord.com/oauth2/authorize?client_id=1229496306360123392)
最近[IEOなどで話題](https://gamebiz.jp/news/387484)になった[ブリリアントクリプト(Brilliantcrypto)](https://discord.gg/brilliantcrypto)というゲームのDiscordコミュニティに、発表当初から参加しています。
2023年末のβテスト後、リリースや各種情報解禁までの間、コミュニティが閑散とした時があったのですが、その時にネタ的に作り始めたファンゲームです。
Brilliantcryptoは
Playwrightの導入~ .envで環境依存の設定を切り替える
E2EテストツールPlaywrightを導入する際に実施した内容のメモです。
## 前提
– OS: Windows 11
– 開発環境:Node.js+TypeScript
– VSCode+Playwrightの拡張を使用## インストール
Playwrightのインストール基本的に下記公式ドキュメントに従って行います。
https://playwright.dev/docs/intro
https://playwright.dev/docs/getting-started-vscode
`npm init` で最低限必要な一式のインストールができます
“`powershell:PowerShell
PS C:\Work\playwright-template> npm init playwright@latest
“`
コマンドを実行すると幾つか質問されるので、自身の目的に合わせて入力します。今回は下記の通りに設定しました。
“`powershell:PowerShell
PS C:\Work\playwright-template> npm init pl
Node.js で閲覧パスワードをつける方法
どうもこんにちはAtsu1209です。
今日は`Node.js で閲覧パスワードをつける方法`を書いていきます## これを書く理由
理由? なんとなくです# 使うもの
今回は
・express
・nodemon
・body-parser
・ejs
を使います。# 作る
ではまず閲覧制限をかけたいページのコードを書きます“`html:index.ejs
サプライズ
欲しい物を選んでね
“`
:::note alert
用途もコードも適当です。
:::
# index.js
次にindex.js









