- 1. Node.js: ヘッダーを考慮した csv ファイルの読み込み
- 2. Youtube の動画、Commandprompt から .mp3 で DL できる?
- 3. 「依存関係」をそもそも論から掘り返すーpackage.jsonからnode_modulesについてー
- 4. Mac で Node.js + play-sound を使って MP3ファイルを再生してみる
- 5. MongoDBの学習で詰まったので振り返り
- 6. ChatGPTと一緒にWebサイト制作④ サイトマップ作成編
- 7. 【Node.js】入力されたキーが何かを音声で返すプログラムを作ってみる: Readline と Mac の Sayコマンドの組み合わせ
- 8. 【Node.js】daisyUI の最も簡単な始め方
- 9. yargsの位置引数の省略と引数名を使用する方法のメモ
- 10. Node.jsで標準入力から情報を取得するコードについて
- 11. nodeコマンドのオプションと環境変数
- 12. 複数ページをまとめてLighthouseで検証する
- 13. Webサイト刷新(ヘッダ編)
- 14. Node.jsのインストールコマンドメモ
- 15. WSL2ディレクトリ コマンドプロンプト アクセス方法
- 16. [eslint] EACCES: permission denied, mkdir ‘/Users/xxxxx’の解決法
- 17. Node.jsのexpress(TypeScript版)でc言語のプログラムをRenderで実行
- 18. Node.jsのexpressでc言語のプログラムをRenderで実行
- 19. Node.js と ws でシンプルな WebSocketサーバー + Node.js v22 でフラグなしで使える WebSocket
- 20. Node.js を使うときには、使用するライブラリのバージョンをピン留めしておきましょう
Node.js: ヘッダーを考慮した csv ファイルの読み込み
こちらのプログラムを Node.js に変換しました。
[Python3: ヘッダーを考慮した csv ファイルの読み込み](https://qiita.com/ekzemplaro/items/aabc6e3b9ac71e242d06)## 準備
“`bash
npm install –save csv-parser
“`確認したバージョン
“`text
$ node –version
v22.3.0
“`## プログラム
“`js:csv_header.js
#! /usr/bin/env node// csv_header.js
const fs = require(‘fs’);
const csv = require(‘csv-parser’);// Function to write to a file
function fileWriteProc(fileName, strOut) {
fs.writeFileSync(fileName, strOut);
}// Command line arguments
const
Youtube の動画、Commandprompt から .mp3 で DL できる?
# 初めに
Hello Youtube !!ということで、(?)ゆーちゅーぶのミュージック動画を自分の PC のコマンドプロンプトから DL できたらなんかかっこよくないかい?~~(ッフ)~~
ということで、(汗
この記事ではあなたの PC のコマンドプロンプトからどのようにして Youtube の動画を .mp3(ミュージックファイル)でダウンロードすることができるのか、記載されています。
※Youtube の利用規約には次のように記載されています。悪しからず♪
本サービスの利用には制限があり、以下の行為が禁止されています。
1. 本サービスまたはコンテンツのいずれかの部分に対しても、アクセス、複製、**ダウンロード**、配信、送信、放送、展示、販売、ライセンス供与、改変、修正、またはその他の方法での使用を行うこと。ただし、(a)本サービスによって明示的に承認されている場合、または(b)YouTube および(適用される場合)各権利所持者が事前に書面で許可している場合を除きます。
# 使い方
実際のところ、非常に簡単に環境を用意することができます。1. Node.j
「依存関係」をそもそも論から掘り返すーpackage.jsonからnode_modulesについてー
## 前書き
### この記事の目的
技術的な調査をしているとき、解説文に出てきている用語の意味や、その文脈での意味合いが掴みきれずに、なんとなくで読み進めていくことってありませんか?
なんとなくで読み進めていくから、最後の方はほとんどが **”なんとなく”** の理解になっていて、どこまで行っても分かった **”つもり”** にしかなれないような、そんなあなた、そして、そんな私自身のための記事です。
できるだけ補足をつけていくので立ち止まりながらゆっくり読むような記事にできればと思います。
### 前提
この記事ではNode.jsを用いた開発を対象にしています。
(私はそれ以外にあまり触れたことがないので)
# 「依存関係」とは何を指すのか
そもそも論になりますが、
**「依存関係」**
この用語がなんとも初心者にはわかりにくいですよね。
まずは例を挙げます。
例えば、あなたが「ペンギン」というアプリを開発しているとします。
「ペンギン」はReact.jsを用いて開発しており、デザインはBootstrapというツールを使用しています。
React.jsを
Mac で Node.js + play-sound を使って MP3ファイルを再生してみる
以前、以下のような内容は試したことがある「Node.js で音声ファイルを再生する」というものです。
●【Node.js 2021】 WAVファイルを Node.js で再生する(Mac で node-wav-player を利用する) – Qiita
https://qiita.com/youtoy/items/ea270d180d17094807f5上の記事を書いた時は「node-wav-player」を使っていましたが、今回は以下の「play-sound」を使ってみることにします。
●play-sound – npm
https://www.npmjs.com/package/play-soundそれと今回は Mac で試しているので、タイトルに「Mac で」と入れています。
おそらく、Mac 以外でも大丈夫かと思いますが、そこは未確認です。
⇒ コマンドで音をならす部分のプレーヤーまわりで、差異が出たりなどするかもと思いつつ、適切に環境ができてれば OS には依存しなそうとも思いつつ## 鳴らす音の素材
今回、再生する MP3ファイルを探します。play
MongoDBの学習で詰まったので振り返り
# はじめに
Kindle Unlimitedで三好アキさんの
「はじめてつくるバックエンドサーバー 発展編」
を学習していました。
この著者の方の本は解説が分かりやすく丁寧なのでおすすめです。ただ、この本が出たとき(2021年)と今でMongoDBの仕様が変わったようで、
実行できない箇所があり詰まりました。将来、同じ箇所で詰まるのも嫌なのでメモとして残します。
# 該当箇所
この本の中に下記のコードがあります。これを実行すると
“`
app.post(‘/blog/create’, async (req, res) => {
console.log(‘reqの中身’, req.body);
BlogModel.create(req.body, (error, savedBlogData) => {
if (error) {
console.log(‘データの書き込みに失敗しました。’);
res.send(‘ブログデータの投稿に失敗しました。’);
} else {
console.log(‘データの書き込みが成功しました。’);
ChatGPTと一緒にWebサイト制作④ サイトマップ作成編
## ChatGPTでサイトマップのグラフ作成を目指す
[ChatGPTと一緒にWebサイト制作③ UML編](https://qiita.com/koji-yamauchi/items/774d0d7a445ae8562052)の続きです。
### 過去の記事
* [ChatGPTと一緒にWebサイト制作① 調査編](https://qiita.com/koji-yamauchi/items/1615a7479d482b899fee)
* [ChatGPTと一緒にWebサイト制作② ヒアリング編](https://qiita.com/koji-yamauchi/items/e01bb5b59917545a1dea)
* [ChatGPTと一緒にWebサイト制作③ UML編](https://qiita.com/koji-yamauchi/items/e01bb5b59917545a1dea)### 私の指示
次に資料作成のため、現状のサイトマップをgraphvizで作成したいと考えています。
解析結果の`output.json`を添付しましたので、これをもとに現状サイト
【Node.js】入力されたキーが何かを音声で返すプログラムを作ってみる: Readline と Mac の Sayコマンドの組み合わせ
## はじめに
今回の内容は、以下の 2つの記事の内容を混ぜたようなものです。●Node.js で Readline をシンプルに使う(1桁の数字の入力を扱う) – Qiita
https://qiita.com/youtoy/items/fcdab642baa7007f4645●【小ネタ】Node.js と Mac の Sayコマンドでテキストの読み上げ(複数の文章を対象にしつつパラメータ変更も試す) – Qiita
https://qiita.com/youtoy/items/397813c607b58fac626e### 実現する内容
具体的に実装する内容は、「キーが入力されたら、何のキーが入力されたかを音声で返す」というものです。これを Node.js で実装します。また、音声を使う部分は Mac の Sayコマンドを組み合わせて実現します(※ Node.js の標準モジュール Child process でコマンドを実行します)。
## Readline でキー入力時にすぐに反応する処理を実装する
冒頭で紹介した過去の記事では、Node.js の Rea
【Node.js】daisyUI の最も簡単な始め方
# 完成イメージ
| |
| :-: |
| |
| daisyUIを導入し、簡単にスタイルを整えることができる |
# この記事についてhttps://qiita.com/kohki_takatama/items/36712702f115f263f6b4
Node.js・Tailwind CSS の導入はこちらの記事で説明しています。
この記事では、さらにdaisyUIを導入する方法を書いていきます。
前回記事の続きとして、ソースコードも引き続き使用しますが、この記事だけを読んでもわかる内容になっています。# 環境
|サービス名称|バージョン|種別等|
|—|—|—|
|VSCode|1.90.0|エディタ|
|macOS|14.5|OS|
|Node.js|20
yargsの位置引数の省略と引数名を使用する方法のメモ
# コマンドライン引数の覚書
コマンドラインって便利だけど、自分で作るとやっぱり面倒な事も多いですよね。
今回は、コマンドラインツールを作ると高確率で起きる面倒毎のメモを残しておこうと思います。## 引数の処理は地味に面倒
毎度ツールを作る時に地味に面倒なのはコマンドライン引数を受ける時の処理です。
使い捨てのツールの場合は、process.argv[]を直接使うか、パラメータになる部分をハードコードしてしまえばいいんですが…。
今後も使うものは、使い方忘れる場合もあり、引数を調べるためにソースを読みたくないのでヘルプもしっかりしておきたいんですがこれが地味に面倒です。## 面倒を解決するためのコマンドライン引数のパーサーのはずが…
コマンドライン引数の処理を簡略化したくて、ライブラリを使う事にしました。
調べた感じ、yargsというライブラリが人気の様なので今回はyargsを使用するようにしました。
そして、今回もしっかりハマりました。## コマンドライン引数に名前を付けられるのですが、引数名が上手く使用できない。
沢山転がっている位置引数(?)を使用したサンプル
Node.jsで標準入力から情報を取得するコードについて
## アジェンダ
以下のコードは、Node.jsを使って標準入力(キーボードなどからの入力)を読み取るために使用されるコードです。“`js
const input = require(“fs”).readFileSync(“/dev/stdin”, “utf8”);
“`このNode.jsの標準入力の書き方について分解してまとめます。
## `require(“fs”)`
`require` は、Node.jsでモジュール(追加の機能)を読み込むための関数です。
`”fs”` は、ファイルシステム(File System)の略で、ファイルやディレクトリを操作するためのモジュールです。## `readFileSync(“/dev/stdin”, “utf8”)`
### `readFileSync`
`readFileSync` は、ファイルを同期的(プログラムが次に進む前に、完全に読み取る)に読み取る関数です。つまり、ファイルの読み取りが完了するまで他の処理はブロックされます。### `”/dev/stdin”`
`”/dev/stdin”` は、UNIX系のシス
nodeコマンドのオプションと環境変数
## コマンドのオプションと環境変数
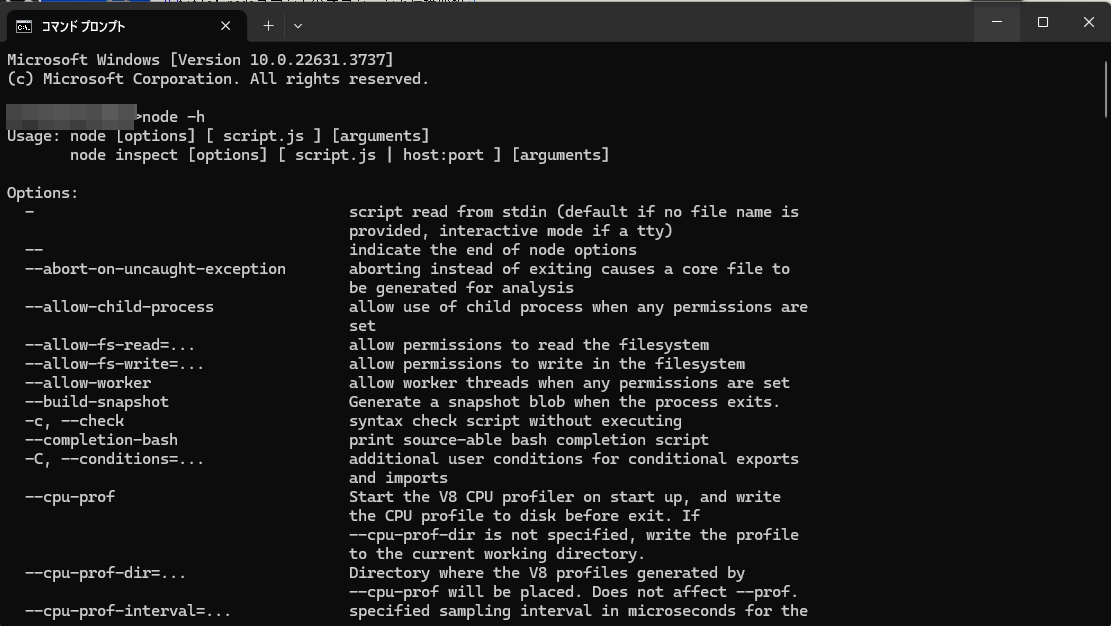
nodeコマンドにはさまざまなコマンドラインオプションが用意されています。
コマンドラインオプション一覧は **-h** や **–help** をつけてnodeコマンドを実行することで表示できます。
### ヘルプ
“`javascript
node — help
“`
### バージョン確認をする
nodeコマンドのバージョンは **-v** オプションで確認できます。
“`javascript
node -v
“`### ワンライナーコードを実行をする
**-e** オプション似続けてJavaScriptのコードを記述すると、そのコードを実行させることが可能です。
ワンライナーコードを実行させる場合に便利です。“`javascript
node -e ‘cons
複数ページをまとめてLighthouseで検証する
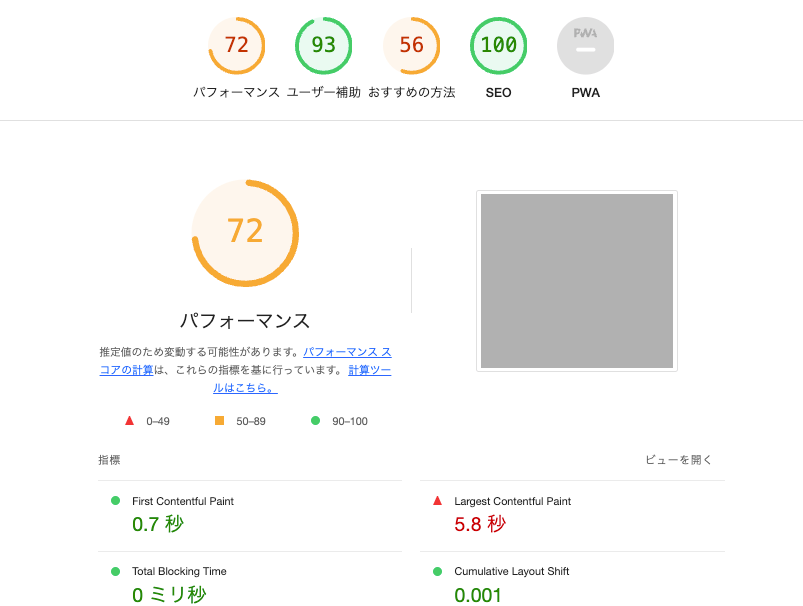
## Lighthouseについて
皆さん、Lighthouseは使っていますか?
Google Chrome上で簡単に実行できて、SEOやパフォーマンス、ユーザビリティのチェックまで出来て便利ですね。
Lighthouseで検出できる課題や改善点をどこまで追求するか、スコアを追い求めるかは案件によって答えが異なると思います。
内部向け業務システムであれば、よっぽどパフォーマンスが悪く、使い勝手に影響しているなどではなければ、それほど注意深くみる必要はないと思いますし、一般的なWebサイトでのレイアウトシフト対応も修正にかかるコストと効果のバランスがとれるのか、というのは意思決定時に注意すべきです。
一方で、案件によってはLighthouseのスコアありきの要求もあるでしょう。
例えば、全ページにおいて、Lighthouseの
Webサイト刷新(ヘッダ編)
こんにちは。Webサイトの刷新と銘打ってシリーズで続けていきたいと思っています!
今回はヘッダ編となります。一番簡単に進められそうなところをチョイスしています。(モチベーション上げるために)現サイトは以下で、当時は頑張って作りましたけど、デザインセンスの欠片が少しだけ感じたい。
https://penta-d-system.com/
# 環境
– nodejs: 16系
– nuxt: 2.15.6
– @nuxtjs/vuetify: 1.11.2nuxt2系で、vuetifyでコンポーネントを作成しています。
いまはnuxt3系が主流で、3.11.2が最新バージョンとなっています。技術の進歩は凄まじい。# 現状
1,2どちらでもWSL2のUbuntuを起動させることができる。
## 参考にした記事
[Windows11 WSL2 Ubuntu の超基本的な使い方]
⇒https://note.com/hiro20180901/n/neb8fdd56f961
[eslint] EACCES: permission denied, mkdir ‘/Users/xxxxx’の解決法
#はじめに
あるreactのプロジェクトでローカルのサーバーを起動させようとすると、見慣れないエラーになりました。。。“`console
$ npm start
[eslint] EACCES: permission denied, mkdir ‘/Users/xxxxx/node_modules/.cache’
ERROR in [eslint] EACCES: permission denied, mkdir ‘/Users/xxxxx/node_modules/.cache’
“``node_modules/.cache`ディレクトリを作成するためのアクセス権が無いようです。
PCを乗り換えた後などにおそらく起こりやすい問題かと、、、。
# 権限を与えるコマンドを実行
Macで権限付与の時にはお馴染みの`chown`コマンドを使います。(`change owner`の意味)
UNIX系のOSでは個々のファイルごとにオーナーが存在し、初期状態ではファイルを作成したユーザーがオーナーとなり、その他のユーザーはファイルを書き換えられないようにモードが設定されています
Node.jsのexpress(TypeScript版)でc言語のプログラムをRenderで実行
# はじめに
さきほど、JavaScript版のexpressでc言語のプログラムを実行するのを書いたばかりですがその続編で、TypeScript版をお届けします。https://qiita.com/yo16/items/108de9889c79313df005
この記事は、c言語とかRenderとかはあまり書かず、JavaScriptでexpressを作ったのと同じことをTypeScriptでやるにはどうするかっていう、基礎に立ち戻った感じになりそうです。
c言語のコンパイルは、JavaScriptのままとします。(そこをTypeScriptにこだわる必要性を感じなかったので)
githubのリポジトリは、JavaScriptと同じで、フォルダを「app-c-lang2-ts」にしました。こちらもRenderで動作確認済み。
https://github.com/yo16/gcc_render_prac/tree/main
# 手順
## 1. 初期処理
“`sh
mkdir app-c-lang2-ts
cd app-c-lang2-ts
npm init -y
Node.jsのexpressでc言語のプログラムをRenderで実行
# はじめに
とあるプログラムがC言語で書かれていて、それをwebシステムとしてnodeで実行したいと思ったのでやり方を調べました。整理すると、大したことはないです。## 概要
準備
1. c言語のソースをコンパイルして、モジュールを作成
1. Webサーバーとして`express`を起動するアクセス時
1. `express`のサーバー処理がモジュールをキックし、標準出力を得る
1. 標準出力を元にクライアントへ返す## 作ったソース
https://github.com/yo16/gcc_render_prac結果を一応貼っておくと、↓こういう文字を返すだけのwebシステムですw
# 詳細
## 全体
フォルダ構成

### Node.js v22 で WebSocket利用
Node.js v22 でフラグなしで使える WebSocket は、以下に書かれているものです。●Node.js — Node.js 22 is now available!
https://nodejs.org/en/blog/announcements/v22-release-announce#websocketいらないけど、大した問題じゃないしそのままでいいか〜)
“express”: “^4.19.0”
}
}
“`私はわりと最近まで、スルーしてきました ///
そんな過去の私を含め、package.json の外部ライブラリを固定化する方法がわからない(もしくは、調べるのをサボっている)方向けに、T









