- 1. node.jsのamazon-paapiでアマゾンアフィリエイトの取得ができなかった
- 2. NestJSで学ぶ、依存性注入(DI)の基本とメリット
- 3. Lambda(Node.js)からDynamoDBに接続したときに502(getaddrinfo EBUSY dynamodb.ap-northeast-1.amazonaws.com)が出たときの対処法
- 4. pnpmとcorepackを使ってpnpmのバージョンとNode.jsのバージョンを管理する
- 5. Websocketハンズオン
- 6. 初期化されたWindows11を爆速で環境構築するマニュアル(MinGW,Python,Node.js,Rust,Docker)
- 7. GitHubプロフィールにKaggleのバッジを表示するGitHub Actionsを作成しました
- 8. VS CodeでjQueryの導入方法(HTML,CSS,jQuery)
- 9. 【nodenv】ついに nodebrew を辞めて nodenv に乗り換えました
- 10. Node.js: ヘッダーを考慮した csv ファイルの読み込み
- 11. Youtube の動画、Commandprompt から .mp3 で DL できる?
- 12. 「依存関係」をそもそも論から掘り返すーpackage.jsonからnode_modulesについてー
- 13. Mac で Node.js + play-sound を使って MP3ファイルを再生してみる
- 14. MongoDBの学習で詰まったので振り返り
- 15. ChatGPTと一緒にWebサイト制作④ サイトマップ作成編
- 16. 【Node.js】入力されたキーが何かを音声で返すプログラムを作ってみる: Readline と Mac の Sayコマンドの組み合わせ
- 17. 【Node.js】daisyUI の最も簡単な始め方
- 18. yargsの位置引数の省略と引数名を使用する方法のメモ
- 19. Node.jsで標準入力から情報を取得するコードについて
- 20. nodeコマンドのオプションと環境変数
node.jsのamazon-paapiでアマゾンアフィリエイトの取得ができなかった
アマゾンのアフィリエイトでは、ブログにアソシエイトIDを貼り付けると収益化ができるもののもある。自分のサイトではそういった機能がないものもあるので、アソシエイトリンクをアマゾンのAPIを使って生成する必要がある。
今まではアマゾンが用意していたものをそのまま使っていたが簡単化したライブラリがあったので使ってみようと思う。
node.jsのPA-APIライブラリ「amazon-paapi」
https://github.com/jorgerosal/amazon-paapi### インストール方法
npm install amazon-paapi –save
アクセスキーやシークレットキーは下から取得する。
https://affiliate.amazon.co.jp/assoc_credentials/homeサンプルコードがアマゾンアメリカなので日本に変える。結果が「Error: Bad Request」と出て動かなかった。サンプルコードのまま.com出やるとtoo many requestと出た。多分アメリカアマゾンでのアフィリエイト収益が出ない結果だろう。ア
NestJSで学ぶ、依存性注入(DI)の基本とメリット
## はじめに
NestJSは、モダンなNode.jsフレームワークであり、効率的でスケーラブルなサーバーサイドアプリケーションの開発をサポートします。その設計はAngularにインスパイアされており、強力な型システムやデコレータを活用したコーディングスタイルが特徴です。特に、依存性注入(DI)の概念を取り入れることで、コードの管理とメンテナンスが非常に容易になります。
しかし、DIの概念は初心者にとっては難解であり、理解に時間がかかることがあります。私自身も最近NestJSのプロジェクトに参画した際、DIの概念を理解するのに苦労しました。この経験を基に、この記事ではDIの基本概念から実践的な使い方、さらにそのメリットについて詳しく解説します。
## 本記事の目的と対象読者
本記事の目的は、NestJS初心者に対してDIの基本的な概念とその実装方法をわかりやすく解説し、DIをプロジェクトに導入できるようになることです。対象読者は、以下です。
– **NestJSを初めて使う開発者**
– **依存性注入について理解を深めたいと思っているバックエンドエンジニア**この記事
Lambda(Node.js)からDynamoDBに接続したときに502(getaddrinfo EBUSY dynamodb.ap-northeast-1.amazonaws.com)が出たときの対処法
# 事象
Lambda(Node.js) → DynamoDB に接続するがブラウザテストではうまくいく。
しかしJMeterでスレッド1~10で数分間負荷をかけると、最初のほうが良いが、しばらくすると 502エラー(getaddrinfo EBUSY dynamodb.ap-northeast-1.amazonaws.com)が断続的に発生する。# 対策(AWSからの回答)
handler内でAWS SDKのサービスクライアントを生成すると発生するとのこと。↓エラーになるコード
“`
import { DynamoDBClient } from “@aws-sdk/client-dynamodb”;export const handler = async (event) => {
const client = new DynamoDBClient({}); <==== handler関数の中で new DynamoDBCLientしているのがダメっぽい // 処理 }; ``` ↓対策済コード ``` import { DynamoDBClient
pnpmとcorepackを使ってpnpmのバージョンとNode.jsのバージョンを管理する
# はじめに
チーム開発で普段からpnpmを使っていますが、チーム内でpnpmとNode.jsのバージョンを統一して作業を進めたいと思い、できるだけ外部ツールを使わずに管理する方法を試してみました。こちらがとても便利だったので、共有いたします。# 記事を書く際に動かした環境
– Node.js 20.14.0
– pnpm 9.4.0
– macOS Sonoma 14.5# pnpmとは
pnpmは、Node.jsエコシステムのパッケージマネージャーの一つです。npmやyarnと同様に、プロジェクトの依存関係を管理するためのツールですが、pnpmはいくつかの点で独自の特徴を持っています。1. **ディスクスペース効率**: pnpmはハードリンク機能を使用して依存関係を共有するため、ディスクスペースの使用量が大幅に減少します。同じ依存関係を持つプロジェクトが複数あった場合でも、依存パッケージは一つの場所に置かれ、ハードリンクとして各プロジェクトに参照されます。
2. **高速なインストール**: その効率的な依存関係管理とキャッシングメカニズムにより、pnpmは非常に高
Websocketハンズオン
## 概要
– **Websocketの概要**:
Websocketは、双方向通信を可能にする技術。このハンズオンでは、ローカルネットワーク上で複数人が疑似チャットできる環境を構築する。
– **目標**:
1. PythonでFastapiのWebsocketサーバーを立ち上げる。
2. vscodeでDevcontainer開発環境を用いてnodeクライアントとしてWebsocket通信を行う。※技術自体の詳細な説明は省略。GitやDocker、docker-composeの基本的なセットアップが済んでいることを前提とする。
## セットアップ
### サーバーのセットアップ
1. [リポジトリ](https://github.com/marcosanyo/websocket_server.git)をクローンする。
“`sh
git clone https://github.com/marcosanyo/websocket_server.git
“`
2. ディレクトリに移動する。
“`sh
cd websocket_serv
初期化されたWindows11を爆速で環境構築するマニュアル(MinGW,Python,Node.js,Rust,Docker)
前提条件
– Windows11
– 管理者権限は不要(社用PCで管理者権限を使うのはセキュリティホールになる)
– 商用利用でも無料(例えばDocker Desktopは有料化されたので避けています)
– 筆者と同等の環境を揃えられるように書いていますが読者に最適な環境とは限りません目標開発環境の要件
– ターミナルを起動するとgitbashが開く
– ターミナルのgitbashで以下のコマンドが叩ける(コメントは解説)“`shell_session
$ git -v && ssh -V
# gitやsshが使える、基礎の基礎$ gcc –version && gfortran –version && make –version
# MinGW(Minimalist GNU for Windows)が使える
# makeがそのまま使える.$ pyenv version && python –version && pip -V && pipenv –version
# pyenv-winにより任意のPythonインタプリタバージョンを切り替えて使える
#
GitHubプロフィールにKaggleのバッジを表示するGitHub Actionsを作成しました
# はじめに
こんにちは、[@Takayoshi_ma](https://x.com/Takayoshi_ma)です。最近は専ら遠ざかっていますが、以前までは精力的に Kaggle に取り組んでいました。
本日ですが、GitHub のプロフィールに Kaggle のバッジを表示する GitHub Actions を作成しましたので、その紹介をさせていただきます。もしこのプロジェクトにご興味あれば是非とも GitHub でスターをお願いします ⭐️
– [GitHub Repository](https://github.com/spider-man-tm/kaggle-badges)
# 作成した GitHub Actions
– [GitHub Actions Marketplace](https://github.com/marketplace/actions/kaggle-badges)
README にも記載していますが、この GitHub Actions は Kaggle のユーザー名を指定すると、Kaggle ランクに応じたバッジを自動スケジューリングで生成し
VS CodeでjQueryの導入方法(HTML,CSS,jQuery)
今回静的ページを作成する際にHTML,CSS(SCSS),jQueryの環境を作る必要があったため、その時の構築の手順をまとめます。
## 静的ページとは
静的ページとは、HTML、CSS、JavaScript(例:jQuery)で構成され、サーバーサイドの処理を必要としないウェブページのことを指します。逆に動的ページとは文章や画像がアクセスする毎に変わり、ユーザーに適したHTMLファイルが都度サーバ側で作られるWEBページのことを「動的ページ」と呼びます。
## 構築環境
・VS Code
・MacBook## 手順
#### 1. Node.jsのダウンロード
まず、公式サイトから必要なバージョンのNode.jsをダウンロードします。
https://nodejs.org/en#### 2. npmコマンドでjQueryをインストール
“`
npm install jquery
“`
インストールが完了したら下記のコマンドでインストールができたか確認
“`
node -v
“`#### 3. プロジェクトの初期化
次に下記のコマンドを打ってプロジェク
【nodenv】ついに nodebrew を辞めて nodenv に乗り換えました
手に馴染んでいるという理由でこれまで nodebrew の世話になってきたのですが、
複数のフロントエンドプロジェクトを行き来する中で、基本的に .node-version ファイルでバージョン管理しているプロジェクトが大半であり、デフォルトだと、いちいち `nodebrew use` するのが怠かったので、自前の Node.js バージョン管理ツールを見直すことにしました。Node 16 は既に EOL を迎えていますが、一時期は 16・18・20 までを日に何回も往復することがとても億劫でした。(今はそんなこともないのですが
昨今、nodenv 以外にも fnm 、 Volta 、 asdf など色々選択肢あるなあと思いつつ、お気持ちとして高速かどうかは気にしないし、とにかく設定が楽だといいなあ、ん、Volta とか最近更新されとらんな?が気になり、結局 nodenv で十分か、となりました。
この辺で、nodenv 以外のツールでおすすめポイントとかあったら是非教えて欲しいです。
FYI:
https://github.com/nodenv/nodenv
https
Node.js: ヘッダーを考慮した csv ファイルの読み込み
こちらのプログラムを Node.js に変換しました。
[Python3: ヘッダーを考慮した csv ファイルの読み込み](https://qiita.com/ekzemplaro/items/aabc6e3b9ac71e242d06)## 準備
“`bash
npm install –save csv-parser
“`確認したバージョン
“`text
$ node –version
v22.3.0
“`## プログラム
“`js:csv_header.js
#! /usr/bin/env node// csv_header.js
const fs = require(‘fs’);
const csv = require(‘csv-parser’);// Function to write to a file
function fileWriteProc(fileName, strOut) {
fs.writeFileSync(fileName, strOut);
}// Command line arguments
const
Youtube の動画、Commandprompt から .mp3 で DL できる?
# 初めに
Hello Youtube !!ということで、(?)ゆーちゅーぶのミュージック動画を自分の PC のコマンドプロンプトから DL できたらなんかかっこよくないかい?~~(ッフ)~~
ということで、(汗
この記事ではあなたの PC のコマンドプロンプトからどのようにして Youtube の動画を .mp3(ミュージックファイル)でダウンロードすることができるのか、記載されています。
※Youtube の利用規約には次のように記載されています。悪しからず♪
本サービスの利用には制限があり、以下の行為が禁止されています。
1. 本サービスまたはコンテンツのいずれかの部分に対しても、アクセス、複製、**ダウンロード**、配信、送信、放送、展示、販売、ライセンス供与、改変、修正、またはその他の方法での使用を行うこと。ただし、(a)本サービスによって明示的に承認されている場合、または(b)YouTube および(適用される場合)各権利所持者が事前に書面で許可している場合を除きます。
# 使い方
実際のところ、非常に簡単に環境を用意することができます。1. Node.j
「依存関係」をそもそも論から掘り返すーpackage.jsonからnode_modulesについてー
## 前書き
### この記事の目的
技術的な調査をしているとき、解説文に出てきている用語の意味や、その文脈での意味合いが掴みきれずに、なんとなくで読み進めていくことってありませんか?
なんとなくで読み進めていくから、最後の方はほとんどが **”なんとなく”** の理解になっていて、どこまで行っても分かった **”つもり”** にしかなれないような、そんなあなた、そして、そんな私自身のための記事です。
できるだけ補足をつけていくので立ち止まりながらゆっくり読むような記事にできればと思います。
### 前提
この記事ではNode.jsを用いた開発を対象にしています。
(私はそれ以外にあまり触れたことがないので)
# 「依存関係」とは何を指すのか
そもそも論になりますが、
**「依存関係」**
この用語がなんとも初心者にはわかりにくいですよね。
まずは例を挙げます。
例えば、あなたが「ペンギン」というアプリを開発しているとします。
「ペンギン」はReact.jsを用いて開発しており、デザインはBootstrapというツールを使用しています。
React.jsを
Mac で Node.js + play-sound を使って MP3ファイルを再生してみる
以前、以下のような内容は試したことがある「Node.js で音声ファイルを再生する」というものです。
●【Node.js 2021】 WAVファイルを Node.js で再生する(Mac で node-wav-player を利用する) – Qiita
https://qiita.com/youtoy/items/ea270d180d17094807f5上の記事を書いた時は「node-wav-player」を使っていましたが、今回は以下の「play-sound」を使ってみることにします。
●play-sound – npm
https://www.npmjs.com/package/play-soundそれと今回は Mac で試しているので、タイトルに「Mac で」と入れています。
おそらく、Mac 以外でも大丈夫かと思いますが、そこは未確認です。
⇒ コマンドで音をならす部分のプレーヤーまわりで、差異が出たりなどするかもと思いつつ、適切に環境ができてれば OS には依存しなそうとも思いつつ## 鳴らす音の素材
今回、再生する MP3ファイルを探します。play
MongoDBの学習で詰まったので振り返り
# はじめに
Kindle Unlimitedで三好アキさんの
「はじめてつくるバックエンドサーバー 発展編」
を学習していました。
この著者の方の本は解説が分かりやすく丁寧なのでおすすめです。ただ、この本が出たとき(2021年)と今でMongoDBの仕様が変わったようで、
実行できない箇所があり詰まりました。将来、同じ箇所で詰まるのも嫌なのでメモとして残します。
# 該当箇所
この本の中に下記のコードがあります。これを実行すると
“`
app.post(‘/blog/create’, async (req, res) => {
console.log(‘reqの中身’, req.body);
BlogModel.create(req.body, (error, savedBlogData) => {
if (error) {
console.log(‘データの書き込みに失敗しました。’);
res.send(‘ブログデータの投稿に失敗しました。’);
} else {
console.log(‘データの書き込みが成功しました。’);
ChatGPTと一緒にWebサイト制作④ サイトマップ作成編
## ChatGPTでサイトマップのグラフ作成を目指す
[ChatGPTと一緒にWebサイト制作③ UML編](https://qiita.com/koji-yamauchi/items/774d0d7a445ae8562052)の続きです。
### 過去の記事
* [ChatGPTと一緒にWebサイト制作① 調査編](https://qiita.com/koji-yamauchi/items/1615a7479d482b899fee)
* [ChatGPTと一緒にWebサイト制作② ヒアリング編](https://qiita.com/koji-yamauchi/items/e01bb5b59917545a1dea)
* [ChatGPTと一緒にWebサイト制作③ UML編](https://qiita.com/koji-yamauchi/items/e01bb5b59917545a1dea)### 私の指示
次に資料作成のため、現状のサイトマップをgraphvizで作成したいと考えています。
解析結果の`output.json`を添付しましたので、これをもとに現状サイト
【Node.js】入力されたキーが何かを音声で返すプログラムを作ってみる: Readline と Mac の Sayコマンドの組み合わせ
## はじめに
今回の内容は、以下の 2つの記事の内容を混ぜたようなものです。●Node.js で Readline をシンプルに使う(1桁の数字の入力を扱う) – Qiita
https://qiita.com/youtoy/items/fcdab642baa7007f4645●【小ネタ】Node.js と Mac の Sayコマンドでテキストの読み上げ(複数の文章を対象にしつつパラメータ変更も試す) – Qiita
https://qiita.com/youtoy/items/397813c607b58fac626e### 実現する内容
具体的に実装する内容は、「キーが入力されたら、何のキーが入力されたかを音声で返す」というものです。これを Node.js で実装します。また、音声を使う部分は Mac の Sayコマンドを組み合わせて実現します(※ Node.js の標準モジュール Child process でコマンドを実行します)。
## Readline でキー入力時にすぐに反応する処理を実装する
冒頭で紹介した過去の記事では、Node.js の Rea
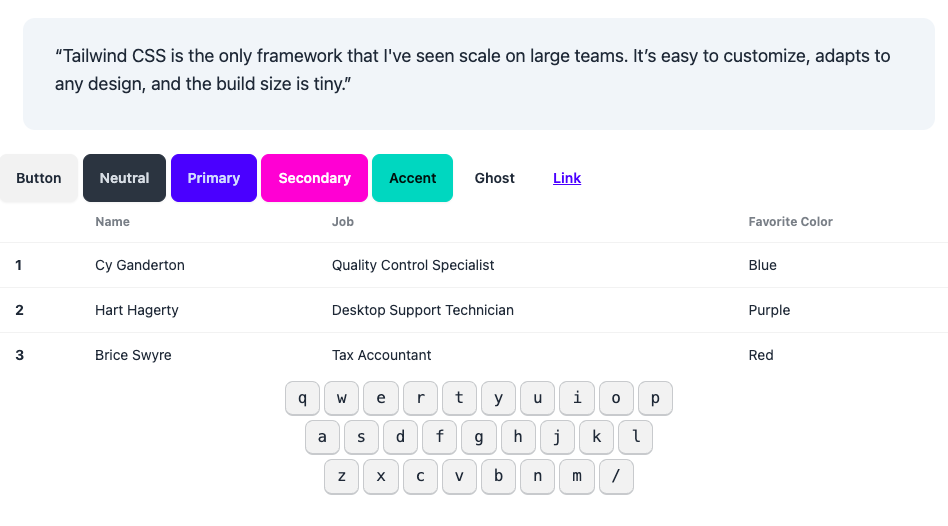
【Node.js】daisyUI の最も簡単な始め方
# 完成イメージ
| |
| :-: |
| |
| daisyUIを導入し、簡単にスタイルを整えることができる |
# この記事についてhttps://qiita.com/kohki_takatama/items/36712702f115f263f6b4
Node.js・Tailwind CSS の導入はこちらの記事で説明しています。
この記事では、さらにdaisyUIを導入する方法を書いていきます。
前回記事の続きとして、ソースコードも引き続き使用しますが、この記事だけを読んでもわかる内容になっています。# 環境
|サービス名称|バージョン|種別等|
|—|—|—|
|VSCode|1.90.0|エディタ|
|macOS|14.5|OS|
|Node.js|20
yargsの位置引数の省略と引数名を使用する方法のメモ
# コマンドライン引数の覚書
コマンドラインって便利だけど、自分で作るとやっぱり面倒な事も多いですよね。
今回は、コマンドラインツールを作ると高確率で起きる面倒毎のメモを残しておこうと思います。## 引数の処理は地味に面倒
毎度ツールを作る時に地味に面倒なのはコマンドライン引数を受ける時の処理です。
使い捨てのツールの場合は、process.argv[]を直接使うか、パラメータになる部分をハードコードしてしまえばいいんですが…。
今後も使うものは、使い方忘れる場合もあり、引数を調べるためにソースを読みたくないのでヘルプもしっかりしておきたいんですがこれが地味に面倒です。## 面倒を解決するためのコマンドライン引数のパーサーのはずが…
コマンドライン引数の処理を簡略化したくて、ライブラリを使う事にしました。
調べた感じ、yargsというライブラリが人気の様なので今回はyargsを使用するようにしました。
そして、今回もしっかりハマりました。## コマンドライン引数に名前を付けられるのですが、引数名が上手く使用できない。
沢山転がっている位置引数(?)を使用したサンプル
Node.jsで標準入力から情報を取得するコードについて
## アジェンダ
以下のコードは、Node.jsを使って標準入力(キーボードなどからの入力)を読み取るために使用されるコードです。“`js
const input = require(“fs”).readFileSync(“/dev/stdin”, “utf8”);
“`このNode.jsの標準入力の書き方について分解してまとめます。
## `require(“fs”)`
`require` は、Node.jsでモジュール(追加の機能)を読み込むための関数です。
`”fs”` は、ファイルシステム(File System)の略で、ファイルやディレクトリを操作するためのモジュールです。## `readFileSync(“/dev/stdin”, “utf8”)`
### `readFileSync`
`readFileSync` は、ファイルを同期的(プログラムが次に進む前に、完全に読み取る)に読み取る関数です。つまり、ファイルの読み取りが完了するまで他の処理はブロックされます。### `”/dev/stdin”`
`”/dev/stdin”` は、UNIX系のシス
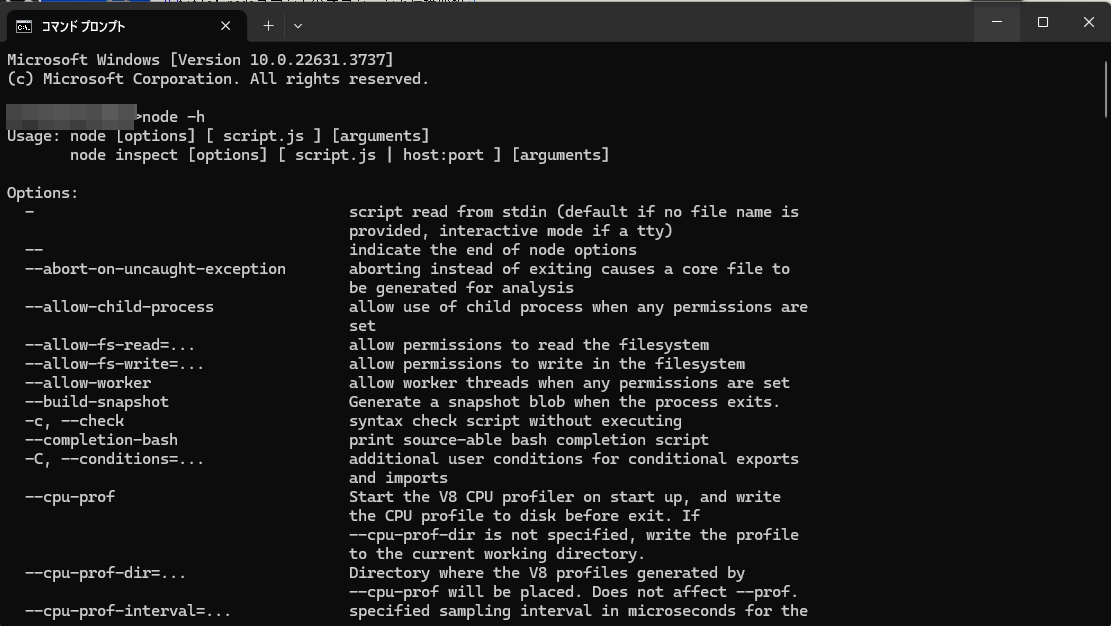
nodeコマンドのオプションと環境変数
## コマンドのオプションと環境変数
nodeコマンドにはさまざまなコマンドラインオプションが用意されています。
コマンドラインオプション一覧は **-h** や **–help** をつけてnodeコマンドを実行することで表示できます。
### ヘルプ
“`javascript
node — help
“`
### バージョン確認をする
nodeコマンドのバージョンは **-v** オプションで確認できます。
“`javascript
node -v
“`### ワンライナーコードを実行をする
**-e** オプション似続けてJavaScriptのコードを記述すると、そのコードを実行させることが可能です。
ワンライナーコードを実行させる場合に便利です。“`javascript
node -e ‘cons









