- 1. サーバーサイドTypeScriptでも、非同期処理を使わないという選択肢が必要なのではないか
- 2. 複数ページをまとめてHTML Validationチェックする
- 3. npm i? npm ci?
- 4. AdminJSで管理画面をサクッと開発 カスタムコンポーネント・Tailwind CSSの適用も
- 5. 【Progate】Node.jsコース 学習内容まとめ
- 6. chiitilerでつくる地図タイルサーバー
- 7. Webサイト刷新(メインビジュアル編)
- 8. Node.js/npm ほぼ初心から、GitHub Actions でユニットテスト (Vitest) 動かすまで
- 9. nodebrewでnodeをいれようとするとError: Darwin arm64 is not supported.エラー
- 10. node.jsのamazon-paapiでアマゾンアフィリエイトの取得ができなかった
- 11. NestJSで学ぶ、依存性注入(DI)の基本とメリット
- 12. Lambda(Node.js)からDynamoDBに接続したときに502(getaddrinfo EBUSY dynamodb.ap-northeast-1.amazonaws.com)が出たときの対処法
- 13. pnpmとcorepackを使ってpnpmのバージョンとNode.jsのバージョンを管理する
- 14. Websocketハンズオン
- 15. 初期化されたWindows11を爆速で環境構築するマニュアル(MinGW,Python,Node.js,Rust,Docker)
- 16. GitHubプロフィールにKaggleのバッジを表示するGitHub Actionsを作成しました
- 17. VS CodeでjQueryの導入方法(HTML,CSS,jQuery)
- 18. 【nodenv】ついに nodebrew を辞めて nodenv に乗り換えました
- 19. Node.js: ヘッダーを考慮した csv ファイルの読み込み
- 20. Youtube の動画、Commandprompt から .mp3 で DL できる?
サーバーサイドTypeScriptでも、非同期処理を使わないという選択肢が必要なのではないか
私は[Accel Record](https://www.npmjs.com/package/accel-record)というTypeScript用ORMライブラリを開発しています。
Accel Recordは他のTypeScript/JavaScript用ORMライブラリとは異なり、非同期APIではなく同期APIを採用することにしました。ORMのインターフェースを検討する過程で、非同期APIと同期APIについて利点や欠点を比較することとなりました。この記事ではそれらについて整理し、サーバーサイドTypeScriptでも、非同期処理を使わず同期処理で開発できるという選択肢が必要なのではないかという考えについて述べたいと思います。
## TypeScript/JavaScriptの非同期処理とは?
サーバーサイドでJavaScriptを実行する場合、Node.jsを利用することが多いです。
Node.jsはシングルスレッドで動作する非同期I/Oモデルを採用しており、アプリケーションの実装を非同期処理で行うことが一般的です。非同期処理の書き方は歴史的にも変遷してきましたが、現在
複数ページをまとめてHTML Validationチェックする
## なぜHTML Validationを気にするべきか

なぜHTML Validationを気にするべきなのでしょうか。
多くのプログラム言語と異なり、HTMLは曖昧な表記でもWebブラウザが計らってくれて上手に表示してくれる技術です。主要ブラウザで正しく動作しているのであれば、文法上の細かな話は気にするべきではないと考えるかもしれません。
しかし、一方でHTMLの記述間違いがレイアウト崩れにつながったり、動作不良を起こすこともあります。
“HTMLの文法を守る”というルールを課している場合は、機械的に早期に問題を検出し、少ないコストで問題回避を実現できます。
“HTMLの文法を守る”というルールを課していない場合は、深刻な問題が大量のエラーに埋もれてしまい問題の検出を難しくします。
これがHTML Validationを気にする
npm i? npm ci?
# 導入
Node系のプロジェクトをセットアップするとき、依存関係のインストールしますが、その際、「npm i」を使用することが多いかと思います。一方で、「npm i」に似たコマンドとして、「npm ci」があります。
この違いがよくわからずに使っていたので、その内容について調べて本記事にまとめました。
正直赤字の2箇所が本記事において重要な部分です。# [npm i] と[npm ci]の違い
## npm iとは?
「npm i」は「npm install」の短縮形で、Node.jsプロジェクトの依存関係をインストールするためのコマンドです。このコマンドは、`package.json`にリストされているすべての依存関係をインストールしてくれます。
npm iの特徴としては以下の点が挙げられます。
– `package.json`に基づいて依存関係をインストールします。
– 依存関係をインストールする際、`package-lock.json`を更新します。もし、`package-lock.json`が存在しない場合、生成
AdminJSで管理画面をサクッと開発 カスタムコンポーネント・Tailwind CSSの適用も
## はじめに
個人開発でアプリのコードを書くのはまあ良いとしても、管理のために必要なCRUD処理のコードを書くのは結構億劫だし、価値も生み出せているとは言えないのでやりたくない作業の1つだと思う。
そこで今回は、[AdminJS](https://docs.adminjs.co/)を利用してサクッと管理画面の開発をしたいと思う。また、カスタムのコンポーネントを作成してそれを適用するという事もやってみようと思う。
## AdminJSで管理画面をサクッと開発
今回はMySQLをデータベースとして利用しているアプリの管理画面を開発する。アプリの方ではORMを利用していないが、管理画面の開発では[Prisma](https://www.prisma.io/docs)を利用する(AdminJSのアダプターにPrisnaがあること、DDLから簡単にPrisma schemaを作成できること、の2点でそうすることにした)。
### prisma schemaの作成
まずはprisma schemaを作成する。
`npx prisma init`で`prisma/schema.pri
【Progate】Node.jsコース 学習内容まとめ
## 自己紹介
29歳。文系卒。新卒入社でWebディレクターを2年半経験。
その後は番組の字幕制作の仕事に従事。
現在はエンジニア転職を目指して勉強中。## Node.js
Node.jsとは、Javascriptをサーバーサイドで動かすための実行環境…です(まだ自分の中で解釈がふわふわしてます)。こちらの記事が詳しいです。
[Node.jsとはなにか?なぜみんな使っているのか?](https://qiita.com/non_cal/items/a8fee0b7ad96e67713eb)
## Node.jsの印象
学習前:JavaをJSで書けるようになったみたいな感じ?学習後:”所感”とか言ってる場合じゃねえ
## つまり
私にはあまりにも複雑なため、まとめます。
自分が後に振り替える際、理解しやすいよう最適化しています(重複している内容もあり、全体的には冗長になっています)。## 準備編
Node.jsを使ってwebアプりを開発するためのフレームワーク、Expressを使用します。
### expressのインストール
~~~terminal:termin
chiitilerでつくる地図タイルサーバー
# はじめに
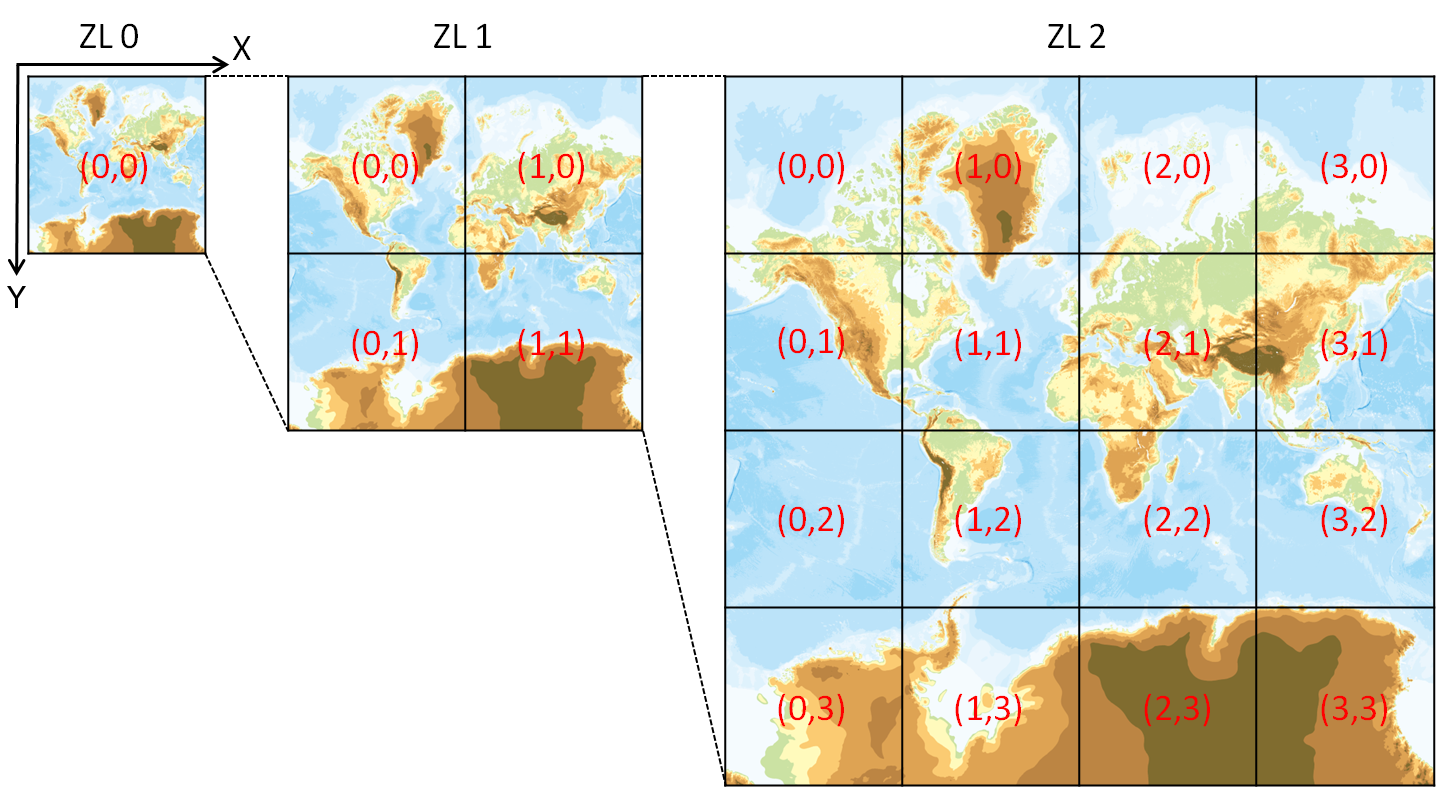
*https://maps.gsi.go.jp/development/siyou.html より引用、地図タイルのイメージ*
地図タイルとは、ズームレベル(≒解像度)別にタイル状に分割された地図データのことです。例えば0/0/0という番地のタイルは`https://cyberjapandata.gsi.go.jp/xyz/std/0/0/0.png`で得られます。整数値3つからタイルの領域が一意になるのが、地図タイルの利点です。
# 地図タイルサーバー
地図タイルの作成方法には、①巨大なデータを事前にタイルに分割しておく方法、②リクエストがあった際にそのタイルを作成する方法の、2つがあります。メジャーなのは前者です。立派なサーバーや難しい実装がなく簡単に作成・配信できるためです。
①は静的タイルなどと呼ばれることがあり、作成
Webサイト刷新(メインビジュアル編)
こんにちは!
第二回目は、メインビジュアルを進めていきます。前回はこちら
https://qiita.com/penta-design-system/items/288f6ed48ed5740f355f
メインビジュアルは、サイトの顔となるので、しっかり考えないといけないところですが、
考えるより先に手を動かす方が結果的に良い方向に持っていけるので、まずは簡単に作成できる方法を試してみました# 準備
SVGをアニメーションしたいので、まず素材となるSVGを探します。「svg 無料」で検索すると商用利用もOKなライセンスがありました。
https://undraw.co/illustrations
同じように「svgアニメーション ジェネレーター」で検索すると、
「SVG Artista」が紹介されており、簡単にアニメーションができそうでした。
(ライセンスはMITです)https://svgartista.net/
# 利用
次にFigmaで気に入ったSVGを並べて、グループ化をしたのちSVGでエクスポートします。
「SVG Artista」でSVGを開くと
Node.js/npm ほぼ初心から、GitHub Actions でユニットテスト (Vitest) 動かすまで
:::note warn
Node.js の話や Vitest の話など、色々詰め合わせになっています。何かの参考用というより、他人が書いた勉強ノート的なものとして見ていただければと思います。
:::## 背景
しばらくの間、JavaScript のユニットテストは、テスト用の HTML と JavaScript を書いて、ブラウザで実行してコンソール確認して、という形をとっていました。
ユニットテストフレームワークを避けていたのは、npm とか Node.js 関係の環境構築を食わず嫌いしてきたためです。(フレームワークを使うには [Node.js](https://nodejs.org/en) か [Deno](https://deno.com/) を導入する他ない)
ただ、さすがにブラウザで手動テストは面倒だしダサいと感じてきたので、大人しく Node.js/npm 周りと和解し、Vitest を使ったテストをすることにしたのでした。
自動で回せるようになれば、GitHub Actions でも push の度にテストを回せますから、常にテストし続けてコードの質を
nodebrewでnodeをいれようとするとError: Darwin arm64 is not supported.エラー
Node.jsのv2.0.0をnodebrewでインストール
“`
nodebrew install v2.0.0
“`すると、
“`
Error: Darwin arm64 is not supported. at /Users/name/.nodebrew/current/bin/nodebrew line 743.
“`エラーメッセージ “Error: Darwin arm64 is not supported.” は、nodebrewがM1チップ (ARM64アーキテクチャ)向けのNode.jsバージョンをサポートしていないことを示しています。Node.jsのARM64向けサポートは、比較的新しいため、すべてのバージョンで確実に動作するわけではありません。
## 方法1: Rosetta 2を使用してx86版Node.jsをインストール
“`
softwareupdate –install-rosetta
“`nodebrewでx86版Node.jsをインストール:
“`
arch -x86_64 nodebrew nstall v2.0
node.jsのamazon-paapiでアマゾンアフィリエイトの取得ができなかった
アマゾンのアフィリエイトでは、ブログにアソシエイトIDを貼り付けると収益化ができるもののもある。自分のサイトではそういった機能がないものもあるので、アソシエイトリンクをアマゾンのAPIを使って生成する必要がある。
今まではアマゾンが用意していたものをそのまま使っていたが簡単化したライブラリがあったので使ってみようと思う。
node.jsのPA-APIライブラリ「amazon-paapi」
https://github.com/jorgerosal/amazon-paapi### インストール方法
npm install amazon-paapi –save
アクセスキーやシークレットキーは下から取得する。
https://affiliate.amazon.co.jp/assoc_credentials/homeサンプルコードがアマゾンアメリカなので日本に変える。結果が「Error: Bad Request」と出て動かなかった。サンプルコードのまま.com出やるとtoo many requestと出た。多分アメリカアマゾンでのアフィリエイト収益が出ない結果だろう。ア
NestJSで学ぶ、依存性注入(DI)の基本とメリット
## はじめに
NestJSは、モダンなNode.jsフレームワークであり、効率的でスケーラブルなサーバーサイドアプリケーションの開発をサポートします。その設計はAngularにインスパイアされており、強力な型システムやデコレータを活用したコーディングスタイルが特徴です。特に、依存性注入(DI)の概念を取り入れることで、コードの管理とメンテナンスが非常に容易になります。
しかし、DIの概念は初心者にとっては難解であり、理解に時間がかかることがあります。私自身も最近NestJSのプロジェクトに参画した際、DIの概念を理解するのに苦労しました。この経験を基に、この記事ではDIの基本概念から実践的な使い方、さらにそのメリットについて詳しく解説します。
## 本記事の目的と対象読者
本記事の目的は、NestJS初心者に対してDIの基本的な概念とその実装方法をわかりやすく解説し、DIをプロジェクトに導入できるようになることです。対象読者は、以下です。
– **NestJSを初めて使う開発者**
– **依存性注入について理解を深めたいと思っているバックエンドエンジニア**この記事
Lambda(Node.js)からDynamoDBに接続したときに502(getaddrinfo EBUSY dynamodb.ap-northeast-1.amazonaws.com)が出たときの対処法
# 事象
Lambda(Node.js) → DynamoDB に接続するがブラウザテストではうまくいく。
しかしJMeterでスレッド1~10で数分間負荷をかけると、最初のほうが良いが、しばらくすると 502エラー(getaddrinfo EBUSY dynamodb.ap-northeast-1.amazonaws.com)が断続的に発生する。# 対策(AWSからの回答)
handler内でAWS SDKのサービスクライアントを生成すると発生するとのこと。↓エラーになるコード
“`
import { DynamoDBClient } from “@aws-sdk/client-dynamodb”;export const handler = async (event) => {
const client = new DynamoDBClient({}); <==== handler関数の中で new DynamoDBCLientしているのがダメっぽい // 処理 }; ``` ↓対策済コード ``` import { DynamoDBClient
pnpmとcorepackを使ってpnpmのバージョンとNode.jsのバージョンを管理する
# はじめに
チーム開発で普段からpnpmを使っていますが、チーム内でpnpmとNode.jsのバージョンを統一して作業を進めたいと思い、できるだけ外部ツールを使わずに管理する方法を試してみました。こちらがとても便利だったので、共有いたします。# 記事を書く際に動かした環境
– Node.js 20.14.0
– pnpm 9.4.0
– macOS Sonoma 14.5# pnpmとは
pnpmは、Node.jsエコシステムのパッケージマネージャーの一つです。npmやyarnと同様に、プロジェクトの依存関係を管理するためのツールですが、pnpmはいくつかの点で独自の特徴を持っています。1. **ディスクスペース効率**: pnpmはハードリンク機能を使用して依存関係を共有するため、ディスクスペースの使用量が大幅に減少します。同じ依存関係を持つプロジェクトが複数あった場合でも、依存パッケージは一つの場所に置かれ、ハードリンクとして各プロジェクトに参照されます。
2. **高速なインストール**: その効率的な依存関係管理とキャッシングメカニズムにより、pnpmは非常に高
Websocketハンズオン
## 概要
– **Websocketの概要**:
Websocketは、双方向通信を可能にする技術。このハンズオンでは、ローカルネットワーク上で複数人が疑似チャットできる環境を構築する。
– **目標**:
1. PythonでFastapiのWebsocketサーバーを立ち上げる。
2. vscodeでDevcontainer開発環境を用いてnodeクライアントとしてWebsocket通信を行う。※技術自体の詳細な説明は省略。GitやDocker、docker-composeの基本的なセットアップが済んでいることを前提とする。
## セットアップ
### サーバーのセットアップ
1. [リポジトリ](https://github.com/marcosanyo/websocket_server.git)をクローンする。
“`sh
git clone https://github.com/marcosanyo/websocket_server.git
“`
2. ディレクトリに移動する。
“`sh
cd websocket_serv
初期化されたWindows11を爆速で環境構築するマニュアル(MinGW,Python,Node.js,Rust,Docker)
前提条件
– Windows11
– 管理者権限は不要(社用PCで管理者権限を使うのはセキュリティホールになる)
– 商用利用でも無料(例えばDocker Desktopは有料化されたので避けています)
– 筆者と同等の環境を揃えられるように書いていますが読者に最適な環境とは限りません目標開発環境の要件
– ターミナルを起動するとgitbashが開く
– ターミナルのgitbashで以下のコマンドが叩ける(コメントは解説)“`shell_session
$ git -v && ssh -V
# gitやsshが使える、基礎の基礎$ gcc –version && gfortran –version && make –version
# MinGW(Minimalist GNU for Windows)が使える
# makeがそのまま使える.$ pyenv version && python –version && pip -V && pipenv –version
# pyenv-winにより任意のPythonインタプリタバージョンを切り替えて使える
#
GitHubプロフィールにKaggleのバッジを表示するGitHub Actionsを作成しました
# はじめに
こんにちは、[@Takayoshi_ma](https://x.com/Takayoshi_ma)です。最近は専ら遠ざかっていますが、以前までは精力的に Kaggle に取り組んでいました。
本日ですが、GitHub のプロフィールに Kaggle のバッジを表示する GitHub Actions を作成しましたので、その紹介をさせていただきます。もしこのプロジェクトにご興味あれば是非とも GitHub でスターをお願いします ⭐️
– [GitHub Repository](https://github.com/spider-man-tm/kaggle-badges)
# 作成した GitHub Actions
– [GitHub Actions Marketplace](https://github.com/marketplace/actions/kaggle-badges)
README にも記載していますが、この GitHub Actions は Kaggle のユーザー名を指定すると、Kaggle ランクに応じたバッジを自動スケジューリングで生成し
VS CodeでjQueryの導入方法(HTML,CSS,jQuery)
今回静的ページを作成する際にHTML,CSS(SCSS),jQueryの環境を作る必要があったため、その時の構築の手順をまとめます。
## 静的ページとは
静的ページとは、HTML、CSS、JavaScript(例:jQuery)で構成され、サーバーサイドの処理を必要としないウェブページのことを指します。逆に動的ページとは文章や画像がアクセスする毎に変わり、ユーザーに適したHTMLファイルが都度サーバ側で作られるWEBページのことを「動的ページ」と呼びます。
## 構築環境
・VS Code
・MacBook## 手順
#### 1. Node.jsのダウンロード
まず、公式サイトから必要なバージョンのNode.jsをダウンロードします。
https://nodejs.org/en#### 2. npmコマンドでjQueryをインストール
“`
npm install jquery
“`
インストールが完了したら下記のコマンドでインストールができたか確認
“`
node -v
“`#### 3. プロジェクトの初期化
次に下記のコマンドを打ってプロジェク
【nodenv】ついに nodebrew を辞めて nodenv に乗り換えました
手に馴染んでいるという理由でこれまで nodebrew の世話になってきたのですが、
複数のフロントエンドプロジェクトを行き来する中で、基本的に .node-version ファイルでバージョン管理しているプロジェクトが大半であり、デフォルトだと、いちいち `nodebrew use` するのが怠かったので、自前の Node.js バージョン管理ツールを見直すことにしました。Node 16 は既に EOL を迎えていますが、一時期は 16・18・20 までを日に何回も往復することがとても億劫でした。(今はそんなこともないのですが
昨今、nodenv 以外にも fnm 、 Volta 、 asdf など色々選択肢あるなあと思いつつ、お気持ちとして高速かどうかは気にしないし、とにかく設定が楽だといいなあ、ん、Volta とか最近更新されとらんな?が気になり、結局 nodenv で十分か、となりました。
この辺で、nodenv 以外のツールでおすすめポイントとかあったら是非教えて欲しいです。
FYI:
https://github.com/nodenv/nodenv
https
Node.js: ヘッダーを考慮した csv ファイルの読み込み
こちらのプログラムを Node.js に変換しました。
[Python3: ヘッダーを考慮した csv ファイルの読み込み](https://qiita.com/ekzemplaro/items/aabc6e3b9ac71e242d06)## 準備
“`bash
npm install –save csv-parser
“`確認したバージョン
“`text
$ node –version
v22.3.0
“`## プログラム
“`js:csv_header.js
#! /usr/bin/env node// csv_header.js
const fs = require(‘fs’);
const csv = require(‘csv-parser’);// Function to write to a file
function fileWriteProc(fileName, strOut) {
fs.writeFileSync(fileName, strOut);
}// Command line arguments
const
Youtube の動画、Commandprompt から .mp3 で DL できる?
# 初めに
Hello Youtube !!ということで、(?)ゆーちゅーぶのミュージック動画を自分の PC のコマンドプロンプトから DL できたらなんかかっこよくないかい?~~(ッフ)~~
ということで、(汗
この記事ではあなたの PC のコマンドプロンプトからどのようにして Youtube の動画を .mp3(ミュージックファイル)でダウンロードすることができるのか、記載されています。
※Youtube の利用規約には次のように記載されています。悪しからず♪
本サービスの利用には制限があり、以下の行為が禁止されています。
1. 本サービスまたはコンテンツのいずれかの部分に対しても、アクセス、複製、**ダウンロード**、配信、送信、放送、展示、販売、ライセンス供与、改変、修正、またはその他の方法での使用を行うこと。ただし、(a)本サービスによって明示的に承認されている場合、または(b)YouTube および(適用される場合)各権利所持者が事前に書面で許可している場合を除きます。
# 使い方
実際のところ、非常に簡単に環境を用意することができます。1. Node.j









