- 1. Ruby on Rails ECサイト作成
- 2. assert_raise(ActiveRecord::RecordNotFound)で沼った件
- 3. Hunter×Hunter キャラクターリスト
- 4. data-turbo=”false”とdata: { turbo_method: :post }を同時に使いたい場合
- 5. 「コメントに対するコメント」をモデルで表現してみた!
- 6. テストコードを書く上で個人的に気をつけている5つのこと
- 7. Railsでのユーザー認証の実装とbcryptの活用方法
- 8. [Ruby 3.1.6] メソッドの可変長引数の *array 展開で SystemStackError
- 9. Rails – 全てのエラーを rescue_from で吸収する例
- 10. [bootstrap5]本番環境でドロップダウンが動かない問題(TypeError: t.createPopper is not a function)
- 11. Rubyで配列内のハッシュで同じキーの値を合算(inject、merge)
- 12. CORS設定でOPTIONSリクエストとヘッダが取得できない
- 13. 【Rails】debrideで未使用のメソッドを検出する方法
- 14. rails sが起動しなくなった
- 15. RailsのHostAuthorizationによってELBのヘルスチェックがhealthyにならない
- 16. 備忘録 Docker・Rails7・TailwindCSS・DaisyUIでFly.ioにデプロイできる環境構築
- 17. Ruby, Ruby on Railsのselectメソッドについて
- 18. 備忘録 Docker・Rails7・BootstrapでRenderにデプロイできる環境構築
- 19. 【未完】画像アップロードするfile_fieldのCSSを変えて、選択したファイル名を表示させたい
- 20. カラム名.present?の省略方法
Ruby on Rails ECサイト作成
## はじめに
Zennの記事を元にECサイトを作成してみました。
今回はオリジナルではありませんが今後ECサイトを作りたいので練習で制作しました。とても勉強になったのでECサイトを作ってみたい方はぜひチャックしてみてください。https://zenn.dev/farstep/books/7f169cdc597ada
## 機能紹介
大きく2つに分けることができます。
・ECサイトの管理者側の機能
・ECサイトを利用する顧客側の機能どちらもログインすることで閲覧できます。
Githubリポジトリ
https://github.com/Killua0615/ecommerce_practice
### 管理者側以下の内容が確認できます
#### 注文履歴
status は「Normal」「Withdrawn」「Banned」のどれかに変更することができる
で沼った件
# きっかけ
`ActiveRecord::RecordNotFound`を発生させるテストケースがなぜか失敗し、沼ってしまいました。
原因がわからなくて気持ち悪かったので色々と調査してみました。# やりたいテスト
以下のように、staffsテーブルから対象の`staff_id`を持つレコードを取得するアクションを考えます。
`find`メソッドを使用しているため、テーブルにレコードが存在しない場合は`ActiveRecord::RecordNotFound`が発生します。“`ruby
class ProfilesController# get profiles_show_path(:person_id)で実行されるアクション
def show
@staff = Staff.find(params[:person_id])
endend
“`この時、例外が発生していることをテストするケースを考えます。
`assert_raise`を使用して以下のように書いてみました。“`ruby
test ‘対象のstaf
Hunter×Hunter キャラクターリスト
## はじめまして
オランダでコンピューターサイエンスのブートキャンプに参加したのをきっかけにエンジニアに興味を持ち、現在は独学でRuby on Railsの学習しています。
パーフェクトRuby on Railsという参考書を一通り学習したので、大好きなHunter×Hunterのキャラクターリストを作りました。## キャラクターリストの紹介
### トップページ
今まで登場したキャラクターの一覧が表示される
画像をクリックすると各キャラクターの詳細が表示される
を押すたびに、javascriptが読み込めなくなりGoogleMapが表示されなくなりました。
のようなクローンアプリを作っていたのですが、投稿文に対するコメントに対して更にコメントする機能を実装してみました。
探せば山ほど参考になる記事は出てくると思ったのですが、今回は自分のテーブルや関係性の理解度を確認するために、敢えて自分で試行錯誤しながら一から作ってみました!💪## 実装のゴール
コメントの子要素を取得できる。
コメントの3階層まで。4階層目のコメントは作成できない。(コメントのコメントのコメントまでは作成できる)## 実装前のモデルの状態
user→post→comment
(既にpostへのコメント機能は作成済みです)
“`app/models/user.rb
has_many :posts, dependent: :destroy
has_many :comments, dependent: :destroy
“`
“`app/models/post.rb
belongs_to :user
has_many :comments,
テストコードを書く上で個人的に気をつけている5つのこと
# はじめに
エンジニアの皆様、テストコードはちゃんと書けておりますでしょうか?(挨拶)どんな開発言語や開発手法を導入していたとしても、アプリケーションの機能実装とテストは表裏一体であると言えます。場合によっては機能の作り込みよりも時間をかけるべきケースが多いくらい重要である(・・・と信じたい)反面、デッドラインが近づくにつれて真っ先に工数が削られやすく軽視されがちな工程でもあります。
時間に追われてテストコードを書いた結果、テストの体をなしていないコードになっていたり後で見返したときに記述が煩雑すぎてメンテ不能になっていたり・・・といった苦い経験は誰しもがあるかと思います。かくいう自分もそんなことは多々ありました。
そんな今までの経験則を基に「自分がテストコードを書くにあたってどんなことを意識しているのか?」をいくつかピックアップして備忘録も兼ねて紹介したいと思います。一応注意なのですが、**「あくまで自分はこうやってます」という趣旨の記事**です。偉大な先人によるテストコードの書き方などに関する記事・コラムも多数ありそれらの内容に相反する事項もあるかもしれませんが、そこは
Railsでのユーザー認証の実装とbcryptの活用方法
## 流れ
### 1. Userのモデルとコントローラーを準備する
“`ruby
rails g model user username:string password_digest:string
“`“`ruby
rails g controller users
“`“`ruby
rails db:migrate
“`以下のファイルが生成されます:
`users_controller.rb`

`user.rb``user.rb` に以下のメソッドを追加します:
[Ruby 3.1.6] メソッドの可変長引数の *array 展開で SystemStackError
[SystemStackError]:https://docs.ruby-lang.org/ja/latest/class/SystemStackError.html
[ArgumentError]:https://docs.ruby-lang.org/ja/latest/class/ArgumentError.html
[NoMethodError]:https://docs.ruby-lang.org/ja/latest/class/NoMethodError.html
[組み込みライブラリ]:https://docs.ruby-lang.org/ja/latest/library/_builtin.html
[Hash#values_at]:https://docs.ruby-lang.org/ja/latest/method/Hash/i/values_at.html
[ruby 3.3 – ruby/hash.c L:2710]:https://github.com/ruby/ruby/blob/ruby_3_3/hash.c#L2710:::note warn
この記
Rails – 全てのエラーを rescue_from で吸収する例
# コード例
StandardError を rescue_from することで、全てのエラーを巻き取れそうだ
“`rb
class ExampleController < ApplicationController rescue_from StandardError do render status: :ok end def index raise ActiveRecord::RecordInvalid end end ``` # 備考 たとえば `ActiveRecord::RecordInvalid` の祖先を見ると、次のようになっているが、この中の親のどれかを rescue_from しておけばエラーを巻き取れるということのような気がする ( たぶん ) ただしもちろんエラークラス以外を rescue_from してしまうのは宜しくないだろう ```rb ActiveRecord::RecordInvalid.ancestors # [ # ActiveRecord::RecordInvalid, # ActiveRecor
[bootstrap5]本番環境でドロップダウンが動かない問題(TypeError: t.createPopper is not a function)
## 目的
Rails7でwebアプリを開発している際に開発環境でbootstrap5を使用してました。本番環境にデプロイしてみるとドロップダウンの機能が動かなかったので
その問題解決時に得た情報を備忘録として残します。Rails7にbootstrap5を導入する記事がネット上に多くありましたが
どれも自分の環境では動かなかったので自分と同じように困っている方の役に立てれば幸いです。## 開発環境
Rails 7.0.4.3
ruby 3.1.4
bootstrap 5.3.3## 動かなかった時の状態
前に[こちら](https://qiita.com/ruby_of_pokemon/items/2a5452bcd5db0d12a230)の記事でPopper.jsのエラー解決方法を紹介したのですが、開発環境では問題なく動いていました。
しかし、いざ本番環境にデプロイするとbootstrapのドロップダウンが動きませんでした。ちなみに本番環境でドロップダウンを押した際にブラウザのコンソールで出たエラーがこちらになります。
![スクリーンショット 2024
Rubyで配列内のハッシュで同じキーの値を合算(inject、merge)
ポートフォリオ作成中に、「同一のキーを合算して、値を求める」必要があり、実装に時間を要したため、備忘録として投稿します。
## 実現したいこと
“`ruby
data = [
{ water: 9, retort_food: 3, mask: 3 },
{ water: 10, retort_food: 4, mask: 4 },
{ water: 11, retort_food: 5, mask: 5 }
]# 上記のデータで同じキーのものを合算
# data = { water: 30, retort_food: 12, mask: 12 }
“`## 完成形
“`
merge_data = data.inject do |old_data, new_data|
old_data.merge(new_data) do |_key, old_val, new_val|
old_val + new_val
end
end
“`
## 使用したメソッド### inject
> 配列等の要素を一つずつ繰り返して、ブロック内で処理する
CORS設定でOPTIONSリクエストとヘッダが取得できない
実装中に対応した内容を備忘録として投稿します。
## 発生した問題
フロントエンド(Nuxt.js)から、バックエンド(Rails)に対して、APIリクエストを投げるとCORSエラーが発生。
“`
Access to XMLHttpRequest at ‘http://localhost:3000/users/1’ from origin ‘http://localhost:8080’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
“`
## 原因– ブラウザ側のセキュリティが強化されていて、意図しない挙動を防ぐために実装されている。
– もし仮に、ハッキングされるなどすると、
– フロントエンドとバックエンドでサーバーやドメインが別れている場合に、悪意のあるドメインにすり替えるなどができてしまう。
– 会員制サイトでログインするときに、ログインIDやパスワードを盗むことができてしまう。
–
【Rails】debrideで未使用のメソッドを検出する方法
debrideというGemを使用することで未使用の可能性のあるメソッドを検出できます。
https://github.com/seattlerb/debride?tab=readme-ov-file
## 導入方法
Gemfileに以下を追記し、`bundle install`します。“`Gemfile:Gemfile
group :development do
gem “debride”, “~> 1.12”, require: false
end
“`ターミナルで以下のコマンドを実行し、ホワイトリストを作成します。
“`terminal
$ rails routes > routes.txt
$ debride_rails_whitelist routes.txt log/production.log | sort -u > whitelist.txt
$ echo up >> whitelist.txt
$ echo down >> whitelist.txt
$ echo change >> whitelist.txt
$ bundle exec deb
rails sが起動しなくなった
`rails s`が動かない現象に遭遇したので、備忘録として投稿します。
## 発生した問題
下記エラーにより、`rails s`が起動しなくなった。
“`
% rails s
=> Booting Puma
=> Rails 6.1.5 application starting in development
=> Run `bin/rails server –help` for more startup options
Exiting
bin/rails:7: warning: already initialized constant APP_PATH
/Users/xxxx/workspace/app/bin/rails:7: warning: previous definition of APP_PATH was here
The most common rails commands are:
generate Generate new code (short-cut alias: “g”)
console Start the Rails co
RailsのHostAuthorizationによってELBのヘルスチェックがhealthyにならない
ポートフォリオをデプロイする際に発生した問題について、備忘録として投稿します。
## 発生した問題
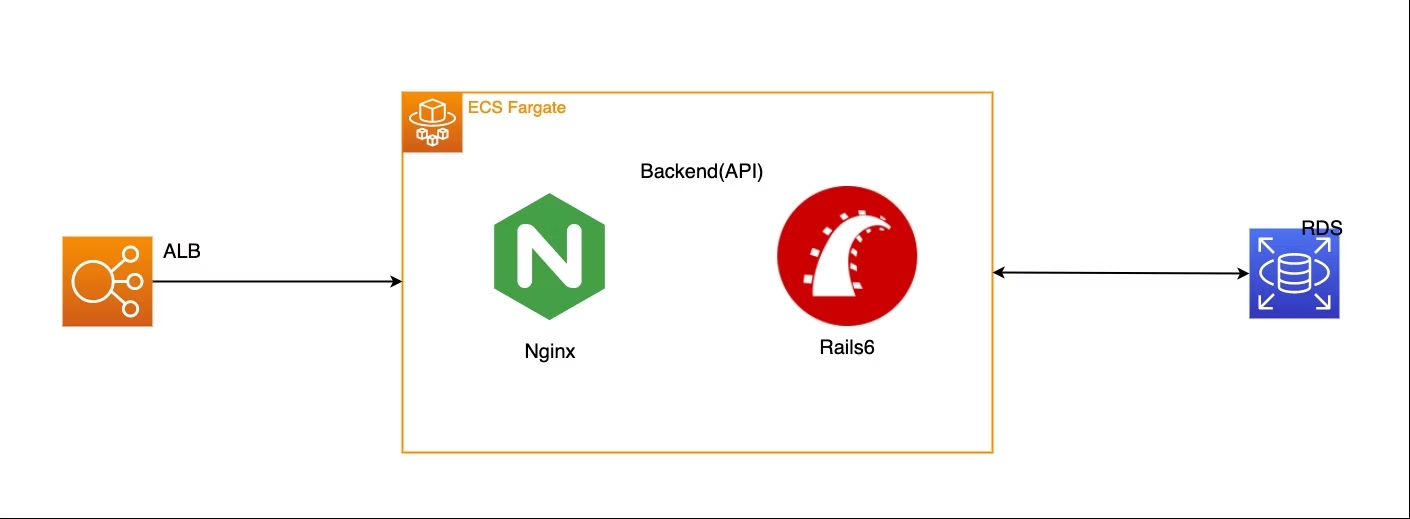
Rails6 + AWSで下記の構成のようなアプリを開発していました。
Railsの`HostAuthorization`を利用し、`/api/health_check`というパスでALBからのヘルスチェックを行おうとしました。
しかし、Railsが403エラーを返し、ヘルスチェックが失敗してしまいました。## 原因
Railsの設定は下記のようになっていました。
“`ruby:environments/production.rb
config.hosts << 'base_domain.com' ``` 原因は、 「ヘルスチェック時のホスト名がbase_domain.comでな
備忘録 Docker・Rails7・TailwindCSS・DaisyUIでFly.ioにデプロイできる環境構築
## 自己紹介
はじめまして、はる([@lemonade_37](https://twitter.com/lemonade_37))と申します。
駆け出しエンジニアとして働き始めて約4ヶ月弱が経過しました🐣## 概要
下記環境で、[Fly.io](https://fly.io/)にデプロイまでできる環境構築についてまとめました。### 環境
– Mac OS(Apple Silicon)
– Docker
– Ruby on Rails (Ruby 3.2.3、Rails 7.1.3)
– Tailwind
– DaisyUI
– PostgreSQL(Fly Postgres)
– [Fly.io](https://fly.io/)にデプロイ:::note warn
間違っている箇所や、紹介した方法よりも良い方法があるかもしれませんので、その際は教えて頂けると嬉しいです🙇
:::## 環境構築手順
### Docker環境構築
1. `touch Dockerfile`を実行します。
Dockerfileの中身は以下のとおりです。
“`Docke
Ruby, Ruby on Railsのselectメソッドについて
### 読んで欲しい人
– selectメソッドがわからない人
– 過去の自分### 動作環境
– ruby 3.3.0
– Rails 7.1.3.3### selectとは
– Enumerableモジュールの一部
– 文字列、配列、ハッシュに対して検索を行えるメソッド**Enumerableモジュールとは**
– 繰り返し処理を行うためのモジュール
Enumerableモジュールに定義されているメソッドは全て`each`を用いて定義されてる。
`each`を基盤として、より複雑な操作を簡単に行うための道具箱がEnumerableモジュールという感じ。
### モデルに使う時
前提:下記のusersテーブルがあるとする
|id |name |email |
|—|—|—|
|1 |jojo |jojo@example.com |
|2 |dio |dio@example.com |
|3 |hoge |hoge@example.com |普通に情報を取得すると下記
“`ruby
User.all# 発行さ
備忘録 Docker・Rails7・BootstrapでRenderにデプロイできる環境構築
## 自己紹介
はじめまして、はる([@lemonade_37](https://twitter.com/lemonade_37))と申します。
駆け出しエンジニアとして働き始めて約4ヶ月弱が経過しました🐣## 概要
下記環境で、[Render](https://render.com/)にデプロイまでできる環境構築についてまとめました。
実際に自分がデプロイまでしたアプリのコードはこちらです。
Stimulusの練習のために作成したミニアプリです🍎https://github.com/satou-haruka-37/fruit_forest
### 環境
– Mac OS(Apple Silicon)
– Docker
– Ruby on Rails (Ruby 3.2.2、Rails 7.0.8)
– Bootstrap
– DBを使用しないミニアプリ作成のための環境だったため、DBはSQLite使用
– [Render](https://render.com/)にデプロイ:::note warn
間違っている箇所や、紹介した方法よりも良い方法があるかもしれませんので
【未完】画像アップロードするfile_fieldのCSSを変えて、選択したファイル名を表示させたい
# はじめに
Rails勉強中です。
Active Storageで画像のアップロード機能を導入したけど、デフォルトのボタンのデザインから変更するために一苦労、さらに選択した画像のファイル名を表示するために苦戦している最中です。ここまでの経緯を一応残しておこうかなと思います。
# Active Storageの導入
Acrive Strageの実装は、こちらの記事を参考にしました。
https://qiita.com/trafford_777/items/339ac0416b1505fa0fc6
https://prograshi.com/framework/rails/active-storage/#google_vignetteActive Strage導入時点のfile_fieldのデザインでは、ファイル名は表示されているようです。
# file_fieldのデザイン変更
デザインの変更は、こちらの記事を参考にしました。
https://qiita.com/Yukina_28/items/4a8332354f6cb7c7a6f6file_field自体のCSSは変
カラム名.present?の省略方法
下の記事の内容は正しくありません。
~~カラム名.present?の省略方法がActiveRecordで元から用意されていたので、自分用に残しておきます。~~“`ruby
user = User.first
user.name? # user.name.present? と同意
# => true / false
“`~~rails cの補完機能を使っていると見つけました。
このような元から用意されてある動的なメソッドは、まだまだたくさんあるみたいなので、もっと勉強していこうと思います!~~








