- 1. Google Play Core ライブラリの更新と対応
- 2. 電話番に時間を消費するな!アプリで時間を節約してその時間で業務効率化
- 3. BottomNavigationViewのWindowInsetsを変える
- 4. Android タブレットで Web 画面で作った UI ページを表示する
- 5. 【GAS×ChatGPT】Slackリマインド文言を毎日変えてお風呂の大切さを伝える
- 6. 開発未経験がKotlinでAndroidアプリを作ってみた!〜カメラ制御と文字認識の実装奮闘記〜
- 7. Intune で Android BYOD のスクリーンロックを制御する!
- 8. リリース作業のしくじり
- 9. 【Unity】Andriodビルド時にInstalled Build Tools revision **** is corruptedのエラーが発生する
- 10. 500時間かけて作成したアプリ、ダウンロード数は5件で全て社内の人間だった件について
- 11. FlutterでAndroidビルド時に「your project requires a newer version of the kotlin gradle plugin.」というエラーになる
- 12. Android Studio ショートカットを駆使して開発効率を最大化しよう!
- 13. Androd15からedge-to-edgeがデフォルトで適用されるので挙動を確認してみた
- 14. テストではMockよりもFakeを使おうという話
- 15. 「Kotlin/Androidでテスト駆動開発をはじめよう」のセッション補足について
- 16. Alldocube iPlay 50をアンロック
- 17. DTOクラスはアホにしよう
- 18. jetpack composeでcameraxとmlkitをつかってバーコード読み取り画面を実装するPart3
- 19. Kotlinで変数の範囲を強制する
- 20. 【Android】MockWebServerを使用してAPI通信部分のUnit Testを作成する
Google Play Core ライブラリの更新と対応
# 背景
Androidアプリリリース時に、こんなメールが来ました。> Google Play Core (com.google.android.play:core) has added this note for SDK version 1.10.3:
Update your Play Core Maven dependency to an Android 14 compatible version! Your current Play Core library is incompatible with targetSdkVersion 34 (Android 14), which introduces a backwards-incompatible change to broadcast receivers to improve user security. As a reminder, from August 31, Google Play requires all new app releases to target Android 14. Update to the l
電話番に時間を消費するな!アプリで時間を節約してその時間で業務効率化
## はじめに
※以下の文は大半をChatGPTで生成しています。
~~偉そうな文章になってしまいましたが~~さすがChatGPTですね。皆さん、会社で電話番をしている時に、知らない番号からの着信対応に貴重な時間を費やしていませんか?
今回ご紹介するアプリを使えば、その時間を大幅に削減し、本来の業務に集中できます。https://play.google.com/store/apps/details?id=com.company.phonenumberOCR
## このアプリで実現する時間節約と業務効率化
### 1. カメラ認識で電話番号チェックを瞬時に
「番号検索」機能を使えば、電話番号をカメラで瞬時に認識。
わずか数秒で不審な番号かどうかを判断できます。
### 2. 着信か
BottomNavigationViewのWindowInsetsを変える
Edge-to-Edge 対応で現状のレイアウト構成から仕方なく material-components の `BottomNavigationView` のデフォルトの WindowInsets から適用する箇所を変更したいときの方法です。
* * *
`BottomNavigationView` のデフォルトの WindowInsets は内部でのみ処理されているのでパラメータでの切り替えができません。
https://github.com/material-components/material-components-android/blob/20f92dfb513916d0df6c38bfd630dfc41aff484e/lib/java/com/google/android/material/bottomnavigation/BottomNavigationView.java#L141-L164
そのため、レイアウトの構成によっては不要な WindowInsets がついてしまう場合があります。
に対応しているWebページの場合は、「ショートカットの作成」と共に「インストール」も表示される。「インストール」した場合は、ブラウザのタブやツールバー(アドレスバーや戻る進むボタンなど)が表示されない。
# アプリっぽく表示
PWAのよ
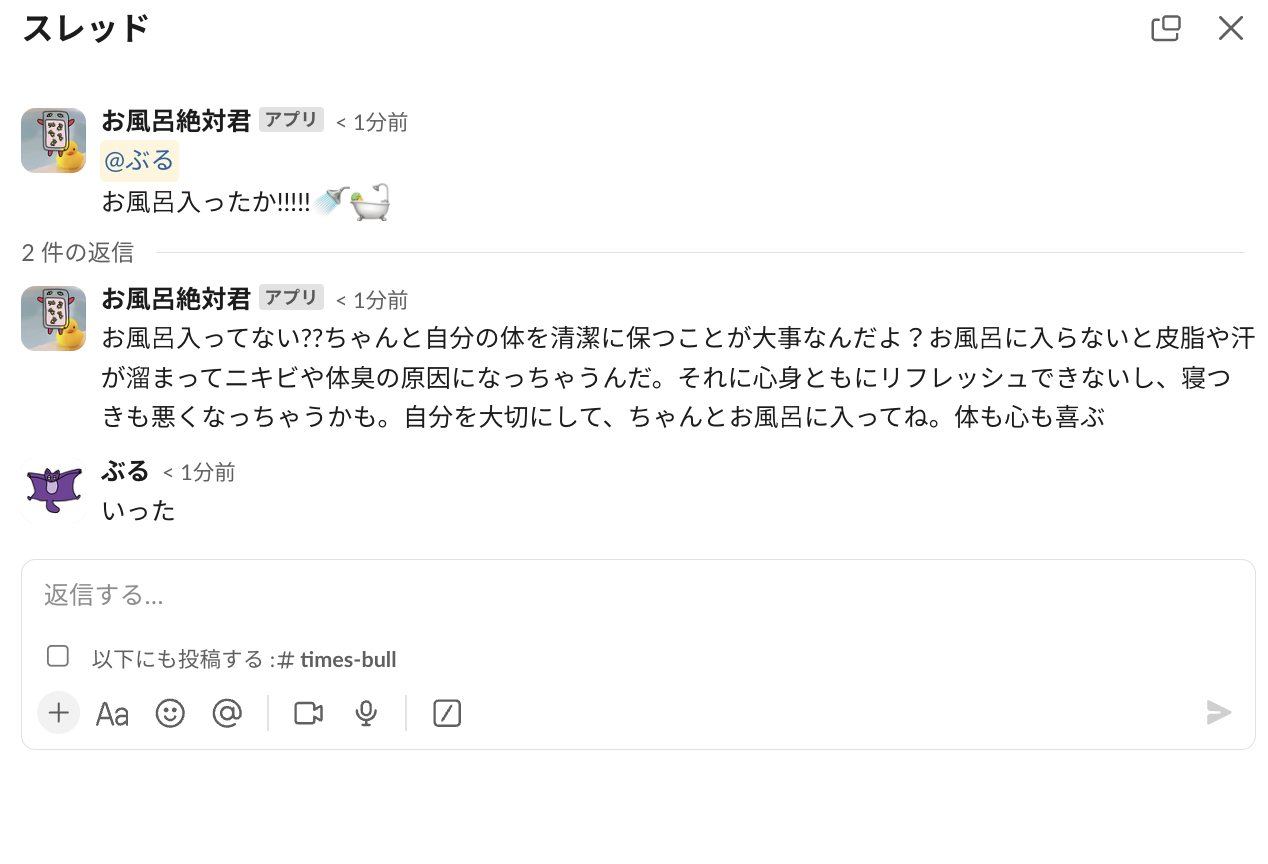
【GAS×ChatGPT】Slackリマインド文言を毎日変えてお風呂の大切さを伝える
:::note info
私の所属している「どすこい塾」のSlackで、とある人が毎日21時にお風呂リマインドを設定していました。ただ、毎日同じ文言で同じ時間にリマインドが来てしまうと、飽きが生じてしまいます。
そこでChatGPTのAPIを用いて、毎日違う文言でリマインドするように変更を行なったのでその備忘録です。
:::

# かかる費用について
**ChatGPTのAPIを用いるので少しだけお金が
開発未経験がKotlinでAndroidアプリを作ってみた!〜カメラ制御と文字認識の実装奮闘記〜
こんにちは!
前回こちらの記事を投稿しました。
https://qiita.com/ararrararararaarrrr/items/5e28201b9e453150fd5b
今回はカメラ制御にCameraX、文字認識にML Kitを使用したアプリの開発過程で遭遇した困難と、その解決策を初心者なりに紹介できたらと思います。
## はじめに
今回開発したのは、カメラで電話番号を認識し、即座に検索できるアプリです。固定電話にかかってくる不審な番号を、素早く調べられるようにしたいと考えました。
## 開発環境のセットアップ
まず、Android Studioのインストールから始めました。
公式サイトからダウンロードし、インストールしましたが、初めて見る画面の数々に戸惑いました。
参考にしたのは、Android Developers公式サイトです:https://developer.android.com/studio
## プロジェクトの作成と初期設定
Android Studioでプロジェクトを作成し、Kotlinを選択しました。
ここで最初の躓きがありました。G
Intune で Android BYOD のスクリーンロックを制御する!
Intune でデバイスを管理するにあたり、**スクリーンロック**設定は人気の設定と思います。
特にモバイルデバイスなど、**ハイブリッドワーク環境での利用**が想定されるデバイスだと、一定時間無操作だった場合に**なにかしらロックする仕組みを入れたい**ものです。
**Android 管理**界隈では、Intune サービスリリース 2403 でコンプライアンスポリシーで構成可能な項目に追加があり[^3]、従来の構成プロファイルに加えてコンプライアンスポリシーでもスクリーンロックを構成できるようになりました!
選択肢が増えて嬉しい半面、**どういうときに何を選べばいいの?** という新たな疑問もあります…
これを機に、あらためて**それぞれの動作特徴を検証をもとにまとめ**ていきたいと思います!
まず特徴をまとめた後で、細かい挙動を掲載します。本記事で扱う範囲は下表の通りです:
| # | カテゴリ |本記事の範囲 |備考 |
|:-:|:-:|:-:|:-:|
|1 | デバイス管理方式 | **BYOD** | 企業(お客様組織)が管理していない、
リリース作業のしくじり
# はじめに
結論から言うと、以下二3点となります。
①リリース作業は業界一年目にやらせるなよw
②ちゃんとダブルチェックはやろうね
③ちゃんと使用している公式アナウンスはチェックしようねIT業界20年近いですが、なんだかんだずーーっとリリース作業に関わってます。
その経験について少々話します。とは言っても、あまりにも基本的なことしか記載しません。。
リリース作業の工夫とかテクニカルな記事では一切ございませんので、あしからず。# 最初の仕事でやらかすリリースミス
業界最初にやったのがリリース作業でした。今考えると正気の沙汰では無いですが、
客曰くやらせることがなかったから取り敢えずリリース作業を割り振ってみたw
だった気がします。どうなったかというと、**案の定リリースミスを起こしましたorz**。
エンドの客に納品するソースコードのビルドが通らないと。。ハッキリ言って渡された手順書もイケてなかったし、ダブルチェックもほとんどしない状態で納品物のまとめ作業も私が担当。。
作業を振る側もどうかと思いますが、振られた私も文句言えなかった私が悪いと言えば悪い。。
で
【Unity】Andriodビルド時にInstalled Build Tools revision **** is corruptedのエラーが発生する
# はじめに
Niantic Lightship ARDKのサンプルプロジェクトをビルド時に以下のエラーが発生し、ビルドすることができない状態に陥りましたので、解決策を記録します。https://github.com/niantic-lightship/ardk-samples
“`
* What went wrong:
Could not determine the dependencies of task ‘:launcher:compileReleaseJavaWithJavac’.
> Installed Build Tools revision **.*.* is corrupted. Remove and install again using the SDK Manager
“`# 原因
GradleバージョンがARDKのサンプルプロジェクトとビルドしようとしているプロジェクトのバージョンがことなるため、Gradleが破損していると誤認識していることが原因です。# 解消方法
Gradleのバージョン指定を修正することでビルドできるようになります。
具体的
500時間かけて作成したアプリ、ダウンロード数は5件で全て社内の人間だった件について
## はじめに
26歳で4年間勤めた酒屋を辞め、未経験からIT業界に飛び込みました。
最初の一年は運用監視の仕事に従事し、その後、転職して開発の世界に足を踏み入れました。未経験でアプリのリリースまでを振り返りました。
誰にでもあるような普通の転職ストーリーかもしれませんが、もしよければご一読ください。## 作成した経緯とアプリ
携帯電話にかかってきた電話番号であればアプリでブロック等出来ますが、固定電話にかかってきた電話番号は手入力で検索しなければいけませんでした。
着信画面をGoogle検索しているうちに電話は切れてしまいます。
そこでカメラから電話番号を認識して検索するAndroidアプリを製作しました。https://play.google.com/store/apps/details?id=com.company.phonenumberOCR
FlutterでAndroidビルド時に「your project requires a newer version of the kotlin gradle plugin.」というエラーになる
## 自分の環境
– macOS Sonoma 14.4
– Flutter 3.22## 経緯
AndroidのエミュレータでFlutterアプリのデバッグのためビルドしたところ、「your project requires a newer version of the kotlin gradle plugin.」というエラーが出てしまった。
調べても対応方法で一致するものを見つけられなかったので、備忘録として残します。## 原因
要求するKotlinおよびGradleのバージョンが不一致であること。
私の場合はGradleは問題なく、Kotlinが原因だったのでKotlinのバージョンアップで対応しました。## よく見かける対処法
/android/build.gradle のbuildscriptを編集するというもの。
しかし3.16以降だとこの記載が消えたらしい。(なぜ)
そのためこの方法を諦めました。 アプリで行いました。https://play.google.com/store/apps/details?id=jp.co.tanocee.kakeibo.android&utm_source=qiita&utm_campaign=android15_edgetoedge
## 変更内容の確認
変更点としては、以下になります。
– `targetSdk` を `35` に変更すると `edge-to-edge` が Android15 で対応していないアプリでも適用されること
– [M3](https://m3.material.io/)
テストではMockよりもFakeを使おうという話
# はじめに
https://testing.googleblog.com/2024/02/increase-test-fidelity-by-avoiding-mocks.html?m=1
この記事はGoogle Test Blogの記事を要約したものになります!# MockとFakeの違い
## Mock
– 呼び出され方を事前定義することができるオブジェクト
– メソッドの挙動を指定して、入力値と期待値を定義できる## Fake
– 実際のクラスと同じように動く
– SQLiteを使ってDBからデータ取得をする実クラスに対して、内部的にはHash等を使って同一の値を返すようなFakeクラスなど# Mockのデメリット
– Mock用のSDKの使い方を理解する必要がある
– テストクラスの内部を正確に知っていないとMockの挙動定義だらけになって可読性が落ちる
– Mock対象のクラスに変更があった時に修正する必要が出る場合がある
– 上記によりバグの見逃しが発生する可能性がある# 実コード > Fake > Mock
– 実コードが最も忠実度が高いため、テストでも
「Kotlin/Androidでテスト駆動開発をはじめよう」のセッション補足について
MagicPodさん主催のイベント[モバイルアプリ開発における良いテストコードの考え方](https://trident-qa.connpass.com/event/320151/)に「Kotlin/Androidでテスト駆動開発をはじめよう」という内容で、スピーカーとして参加させていただきました。今回はそのセッションの補足内容となります。テストというテーマは深く、考え方もいろいろあるので、15分のセッションに収めるのは大変なので、補足を書きました。
## TDDのやり方
### TODOリスト
Kent Beckの「テスト駆動開発」では、TODOリストを作りながらTDDを実践していきます。これは、Greenのフェーズでコードをきれいにする方法を思いついているが、このフェーズではまだ実施できない、のようなときに作るTODOリストです。TDDでは各フェーズでやるべきことが決まっているので、将来に手を付けるべきことを棚上げにしておかないといけません。
そのときにTODOリストとしてメモ書きを残しておくとよいです。頭の中で短期記憶しているだけだと、忘れてしまいそうで、不安になります。TOD
Alldocube iPlay 50をアンロック
# 注意
この記事に貼ってあるリンクはいつ死ぬかわからないし、ダウンロード先も煩わしいボタンが多い
正しいものであるかわからない場合はリンクを踏まず自分で探そう# 目次
1. ドライバのインストール
1. タブレットのタウングレード
1. アンロック# ドライバのインストール
今回は楽をするためにwindowsを利用するので、ドライバをインストールする必要がある
ドライバは以下のリンクからダウンロード可能
spd driver
https://androiddatahost.com/dsa6h# タブレットのタウングレード
今回使うツールではタブレットのバージョンをiPlay50(T1030)_EN_20230801にする必要がある
以下のダウングレードツールを利用する
spd flash tool
https://spdflashtool.com/download/spd-flash-tool-r27-23-1902
ここからiPlay50(T1030)_EN_20230801.Tをダウンロード
https://www.alldocube.com/en/firmware/
DTOクラスはアホにしよう
# DTOクラスはアホにした方がいい
– DTOクラスはただの入れ物であり、中身のデータが何かは知らない
つまり、getterやsetterは(中身は何か知らんけど)ただ来たものを、受け渡すだけ
– DTOクラスは、賢くしない方がいい(処理とかを入れない方がいい)
– 末端であるDTOクラスで色々やろうとすると、メンテナンス性が悪くなる
→・末端が広大化していく
・要件が増えた時にif文が増えたりしてカオスになる**どこで頭を使うかにもよるが、基本は末端がアホな方がいい**
# カプセル化の意味
– カプセル化とは、他のオブジェクトに「使っていいよ」と公開するフィールドとメソッドを最小限に抑え、さらには、公開するなら操作できる範囲を必要最小限に抑えること。(アクセス制御 access control)
↓
**いちいち色々と処理をするためのメソッドとかをDTOクラスに作っていたらキリがない!!**# 備考
– Androidの場合、DTOクラスはアホにしてView Modelは頭をよくするようにすればいいハズ。。。
– kotlinのdata class(
jetpack composeでcameraxとmlkitをつかってバーコード読み取り画面を実装するPart3
# はじめに
今回も前回に引き続きJetpackComposeでのバーコード読み取り機能を実装していきます。
### 本文
下記のコードをViewModelに追加することで実際にコードを読み取った時にやりたい処理をすることができます
“`kotlin
private val qrCodeFlow = MutableSharedFlow() val qrCodeAnalyzeUseCase: ImageAnalysis = ImageAnalysis.Builder()
.setBackpressureStrategy(ImageAnalysis.STRATEGY_KEEP_ONLY_LATEST)
.build()
.apply {
setAnalyzer(
Executors.newSingleThreadExecutor(),
BarCodeScanner { barcode ->
Kotlinで変数の範囲を強制する
# 実践
早速ですが実践です。“`
var x = 2
var y = 11println(x.coerceIn(0, 10)) // 2
println(y.coerceIn(0, 10)) // 10
“`**coerceIn**という関数の引数内で範囲を指定することで、その範囲を外れた場合 指定した範囲に矯正してくれるというものです。
coerceInを変換すると ”強制する”というそのまま出てきますので、わかりやすいです。
“`
var y = 11
var x = 2if(x < 0){ x = 0 } else if(x > 10 ){
x = 10
}if(y < 0){ y = 0 } else if(y > 10 ){
y = 10
}println(x.coerceIn(0, 10))
println(y.coerc
【Android】MockWebServerを使用してAPI通信部分のUnit Testを作成する
## はじめに
Androidアプリ開発では、API通信部分にRetrofitを採用するケースが多いと思います。
API通信部分のUnit Testを作成しようと思った時に、MockWebServerを使うと、ネットワーク通信を伴わない形でテストを作成できるとのこと。
今回はMockWebServerを使ったAPI通信部分のUnit Testを作成する方法をまとめていきたいと思います。## MockWebServerとは
[Retrofit](https://square.github.io/retrofit/)と [OkHttp](https://square.github.io/okhttp/)でお馴染みのSquare社によって開発されたライブラリです。
実際にはOkHttpの一部という位置付けのものになるみたいです。(MockWebServerのREADMERは[こちら](https://github.com/square/okhttp/tree/master/mockwebserver))OkHttpのAPI通信部分のテストを作る際にモックとして使うもので、リクエストに











