- 1. test
- 2. axios v1.7.0 で追加された「fetch adapter」を試す
- 3. 【Node.js v22 の新機能を試す】node –run で package.json scripts を実行する
- 4. Node.jsってナンダ?JavaScriptってナンダ?
- 5. mongoose: Docker上のMongoDBのデータを削除 (Delete)
- 6. mongoose: Docker上のMongoDBのデータを更新 (Update)
- 7. mongoose: Docker上のMongoDBのデータを読む (Read)
- 8. mongoose: Docker上のMongoDBのデータを作成 (Create)
- 9. サーバーサイドTypeScriptでも、非同期処理を使わないという選択肢が必要なのではないか
- 10. 複数ページをまとめてHTML Validationチェックする
- 11. npm i? npm ci?
- 12. AdminJSで管理画面をサクッと開発 カスタムコンポーネント・Tailwind CSSの適用も
- 13. 【Progate】Node.jsコース 学習内容まとめ
- 14. chiitilerでつくる地図タイルサーバー
- 15. Webサイト刷新(メインビジュアル編)
- 16. Node.js/npm ほぼ初心から、GitHub Actions でユニットテスト (Vitest) 動かすまで
- 17. nodebrewでnodeをいれようとするとError: Darwin arm64 is not supported.エラー
- 18. node.jsのamazon-paapiでアマゾンアフィリエイトの取得ができなかった
- 19. NestJSで学ぶ、依存性注入(DI)の基本とメリット
- 20. Lambda(Node.js)からDynamoDBに接続したときに502(getaddrinfo EBUSY dynamodb.ap-northeast-1.amazonaws.com)が出たときの対処法
test
// モジュール読み込み
const express = require(“express”);
const app = express();
const mysql = require(“mysql2”);
const cors = require(“cors”);// クロスオリジン対策
app.use(cors());// JSON
app.use(express.json());// MySQLの接続情報
const db = mysql.createConnection({
user: “root”, // ユーザー名
host: “localhost”, // host名
password: “P@ssw0rd”, // パスワード
port: 3306, // MySQLのデフォルトポート
});// インシデント管理API
app.post(“/incidents”, (req, res) => {
let id =
axios v1.7.0 で追加された「fetch adapter」を試す
## はじめに
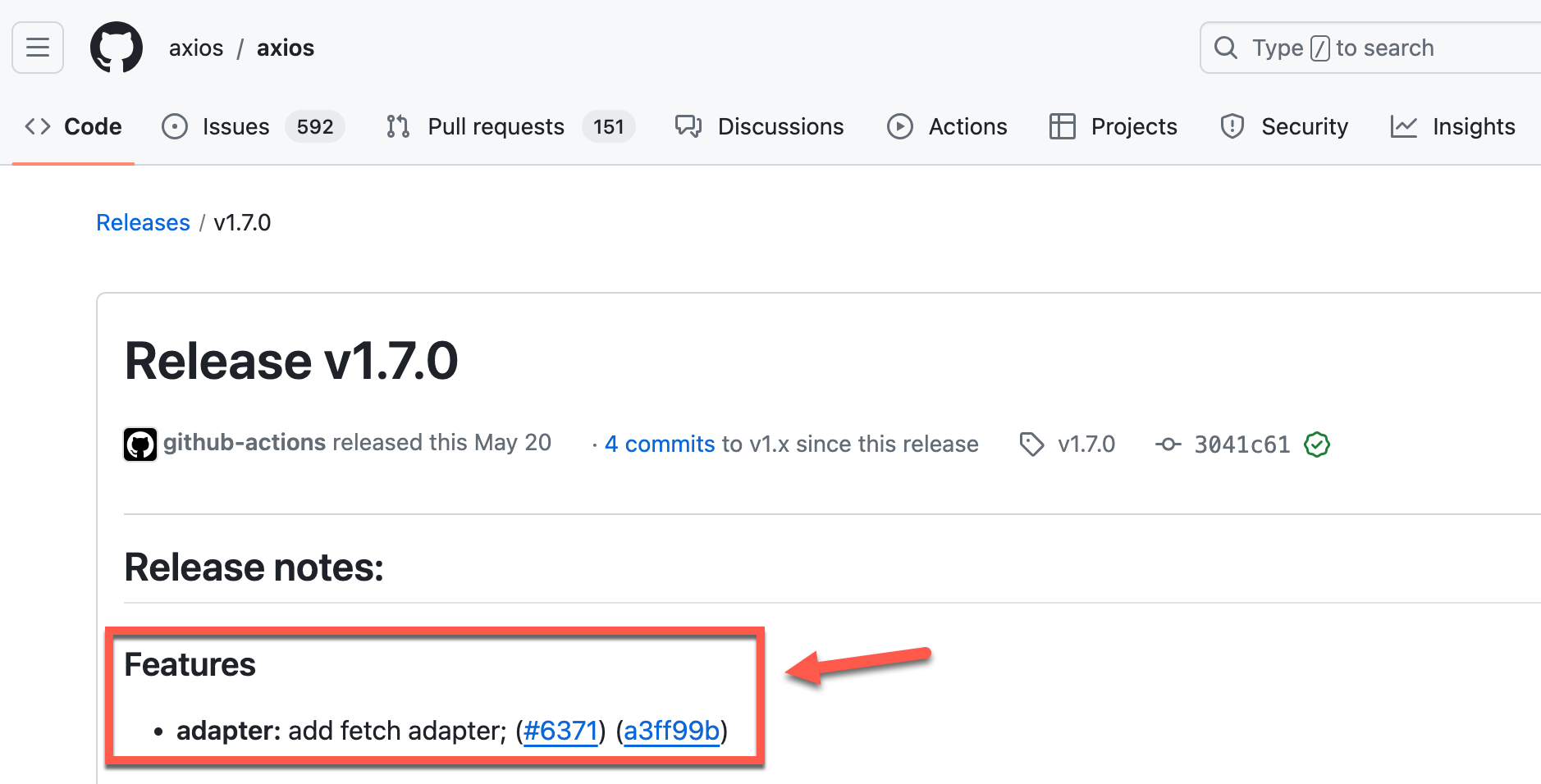
この記事では、以下の公式のリリース情報に登場している「fetch adapter」を扱います。●Release Release v1.7.0 · axios/axios
https://github.com/axios/axios/releases/tag/v1.7.0
### ブラウザの API・Node.js での「fetch()」
現在、ブラウザでも Node.js でも、HTTPリクエストを「fetch()」を使って実行できます。#### ブラウザの API
●フェッチ API – Web API | MDN
https://developer.mozilla.org/ja/docs/Web/API/Fetch_API
上記以外に、以下の記事でも紹介がされていたりします。
●Node.js v22の主な変更点 – 別にしんどくないブログ
https://shisama.hatenablog.com/entry
Node.jsってナンダ?JavaScriptってナンダ?
JavaScriptを使う時に絶対聞くこいつ
Node.jsについてしっかり理解していますか?
**なんかReact,Vue.js,Next.jsで出てくるなあ**
と思っている方…その通りです.
**サーバーサイドのJavaScriptだよね**
ほぼ正解です.
とりあえず
**Javascriptで書くんじゃないの?**
これが共通認識でしょう.
# そもそもJavaScriptってナンダ?
そもそもjavascriptとはブラウザで動くことを想定とした言語である.一方PythonやJavaなどいわゆる`一般的な`言語はPCのOS機能にアクセスできる.:::note info
ブラウザで動く,とはPCのローカル上にアクセスせず,ChromeやSafari,Firefo
mongoose: Docker上のMongoDBのデータを削除 (Delete)
## プログラム
“`js:mongo_delete.js
// —————————————————————-
// mongo_delete.js
//
// Jun/28/2024
// —————————————————————-
const mongoose = require(‘mongoose’)// —————————————————————-
console.error (“*** 開始 ***”)
// MongoDB コネクションの設定
const mongoURI = ‘mongodb://localhost:27017/city’// MongoDB への接続
mongoose.connect(mongoURI)// 接続が確立された時のコールバック
const db = mongoose
mongoose: Docker上のMongoDBのデータを更新 (Update)
## プログラム
“`js:mongo_update.js
// —————————————————————-
// mongo_update.js
//
// Jun/28/2024
// —————————————————————-
const mongoose = require(‘mongoose’)// —————————————————————-
function get_current_date_proc()
{
const today = new Date ()
var ddx = today.getFullYear () + “-” + (today.getMonth () +1)
ddx += “-” + today.getDate ()return ddx
}// ———
mongoose: Docker上のMongoDBのデータを読む (Read)
## プログラム
“`js:mongo_read.js
// —————————————————————-
// mongo_read.js
//
// Jun/27/2024
// —————————————————————-
const mongoose = require(‘mongoose’)console.error (“*** 開始 ***”)
// MongoDB コネクションの設定
const mongoURI = ‘mongodb://localhost:27017/city’// MongoDB への接続
mongoose.connect(mongoURI)// 接続が確立された時のコールバック
const db = mongoose.connection
db.on(‘connected’, function() {
console.log(‘MongoDBに接続しました
mongoose: Docker上のMongoDBのデータを作成 (Create)
## プログラム
“`js:mongo_create.js
#! /usr/bin/node
//
// mongo_create.js
//
// Jun/28/2024
//
// —————————————————————-
const mongoose = require(‘mongoose’)// —————————————————————-
function dict_append_proc(dict_aa,id_in,name_in,population_in,date_mod_in)
{
var unit_aa = {}
unit_aa[‘name’] = name_in
unit_aa[‘population’] = population_in
unit_aa[‘date_mod’] = date_mod_indict_aa[id_in] = unit_aa
retur
サーバーサイドTypeScriptでも、非同期処理を使わないという選択肢が必要なのではないか
私は[Accel Record](https://www.npmjs.com/package/accel-record)というTypeScript用ORMライブラリを開発しています。
Accel Recordは他のTypeScript/JavaScript用ORMライブラリとは異なり、非同期APIではなく同期APIを採用することにしました。ORMのインターフェースを検討する過程で、非同期APIと同期APIについて利点や欠点を比較することとなりました。この記事ではそれらについて整理し、サーバーサイドTypeScriptでも、非同期処理を使わず同期処理で開発できるという選択肢が必要なのではないかという考えについて述べたいと思います。
## TypeScript/JavaScriptの非同期処理とは?
サーバーサイドでJavaScriptを実行する場合、Node.jsを利用することが多いです。
Node.jsはシングルスレッドで動作する非同期I/Oモデルを採用しており、アプリケーションの実装を非同期処理で行うことが一般的です。非同期処理の書き方は歴史的にも変遷してきましたが、現在
複数ページをまとめてHTML Validationチェックする
## なぜHTML Validationを気にするべきか

なぜHTML Validationを気にするべきなのでしょうか。
多くのプログラム言語と異なり、HTMLは曖昧な表記でもWebブラウザが計らってくれて上手に表示してくれる技術です。主要ブラウザで正しく動作しているのであれば、文法上の細かな話は気にするべきではないと考えるかもしれません。
しかし、一方でHTMLの記述間違いがレイアウト崩れにつながったり、動作不良を起こすこともあります。
“HTMLの文法を守る”というルールを課している場合は、機械的に早期に問題を検出し、少ないコストで問題回避を実現できます。
“HTMLの文法を守る”というルールを課していない場合は、深刻な問題が大量のエラーに埋もれてしまい問題の検出を難しくします。
これがHTML Validationを気にする
npm i? npm ci?
# 導入
Node系のプロジェクトをセットアップするとき、依存関係のインストールしますが、その際、「npm i」を使用することが多いかと思います。一方で、「npm i」に似たコマンドとして、「npm ci」があります。
この違いがよくわからずに使っていたので、その内容について調べて本記事にまとめました。
正直赤字の2箇所が本記事において重要な部分です。# [npm i] と[npm ci]の違い
## npm iとは?
「npm i」は「npm install」の短縮形で、Node.jsプロジェクトの依存関係をインストールするためのコマンドです。このコマンドは、`package.json`にリストされているすべての依存関係をインストールしてくれます。
npm iの特徴としては以下の点が挙げられます。
– `package.json`に基づいて依存関係をインストールします。
– 依存関係をインストールする際、`package-lock.json`を更新します。もし、`package-lock.json`が存在しない場合、生成
AdminJSで管理画面をサクッと開発 カスタムコンポーネント・Tailwind CSSの適用も
## はじめに
個人開発でアプリのコードを書くのはまあ良いとしても、管理のために必要なCRUD処理のコードを書くのは結構億劫だし、価値も生み出せているとは言えないのでやりたくない作業の1つだと思う。
そこで今回は、[AdminJS](https://docs.adminjs.co/)を利用してサクッと管理画面の開発をしたいと思う。また、カスタムのコンポーネントを作成してそれを適用するという事もやってみようと思う。
## AdminJSで管理画面をサクッと開発
今回はMySQLをデータベースとして利用しているアプリの管理画面を開発する。アプリの方ではORMを利用していないが、管理画面の開発では[Prisma](https://www.prisma.io/docs)を利用する(AdminJSのアダプターにPrisnaがあること、DDLから簡単にPrisma schemaを作成できること、の2点でそうすることにした)。
### prisma schemaの作成
まずはprisma schemaを作成する。
`npx prisma init`で`prisma/schema.pri
【Progate】Node.jsコース 学習内容まとめ
## 自己紹介
29歳。文系卒。新卒入社でWebディレクターを2年半経験。
その後は番組の字幕制作の仕事に従事。
現在はエンジニア転職を目指して勉強中。## Node.js
Node.jsとは、Javascriptをサーバーサイドで動かすための実行環境…です(まだ自分の中で解釈がふわふわしてます)。こちらの記事が詳しいです。
[Node.jsとはなにか?なぜみんな使っているのか?](https://qiita.com/non_cal/items/a8fee0b7ad96e67713eb)
## Node.jsの印象
学習前:JavaをJSで書けるようになったみたいな感じ?学習後:”所感”とか言ってる場合じゃねえ
## つまり
私にはあまりにも複雑なため、まとめます。
自分が後に振り替える際、理解しやすいよう最適化しています(重複している内容もあり、全体的には冗長になっています)。## 準備編
Node.jsを使ってwebアプりを開発するためのフレームワーク、Expressを使用します。
### expressのインストール
~~~terminal:termin
chiitilerでつくる地図タイルサーバー
# はじめに
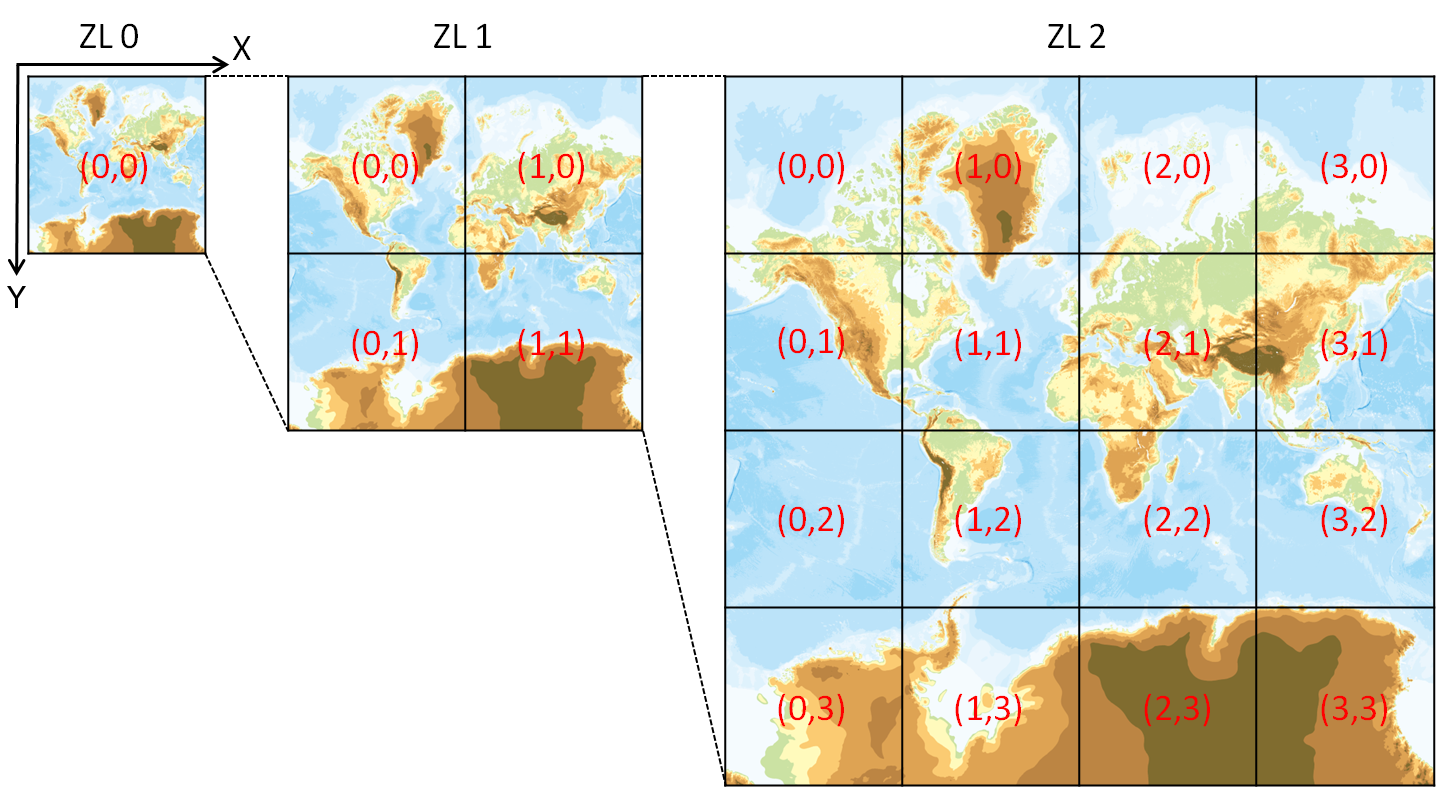
*https://maps.gsi.go.jp/development/siyou.html より引用、地図タイルのイメージ*
地図タイルとは、ズームレベル(≒解像度)別にタイル状に分割された地図データのことです。例えば0/0/0という番地のタイルは`https://cyberjapandata.gsi.go.jp/xyz/std/0/0/0.png`で得られます。整数値3つからタイルの領域が一意になるのが、地図タイルの利点です。
# 地図タイルサーバー
地図タイルの作成方法には、①巨大なデータを事前にタイルに分割しておく方法、②リクエストがあった際にそのタイルを作成する方法の、2つがあります。メジャーなのは前者です。立派なサーバーや難しい実装がなく簡単に作成・配信できるためです。
①は静的タイルなどと呼ばれることがあり、作成
Webサイト刷新(メインビジュアル編)
こんにちは!
第二回目は、メインビジュアルを進めていきます。前回はこちら
https://qiita.com/penta-design-system/items/288f6ed48ed5740f355f
メインビジュアルは、サイトの顔となるので、しっかり考えないといけないところですが、
考えるより先に手を動かす方が結果的に良い方向に持っていけるので、まずは簡単に作成できる方法を試してみました# 準備
SVGをアニメーションしたいので、まず素材となるSVGを探します。「svg 無料」で検索すると商用利用もOKなライセンスがありました。
https://undraw.co/illustrations
同じように「svgアニメーション ジェネレーター」で検索すると、
「SVG Artista」が紹介されており、簡単にアニメーションができそうでした。
(ライセンスはMITです)https://svgartista.net/
# 利用
次にFigmaで気に入ったSVGを並べて、グループ化をしたのちSVGでエクスポートします。
「SVG Artista」でSVGを開くと
Node.js/npm ほぼ初心から、GitHub Actions でユニットテスト (Vitest) 動かすまで
:::note warn
Node.js の話や Vitest の話など、色々詰め合わせになっています。何かの参考用というより、他人が書いた勉強ノート的なものとして見ていただければと思います。
:::## 背景
しばらくの間、JavaScript のユニットテストは、テスト用の HTML と JavaScript を書いて、ブラウザで実行してコンソール確認して、という形をとっていました。
ユニットテストフレームワークを避けていたのは、npm とか Node.js 関係の環境構築を食わず嫌いしてきたためです。(フレームワークを使うには [Node.js](https://nodejs.org/en) か [Deno](https://deno.com/) を導入する他ない)
ただ、さすがにブラウザで手動テストは面倒だしダサいと感じてきたので、大人しく Node.js/npm 周りと和解し、Vitest を使ったテストをすることにしたのでした。
自動で回せるようになれば、GitHub Actions でも push の度にテストを回せますから、常にテストし続けてコードの質を
nodebrewでnodeをいれようとするとError: Darwin arm64 is not supported.エラー
Node.jsのv2.0.0をnodebrewでインストール
“`
nodebrew install v2.0.0
“`すると、
“`
Error: Darwin arm64 is not supported. at /Users/name/.nodebrew/current/bin/nodebrew line 743.
“`エラーメッセージ “Error: Darwin arm64 is not supported.” は、nodebrewがM1チップ (ARM64アーキテクチャ)向けのNode.jsバージョンをサポートしていないことを示しています。Node.jsのARM64向けサポートは、比較的新しいため、すべてのバージョンで確実に動作するわけではありません。
## 方法1: Rosetta 2を使用してx86版Node.jsをインストール
“`
softwareupdate –install-rosetta
“`nodebrewでx86版Node.jsをインストール:
“`
arch -x86_64 nodebrew nstall v2.0
node.jsのamazon-paapiでアマゾンアフィリエイトの取得ができなかった
アマゾンのアフィリエイトでは、ブログにアソシエイトIDを貼り付けると収益化ができるもののもある。自分のサイトではそういった機能がないものもあるので、アソシエイトリンクをアマゾンのAPIを使って生成する必要がある。
今まではアマゾンが用意していたものをそのまま使っていたが簡単化したライブラリがあったので使ってみようと思う。
node.jsのPA-APIライブラリ「amazon-paapi」
https://github.com/jorgerosal/amazon-paapi### インストール方法
npm install amazon-paapi –save
アクセスキーやシークレットキーは下から取得する。
https://affiliate.amazon.co.jp/assoc_credentials/homeサンプルコードがアマゾンアメリカなので日本に変える。結果が「Error: Bad Request」と出て動かなかった。サンプルコードのまま.com出やるとtoo many requestと出た。多分アメリカアマゾンでのアフィリエイト収益が出ない結果だろう。ア
NestJSで学ぶ、依存性注入(DI)の基本とメリット
## はじめに
NestJSは、モダンなNode.jsフレームワークであり、効率的でスケーラブルなサーバーサイドアプリケーションの開発をサポートします。その設計はAngularにインスパイアされており、強力な型システムやデコレータを活用したコーディングスタイルが特徴です。特に、依存性注入(DI)の概念を取り入れることで、コードの管理とメンテナンスが非常に容易になります。
しかし、DIの概念は初心者にとっては難解であり、理解に時間がかかることがあります。私自身も最近NestJSのプロジェクトに参画した際、DIの概念を理解するのに苦労しました。この経験を基に、この記事ではDIの基本概念から実践的な使い方、さらにそのメリットについて詳しく解説します。
## 本記事の目的と対象読者
本記事の目的は、NestJS初心者に対してDIの基本的な概念とその実装方法をわかりやすく解説し、DIをプロジェクトに導入できるようになることです。対象読者は、以下です。
– **NestJSを初めて使う開発者**
– **依存性注入について理解を深めたいと思っているバックエンドエンジニア**この記事
Lambda(Node.js)からDynamoDBに接続したときに502(getaddrinfo EBUSY dynamodb.ap-northeast-1.amazonaws.com)が出たときの対処法
# 事象
Lambda(Node.js) → DynamoDB に接続するがブラウザテストではうまくいく。
しかしJMeterでスレッド1~10で数分間負荷をかけると、最初のほうが良いが、しばらくすると 502エラー(getaddrinfo EBUSY dynamodb.ap-northeast-1.amazonaws.com)が断続的に発生する。# 対策(AWSからの回答)
handler内でAWS SDKのサービスクライアントを生成すると発生するとのこと。↓エラーになるコード
“`
import { DynamoDBClient } from “@aws-sdk/client-dynamodb”;export const handler = async (event) => {
const client = new DynamoDBClient({}); <==== handler関数の中で new DynamoDBCLientしているのがダメっぽい // 処理 }; ``` ↓対策済コード ``` import { DynamoDBClient








