- 1. 【Xcode】Target Membershipにチェックされているのに Cannot find ‘load’ in scope と出る
- 2. [Xcode]低速通信のテストのやり方
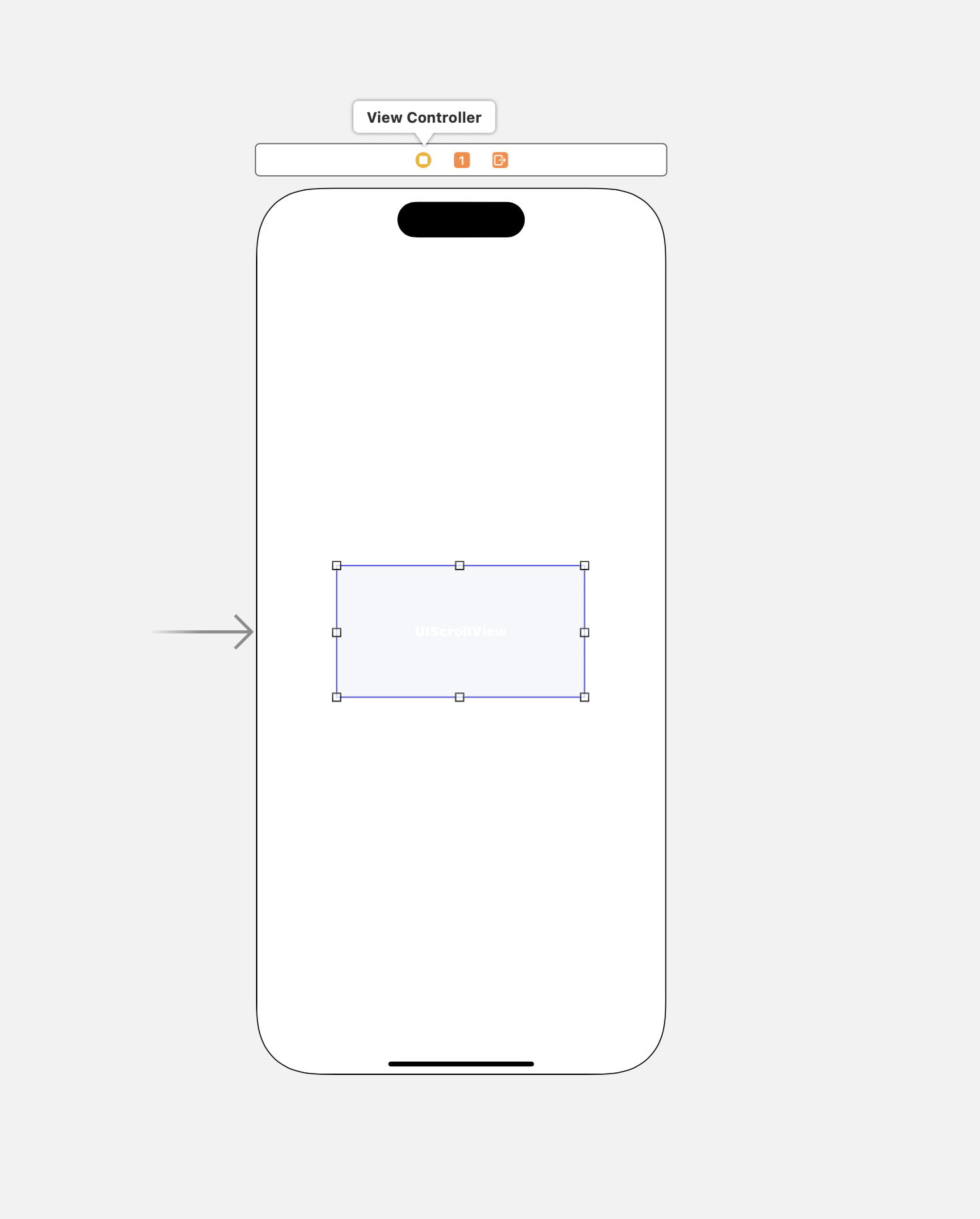
- 3. メモ:UIkitでスクロールさせる方法
- 4. Advanced Techniques for Improving App Launch Time
- 5. UIHostingController の sizingOptions の使い方
- 6. iOSアプリ開発中のコンフリクト対応
- 7. 【個人開発】歩数計アプリ「StepSnap」をリリース!
- 8. WWDC 2023: SwiftUIパフォーマンスを劇的に改善するObservationフレームワークの全貌
- 9. 子育て中でも勉強も開発もやる
- 10. SwiftTestingで例外処理をテストする
- 11. App Store審査却下😱AI機能搭載アプリは中国で配信規制があるらしい
- 12. リリース作業のしくじり
- 13. 【iOS】URLのInitializerの仕様がiOS17から変更されていた
- 14. やさしい @MainActor
- 15. R.Swift使い方とエラー対応方法について忘れないように
- 16. ユニバーサルリンクの設定とリダイレクトに関するトラブルシューティング
- 17. iOSアプリのリリースで躓いたこと・・
- 18. SwiftUIのTextEditor/TextFieldとキーボードとの間隔を調整
- 19. iOS17でPHPhotoLibrary.authorizationStatusの結果が変わっていた話
- 20. 【Xcode/Swift】たかがログ、されどログ、素晴らしきos.Logger
【Xcode】Target Membershipにチェックされているのに Cannot find ‘load’ in scope と出る
## 遭遇したエラー
先日 SwiftUIのチュートリアルの学習をしていた時に、今回のエラーに遭遇しました。
観光名所リストを作る際に必要なJSONファイルを`ModelData.swift` から呼びだすために
`var landmarks:[Landmark] = load(landmarkData.json)`
と打ち込むと、
`Cannnot find ‘load’ scope.` と表示されて Build に失敗しました。
↓今回学習したチュートリアル
https://developer.apple.com/tutorials/swiftui/building-lists-and-navigation
↓今回作成したアプリを動作させたものです(アプリアイコンは自作です)
https://youtube.co
[Xcode]低速通信のテストのやり方
今日は低速通信テストの設定方法からやり方まで備忘録として残します。
以前、通信エラー画面の改修作業を行なった時に、いざテストと思った矢先に実機がないことに気付きました。
その際に擬似的にネット通信環境を悪くさせテストを行うやり方を習得したので、その方法をまとめます。## 設定方法
まず初めに今のXcodeのバージョンを確認をします。
そしてAppleDevelopで「Additional Tools for Xcode」と検索しダウンロードを行います。
※私は15.3で利用してましたので、下記をダウンロード
次に進んでいくと「Hardware」→「Network Link Conditioner」と続くので、順にクリックしダウンロードを行います。

https://qiita.com/Swift-User/items/67a5dd3d9eabf513aa2c
この記事を書いてくださった方が非常に分かりやすいのでこのセクションのやり方はこっちを見てもらえればいいのだが、一点だけ躓いた部分があったので再度共有しておく。### 1
| ScrollViewを設置 | ScrollViewにつける制約 |
|:-:|:-:|
|  | 
・Xcode:15.4
・git version 2.39.3 (Apple Git-146)
・Source tree:4.2.8(265)
・Android Studio:Koala | 2024.1.1# コンフリクト発生時の確認の仕方
例を見た方が手っ取り早いと思うので、コンフリクトを意図的に発生させてみた。
コードはコンフリクトが発生させれば何でも良いのスタンスなので、適当です。
の学習にも取り組んでいます。趣味としてスマホアプリの開発をしていて、先日「StepSnap」というアプリをリリースしたので紹介させていただきます。
https://apps.apple.com/jp/app/stepsnap/id6475646106
## 「StepSnap」とは?
「StepSnap」は、日々の歩数や移動距離を簡単にトラッキングできる歩数計アプリです。歩数等の情報はiOSのヘルスケアから取得し、見やすいUIで表示します。サーバーを利用せず、アプリ単体で完結するため、プライバシーにも配慮しています。
## 主な機能
– **日々の歩数の記録と表示**
– 日々の歩数を自動で記録し、グラフで表示します
– 時系列で累積歩数を表示しているので1日の歩数の推移が見えます– **カレンダー形式で歩
WWDC 2023: SwiftUIパフォーマンスを劇的に改善するObservationフレームワークの全貌
# はじめに
WWDC 2023で、AppleはSwift標準ライブラリの新しいメンバーであるObservationフレームワークを紹介しました。このフレームワークは、長年にわたって開発者が直面してきたSwiftUIのビューの無効な更新問題を緩和することを目的としています。# Observationフレームワークの必要性
Swift 5.9以前は、Appleは開発者に対して参照型のプロパティ変更を効率的に観察するための統一された仕組みを提供していませんでした。KVOはNSObjectのサブクラスに限定され、Combineはプロパティレベルの精密な観察を提供できず、いずれもクロスプラットフォームのサポートが不十分でした。さらにObservableObjectプロトコルに基づいて実装されています。これにより、不必要なビューの更新が多発し、SwiftUIアプリのパフォーマンスに影響を与えていました。
これらの制限を改善するために、Swift 5.9でObservationフレームワークが導入されました。
## ObservableObjectの観察
ObservableOb
子育て中でも勉強も開発もやる

# 子育てはやっぱり大変
子育てをしていると幸せなこともたくさんありますが、とにかく時間がかかります。子育て中の誰に聞いても「思ったより大変」と言います。現代は核家族化がかなり進んでいて、夫婦以外のヘルプを得られる環境はかなり減ってきていますし、「子育て中に勉強なんてできない」と嘆いておられる方も多く見受けられます。現在子育て中でなくても、子育てをすればそうなると思っておられる方も多いと思います。
# 本記事で伝えたいこと
私はアラサーの男で、現在2歳と0歳の子育て中です。Web系の企業でソフトウェアエンジニアをやっています。BEメインでやってきましたが、Web FEもそれなりにやってきました。スマートフォンアプリケーション開発は仕事ではやったことがありませんでしたが、子育てと仕事の合間を縫って、まずはFlutt
SwiftTestingで例外処理をテストする
## エラーがthrowされることをテストする
“`swift
@Suite final class SampleTests {
@Test func throwErrorTest() throws {
// なにかしらのエラーがthrowされることをテスト
#expect(throws: (any Error).self) {
try sample()
}// SampleTestErrorがthrowされることをテスト
#expect(throws: SampleTestError.self) {
try sample()
}// SampleTestError.hogehogeがthrowされることをテスト
#expect(throws: SampleTestError.hogehoge) {
try sample()
}
}
}
App Store審査却下😱AI機能搭載アプリは中国で配信規制があるらしい
## はじめに
弊社では、自社プロダクトのスマホアプリをApp StoreとGoogle Playにて公開しています。
先日、最新バージョンのリリースをApp Storeに申請したところ、審査が却下されてしまいました😱
その原因と対策を紹介します。## 審査が却下された原因
メールから、「**Guideline 5 – Legal**」に引っかかってしまったようです😱英語でいろいろ書いてありましたが簡単にまとめるとこんな感じ。
> 中国政府はディープシンセシス技術(DST)や生成AIサービス(ChatGPTを含む)に関する規制を強化しているよ。これらのサービスを中国で運営するには、工業情報化部(MIIT)からのライセンス取得を含む許可要件を満たさなあかんで!> 対応オプションは以下の通りや!
> 1. 必要な変更を行い、AI機能を削除したことを確認して再提出する。
> 2. 中国での配信を希望しない場合は、App Store Connectの設定で中国本土の選択を解除する。
> 3. すでに法令を遵守していると考える場合は、追加情報を提供して返信する。知らなかったねー!
リリース作業のしくじり
# はじめに
結論から言うと、以下二3点となります。
①リリース作業は業界一年目にやらせるなよw
②ちゃんとダブルチェックはやろうね
③ちゃんと使用している公式アナウンスはチェックしようねIT業界20年近いですが、なんだかんだずーーっとリリース作業に関わってます。
その経験について少々話します。とは言っても、あまりにも基本的なことしか記載しません。。
リリース作業の工夫とかテクニカルな記事では一切ございませんので、あしからず。# 最初の仕事でやらかすリリースミス
業界最初にやったのがリリース作業でした。今考えると正気の沙汰では無いですが、
客曰くやらせることがなかったから取り敢えずリリース作業を割り振ってみたw
だった気がします。どうなったかというと、**案の定リリースミスを起こしましたorz**。
エンドの客に納品するソースコードのビルドが通らないと。。ハッキリ言って渡された手順書もイケてなかったし、ダブルチェックもほとんどしない状態で納品物のまとめ作業も私が担当。。
作業を振る側もどうかと思いますが、振られた私も文句言えなかった私が悪いと言えば悪い。。
で
【iOS】URLのInitializerの仕様がiOS17から変更されていた
# 事の経緯
あるとき、URLの初期化が絡んだUTのケースでテストが失敗するようになった。
しかし、該当する実装はいじっていない。
謎挙動だ。。でも影響してないからヨシ!としてしばらく目を背けていました。
これにちゃんと向き合って深ぼってみたよという話です。# 問題
テストコードを簡単に作ってみました。
“`swift
import UIKitfunc test() {
let path = “https://www.google.com/”guard let url = URL(string: path) else {
print(“nil”)
return
}print(url) // https://www.google.com/
}test()
“`これは正常系なので期待値は想定通り。
次に、本来URLに渡したら値を返さないはずの値を入れてみました。
“`swift
//let path = “https://www.google.com/”
let path1 = “^-^”
やさしい @MainActor
## はじめに
多くのUIフレームワークがそうであるように、UIKit・SwiftUIといったAppleプラットフォームのUIフレームワークでは、UIの更新処理をメインスレッドで行う必要があります。そのため開発者は、どのスレッドでコードが動作するのかを注意深く確認しながらUIの更新処理を実装しなければなりません。しかし、それはとても難しいことです。
そのソリューションとなるのが **MainActor** です。この記事では MainActor が解決する課題を明確にし、 MainActor が私たちにもたらしてくれる恩恵についてやさしく理解できるようにします。
::: note
この記事は出てくるSwiftコードは Xcode 15.4 (Swift 5.9)で実行しビルドおよび動作させています。また、その結果を掲載しています。
:::## MainActor 登場前のUI更新の課題
MainActor 登場までの課題を再確認するために、次のようなUIKitのコードを例にします。`fetchTodo(id:)` 関数はバックグランドスレッドでTODOデータを取得し、そのバ
R.Swift使い方とエラー対応方法について忘れないように
R.Swiftの導入と使い方で詰まることが多かったので、参考にした記事と共に備忘録として書きます。
## 導入方法と使い方
– https://mama-lifestyle.jp/swift-dev-jp/rswift/
Localizable.stringsファイルを使用した文字列撲滅方法について、ファイルの作り方から、使用方法まで具体的に書かれている。
– https://qiita.com/m_rn/items/7c73d77e07ee7bd484cb
R.Swiftの導入方法について具体的に書かれている。
この記事で画像と色はAssetsに追加すれば使えるんだなと分かりました。## R.SWiftの利点と仕組み
– https://dev.classmethod.jp/articles/r-swift-introduction/
上記の記事から引用します。下記の通り記載されています。
“`markdown
プロジェクトがビルドされるたびに、
このR.generated.swiftファイルの中にリソースファイルへのアクセスが構造体として定義されて、
それによって型指定によ
ユニバーサルリンクの設定とリダイレクトに関するトラブルシューティング
## はじめに
最近、iOSアプリにユニバーサルリンクを設定しました。その中で、理解をブラッシュアップすることができたので、記事に残したいと思います。
## ユニバーサルリンクとは?
ユニバーサルリンクは、特定のURLにアクセスするとiOSアプリを直接開くことができる機能のようです。アプリがインストールされているかどうかに関係なく機能するという解説をよく見かけます。一見、開発者が意識することなく、そのような設定ができると思われますが、アプリのインストール状態に応じた仕掛けを作る必要があるようでした。
## 設定プロセス
ユニバーサルリンクの設定プロセスをざっと記載します。
### 1. アプリのAssociated Domains設定
Xcodeにて、Associated DomainsのCapabilitiesを有効にし、ユニバーサルリンクで使用するドメインを追加します。
例: applinks:mydomain.com
※もしかすると、Apple DeveloperのCertificates, Identifiers & Profilesの画面でもAssocia
iOSアプリのリリースで躓いたこと・・
# 概要
実務ではともかく、個人的にモバイルアプリをリリースするのが初めての際
躓いたことが多かったです。
この記事では躓いたことの備忘録として記録しています。
(一部愚痴みたいにもなってますが・・・)皆さんがリリースする時は色々躓かないよう、この記事が
役立てば嬉しいです!# Apple Developer Programで躓いたこと
まずは「Apple Developer Program」に登録することになりますが、
登録するだけで私は1週間かかりました。。まずはそこで躓いた点のご紹介です!
https://developer.apple.com/jp/programs/
## Webで登録すると上手く行かなかった
下の画像の通り、Webで登録するのが当たり前かのように
誘導されますが、私の場合Webで登録すると上手くいきませんでした。 | ` の結果が
* iOS16の **「選択した写真」** の場合、 **.limited** だったのに対して
* iOS17の **「制限付きアクセス」** の場合、 **.authorized** に変わっています他の権限の「フルアクセス(旧すべての写真)」や「写真の追加のみ」、「なし」の場合、`PHPhotoLibrary.requestAuthorization(for: .readWrite)` で権限確認した場合の結果に変更はありませんでした
また
【Xcode/Swift】たかがログ、されどログ、素晴らしきos.Logger
# はじめに
iOS(Swift)では複数ログ出力する方法がある。
最新バージョンのXcodeを使用して検証してみようと思う。# 前提
| 項目 | 内容 |
|:-:|:-:|
| Mac OS | Sonoma 14.5 |
| Xcode | 15.4 |
|使用言語 | Swift (バージョンは5) |# 結論
いきなりですが、ログ出力はos.Loggerを使ってください!!
これが便利すぎるので、他のログ出力メソッドは使う必要ありません:thumbsup:# ログの種類
昔からあるシンプルなログ出力メソッド。
タイムスタンプは自動では出力されないが、他言語と同じ使い方で出力可能。## NSLog
これも思いっきり昔からあるログ出力メソッド。
自動でタイムスタンプが出力される。## debugPrint
これもシンプルなログ出力メソッドで、Debug時の効率が良い(らしい)## os.Logger
勝ち、圧倒的勝利、便利すぎる。
Xcode15からoslo









