- 1. Node.js でキー入力を利用した効果音ポン出しをやってみる: Readline と play-sound を利用
- 2. 個人開発のための週末Renovateのススメ – 依存パッケージの自動更新
- 3. Playwrightのインストール方法
- 4. node.jsによるサーバの基本構造
- 5. [Node.js] フォルダ構成を作成する方法
- 6. [Node.js] ZIP ファイル圧縮方法をまとめてみた
- 7. [Node.js] ZIP ファイル解凍方法をまとめてみた
- 8. HTTPリクエストをトリガーに効果音がなる仕組みを Node.js で作ってみる(play-sound と Node.jsの標準モジュールの組み合わせ)
- 9. OracleとNode.jsを使って無料でWebサイトを公開しようとしたら躓いた話
- 10. test
- 11. axios v1.7.0 で追加された「fetch adapter」を試す
- 12. 【Node.js v22 の新機能を試す】node –run で package.json scripts を実行する
- 13. Node.jsってナンダ?JavaScriptってナンダ?
- 14. mongoose: Docker上のMongoDBのデータを削除 (Delete)
- 15. mongoose: Docker上のMongoDBのデータを更新 (Update)
- 16. mongoose: Docker上のMongoDBのデータを読む (Read)
- 17. mongoose: Docker上のMongoDBのデータを作成 (Create)
- 18. サーバーサイドTypeScriptでも、非同期処理を使わないという選択肢が必要なのではないか
- 19. 複数ページをまとめてHTML Validationチェックする
- 20. npm i? npm ci?
Node.js でキー入力を利用した効果音ポン出しをやってみる: Readline と play-sound を利用
ライブで映像配信を行う際やイベントを行っている中で、手動でボタンなどを押下したタイミングで効果音を鳴らすということができる、ポン出しと言われるものがあります。
ポン出しについて、業務用などに、それ用の機材もあったり、ソフトウェアベースのものもあったりします。
●ポン出し 機材 – Google 検索
https://www.google.com/search?q=%E3%83%9D%E3%83%B3%E5%87%BA%E3%81%97+%E6%A9%9F%E6%9D%90&今回は、そのような「ボタン押下で効果音を鳴らす」といった仕組みを、直近で試していた以下の内容を組み合わせて作ってみます。
●Mac で Node.js + play-sound を使って MP3ファイルを再生してみる – Qiita
https://qiita.com/youtoy/items/a744e3ca1d52cc9609c5●【Node.js】入力されたキーが何かを音声で返すプログラムを作ってみる: Readline と Mac の Sayコマンドの組み合わせ – Qiita
https
個人開発のための週末Renovateのススメ – 依存パッケージの自動更新
週末のコーディング、楽しんでいますか?
個人開発を進めていると、依存関係の管理って意外と面倒ですよね。新機能の実装に集中したいのに、依存関係の更新に時間を取られることがしばしば…。ただ、依存関係の更新を怠ると、アップデート時の対応工数が高まりセキュリティリスクも無視できない状態になります。この問題は個人開発だけでなく、大規模プロジェクトでも同様です。GitHub の事例がその良い例です。GitHub は以前 Rails のアップグレードに数ヶ月、時には年単位の時間を要していましたが、現在では毎週の自動更新プロセスを導入し、大幅な効率化を実現しています。
私も個人開発のリポジトリは半年に一回程度しか依存関係の更新をしていませんでした。その結果、まとめて依存のバージョンを上げようとすると問題の切り分けが難しく、細かくアップデートをするにも骨が折れました。リポジトリを複数管理しているともはや手に負えず、優先度が低いものは放置せざるを得ませんでした
Playwrightのインストール方法
# 事前準備
## Node.jsのインストール
以下のリンクを参考にNode.jsをインストールするhttps://qiita.com/ryome/items/eec08b28aff294e8c3d6
# Playwright Testのインストール
## コマンドラインでPlaywright Testをインストールする
コマンドラインで以下のコマンドを実行して、Playwright Testをインストールします“`bash:コマンド
npm init playwright@latest
“`## ブラウザのインストール
– Playwright Testでは、Chromium、Firefox、Webkitの各ブラウザをテストに使用できます。
– 必要なブラウザをインストールするには、以下のコマンドを実行します“`bash:コマンド
npx playwright install
“`## テストコード作成
– テストコードを作成するには、以下のコマンドを実行します“`bash:コマンド
npx playwright codegen [URL]
node.jsによるサーバの基本構造
# プログラム例
node.js演習用のプログラム例をいくつか覚えとして、掲載しておきます。## 最も基本的なサーバプログラム
リクエストがあれば、単にコンテンツを返す例。
アロー関数とコールバック関数という概念に慣れてもらうことが必要です。“`javascript
const http = require(‘http’);const server = http.createServer((req, res) => {
res.writeHead(200, { ‘Content-Type’: ‘text/plain’ });
res.end(‘Hello, World!’);
});const PORT = 3000;
server.listen(PORT, () => {
console.log(`Server running at http://localhost:${PORT}/`);
});
“`## POSTメソッドの確認
POSTメソッドを確認するためのnode.jsプログラム。“`javascript
const h
[Node.js] フォルダ構成を作成する方法
# はじめに
実務でフォルダ構成を作成する実装が必要になり、その方法をまとめてみました!
### 余談:
初期セットアップとか自動化とかで必要だったわけではまったくなく、普通の業務アプリで必要になりました。。。
そんなケースあるのか、という感じですが、、、# 解決手法
Node.js でフォルダ構成を作成するには、`fs`(ファイルシステム)モジュールを使用します!
この `fs` モジュールは、ディレクトリやファイルの作成、削除、移動などのファイルシステム操作を実行できます!それでは以下に、指定されたフォルダ構成を作成するための例を示します。
### 例: フォルダ構成を作成する
以下の構成を作成することを目標としましょう。
“`plaintext
project/
│
├── src/
│ ├── controllers/
│ ├── models/
│ └── views/
│
├── public/
│ ├── css/
│ ├── js/
│ └── images/
│
└── logs/
“`### 手順
流れとしては以
[Node.js] ZIP ファイル圧縮方法をまとめてみた
Node.js で ZIP ファイルを圧縮する方法はをまとめてみました!
### 方法 1: `archiver` を使用する方法
`archiver`は、Node.jsでZIPファイルを圧縮するための強力なライブラリです。
#### インストール
“`bash
npm install archiver
“`#### 使用例
“`javascript
const fs = require(‘fs’);
const archiver = require(‘archiver’);function zipDirectory(sourceDir, outPath) {
const output = fs.createWriteStream(outPath);
const archive = archiver(‘zip’, {
zlib: { level: 9 } // 圧縮レベル
});output.on(‘close’, () => {
console.log(`ZIP file has been written. Total si
[Node.js] ZIP ファイル解凍方法をまとめてみた
# はじめに
Node.js で ZIP ファイルを解凍する方法はまとめてみました!# 解決手法
### 方法 1: `adm-zip` ライブラリを使用する
#### 特徴
– 直感的で使いやすい
– 同期処理
– 軽量#### インストール
“`bash
npm install adm-zip
“`#### 使用例
“`javascript
const AdmZip = require(‘adm-zip’);const zip = new AdmZip(‘path/to/archive.zip’);
zip.extractAllTo(‘output/path’, true);
console.log(‘Extraction complete’);
“`### 方法 2: `unzipper` ライブラリを使用する
#### 特徴
– ストリーム API を使用しているため、大きな ZIP ファイルの操作に適している
– 非同期処理
– ZIP ファイルの個々のエントリにアクセスできるため、特定のファイルだけを抽出することが可能
– エラー処理が
HTTPリクエストをトリガーに効果音がなる仕組みを Node.js で作ってみる(play-sound と Node.jsの標準モジュールの組み合わせ)
以下の記事を書いた際に行っていた、Node.js の「play-sound」による効果音の再生を、Web経由で行う簡易な仕組みを試作してみます。
●Mac で Node.js + play-sound を使って MP3ファイルを再生してみる – Qiita
https://qiita.com/youtoy/items/a744e3ca1d52cc9609c5リアルタイムなやりとりをするなら MQTT などを使うのが良さそうなところではあるのですが、今回は思いつきで HTTPリクエストを使ったものにしてみます。
その HTTPリクエストを受けとるサーバーの部分は、Node.js の標準モジュールを使う形で実装してみます。## HTTPリクエストを受けとる部分のシンプルな実装
まずは、 HTTPリクエストを受けとるサーバーの部分を、簡易な実装で用意してみます。
それに関しては、上記のとおり Node.js の標準モジュールを使って実装します。HTTPリクエストは、GETリクエストを用いる形にしました。
“`javascript
const http = require(
OracleとNode.jsを使って無料でWebサイトを公開しようとしたら躓いた話
# はじめに
Oraclecloudを使ってWebサイトを公開しようとしたら、躓いたので記事にして残しておきます。# 原因
ポートの解放をUbuntu側でしてなかった# 経緯
OraclecloudのalwayfreeとNode.jsを使ってWebサイトを公開しようとしたが、WebサイトにアクセスすることやPingを飛ばすこともできなかった。
先輩からのアドバイスでOracle側でのポート開放に加えUbuntu側でも設定が必要だと判明して解決した。# 解決法
– ファイアーウォール(iptable)の設定を変更してあげる
iptableの設定ファイルを開く
“`
sudo nano /etc/iptables/rules.v4
“`
下記の文の–dport XXXXを変更して追加する
“`
-A INPUT -p tcp -m state –state NEW -m tcp –dport XXXX -j ACCEPT
“`
3000番を開けたい場合
“`
-A INPUT -p tcp -m state –state NEW -m tcp –dpo
test
// モジュール読み込み
const express = require(“express”);
const app = express();
const mysql = require(“mysql2”);
const cors = require(“cors”);// クロスオリジン対策
app.use(cors());// JSON
app.use(express.json());// MySQLの接続情報
const db = mysql.createConnection({
user: “root”, // ユーザー名
host: “localhost”, // host名
password: “P@ssw0rd”, // パスワード
port: 3306, // MySQLのデフォルトポート
});// インシデント管理API
app.post(“/incidents”, (req, res) => {
let id =
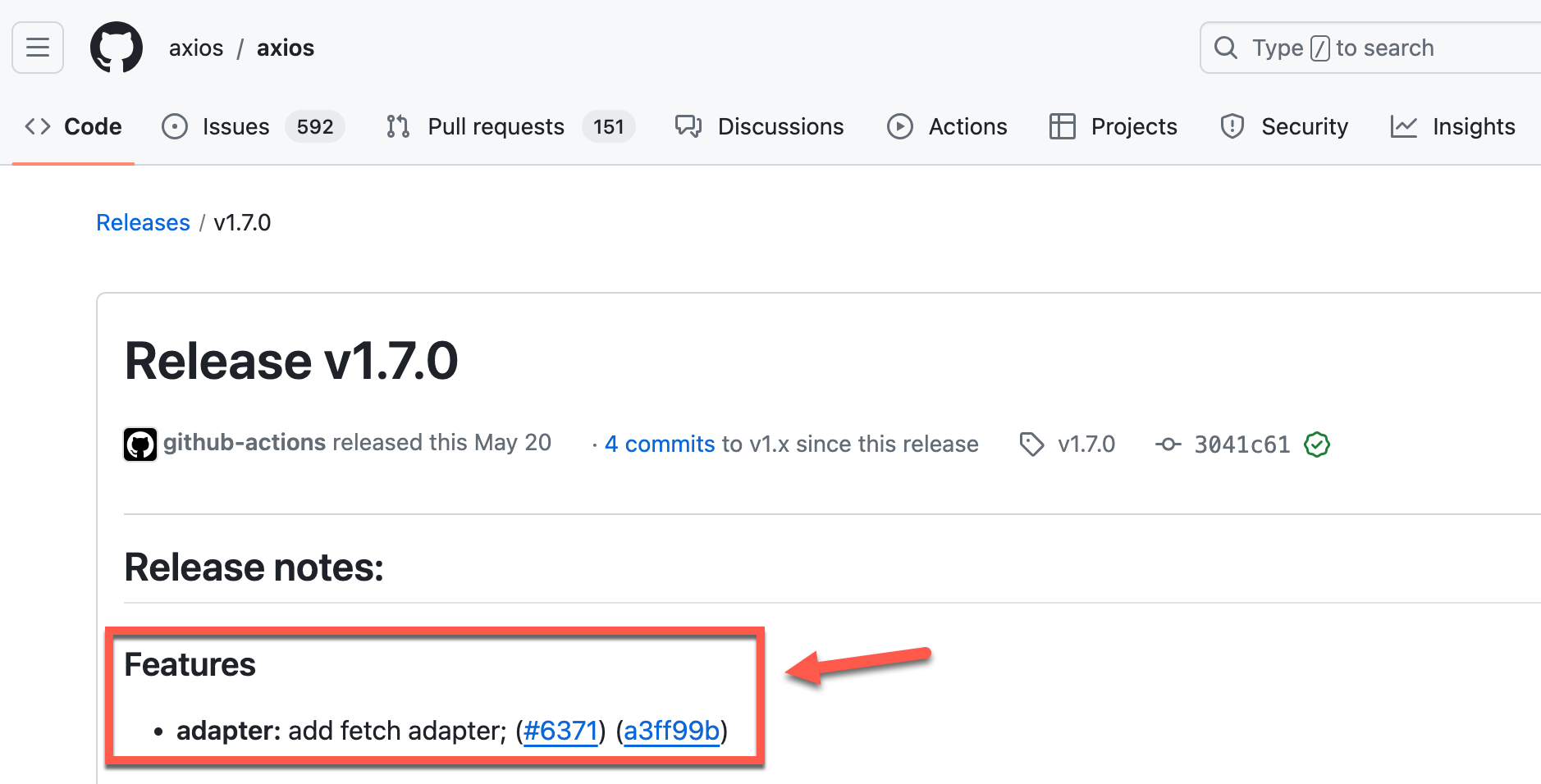
axios v1.7.0 で追加された「fetch adapter」を試す
## はじめに
この記事では、以下の公式のリリース情報に登場している「fetch adapter」を扱います。●Release Release v1.7.0 · axios/axios
https://github.com/axios/axios/releases/tag/v1.7.0
### ブラウザの API・Node.js での「fetch()」
現在、ブラウザでも Node.js でも、HTTPリクエストを「fetch()」を使って実行できます。#### ブラウザの API
●フェッチ API – Web API | MDN
https://developer.mozilla.org/ja/docs/Web/API/Fetch_API
上記以外に、以下の記事でも紹介がされていたりします。
●Node.js v22の主な変更点 – 別にしんどくないブログ
https://shisama.hatenablog.com/entry
Node.jsってナンダ?JavaScriptってナンダ?
JavaScriptを使う時に絶対聞くこいつ
Node.jsについてしっかり理解していますか?
**なんかReact,Vue.js,Next.jsで出てくるなあ**
と思っている方…その通りです.
**サーバーサイドのJavaScriptだよね**
ほぼ正解です.
とりあえず
**Javascriptで書くんじゃないの?**
これが共通認識でしょう.
# そもそもJavaScriptってナンダ?
そもそもjavascriptとはブラウザで動くことを想定とした言語である.一方PythonやJavaなどいわゆる`一般的な`言語はPCのOS機能にアクセスできる.:::note info
ブラウザで動く,とはPCのローカル上にアクセスせず,ChromeやSafari,Firefo
mongoose: Docker上のMongoDBのデータを削除 (Delete)
## プログラム
“`js:mongo_delete.js
// —————————————————————-
// mongo_delete.js
//
// Jun/28/2024
// —————————————————————-
const mongoose = require(‘mongoose’)// —————————————————————-
console.error (“*** 開始 ***”)
// MongoDB コネクションの設定
const mongoURI = ‘mongodb://localhost:27017/city’// MongoDB への接続
mongoose.connect(mongoURI)// 接続が確立された時のコールバック
const db = mongoose
mongoose: Docker上のMongoDBのデータを更新 (Update)
## プログラム
“`js:mongo_update.js
// —————————————————————-
// mongo_update.js
//
// Jun/28/2024
// —————————————————————-
const mongoose = require(‘mongoose’)// —————————————————————-
function get_current_date_proc()
{
const today = new Date ()
var ddx = today.getFullYear () + “-” + (today.getMonth () +1)
ddx += “-” + today.getDate ()return ddx
}// ———
mongoose: Docker上のMongoDBのデータを読む (Read)
## プログラム
“`js:mongo_read.js
// —————————————————————-
// mongo_read.js
//
// Jun/27/2024
// —————————————————————-
const mongoose = require(‘mongoose’)console.error (“*** 開始 ***”)
// MongoDB コネクションの設定
const mongoURI = ‘mongodb://localhost:27017/city’// MongoDB への接続
mongoose.connect(mongoURI)// 接続が確立された時のコールバック
const db = mongoose.connection
db.on(‘connected’, function() {
console.log(‘MongoDBに接続しました
mongoose: Docker上のMongoDBのデータを作成 (Create)
## プログラム
“`js:mongo_create.js
#! /usr/bin/node
//
// mongo_create.js
//
// Jun/28/2024
//
// —————————————————————-
const mongoose = require(‘mongoose’)// —————————————————————-
function dict_append_proc(dict_aa,id_in,name_in,population_in,date_mod_in)
{
var unit_aa = {}
unit_aa[‘name’] = name_in
unit_aa[‘population’] = population_in
unit_aa[‘date_mod’] = date_mod_indict_aa[id_in] = unit_aa
retur
サーバーサイドTypeScriptでも、非同期処理を使わないという選択肢が必要なのではないか
私は[Accel Record](https://www.npmjs.com/package/accel-record)というTypeScript用ORMライブラリを開発しています。
Accel Recordは他のTypeScript/JavaScript用ORMライブラリとは異なり、非同期APIではなく同期APIを採用することにしました。ORMのインターフェースを検討する過程で、非同期APIと同期APIについて利点や欠点を比較することとなりました。この記事ではそれらについて整理し、サーバーサイドTypeScriptでも、非同期処理を使わず同期処理で開発できるという選択肢が必要なのではないかという考えについて述べたいと思います。
## TypeScript/JavaScriptの非同期処理とは?
サーバーサイドでJavaScriptを実行する場合、Node.jsを利用することが多いです。
Node.jsはシングルスレッドで動作する非同期I/Oモデルを採用しており、アプリケーションの実装を非同期処理で行うことが一般的です。非同期処理の書き方は歴史的にも変遷してきましたが、現在
複数ページをまとめてHTML Validationチェックする
## なぜHTML Validationを気にするべきか

なぜHTML Validationを気にするべきなのでしょうか。
多くのプログラム言語と異なり、HTMLは曖昧な表記でもWebブラウザが計らってくれて上手に表示してくれる技術です。主要ブラウザで正しく動作しているのであれば、文法上の細かな話は気にするべきではないと考えるかもしれません。
しかし、一方でHTMLの記述間違いがレイアウト崩れにつながったり、動作不良を起こすこともあります。
“HTMLの文法を守る”というルールを課している場合は、機械的に早期に問題を検出し、少ないコストで問題回避を実現できます。
“HTMLの文法を守る”というルールを課していない場合は、深刻な問題が大量のエラーに埋もれてしまい問題の検出を難しくします。
これがHTML Validationを気にする
npm i? npm ci?
# 導入
Node系のプロジェクトをセットアップするとき、依存関係のインストールしますが、その際、「npm i」を使用することが多いかと思います。一方で、「npm i」に似たコマンドとして、「npm ci」があります。
この違いがよくわからずに使っていたので、その内容について調べて本記事にまとめました。
正直赤字の2箇所が本記事において重要な部分です。# [npm i] と[npm ci]の違い
## npm iとは?
「npm i」は「npm install」の短縮形で、Node.jsプロジェクトの依存関係をインストールするためのコマンドです。このコマンドは、`package.json`にリストされているすべての依存関係をインストールしてくれます。
npm iの特徴としては以下の点が挙げられます。
– `package.json`に基づいて依存関係をインストールします。
– 依存関係をインストールする際、`package-lock.json`を更新します。もし、`package-lock.json`が存在しない場合、生成









