- 1. 約30GB削除!? ストレージ管理_「古いiOSシュミレーター削除処理」編
- 2. 【Expo + React Native】Splash画面起動後、iOSアプリがクラッシュする事象を解決した
- 3. 【Expo + React Native】Expoを51にアップデートしたら、iOS Simulator が動かなくなった話
- 4. IPAのアイコン画像が壊れているように見える問題のメモ
- 5. [ReactNative] WebViewとアプリでデータをやりとりする
- 6. 【SwiftUI】カスタムビジュアルエフェクト with SwiftUI – WWDC2024
- 7. [ReactNative] アプリがフォアグラウンド・バックグラウンドにいった場合をハンドリングするメモ
- 8. zipメソッドに3つの引数を渡したいときの実装メモ
- 9. Privacy Nutrition Label Typesデータ項目が自動で追加されている
- 10. 【Xcode】Target Membershipにチェックされているのに Cannot find ‘load’ in scope と出る
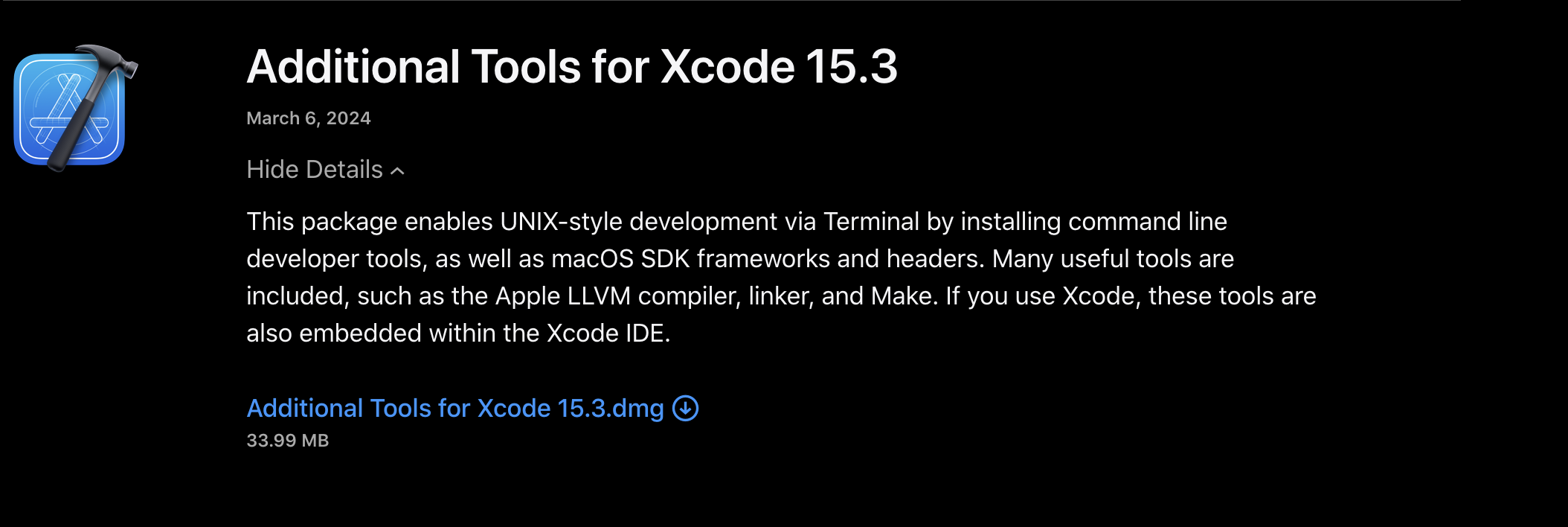
- 11. [Xcode]低速通信のテストのやり方
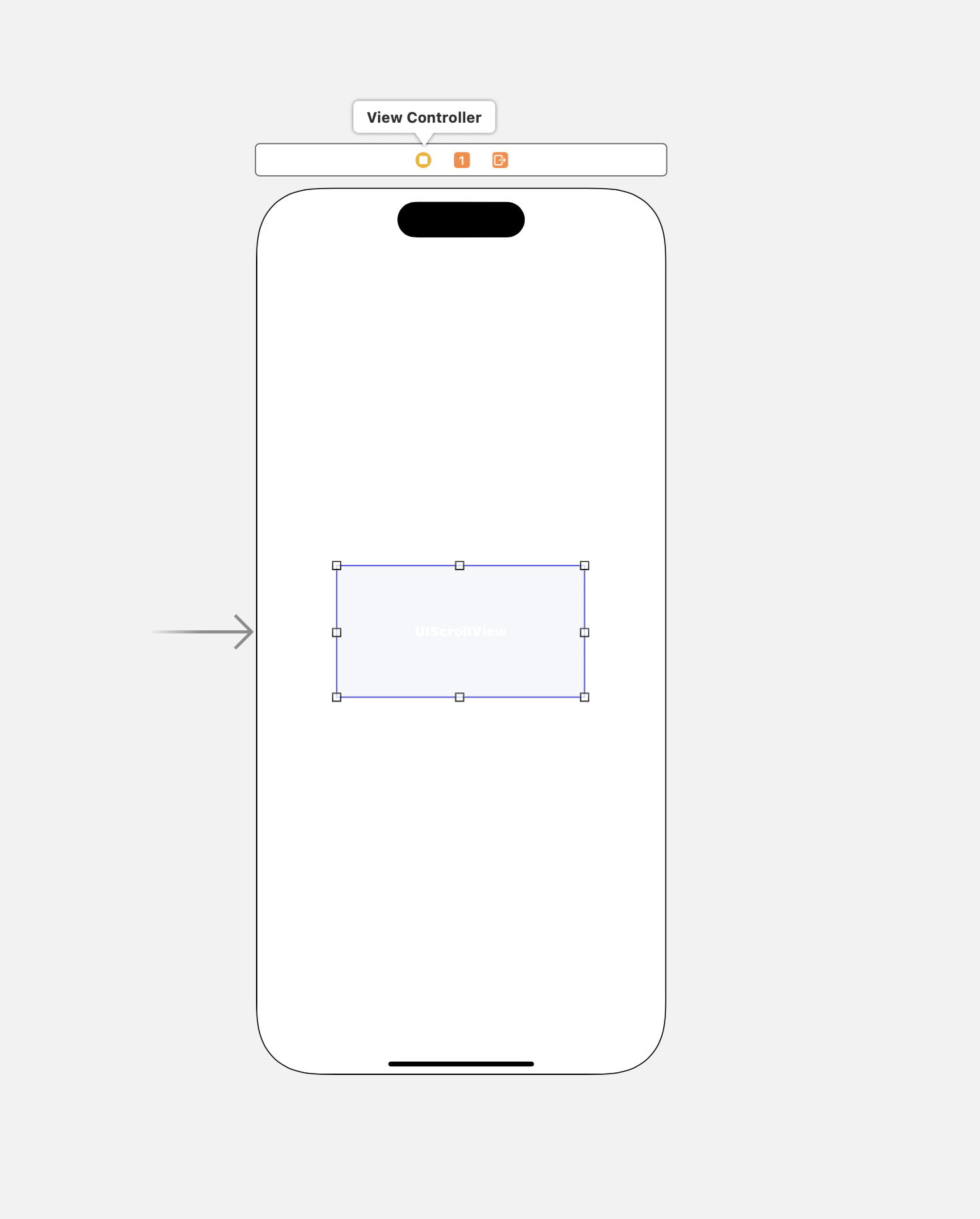
- 12. メモ:UIkitでスクロールさせる方法
- 13. Advanced Techniques for Improving App Launch Time
- 14. UIHostingController の sizingOptions の使い方
- 15. iOSアプリ開発中のコンフリクト対応
- 16. 【個人開発】歩数計アプリ「StepSnap」をリリース!
- 17. WWDC 2023: SwiftUIパフォーマンスを劇的に改善するObservationフレームワークの全貌
- 18. 子育て中でも勉強も開発もやる
- 19. SwiftTestingで例外処理をテストする
- 20. App Store審査却下😱AI機能搭載アプリは中国で配信規制があるらしい
約30GB削除!? ストレージ管理_「古いiOSシュミレーター削除処理」編
こんにちわ、だいちです。
毎日エラーに悩みながら日々奮闘しております。
今回はSwift・Flutterと学んでいる中で自分のPCのストレージがやばいことに気がつき
試行錯誤した中で古いiOSエミュレーターを削除し
**30G以上の**空きができたので共有します。単純に2つの工程を行うのみでそれほど難しくないですが
2つの工程をまとめている記事がなかったので今回ご紹介します。## 目次
[-1.「古いiOSシュミレーター削除処理」編①_Xcodeでシュミレーターを削除](#1古いiosシュミレーター削除処理編_xcodeでシュミレーターを削除)
[-2.「古いiOSシュミレーター削除処理」編②_CoreSimulatorにあるキャッシュの削除](#2古いiosシュミレーター削除処理編_coresimulatorにあるキャッシュの削除)
[-3.結果](#3結果)
[-4.どうやってシュミレーターの容量が多いことが分かったのか?](#4どうやってシュミレーターの容量が多いことが分かったのか)
[-参考文献](#参考文献)
[-
【Expo + React Native】Splash画面起動後、iOSアプリがクラッシュする事象を解決した
Expo + React Native で iOSアプリを開発中に直面した問題を解決したため、その方法を記録しておきます。
## 事象
– `npx expo start`や`eas update`にて発行されたQRコード経由でExpo Go にてアプリ起動させると正常に動く(Splash画面起動 → アプリのトップページ起動)
– `eas build -p ios`でiOS用ビルド&App Store Connect へ ipaファイルアップロードし、iPhone実機で Testflight からダウンロードしたアプリ起動させるとSplash画面起動後、アプリがクラッシュする## 結論
**使用していたページ遷移用ライブラリの必須ライブラリである `react-native-gesture-handler` のインストール&設定が足りていなかった。**アプリクラッシュに関する情報検索やコンポーネントの書き方変更など色々試しましたが、結果的にかなり初歩的なミスでした…。
ページ遷移のために導入したライブラリは、以下の2つ。
– `@react-navigation/n
【Expo + React Native】Expoを51にアップデートしたら、iOS Simulator が動かなくなった話
個人アプリ開発をしていると、「Expo SDKを51にバージョンアップせよ」とのお達しが来ていたので、[Expo 公式](https://expo.dev/changelog/2024/05-07-sdk-51#%EF%B8%8F-upgrading-your-app)を参考にアップデートを行ないました。
アップデート作業が無事終わり、さっきまで動いていたiOSシュミレーターを起動させようとすると**動かない**。
ターミナルには、以下のようなメッセージが出ていました。“`ruby:terminal
Could not update simulator linking permissions:….
“`ネット検索しても有益な情報出てこず…。
よく考えると、Expo アップデート前まで使えていた `npx expo start` が、`sudo` 付けないと出来なくなってました。
何やら権限問題が怪しいと見立て、`npx expo start`できるまで、権限変更を行いました。“`ruby:terminal
# 権限なくて実行できない時は、「sudo」 付けま
IPAのアイコン画像が壊れているように見える問題のメモ
# IPAのアイコン画像が壊れている!?
自作ツールで、IPAからアプリアイコンを保存したファイルをブラウザで表示すると画像が読み込めない!
PhotoShopで開こうとするとCgBIチャンクが壊れているという。
普段、画像をIrfanViewを使用しているので気が付くのに時間が掛かった。調べると、どうもIPAないのファイルにはPNGにCgBIチャンクを追加される場合があるようです。
CgBIチャンクをビルド時に入れたくない場合は、他のサイトでも沢山解説されているのでここでは割愛します。## CgBIは不要
今回実装中の機能は、サーバーにあるアプリのアイコンを表示する機能なのでCgBIチャンクのあるアプリアイコンは表示できませんとかは出来ないので頑張ります。
CgBIのあるPNGを標準のPNG戻すライブラリを探します。
PHPでは、全く見当たらないです。
いつくかありましたが、怪しいコードだったりそもそも正しく動かないものも多かったです。
辛うじて、pythonのライブラリが見つかりました。
https://pypi.org/project/PyiPNG/
ありがとうござ
[ReactNative] WebViewとアプリでデータをやりとりする
## 前提
– [react-native-webview](https://github.com/react-native-webview/react-native-webview/blob/master/docs/Reference.md)ライブラリを使用
– `react-native`: `0.72.10`## WebViewで表示している画面の操作をアプリでハンドリングしたい
ネイティブアプリケーションを開発していると、どうしてもWebViewを使用せざるを得ないことって多くないでしょうか?例えば、ECのアプリで決済周りの部分がAPI開発すると色々面倒なので、WebViewでそのまま表示させるとか、スクラッチで作ると工数がかかるから一部分はWebViewにする…などなど。
そんな時に、「WebView内でのイベントをキャッチしてアプリ側でハンドリングしたい」なんてことがしばしばあるかと思います。(モーダル出すとか、アプリの画面に遷移させるとか)
今回はそんな時に、どのようにしてやりとりを行うか説明していきます。## 流れ
1. [react-native-webv
【SwiftUI】カスタムビジュアルエフェクト with SwiftUI – WWDC2024
# はじめに
WWDC24で紹介されていた「Create custom visual effects with SwiftUI」が感動したので紹介します。実際のコードも各UI毎に作成したので是非試してみてください!23分の動画を2分で読めます!https://developer.apple.com/videos/play/wwdc2024/10151/
# 前提条件
– Xcode 16
– iOS 18– Assetsに適当な画像を追加
# カスタムビジュアルエフェクト
## Scroll effects
写真のコレクションを横方向のスクロールビューで表示し、スクロールトランジションを使用してカスタムエフェクトを作成します。
| エフェクトなし | エフェクト1 |
[ReactNative] アプリがフォアグラウンド・バックグラウンドにいった場合をハンドリングするメモ
### ユースケース
[react-native-webview](https://github.com/react-native-webview/react-native-webview/blob/master/docs/Reference.md)を使用していて、アプリをバックグラウンドで起動した状態で放置していると、画面が真っ白になる現象が発生した。
コンポーネントなのか、webviewで表示しているオリジンの問題なのかわからなかったが、とりあえず解決するために、アプリがフォアグラウンドにきたことを検知してリロードを挟むことで対処した。
この方法他にも使えそうなので、メモとして残しておく。公式↓
https://reactnative.dev/docs/appstate
### 実装
“`Sample.tsx
import { AppState } from ‘react-native’;export const Sample = () => {
const appState = useRef(AppState.currentState);
useEff
zipメソッドに3つの引数を渡したいときの実装メモ
# 概要
zipメソッドに3つの引数を渡したいときどのように実装するか
# 実装
“`swift
let array1 = [1, 2, 3]
let array2 = [“a”, “b”, “c”]
let array3 = [true, false, true]// zipを使って3つの配列を処理
for (element1, (element2, element3)) in zip(array1, zip(array2, array3)) {
print(“element1: \(element1), element2: \(element2), element3: \(element3)”)
}
“`zipメソッドをネストして使用することで実現可能です。
zip(array2, array3)は、array2とarray3の要素をペアにします。これにより、(element2, element3)というタプルの配列を作ることができます。
Privacy Nutrition Label Typesデータ項目が自動で追加されている
## Privacy ManifestのPrivacy Nutrition Label Typesにデータ項目が自動で追加される
### はじめに
今回は、新しく作成した `Privacy manifest` が、最終確認時に
`Privacy Nutrition Label Types` に自動で
データ項目が追加されていた事象について共有します。:::note info
以前`Privacy manifest` を対応していた時には`Privacy Nutrition Label Types` に自動で項目は追加されていませんでした。
:::### 問題
`Privacy manifest` を新規作成し、その内容を `PDF` で出力した際
身に覚えのないデータが含まれていることに気づきました。### 調査の結果
`Firebase Messaging` の`Privacy manifest` 対応により
`Privacy Nutrition Label Types` に追加されていました。“`plaintext
自動で追加されたPrivacy mani
【Xcode】Target Membershipにチェックされているのに Cannot find ‘load’ in scope と出る
## 遭遇したエラー
先日 SwiftUIのチュートリアルの学習をしていた時に、今回のエラーに遭遇しました。
観光名所リストを作る際に必要なJSONファイルを`ModelData.swift` から呼びだすために
`var landmarks:[Landmark] = load(landmarkData.json)`
と打ち込むと、
`Cannnot find ‘load’ scope.` と表示されて Build に失敗しました。
↓今回学習したチュートリアル
https://developer.apple.com/tutorials/swiftui/building-lists-and-navigation
↓今回作成したアプリを動作させたものです(アプリアイコンは自作です)
https://youtube.co
[Xcode]低速通信のテストのやり方
今日は低速通信テストの設定方法からやり方まで備忘録として残します。
以前、通信エラー画面の改修作業を行なった時に、いざテストと思った矢先に実機がないことに気付きました。
その際に擬似的にネット通信環境を悪くさせテストを行うやり方を習得したので、その方法をまとめます。## 設定方法
まず初めに今のXcodeのバージョンを確認をします。
そしてAppleDevelopで「Additional Tools for Xcode」と検索しダウンロードを行います。
※私は15.3で利用してましたので、下記をダウンロード
次に進んでいくと「Hardware」→「Network Link Conditioner」と続くので、順にクリックしダウンロードを行います。

https://qiita.com/Swift-User/items/67a5dd3d9eabf513aa2c
この記事を書いてくださった方が非常に分かりやすいのでこのセクションのやり方はこっちを見てもらえればいいのだが、一点だけ躓いた部分があったので再度共有しておく。### 1
| ScrollViewを設置 | ScrollViewにつける制約 |
|:-:|:-:|
|  | ![Cl
Advanced Techniques for Improving App Launch Time
App launch time is a critical factor in user experience. Slow launch times can frustrate users and lead to negative reviews. Here are some advanced techniques to improve app launch time in iOS development:
#### 1. **Optimize App Bundle Size**
– **Remove Unused Assets:** Regularly audit your project and remove any unused images, sounds, or other resources.
– **Image Compression:** Use tools like ImageOptim to compress images without losing quality.
– **Asset Catalogs:** Use asset catalo
UIHostingController の sizingOptions の使い方
`UIHostingController`を使う際、SwiftUI側のViewのサイズ変更に合わせて、UIKit側のViewのサイズを調整しなければならないケースがあると思います。このような場合に利用できる仕組みとしてiOS 16から `sizingOptions` が導入されています。
`sizingOptions`に設定できる値は `UIHostingControllerSizingOptions` というOptionSetです。
– `[]`: 空の場合サイズ調整をしない。デフォルト値。
– `.preferredContentSize`: SwiftUIのViewサイズに合わせて UIHostingController の preferredContentSize を更新する
– `.intrinsicContentSize`: SwiftUIのViewサイズに合わせて UIHostingController の view の intrinsicContentSize を更新する
・Xcode:15.4
・git version 2.39.3 (Apple Git-146)
・Source tree:4.2.8(265)
・Android Studio:Koala | 2024.1.1# コンフリクト発生時の確認の仕方
例を見た方が手っ取り早いと思うので、コンフリクトを意図的に発生させてみた。
コードはコンフリクトが発生させれば何でも良いのスタンスなので、適当です。
の学習にも取り組んでいます。趣味としてスマホアプリの開発をしていて、先日「StepSnap」というアプリをリリースしたので紹介させていただきます。
https://apps.apple.com/jp/app/stepsnap/id6475646106
## 「StepSnap」とは?
「StepSnap」は、日々の歩数や移動距離を簡単にトラッキングできる歩数計アプリです。歩数等の情報はiOSのヘルスケアから取得し、見やすいUIで表示します。サーバーを利用せず、アプリ単体で完結するため、プライバシーにも配慮しています。
## 主な機能
– **日々の歩数の記録と表示**
– 日々の歩数を自動で記録し、グラフで表示します
– 時系列で累積歩数を表示しているので1日の歩数の推移が見えます– **カレンダー形式で歩
WWDC 2023: SwiftUIパフォーマンスを劇的に改善するObservationフレームワークの全貌
# はじめに
WWDC 2023で、AppleはSwift標準ライブラリの新しいメンバーであるObservationフレームワークを紹介しました。このフレームワークは、長年にわたって開発者が直面してきたSwiftUIのビューの無効な更新問題を緩和することを目的としています。# Observationフレームワークの必要性
Swift 5.9以前は、Appleは開発者に対して参照型のプロパティ変更を効率的に観察するための統一された仕組みを提供していませんでした。KVOはNSObjectのサブクラスに限定され、Combineはプロパティレベルの精密な観察を提供できず、いずれもクロスプラットフォームのサポートが不十分でした。さらにObservableObjectプロトコルに基づいて実装されています。これにより、不必要なビューの更新が多発し、SwiftUIアプリのパフォーマンスに影響を与えていました。
これらの制限を改善するために、Swift 5.9でObservationフレームワークが導入されました。
## ObservableObjectの観察
ObservableOb
子育て中でも勉強も開発もやる

# 子育てはやっぱり大変
子育てをしていると幸せなこともたくさんありますが、とにかく時間がかかります。子育て中の誰に聞いても「思ったより大変」と言います。現代は核家族化がかなり進んでいて、夫婦以外のヘルプを得られる環境はかなり減ってきていますし、「子育て中に勉強なんてできない」と嘆いておられる方も多く見受けられます。現在子育て中でなくても、子育てをすればそうなると思っておられる方も多いと思います。
# 本記事で伝えたいこと
私はアラサーの男で、現在2歳と0歳の子育て中です。Web系の企業でソフトウェアエンジニアをやっています。BEメインでやってきましたが、Web FEもそれなりにやってきました。スマートフォンアプリケーション開発は仕事ではやったことがありませんでしたが、子育てと仕事の合間を縫って、まずはFlutt
SwiftTestingで例外処理をテストする
## エラーがthrowされることをテストする
“`swift
@Suite final class SampleTests {
@Test func throwErrorTest() throws {
// なにかしらのエラーがthrowされることをテスト
#expect(throws: (any Error).self) {
try sample()
}// SampleTestErrorがthrowされることをテスト
#expect(throws: SampleTestError.self) {
try sample()
}// SampleTestError.hogehogeがthrowされることをテスト
#expect(throws: SampleTestError.hogehoge) {
try sample()
}
}
}
App Store審査却下😱AI機能搭載アプリは中国で配信規制があるらしい
## はじめに
弊社では、自社プロダクトのスマホアプリをApp StoreとGoogle Playにて公開しています。
先日、最新バージョンのリリースをApp Storeに申請したところ、審査が却下されてしまいました😱
その原因と対策を紹介します。## 審査が却下された原因
メールから、「**Guideline 5 – Legal**」に引っかかってしまったようです😱英語でいろいろ書いてありましたが簡単にまとめるとこんな感じ。
> 中国政府はディープシンセシス技術(DST)や生成AIサービス(ChatGPTを含む)に関する規制を強化しているよ。これらのサービスを中国で運営するには、工業情報化部(MIIT)からのライセンス取得を含む許可要件を満たさなあかんで!> 対応オプションは以下の通りや!
> 1. 必要な変更を行い、AI機能を削除したことを確認して再提出する。
> 2. 中国での配信を希望しない場合は、App Store Connectの設定で中国本土の選択を解除する。
> 3. すでに法令を遵守していると考える場合は、追加情報を提供して返信する。知らなかったねー!









