- 1. Next.js周りのセットアップ ~フォーマッター完備~
- 2. Next.js周りのセットアップ ~Next.jsプロジェクト作成~
- 3. Next.js周りのセットアップ ~Node環境構築編~
- 4. 連番を自動生成し、DB(MySQL)に登録しよう!
- 5. バージョン管理の考え方とNPMとpackage.jsonの役割
- 6. ◆Node.js(Express)のAPIをJestでテストする準備
- 7. JavaScriptで標準入力を扱うには?
- 8. TypeExpressTutorial – 9
- 9. フロントデータ取得の単純な開発環境
- 10. 爆速JS環境Bun入門:5分でNode.jsの4倍速を体験しよう
- 11. Docker上のNode.jsからaxiosでlocalhostへの通信がうまくいかない
- 12. Jestの実行結果をいい感じに出したい!
- 13. pnpm iできない
- 14. 【AWS Lambda】Responseの返し方一覧
- 15. TypeExpressTutorial – 5
- 16. Node-REDのInjectノードのバッファ型、16進数
- 17. SvelteKitでのCSRF対策の実装って結局、必要なの?不要なの?
- 18. Node.jsがヒープ領域不足で落ちてしまったので対処してみた
- 19. Jestの使い方を簡単に調べてみます
- 20. 一度のconnection.queryで、複数のクエリを処理する
Next.js周りのセットアップ ~フォーマッター完備~
# 今回扱う技術
– Next.js
– TypeScript
– ESLint
– Prettier
– Prisma
– NextAuth
– TailWindCSS## Prettierセットアップ編
今回は、Next.js プロジェクトで Prettier を使用してコード整形を行う方法について解説します。以下の手順に従ってセットアップを行います。
### 1. Prettier のインストール
まず、Prettier をインストールします。プロジェクトのルートディレクトリで以下のコマンドを実行してください。
“`bash
npm install prettier
“`### 2. Prettier の設定ファイルを作成
次に、プロジェクトのルートディレクトリに `.prettierrc` ファイルを作成し、以下の内容を追加します。これにより、Prettier の設定をカスタマイズできます。
“`json
{
“semi”: true,
“singleQuote”: true,
“trailingComma”: “all”,
“prin
Next.js周りのセットアップ ~Next.jsプロジェクト作成~
# 今回扱う技術
– Next.js
– TypeScript
– ESLint
– Prettier
– Prisma
– NextAuth
– TailWindCSS## Next.jsの作成
https://qiita.com/Itsuki54/items/bb41982fd1c9d6e81b17
前回は核となるnodeのインストールを行いました
今回は*create-next-app*について解説していきたいと思います
### create-next-appとは
`create-next-app`は、Next.jsプロジェクトを迅速かつ簡単にセットアップするための公式CLIツールです。このツールを使用すると、数分以内にプロジェクトの基本的な構成が整ったNext.jsアプリケーションを作成できます。手動でのセットアップや初期設定の手間を省き、すぐに開発に取り掛かることができます。
#### 主な特徴
1. **迅速なセットアップ**: `create-next-app`は、必要な依存関係やディレクトリ構造を自動的に作成します。これにより、開発者はすぐにコーディン
Next.js周りのセットアップ ~Node環境構築編~
# 今回扱う技術
– Next.js
– TypeScript
– ESLint
– Prettier
– Prisma
– NextAuth
– TailWindCSS## Node.jsのセットアップ
### NVM(Node Version Manager)のインストール
NVMは、複数のNode.jsバージョンを簡単にインストール、管理、切り替えるためのツールです。以下の手順でNVMをインストールします。
1. NVMをインストールするために、以下のコマンドをターミナルに入力します。
“`zsh
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
“`2. NVMが正しくインストールされたか確認するために、以下のコマンドを実行します。
“`zsh
command -v nvm
“`
エラーが表示されなければ、NVMのインストールは成功です。### Node.jsのインストール
NVMを使ってNode.j
連番を自動生成し、DB(MySQL)に登録しよう!
# はじめに
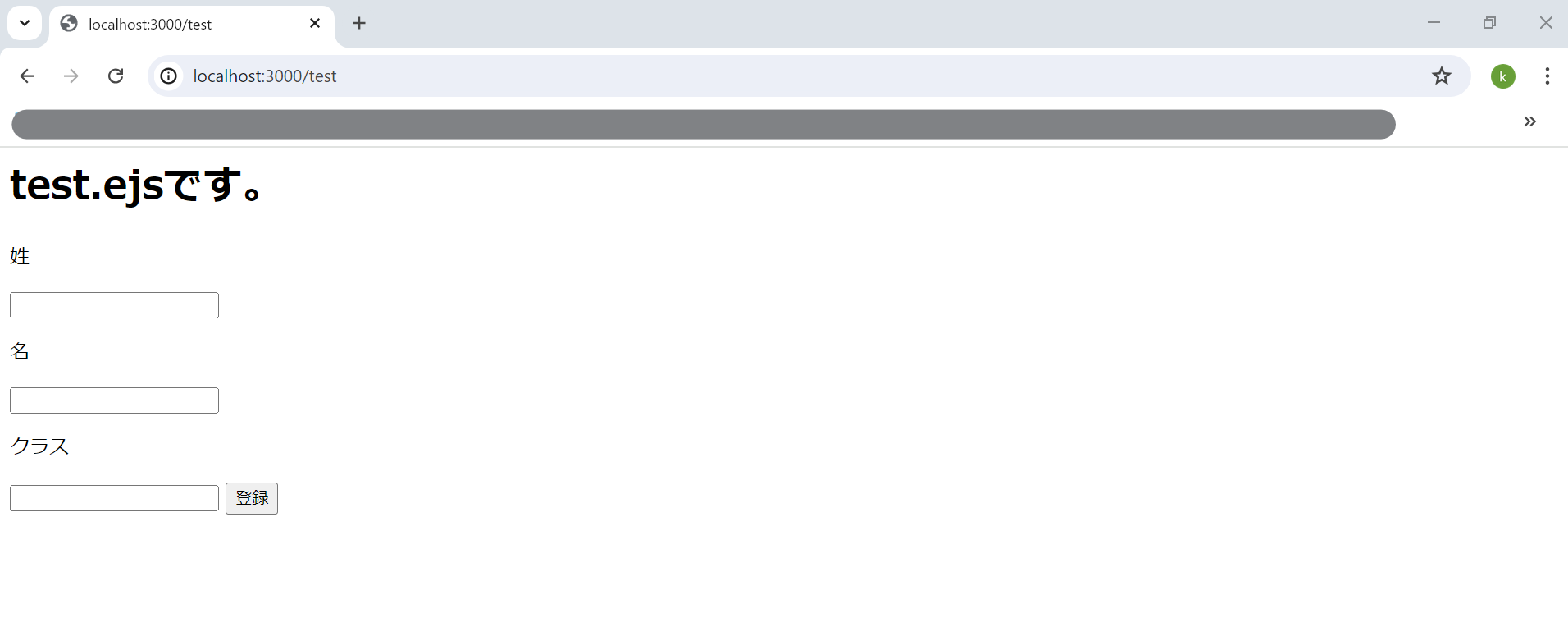
今回は下記メンバーをサイト画面(test.ejs)からDB(MySQL)に登録する際、
IDを連番(1002、1003・・・)で自動生成する方法についてお伝えします。|ID |姓 |名 |クラス |
|——–|——–|——–|——–|
|1001 |キム |ウソク |A |
| |キム |シフン |A |
| |ナム |ドヒョン |D |
| |カン |ヒョンス |A |
のAPIをJestでテストする準備
## **導入方法**
必要なパッケージのインストール
“`tsx
npm install –save-dev jest ts-jest @types/jest @types/supertest
“`初期化
“`tsx
npx ts-jest config:init
“`“`jsx
The following questions will help Jest to create a suitable configuration for your project√ Would you like to use Typescript for the configuration file? … yes
√ Choose the test environment that will be used for testing » node
√ Do you want Jest to add coverage reports? … yes
√ Which provider should be used to instrument code for coverage
JavaScriptで標準入力を扱うには?
## はじめに
JavaScriptで初めて競技プログラミングに挑戦したのですが、標準入力の値を取得するところで早速つまずきました。
サンプルコードがあったので試行錯誤して解決することはできましたが、
それぞれの処理の意味がよくわからなかったので、調べたことを備忘録として残しておきます。## 標準入力・標準出力とは
### 標準入力
> 標準入力(standard input)とは、コンピュータ上で実行されているプログラムが、特に何も指定されていない場合に標準的に利用するデータ入力元。システム上では “stdin” の略号で表されることが多い。(引用元) [標準入力(stdin)とは – 意味をわかりやすく – IT用語辞典 e-Words](https://e-words.jp/w/標準入力.html “標準入力(stdin)とは – 意味をわかりやすく – IT用語辞典 e-Words”)
### 標準出力
> 標準出力(standard output)とは、コンピュータ上で実行されているプログラムが、特に何も指定されていない場合に標準的に利用するデータ出力先。システム上
TypeExpressTutorial – 9
:::note info
やりたいこと
– `GET api/auth/me` にリクエストをするとユーザー情報が返却されるようにする
– 認可を制御する処理をミドルウェアとして設置する
– Express.js の Request の型定義を上書きしてアプリ全体で使えるようにする
:::全体像
1. [プロジェクトを作成する](https://qiita.com/yk-graph/items/b5f0551cb368fb86c50c)
1. [Mysql + prisma でDBを構築する](https://qiita.com/yk-graph/items/02333bd99b625dbcc49d)
1. [環境変数を設定する](https://qiita.com/yk-graph/items/e37cd011c6da3feb93d2)
1. [APIを作成する](https://qiita.com/yk-graph/items/e5b52a4d35cd43d95f7a)
1. [ユーザー登録とログインを実装する](htt
フロントデータ取得の単純な開発環境
## はじめに
フロントデータとして位置情報を取得します。
位置情報を取得し、サーバでその情報を取得する所を行います。
まず開発環境で試します。## 構成
ローカル環境でAPIサーバーとフロントエンドを連携させて動作確認をします。– APIサーバをnodeで作ります。
– フロントをセットします。
– HTTPサーバを立ち上げます。### ステップ1: ローカルAPIサーバーのセットアップ
node.jsでサーバとしてセットするために以下のライブラリーが必要になります。
– **`express`**: Node.jsのためのWebアプリケーションフレームワーク。ルーティングやミドルウェアの管理が簡単に行えます。
– **`body-parser`**: Express用のミドルウェアで、リクエストボディのデータを解析して扱いやすくします。
– **`cors`**:Express用のミドルウェアで、異なるオリジンからのHTTPリクエストを許可するためのCORS設定を簡単に追加できます。#### 1. プロジェクトディレクトリの作成
“`sh
mkdir local-
爆速JS環境Bun入門:5分でNode.jsの4倍速を体験しよう
Bunは、JavaScriptの実行とパッケージ管理を高速化するランタイムです。Nodeを置き換える可能性を秘めています。
「本当に必要なの?」
そう思った方、ちょっと待ってください。Bunは単なる新顔ではありません。Nodeの4倍以上の速度[^1]で動作し、TypeScriptやJSXをネイティブサポートする、まさに「爆速」な開発環境なのです。
[^1]: Bunの公式ベンチマークによる。実際のパフォーマンスは環境やタスクによって異なる場合があります。
本記事では、Bunのセットアップからhello-worldまでを5分で体験できる方法をご紹介します。Nodeをご存知の方はもちろん、「bunってなんぞや?」と思っている方に読んでいただきたい内容です。
## 1分でできるBunのセットアップ
Bunのインストールはとても簡単です。ターミナルを開いて、以下のコマンドをコピー&ペーストするだけ。
### macOS, Linux
“`bash
curl -fsSL https://bun.sh/install | bash
“`### windows
“`sh
Docker上のNode.jsからaxiosでlocalhostへの通信がうまくいかない
# 状況
axiosを使ってAPI通信を試したくて、docker上にlaravelのAPIサーバーを立ち上げてnode.jsの対話モードからaxiosで通信を試したところエラーが返ってきました。### Laravel
route/api.phpの中身は以下
`http://localhost/api/test`に接続すると` { id: 1, name: ‘test’ }`のJSONを返す単純なAPIです。“`PHP:route/api.php
json([
‘id’ => 1,
‘name’=> ‘test’,
]);
});
“`
Laravelと同じコ
Jestの実行結果をいい感じに出したい!
# はじめに
皆さんは[Jest](https://jestjs.io/ja/)**の実行結果の表示をいい感じに出したい**!と思ったことはありませんか?
デフォルトだと下記のような感じで結果を見せてくれますが、これだと自分が見る分には十分なんだけどちょっと無骨な印象もあります。
“`shell
# ここら辺にテストファイルのパスと結果Test Suites: 9 passed, 9 total
Tests: 119 passed, 119 total
Snapshots: 0 total
Time: 2.466 s, estimated 12 s
Ran all test suites matching /date/i.
“`後はテストを通っているならともかく、エラーが多いとかなり見にくくなってしまいます。~~そもそもエラー出すな~~
後から結果を見返す時とか、プログラマじゃない人にもこんな感じでテストしてますよ~って見せる時を考えるとやっぱり何とかしたいです。
何より綺麗にテスト結果が見えたら良い気分になりますよね!ここまでで「いや別
pnpm iできない
## 問題
`pnpm i`をすると、以下のようにエラーが出ました。
“`shell
ERROR: This version of pnpm requires at least Node.js v18.12
The current version of Node.js is v16.14.2
Visit https://r.pnpm.io/comp to see the list of past pnpm versions with respective Node.js version support.
“`そこで、nodeのバージョンを確かめると、nodeとNodeのバージョンが違うという謎現象が起きていました。
“`zsh
(base) hirune (*・∀-)b functions % node –version
v20.11.0
(base) hirune (*・∀-)b functions % Node –version
v16.14.2
“`## 解決
~/.zshrcの中に以下を書き足すと、成功しました🎉
“`zsh
export VOLTA_FE
【AWS Lambda】Responseの返し方一覧
※Node.jsのSyntax、Naming Conventionで記載します。
1. Return(シンプルで読みやすく、分かりやすいので推奨)
シンプルに`return`で呼び元に値を返します。
処理をキャンセルする場合は、`throw new Error()`を使います。
非同期処理の場合も、`async/await`を使い、`return`や`throw new Error()`で処理を続行、キャンセルする方法が[推奨](https://docs.aws.amazon.com/lambda/latest/dg/nodejs-handler.html#nodejs-handler-async)されています。
“`javascript:index.mjs
export const handler = async (event, context, callback) => {
if(event.request.something === ‘error value’) throw new Error(‘Error’)
TypeExpressTutorial – 5
:::note info
やりたいこと
– `/api/auth/signup` `POST` リクエストをして、新規でユーザーが作成する
– `/api/auth/login` `POST` リクエストして、ログインに成功した場合はユーザー情報とJWTのトークンを返却する
:::## Routesの設定
“`src/routes/auth.ts
import { Router } from ‘express’import { login, signup } from ‘../controllers/auth’
const authRouter: Router = Router()
authRouter.post(‘/signup’, signup) // POSTリクエストにするため、 .post に変更
authRouter.post(‘/login’, login) // POSTリクエストにするため、 .post に変更export default authRouter
“`## Controller の処理
“`src/controllers/aut
Node-REDのInjectノードのバッファ型、16進数
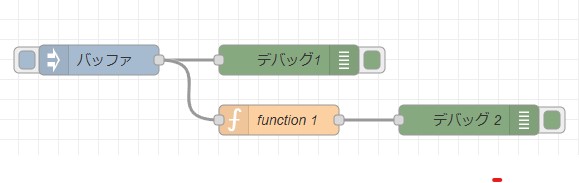
## フロー

### フローでやっている事
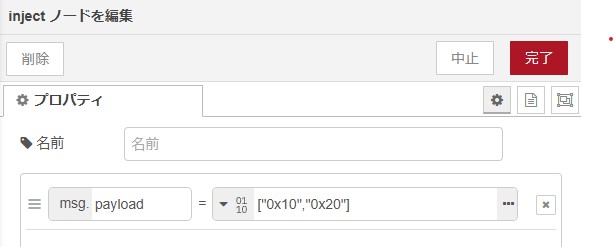
#### Injectノード
msg.payloadプロパティのバッファ型に、16進数で`[“0x10″,”0x20”]`を設定。
※msg.payloadはBufferクラスのオブジェクトになる。#### Functionノード
Bufferオブジェクトの0番目を取得。による`’Content-Type’: ‘application/json’`を受け入れるエンドポイントを実装した場合は、自分でCSRFの対策をする必要があるように思えたので、それについてもまとめてみたいと思う。
## CSRFの対策を実装している部分の実装を見てみる
ずばり以下の部分。
https://github.com/sveltejs/kit/blob/%40sveltejs/package%402.3.2/packages/kit/src/runtim
Node.jsがヒープ領域不足で落ちてしまったので対処してみた
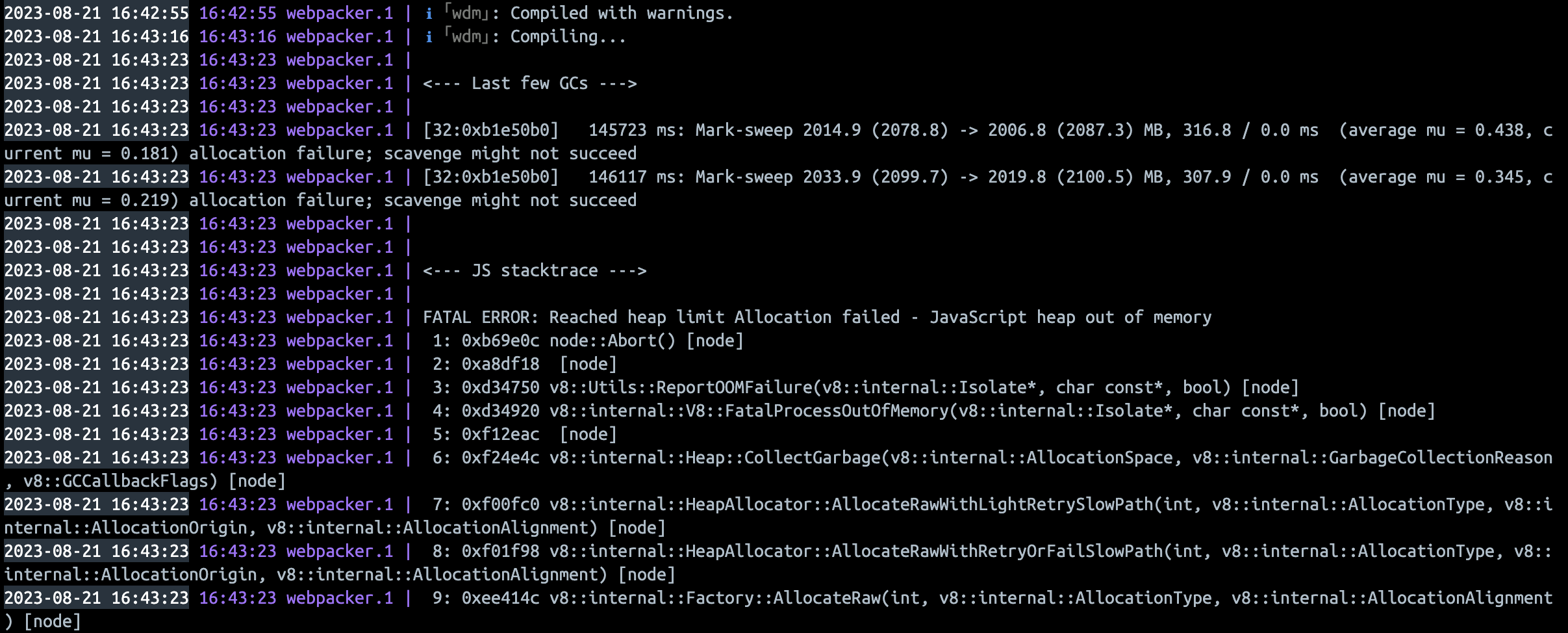
ある時、このようなログが発生してNode.jsが頻繁に落ちるようになりました。
“`
FATAL ERROR: Reached heap limit Allocation failed – JavaScript heap out of memory
“`↓前後のログ
エラーログを読むと、Node.jsのヒープ内領域が足りていないと書いてありました。
調べてみると、`–max-old-space-size`の値をデフォルトより大きくするといいとの情報が出てきました。
設定はNode.jsの起動コマンドに`–max-old-space-size=値`を付与するか、環境変数に下記の通り指定すると設定が可能です。
“`
export NODE_OPTIONS=”–max-ol
Jestの使い方を簡単に調べてみます
# Intro
Jestが登場する以前は、JavaScriptのコードをテストするために、複数のテストライブラリを組み合わせて使用する必要がありました。例えば、Mocha + Expect + Sinonといったライブラリを使ってテストを行ったり、テストカバレッジを測定するためにIstanbulというライブラリを使用したりしていました。わぁ…聞くだけで、テストのために使用するライブラリが非常に多いことがわかります。しかし、Jestが登場してからは、Test Runner、Matcher、Mocking、Coverage測定まで、すべてを提供してくれるため非常に便利になりました。
通常、テストライブラリは開発依存としてインストールします。
“` bash
$ npm i -D jest
“`“` json
{
“name”: “jesttest”,
“version”: “1.0.0”,
“description”: “”,
“main”: “index.js”,
“scripts”: {
“test”: “jest”
},
“
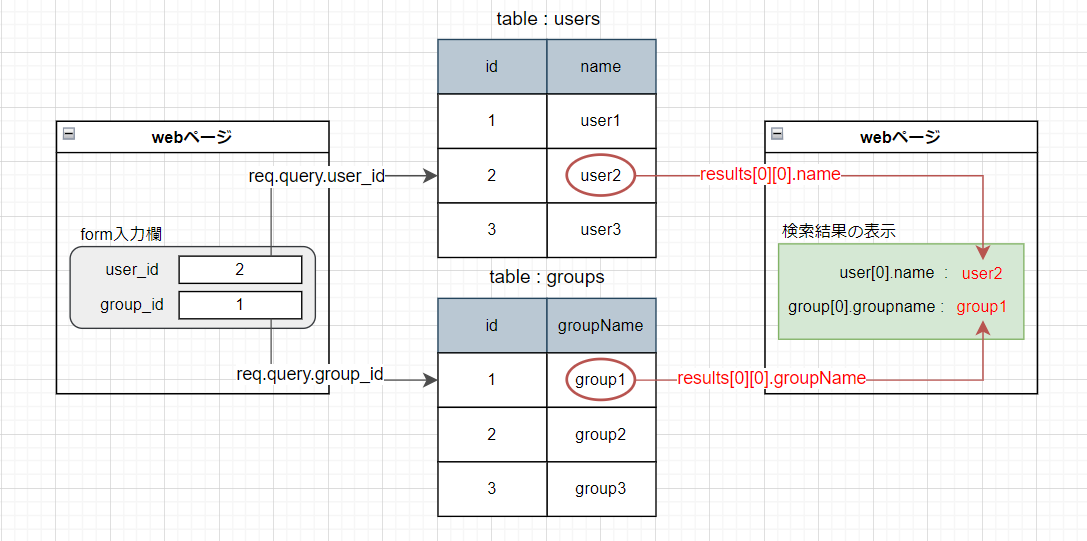
一度のconnection.queryで、複数のクエリを処理する
## 一度に複数のMySQLクエリを投げたい
入力されたユーザーID(`user_id`)、グループID(`group_id`)の値を使って、
* `users`テーブルから`id=user_id`を条件に`name`を検索
* `groups`テーブルから`groupId=group_id`を条件に`groupName`を検索これらの検索を一度のconnection.queryで処理して、得られた`results`の内容を`res.render(‘test.ejs’)`に反映させる

2つの検索処理を行う順番に特に制限はないが、webページの描画時(アクション終了時)にはどちらの結果も代入できる状態でなければならない。
つまり、**2つの検索結果を1つのアクションの中で手に入れる**必要がある。
My









