- 1. Blueskyで指定のリストに登録されているユーザーの投稿画像を一括ダウンロードする
- 2. フロントエンド開発ツールのインストールと設定 (Mac)
- 3. [Node.js] JSON ⇔ XML の作成方法
- 4. viteで作る、React環境構築 with fnm
- 5. nodejsでTwitter APIを使って画像付きでツイートするメモ
- 6. TypeScriptで同期的にDBアクセスをするための技術
- 7. ServBayを使用してnpmを有効化する方法
- 8. 【Typescript / nodejs】fsがエラーになる
- 9. Kotlin MultipatformとFirestoreでNode.jsアプリ
- 10. Docker環境で”The engine “node” is incompatible with this module. Expected version ~”のエラーを解消する
- 11. AIZU ONLINE JUDGEの提出前コードをVSCodeでテストする
- 12. Nextjsでプロジェクトを新規作成した時に初期状態からエラーが発生している
- 13. CloudWatch Synthetics を CDK で実装してみた
- 14. Next.js周りのセットアップ ~フォーマッター完備~
- 15. Next.js周りのセットアップ ~Next.jsプロジェクト作成~
- 16. Next.js周りのセットアップ ~Node環境構築編~
- 17. 連番を自動生成し、DB(MySQL)に登録しよう!
- 18. バージョン管理の考え方とNPMとpackage.jsonの役割
- 19. ◆Node.js(Express)のAPIをJestでテストする準備
- 20. JavaScriptで標準入力を扱うには?
Blueskyで指定のリストに登録されているユーザーの投稿画像を一括ダウンロードする
(怪しい用途ではありますが、)Blueskyで指定のリストに登録されているユーザーの投稿画像を一括ダウンロードし、ローカルPCに保存するnode.jsスクリプトを書いてみました。
## ざっくり使い方
1. Blueskyのアプリパスワードを発行しておく
– [こちらの記事](https://docs.tokimeki.blue/ja/apppassword)が参考になります
1. node.js (v20.15.0)を導入する
– nvm(winではvolta)とか使いましょう
1. 適当にディレクトリを切って、その中に以下の3ファイルを作成する
– `package.json`
– `tsconfig.json`
– `src/index.ts`
1. 上記3ファイルに、当ページ後述のソースコードをまんまコピペする
1. ターミナルを起動し、上記で切ったディレクトリに移動する
– winでの動確未検証です
1. `% npm install`を実行する
1. `src/index.ts`内の定数を書き換える
– あなたのアカ
フロントエンド開発ツールのインストールと設定 (Mac)
## はじめに
このチュートリアルでは、WindowsとMacの両方のプラットフォームでフロントエンド開発ツールをインストールし、設定する手順をステップバイステップでご紹介します。一般的に使用される開発ツールの適切なインストールと設定方法を探求し、フロントエンド開発の第一歩を簡単に踏み出せるようにします。初心者から経験豊富な開発者まで、このチュートリアルは開発ツールのインストールプロセス中のさまざまな問題を解決し、コードを書くことに集中できるようにサポートします。さあ、始めましょう!## 1. VSCode (無料で使いやすいコードエディタ)
ダウンロードリンク: [https://code.visualstudio.com/Download](https://code.visualstudio.com/Download)
公式サイトでは
[Node.js] JSON ⇔ XML の作成方法
# はじめに
javascript を使用して XML ファイル群を作成する必要があり、知見が溜まってきたのでこちらにまとめておきます。
# 方法
– [**xml2js**](https://www.npmjs.com/package/xml2js) というライブラリを使用しました。
XML ⇔ JSON の変換が可能で、扱いやすかったです。### JSON から XML への変換例
#### JSON オブジェクト
“`javascript
const jsonObj = {
library: {
$: { name: ‘My Library’, location: ‘City’ },
books: {
book: [
{ id: 1, title: ‘Book 1’, author: ‘Author A’ },
{ id: 2, title: ‘Book 2’, author: ‘Author B’ }
]
}
}
};
“`#### 変換処理
“`javascrip
viteで作る、React環境構築 with fnm
# Node.js環境構築とReact
## 前提
OSはWindow11を想定しています。
おそらく、Windows10でも同様の手順で構築可能かと思います。
記事を読んで、できた方はご一報くださると幸いです。諸事情でNode.jsの古いバージョンをインストールしており、最新のバージョンを使えない場合でも問題ありません。
FNMという、Rust製のNode.jsのバージョン管理ツールを使います。
シンプルな操作感で、複数のNode.jsのバージョンを共存させることができます。
Windowsの場合、Powershellの使用が必須です。この記事で解説している手順には、一部管理者権限が必要な場合があります。
### 使う技術
1. Node.js
2. FNM
3. vite
4. React
5. (TypeScript)## 概要
1. 会社の新プロジェクトでReactとTypeScriptを使いたいけど、環境構築はどうすればいいかわからない…
2. 会社で使っているパソコンのNode.jsのバージョンが古くて動かない…このような背景、前提があり
nodejsでTwitter APIを使って画像付きでツイートするメモ
## はじめに
nodejsで画像付きのツイートを調べてみる。
色々サイトを参考にするが、意外と動かない。
Twitter APIの1.1と2.0が混在していて何がなんだか。aiに聞いてもぐふわふわしちゃう。要するに画像のアップロードは1.1じゃないとできない。
だけど、ツイート1.1ではできず、2.0じゃないとできない。1.1でアップロード。アップロードが完了するとmedia idを発行してくれる。
そのmedia idをつけて2.0でアップロードという方法らしいです。“` twitterManager.ts
import {TwitterApi, TwitterApiReadWrite} from ‘twitter-api-v2’;
export class TwitterManager {
constructor() {
}
public tweet = async (message:string, filePath:string):Promise=>
{
const client:TwitterApi
TypeScriptで同期的にDBアクセスをするための技術
私は[Accel Record](https://www.npmjs.com/package/accel-record)というTypeScript用ORMライブラリを開発しています。
Accel Recordは、他のTypeScript/JavaScript用ORMライブラリとは異なり、非同期APIではなく同期APIを採用することにしました。しかしDBアクセスを同期的に実行するためには、技術的な調査を重ねる必要がありました。
この記事では、同期的なDBアクセスを実現するためにAccel Recordがどのような技術を採用したかを紹介します。
## サポート対象のデータベース
Accel Recordは以下のデータベースをサポートしています。
– SQLite
– MySQL
– PostgreSQL開発初期段階では、SQLiteとMySQLのサポートを優先的に行いました。
ですので、この記事ではSQLiteとMySQLに焦点を当てて紹介します。## SQLite
SQLiteは、Node.jsで利用する場合[better-sqlite3](https://www.
ServBayを使用してnpmを有効化する方法
`npm`(Node Package Manager)はNode.jsのパッケージ管理ツールであり、デフォルトのパッケージマネージャです。JavaScriptパッケージのインストール、共有、管理に使用され、世界最大のオープンソースライブラリの一つです。npmを使用することで、開発者はプロジェクトの依存関係を簡単に管理し、開発効率を向上させることができます。
[ServBayをダウンロード](https://www.servbay.com)## npmの有効化
ServBayを通じてインストールされたNode.jsにはデフォルトでnpmが有効化されています。npmが有効でない、または更新が必要な場合は、以下の手順に従ってください。
npmインストールの確認
ターミナルを開き、以下のコマンドを入力してnpmのバージョン番号を確認します
“`bash
npm -v
“`
例として、以下のような出力が得られます
“`bash
9.1.0
“`
## npmの更新
npmを更新する必要がある場合は、以下のコマンドで更新できます
“`bash
npm install -g npm
`
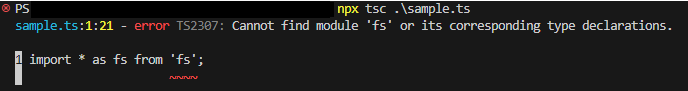
【Typescript / nodejs】fsがエラーになる
# はじめに
未だに同じ問題で突っかかる自分への戒めの意味も込めてこの記事をしたためる。# 再現
よし、nodejsでtypescriptのコードを書くぞー!
ファイルを操作するから `fs` を使おう!
はじめから使えるから`npm install`はいらないはず!あとは`tsc`して……

………:thinking:
# 原因
`fs`をはじめから使えるが、nodeが型を知らないのが原因だった。# 解決
node用に型を`npm install` してやればいい。“`console
npm install –save-dev @types/node
“`これでOK:ok_hand:
Kotlin MultipatformとFirestoreでNode.jsアプリ
# 概要/日記
Kotlin Multiplatform (for Javascript)とFirestore で Node.js アプリを作る。
サンプルアプリはDB上の要求リストがあれば即座に応じてOSコマンドを実行しその結果を格納する。これの続き:
https://qiita.com/shokkaa/items/15eb53db7914513189a4
# 前提
– Ubuntu 22.04 on Windwos 11 wsl2
– Firebaseプロジェクト・Firestoreが有効であること
– 認証無し。実験用# Node.js用プロジェクト構成
“`KtNodeSvr/build.gradle.ktsplugins {
kotlin(“multiplatform”) version “2.0.0”
kotlin(“plugin.serialization”) version “2.0.0”
}repositories {
mavenCentral()
}kotlin {
js {
nodejs {
Docker環境で”The engine “node” is incompatible with this module. Expected version ~”のエラーを解消する
初心者です。Docker+Rails6+Nuxt.jsで認証機能付きのポートフォリオサイトを作ろうとしていたある日のことです。
Nuxt.jsアプリを動かすためのDockerimageが突然ビルドできなくなり、以下のようなエラーがコンソールに出力されていました。
初心者なのでエラー文と仲良くする習慣づけのために備忘録残しておきます。
(それにしても急に出たのはなんでだろう、タイミングよくサポートするバージョンが変わったんだろうか)## エラー文
動いてた時代のDockerFileのままdocker buildしてみたらこんなエラーが出ました。
“`zsh
126.4 error cssnano@7.0.3: The engine “node” is incompatible with this module. Expected version “^18.12.0 || ^20.9.0 || >=22.0”. Got “16.13.1”
126.5 error Found incompatible module.
126.5 info Visit https://yarnpkg.c
AIZU ONLINE JUDGEの提出前コードをVSCodeでテストする
アルゴリズムの勉強のため、AIZU ONLINE JUDGEを始めて使おうとしたら、提出前コードをVSCodeでテストするのに標準入力の受け取り方が分からなかったので、メモ。
## 環境
Mac
zsh### プログラム
ファイル名(実行例): main.js
“`javascript
function Main(input) {
const data = input.split(“\n”);《略》
console.log(hoge);
}Main(require(“fs”).readFileSync(“/dev/stdin”, “utf8”));
“`※標準入力のコードは https://yukicoder.me/wiki/stdio を参考にしました。
### 実行と標準入力の受け取り
“`zsh
node main.js <
Nextjsでプロジェクトを新規作成した時に初期状態からエラーが発生している
## 目次
– [バージョン](#バージョン)
– [状況](#状況)
– [原因](#原因)
– [解決方法](#解決方法)## バージョン
– yarn 4.2.1
– Node v20.9.0
– Nextjs 14系
– TypeScript 5系## 状況
Nextjsでプロジェクトを新規作成した時に初期状態からエラーが発生している– `page.tsx`や`layout.tsx`で
– `import` の部分で「モジュール next/imageまたはそれに対応する型宣言が見つかりません。」
– `return` の部分で「インターフェイス ‘JSX.IntrinsicElements’ が存在しないため、暗黙的に JSX 要素の型は ‘any’ になります。」## 原因
– node_modulesがない## 解決方法
– `tsconfig.json` に以下の記述を追加する
“`tsconfig.json
“compilerOptions”: {
“module”: “NodeNext”,
“moduleRe
CloudWatch Synthetics を CDK で実装してみた
# はじめに
CloudWatch Synthetics には次の通り 6 つの Blueprint が用意されている。
|設計図|説明|
|—|—|
|ハートビートのモニタリング|指定した URL にアクセスして、ページのスクリーンショットと HTTP アーカイブファイル (HAR ファイル) を保存|
|API Canary|REST API に対してリクエストを送信して、応答をテスト|
|リンク切れチェッカー|テスト対象の URL 内のすべてのリンクを収集し、リンク切れがないかテスト|
|Canary レコーダー|Google Chrome の拡張機能である CloudWatch Synthetics Recorder を利⽤して、ユーザ操作を記録し、テスト|
|GUI ワークフロービルダー|Web サイト上のユーザ操作ができるかを GUI ベースで作成してテスト|
|ビジュアルモニタリング|Web サイトの表⽰が変化していないかをベースラインと⽐較し、テスト|今回はこのうち**ハートビートのモニタリング**と**GUI ワークフロービルダー**を CDK で実装
Next.js周りのセットアップ ~フォーマッター完備~
# 今回扱う技術
– Next.js
– TypeScript
– ESLint
– Prettier
– Prisma
– NextAuth
– TailWindCSS## Prettierセットアップ編
今回は、Next.js プロジェクトで Prettier を使用してコード整形を行う方法について解説します。以下の手順に従ってセットアップを行います。
### 1. Prettier のインストール
まず、Prettier をインストールします。プロジェクトのルートディレクトリで以下のコマンドを実行してください。
“`bash
npm install prettier
“`### 2. Prettier の設定ファイルを作成
次に、プロジェクトのルートディレクトリに `.prettierrc` ファイルを作成し、以下の内容を追加します。これにより、Prettier の設定をカスタマイズできます。
“`json
{
“semi”: true,
“singleQuote”: true,
“trailingComma”: “all”,
“prin
Next.js周りのセットアップ ~Next.jsプロジェクト作成~
# 今回扱う技術
– Next.js
– TypeScript
– ESLint
– Prettier
– Prisma
– NextAuth
– TailWindCSS## Next.jsの作成
https://qiita.com/Itsuki54/items/bb41982fd1c9d6e81b17
前回は核となるnodeのインストールを行いました
今回は*create-next-app*について解説していきたいと思います
### create-next-appとは
`create-next-app`は、Next.jsプロジェクトを迅速かつ簡単にセットアップするための公式CLIツールです。このツールを使用すると、数分以内にプロジェクトの基本的な構成が整ったNext.jsアプリケーションを作成できます。手動でのセットアップや初期設定の手間を省き、すぐに開発に取り掛かることができます。
#### 主な特徴
1. **迅速なセットアップ**: `create-next-app`は、必要な依存関係やディレクトリ構造を自動的に作成します。これにより、開発者はすぐにコーディン
Next.js周りのセットアップ ~Node環境構築編~
# 今回扱う技術
– Next.js
– TypeScript
– ESLint
– Prettier
– Prisma
– NextAuth
– TailWindCSS## Node.jsのセットアップ
### NVM(Node Version Manager)のインストール
NVMは、複数のNode.jsバージョンを簡単にインストール、管理、切り替えるためのツールです。以下の手順でNVMをインストールします。
1. NVMをインストールするために、以下のコマンドをターミナルに入力します。
“`zsh
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
“`2. NVMが正しくインストールされたか確認するために、以下のコマンドを実行します。
“`zsh
command -v nvm
“`
エラーが表示されなければ、NVMのインストールは成功です。### Node.jsのインストール
NVMを使ってNode.j
連番を自動生成し、DB(MySQL)に登録しよう!
# はじめに
今回は下記メンバーをサイト画面(test.ejs)からDB(MySQL)に登録する際、
IDを連番(1002、1003・・・)で自動生成する方法についてお伝えします。|ID |姓 |名 |クラス |
|——–|——–|——–|——–|
|1001 |キム |ウソク |A |
| |キム |シフン |A |
| |ナム |ドヒョン |D |
| |カン |ヒョンス |A |
のAPIをJestでテストする準備
## **導入方法**
必要なパッケージのインストール
“`tsx
npm install –save-dev jest ts-jest @types/jest @types/supertest
“`初期化
“`tsx
npx ts-jest config:init
“`“`jsx
The following questions will help Jest to create a suitable configuration for your project√ Would you like to use Typescript for the configuration file? … yes
√ Choose the test environment that will be used for testing » node
√ Do you want Jest to add coverage reports? … yes
√ Which provider should be used to instrument code for coverage
JavaScriptで標準入力を扱うには?
## はじめに
JavaScriptで初めて競技プログラミングに挑戦したのですが、標準入力の値を取得するところで早速つまずきました。
サンプルコードがあったので試行錯誤して解決することはできましたが、
それぞれの処理の意味がよくわからなかったので、調べたことを備忘録として残しておきます。## 標準入力・標準出力とは
### 標準入力
> 標準入力(standard input)とは、コンピュータ上で実行されているプログラムが、特に何も指定されていない場合に標準的に利用するデータ入力元。システム上では “stdin” の略号で表されることが多い。(引用元) [標準入力(stdin)とは – 意味をわかりやすく – IT用語辞典 e-Words](https://e-words.jp/w/標準入力.html “標準入力(stdin)とは – 意味をわかりやすく – IT用語辞典 e-Words”)
### 標準出力
> 標準出力(standard output)とは、コンピュータ上で実行されているプログラムが、特に何も指定されていない場合に標準的に利用するデータ出力先。システム上









