- 1. [iOS] Apple Storeのリジェクト、Guideline 4.3(a) – Design – Spamへの対応
- 2. iphoneでmarkdownを書くなら「 # Type」がおすすめ
- 3. CombineでReactiveSwiftのthrottle(while:on:)が使いたい
- 4. 【SwiftUI】ナビゲーションバーの実装方法
- 5. SF Symbolsのサイズ変更
- 6. AppStore での緊急対応方法について
- 7. 【SwiftUI】FaceIDをアプリで使う方法
- 8. Android Studio, Xcode でのアプリローカライズ方法
- 9. 【iOS 15】SwiftUIで共有画面の作成法
- 10. SwiftLint Error:The file “.swift.yml” couldn’t be opened … の対処法
- 11. SDK does not contain ‘libarclite’ at the path…の対処法
- 12. # UnityでiOSアプリをビルドする方法を完全ガイド!
- 13. 【備忘録】初めてのiOSアプリ開発 第3回 weakってなに?
- 14. iOSのSafariでWindow.openできなかった話
- 15. FCM(Firebase Cloud Messaging)でWeb Pushする方法
- 16. iOSで要素が下から上に向かって表示されるリストを作りたい
- 17. 【備忘録】初めてのiOSアプリ開発 第2回 @IBOutletってなに?
- 18. Blazor WebAssemblyをiOSで動かすときの注意点
- 19. 自己紹介
- 20. 【Swift】@Observable に @MainActor つけてその親 View にも @MainActor をつける件
[iOS] Apple Storeのリジェクト、Guideline 4.3(a) – Design – Spamへの対応
# はじめに
iOSアプリの申請をしていてリジェクトがくることも結構あるのですが、大半は審査側があまり良く見ずにリジェクトしているのではないかと思うような内容が多く、チャットで少しやり取りしたり、スクリーンショットを添付して送るとそのまますんなりと申請が通ることが多いです。今回はリジェクトの対応に少し時間がかかってしまったので、解決法のひとつとしてメモしておきます。
# Guideline 4.3(a) – Design – Spam について
今回受けた上記のリジェクトの全文は以下の通りです。>Guideline 4.3(a) – Design – Spam
>
>We noticed your app shares a similar binary, metadata, and/or concept as apps submitted to the App Store by other developers, with only minor differences.
>
>Submitting similar or repackaged apps is a form of
iphoneでmarkdownを書くなら「 # Type」がおすすめ
iphoneでmarkdownファイルを読み書きするのにいいアプリはないかと探したところ、
「**\# Type**」 [^1]というアプリに出会いました。
「**\# Type**」 はiphoneユーザーのqiitaをよく使う人におすすめできるmarkdown editor アプリだと思います。
以下、おすすめする理由と使い方を紹介します。
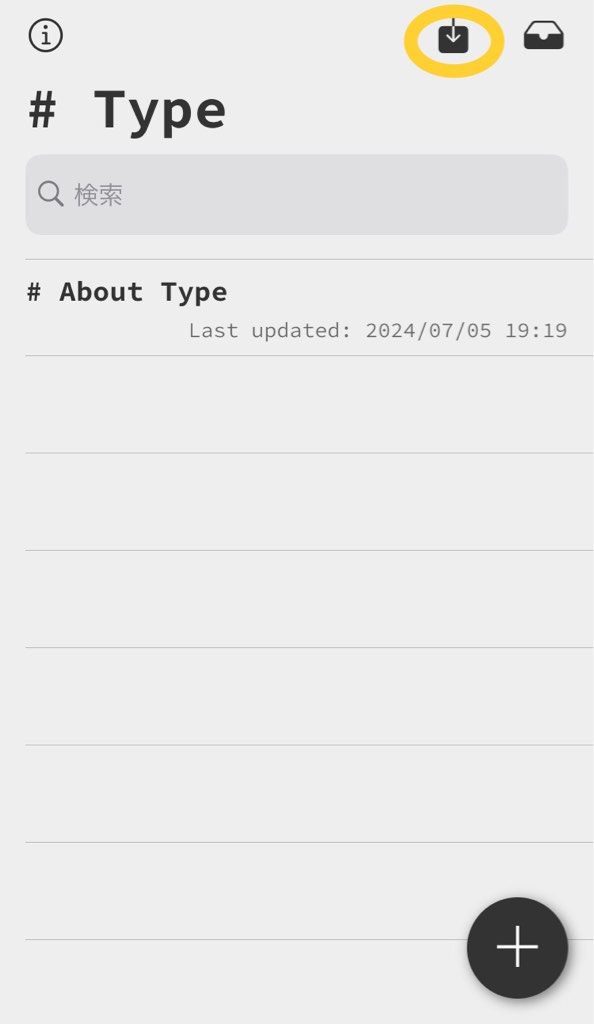
# iphoneのファイル内の.md形式のファイルを自由に開いて編集できる
## 使い方
右上のボタンを開けば、iphoneのファイルが開きます。

# qiita への投
CombineでReactiveSwiftのthrottle(while:on:)が使いたい
# 前書き
皆さん、ReactiveSwiftはご存知だろうか?正直なところ、RxSwiftと比べてシェアは低く、Combineが登場した今、新たに導入することはあまりないと思う。
実際この記事を書いている時点で、QiitaのRxSwiftの記事は562件あるのに対し、ReactiveSwiftの記事は13件しかなく、ReactiveSwiftのシェアの低さを物語っている。
しかし、ReactiveSwiftには他のReactiveProgrammingのライブラリにはない便利なオペレーターが存在する。
今回紹介する`throttle(while:on:)`もそのひとつ。
`while`に指定した`Property`の値が`true`の間、上流から来る値を堰き止め、`false`になったタイミングで最後に流れてきた値を下流に流す。
ReactiveSwiftのオペレーターについては@sei_kataokaさんの記事が非常に分かりやすいのでおすすめだ。
https://qiita.com/sei_kataoka/items/8e401e9d5b55ff40f3ed#thr
【SwiftUI】ナビゲーションバーの実装方法
#### 注意事項
本記事はエンジニア歴の浅い初心者が備忘録としてまとめたものです。
細かい部分に誤りがあるかもしれませんが、ご容赦ください。
※認識に間違いがありましたら、コメントで指摘頂けますと幸いです!## 1.はじめに
SwiftUIを学習する中で、ナビゲーションバーを実装したいが、NavigationStackやNavigationView、toolbarという文言が出てきて、その違いや使い方がわからなかった。## 2.環境
Xcode:15.2
Swift:5.9.2## 3.ナビゲーションコンテナについて
ナビゲーションバーを設置するには、そもそも”ナビゲーションコンテナ”というものを用意する必要があります。
イメージとしては、ナビゲーションバーを実装するための”大きな箱”を準備すると捉えていただければいいかなと思います。
(ナビゲーションバーに限らず、ナビゲーションに関わる機能を実装したい場合も使用しますが、ひとまず、ナビゲーションバーの実装で必要となるものだとご理解いただければ良いかと思います!)現時点での記載方法は以下のいずれかになるかと思います。
SF Symbolsのサイズ変更
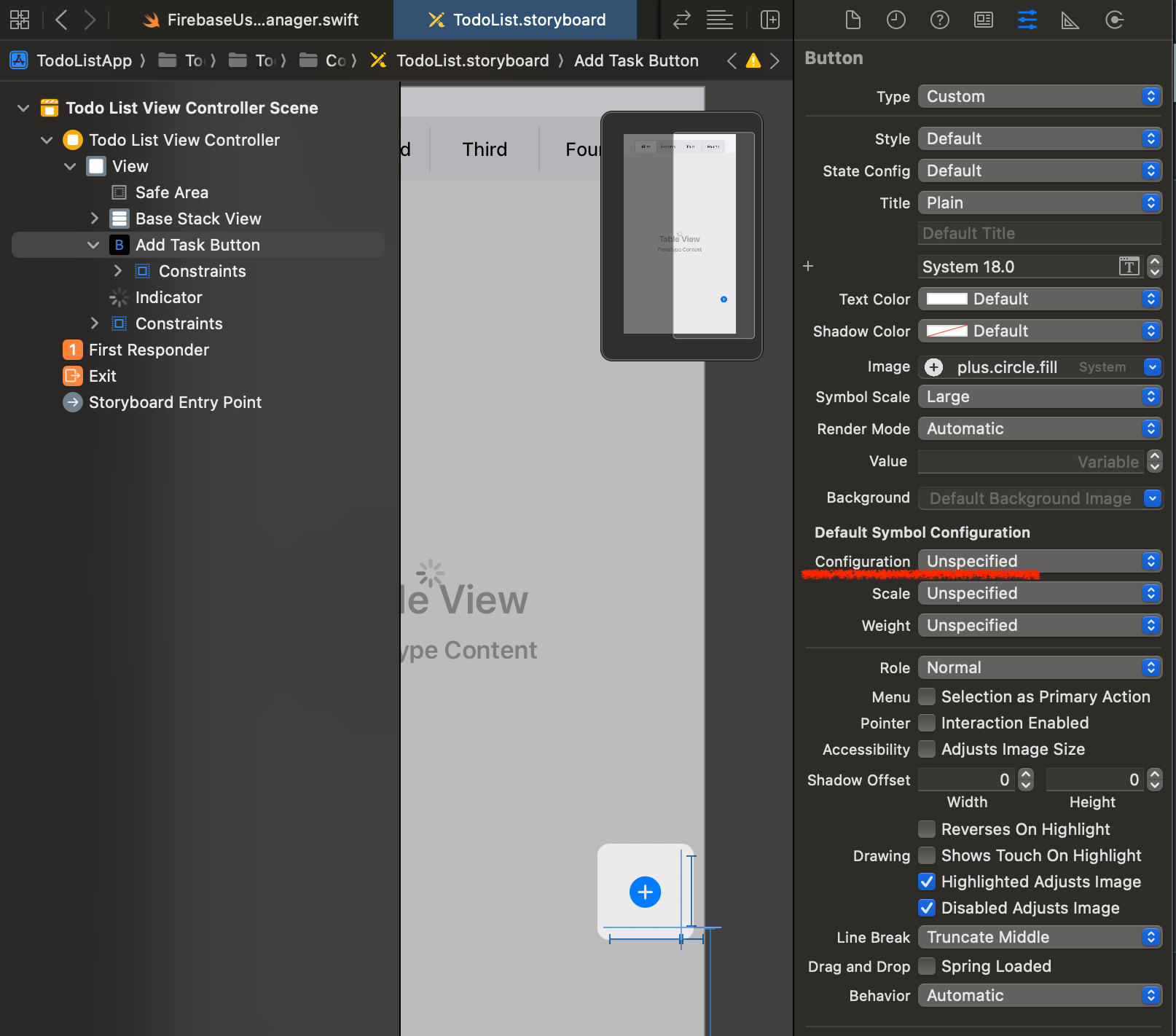
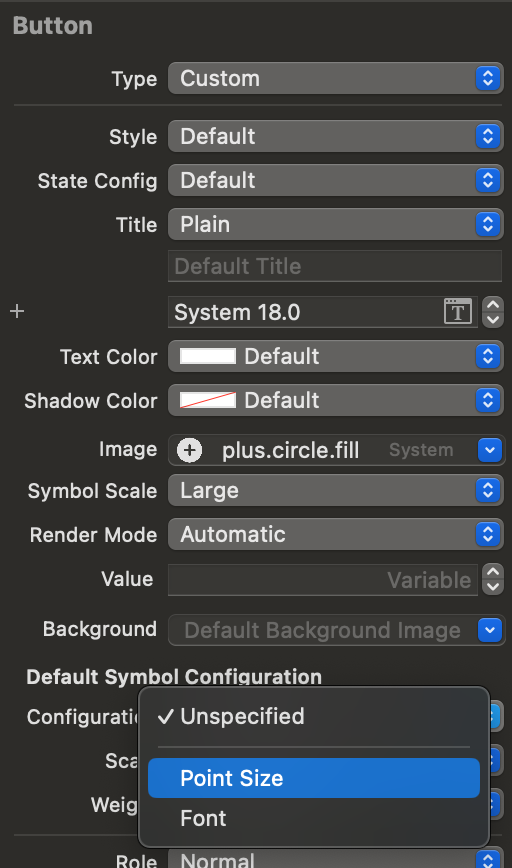
## Point Size変更する
Configurationを選択します。
Point Size選択します。
Point Sizeの数値を変更する。
がありますが、iOS15 以前は SwiftUI のネイティブサポートはありませんでした。そのため、開発者は代替アプローチを使用する必要があります。
ここでは、iOS16 と 1OS15 以前の2通りで共有画面を作成する方法を解説します。# 開発環境
– Xcode15
– Swift 5.10# iOS 16以降
iOS16 から、Apple は ShareLink という新しい View を導入しました。これにより、共有画面のプレセンテーションを簡単に作成するようになりました。
body 内に、`ShareLink` を使い、引数に共有したい任意の item を入れてあげれば完成します。“`diff_swift: ContentView.swift
import SwiftUIstruct Co
SwiftLint Error:The file “.swift.yml” couldn’t be opened … の対処法
# 概要
新しい iOS プロジェクトを作成中に SwiftLint で、以下のような WARNING が発生した。> SwiftLint Error: The file “.swiftlint.yml” couldn’t be opened because you don’t have permission to view it. – Falling back to default configuration
簡単に説明すると、「`.swift.yml` を開くことができないよ」って話。
Xcode の Build Phases が Lint ファイルを見つけることができないので、WARNING を出している。## 開発環境
– Xcode15
– swiftlint 0.55.1# 原因の解説
Xcode14 ではビルドシステムに `ENABLE_USER_SCRIPT_SANDBOXING` を追加しました。これは、script phases がソースファイルまたは中間ビルドオブジェクトにアクセスするのをブロックするかどうかをビルドシステムに指示する新しいフラグです
SDK does not contain ‘libarclite’ at the path…の対処法
# 問題の特定
iOSアプリのバージョンを引き上げようとしたら以下のようなエラーが発生した。
“`
SDK does not contain ‘libarclite’ at the path ‘/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/arc/libarclite_iphonesimulator.a’; try increasing the minimum deployment target
“`## 開発環境
– Xcode15.4
– Swift 5.10
– CocoaPods 1.13.0# 問題解決の解説
エラー文で検索すると以下のような質問が StackOverflow にあった。https://stackoverflow.com/a/77513296/20267915
また、回答内で言っている Apple Staff の回答はこちら:
https://developer.apple.com/forums/thread
# UnityでiOSアプリをビルドする方法を完全ガイド!
今回は、Unityで作ったゲームをiPhoneやiPadで動かすために、iOSアプリとしてビルドする方法をステップバイステップで解説。
これを読めば、あなたもすぐにiOSデベロッパーの仲間入りです!## 必要なツールと環境を揃えよう
まずはじめに、以下のツールと環境が必要です:
– **Unity**:最新バージョンをインストールします。
– **Xcode**:Macユーザーの必須ツールです。
App Storeから入手できます。– **Apple Developerアカウント**:iOSアプリを実機でテストするために必要です。
### Unityのインストールと設定
Unity Hubを使って最新のUnityをインストールしましょう。
iOSプラットフォーム用のモジュールも追加してください。### Xcodeのインストール
Macユーザーであれば、App StoreからXcodeをダウンロードします。
最新バージョンを使用しましょう。### Apple Developerアカウントの登録
Appleの公式サイトでDeveloperアカウントを登録
【備忘録】初めてのiOSアプリ開発 第3回 weakってなに?
## weak とは
・循環参照を防ぐために使用されるキーワード
主にメモリ管理のコンテキストで使われ、オブジェクト間の参照が弱い(non-owning)参照であることを示します。## 循環参照とは
2つ以上のオブジェクトが互いに強い参照を持つことで、メモリから解放されなくなる問題。これによりメモリリークが発生する。weakはこの問題を解決するための手段の一つです。
循環参照などが発生すると、参照カウントがゼロにならず、オブジェクトの生存期間が終了しません。これにより、メモリリークが発生します。弱い参照(weak)や非所有参照(unowned)を使用して循環参照を防ぐことが重要です。## 弱い(non-owning)参照
・オブジェクト間の参照が弱い(non-owning)参照とは、オブジェクトAがオブジェクトBを参照しているが、その参照によってオブジェクトBの生存期間を管理しないことを意味します。
・弱い参照(weak参照)は参照先オブジェクトの参照カウントを増やしません。そのため、参照先オブジェクトが他の強い参照を持たない場合、参照カウントが0になり、メモリから解放されるこ
iOSのSafariでWindow.openできなかった話
# はじめに
RustとWebAssemblyを使って入力文字が流れる電光掲示板ツール的なのを作った際に
手持ちのiPhoneのChromeブラウザではWindow.openできたので確認を怠っていたが、
SafariだとWindow.openができず、遷移できていないことを発見した。
電光掲示板ツールについて
https://qiita.com/shisojuice/items/0bd4663aed0a3152d1f6
# 原因
調べてみたら結構あるあるらしく、下記の記事で原因と解決方法をまとめられていた。
https://www.chaordic.co.jp/memorandum/chaordicdesign/12/
https://qiita.com/chelcat3/items/b46061d90b6675c34a67
どうやらポップアップがブロックされているらしい。
# 解決方法
上記の記事と同じように修正する
“`javascript:script.js
if (!window.open(“./flow.html?” + speedpa
FCM(Firebase Cloud Messaging)でWeb Pushする方法
# はじめに
FCM(Firebase Cloud Messaging)でWeb Pushする記事はいくつかありますが、2023年6月20日に非推奨になっているCloud Messaging API(レガシー)を使用した記事が多いので、最新のFirebase Cloud Messaging API(V1)で動かしてみます。・FCMとは
Googleが提供するクラウドベースのメッセージングソリューションです。主にモバイルおよびWebアプリケーション向けに設計されており、リアルタイムでメッセージを送受信するためのサービスです。
・Web Pushとは
Webブラウザを介してユーザーに対してリアルタイムで通知を送信する技術です。主にWebサイトやWebアプリケーションで利用され、ユーザーがサービスにアクセスしていないときでも、重要な情報を届けることができます。# こんな人に読んでほしい
・Web Push導入を検討している方# Firebase登録
まず初めに、下記記事を参考にして、プロジェクトとマイアプリをFirebaseに登録します。
https://ralacode.c
iOSで要素が下から上に向かって表示されるリストを作りたい
iOSでセルが下から上に向かって表示されるリストの作成方法について検討してみた。実装例は以下のリポジトリにある↓
https://github.com/hayason00/BottomToTopCollectionView
各方法の最後にも該当するコードへのリンクを記載している。
# 方法1 リスト全体を反転させる
一番簡単な方法。`UICollectionView`や`UITableView`を`transform`で上下反転し、表示するセルも同様に反転させることで、下から上に向かって表示されるように見せる。
“` Swift
collectionView.transform = CGAffineTransform(scaleX: 1, y: -1)
“`
“` Swift
let cell = collectionView.dequeueConfiguredReusableCell(
using: cellRegistration,
for: indexPath,
item: collectionView.numberOfItems(inSe
【備忘録】初めてのiOSアプリ開発 第2回 @IBOutletってなに?
##
@ IBOutletとは?
・IBはインターフェースビルダー(Interface Builder)の略
・インターフェースビルダーとコードを接続するために使用されます。
・@ IBOutletは、SwiftでiOSアプリケーションの開発時に使用される属性の一つ。## インターフェースビルダーとは?
・Appleの統合開発環境(IDE)であるXcodeに組み込まれたツールの一つ。
・iOSやmacOSアプリケーションのユーザーインターフェース(UI)を視覚的に設計・構築するためのもの。
・インターフェースビルダーを使用することで、コードを書かずにUIを作成し、デザインすることが可能になります### 具体的には、
StoryboardやXIB(ジブ)ファイルで作成したUIコンポーネントをコード内で操作できるようします。
## 概要
・宣言:@ IBOutletはプロパティに付けて使用します。
・接続: StoryboardやXIBファイルで作成したUIコンポーネントをドラッグして、コード内の対応するプロパティに接
Blazor WebAssemblyをiOSで動かすときの注意点
Blazor WebAssemblyをiOSでも動かしたい時に、メモリ関連で気を付けないといけない旨が[マイクロソフトの注意書き](https://learn.microsoft.com/ja-jp/aspnet/core/blazor/host-and-deploy/webassembly?view=aspnetcore-8.0#decrease-maximum-heap-size-for-some-mobile-device-browsers)にあります。
具体的に、どこを修正したらいいのか忘れないためにメモを残します。# プロジェクトファイル(.csproj または .vcxproj)を直接編集
1,ソリューション エクスプローラーでプロジェクトファイルを右クリック
2,「プロジェクトファイルの編集」を選択“`XML:.csproj
268435456 関連する記事
OTHERカテゴリの最新記事
-
- 2024.11.09
iOS関連のことを調べてみた
-
- 2024.11.09
JAVA関連のことを調べてみた
-
- 2024.11.09
JavaScript関連のことを調べてみた
-
- 2024.11.09
Rails関連のことを調べてみた
-
- 2024.11.09
Lambda関連のことを調べてみた
-
- 2024.11.09
Python関連のことを調べてみた









