- 1. Flutterのマテリアル構造とレイアウト ~外部パッケージを読み込んで使う~
- 2. FlutterでDatetime型の時間がずれる
- 3. Flutterのマテリアル構造とレイアウト ~FlutterAppの基本~
- 4. Javaの日付の扱い~LocalDateTime系とInstantを使い分ける~(Android)
- 5. 今更だけどAndroid Device Policyについて調べる
- 6. MPAndroidChart の description位置調整
- 7. 【Androidアプリ】Fragment間の遷移(切り替え)
- 8. Flutterのマテリアル構造とレイアウト ~グリッド形式でカードを追加する~
- 9. Flutterのマテリアル構造とレイアウト
- 10. AndroidアプリでFragmentを作成して表示する
- 11. Android/Pixel 8aでwifi(NEC/Aterm)に繋がらない
- 12. VisualRegressionTest実行をreg-suitからreg-cliへ移行
- 13. Codelabsで作成したAndroidアプリのビルドが失敗する
- 14. 【Unity】Androidでビルドした時に「A problem occurred configuring project ‘:unityLibrary:xrmanifest.androidlib’.」エラーの解消法
- 15. アプリの対象 API レベル 35 で初めて edge-to-edge に対処する[Android View編]
- 16. 正規表現のPatternで指定可能な値
- 17. DroidKaigi2024で気になる登壇まとめ:前半
- 18. 最短でJetpack ComposeにCameraXを導入する
- 19. AndroidのPhoto pickerについて調べたメモ(起動確認編)
- 20. Android Gradle Pulugin で Junit5 を使う言語切り替えテストのための設定 ( Gradle Kotlin DSL )
Flutterのマテリアル構造とレイアウト ~外部パッケージを読み込んで使う~
https://flutter.ctrnost.com/tutorial/tutorial04/
👆をやってみた
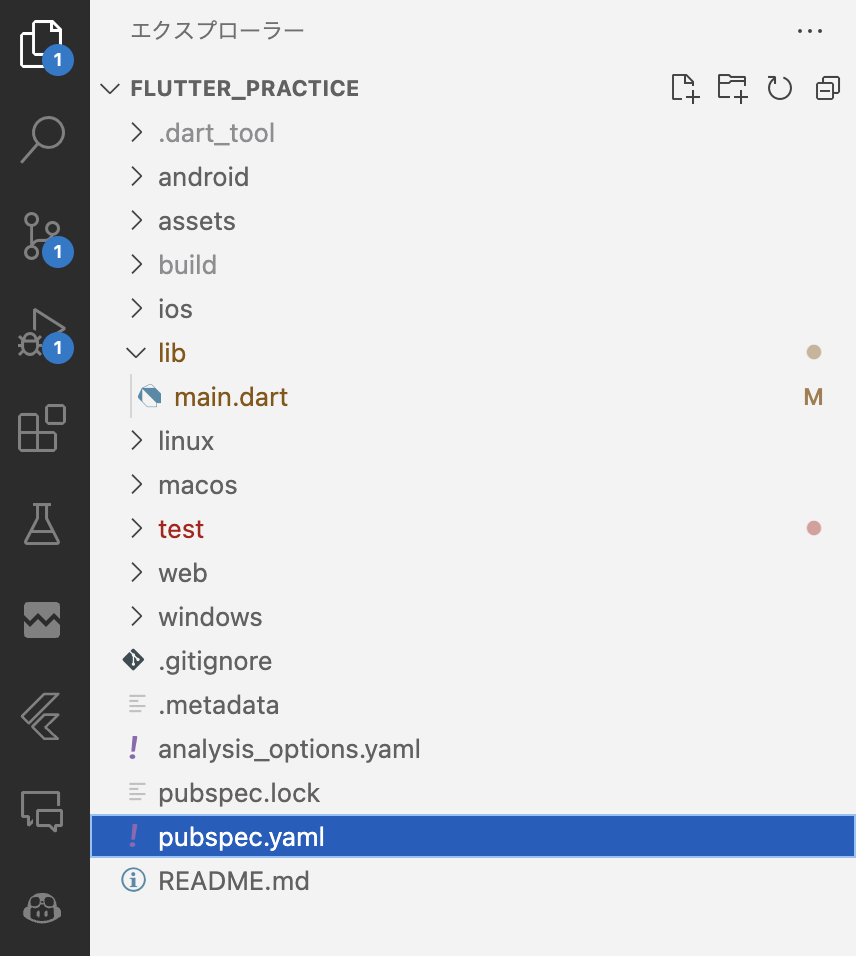
### /pubspec.yamlの編集
ルートフォルダに`pubspec.yaml`がある
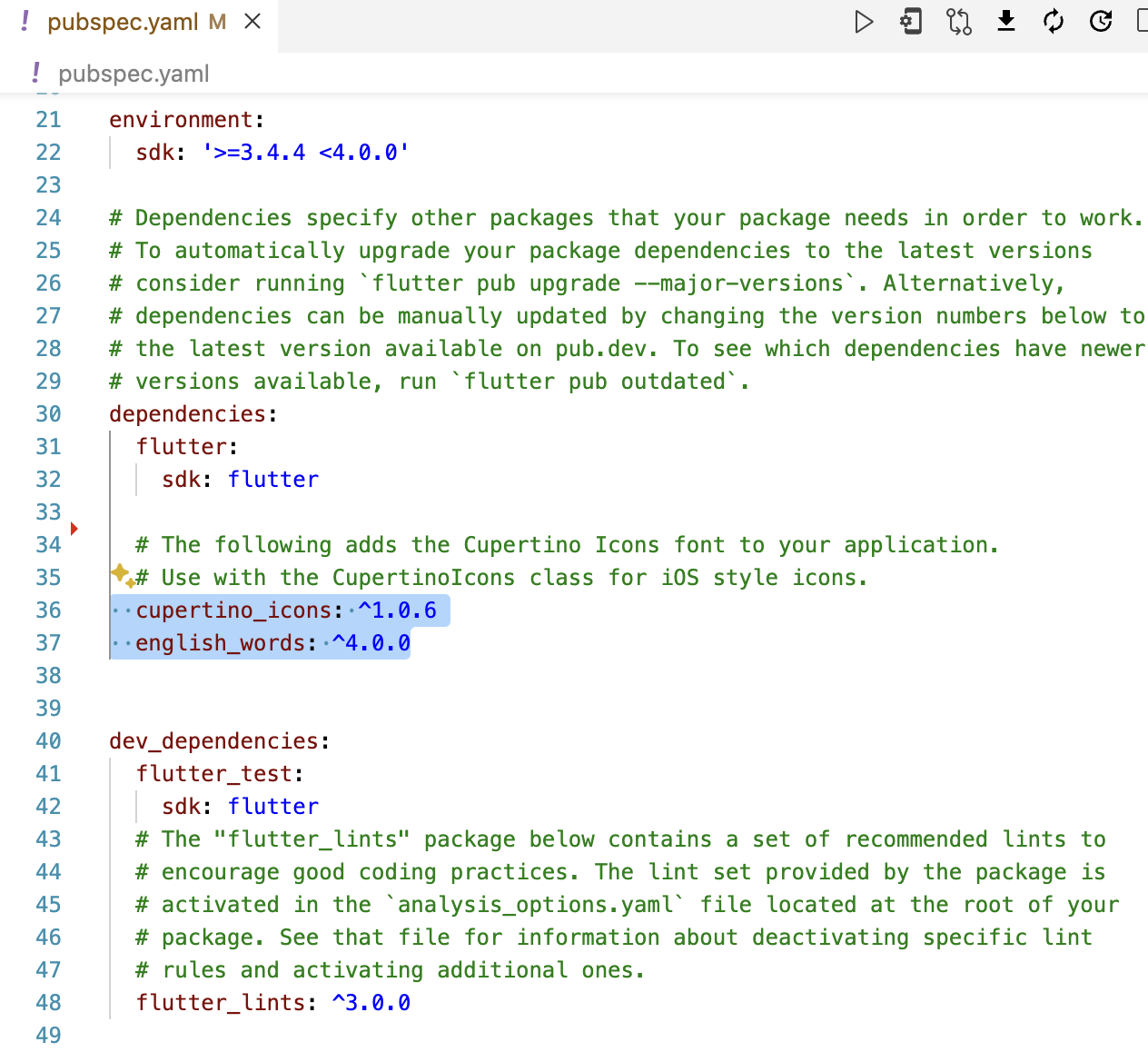
ここに書き込む
`flutter packages get`コマンドを叩いて、パッケージを取得すると、以下のようになった。
;
print(datetime); // ここが9時間前になってしまう
print(datetime.timeZoneName); // GMT <- JSTにしたい ``` ## 環境 - Android Studio (Jellyfish) - Android StudioのEmulator(Pixcel7) ``` Flutter 3.33 Dart 3.5.0 ``` ## 原因 - DateTimeクラスは端末のタイムゾーンに依存している ## 対応策 エミュレーター上のSetting(設定)からSystem(システム)で日付と時刻のタイムゾーンを設定する ## 参考 https://www.petadocs.com/other/question/9
Flutterのマテリアル構造とレイアウト ~FlutterAppの基本~
### [FlutterAppの基本](https://flutter.ctrnost.com/tutorial/tutorial03/)
コメントアウトで自分の理解を書いてみました。
“`dart
// material designを使用するためのパッケージのimport
import ‘package:flutter/material.dart’;// 返り値を返さないmain関数にrunApp関数を代入する
// runApp関数は引数にWidgetを取り、それを画面に表示する機能を持つ
// void main()のvoidとは、返り値がないことを示す。
void main() => runApp(MyApp());// class MyAppはStatelessWidgetクラスを継承する
// StatelessWidgetクラスは、状態を持たないWidgetを作成するためのクラス
// 一度描画されたら変更されることがないWidgetを作成するためのクラス
class MyApp extends StatelessWidget {// @overr
Javaの日付の扱い~LocalDateTime系とInstantを使い分ける~(Android)
Javaには日付を扱う型にはさまざまあります。どれを使ったらいいのでしょう。
今回は使い分けを自分なりにまとめました。
なおkotlinx.datetimeについては今回扱いません。
こちらはKMPやシリアライズで使われるKotlin製の日付型でありますが、Javaの型をKotlinで使えるようにしたものですので、考え方は基本同じだと思っています。またAndroidアプリの開発で使うことを前提としています。
## java.util.Dateやjava.util.Calendarは基本使わない
Dateは一部のメソッドが非推奨となっています。
> The corresponding methods in Date are deprecated.
>
[Date \(Java SE 11 & JDK 11 \)](https://docs.oracle.com/en/java/javase/11/docs/api/java.base/java/util/Date.html)DateやCalendarはレガシーとされており、APIも使いづらいです。
古いクラスとして、新規開発
今更だけどAndroid Device Policyについて調べる
## Android Device Policyってなんだ?
https://support.google.com/work/android/answer/12076837?hl=en#zippy=https://support.google.com/work/android/answer/6192678
> Android Device Policy は、IT 管理者が Android Management API を使用する企業向けモバイル管理(EMM)プロバイダを介して Android デバイスを直接管理できるようにする組み込みの Device Policy Controller です。
>Device Policy Controller アプリでは、次のことを行います。
> * EMM ソフトウェアと通信して、プロファイルとデバイスの制限と設定を適用します
> * 管理対象の設定を実装し、デバイスが EMM のポリシーに準拠していることを確認しますAndroid Device Policyは、Android Management APIを用いてデバイスを管理下に置
MPAndroidChart の description位置調整
Androidアプリで利用されているグラフライブラリの [MPAndroidChart](https://github.com/PhilJay/MPAndroidChart) で、グラフのdescriptionの位置を調整したときのメモです。
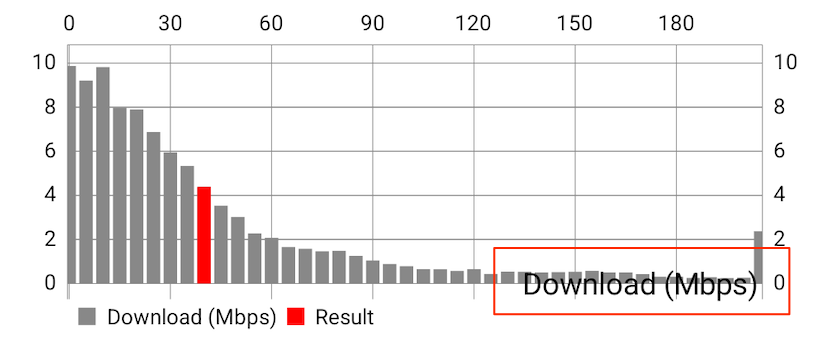
[Speed Test/ネット回線速度測定](https://play.google.com/store/apps/details?id=com.hnimrod.speedtest)というAndroidアプリでヒストグラムをBarChartで描画したのですが、デフォルトで設定したdescriptionが以下のようにグラフに重なるように表示されていました。

赤枠のdescriptionをグラフに重ならないように表示するために、BarDataの`yOffset`と`xOffset`を設定して位置調整できま
【Androidアプリ】Fragment間の遷移(切り替え)
# はじめに
こんにちは、エンジニアのkeitaMaxです。
今回は前回作成したFragmentをもう一つ作成して、Fragment間の遷移(切り替え)をやろうと思います。
前回の記事
https://qiita.com/keitaMax/items/720f92d9b51e642b079c
# 実装方法
MainActivityにフラグメントを切り替える関数を作成し、それを各フラグメントから呼んで、画面遷移(切り替え)をおこなようと思います。
# Fragment作成
Fragmentをもう一つ作成しました。名前を`ExampleTwoFragment`としました。
“`kotlin:ExampleTwoFragment
class ExampleTwoFragment : Fragment() {
private var _binding: FragmentExampleTwoBinding? = null
private val binding get() = _binding!!override fun onCreateVi
Flutterのマテリアル構造とレイアウト ~グリッド形式でカードを追加する~
### [5. グリッド形式でカードを追加する](https://codelabs.developers.google.com/codelabs/mdc-102-flutter?hl=ja#4)
#### GridView を追加する
+ アイテム数が固定されていて、列数も決まっているので、`GridView.count()`を使用する
+ プロパティは以下の4つ
+ `crossAxisCount:`(必須)
+ 列数を指定
+ `padding:` (省略可能)
+ グリッド全体の内側の余白を指定
+ `EdgeInsets`クラスを使用して、上下左右の余白を個別に設定できる
+ 例: `padding: EdgeInsets.all(8.0)` (上下左右に8.0の余白)
+ `childAspectRatio:`(省略可能)
+ アイテムの縦横比を指定
+ `childAspectRatio: 1.0`とすると、正方形のアイテムが作成される
+ `children:`(必須)
+ グリッドに表示するウィジェットのリストを
Flutterのマテリアル構造とレイアウト
https://docs.flutter.dev/codelabs#designing-a-flutter-ui
👆を参考に進めていきたいと思います。
### [MDC-102 Flutter: マテリアルの構造とレイアウト](https://codelabs.developers.google.com/codelabs/mdc-102-flutter?hl=ja#3)
#### AppBarの最小構成
“`dart
import ‘package:flutter/material.dart’;void main() {
runApp(
const MaterialApp(
debugShowCheckedModeBanner: false,
home: TutorialHome(),
),
);
}class TutorialHome extends StatelessWidget {
const TutorialHome({super.key});@override
Widget build(Build
AndroidアプリでFragmentを作成して表示する
# はじめに
こんにちは、Androidアプリ開発の勉強を開始したばかりのkeitaMaxです。
https://developer.android.com/guide/fragments/create?hl=ja#kts
公式に従ってやります。
# 設定追加
build.gradleのdependenciesに以下を追加します。
“`
implementation(libs.androidx.fragment.ktx)
“`# フラグメントを追加
フラグメントを追加します。
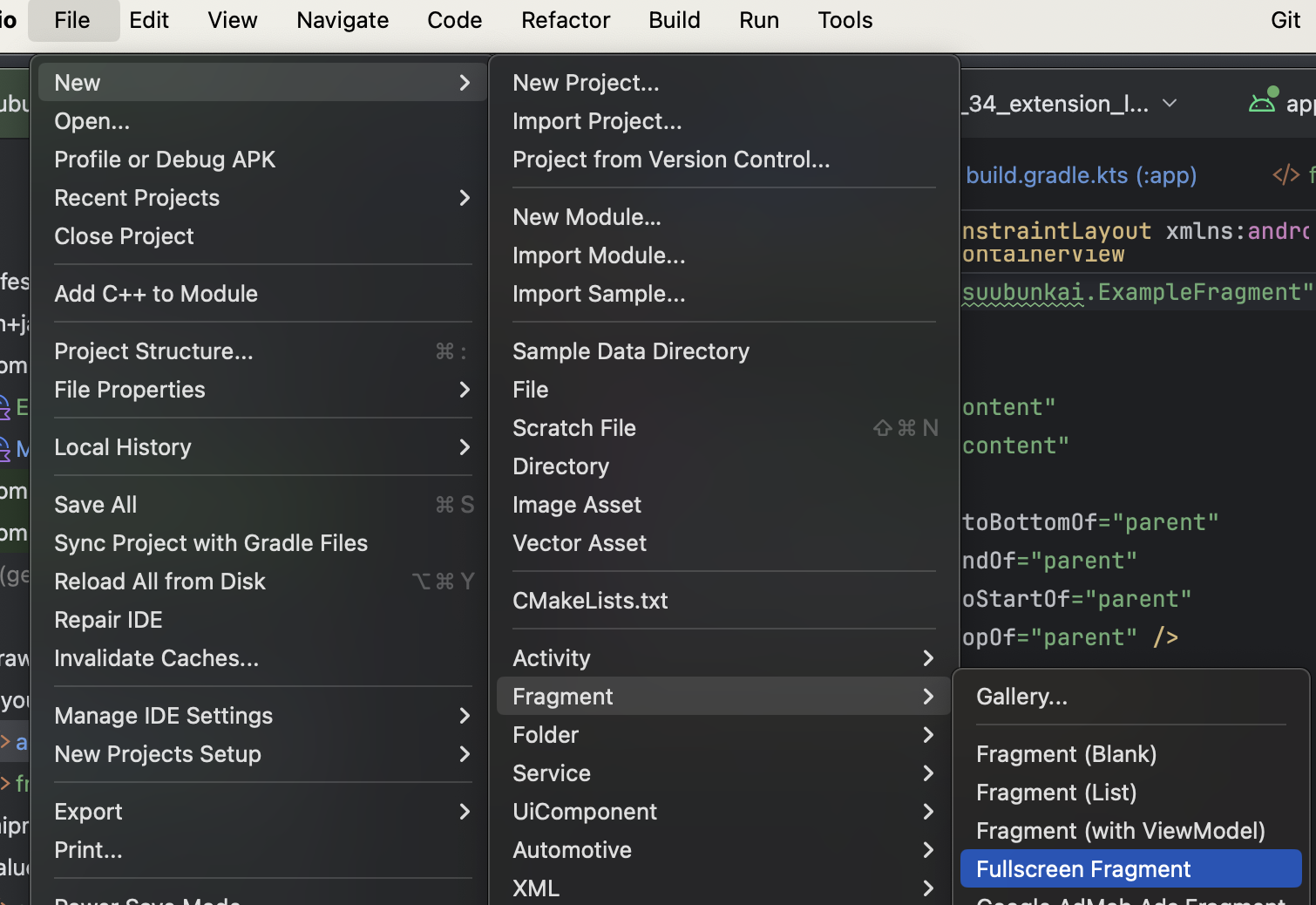
`File>New>Fragment>FullScreenFragment`の順に操作し、名前を`ExampleFragment`にして追加しました。

`ExampleFragment`と`fra
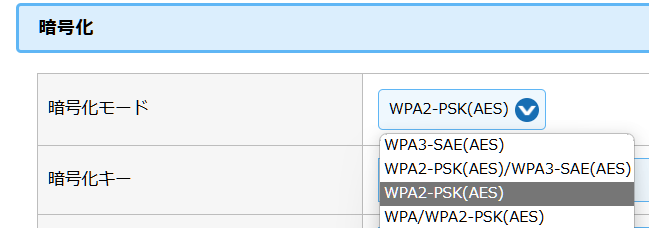
Android/Pixel 8aでwifi(NEC/Aterm)に繋がらない
## 前提
端末:Pixel 8a(Android)
wifi:NEC/Aterm WG1200hs4
パソコンやiPhone、kindleなどは普通に繋がる。## 結論
WPA3を有効にしていたからでした。
暗号化モードをWPA2-PSKのみにすれば解決。(デフォルトではWPA2/WPA3)

VisualRegressionTest実行をreg-suitからreg-cliへ移行
## reg-cliへの移行を考えたきっかけ
現在チームではVisualRegressionTestを、CI(Bitrise)上のreg-suitで毎晩定期実行しています。
運用してから1年程度経過し、以下のような課題が出ました。1. VRT対象画面がよく変更になるため、そこそこの頻度で正解データの変更をする必要があった(頻度的には平均すると10日に1回程度)
1. 実行時間がそこそこ長い(40枚程度をテスト完了するのに25分程度)
1. 稀に `reg-suit run` 実行後エラーが起きる(頻度的には平均すると週1回程度)## reg-suitからreg-cliへ移行した時のメリット
1. CI環境実行時正解データの変更が割と容易になる
現在正解データ格納場所は所定のクラウドストレージ(GoogleCloudStorage or AWS S3)となっているため、GUIで手順通りにやれば誰でも正解データは入れ替え可能ですが、少々煩雑で操作が直感的ではない等の問題があります。
reg-cliに移行すると、Github管理された場所に正解データを置くため、正解データのディレク
Codelabsで作成したAndroidアプリのビルドが失敗する
# Codelabsを見ながらコードを書いたのにビルドエラーになる
初めてAndroidアプリを作成しようとしたときにまずGoogle Developer Codelabsを利用する方も多いでしょう。
[Android Basics with Compose (英語版)](https://developer.android.com/courses/android-basics-compose/course)
[Compose を用いた Android アプリ開発の基礎(日本語版)](https://developer.android.com/courses/android-basics-compose/course?hl=ja)上記リンクから各コースを開始してコーディングを進めたときにビルドが成功せず、先に進めなくなることがあります。
# 解決策
様々なエラーが発生しますが、Android Studioを最新化することで解決することが多いです。
各Codelabの最初のページに「必要なもの:Android Studio の最新バージョン」と書いてあったりなかったりします(微
【Unity】Androidでビルドした時に「A problem occurred configuring project ‘:unityLibrary:xrmanifest.androidlib’.」エラーの解消法
UnityでAndroidでビルドすると
“`
A problem occurred configuring project ‘:unityLibrary:xrmanifest.androidlib’.
“`というエラーが出るときがある。
この時は「C:\Users\ユーザー名\.gradle\caches」フォルダの中を削除するとうまくいく
アプリの対象 API レベル 35 で初めて edge-to-edge に対処する[Android View編]
Android 15 の動作変更点の一つである [Edge-to-edge enforcement](https://developer.android.com/about/versions/15/behavior-changes-15#edge-to-edge) を読みましたか? アプリの対象 API レベル 35 に上げると edge-to-edge が強制適用されるようですね。これまで edge-to-edge を無視して来てしまい、既存アプリに edge-to-edge が適用されたらどうなってしまうのかわからない、そしてどう対処すれば良いのか悩んでいる人に読んでほしい。
## edge-to-edgeとは
まずは edge-to-edge が何かを知る必要がある。
edge-to-edge と
正規表現のPatternで指定可能な値
# 早速実践
まずはじめに、前提としてですが
Pattern.compile(text)
とすることで、指定された正規表現をパターン化することができます。ここで第二引数を指定するか埋め込みフラグを使用する事で、そのままでは使用できない文字などを指定できます。
|フラグ|内容|埋め込みフラグ|
|:—|:—|:—|
|CANON_EQ|正規等価を有効にする|-|
|CASE_INSENSITIVE|大文字と小文字を区別しないマッチングを有効にする|(?i)
|COMMENTS|パターン内で空白とコメントを使用できるようにする|(?x)
|DOTALL|”.”が行末記号にもマッチするようにする|(?s)
|LITERAL|リテラル構文解析を有効|-
|MULTILINE|複数行モードを有効にする|(?m)
|UNICODE_CASE|大文字と小文字を区別しないマッチを有効にする|(?u)
|UNIX_LINES|Unix ラインモードを有効にする|(?d)# 参考
https://developer.android.com/reference/java/u
DroidKaigi2024で気になる登壇まとめ:前半
# はじめに
今年もDroidKaigi2024が開催されますね!
毎年とても楽しみにしているイベントの一つですが、今回も大変有益な情報に溢れていそうです!
そんな中で個人的に気になる登壇をまとめたいと思います、12、13と記事を分ける形でまとめていきます!# その1:Android ViewからJetpack Composeへ 〜Jetpack Compose移行のすゝめ〜
https://2024.droidkaigi.jp/timetable/689254/
すでにフルComposeで実装しているプロジェクトなどは優先度が下がると思いますが、現状AndroidViewを採用しているプロジェクトからしたら大変有益な情報だと思います。
また、今回の登壇の内容は実際に現場で試行錯誤の末たどり着いた方法とのことで、今後移行を検討しているプロジェクトにはとても参考になる内容になっていそうです。# その2:Kotlin 2.0が与えるAndroid開発の進化
https://2024.droidkaigi.jp/timetable/687445/
まさに現在注目の的となってい
最短でJetpack ComposeにCameraXを導入する
この記事では、
最短でJetpack ComposeにCameraXを組み込むための方法について紹介します!## CameraXとは?
CameraXとは、カメラ機能の開発が簡単にできるJetpackライブラリです。
端末依存などを気にせず、一貫性のあるAPIで開発を行うことができます。とても便利なライブラリなのですが、
ドキュメントや、公式のサンプルをみると、Android Viewでの実装例しか載っておらず、
Jetpack Composeでの実装例がありません。https://developer.android.com/media/camera/camerax?hl=ja
https://github.com/android/camera-samples
今回は、CameraXをJetpack Composeで動かしたい!という人のために、
Jetpack Composeでの実装例を紹介していきます。## CameraXを動かすために必要なもの
具体的なコードの解説に入る前に、
まず、CameraXを動かすために必要なものを整理しましょう。### P
AndroidのPhoto pickerについて調べたメモ(起動確認編)
## なぜ調べたか
2024年8月31日月までにREAD_MEDIA_IMAGESとREAD_MEDIA_VIDEOを要求できるアプリの数を減らすとのことで
その対応としてAndroidの写真選択ツール(Photo picker)の利用を検討する必要があるとのことだがOSバージョンによってどのように起動するのかわからなかったので所有している実機を利用して調べてみた※対応は2025年1月までの延長をリクエストできるらしいです
## はじめに公式情報の確認して実装方法を確認する
https://developer.android.com/training/data-storage/shared/photopicker?hl=ja## 単一選択で実装して起動してみる
* プロジェクトを新規作成する、今回はJetpack Composeを利用して作成
* PhotoPicker用のボタンを作成“`kotlin
@Composable
fun PhotoPickerButton() {val pickMedia =
rememberLauncherF
Android Gradle Pulugin で Junit5 を使う言語切り替えテストのための設定 ( Gradle Kotlin DSL )
通常の Gradle の設定とは少し違っていたため、記録に残します。
動作環境: Android Studio Koala## 作ったプログラム
以前投稿した記事を執筆時に作成した観光地リストアプリの JSON ファイル情報のローカライズを行いました。https://qiita.com/jtakumi/items/daca2ec02cca68f7262d
Android のシステム言語を変えて、アプリを再起動すると読み込む JSON ファイルを切り替えてそれぞれの言語で表示する仕組みです。
使用しているプログラムを簡単に書くと以下のようなものです。“`getDefaultLanguage.kt
fun getLocalizeJSONFileName():String {
// ここで今デフォルトにしている言語を読み出します。
val locale = Locale.getDefault()
val language









