- 1. Flutter初心者のためのガイド:基本から始めよう
- 2. Microsoft Defender for BusinessにiPhoneを追加する
- 3. Flutterビルド時に突然`Framework ‘Pods_Runner’ not found`でビルドできなくなった時の対処法
- 4. XcodeのIOSアプリ雛形を最低限いじっておきたい
- 5. 【SwiftUI】UIKitのdelegateを利用する方法
- 6. iPhoneのデベロッパーモードが見当たらない
- 7. pod install するとCocoaPods could not find compatible versions for pod “cloud_firestore”となる解消法
- 8. SwiftLintをSPMで導入・設定する(Xcode ビルド時)
- 9. backdrop-filter が iOS だと効かない問題
- 10. iPadOS18のTabbarの仕様変更を回避する
- 11. 英語日記アプリアップデート!!
- 12. 【備忘録】初めてのiOSアプリ開発 第8回 アノテーション
- 13. 【備忘録】初めてのiOSアプリ開発 第7回 プロトコル
- 14. 【個人開発】PasswordBoxってアプリを作ったよって話
- 15. 実機ビルドする時
- 16. 【備忘録】初めてのiOSアプリ開発 第6回 Delegate
- 17. Xcode16 Beta 3 を入れると Loading a plug-in failed というエラーが出る
- 18. iOSに組み込まれたBERTでテキスト埋め込み・ベクトル検索をオンデバイス実行する
- 19. 初心者がiOSのプッシュ通知を実装できた話(何からしたらいいんだろうを解決)
- 20. GitHub APIを使った単体、複合テスト実装ガイド
Flutter初心者のためのガイド:基本から始めよう
Flutterは、Googleが開発したクロスプラットフォームのモバイルアプリ開発フレームワークです。1つのコードベースでiOSとAndroid両方のアプリを作成できる点が大きな特徴です。このガイドでは、Flutter初心者の方向けに、基本的な概念から応用まで、サンプルコードを交えて解説します。
## 1. Flutterの基本構造
Flutterアプリの基本構造は、ウィジェットと呼ばれる部品を組み合わせて構築します。最もシンプルなFlutterアプリは以下のようになります:
“`dart
import ‘package:flutter/material.dart’;void main() {
runApp(MyApp());
}class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
ti
Microsoft Defender for BusinessにiPhoneを追加する
一人で会社を始めたため、セキュリティ対策をどのように実施するかも自分で考える必要がありました。最近では通常のマルウェア対策ソフトのみならず、エンドポイント対策としてEDR (Endpoint Detection and Response)やXDR (Extended Detection and Response)は必須だと考え、Microsoft Defender for Businessを会社立ち上げ当初から使っています。
このMicrosoft Defender for Business、Windows マシンへの導入は簡単にできたのですが、iPhoneへの導入がうまくできていなかったので、その原因(単純な設定洩れ)を記録として残します。
# Microsoft Defender for Businessとは
Microsoft Defenderは、Microsoft社が提供しているエンドポイント対策製品です。個人向けの「Microsoft Defender」は、Microsoft 365のサブスクリプションに含まれていて、個人が使うWindows/Mac/iOS/Androidの
Flutterビルド時に突然`Framework ‘Pods_Runner’ not found`でビルドできなくなった時の対処法
# 問題
FlutterアプリをiOSで起動させようとした時、以下のエラーがXcodeで表示されたビルドができなくなってしまった
“`
Framework ‘Pods_Runner’ not found
“`# 試したこと
**flutter clean**
“`shell
flutter clean
“`**Podfile.lock削除 -> pod install**
“`shell
cd ios
rm -f Podfile.lock && pod install
“`**Xcodeのキャッシュを消す**
“`shell
rm -rf ~/Library/Caches/com.apple.dt.Xcode/
“`**Xcodeの中間生成物を消す**
“`shell
rm -rf ~/Library/Developer/Xcode/DerivedData/
“`=> 効果なし
# 解決方法
0. Podfileの内容をコピーしておく
1. `ios/Podfile`を削除
“`shell
cd ios && rm -f
XcodeのIOSアプリ雛形を最低限いじっておきたい
# はじめに
ここではSwiftでのIOSアプリ作成の基本をまとめる。雛形はXcodeで提供されており、Hello, Worldを表示するものが提供されている(以下写真は初期状態のままビルド、テストしたもの)。本記事では、都度初歩的な疑問を解消しながら雛形を解説し、最低限いじれるように操作をまとめ、その結果を共有しておく。
# テンプレのファイル群の解説
`Create New Project…`より`Choose a template for your new project:`をクリックし、`IOS`タブから`App`を選ぶ。そして必要な情報(プロジェクト名や言語等)を入れる。ここで得られる雛形は”Hello, world!”画面を表示するだけのアプリとなっている。リポジトリの構成
【SwiftUI】UIKitのdelegateを利用する方法
# はじめに
iOSアプリ開発未経験でしたが、仕事でiOSアプリ開発プロジェクトに参画したので少しずつ勉強をやっています。
Swiftでdelegateを使う方法はなんとなく理解していたのですが、SwiftUIだとどのように使うのか苦戦したのでまとめてみました。# 今回の実装内容
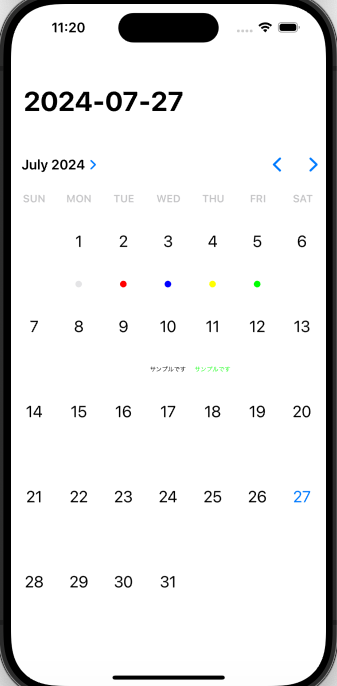
1. UICalendarViewを利用してカレンダーを表示する
1. カレンダーの日付ごとに特定の文言や画像を表示する
1. 日付ボタンをタップした際に独自処理を行うSimulator起動すると以下のような画面表示になる。
# そもそもdelegateとは何か?
あるクラスから他のクラスに処理を移譲(delegate)すること
親子関係のあるClassを例にすると、ClassA(親クラス)にメソッドだけ準備しておき、処理の詳細はClassB(子クラス)で定義する
iPhoneのデベロッパーモードが見当たらない
## 環境
iPhone12
## 現象
設定>プライバシーとセキュリティ>デベロッパーモード
が見つからない## 対処法
– 何度か繋いだり外したりを繰り返す
– 「信頼する」を押下
=> デベロッパーモードが出現する## 参考
https://qiita.com/smzn1222/items/20707df7ebce05efd77d
pod install するとCocoaPods could not find compatible versions for pod “cloud_firestore”となる解消法
## 環境
– Flutter
“`
Flutter 3.24.0-0.1.pre • channel beta • https://github.com/flutter/flutter.git
Framework • revision b864805a68 (4 days ago) • 2024-07-23 16:06:18 -0700
Engine • revision d89dd85f25
Tools • Dart 3.5.0 (build 3.5.0-323.1.beta) • DevTools 2.37.0
“`
– yml
“`yaml
dependencies:
flutter:
sdk: flutter
cloud_firestore: ^5.1.0 # 問題のあるversion
“`
– ios(Simulator)
`ios:15`## エラー全文
“`
[!] CocoaPods could not find compatible versions for pod “cloud_firestore”:
In Podfile:
SwiftLintをSPMで導入・設定する(Xcode ビルド時)
## 環境
Xcode 15.4
MacOS Sonoma 14.2## 手順
1. SPMでSwiftLintを入れる
1. Build Pahasesに追加する
1. `.swiftlint.yml`をプロジェクトに追加する
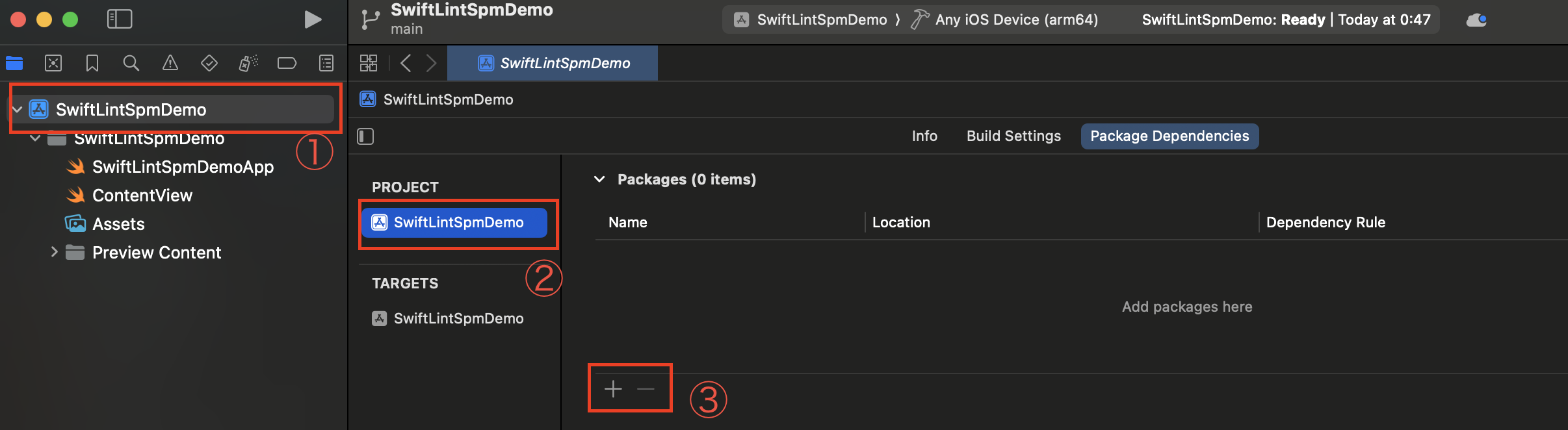
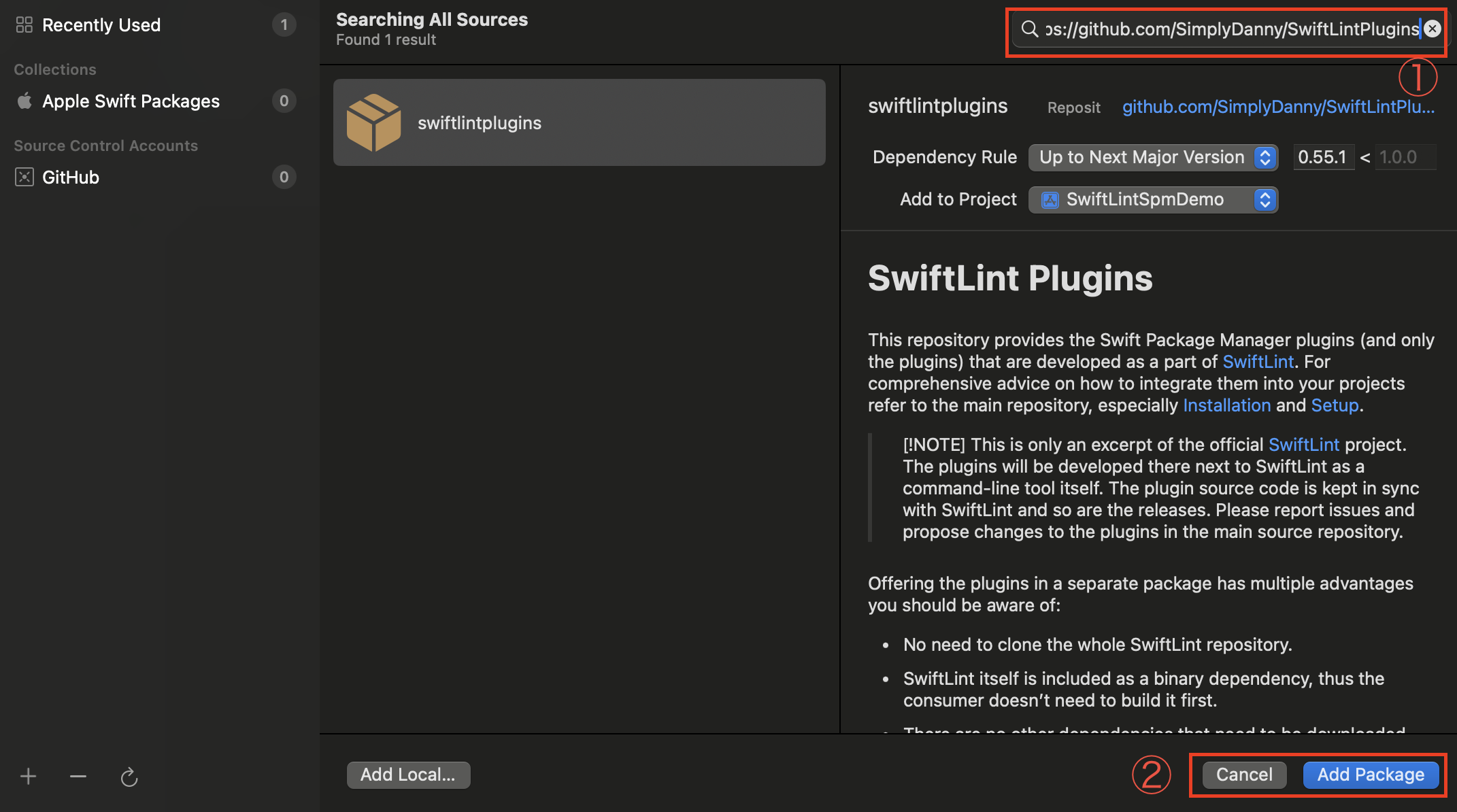
1. 確認する### 1.SPMでSwiftLintを入れる


`https://github.com/SimplyDanny/SwiftLintPlugins`を追加する
backdrop-filter が iOS だと効かない問題
## 概要
`backdrop-filter` プロパティは、背景のぼかしやカラーシフトなどの視覚効果を適用するために用いられます。今回は会員登録しているユーザーにのみコンテンツを表示し、その他のユーザーにはそのコンテンツをぼかして表示するという機能を実装するのに用いました。しかし、iOS で確認したときにぼかしが効かないという問題が発生しました。
## 原因
iOS では、`backdrop-filter` プロパティがサポートされているバージョンとされていないバージョンがあります。特に、古いバージョンの iOS では、このプロパティが正しく機能しません。
## 対処法
こちらの問題に対処するには、ベンダープレフィックスが必要でした。`-webkit-` プレフィックスを追加すると、iOS でもぼかしが効くようになりました。
“`css
.box {
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
}
“`## 参照
https://developer.mozilla.o
iPadOS18のTabbarの仕様変更を回避する
## 概要
iPadOS18でタブバーのUIが刷新されました。
https://developer.apple.com/jp/videos/play/wwdc2024/10147/
これに伴い、これまで`UITabBarController`や`TabView`を用いて実装していたアプリはこの変更がアプリのUIに影響を与えないかのチャックや必要に応じて改修する必要があります。
この記事では、この変更を回避し、既存のタブバーのデザインを残すコードを紹介しています。
※2024/07/26現在は有効ですが、今後無効化される可能性があります
## 回避するためのコード
iOS17から追加された`UIView`の`Instance Property
`である`traitOverrides`の`horizontalSizeClass`に`.compact`を代入することで、タブバーの変更を回避することができます。“`swift
class MyTabBarController: UITabBarController {
override func viewDid
英語日記アプリアップデート!!
## はじめに
みなさんこんにちは。奥江です。
個人アプリをリリースしてから1年くらい経過したので現状を報告します!
それと同時にこんな機能あったらいいのにとかUI変えた方がいいよなどありましたらどしどしコメントしてくれると嬉しいです!## どんなアプリ?
私自身英語を勉強しており、英語日記かくといいよみたいな記事を発見したのと、本で英語日記は絶対にするべきと書いてあったので、じゃ自分で作ってみよう!となり作ってみました!
日々のこんなときなんて英語で言うのかな?時ってあると思います。そんな時にメモしておいて、英文を作成し繰り返し復習することが出来るアプリです。
オンライン英会話などと一緒に使って頂けるともっと役に立つアプリかと思います。
現状App Storeで「英語日記」と検索すると上から3番目くらいに表示されているかと思います。https://apps.apple.com/jp/app/ai%E7%BF%BB%E8%A8%B3-%E3%82%AA%E3%83%AA%E3%82%B8%E3%83%8A%E3%83%AB%E8%8B%B1%E4%BD%9C%E6%96%87-
【備忘録】初めてのiOSアプリ開発 第8回 アノテーション
## アノテーションとは
・コードに注釈を追加する機能のこと
コードに付加情報を提供するためのラベルやマークのようなもので、特定の部分に追加の情報や意味を持たせることができる### アノテーション
・コンパイラの挙動を制御する。
・コードの意図を明確にする。## アノテーションの役割
・特定のコード部分のコンパイル方法を変更
・特定の最適化を適用コードの文書化
・コードの意図や使用方法を明確にするための情報を提供する警告やエラーの生成
・あるコード部分が非推奨であることや、特定の状況下での使用を避けるべきであることを表す## アノテーション(属性)の種類
@ IBOutlet
Interface Builderでユーザーインターフェース要素とコードを接続するために使用されます。通常、IBOutletはビューコントローラーのプロパティに付けられます。
@ IBAction
Interface Builderでアクションを接続するために使用されます。ボタンなどのユーザーインターフェース要素がタップされたときに呼び出されるメソッ
【備忘録】初めてのiOSアプリ開発 第7回 プロトコル
## プロトコルとは
・あるデータ型オブジェクトが何かを実行するときのルール
プロトコルでは定義のみを行い、メソッドやプロパティ、イニシャライザなど実装は記述しない。
・実装はプロトコルを「採用した」クラスの中で記述する。
・複数継承させることができる。
・プロトコルがプロトコル自体を継承できる。### 型のインターフェースを定義するもの
・インターフェースを定義し、抽象化する。
・複数の型で共通の機能を実装することができる。
・クラス、構造体、列挙型などで使われる。プロトコルのインターフェースを満たす型は、「プロトコルに準拠している」と言われる。
プロトコルを使うことを「採用する」「適合する」という。## 参考サイト
https://www.sejuku.net/blog/35550https://dotinstall.com/lessons/basic_swift_v2/39126
https://memoriainc.com/2024/01/30/%E3%80
【個人開発】PasswordBoxってアプリを作ったよって話
個人開発でアプリ作ったので、紹介とかいろいろ語ります。
正直、技術的な話はあまりしません。# アプリの紹介
改めて、個人開発で iOS アプリケーションを作成しました。
名前は “PasswordBox” です。
名前に「パスワード」とある通り、Password Manager アプリです。
しかし、ただのパスワード管理アプリではなく、パスワードを生成してくれるアプリケーションとなっています。https://apps.apple.com/jp/app/passwordbox/id6520392403
## アプリの詳細
このアプリは大きく分けて、3個の機能があります。
– ロック画面:FaceIDでアプリのロックを解除します
– パスワードの作成・編集
– アプリの情報とてもシンプルでチープなアプリだと思います。
### ロック画面
このアプリではパスワードを扱う以上、セキュリティ性を高めるためにアプリを使用するにはパスコード等を使ってアプリを使う必要があります。
しかし、ログイン画面を1から使うのは大変だし、個人的にこのアプリで Firebase などを使ったログイン
実機ビルドする時
cd ios からの pod installを忘れない!引っかかる時間が無駄ですよ!
【備忘録】初めてのiOSアプリ開発 第6回 Delegate
## Delegateとは
・あるオブジェクトから別のオブジェクトへ処理を任せる
・どのクラスなのか、どんな処理をするのか移譲先を意識しなくていい
・再利用ができる
「delegate」の意味を直訳すると「人に任せる」、「代理人」という意味## Delegateの使い方
#### 1.ルールを確認する
公式文書を読む。
#### 2.「それができます」と宣言する
処理を受け付けるオブジェクトを選択する。
#### 3.計画する
どのように処理をするか考える。
#### 4.仕事を受け付ける
オブジェクトに仕事が渡されることを確認する。## Delegateの使い方を使った実装方法
#### 1.プロトコル
・任せる処理をメソッドとして定義する。
#### 2.処理を任せるクラス
・処理の流れを記述
#### 3.処理を任されるクラス
・デリゲートメソッドを実装## 参考サイト
https://qiita.com/natya/items/326bd50a78cf34371169https://youtu.be/Ph8d_UkQeIU?si=oTn2CiHsm
Xcode16 Beta 3 を入れると Loading a plug-in failed というエラーが出る
## 解決策
Xcode 16 Beta 2 を先に入れると解決する
## 概要
BETAの Xcode 16(BETA3)をダウンロードし実行すると、`Loading a plug-in failed`というエラーが出る
Appleの不具合の様子
> Xcode will fail to launch for some users. Users who have not installed Xcode 16 beta or Xcode 16 beta 2 will see a “Loading a plug-in failed” alert. (131066390)
> Workaround: Use xcode-select -s $PATH to choose Xcode 16 beta 3. Then run xcodebuild -runFirstLaunch. Then Xcode will be able to launch.https://developer.apple.com/documentation/xcode-release-notes/xcode-
iOSに組み込まれたBERTでテキスト埋め込み・ベクトル検索をオンデバイス実行する
## 概要
iOSに組み込まれたBERTでテキスト埋め込みおよびベクトル検索をオンデバイス実行するためのアプリケーションのコードサンプルとその解説記事になります。
## 背景
ChatGPTが話題を博し、LLMを活用した要約や文章作成、テキスト埋め込みなどさまざまなアプリケーションが登場しました。([筆者もOpenAIのAPIを用いて議事録の要約を実装した](https://qiita.com/5enxia/items/ee1e9536a87b46ed61c5))テキスト埋め込みの例として、[OpenAIのAPIにはテキスト埋め込みのAPI](https://platform.openai.com/docs/guides/embeddings)があり、与えたテキストをベクトルに変換することができ、ベクトルDBと組み合わることでセマンティック検索が可能になります。
本記事は、そんなテキスト埋め込みとベクトル検索をiOSやMacOSに組み込まれている自然言語処理フレームワークである`NaturalLanguage`の`NLContextualEmbedding`と数値計算フレームワ
初心者がiOSのプッシュ通知を実装できた話(何からしたらいいんだろうを解決)
# はじめに
プッシュ通知の実装にあたり、どこから手をつけていいか全く見当もつかなかった。色々と調べていくと、iOSアプリ側のコード、AWS SNSの設定、DynamoDBの設定など、複数が関わるため非常に複雑だった。なんとか実装できたので記録として残す。ここでは、具体的なコードではなく、実装の手順や流れについて書く。# 使ったもの
今回は諸事情によりAWS SDKを使えず、API Gateway経由でLambdaを実行し、プッシュ通知を実装した。
* AWS SNS
* AWS Lambda
* AWS DynamoDB
* AWS API Gateway
* Swift# 前提
これを参考にしてAWS SNSでプラットフォームアプリケーションの設定は完了している。
# 最終的に作りたいもの
**アプリ内にあるボタンを押した時に関連する人へプッシュ通知を送るというもの**# プッシュ通知実装までの過程
### 1. 色々と調べた
最初からサーバーと連携させ
GitHub APIを使った単体、複合テスト実装ガイド
## はじめに
最近、個人開発アプリのテスト書いて見ようと思ったのですが、スタティックメソッド使っていてモックが使えなかったり、アクセス修飾子にprivateがついてるときはどうするんだろうとわからないことが多かったのでのでテストについて学習しました。理解を深めるためにGitHub APIを使った単体、複合テストの実装していきます。
Xcode Version 15.2
Swift Concurrencyのasync/awaitを使うのでSwift5.5、iOS 15以降が対象です。
↓sampleリポジトリhttps://github.com/kabikira/GitHubAPITest
## 完成イメージ
ユーザー名を検索してリポジトリ名、スター数を表示する。
## マッピング
https://api.g









