- 1. FlutterのStateful Widgetの理解を深める
- 2. なんとなくで書かないための高階関数/ラムダ式
- 3. Flutterで作る本格的なPongゲーム!スコア表示付き
- 4. 長押し中はずっとイベントを発火する みたいな処理をやる
- 5. Flutter中級者へのステップアップガイド:実践的なテクニックと応用
- 6. わいとVimとの出会い
- 7. 【Android】Data BindingでincludeしたxmlファイルのTextViewを指定
- 8. Flutter初心者のためのガイド:基本から始めよう
- 9. WSL2環境でAndroid10以前の実機デバッグ
- 10. MediaStore.Images.Media.insertImageは非推奨
- 11. Flutterのマテリアル構造とレイアウト ~Statefulウィジェット~
- 12. ProcessCameraProviderとCameraControllerの違い
- 13. 【セキュリティ】スマートフォンをドリルで破壊する
- 14. DroidKaigi2024で気になる登壇まとめ:後半
- 15. 【Android】標準ギャラリーを使用してギャラリーから画像を取得する
- 16. Flutterのマテリアル構造とレイアウト ~外部パッケージを読み込んで使う~
- 17. FlutterでDatetime型の時間がずれる
- 18. Flutterのマテリアル構造とレイアウト ~FlutterAppの基本~
- 19. Javaの日付の扱い~LocalDateTime系とInstantを使い分ける~(Android)
- 20. 今更だけどAndroid Device Policyについて調べる
FlutterのStateful Widgetの理解を深める
値が変更されたときに、UIを更新してほしいWidgetを作る時に使うのがState。
StatefulWidget を継承したWidgetと
State を継承したデータ
を作成することで、Stateを元にUIが作成される。### StatefulWidgetを継承したクラスの作成
“`dart
class MyWidget extends StatefulWidget {
@override
// インスタンスの作成
_MyWidgetState createState() => _MyWidgetState();
}
“`### Stateを継承したクラスの作成
“`dart
// クラスのインスタンス化で生成したStateを継承して使う
class _MyWidgetState extends State{
// データを宣言
int count = 0;
“`
なんとなくで書かないための高階関数/ラムダ式
# はじめに
今回は高階関数についての説明をしていこうと思います
### 本文
まず、高階関数とは、関数を引数として受け取るか、返却物として関数を返す関数のことです。
後者だけならイメージがつきやすいかと思いますが、自分は前者で混乱することがあったので前者をメインに解説していきます。
最もよく目にするのは`() -> Unit`こちらだと思います。
関数の引数にかっこがついた時点でその引数は関数になります。
ここで、カッコの中に型を持つと高階関数用の引数ということになり、高階関数を呼び出す側のラムダ式内で使うことができます。
逆に高階関数側では、引数で受け取った関数を呼び出すときには指定された型のものを渡さなければいけません。
“`kotlin
fun hoge(fuga: (String) -> Unit) {
fuga(“”)
}hoge {
println(it)
}
“`
矢印の先は高階関数を呼び出した関数のラムダ内で返されるべき値の型を指定することができます。
そのため、よく見るUnitは何か返すわけではないが、通知のためやそれが呼び出されたときに何か
Flutterで作る本格的なPongゲーム!スコア表示付き
## Flutterでゲームを作ろう!
こんにちは、Flutter開発者の皆さん!今回は、Flutterを使って本格的なPongゲームを作成する方法を詳しく解説します。スマートフォン向けに最適化され、右上にスコアを表示する機能も実装します。さあ、一緩に作っていきましょう!
### 1. プロジェクトのセットアップ
まずは、新しいFlutterプロジェクトを作成し、必要なパッケージをインストールします。
“`bash
flutter create pong_game
cd pong_game
flutter pub add flame
“`### 2. main.dartファイルの作成
`lib/main.dart`ファイルを以下のように編集します。
“`dart
import ‘package:flame/game.dart’;
import ‘package:flutter/material.dart’;
import ‘pong_game.dart’;void main() {
runApp(
MaterialApp(
home
長押し中はずっとイベントを発火する みたいな処理をやる
# コード
“`kotlin
suspend fun PointerInputScope.detectTapOrLongPressingGestures(
onTap: () -> Unit,
onLongPressing: () -> Unit,
longPressInterval: Long = 100L
) = coroutineScope {
awaitEachGesture {
val down = awaitFirstDown()
val longPressChange = awaitLongPressOrCancellation(down.id)
if (longPressChange == null) {
onTap()
return@awaitEachGesture
}
launch {
do {
delay(longPressInterval)
Flutter中級者へのステップアップガイド:実践的なテクニックと応用
# Flutter中級者へのステップアップガイド:実践的なテクニックと応用
こんにちは、Flutterファンの皆さんに続いて、今回はもう一歩踏み込んだ内容をお届けします。Flutterの基本を押さえた方々向けに、より実践的なテクニックと応用例を紹介していきます。長い記事になりますが、じっくりと取り組んでいけば、きっとFlutterマスターへの道が開けるはずです!
## 1. 高度なウィジェットの活用
Flutterには、基本的なウィジェット以外にも多くの高度なウィジェットが用意されています。これらを使いこなすことで、より洗練されたUIを作成できます。
### 1.1 CustomPainter
`CustomPainter`を使用すると、カスタムの図形やグラフィックスを描画できます。
“`dart
class MyPainter extends CustomPainter {
@override
void paint(Canvas
わいとVimとの出会い
:::note warn
この記事は[Vim駅伝](https://vim-jp.org/ekiden/)の2024年7月31日向けの記事です。
前回は、[thinca](https://thinca.hatenablog.com/entry/2024/07/megurovim-24) さんでした。
:::# はじめに
ども、とんとんぼです!iOSを中心にモバイル開発やってます。
最近、vim-jp というコミュニティに入りました。
そこで自己紹介を含めて自分がどのようにvimと出会い、vimの沼にハマったかを紹介します。# Vim との出会い
大学4年生の時、私はVimと出会いました。当時、理系の学生として論文やレポートを作成するために、主に $\TeX$ という文章作成ツールを使っていました。$\TeX$ は、Donald E. Knuthによって開発され、複雑な数式を美しく整形することができる文章作成ツールです。しかし、$\TeX$ の環境構築が非常に難しいことから、自分のローカル環境ではなく、外部ツールに依存することにしました。そこで出会ったのがOverleafと
【Android】Data BindingでincludeしたxmlファイルのTextViewを指定
# はじめに
こんにちは、エンジニアのkeitaMaxです。
Data BindingでincludeしたxmlファイルのTextViewのtextを変更したい時に困ったことがあったので日登録として記載しておきます。
# 困ったこと
以下のようにxmlファイルのTextViewのtextをActivityから変更しようと思った時にうまくできず、困りました。
“`xml:example.xml
“`
“`xml:text.xml
“`
“`kotlin:MainActivity
binding.exampleText.text = “変更” // exampleTextがないというエラー
“`# 解決策
includeにidを振って、それを指定してから`exampleText`を指定するとうまくいきました。
“`xml:example.xml
Flutter初心者のためのガイド:基本から始めよう Flutterは、Googleが開発したクロスプラットフォームのモバイルアプリ開発フレームワークです。1つのコードベースでiOSとAndroid両方のアプリを作成できる点が大きな特徴です。このガイドでは、Flutter初心者の方向けに、基本的な概念から応用まで、サンプルコードを交えて解説します。
## 1. Flutterの基本構造
Flutterアプリの基本構造は、ウィジェットと呼ばれる部品を組み合わせて構築します。最もシンプルなFlutterアプリは以下のようになります:
“`dart
import ‘package:flutter/material.dart’;void main() {
runApp(MyApp());
}class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
ti
WSL2環境でAndroid10以前の実機デバッグ
## 概要
ワイヤレスデバッグ設定のない古いAndroid端末を使って、WSLのFlutter環境で実機デバッグするためにやったことです
(Windows環境へのADBツールインストールなし)### 経緯
– WSLのFlutter環境でAndroid端末の実機デバッグをしたい
– 古い端末 (Android 10) を使いたい
– Windows環境にADBツールは入れていないし、入れたくない
– WSL環境にADBツールを入れているのでこれだけ使ってなんとかしたい、やってみる## 前提
– WSL カーネル ver. 5.15.153.1-2
– usbipd-win ver. 4.2.0
– WSL Flutter環境は構築済み
– Android端末のUSBデバッグは有効化済み## 手順
基本的には以下を参考に進めていくだけです### 1. WSLでのUSB接続認識
– [USB デバイスを接続する](https://learn.microsoft.com/ja-jp/windows/wsl/connect-usb)
– [usbipd-win](https
MediaStore.Images.Media.insertImageは非推奨
# はじめに
端末内の写真などのデータを取得したりする際に
“`
MediaStore.Images.Media.insertImage()
“`
を扱っていたのですが、調べてみたところどうやら非推奨だったようで・・・
なので上の方法以外でできる方法を調べてみたので、備忘録として記事に残しておきます。非推奨の理由は分かりませんが、
Android(API 29)からは位置データが保存されなくなっているようです。# 内容
“`
val contentValues = ContentValues().apply {
put(Images.Media.DATA, metadata.path)
put(Images.Media.DISPLAY_NAME, metadata.name)
}
“`詳しくは以下の内容を参考にしていただければと思います。
# 参考
https://stackoverflow.com/questions/57726896/mediastore-images-media-insertimage-depre
Flutterのマテリアル構造とレイアウト ~Statefulウィジェット~
https://flutter.ctrnost.com/tutorial/tutorial05/
### [Statefulウィジェット](https://flutter.ctrnost.com/tutorial/tutorial05/)
#### スクリプトが実行される流れ
1. `RandomWords` ウィジェットが作成されます
1. `RandomWords` の `createState()` メソッドが呼び出されます
1. `createState()` メソッド内で、`new RandomWordsState()` によって `RandomWordsState` のインスタンスが生成され、返されます
1. 生成された `RandomWordsState` オブジェクトが `RandomWords` ウィジェットに関連付けられます
1. `RandomWordsState` の `build()` メソッドが呼び出され、`WordPair.random()` でランダムな単語ペアが生成され、テキストウィジェットとして表示されます#### より簡単に書いた流れ
`R
ProcessCameraProviderとCameraControllerの違い
# はじめに
今回は以前にCameraXでのバーコード読み取り機能を実装していて気になっていたProcessCameraProviderとCameraControllerの違いを紹介していこうと思います
### 本文
ProcessCameraProviderはライフサイクルアーティファクトであり、
CameraControllerはビューアーティファクトになっています。
つまりCameraControllerはViewの機能の一部であり、単純なカメラ機能であればCameraControllerを使ってズームや画面の回転に合わせたPreviewの調整などをしてくれるので簡単に実装することができます。
ProcessCameraProviderはPreviewやUseCaseなどをLifeCycleOwnerに紐づけて初期化する必要があるが、ImageAnalyseなどを渡すことでやれることの様々な種類の機能を実装することができます
### 最後に
今回は似て非なるものが気になったので記事にしてみました
どなたかのお役に立てれば幸いです
【セキュリティ】スマートフォンをドリルで破壊する
# 🔥 捨てられずに溜まっていく動かないスマホ

捨てますわ。
ノートパソコンもあるけども。
# 🔥 新規購入アイテム

到着次第、めっためたにしてやります。
# 🔥 途中経過

ここに書き込む
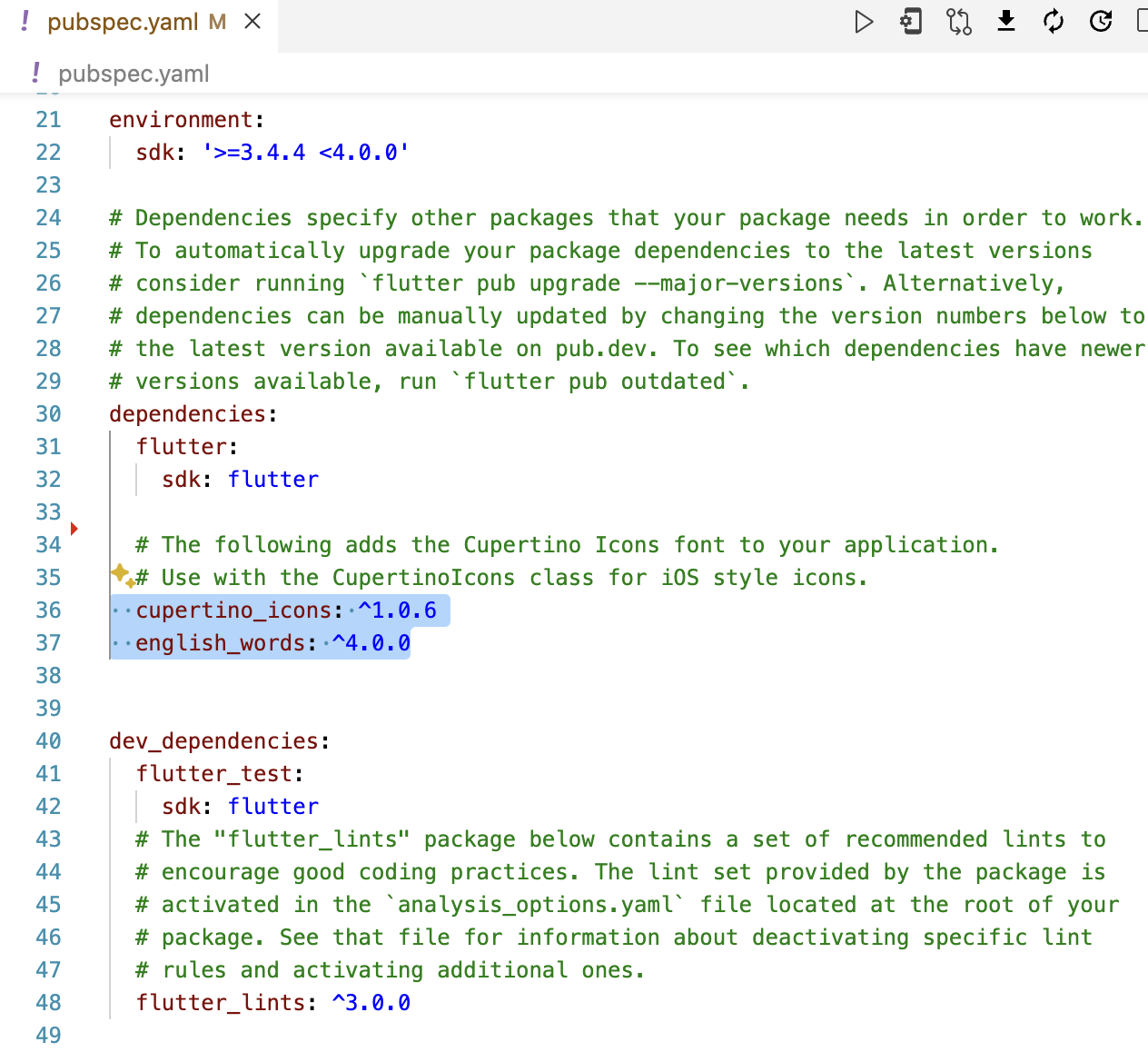
`flutter packages get`コマンドを叩いて、パッケージを取得すると、以下のようになった。
;
print(datetime); // ここが9時間前になってしまう
print(datetime.timeZoneName); // GMT <- JSTにしたい ``` ## 環境 - Android Studio (Jellyfish) - Android StudioのEmulator(Pixcel7) ``` Flutter 3.33 Dart 3.5.0 ``` ## 原因 - DateTimeクラスは端末のタイムゾーンに依存している ## 対応策 エミュレーター上のSetting(設定)からSystem(システム)で日付と時刻のタイムゾーンを設定する ## 参考 https://www.petadocs.com/other/question/9
Flutterのマテリアル構造とレイアウト ~FlutterAppの基本~
### [FlutterAppの基本](https://flutter.ctrnost.com/tutorial/tutorial03/)
コメントアウトで自分の理解を書いてみました。
“`dart
// material designを使用するためのパッケージのimport
import ‘package:flutter/material.dart’;// 返り値を返さないmain関数にrunApp関数を代入する
// runApp関数は引数にWidgetを取り、それを画面に表示する機能を持つ
// void main()のvoidとは、返り値がないことを示す。
void main() => runApp(MyApp());// class MyAppはStatelessWidgetクラスを継承する
// StatelessWidgetクラスは、状態を持たないWidgetを作成するためのクラス
// 一度描画されたら変更されることがないWidgetを作成するためのクラス
class MyApp extends StatelessWidget {// @overr
Javaの日付の扱い~LocalDateTime系とInstantを使い分ける~(Android)
Javaには日付を扱う型にはさまざまあります。どれを使ったらいいのでしょう。
今回は使い分けを自分なりにまとめました。
なおkotlinx.datetimeについては今回扱いません。
こちらはKMPやシリアライズで使われるKotlin製の日付型でありますが、Javaの型をKotlinで使えるようにしたものですので、考え方は基本同じだと思っています。またAndroidアプリの開発で使うことを前提としています。
## java.util.Dateやjava.util.Calendarは基本使わない
Dateは一部のメソッドが非推奨となっています。
> The corresponding methods in Date are deprecated.
>
[Date \(Java SE 11 & JDK 11 \)](https://docs.oracle.com/en/java/javase/11/docs/api/java.base/java/util/Date.html)DateやCalendarはレガシーとされており、APIも使いづらいです。
古いクラスとして、新規開発
今更だけどAndroid Device Policyについて調べる
## Android Device Policyってなんだ?
https://support.google.com/work/android/answer/12076837?hl=en#zippy=https://support.google.com/work/android/answer/6192678
> Android Device Policy は、IT 管理者が Android Management API を使用する企業向けモバイル管理(EMM)プロバイダを介して Android デバイスを直接管理できるようにする組み込みの Device Policy Controller です。
>Device Policy Controller アプリでは、次のことを行います。
> * EMM ソフトウェアと通信して、プロファイルとデバイスの制限と設定を適用します
> * 管理対象の設定を実装し、デバイスが EMM のポリシーに準拠していることを確認しますAndroid Device Policy








