- 1. Flutterでの画面遷移
- 2. 【 Jetpack Compose 】 で画面遷移を実装
- 3. 【UE4】Google Play の要件を満たす App Bundle を作る
- 4. AndroidからiPhoneへデータ移行、SIMはいつ入れるのか「情報」
- 5. Jetpack Compose 関連の依存関係まとめ
- 6. Androidスマホからパソコンへデータを安全に移行する3つの方法
- 7. FlutterとFlaskを使用したパートタイム求人アプリの作成
- 8. Flutterでtodoアプリを作る
- 9. FlutterのStateful Widgetの理解を深める
- 10. なんとなくで書かないための高階関数/ラムダ式
- 11. Flutterで作る本格的なPongゲーム!スコア表示付き
- 12. 長押し中はずっとイベントを発火する みたいな処理をやる
- 13. Flutter中級者へのステップアップガイド:実践的なテクニックと応用
- 14. わいとVimとの出会い
- 15. 【Android】Data BindingでincludeしたxmlファイルのTextViewを指定
- 16. Flutter初心者のためのガイド:基本から始めよう
- 17. WSL2環境でAndroid10以前の実機デバッグ
- 18. MediaStore.Images.Media.insertImageは非推奨
- 19. Flutterのマテリアル構造とレイアウト ~Statefulウィジェット~
- 20. ProcessCameraProviderとCameraControllerの違い
Flutterでの画面遷移
Navigator, MaterialPageRoute
onPressed:(){}の波括弧の中にルーティングを記述して、画面遷移を実現する。#### 画面の移動
“`dart
Navigator.of(context).push(
MaterialPageRoute(builder: (context) {
// 遷移先の画面のウィジットを指定
return MoveToPage();
}),
);
“`#### 前画面に戻る
“`dart
Navigator.of(context).pop();
“`
【 Jetpack Compose 】 で画面遷移を実装
## 今回実装する機能
観光地リストから観光地の詳細情報が載っている詳細画面に移動する機能です。
XML は一切使わずに全てjetpack compose で画面も実装します。
## 必要なもの
今回はいくつかのプログラムファイルに分けて実装しています。1. NavController の宣言
2. NavHost で遷移する画面の宣言
3. 引数のタイプをあらかじめ宣言
4. クリック時の処理に詳細画面のルートを指定して遷移するようにする## プログラムの動作
今回のアプリはこのような動作をします。
mermaid により図を作成“`mermaid
flowchart TDLandmarkJsonFile[“観光地情報JSON ファイル読み込み”]
LandmarkList(“観光地の件数分LandmarkL
【UE4】Google Play の要件を満たす App Bundle を作る
# 概要
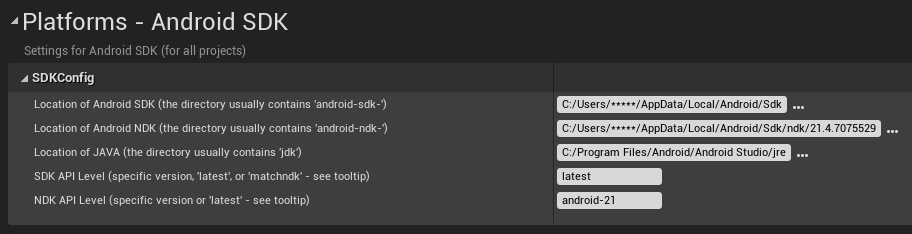
UE 4.27 で Google Play の対象 API レベル要件や、それに付随する様々な要件を満たす Android App Bundle (AAB) を、できるだけ簡単に作る方法について解説する。
なお、署名や Play Asset Delivery (PAD) といった基本的な設定は完了している前提とする。:::note info
対象 API レベル 34 で問題ないことは確認済み(2024 年 8 月時点)。
:::# 環境
* Unreal Engine 4.27

Location of Android SDK C:/Users/[UserName]/AppData/Local/And AndroidからiPhoneへデータ移行、SIMはいつ入れるのか「情報」
## SIMカードを差し替えるタイミング
機種変更でデータ移行をする時、SIMカードはいつ入れるのかと困ったことはありますか。ここでは、SIMカードを差し替えるオススメのタイミングについて解説します。
SIMカードを差し替えるタイミングは特に決まっていませんので、どちらでも大丈夫ですが、以下通りの違いがあります:
– **データ移行をする前にSIMカードを入れる場合**
– すぐに新しいiPhoneで通信ができますが、一部のデータ移行アプリが正常に動作しない可能性もあります。– **データ移行をした後にSIMカードを入れる場合**
– データ移行中の通信トラブルを回避できます。しかしその後はSIMカードの設定が必要となります。– **データ移行途中にSIMカードを入れる場合**
– 問題が発生する可能性があります。順調にデータを移行し、通信トラブルを避けるために、データ移行が完了するまで待つのが最も安心です。この点から、SIMカードを**データ移行をした後入れ替えておくこと**をお勧めします。データを移行した後、すぐにスマホを使いたい方は、クイ
Jetpack Compose 関連の依存関係まとめ
## はじめに
– Jetpack Compose に関する依存関係について、時々確認することがあるのでまとめました
– 記事を作成した時点での Android Studio のバージョンは「Koala | 2024.1.1」です
– ちなみに Build は「#AI-241.15989.150.2411.11948838, built on June 11, 2024」でした
– 依存関係は Gradle version catalogs を使って設定しています
– カタログを使えない事情がありましたら、従来通りの記法に読み替えて頂ければと思います
– `version.ref` には適当な値が設定されているとお考えください
– 不備や認識違いがありましたら、指摘頂けると大変助かります## プロジェクト作成直後に設定されている依存関係
– プロジェクト作成時のウィザードで [Phone and Tablet] > [Empty Activity] を選択した場合のデフォルト設定です
– `libs.androidx.compose.ui` があるので、Androidスマホからパソコンへデータを安全に移行する3つの方法
## Androidスマホのデータをパソコンへ移行する前の準備
デジタルライフを楽しんでいるうちに、スマホの容量がいっぱいになってしまうことがあるのではないでしょうか。十分な空き容量を確保するため、[Androidの内部ストレージからSDカードへデータを移行する](https://www.fonepaw.com/ja/solution/move-data-from-storage-to-sd.html?utm_source=qiita.com&utm_medium=referral&utm_campaign=fpmdfsts0802
“Androidの内部ストレージからSDカードへデータを移行する”)或いはパソコンへ移行する必要があります。本記事はパソコンへデータを移行する方法についてご紹介します。大切な写真やお気に入りの音楽をパソコンへよりスムーズで安全に移行するように、まずは以下の準備をしておきましょう。**1.バックアップを確認します**
データを移行する前に一番重要なのは、バックアップの確認です。かけがえのない思い出やデータが失われないよう、事前にバックアップしましょ
FlutterとFlaskを使用したパートタイム求人アプリの作成
### はじめに
こんにちは!今回は、FlutterとFlaskを使用して、ユーザーが1時間または2時間のパートタイム求人に応募でき、管理者が新しい求人を投稿できるアプリを作成する方法をご紹介します。
APIはローカルホストのポート8000で動作すると仮定します。
### Flutterプロジェクトのセットアップ
まず、新しいFlutterプロジェクトを作成しましょう。
“`bash
flutter create part_time_job_app
cd part_time_job_app
“`### APIとの通信
FlutterアプリからFlask APIと通信するために、`http`パッケージを使用します。`pubspec.yaml`に以下を追加してください:
“`yaml
dependencies:
http: ^0.13.3
“`### 求人一覧の表示
FlaskAPIから求人一覧を取得し、表示する機能を実装します。
“`dart
import ‘package:flutter/material.dart’;
import ‘pacFlutterでtodoアプリを作る
https://www.flutter-study.dev/todo-app/about-todo-app
👆を参考に分からないところと、新しい学びをメモ
### 画面遷移
#### ある画面から別の画面へ移動
“`dart
{
Navigator.of(context).push(
MaterialPageRoute(builder: (context) {
// 遷移先の画面としてリスト追加Widgetをラップするclassを指定
return TodoAddPage();
}),
“`#### 元の画面へ戻る
“`dart
{
// “pop”で前の画面に戻る
Navigator.of(context).pop();
},
“`
+ Navigator.of(context).push(…)、.pop()
+ Navigator
+ Flutterのウィジット
+ アプリ内のナビゲーFlutterのStateful Widgetの理解を深める
値が変更されたときに、UIを更新してほしいWidgetを作る時に使うのがState。
StatefulWidget を継承したWidgetと
State を継承したデータ
を作成することで、Stateを元にUIが作成される。### StatefulWidgetを継承したクラスの作成
“`dart
class MyWidget extends StatefulWidget {
@override
// インスタンスの作成
_MyWidgetState createState() => _MyWidgetState();
}
“`### Stateを継承したクラスの作成
“`dart
// クラスのインスタンス化で生成したStateを継承して使う
class _MyWidgetState extends State{
// データを宣言
int count = 0;
“`なんとなくで書かないための高階関数/ラムダ式
# はじめに
今回は高階関数についての説明をしていこうと思います
### 本文
まず、高階関数とは、関数を引数として受け取るか、返却物として関数を返す関数のことです。
後者だけならイメージがつきやすいかと思いますが、自分は前者で混乱することがあったので前者をメインに解説していきます。
最もよく目にするのは`() -> Unit`こちらだと思います。
関数の引数にかっこがついた時点でその引数は関数になります。
ここで、カッコの中に型を持つと高階関数用の引数ということになり、高階関数を呼び出す側のラムダ式内で使うことができます。
逆に高階関数側では、引数で受け取った関数を呼び出すときには指定された型のものを渡さなければいけません。
“`kotlin
fun hoge(fuga: (String) -> Unit) {
fuga(“”)
}hoge {
println(it)
}
“`
矢印の先は高階関数を呼び出した関数のラムダ内で返されるべき値の型を指定することができます。
そのため、よく見るUnitは何か返すわけではないが、通知のためやそれが呼び出されたときに何かFlutterで作る本格的なPongゲーム!スコア表示付き
## Flutterでゲームを作ろう!
こんにちは、Flutter開発者の皆さん!今回は、Flutterを使って本格的なPongゲームを作成する方法を詳しく解説します。スマートフォン向けに最適化され、右上にスコアを表示する機能も実装します。さあ、一緩に作っていきましょう!
### 1. プロジェクトのセットアップ
まずは、新しいFlutterプロジェクトを作成し、必要なパッケージをインストールします。
“`bash
flutter create pong_game
cd pong_game
flutter pub add flame
“`### 2. main.dartファイルの作成
`lib/main.dart`ファイルを以下のように編集します。
“`dart
import ‘package:flame/game.dart’;
import ‘package:flutter/material.dart’;
import ‘pong_game.dart’;void main() {
runApp(
MaterialApp(
home長押し中はずっとイベントを発火する みたいな処理をやる
# コード
“`kotlin
suspend fun PointerInputScope.detectTapOrLongPressingGestures(
onTap: () -> Unit,
onLongPressing: () -> Unit,
longPressInterval: Long = 100L
) = coroutineScope {
awaitEachGesture {
val down = awaitFirstDown()
val longPressChange = awaitLongPressOrCancellation(down.id)
if (longPressChange == null) {
onTap()
return@awaitEachGesture
}
launch {
do {
delay(longPressInterval)Flutter中級者へのステップアップガイド:実践的なテクニックと応用
# Flutter中級者へのステップアップガイド:実践的なテクニックと応用
こんにちは、Flutterファンの皆さんに続いて、今回はもう一歩踏み込んだ内容をお届けします。Flutterの基本を押さえた方々向けに、より実践的なテクニックと応用例を紹介していきます。長い記事になりますが、じっくりと取り組んでいけば、きっとFlutterマスターへの道が開けるはずです!
## 1. 高度なウィジェットの活用
Flutterには、基本的なウィジェット以外にも多くの高度なウィジェットが用意されています。これらを使いこなすことで、より洗練されたUIを作成できます。
### 1.1 CustomPainter
`CustomPainter`を使用すると、カスタムの図形やグラフィックスを描画できます。
“`dart
class MyPainter extends CustomPainter {
@override
void paint(CanvasわいとVimとの出会い
:::note warn
この記事は[Vim駅伝](https://vim-jp.org/ekiden/)の2024年7月31日向けの記事です。
前回は、[thinca](https://thinca.hatenablog.com/entry/2024/07/megurovim-24) さんでした。
:::# はじめに
ども、とんとんぼです!iOSを中心にモバイル開発やってます。
最近、vim-jp というコミュニティに入りました。
そこで自己紹介を含めて自分がどのようにvimと出会い、vimの沼にハマったかを紹介します。# Vim との出会い
大学4年生の時、私はVimと出会いました。当時、理系の学生として論文やレポートを作成するために、主に $\TeX$ という文章作成ツールを使っていました。$\TeX$ は、Donald E. Knuthによって開発され、複雑な数式を美しく整形することができる文章作成ツールです。しかし、$\TeX$ の環境構築が非常に難しいことから、自分のローカル環境ではなく、外部ツールに依存することにしました。そこで出会ったのがOverleafと
【Android】Data BindingでincludeしたxmlファイルのTextViewを指定
# はじめに
こんにちは、エンジニアのkeitaMaxです。
Data BindingでincludeしたxmlファイルのTextViewのtextを変更したい時に困ったことがあったので日登録として記載しておきます。
# 困ったこと
以下のようにxmlファイルのTextViewのtextをActivityから変更しようと思った時にうまくできず、困りました。
“`xml:example.xml
“`
“`xml:text.xml
“`
“`kotlin:MainActivity
binding.exampleText.text = “変更” // exampleTextがないというエラー
“`# 解決策
includeにidを振って、それを指定してから`exampleText`を指定するとうまくいきました。
“`xml:example.xml
Flutter初心者のためのガイド:基本から始めよう Flutterは、Googleが開発したクロスプラットフォームのモバイルアプリ開発フレームワークです。1つのコードベースでiOSとAndroid両方のアプリを作成できる点が大きな特徴です。このガイドでは、Flutter初心者の方向けに、基本的な概念から応用まで、サンプルコードを交えて解説します。
## 1. Flutterの基本構造
Flutterアプリの基本構造は、ウィジェットと呼ばれる部品を組み合わせて構築します。最もシンプルなFlutterアプリは以下のようになります:
“`dart
import ‘package:flutter/material.dart’;void main() {
runApp(MyApp());
}class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
tiWSL2環境でAndroid10以前の実機デバッグ
## 概要
ワイヤレスデバッグ設定のない古いAndroid端末を使って、WSLのFlutter環境で実機デバッグするためにやったことです
(Windows環境へのADBツールインストールなし)### 経緯
– WSLのFlutter環境でAndroid端末の実機デバッグをしたい
– 古い端末 (Android 10) を使いたい
– Windows環境にADBツールは入れていないし、入れたくない
– WSL環境にADBツールを入れているのでこれだけ使ってなんとかしたい、やってみる## 前提
– WSL カーネル ver. 5.15.153.1-2
– usbipd-win ver. 4.2.0
– WSL Flutter環境は構築済み
– Android端末のUSBデバッグは有効化済み## 手順
基本的には以下を参考に進めていくだけです### 1. WSLでのUSB接続認識
– [USB デバイスを接続する](https://learn.microsoft.com/ja-jp/windows/wsl/connect-usb)
– [usbipd-win](httpsMediaStore.Images.Media.insertImageは非推奨
# はじめに
端末内の写真などのデータを取得したりする際に
“`
MediaStore.Images.Media.insertImage()
“`
を扱っていたのですが、調べてみたところどうやら非推奨だったようで・・・
なので上の方法以外でできる方法を調べてみたので、備忘録として記事に残しておきます。非推奨の理由は分かりませんが、
Android(API 29)からは位置データが保存されなくなっているようです。# 内容
“`
val contentValues = ContentValues().apply {
put(Images.Media.DATA, metadata.path)
put(Images.Media.DISPLAY_NAME, metadata.name)
}
“`詳しくは以下の内容を参考にしていただければと思います。
# 参考
https://stackoverflow.com/questions/57726896/mediastore-images-media-insertimage-depre
Flutterのマテリアル構造とレイアウト ~Statefulウィジェット~
https://flutter.ctrnost.com/tutorial/tutorial05/
### [Statefulウィジェット](https://flutter.ctrnost.com/tutorial/tutorial05/)
#### スクリプトが実行される流れ
1. `RandomWords` ウィジェットが作成されます
1. `RandomWords` の `createState()` メソッドが呼び出されます
1. `createState()` メソッド内で、`new RandomWordsState()` によって `RandomWordsState` のインスタンスが生成され、返されます
1. 生成された `RandomWordsState` オブジェクトが `RandomWords` ウィジェットに関連付けられます
1. `RandomWordsState` の `build()` メソッドが呼び出され、`WordPair.random()` でランダムな単語ペアが生成され、テキストウィジェットとして表示されます#### より簡単に書いた流れ
`RProcessCameraProviderとCameraControllerの違い
# はじめに
今回は以前にCameraXでのバーコード読み取り機能を実装していて気になっていたProcessCameraProviderとCameraControllerの違いを紹介していこうと思います
### 本文
ProcessCameraProviderはライフサイクルアーティファクトであり、
CameraControllerはビューアーティファクトになっています。
つまりCameraControllerはViewの機能の一部であり、単純なカメラ機能であればCameraControllerを使ってズームや画面の回転に合わせたPreviewの調整などをしてくれるので簡単に実装することができます。
ProcessCameraProviderはPreviewやUseCaseなどをLifeCycleOwnerに紐づけて初期化する必要があるが、ImageAnalyseなどを渡すことでやれることの様々な種類の機能を実装することができます
### 最後に
今回は似て非なるものが気になったので記事にしてみました
どなたかのお役に立てれば幸いです関連する記事
OTHERカテゴリの最新記事
- 2024.09.19
JavaScript関連のことを調べてみた
- 2024.09.19
JAVA関連のことを調べてみた
- 2024.09.19
iOS関連のことを調べてみた
- 2024.09.19
Rails関連のことを調べてみた
- 2024.09.19
Lambda関連のことを調べてみた
- 2024.09.19
Python関連のことを調べてみた










