- 1. Android SDK 35 (Android 15) で setStatusBarColor などがdepreceted関連のメモ
- 2. Compose での ConstraintLayout に関するまとめ
- 3. AndroidからiPhoneへパソコンを使った簡単なデータ移行方法[3選]
- 4. Proxmoxな日々(4本目)
- 5. EditTextを活性化する5つの方法
- 6. 【Android】繰り返し書くことの多い実装はライブテンプレート機能を使おう
- 7. Android開発におけるshellとvimの個人的な活用方法について
- 8. Navigation Composeのアニメーションまとめ
- 9. Android クイック設定タイル開発 基礎の基礎の基礎
- 10. Android 開発者オプションが有効か確認する方法
- 11. Flutter で Android のナビゲーションホームボタンと同じようにホーム画面に戻る処理を実装する
- 12. Flutterでの画面遷移
- 13. 【 Jetpack Compose 】 で画面遷移を実装
- 14. 【UE4】Google Play の要件を満たす App Bundle を作る
- 15. AndroidからiPhoneへデータ移行、SIMはいつ入れるのか「情報」
- 16. Jetpack Compose 関連の依存関係まとめ
- 17. Androidスマホからパソコンへデータを安全に移行する3つの方法
- 18. FlutterとFlaskを使用したTimeeみたいなパートタイム求人アプリの作成
- 19. Flutterでtodoアプリを作る
- 20. FlutterのStateful Widgetの理解を深める
Android SDK 35 (Android 15) で setStatusBarColor などがdepreceted関連のメモ
# Android 15 で setStatusBarColor が deprecated (かつもはや機能しない) Javadoc確認
> setNavigationBarColor and R.attr#navigationBarColor are deprecated and don’t affect gesture navigation.
Behavior changes: Apps targeting Android 15 or higher | Android Developers
https://developer.android.com/about/versions/15/behavior-changes-15ではあるが、Javadocの差分を毎回確認するのが面倒なのでメモです.
# Window#setStatusBarColor(int)
Window | Android Developers
https://developer.android.com/reference/android/view/Window#setStatusBarCol
Compose での ConstraintLayout に関するまとめ
## はじめに
– Jetpack Compose で ConstraintLayout を使うときの参考に作成しました
– 記事を作成した時点での Android Studio のバージョンは「Koala | 2024.1.1」です
– Build は「#AI-241.15989.150.2411.11948838, built on June 11, 2024」でした
– 不備や認識違いがありましたら、指摘頂けると大変助かります## ダウンロード
Compose の設定に加え、以下の依存関係を設定する
– バージョンカタログ
“`kotlin
androidx-constraintlayout-compose = { group = “androidx.constraintlayout”, name = “constraintlayout-compose”, version.ref = “constraintLayoutCompose” }
“`– build.gradle.kts
“`kotlin
implementation(libs.andro
AndroidからiPhoneへパソコンを使った簡単なデータ移行方法[3選]
本記事では、AndroidからiPhoneへ機種変更をする際のデータ移行する方法をわかりやすく紹介します。写真やデータなどのコピーも簡単にできます!
## AndroidからiPhoneにデータ移行する前に注意すべきこと
機種変更をする時、異なるOS間でのデータ転送は手間がかかることが多いです。特に、写真、連絡先、メッセージ、アプリデータなど、個人情報が多く含まれるため、慎重に対応することが必要です。AndroidからiPhoneにデータ移行する前に、移行したいデータを確認して、バッグアップを作成しておきましょう。セキュリティのためにも、不要なデータを確実に削除することが大切です。
では、事前にデータの確認とバッグアップをした後、[機種変更する時のデータ移行方法](https://www.fonepaw.com/ja/tutorials/android-to-iphone-transfer-data.html?utm_source=qiita.com&utm_medium=referral&utm_campaign=fpaitd0805
“機種変更する時のデータ移行方法”)を見
Proxmoxな日々(4本目)
# はじめに
社会人らしからず夜型人間なので、夏になり夜更かしが楽しくなってきました。
連休で試したことを、複数回に分けてその過程を紹介してゆきます。
本稿は、4本目です。1本目:[Proxmox VEのインストール](https://qiita.com/Blaster36/items/c5a0aaabccae04a441c6)
2本目:[Ubuntuのデプロイ](https://qiita.com/Blaster36/items/2ac9cd87e6c70ecc3af9)
3本目:[Windowsのデプロイ](https://qiita.com/Blaster36/items/42a913dd1d9f4cae4ff8)
4本目:Androidのデプロイ ★本稿## 本稿で紹介すること
– デプロイの流れ
– Androidのデプロイ# デプロイの流れ
基本的にはHypyter-V、KVM、VirtualBoxと同じ。
1.ISOファイルのDownload(from 配布サイト)
2.ISOファ
EditTextを活性化する5つの方法
# はじめに
今回この記事を書こうと思ったきっかけは、 EditTextがある条件の時に使えなくなるケースがあり 他Viewと同じようにenabledを操作して簡単に不具合を治せると思っていたところ 上手くいかず。その際に調べたところいくつか出てきたのでそれを記事にしていこうと思います。この記事では、5つそれぞれの使い方と一言メモ的なものを残しておこうと思います。
# enabled
活性・非活性を切り替える単純に使用させない時などに使う
“`
EditText.enabled = true
“`
“`
“`
# clickable
click可能不能を切り替えるclickイベントを使用するときに切り替える
“`
EditText.clickable = true
“`
“`
“`# cursorVisible
カーソルの表示・非表示を切り替える視覚的にEditT
【Android】繰り返し書くことの多い実装はライブテンプレート機能を使おう
# はじめに
日常的に業務を進めていると、同じ実装を何度も実装したりすることありますよね。
その都度コピペしたりして、ただ部分的に特殊な実装が挟まったりするとまたコピペが必要になるなど繰り返しが多ければ多いほど無駄な時間を浪費しがちです。
そこで繰り返し同じ実装を行う場合にはAndroidStudioのライブテンプレート機能を使うと便利です、今回はこのライブテンプレートに関してまとめておこうと思います。# ライブテンプレート機能とは?
ライブテンプレート機能は、Android StudioおよびIntelliJ IDEAで提供される便利な機能で、特定のコードスニペットを簡単に挿入するためのツールです。
この機能を利用することで、コードの入力を効率化し、よく使うコードパターンを標準化することができます。実はこの機能、2015年6月にリリースされたAndroid Studio v1.2.2から利用可能で結構古くからある機能です。
# ライブテンプレートの設定方法
ライブテンプレートを設定する為にはまず `Android Studio > Settings` より設定画面を表示しま
Android開発におけるshellとvimの個人的な活用方法について
Android開発では高機能なAndroid Studioという開発環境があります。そのため、shellやvimを使わなくてもGUIでほとんどのことができてしまいます。ショートカットも豊富にあるので、shellやvimを使わなくても効率的な開発ができます。
開発現場でも、gitのコマンドを使わずにAndroid StudioのGUIから操作している方をよく見かけます。アンケートを取ったわけではないのですがほぼGUIのみで開発している方も多い気がします。
しかし私は積極的にshellやvimを使うことにしています。
今回はAndroid開発において、なぜ高機能なGUIがあるのにshellやvimを使うとよいのか、また私がどのように使っているのかをご紹介します。
## なぜshellやvimを使うのか、学ぶのか
仕事でAndroid開発しかやらない、ということはないからです。現状ほとんどの業務をAndroid Studioからやっているにしても、メモを取ったり、データを処理したりするような、IDEを使わない作業もやっていると思います。
ExcelやNortionを使ったりする
Navigation Composeのアニメーションまとめ
## はじめに
Navigation Compose を使った際のアニメーションが気になったので、勉強がてらまとめてみました。## Navigation Compose でのアニメーションについて
以前までは [Accompanist Navigation Animation](https://google.github.io/accompanist/navigation-animation/) というライブラリが利用されていたそうですが、version 2.7.0 以降では Navigation Compose 自体でアニメーションがサポートされるようになったそうです。>AnimatedContent が安定版になったため、コードを Accompanist Navigation Animation から Navigation Compose 自体に戻せるようになりました。
>[Navigation version 2.7.0](https://developer.android.com/jetpack/androidx/releases/navigation?hl=ja#ve
Android クイック設定タイル開発 基礎の基礎の基礎
# はじめに
– 簡単なAndroidアプリを作りたく、クイック設定タイル(以下,タイル)を使おうとしました。
– 基礎練習として、デフォルトのタイルの並びに自作タイルを追加し、自作タイルの適当なライフサイクルでログを出力するだけのアプリを製作しました。
– クイック設定タイル開発については、その筋の人々にとってあまりにも簡単すぎるのか、それともクイック設定タイルを作ろうなんて奴はいないのか、ググっても情報が少なく、はまったポイントがあったため、備忘録と情報共有を兼ねて記事にします。
– ド初心者向けのタイルのHello Worldのつもりです。# クイック設定タイルとは
Androidスマホを上からスワイプしたときに降りてくる、通知の上に並んでいるボタンたちのことです。
設定アプリを開かずに、素早くWi-Fiの接続先を選択したり、BluetoothをON/OFFしたりできるあれです。# 製作手順
1. TileServiceを継承したクラスを作ります。
1. AndroidManifest.xmlにて、1で作ったクラスをTileの仲間に入れてくれるようにお願いします。以上
Android 開発者オプションが有効か確認する方法
# 開発者オプションが有効か確認する方法
こちらを使用します
https://developer.android.com/reference/android/provider/Settings.Global?_gl=1*swzbfi*_up*MQ..*_ga*MjA4ODE2ODE5OC4xNzIxMTE0MjQ4*_ga_6HH9YJMN9M*MTcyMTExNDI0OC4xLjAuMTcyMTExNDI0OC4wLjAuMA..#DEVELOPMENT_SETTINGS_ENABLED
サンプルコード
“`.kt
private fun debugCheck() {
val isDebugMode = Settings.Global.getInt(contentResolver, DEVELOPMENT_SETTINGS_ENABLED, 0)
Log.d(“開発者モード”, isDebugMode.toString())
}
“`# 実行結果
開発者モードON
`開発者モード 1`
開発者モードOFF
`開発者モード 0`
取得した結果を確認すれ
Flutter で Android のナビゲーションホームボタンと同じようにホーム画面に戻る処理を実装する
# なにこれ
– 戻るボタンを無効化したけど、戻るボタンで色々処理をさせたい時があった
– その時、前画面に戻るだけでなく、最上位の画面なら pop せずにアプリをバックグラウンドに行かせて、ホーム画面に行く処理を実装したいと思った
– 以前書いた戻るボタン無効化の記事は以下https://qiita.com/su3-hokkaido/items/48f5d8bf8b5a487f691f
# 解決方法
### `move_to_background` パッケージをインストールするパッケージ公式ガイドはこちら
https://pub.dev/packages/move_to_background
インストールコマンドはこちら
“`dart
flutter pub add move_to_background
“`yaml に直接書く場合はこちら(バージョンは後述の公式ページにあるバージョンを参照してください)
“`pubspec.yaml
dependencies:
move_to_background: ^1.0.2
“`### onPopInvo
Flutterでの画面遷移
Navigator, MaterialPageRoute
onPressed:(){}の波括弧の中にルーティングを記述して、画面遷移を実現する。#### 画面の移動
“`dart
Navigator.of(context).push(
MaterialPageRoute(builder: (context) {
// 遷移先の画面のウィジットを指定
return MoveToPage();
}),
);
“`#### 前画面に戻る
“`dart
Navigator.of(context).pop();
“`
【 Jetpack Compose 】 で画面遷移を実装
## 今回実装する機能
観光地リストから観光地の詳細情報が載っている詳細画面に移動する機能です。
XML は一切使わずに全てjetpack compose で画面も実装します。
## 必要なもの
今回はいくつかのプログラムファイルに分けて実装しています。1. NavController の宣言
2. NavHost で遷移する画面の宣言
3. 引数のタイプをあらかじめ宣言
4. クリック時の処理に詳細画面のルートを指定して遷移するようにする## プログラムの動作
今回のアプリはこのような動作をします。
mermaid により図を作成“`mermaid
flowchart TDLandmarkJsonFile[“観光地情報JSON ファイル読み込み”]
LandmarkList(“観光地の件数分LandmarkL
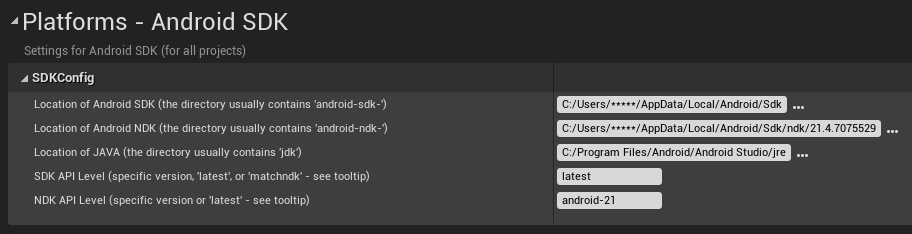
【UE4】Google Play の要件を満たす App Bundle を作る
# 概要
UE 4.27 で Google Play の対象 API レベル要件や、それに付随する様々な要件を満たす Android App Bundle (AAB) を、できるだけ簡単に作る方法について解説する。
なお、署名や Play Asset Delivery (PAD) といった基本的な設定は完了している前提とする。:::note info
対象 API レベル 34 で問題ないことは確認済み(2024 年 8 月時点)。
:::# 環境
* Unreal Engine 4.27

Location of Android SDK C:/Users/[UserName]/AppData/Local/And AndroidからiPhoneへデータ移行、SIMはいつ入れるのか「情報」
## SIMカードを差し替えるタイミング
機種変更でデータ移行をする時、SIMカードはいつ入れるのかと困ったことはありますか。ここでは、SIMカードを差し替えるオススメのタイミングについて解説します。
SIMカードを差し替えるタイミングは特に決まっていませんので、どちらでも大丈夫ですが、以下通りの違いがあります:
– **データ移行をする前にSIMカードを入れる場合**
– すぐに新しいiPhoneで通信ができますが、一部のデータ移行アプリが正常に動作しない可能性もあります。– **データ移行をした後にSIMカードを入れる場合**
– データ移行中の通信トラブルを回避できます。しかしその後はSIMカードの設定が必要となります。– **データ移行途中にSIMカードを入れる場合**
– 問題が発生する可能性があります。順調にデータを移行し、通信トラブルを避けるために、データ移行が完了するまで待つのが最も安心です。この点から、SIMカードを**データ移行をした後入れ替えておくこと**をお勧めします。データを移行した後、すぐにスマホを使いたい方は、クイ
Jetpack Compose 関連の依存関係まとめ
## はじめに
– Jetpack Compose に関する依存関係について、時々確認することがあるのでまとめました
– 記事を作成した時点での Android Studio のバージョンは「Koala | 2024.1.1」です
– ちなみに Build は「#AI-241.15989.150.2411.11948838, built on June 11, 2024」でした
– 依存関係は Gradle version catalogs を使って設定しています
– カタログを使えない事情がありましたら、従来通りの記法に読み替えて頂ければと思います
– `version.ref` には適当な値が設定されているとお考えください
– 不備や認識違いがありましたら、指摘頂けると大変助かります## プロジェクト作成直後に設定されている依存関係
– プロジェクト作成時のウィザードで [Phone and Tablet] > [Empty Activity] を選択した場合のデフォルト設定です
– `libs.androidx.compose.ui` があるので、Androidスマホからパソコンへデータを安全に移行する3つの方法
## Androidスマホのデータをパソコンへ移行する前の準備
デジタルライフを楽しんでいるうちに、スマホの容量がいっぱいになってしまうことがあるのではないでしょうか。十分な空き容量を確保するため、[Androidの内部ストレージからSDカードへデータを移行する](https://www.fonepaw.com/ja/solution/move-data-from-storage-to-sd.html?utm_source=qiita.com&utm_medium=referral&utm_campaign=fpmdfsts0802
“Androidの内部ストレージからSDカードへデータを移行する”)或いはパソコンへ移行する必要があります。本記事はパソコンへデータを移行する方法についてご紹介します。大切な写真やお気に入りの音楽をパソコンへよりスムーズで安全に移行するように、まずは以下の準備をしておきましょう。**1.バックアップを確認します**
データを移行する前に一番重要なのは、バックアップの確認です。かけがえのない思い出やデータが失われないよう、事前にバックアップしましょ
FlutterとFlaskを使用したTimeeみたいなパートタイム求人アプリの作成
### はじめに
こんにちは!今回は、FlutterとFlaskを使用して、ユーザーが1時間または2時間のパートタイム求人に応募でき、管理者が新しい求人を投稿できるアプリを作成する方法をご紹介します。
APIはローカルホストのポート8000で動作すると仮定します。
### Flutterプロジェクトのセットアップ
まず、新しいFlutterプロジェクトを作成しましょう。
“`bash
flutter create part_time_job_app
cd part_time_job_app
“`### APIとの通信
FlutterアプリからFlask APIと通信するために、`http`パッケージを使用します。`pubspec.yaml`に以下を追加してください:
“`yaml
dependencies:
http: ^0.13.3
“`### 求人一覧の表示
FlaskAPIから求人一覧を取得し、表示する機能を実装します。
“`dart
import ‘package:flutter/material.dart’;
import ‘pacFlutterでtodoアプリを作る
https://www.flutter-study.dev/todo-app/about-todo-app
👆を参考に分からないところと、新しい学びをメモ
### 画面遷移
#### ある画面から別の画面へ移動
“`dart
{
Navigator.of(context).push(
MaterialPageRoute(builder: (context) {
// 遷移先の画面としてリスト追加Widgetをラップするclassを指定
return TodoAddPage();
}),
“`#### 元の画面へ戻る
“`dart
{
// “pop”で前の画面に戻る
Navigator.of(context).pop();
},
“`
+ Navigator.of(context).push(…)、.pop()
+ Navigator
+ Flutterのウィジット
+ アプリ内のナビゲーFlutterのStateful Widgetの理解を深める
値が変更されたときに、UIを更新してほしいWidgetを作る時に使うのがState。
StatefulWidget を継承したWidgetと
State を継承したデータ
を作成することで、Stateを元にUIが作成される。### StatefulWidgetを継承したクラスの作成
“`dart
class MyWidget extends StatefulWidget {
@override
// インスタンスの作成
_MyWidgetState createState() => _MyWidgetState();
}
“`### Stateを継承したクラスの作成
“`dart
// クラスのインスタンス化で生成したStateを継承して使う
class _MyWidgetState extends State{
// データを宣言
int count = 0;
“`関連する記事
OTHERカテゴリの最新記事
- 2024.09.19
JavaScript関連のことを調べてみた
- 2024.09.19
JAVA関連のことを調べてみた
- 2024.09.19
iOS関連のことを調べてみた
- 2024.09.19
Rails関連のことを調べてみた
- 2024.09.19
Lambda関連のことを調べてみた
- 2024.09.19
Python関連のことを調べてみた









