- 1. Notion APIでロールアップのカラムを検索できないメモ
- 2. リモート開発チームに必要な5つのコラボレーションソフトウェア
- 3. 英単語になるカラーコードを総当たりで探す
- 4. WindowsでのReact環境構築をしてみた
- 5. 【Docker Compose】NestJS / TypeScript / MySQL の開発環境構築
- 6. 更新公告:ServBay 1.4.0
- 7. Loki最低限ガイド Node.jsアプリケーション向け実践的手引き
- 8. 複数htmlファイルを対象に閉じタグミスを検出する方法
- 9. [paiza]コレがSランクだと?(文字列収集 (paizaランク S 相当)
- 10. Expressにおけるセキュリティ強化:Helmetについて👷
- 11. Next.js の dashboard tutorial 用の docker image を作ってみました。
- 12. chromecast-api + Node.js(JavaScript)で Chromecast への動画のキャストを行う
- 13. 【初めてのWEB開発】Node.jsを使用した小説紹介サイト開発
- 14. Node.jsやJavaScriptビルドツールのインポートパスの仕組み:index.tsxなどを使った簡略化
- 15. AWS-Parameters-and-Secrets-Lambda-Extensionを試す
- 16. `npm run dev`の簡単な方法
- 17. web開発者にとって最高の無料ツール
- 18. TypeScript 基本構文 忘備録
- 19. Fuse.jsを使って あいまい検索(fuzzy search)をする
- 20. JavaScriptでWebサイト作業自動化
Notion APIでロールアップのカラムを検索できないメモ
“Notion APIでロールアップのカラムの検索をする”という記事を前に書いてましたが、Notion APIでロールアップのカラムを検索できない事象が発生していました。
https://qiita.com/n0bisuke/items/b9977f08d9e001bc08ea
## 事象
“`js
//色々省略console.log(res.results[21].properties[‘課題カテゴリ’]);
console.log(res.results[21].properties[‘カテゴリ(自動化用)’]);
“`“`json
{
id: ‘XXxW’,
type: ‘rollup’,
rollup: { type: ‘array’, array: [], function: ‘show_original’ }
}
{
id: ‘%7Cyt~’,
type: ‘formula’,
formula: { type: ‘string’, string: null }
}
“`## インテグレーションへの権限付
リモート開発チームに必要な5つのコラボレーションソフトウェア
優れたチームワークソフトウェアにより、タスク管理、ファイル共有、チームコミュニケーションがスムーズになります。本文は2024年に最も評価された5つのチームコラボレーションソフトウェアを列挙する。
1.低コード連携ツール–Monday.com
Monday.comは高度にカスタマイズ可能なワークフロープラットフォームを提供し、高度にカスタマイズされたワークフローを必要とするチームに適しています。そのコア機能には、タスク管理、プロジェクト追跡、自動化されたワークフローが含まれており、チームは特定のニーズに応じて機能を調整することができます。アイデアや技術チームに適しています。メリットはカスタマイズが可能でユーザーに優しいことですが、コストが高いことが欠点です。推奨指数4.5/5、公式サイト:monday.com。
2.ワークベンチ
Work
英単語になるカラーコードを総当たりで探す
# やりたかったこと
カラーコードで使用するアルファベット6種類6文字で、英単語になるものがいくつあるのか知りたい。
検索したところ総当たりで調べた結果は見つけられなかった。
→ せっかくなのでプログラムを書いて調べてみることにしました。※先行記事:
https://qiita.com/shigemaruu/items/e4492455c973719da181
# 方針
* Node.jsを使って作成し、コマンドラインで呼び出すと結果が表示されるようにする。
* カラーコードに使える6種類6文字の組み合わせをすべて調べて、辞書に存在するものを抽出する。# やったこと
### パブリックドメインの英和辞書を取得
こちらからJSON形式のものをお借りしました。https://kujirahand.com/web-tools/EJDictFreeDL.php#google_vignette
### 準備
ディレクトリ作成、package.jsonの作成
“`
$ mkdir colorcodeapp
$ cd colorcodeapp
$ npm init
“`
辞書の
WindowsでのReact環境構築をしてみた
# Reactの勉強をするためにViteを利用してReactの環境構築をしてみました。
## 1.Node.jsをインストールする
1-1.[公式サイト](https://nodejs.org/en)にあるインストーラーを使用してインストール
1-2.コマンドプロンプトでバージョン確認してインストールできたことを確認
“`
node -v
npm -v
“`### —なぜNode.jsをインストールするの?—
・Node.jsに付いてくるnpmというパッケージ管理ツールでReactで使うパッケージの管理を簡単にするため
・ローカル開発サーバーを使って開発アプリの動作を確認するため## 2.Viteの環境構築構築をする
2-1.以下のコマンドでViteプロジェクトを作成する
“`
npm create vite@latest
“`
2-2.作成するとプロジェクト名は何にするか聞かれるので任意のプロジェクトを入力する
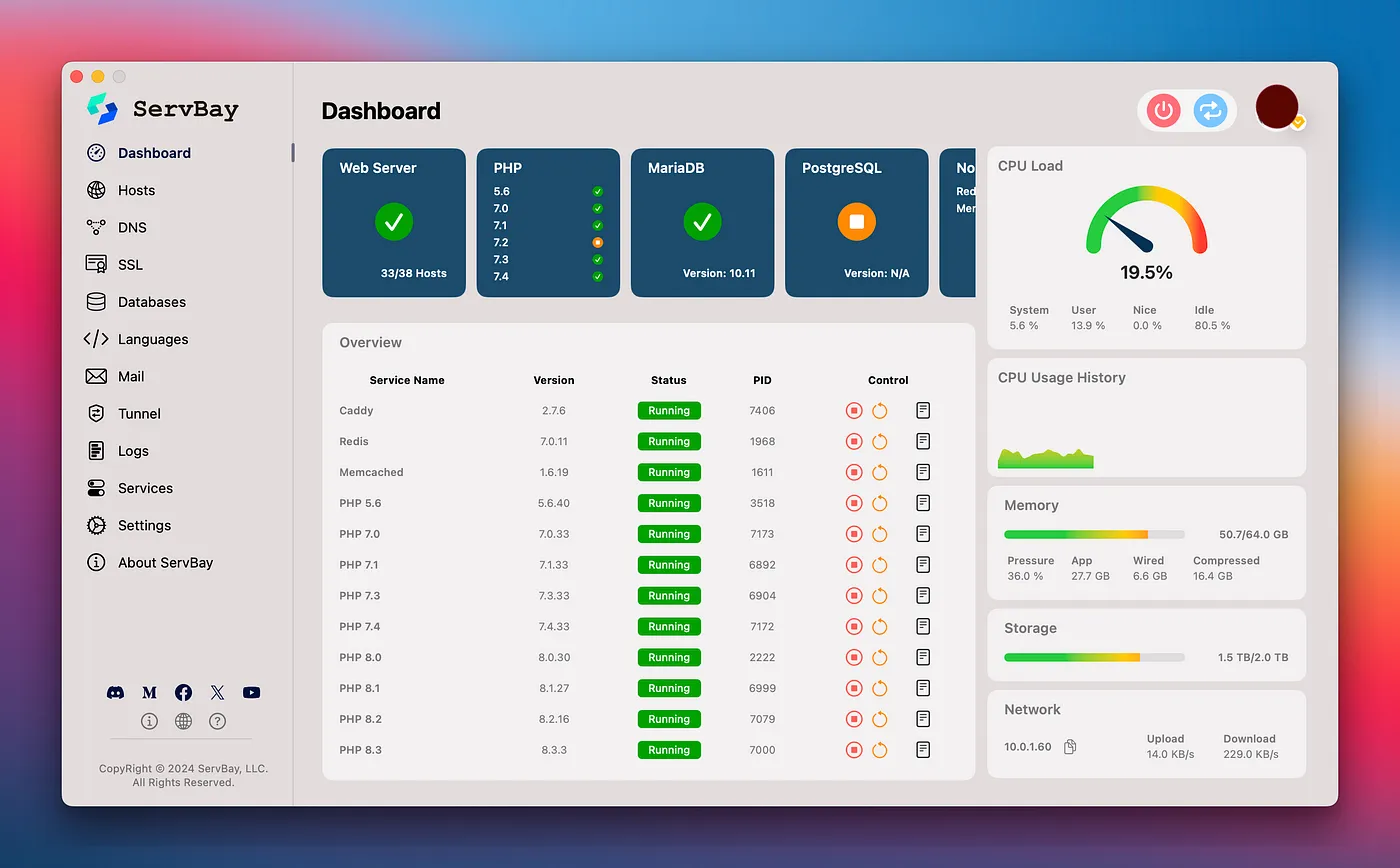
 のバージョン1.4.0がリリースされました! 🚀
このアップデートには、多くのバグ修正とユーザーエクスペリエンスおよびシステム効率を向上させる新機能が含まれています。詳細なリリースノートは以下の通りです。

**[ダウンロード](https://www.servbay.com)はこちらから**
## 新機能 🌟
### MySQLサポート
ServBayはMySQLをサポートし、MySQL 5.1からMySQL 9.0までのすべてのバージョンに対応しています。これにより、データ管理のニーズをすべて満たします。### 新しいサービス管理インターフェース
新しいサービス管理インターフェースを導入し、管理操作がより直感的かつ効率的になりました。### 新しいデータベースサービス設定インターフェース
**
Loki最低限ガイド Node.jsアプリケーション向け実践的手引き
ログを簡単に取りたい+検索できるようにしたい。そういう理由でLokiが採用されました。
## 従来のログ
弊アプリのサーバーサイドはnode.jsで、もともとpm2でログが取られていました。障害が起きたらslackにエラーが飛びます。あとは入出力で不要な情報を除いたものがpm2のログとして溜まっていきます。適宜ログローテーションしてくれますが、結局ログを調べるのはgrepです。あるIPのログだけを追いたい、このエンドポイントの処理だけを追いつづけたい、などの要望があるとJSONを処理する必要があり、少し面倒くさいです。
また、負荷軽減のためにサーバーを増やしてアプリを起動した際、ログが各サーバーに分散してしまうという問題がありました。## ElasticsearchではなくLokiを選んだ理由
Elasticsearchも検討しましたが、 リソースと費用の観点からLokiを採用してみました。もともとgrafanaを利用してサーバーのメトリクスを監視していたのもあります。結構多めのログを取っていますが、そこまでディスクやリソースを使用しません。管理も簡単です。それでは実践編。
複数htmlファイルを対象に閉じタグミスを検出する方法
複数htmlファイルを対象に、HTMLHintを使用して閉じタグミス(「Tag must be paired」エラー)が発生しているファイル名を抽出する方法を説明します。この手法は、他のVSCodeのエラーメッセージにも汎用的に使用することができます。
## 手順
### 1. HTMLHintのインストールまず、確認したいファイル群を含んだプロジェクトディレクトリにHTMLHintをインストールします。
“`sh
npm install htmlhint –save-dev
“`### 2. HTMLHintの設定ファイルを作成
プロジェクトのルートディレクトリに .htmlhintrc ファイルを作成し、以下のように設定を記述します。
“`sh
{
“tagname-lowercase”: true,
“attr-lowercase”: true,
“attr-value-double-quotes”: true,
“doctype-first”: true,
“tag-pair”: true,
“spec-char-escape”:
[paiza]コレがSランクだと?(文字列収集 (paizaランク S 相当)
# なんか急に簡単じゃね?
処理自体4行で書けたんだけど、これホントにSランクなの?https://paiza.jp/works/mondai/real_event/word_collection
# 面倒くさいので画面パタメータをListでもらった後のFunctionだけ
ちなみに引数のListを作ってる箇所は[こっちの記事](https://qiita.com/AsilHatake/items/842548e48ae4a0eae119)に書いてあるYO!!“`javascript:wordCollection.js
// [問題文(原文)]
// あなたは文字列の愛好家で、文字列を収集することにとても熱心です。
//
// 文字列は市場で高値で取引されています。今、市場には N 個の文字列が出まわっており、文字列 S_i (1 ≦ i ≦ N) の価格は P_i です。 あなたは数ある文字列の中でも、とくに先頭がある特定の文字列で始まる文字列に興味があり、そのような文字列をすべて買い占めたいです。例え、同じ文字列が複数売っていたとしてもそのすべてを買います。
//
Expressにおけるセキュリティ強化:Helmetについて👷
# はじめに
Webアプリケーション開発において、セキュリティは非常に重要な要素です。攻撃者が脆弱性を悪用するリスクを最小限に抑えるためには、適切なセキュリティ対策を講じる必要があります。
Express.jsを使用したWebアプリケーションの開発において、これらのセキュリティ対策をシンプルかつ効果的に実装できるライブラリがHelmetです。
この記事では、Helmetの基本機能、インストール方法、主なセキュリティ機能について紹介します。https://helmetjs.github.io/
https://www.npmjs.com/package/helmet
# Helmetとは?
Helmetは、Node.jsのWebフレームワークであるExpress.jsアプリケーションにセキュリティ関連のHTTPヘッダーを設定するためのミドルウェアです。
これにより、アプリケーションの脆弱性を軽減し、さまざまな攻撃(クリックジャッキング、XSS、MIMEタイプのスニッフィングなど)から保護します。Helmetのインストール
以下のコマンドでインストールできます。“`
np
Next.js の dashboard tutorial 用の docker image を作ってみました。
## 作成した Dockerfile
“`
FROM node:20-alpine
RUN apk update && \
apk upgrade && \
apk add –no-cache g++ && \
apk add –no-cache make && \
apk add –no-cache python3 && \
mkdir /home/pnpm && \
npm install -g npm@latest && \
npm install -g pnpm && \
pnpm config set store-dir /home/pnpm/store
“`### npm が古いと警告が出たので npm を最新に upgrade しています。
“`
npm install -g npm@latest
“`出た警告
“`
1 package is looking for funding
run `npm fund` for details
npm notice
npm noti
chromecast-api + Node.js(JavaScript)で Chromecast への動画のキャストを行う
以下の記事で扱った「Chromecast制御 + JavaScript」の話に似た内容です。
●castjs を使って Chromecast への動画のキャストを JavaScript で行う(p5.js も併用) – Qiita
https://qiita.com/youtoy/items/595147a78f4d2b2c8630上記との違いは、自前で用意したプログラムをブラウザで動作させるのではなく、Node.js で動作させるという部分です。
## 今回利用するパッケージ
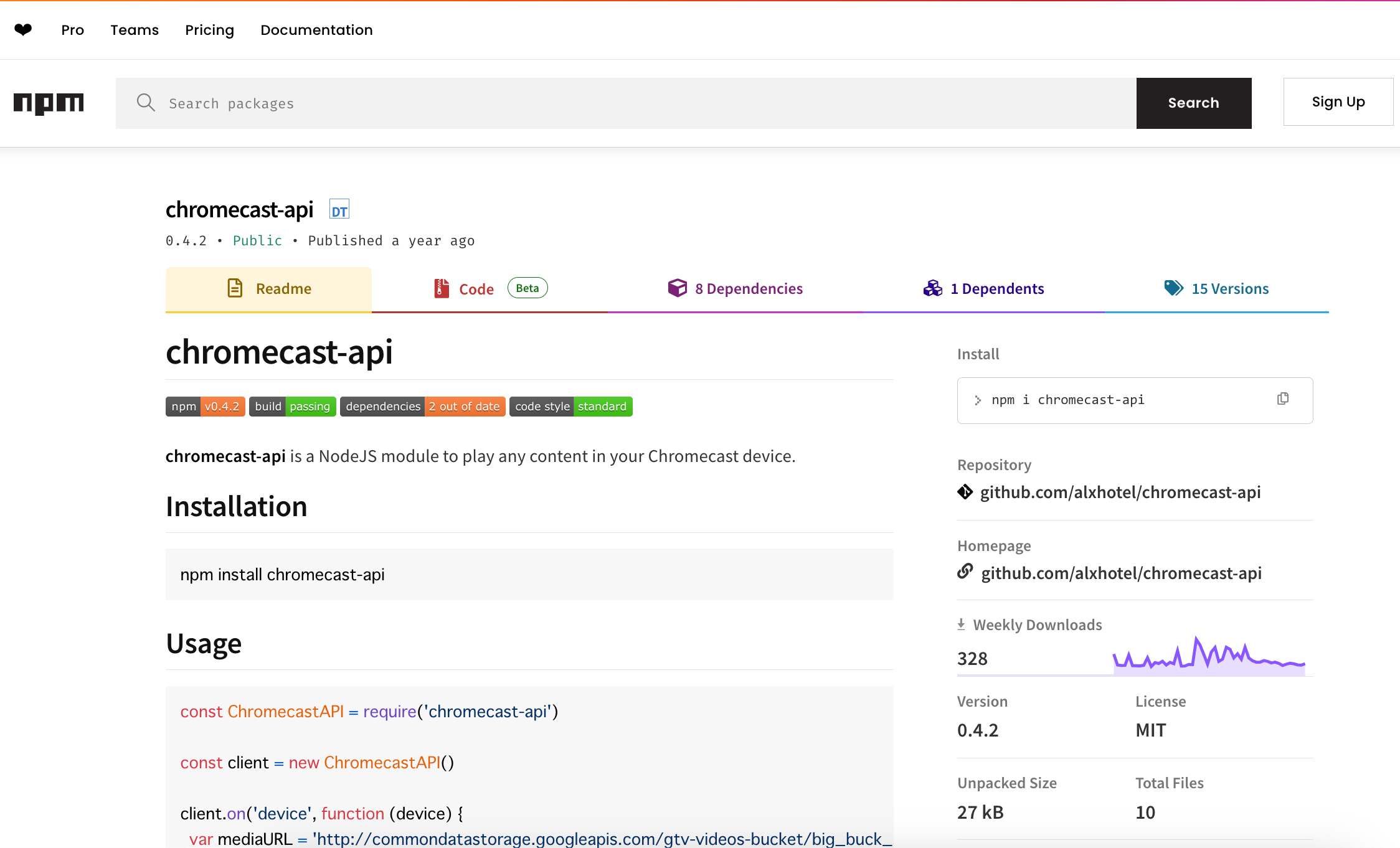
今回は、以下のパッケージを使って実装します。●chromecast-api – npm
https://www.npmjs.com/package/chromecast-api
## 実装内容
### JavaScript のコード
JavaScript
【初めてのWEB開発】Node.jsを使用した小説紹介サイト開発
## はじめに
約1ヶ月ほどで友人と共同開発した小説紹介サイト「ノベルバース」について、使用技術や開発過程で直面した課題、そしてセキュリティ面での取り組みを紹介します。
## サイト概要
サイト名:ノベルバース (https://www.novelverse.net)
ノベルバース(以下、本サイト)は、次に何を読もうか迷っている人が最新情報を元に、手軽に小説を探せることを目的に設計されました。ユーザーは多様なカテゴリーや作家名から小説を探索し、お気に入りの作品をブックマークできます。
### 主な機能
– アカウント管理(作成、削除、ログイン、ログアウト)
– 多様なカテゴリーによる小説一覧表示
– 小説詳細情報の閲覧
– ブックマーク機能(「読みたい+」ボタン)
– 検索機能(全文検索および作家名検索)
– お問い合わせフォーム## 使用技術
開発に使用した主要な技術スタックは以下の通りです:
### フロントエンド
– HTML / CSS
– JavaScript (Vanilla JS)
– EJS(テンプレートエンジン)### バックエンド
– Node
Node.jsやJavaScriptビルドツールのインポートパスの仕組み:index.tsxなどを使った簡略化
## アジェンダ
JavaScriptやTypeScriptを使ってプロジェクトを開発する際、`import { Test } from “../test”;`のように相対パスでフォルダを指定すると、そのフォルダ直下にある`index.js`、`index.jsx`、`index.ts`、`index.tsx`が特別扱いされ、なぜファイル名を指定せずにインポートできるのか、その仕組みについて簡単にまとめます。## デフォルトファイルの読み込み
Node.jsや多くのJavaScriptビルドツール(Webpack、Babelなど)では、フォルダを指定してインポートした場合、そのフォルダの直下にある`index`ファイルを自動的に探しに行くという規約があります。具体的には、`../test`と指定すると、自動的に`../test/index.js`、`../test/index.jsx`、`../test/index.ts`、`../test/index.tsx`などを探し、見つけた場合はそれをインポートします。## モジュールのエクスポートとインポートの簡略化
`index.t
AWS-Parameters-and-Secrets-Lambda-Extensionを試す
## 背景
Lambda上でSSMパラメータストアの値を都度取得するのが嫌で調べてたら以下を見つけたので試して見るhttps://docs.aws.amazon.com/ja_jp/secretsmanager/latest/userguide/retrieving-secrets_lambda.html#retrieving-secrets_lambda_env-var
* Lambda Layer は以下を指定
`arn:aws:lambda:ap-northeast-1:133490724326:layer:AWS-Parameters-and-Secrets-Lambda-Extension-Arm64:11`## コード
“` typescript:index.mjs
import {SSMClient, GetParameterCommand} from ‘@aws-sdk/client-ssm’;export const handler = async () => {
const path = “/hoge/secure/params”;
`npm run dev`の簡単な方法
“`Dockerfile:Dockerfile
FROM nodeWORKDIR /app
COPY . .
RUN npm install -g create-next-app
RUN npx create-next-app my-next-app –use-npm –ts –eslint –tailwind –src-dir –app –import-alias “@/*”
WORKDIR /app/my-next-app
RUN npm installCMD [“npm”, “run”, “dev”]
“``RUN npx create-next-app my-next-app –use-npm –ts –eslint –tailwind –src-dir –app –import-alias “@/*” `
では、
“`terminal
✔ Would you like to use TypeScript? … Yes
✔ Would you like to use ESLint? … Yes
✔ Would you like
web開発者にとって最高の無料ツール
無料ツールは、どのWeb開発者のツールキットにも欠かせません。特に予算が限られている人や、お金をかけずにスキルアップしたい人にとっては必要です。
これらのツールは、開発者がコストを節約し、重要な機能やリソースへのアクセスを提供するのに役立ち、生産性と創造性の向上に役立ちます。
私は多くの重要な要素に基づいてこのリストのツールを選択し、各ツールが無料であるだけでなく、機能が強く、ユーザーフレンドリーで、Web開発のすべての部分に適用されることを保証しました。
可用性:このツールはどのくらい使いやすいですか。異なる技術レベルの開発者にとって、これは簡単で明瞭ですか?
機能性:このツールにはWeb開発者に役立つ多くの機能と機能がありますか。
コミュニティサポート:このツールには、知識、チュートリアル、サポートを提供するアクティブなコミュニティがありますか。
相関性:このツールは現代のネットワーク開発実践のニーズを満たす上でどのくらい有効ですか。ここでは、私が選んだ5つの無料web開発ツールを探ってみましょう。
1.反対

[2. 想定読者](#2-想定読者)
[3. 型について](#3-型について)
[4. インターフェース](#4-インターフェース)
[5. 関数](#5-関数)
[6. クラス](#6-クラス)
[7. ジェネリック](#7-ジェネリック)# 【1. 概要】
TypeScriptをこれから触ってみる方向けに、どんな機能があるのかを簡単にまとめてみました。# 【2. 想定読者】
・JavaScriptの経験がある方。
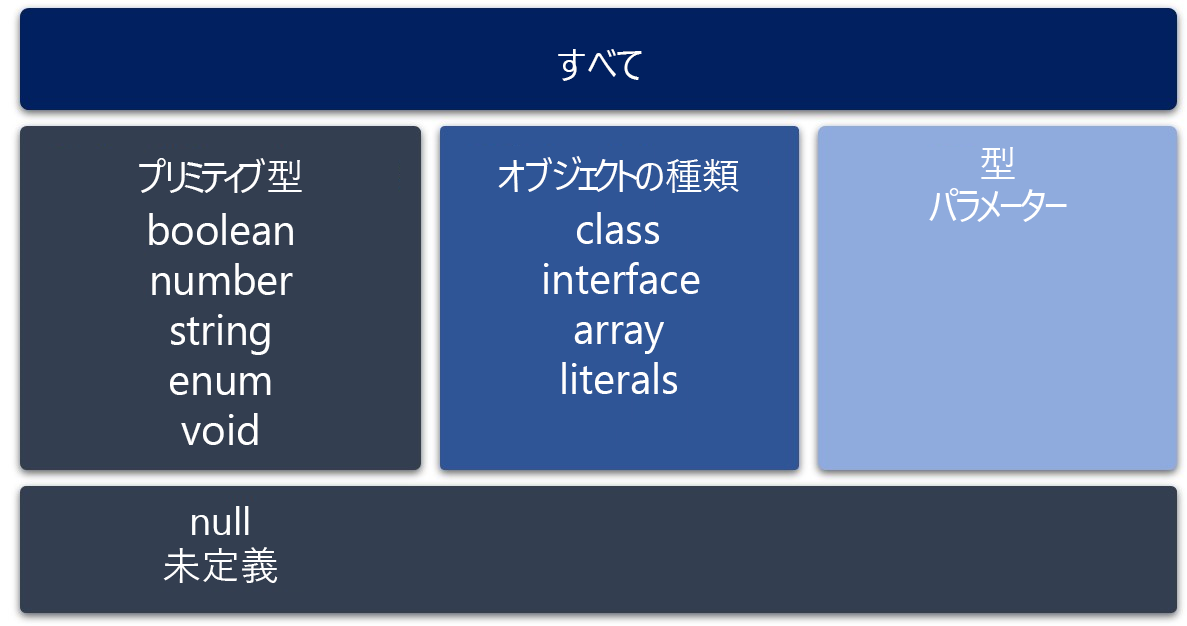
・TypeScriptってそもそも何ぞや、の基本は抑えておられる方。# 【3. 型について】
## プリミティブ型
“`ts:boolean
const b: boolean = true;
“`“`ts:number
const n: number = 0;
“`
Fuse.jsを使って あいまい検索(fuzzy search)をする
Node.js環境で[Fuse.js](https://www.npmjs.com/package/fuse.js)を使用して簡単にあいまい検索を実装する方法を紹介します。
Fuse.jsはJavaScript製の軽量な全文検索ライブラリで、特にデータを加工したり、難しい知識を必要とせずにあいまい検索を実現することができます。
https://www.fusejs.io/
## 準備
まず、必要なモジュールをインストールします。Node.jsのプロジェクトを作成し、以下のコマンドを実行して必要なモジュールをインストールします。
“`
npm install fuse.js
“`注意点としては `fuse` ではなく `fuse.js` とすることです。[なぜなら `fuse` という名の別名のモジュールが存在している](https://www.npmjs.com/package/fuse)からです。
次に、サンプルコードを以下に示します。今回のコードはJIRAのAPIからデータを取得し、Fuse.jsを使用して検索結果をフィルタリングし、結果をTSVファイルとして保
JavaScriptでWebサイト作業自動化
## JavaScriptでWebサイトの作業を自動化
Webサイトで行う作業を自動化したかったので、JavaScript(以下、js)で簡単に作ってみました。
備忘録がてら、基本的なことを記録してます。js経験者やプログラミングできる人は比較的楽で簡単に使えるかと思います。
本作業はNode.jsを使用します。
また、当方はwindows11環境になります。## Node.jsのインストール
以下より、Node.jsのインストーラをダウンロードし、インストールをしてください。
https://nodejs.org/en/download/prebuilt-installer## プロジェクトフォルダを作成
ソースを格納するフォルダを任意の場所に用意します。例では「AutoJS」というフォルダ名にします。
コマンドで行う場合は、mkdirで作成できます。## nodeからpuppeteerをインストールする
コマンドプロンプトで先程作成したプロジェクトフォルダ(以下、pjフォルダ)にカレントディレクトリを移動して、以下を入力します。**npm install puppe









