- 1. nodebrewを使用したnode.js(npm)のインストール方法(mac)
- 2. Axiosでオレオレ証明書エラー回避
- 3. AozoraEpub3をnode.jsに移植
- 4. DockerfileのCMDコマンドを書き換えるとCloud Buildでdeploy失敗するようになった人へ
- 5. NodeJSで作ったアプリを無料でリリースする方法
- 6. Notion APIでロールアップのカラムを検索できないメモ
- 7. 英単語になるカラーコードを総当たりで探す
- 8. WindowsでのReact環境構築をしてみた
- 9. 【Docker Compose】NestJS / TypeScript / MySQL の開発環境構築
- 10. 更新公告:ServBay 1.4.0
- 11. Loki最低限ガイド Node.jsアプリケーション向け実践的手引き
- 12. 複数htmlファイルを対象に閉じタグミスを検出する方法
- 13. [paiza]コレがSランクだと?(文字列収集 (paizaランク S 相当)
- 14. Expressにおけるセキュリティ強化:Helmetについて👷
- 15. Next.js の dashboard tutorial 用の docker image を作ってみました。
- 16. chromecast-api + Node.js(JavaScript)で Chromecast への動画のキャストを行う
- 17. 【初めてのWEB開発】Node.jsを使用した小説紹介サイト開発
- 18. Node.jsやJavaScriptビルドツールのインポートパスの仕組み:index.tsxなどを使った簡略化
- 19. AWS-Parameters-and-Secrets-Lambda-Extensionを試す
- 20. `npm run dev`の簡単な方法
nodebrewを使用したnode.js(npm)のインストール方法(mac)
Reactの学習を始めるのあたり環境構築を行ったので、その流れを記録しておきます。
今回はmacのターミナル上でコマンドを実行しています(テキストエディタのターミナルではありません)。## node.js(npm)のインストール手順
1, Homebrewのインストール
2, Homebrewコマンドを使用して、nodebrewをインストール
3, nodebrewコマンドを使用して、nodejsのインストール各用語解説は最後に行うので、まずは手順を以下に記します。
## ①Homebrewのインストール画面からコマンドをコピペ
・以下のサイトにコピーできるコマンドが表示されているのでコピーhttps://brew.sh/ja/
・コピーしたものをターミナルにペースト、実行
・インストールが完了されたことを確認するため以下のコマンドを実行
`brew -v`
・完了が確認できれば②へ以降
・コマンドが動作しなければ完了していないということなので、以下コマンドでパスが通っているか確認
`echo $PATH`
・`/opt/homebrew/bin` が含まれているか確認
Axiosでオレオレ証明書エラー回避
### 承前
悲しい時ー!悲しい時ー!今の現場で使ってるローカル開発環境でオレオレ証明使ってて
“`
Got error: UNABLE_TO_VERIFY_LEAF_SIGNATURE
“`
とか出て死ぬ時ー!### そもそも何がやりたいの
ローカル開発環境を作りたい(今まで無かったらしい。マジですか?)。DockerでNode使って建てているサーバから別のDockerコンテナのAPIサーバにリクエスト送って認証通す機能があったのですが、そのAPIサーバがオレオレ証明で上記のエラーが出てました。### 環境
node: 10.23.0-alpine 古いです。変えたいです。
API側: nginx + PHPNodeのコードはこんな感じです。
“`JavaScript
// この”baseUrl”が”https://”付いてる
axios.post(baseUrl + “/api/something/authentication”, {
token: token,
httpsAgent: new https.Agent({ rejectUnautho
AozoraEpub3をnode.jsに移植
AozoraEpub3とは青空文庫形式のテキストをEPUBに変換することができるソフトウェアである。Javaで書かれているので動作させるのにJavaが必要となる。昔はJavaで書けばどこでも動くと言われていたがいまはJavaScriptでブラウザ上のほうがどこでも動きがする。
https://github.com/kyukyunyorituryo/AozoraEpub3
Javaで動くのになぜJavaScriptにするかというと、Javaに起因するインスールの失敗のコメントがよく見つかる。Java8のサポート期間が延長されたので、それ以降のバージョンに移行する人がいない。けれどJavaの開発主体は17や21が多い、17や21はOpenJDKなのでJDKやJREを自分でインストールする必要がある。ソフトウェア制作者がインストーラーを作ってJREを同梱させればいいのだけど、インストーラーで作成されたexeとjarとで動作が変わるのでうまく動かない。
### 目標
* CLIの部分をnode.jsで書いて同じような動作を可能にしたい。
* rollupでjsやフォントなどまとめて
DockerfileのCMDコマンドを書き換えるとCloud Buildでdeploy失敗するようになった人へ
# 以前まで成功していたのに…
BuildとPushは成功するが、Cloud Buildのdeployのタイミングで以下のログメッセージが表示された。
“`log
“Deploy”: ERROR: (gcloud.run.services.update) Revision ‘サービス名’ is not ready and cannot serve traffic. The user-provided container failed to start and listen on the port defined provided by the PORT=3000 environment variable. Logs for this revision might contain more information.
“`コンテナが指定したポートをリッスンできなかったらしい…
が、調査していると、ポートをリッスンできていないからこのログが表示されるとは限らないことがわかった。# 前提
– Githubのmainブランチにプッシュ/マージすると、Cloud Buil
NodeJSで作ったアプリを無料でリリースする方法
### この記事の内容
NodeJSで作ったアプリをNetlifyにアップロードしてWebサービスをリリースする方法を解説しています。
### Chapter 1: Node.jsとExpressのインストール
1. **Node.jsのインストール**
Node.jsを公式サイトからダウンロードし、LTSバージョンをインストールします。2. **Expressジェネレーターのインストール**
ターミナルで以下を実行し、Expressジェネレーターをインストールします。
“`bash
npm install -g express-generator
“`### Chapter 2: Expressアプリの作成
1. **新しいExpressアプリの生成**
ターミナルで以下を実行してアプリを作成します。
“`bash
express myapp –view=pug
“`
2. **依存関係のインストール**
作成したディレクトリに移動し、依存関係をインストールします。
“`b
Notion APIでロールアップのカラムを検索できないメモ
“Notion APIでロールアップのカラムの検索をする”という記事を前に書いてましたが、Notion APIでロールアップのカラムを検索できない事象が発生していました。
https://qiita.com/n0bisuke/items/b9977f08d9e001bc08ea
## 事象
“`js
//色々省略console.log(res.results[21].properties[‘課題カテゴリ’]);
console.log(res.results[21].properties[‘カテゴリ(自動化用)’]);
“`“`json
{
id: ‘XXxW’,
type: ‘rollup’,
rollup: { type: ‘array’, array: [], function: ‘show_original’ }
}
{
id: ‘%7Cyt~’,
type: ‘formula’,
formula: { type: ‘string’, string: null }
}
“`## インテグレーションへの権限付
英単語になるカラーコードを総当たりで探す
# やりたかったこと
カラーコードで使用するアルファベット6種類6文字で、英単語になるものがいくつあるのか知りたい。
検索したところ総当たりで調べた結果は見つけられなかった。
→ せっかくなのでプログラムを書いて調べてみることにしました。※先行記事:
https://qiita.com/shigemaruu/items/e4492455c973719da181
# 方針
* Node.jsを使って作成し、コマンドラインで呼び出すと結果が表示されるようにする。
* カラーコードに使える6種類6文字の組み合わせをすべて調べて、辞書に存在するものを抽出する。# やったこと
### パブリックドメインの英和辞書を取得
こちらからJSON形式のものをお借りしました。https://kujirahand.com/web-tools/EJDictFreeDL.php#google_vignette
### 準備
ディレクトリ作成、package.jsonの作成
“`
$ mkdir colorcodeapp
$ cd colorcodeapp
$ npm init
“`
辞書の
WindowsでのReact環境構築をしてみた
# Reactの勉強をするためにViteを利用してReactの環境構築をしてみました。
## 1.Node.jsをインストールする
1-1.[公式サイト](https://nodejs.org/en)にあるインストーラーを使用してインストール
1-2.コマンドプロンプトでバージョン確認してインストールできたことを確認
“`
node -v
npm -v
“`### —なぜNode.jsをインストールするの?—
・Node.jsに付いてくるnpmというパッケージ管理ツールでReactで使うパッケージの管理を簡単にするため
・ローカル開発サーバーを使って開発アプリの動作を確認するため## 2.Viteの環境構築構築をする
2-1.以下のコマンドでViteプロジェクトを作成する
“`
npm create vite@latest
“`
2-2.作成するとプロジェクト名は何にするか聞かれるので任意のプロジェクトを入力する
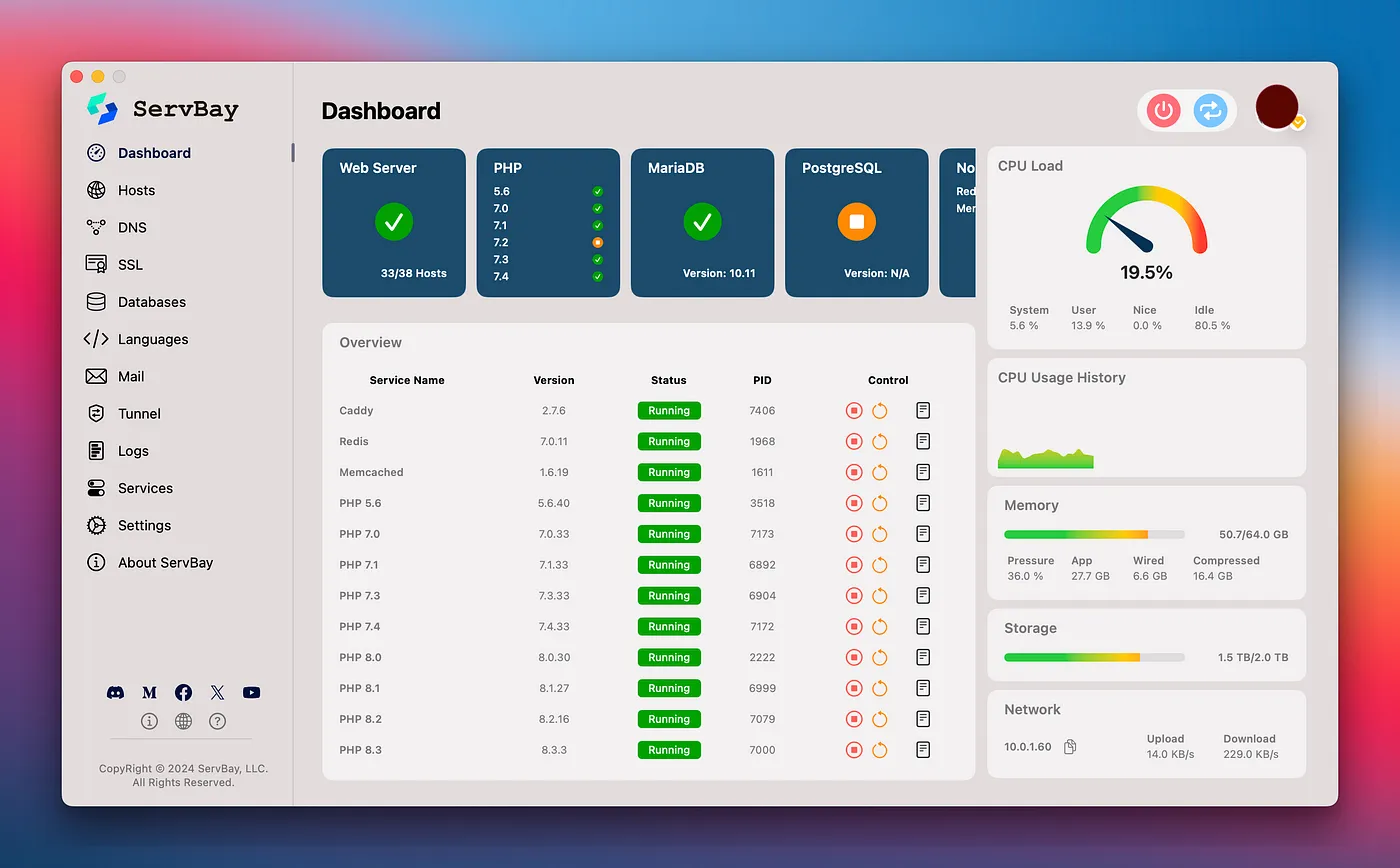
 のバージョン1.4.0がリリースされました! 🚀
このアップデートには、多くのバグ修正とユーザーエクスペリエンスおよびシステム効率を向上させる新機能が含まれています。詳細なリリースノートは以下の通りです。

**[ダウンロード](https://www.servbay.com)はこちらから**
## 新機能 🌟
### MySQLサポート
ServBayはMySQLをサポートし、MySQL 5.1からMySQL 9.0までのすべてのバージョンに対応しています。これにより、データ管理のニーズをすべて満たします。### 新しいサービス管理インターフェース
新しいサービス管理インターフェースを導入し、管理操作がより直感的かつ効率的になりました。### 新しいデータベースサービス設定インターフェース
**
Loki最低限ガイド Node.jsアプリケーション向け実践的手引き
ログを簡単に取りたい+検索できるようにしたい。そういう理由でLokiが採用されました。
## 従来のログ
弊アプリのサーバーサイドはnode.jsで、もともとpm2でログが取られていました。障害が起きたらslackにエラーが飛びます。あとは入出力で不要な情報を除いたものがpm2のログとして溜まっていきます。適宜ログローテーションしてくれますが、結局ログを調べるのはgrepです。あるIPのログだけを追いたい、このエンドポイントの処理だけを追いつづけたい、などの要望があるとJSONを処理する必要があり、少し面倒くさいです。
また、負荷軽減のためにサーバーを増やしてアプリを起動した際、ログが各サーバーに分散してしまうという問題がありました。## ElasticsearchではなくLokiを選んだ理由
Elasticsearchも検討しましたが、 リソースと費用の観点からLokiを採用してみました。もともとgrafanaを利用してサーバーのメトリクスを監視していたのもあります。結構多めのログを取っていますが、そこまでディスクやリソースを使用しません。管理も簡単です。それでは実践編。
複数htmlファイルを対象に閉じタグミスを検出する方法
複数htmlファイルを対象に、HTMLHintを使用して閉じタグミス(「Tag must be paired」エラー)が発生しているファイル名を抽出する方法を説明します。この手法は、他のVSCodeのエラーメッセージにも汎用的に使用することができます。
## 手順
### 1. HTMLHintのインストールまず、確認したいファイル群を含んだプロジェクトディレクトリにHTMLHintをインストールします。
“`sh
npm install htmlhint –save-dev
“`### 2. HTMLHintの設定ファイルを作成
プロジェクトのルートディレクトリに .htmlhintrc ファイルを作成し、以下のように設定を記述します。
“`sh
{
“tagname-lowercase”: true,
“attr-lowercase”: true,
“attr-value-double-quotes”: true,
“doctype-first”: true,
“tag-pair”: true,
“spec-char-escape”:
[paiza]コレがSランクだと?(文字列収集 (paizaランク S 相当)
# なんか急に簡単じゃね?
処理自体4行で書けたんだけど、これホントにSランクなの?https://paiza.jp/works/mondai/real_event/word_collection
# 面倒くさいので画面パタメータをListでもらった後のFunctionだけ
ちなみに引数のListを作ってる箇所は[こっちの記事](https://qiita.com/AsilHatake/items/842548e48ae4a0eae119)に書いてあるYO!!“`javascript:wordCollection.js
// [問題文(原文)]
// あなたは文字列の愛好家で、文字列を収集することにとても熱心です。
//
// 文字列は市場で高値で取引されています。今、市場には N 個の文字列が出まわっており、文字列 S_i (1 ≦ i ≦ N) の価格は P_i です。 あなたは数ある文字列の中でも、とくに先頭がある特定の文字列で始まる文字列に興味があり、そのような文字列をすべて買い占めたいです。例え、同じ文字列が複数売っていたとしてもそのすべてを買います。
//
Expressにおけるセキュリティ強化:Helmetについて👷
# はじめに
Webアプリケーション開発において、セキュリティは非常に重要な要素です。攻撃者が脆弱性を悪用するリスクを最小限に抑えるためには、適切なセキュリティ対策を講じる必要があります。
Express.jsを使用したWebアプリケーションの開発において、これらのセキュリティ対策をシンプルかつ効果的に実装できるライブラリがHelmetです。
この記事では、Helmetの基本機能、インストール方法、主なセキュリティ機能について紹介します。https://helmetjs.github.io/
https://www.npmjs.com/package/helmet
# Helmetとは?
Helmetは、Node.jsのWebフレームワークであるExpress.jsアプリケーションにセキュリティ関連のHTTPヘッダーを設定するためのミドルウェアです。
これにより、アプリケーションの脆弱性を軽減し、さまざまな攻撃(クリックジャッキング、XSS、MIMEタイプのスニッフィングなど)から保護します。Helmetのインストール
以下のコマンドでインストールできます。“`
np
Next.js の dashboard tutorial 用の docker image を作ってみました。
## 作成した Dockerfile
“`
FROM node:20-alpine
RUN apk update && \
apk upgrade && \
apk add –no-cache g++ && \
apk add –no-cache make && \
apk add –no-cache python3 && \
mkdir /home/pnpm && \
npm install -g npm@latest && \
npm install -g pnpm && \
pnpm config set store-dir /home/pnpm/store
“`### npm が古いと警告が出たので npm を最新に upgrade しています。
“`
npm install -g npm@latest
“`出た警告
“`
1 package is looking for funding
run `npm fund` for details
npm notice
npm noti
chromecast-api + Node.js(JavaScript)で Chromecast への動画のキャストを行う
以下の記事で扱った「Chromecast制御 + JavaScript」の話に似た内容です。
●castjs を使って Chromecast への動画のキャストを JavaScript で行う(p5.js も併用) – Qiita
https://qiita.com/youtoy/items/595147a78f4d2b2c8630上記との違いは、自前で用意したプログラムをブラウザで動作させるのではなく、Node.js で動作させるという部分です。
## 今回利用するパッケージ
今回は、以下のパッケージを使って実装します。●chromecast-api – npm
https://www.npmjs.com/package/chromecast-api
## 実装内容
### JavaScript のコード
JavaScript
【初めてのWEB開発】Node.jsを使用した小説紹介サイト開発
## はじめに
約1ヶ月ほどで友人と共同開発した小説紹介サイト「ノベルバース」について、使用技術や開発過程で直面した課題、そしてセキュリティ面での取り組みを紹介します。
## サイト概要
サイト名:ノベルバース (https://www.novelverse.net)
ノベルバース(以下、本サイト)は、次に何を読もうか迷っている人が最新情報を元に、手軽に小説を探せることを目的に設計されました。ユーザーは多様なカテゴリーや作家名から小説を探索し、お気に入りの作品をブックマークできます。
### 主な機能
– アカウント管理(作成、削除、ログイン、ログアウト)
– 多様なカテゴリーによる小説一覧表示
– 小説詳細情報の閲覧
– ブックマーク機能(「読みたい+」ボタン)
– 検索機能(全文検索および作家名検索)
– お問い合わせフォーム## 使用技術
開発に使用した主要な技術スタックは以下の通りです:
### フロントエンド
– HTML / CSS
– JavaScript (Vanilla JS)
– EJS(テンプレートエンジン)### バックエンド
– Node
Node.jsやJavaScriptビルドツールのインポートパスの仕組み:index.tsxなどを使った簡略化
## アジェンダ
JavaScriptやTypeScriptを使ってプロジェクトを開発する際、`import { Test } from “../test”;`のように相対パスでフォルダを指定すると、そのフォルダ直下にある`index.js`、`index.jsx`、`index.ts`、`index.tsx`が特別扱いされ、なぜファイル名を指定せずにインポートできるのか、その仕組みについて簡単にまとめます。## デフォルトファイルの読み込み
Node.jsや多くのJavaScriptビルドツール(Webpack、Babelなど)では、フォルダを指定してインポートした場合、そのフォルダの直下にある`index`ファイルを自動的に探しに行くという規約があります。具体的には、`../test`と指定すると、自動的に`../test/index.js`、`../test/index.jsx`、`../test/index.ts`、`../test/index.tsx`などを探し、見つけた場合はそれをインポートします。## モジュールのエクスポートとインポートの簡略化
`index.t
AWS-Parameters-and-Secrets-Lambda-Extensionを試す
## 背景
Lambda上でSSMパラメータストアの値を都度取得するのが嫌で調べてたら以下を見つけたので試して見るhttps://docs.aws.amazon.com/ja_jp/secretsmanager/latest/userguide/retrieving-secrets_lambda.html#retrieving-secrets_lambda_env-var
* Lambda Layer は以下を指定
`arn:aws:lambda:ap-northeast-1:133490724326:layer:AWS-Parameters-and-Secrets-Lambda-Extension-Arm64:11`## コード
“` typescript:index.mjs
import {SSMClient, GetParameterCommand} from ‘@aws-sdk/client-ssm’;export const handler = async () => {
const path = “/hoge/secure/params”;
`npm run dev`の簡単な方法
“`Dockerfile:Dockerfile
FROM nodeWORKDIR /app
COPY . .
RUN npm install -g create-next-app
RUN npx create-next-app my-next-app –use-npm –ts –eslint –tailwind –src-dir –app –import-alias “@/*”
WORKDIR /app/my-next-app
RUN npm installCMD [“npm”, “run”, “dev”]
“``RUN npx create-next-app my-next-app –use-npm –ts –eslint –tailwind –src-dir –app –import-alias “@/*” `
では、
“`terminal
✔ Would you like to use TypeScript? … Yes
✔ Would you like to use ESLint? … Yes
✔ Would you like









