- 0.0.1. Node.js(TypeScript)でBlueSky APIを使って画像付きでツイートするメモ
- 0.0.2. Live2DモデルをAWSのS3にデプロイ
- 0.0.3. [paiza]島流しにしてやろうか(島探し (paizaランク S 相当)
- 0.0.4. CordovaアプリでGoogleMapからロケーション情報を共有する
- 0.0.5. Nuxt 3 + Vuetify 3 環境構築【vuetify-nuxt-moduleは非推奨】
- 0.0.6. npmとyarnとpnpmとbunで迷ってる方へ
- 0.0.7. Nodeビギナーズブックでつまったところ(formidableのインタフェースが変わっている)
- 0.0.8. 【Node.js】XMLサイトマップの自動生成~の時間にGitのコミット日時を反映させて~
- 0.0.9. 2024年永久保存版!超初心者、未経験者向けHTMLとCSSのチュートリアル
- 1. こんにちは、世界!
- 1.0.1. node.jsを使ってログインサーバーを作る(?)
- 1.0.2. nodebrewを使用したnode.js(npm)のインストール方法(mac)
- 1.0.3. Axiosでオレオレ証明書エラー回避
- 1.0.4. AozoraEpub3をnode.jsに移植
- 1.0.5. DockerfileのCMDコマンドを書き換えるとCloud Buildでdeploy失敗するようになった人へ
- 1.0.6. NodeJSで作ったアプリを無料でリリースする方法
- 1.0.7. Notion APIでロールアップのカラムを検索できないメモ
- 1.0.8. 英単語になるカラーコードを総当たりで探す
- 1.0.9. WindowsでのReact環境構築をしてみた
- 1.0.10. 【Docker Compose】NestJS / TypeScript / MySQL の開発環境構築
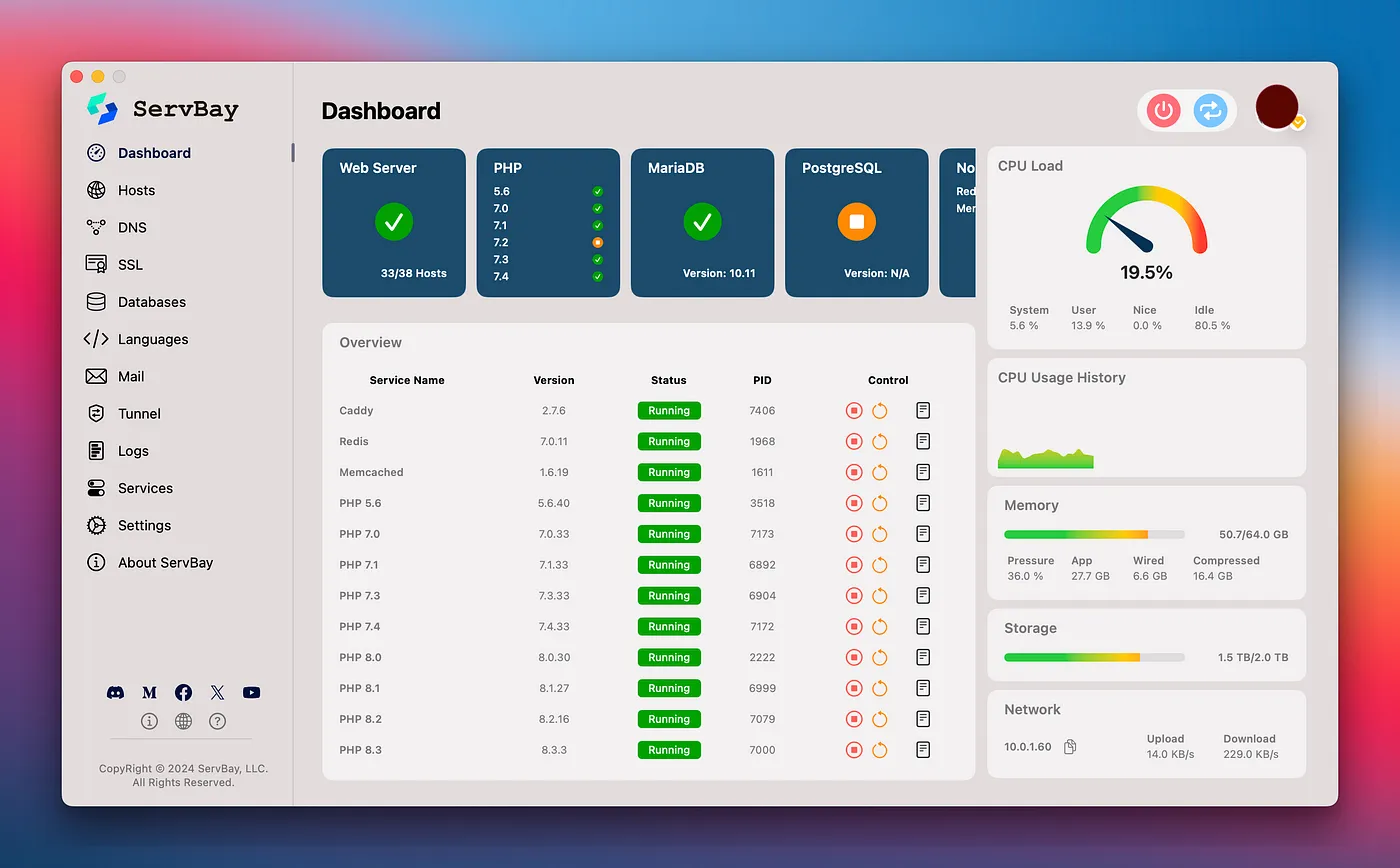
- 1.0.11. 更新公告:ServBay 1.4.0
Node.js(TypeScript)でBlueSky APIを使って画像付きでツイートするメモ
## はじめに
Twitter APIをしらべてみたらBlueSkyも気になってみた。
結論から言えば、”@atproto/api”さえインストールすればもう大丈夫。よくできている。文字列にリンク先がある場合はRichTextを使えば、自動判別してくれる。便利。っていうかRichTextを使わないとリンクしてくれない。いけず。
“` typescript:blueskyManager.ts
import {BskyAgent, RichText} from ‘@atproto/api’
import fs from “fs”;
export class BlueskyManager {
private readonly _agent: BskyAgent;
constructor() {
this._agent = new BskyAgent({
service: “https://bsky.social”,
});
}private login = async () => {
Live2DモデルをAWSのS3にデプロイ
# Live2D モデルをブラウザでどこからでも見られるようにしたい!
## 目次
– [はじめに](#はじめに)
– [前提条件](#前提条件)
– [手順概要](#手順概要)
– [1. Live2D SDK for Web をダウンロード](#1-live2d-sdk-for-web-をダウンロード)
– [2. サンプルモデルを組み込んでビルド](#2-サンプルモデルを組み込んでビルド)
– [3. AWS S3 バケットを作成](#3-aws-s3-バケットを作成)
– [4. ビルド生成物を S3 にアップロード](#4-ビルド生成物を-s3-にアップロード)
– [さいごに](#さいごに)## はじめに
どうも、駆け出しのぴよぴよエンジニアです。
本記事では、Live2D SDK for Web を使用して、作成した Live2D モデルを、AWS の S3 にデプロイしてブラウザで表示させる手順について説明します。将来的にはコミケで売り子アプリのようなものを作
[paiza]島流しにしてやろうか(島探し (paizaランク S 相当)
# コードの指摘は受ける
ネガティブな批判を相手のことを何も考えずにしちゃう人って何なんだろうね?
きっと頭と心が残念なのかな?(特大ブーメランhttps://paiza.jp/works/mondai/s_rank_skillcheck_sample/search-island
# 面倒くさいので画面パタメータをListでもらった後のFunctionだけ
ちなみに引数のListを作ってる箇所は[こっちの記事](https://qiita.com/AsilHatake/items/842548e48ae4a0eae119)に書いてあるYO!!## 解き方2つ
今回はちょっと調べながらやってみて、
データ量によってスタックオーバーフローで実行できない可能性のあるコードと
多分実行できるであろうコードの2つを書いてみたよ。
※例題の2つはどっちのコードでも動いたけど、100 * 100とか1000 * 1000だと、どうなるかわからないのでこの記事を投稿した後にテストしてみてって感じかな
※ちなみに凄い単純な500 * 500は問題なく動いた(パラメータ例有り### 1:深さ
CordovaアプリでGoogleMapからロケーション情報を共有する
[散歩ルート計画アプリを作った](https://qiita.com/poruruba/items/90d25395670f1bf5a5fe) の作成時に習得したテクニックです。
GoogleMapでスポットをクリックすると以下のような詳細ダイアログが表示されます。
そのダイアログの右上に共有ボタンがあり、これを選択すると他のアプリにこの情報が共有されます。
この共有機能をCordovaアプリで実現してみます。
# 共有内容
共有ボタンをクリックすると、以下のような共有先アプリの選択ダイアログが表示されます。
今回はこの選択先アプリに含まれるようにします。
## 要点
[Nodeビギナーズブックの最後の方](https://www.nodebeginner.org/index-jp.html#handling-file-uploads)は当時とformidableのバージョンが違うため、そのままでは動かない。:::note warn
筆者はJavaScript/TypeScript/Node.jsは全くの初心者ですので、
本記事の内容は正確ではない可能性があります。
:::# 目次
– [エラー内容](#エラー内容)
– [原因](#原因)
– [解決方法](#解決方法)
– [参考](#参考):::note info
開発環境
+ Ubuntu 24.04 LTS
+ node v20.16.0
+ formidable@3.5.1
:::# エラー内容
“`javascript:requestHandlers.js
function upload(response, request) {
console.log(“Request handler ‘upload’ was called.”);va
【Node.js】XMLサイトマップの自動生成~の時間にGitのコミット日時を反映させて~
検索エンジンにWebサイト内のファイル情報を伝えるXMLサイトマップ。
Google検索セントラルによると、必須というわけではなさそうですが、SEO対策として作成しています。https://developers.google.com/search/docs/crawling-indexing/sitemaps/overview?hl=ja
今まではサイトのローンチ時や、新規ページ作成時にオンラインジェネレーターで作成していました。
そんな中、`` はページの更新日時を指定する必要があることを知りました。 https://developers.google.com/search/docs/crawling-indexing/sitemaps/build-sitemap?hl=ja#additional-notes-about-xml-sitemaps
ページを更新するたびにオンラインジェネレーターで作成するのは面倒すぎる…:tired_face:
というわけで、`
` の時間にGitのコミット日時を反映したXMLサイトマップを自動生成できるよ
2024年永久保存版!超初心者、未経験者向けHTMLとCSSのチュートリアル
## はじめに
こんにちは!今回はAIに頼んで2024年版のHTMLCSSのチュートリアル記事を作りました!
必要なところだけコピペして試してみてください!## 第1章: HTMLとCSSの紹介
HTMLとCSSとは何か、その役割とウェブ開発における重要性について説明します。HTMLはウェブページの構造を定義し、CSSはその見た目をスタイル付けするために使用されます。これらがどのように協力して動作するかを理解することが、ウェブ開発の第一歩です。“`html
私の初めてのウェブページ
こんにちは、世界!
これは私の最初のHTMLページです。
“`## 第2章: 開発環境の設定
ウェブ開発を始めるために必要なテキストエディタのインストールと基本的な開発環境の設定方法をガイドします。Visual Studio Codeなどのエディタを使用することで、効率的にコー
node.jsを使ってログインサーバーを作る(?)
# 初めに
今回はnode.jsを使ってログインサーバーを作ります(?)
# 注意
今回はnode.jsを使用します。node.jsをダウンロードしていない方は以下のリンクからnode.jsをダウンロードしてください(クリックしたら自動的にインストーラーがダウンロードされます)
[Node.jsダウンロード(Windows)](https://nodejs.org/dist/v20.16.0/node-v20.16.0-x64.msi)
# ファイル構成
今回のファイル構成は以下にあるとおりです
“`
|
|–public
| |—index.html
| |—login.js
|
|–server.js
“`
# モジュールのダウンロード
まず、コマンドプロンプトで以下のコマンドを入力してください
“`:cmd
cd C:\Users\Your_name\Downloads\Your_projectName
“`
※…Your_nameとYour_projectNameは自分のものに置き換えてください(例えば自分だと以下のようになります)
nodebrewを使用したnode.js(npm)のインストール方法(mac)
Reactの学習を始めるのあたり環境構築を行ったので、その流れを記録しておきます。
今回はmacのターミナル上でコマンドを実行しています(テキストエディタのターミナルではありません)。## node.js(npm)のインストール手順
1, Homebrewのインストール
2, Homebrewコマンドを使用して、nodebrewをインストール
3, nodebrewコマンドを使用して、nodejsのインストール各用語解説は最後に行うので、まずは手順を以下に記します。
## ①Homebrewのインストール画面からコマンドをコピペ
・以下のサイトにコピーできるコマンドが表示されているのでコピーhttps://brew.sh/ja/
・コピーしたものをターミナルにペースト、実行
・インストールが完了されたことを確認するため以下のコマンドを実行
`brew -v`
・完了が確認できれば②へ以降
・コマンドが動作しなければ完了していないということなので、以下コマンドでパスが通っているか確認
`echo $PATH`
・`/opt/homebrew/bin` が含まれているか確認
Axiosでオレオレ証明書エラー回避
### 承前
悲しい時ー!悲しい時ー!今の現場で使ってるローカル開発環境でオレオレ証明使ってて
“`
Got error: UNABLE_TO_VERIFY_LEAF_SIGNATURE
“`
とか出て死ぬ時ー!### そもそも何がやりたいの
ローカル開発環境を作りたい(今まで無かったらしい。マジですか?)。DockerでNode使って建てているサーバから別のDockerコンテナのAPIサーバにリクエスト送って認証通す機能があったのですが、そのAPIサーバがオレオレ証明で上記のエラーが出てました。### 環境
node: 10.23.0-alpine 古いです。変えたいです。
API側: nginx + PHPNodeのコードはこんな感じです。
“`JavaScript
// この”baseUrl”が”https://”付いてる
axios.post(baseUrl + “/api/something/authentication”, {
token: token,
httpsAgent: new https.Agent({ rejectUnautho
AozoraEpub3をnode.jsに移植
AozoraEpub3とは青空文庫形式のテキストをEPUBに変換することができるソフトウェアである。Javaで書かれているので動作させるのにJavaが必要となる。昔はJavaで書けばどこでも動くと言われていたがいまはJavaScriptでブラウザ上のほうがどこでも動きがする。
https://github.com/kyukyunyorituryo/AozoraEpub3
Javaで動くのになぜJavaScriptにするかというと、Javaに起因するインスールの失敗のコメントがよく見つかる。Java8のサポート期間が延長されたので、それ以降のバージョンに移行する人がいない。けれどJavaの開発主体は17や21が多い、17や21はOpenJDKなのでJDKやJREを自分でインストールする必要がある。ソフトウェア制作者がインストーラーを作ってJREを同梱させればいいのだけど、インストーラーで作成されたexeとjarとで動作が変わるのでうまく動かない。
### 目標
* CLIの部分をnode.jsで書いて同じような動作を可能にしたい。
* rollupでjsやフォントなどまとめて
DockerfileのCMDコマンドを書き換えるとCloud Buildでdeploy失敗するようになった人へ
# 以前まで成功していたのに…
BuildとPushは成功するが、Cloud Buildのdeployのタイミングで以下のログメッセージが表示された。
“`log
“Deploy”: ERROR: (gcloud.run.services.update) Revision ‘サービス名’ is not ready and cannot serve traffic. The user-provided container failed to start and listen on the port defined provided by the PORT=3000 environment variable. Logs for this revision might contain more information.
“`コンテナが指定したポートをリッスンできなかったらしい…
が、調査していると、ポートをリッスンできていないからこのログが表示されるとは限らないことがわかった。# 前提
– Githubのmainブランチにプッシュ/マージすると、Cloud Buil
NodeJSで作ったアプリを無料でリリースする方法
### この記事の内容
NodeJSで作ったアプリをNetlifyにアップロードしてWebサービスをリリースする方法を解説しています。
### Chapter 1: Node.jsとExpressのインストール
1. **Node.jsのインストール**
Node.jsを公式サイトからダウンロードし、LTSバージョンをインストールします。2. **Expressジェネレーターのインストール**
ターミナルで以下を実行し、Expressジェネレーターをインストールします。
“`bash
npm install -g express-generator
“`### Chapter 2: Expressアプリの作成
1. **新しいExpressアプリの生成**
ターミナルで以下を実行してアプリを作成します。
“`bash
express myapp –view=pug
“`
2. **依存関係のインストール**
作成したディレクトリに移動し、依存関係をインストールします。
“`b
Notion APIでロールアップのカラムを検索できないメモ
“Notion APIでロールアップのカラムの検索をする”という記事を前に書いてましたが、Notion APIでロールアップのカラムを検索できない事象が発生していました。
https://qiita.com/n0bisuke/items/b9977f08d9e001bc08ea
## 事象
“`js
//色々省略console.log(res.results[21].properties[‘課題カテゴリ’]);
console.log(res.results[21].properties[‘カテゴリ(自動化用)’]);
“`“`json
{
id: ‘XXxW’,
type: ‘rollup’,
rollup: { type: ‘array’, array: [], function: ‘show_original’ }
}
{
id: ‘%7Cyt~’,
type: ‘formula’,
formula: { type: ‘string’, string: null }
}
“`## インテグレーションへの権限付
英単語になるカラーコードを総当たりで探す
# やりたかったこと
カラーコードで使用するアルファベット6種類6文字で、英単語になるものがいくつあるのか知りたい。
検索したところ総当たりで調べた結果は見つけられなかった。
→ せっかくなのでプログラムを書いて調べてみることにしました。※先行記事:
https://qiita.com/shigemaruu/items/e4492455c973719da181
# 方針
* Node.jsを使って作成し、コマンドラインで呼び出すと結果が表示されるようにする。
* カラーコードに使える6種類6文字の組み合わせをすべて調べて、辞書に存在するものを抽出する。# やったこと
### パブリックドメインの英和辞書を取得
こちらからJSON形式のものをお借りしました。https://kujirahand.com/web-tools/EJDictFreeDL.php#google_vignette
### 準備
ディレクトリ作成、package.jsonの作成
“`
$ mkdir colorcodeapp
$ cd colorcodeapp
$ npm init
“`
辞書の
WindowsでのReact環境構築をしてみた
# Reactの勉強をするためにViteを利用してReactの環境構築をしてみました。
## 1.Node.jsをインストールする
1-1.[公式サイト](https://nodejs.org/en)にあるインストーラーを使用してインストール
1-2.コマンドプロンプトでバージョン確認してインストールできたことを確認
“`
node -v
npm -v
“`### —なぜNode.jsをインストールするの?—
・Node.jsに付いてくるnpmというパッケージ管理ツールでReactで使うパッケージの管理を簡単にするため
・ローカル開発サーバーを使って開発アプリの動作を確認するため## 2.Viteの環境構築構築をする
2-1.以下のコマンドでViteプロジェクトを作成する
“`
npm create vite@latest
“`
2-2.作成するとプロジェクト名は何にするか聞かれるので任意のプロジェクトを入力する
 のバージョン1.4.0がリリースされました! 🚀
このアップデートには、多くのバグ修正とユーザーエクスペリエンスおよびシステム効率を向上させる新機能が含まれています。詳細なリリースノートは以下の通りです。

**[ダウンロード](https://www.servbay.com)はこちらから**
## 新機能 🌟
### MySQLサポート
ServBayはMySQLをサポートし、MySQL 5.1からMySQL 9.0までのすべてのバージョンに対応しています。これにより、データ管理のニーズをすべて満たします。### 新しいサービス管理インターフェース
新しいサービス管理インターフェースを導入し、管理操作がより直感的かつ効率的になりました。### 新しいデータベースサービス設定インターフェース
**









