- 1. [Flutter] 文字サイズを大きくすると周囲に空白が発生する
- 2. FirebaseのGoogleService-Info.plistに含まれる不要なフィールドとは?
- 3. 学生の50%以上が使う大学非公認アプリを作った話
- 4. 【SwiftUI】インジケーターを最前面に表示する方法
- 5. 【個人開発】支払い・サブスク管理アプリを作ってみた話
- 6. Google User Messaging Platform でのメッセージ分岐(IDFA関連)
- 7. 話題のkotlin Multiplatformを使ってみた(~実装まで)
- 8. 【Swift】UIImagePickerControllerを使って画像を選択しよう(その3)
- 9. 【Swift】UIImagePickerControllerを使って画像を選択しよう(その2)
- 10. 【Swift】UIImagePickerControllerを使って画像を選択しよう(その1)
- 11. Popoverをソースコードで出現させる(iOS編)
- 12. iOSDC 2024 ノベルティボックス開封してみた
- 13. Flutter iOS Module xxx not found の対処法
- 14. 複数の非同期処理を並列に実行し、非同期関数の結果が返されるまで待機する!~Swift Concurrency: async let~
- 15. WKWebViewで新しいウィンドウを開くリンクを外部ブラウザで処理する方法
- 16. TipKitを使ってアプリの機能のヒントを提示する
- 17. 【.NET MAUI】iOSウィジットの署名がおかしいのを修正する
- 18. PODの作り方(iPhoneアプリ制作)
- 19. プログラミングを行う上で意識していること4選
- 20. 話題のkotlin Multiplatformを使ってみた(環境構築~ビルドまで)
[Flutter] 文字サイズを大きくすると周囲に空白が発生する
## 今回発生した問題
今回発生した問題はタイトル通り、Flutterでアプリを開発時にfontSizeを大きくしていくと周囲に空白が発生するというもの
font: Kiwi-Maru, fontsize: 50で発生。PaddingやGapを設定していないにも関わらず、文字の上に空白ができている
コードは以下の通り
“`sample.dart
Container(
color: Colors.white,
child: Text(
“2”,
style: TextStyle(
font
FirebaseのGoogleService-Info.plistに含まれる不要なフィールドとは?
## はじめに
Firebaseプロジェクトを作成する際、生成された`GoogleService-Info.plist`ファイルを眺めていると、
– `IS_ANALYTICS_ENABLED(デフォルトでfalse)`
– `IS_APPINVITE_ENABLED(デフォルトでtrue)`
等が「これって何の設定なんだろう?」と思い、[Firebaseドキュメント](https://firebase.google.com/docs?hl=ja)を調べても、具体的な使い方が見つからず、疑問が膨らんでいきました。以下はその一例です(値はサンプルです)。
“`GoogleService-Info.plist
API_KEY
学生の50%以上が使う大学非公認アプリを作った話
# はじめに
こんにちは。 私は徳島大学院で物質機能化学の研究を行っている修士2年の[akidon0000](https://x.com/akidon0000)です。私は3年前に個人で徳島大学生向けに **「トクメモ+」** というアプリをiOS、Androidで開発し、
・ダウンロード数 5200件
・MAU 3259ユーザー (徳大学部生の **約56%**)
のアプリを大学非公認で運用しています。
:::note info
本記事は、**「トクメモ+」** がどういった経緯で開発され、どんな活動をしてきたのかをまとめたものです。
:::# トクメモ+についての発表スライド
https://speakerdeck.com/akidon0000/xue-sheng-puroziekutoyun-ying
【SwiftUI】インジケーターを最前面に表示する方法
## はじめに
最近、SwiftUIで開発していたアプリで、アクティビティインジケーターを最前面に表示したいという場面がありました。
アプリについては以下からダウンロードできますので、興味があればぜひダウンロードしてみてください。[App Storeのリンク](https://apps.apple.com/jp/app/%E6%94%AF%E6%89%95%E3%81%84-%E3%82%B5%E3%83%96%E3%82%B9%E3%82%AF%E7%AE%A1%E7%90%86-%E3%81%BE%E3%81%AD%E3%81%8B%E3%82%93/id6605935725)
問題となったのは、以下のように、インジケーターを表示するとナビゲーションバーやタブバーが覆われずに表示
【個人開発】支払い・サブスク管理アプリを作ってみた話
## はじめに
久しぶりに時間ができたので、個人開発をしてみました。今回手がけたのは、個人的に欲しかった **支払い・サブスク管理アプリ** です。
### 開発したアプリ
本題に入る前に、まずは開発したアプリをご紹介します。このアプリは現在、App Storeで公開中です。気に入っていただけたら、レビューしていただけると幸いです。
[App Storeのリンク](https://apps.apple.com/jp/app/%E6%94%AF%E6%89%95%E3%81%84-%E3%82%B5%E3%83%96%E3%82%B9%E3%82%AF%E7%AE%A1%E7%90%86-%E3%81%BE%E3%81%AD%E3%81%8B%E3%82%93/id6605935725)

) には、以下のサンプルコードが記載されています。今回は、実際にこちらを使用し、アプリで IDFA 同意フォーム (ATT dialog) を表示させたときに確認した動作のお話です。
“`swift:Get Started の抜粋
override func viewDidLoad() {
super.viewDidLoad()// Request an update for the consent information.
UMPConsentInformation.sharedInstance.requestConsentInfoUpdate(with: nil) {
[weak self] requestConsentError in
guard let self e
話題のkotlin Multiplatformを使ってみた(~実装まで)
# はじめに
基本、公式のチュートリアルをなぞってます。
https://www.jetbrains.com/help/kotlin-multiplatform-dev/get-started.html公式チュートリアルは全文英語の記事となっているので、英語苦手だよーって方とかは参考にしていただけると幸いです。
いままでアプリ開発とかをしてこなかった方でも理解できるよう、深くまでは掘らず比較的ざっくりとした感じの記事構成となっていますので、あらかじめご了承ください。
# 前提
– kotlin multiplatformの環境構築が完了していること
https://qiita.com/atsu123456789/items/147e9e03d2018b20841b# ロジックの実装
## 共通処理について
まずは`GreetingKMP/composeApp/src/commonMain/kotlin/com/jetbrains/greeting/Greeting.kt`の中身を書き換えてみます。“`Greeting.kt
package com.jetbrains.
【Swift】UIImagePickerControllerを使って画像を選択しよう(その3)
# 1. はじめに
こちらの記事の続きですhttps://qiita.com/Hiroki01100001/items/c183a67c962cbbdf3340
本記事ではUIKitの **`UIImagePickerController`** クラスを使って、カメラロールから画像を選択する方法について解説します。
全部で3つの記事があり、本記事はその**3番目**の記事となります。:::note warn
本文の内容は、ChatGPTに質問して得た回答を下敷きに、公式ドキュメント等で裏を取りながら執筆しました。
また、英文の和訳はDeepL翻訳を用いて訳したものを記載しています。
:::
:::note info
SwiftUIには、もっと手軽にカメラロールを扱うことができる **`PhotosPicker`** という構造体があります。「別にUIKitを使わなくてもいいよ」という方はここで読むのをやめて、以下の解説サイトを閲覧されることをおすすめします:thumbsup:
[【SwiftUI】iOS16+のPhotosPicker|フルSwiftUIでのフォトピッ
【Swift】UIImagePickerControllerを使って画像を選択しよう(その2)
# 1. はじめに
こちらの記事の続きです:arrow_down:
https://qiita.com/Hiroki01100001/items/e98c76ad0406263e198b
本記事ではUIKitのクラス **`UIImagePickerController`** を使って、カメラロールから画像を選択する方法について解説します。
全部で3つの記事があり、本記事はその**2番目**の記事となります。:::note warn
本文の内容は、ChatGPTに質問して得た回答を下敷きに、公式ドキュメント等で裏を取りながら執筆しました。
また、英文の和訳はDeepL翻訳を用いて訳したものを記載しています。
:::
:::note info
SwiftUIには、もっと手軽にカメラロールを扱うことができる **`PhotosPicker`** という構造体があります。「別にUIKitを使わなくてもいいよ」という方はここで読むのをやめて、以下の解説サイトを閲覧されることをおすすめします:thumbsup:
[【SwiftUI】iOS16+のPhotosPicker|フルS
【Swift】UIImagePickerControllerを使って画像を選択しよう(その1)
# 1. はじめに
本記事では、UIKitの **`UIImagePickerController`** クラスを使って、カメラロールから画像を選択する方法について解説します。なぜ`UIImagePickerController`クラスを使うのかというと、そうしないとカメラロールから画像を選択する機能を実装することができないからです。
SwiftUIはまだ完全に成熟しきっていないため、このようにUIKitから部品を借りてこないと実装できない機能があるのです。:::note info
現在は、SwiftUIにもっと手軽にカメラロールを扱うことができる **`PhotosPicker`** という構造体が用意されています。「別にUIKitを使わなくてもいいよ」という方はここで読むのをやめて、以下の解説サイトを閲覧されることをおすすめします:thumbsup:
[【SwiftUI】iOS16+のPhotosPicker|フルSwiftUIでのフォトピッカー実装方法](https://blog.code-candy.com/swiftui_photospicker/)
:::
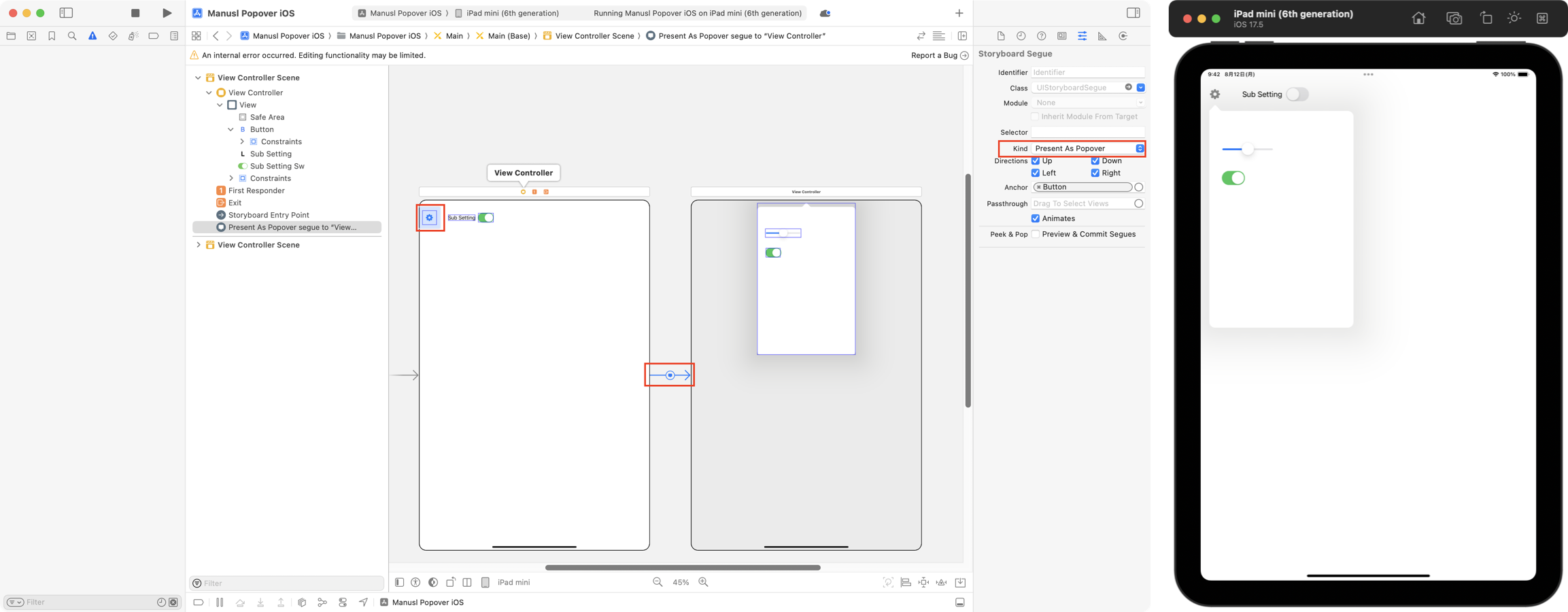
Popoverをソースコードで出現させる(iOS編)
# Storyboardを使えば簡単だが、こんな時はどうする!?
こんな感じで、Storyboardを使えば簡単にポップオーバーが実現できます。
良いUIかどうかの議論は別として、状況によってポップオーバーする内容を変えたい場合があったとします。
Storyboardではボタン1つに対して、1つのポップオーバーしか指定できません。このような場合は、`ソースコードで状況に応じたポップオーバーはどれかを判断し、用意しておいた複数のStoryboardからオブジェクトを生成して表示する`というのが現実的でしょう。
# 二つのStoryboardを用意する
`CSetting`と`CSubSetting`という二つのStoryboardを用意しました。
 {
myPostCount = “”
myLikeCount = “”
Task {
do {
WKWebViewで新しいウィンドウを開くリンクを外部ブラウザで処理する方法
## 概要
`WKWebView` を使用する際に、新しいウィンドウを開く必要があるリンクをクリックしたときに、そのリンクを外部ブラウザで開く方法を紹介します。このテクニックを使うことで、アプリ内で複雑なウィンドウ管理を避け、ユーザーにシームレスなブラウジング体験を提供できます。## はじめに
iOS アプリで `WKWebView` を使ってウェブコンテンツを表示することはよくありますが、リンクが新しいウィンドウやタブで開かれるように設計されている場合、デフォルトではその動作を処理する必要があります。特に、そのようなリンクを外部ブラウザで開きたい場合、このテクニックが有効です。## コードの解説
以下のコードは、新しいウィンドウを開くためのリンクがクリックされた場合、そのリンクを外部ブラウザで開く処理を行います。
“`swift
func webView(_ webView: WKWebView, createWebViewWith configuration: WKWebViewConfiguration, for navigationAction: WKNaviga
TipKitを使ってアプリの機能のヒントを提示する
## はじめに
こちらの記事ではWWDC2023、2024に発表されたTipKitについて、非iOSエンジニア向けにまとめたものとなります。
– アプリ内の新機能をユーザーに認知してもらいたい
– そもそもTipKitを知らない
– TipKitというものを聞いたことはあるがどのように活用すればよいか分からないこれらに当てはまるデザイナーやPMの方に伝わりやすい内容となることを目指しています。
非エンジニア向けの記事になるので技術的な詳細は省いていきます。## TipKitとは
TipKitはアプリにヒントを簡単に表示できるフレームワークです。主にユーザーのUI学習体験を向上させることができると個人的には思っています。
– アプリの新しい機能について教える
– 隠れた機能の発見を手伝う
– ユーザーの目的をより早く達成するやり方を教えるなどの使い道があります。
## 必要な環境
– iOS17以上
– iOS18以上でしか使えない機能も追加で登場していますが、iOS17以上であれば後述する基本的なヒント表示できます
– SwiftUIで構築されたView
【.NET MAUI】iOSウィジットの署名がおかしいのを修正する
## 何が起きたか
.NET MAUI(iOS)アプリに、iOSのウィジットを組み込んだアプリで、UserDefaultsの情報が共有されない状態になりました。
色々Try-And-Errorで試していたところ、どうやらアプリやウィジットの署名をしなおすと解決するようだったのでそのときの記録を残しておきます。
## 環境
このページの作業は、以下の環境で確認しました。
– macOS Ventura (Intel)
– Xcode 15.2
– Visual Studio Code + MAUIの拡張機能
– .NET SDK 8.0.302
– Visual Studio for Mac (インストールしていますが今回はIDEを使用していません)
※当作業時にMac版はすでに提供終了が決まっています## 何をして解消したか
.NETでビルドの署名後に、手動でアプリやウィジットを再署名するようにして解消しました。
**.csproj**
まず、以下の定義を追加し、.NETによる署名後に任意のスクリプトを実行を割り込ませるようにしました。
“`xml
PODの作り方(iPhoneアプリ制作)
ディレクトリ移動しプロジェクトの直下に移動してください
cd Documents/XXX
下記を実行するとpodファイルがプロジェクト配下にできる
pod init
Podfileをエディターで修正
下記のようにPodfileを修正
※今回はAdmobを入れたいplatform :ios, ‘15.0’
target ‘XXX’ do
use_frameworks!
pod ‘Google-Mobile-Ads-SDK’
end修正後下記実行
pod update
完了
プログラミングを行う上で意識していること4選
## 本記事について
プログラミングを学び始めたばかりの頃、どのように学習すれば良いか悩む方が多いと思います。私自身も最初は同じように悩み、遠回りしてしまったと感じています。
そんな私が、プログラミング経験を積んで年数を重ねた今だからこそ実感する、プログラミングを学ぶ際に意識すべき4つのポイントを紹介します。
:::note warn
今回紹介する内容が全て正しいとは限りません。
全て鵜呑みにせず、参考程度に留めてください。
:::## 意識するポイント4選
1. ざっくりと全体像を掴む
1. コメントを活用する
1. デバッグでコードの流れを把握する
1. 自身で作りたいものを考えてコードを書いてみる### 1. 全体像を掴む
コード細かく全てを理解せずに、ざっくり把握することを意識しています。
ざっくり把握するために、まず大枠のstruct(構造体)やclass(クラス)の名前から理解していきます。下記のサンプルコードを見ながら、実際にイメージしてみましょう。
これはどんなデータまとまりでしょうか?“`swift
struct UserSetting
話題のkotlin Multiplatformを使ってみた(環境構築~ビルドまで)
# はじめに
みなさん、kotlin Multiplatform(KMP)ってご存じでしょうか?
https://www.jetbrains.com/ja-jp/kotlin-multiplatform/Kotlin Multiplatformはさまざまなプラットフォーム向けのアプリケーションを作成し、ネイティブプログラミングのメリットを維持しながらプラットフォーム間でコードを再利用可能にするテクノロジーです。(公式原文まま)
何がすごいってiOS, android, windows, Linuxなど異なるOSで動作するので、これを使えば極論、全てのコードを一括管理できるわけなんです。
ひと昔はiOSならObjective-Cやswift、androidならandroid kotlinなど、OSごとに異なるソースで管理されていたものが、KMPを使うと一つのコードに集約できちゃうらしいんですよ!(筆者はiOSエンジニアなのでandroidエアプです)
最近はFlutterとか、React Nartiveとかでクロスプラットフォームフレームワークがどんどん出てきましたが、今回は、












