erbの<% %>を楽に入力する【VSCode】
# はじめに
`erb`を使う時、`<% %>`や`<%= %>`の入力が手間ですので、解消します。
# 環境
| | |
|:-:|:-:|
| エディタ | VSCode |
| 言語 | erb(html系 拡張子 なら応用可能)|
| | |
# やりたいこと
“Emmet”のように、shorthandで`<%%>`を呼び出せるようにします。“Emmet”についてはこちら
https://qiita.com/kohki_takatama/items/ec0bec86277bf90f94eb
# 実装手順
VSCodeで行ってください。
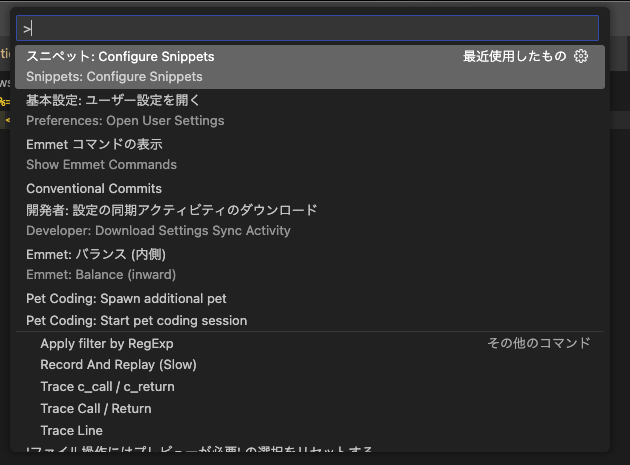
| `ctrl + shift + P`で設定を開く | snippetを検索し、開く |
|:-:|:-:|
||
[ダウンロードはこちら(Google Drive)](https://drive.google.com/file/d/1js001-NbiaGYmKovGbF0Bu4KdSnQNF7N/view?usp=sharing)
***
この html の見た目

***
この html の使い方
各ボタンを押すと
そのコードがクリップボードにコピーされます。例えば
“`Csharp
for(int i = 0; i < list.Count; i++)
jQuery で日付フォーム(日付範囲ピッカー)を作成
完成イメージ
今回はホテル予約サイトなどでよく見る日付の範囲を選択するフォームをhtml、jquery、cssを用いて作成しました。

入力フォームをクリックするとカレンダーが表示されます

日付を2つ選択すると選択された期間に色が付き、決定ボタンを押すとフォームに日付けが表示されます。クリアボタンで選択した日付を解除します

### 登録完了画面

### DB登録状況
### 動作設計
“`plantuml
@startuml
box “Port 8080” #Ligh
HTMLの自分用チートシート
# はじめに
HTMLのタグを忘れたとき用に。# HTMLのタグまとめ
## 枠組み
|タグ|説明|
|:-:|:-:|
|html|HTMLの文書ということを表す|
|head|ブラウザには表示されず、ページのタイトルや説明文、外部ファイルのリンクなどの情報を記述|
|meta|ヘッダ内で文字コードや説明文を記述|
|title|タブやブックマークしたときのタイトルに表示される|
|link|CSSファイルなどの外部ファイルを読み込むときに使う|
|body|ブラウザで表示される部分|## 表示部分
|タグ|説明|
|:-:|:-:|
|h1 ~ h6|見出し。数字が大きくなると見出しが小さくなっていく|
|p|段落を表す|
|img|画像の表示。src属性で画像を指定、alt属性で画像をうまく読み込めなかったときに表示するテキストを記述|
|a|リンクを貼る。リンク先はhref属性で指定|
|ul|番号なしの箇条書きリスト|
|ol|番号ありの箇条書きリスト|
|li|リストの項目|## 表
|タグ|説明|
|:-:|:-:|
|table|表を表し、表全体を囲む|
|
Flexboxでの比率設定について
# はじめに
webサイトの模写でFlexboxを使用した際に横並びの要素を1:2で配置する方法について調べました。
今回は’flex-grow’, ’flex-shrink’, ’flex-basis’の3つのプロパティについて紹介します。## flex-grow
‘flex-grow’は、フレックスアイテムが親コンテナ内で利用可能な余分なスペースをどの程度拡大するかを指定するプロパティです。“`
.content {
width: 800px;
display: flex;
}.item1 {
flex-grow: 1; /* 他のアイテムと比べて1倍のスペースを取る */
}
.item2 {
flex-grow: 2;/* 他のアイテムの2倍のスペースを取る */
}
“`## flex-shrink
‘flex-shrink’は、親コンテナ内のスペースが不足したときに、フレックスアイテムがどの程度縮小するかを指定します。“`
.content {
width: 800px;
display: flex;
}
.item1
音楽ファイルの再生
# はじめに
初心者でもミュージックの再生、停止することは簡単だったので実装してみた。
# 機能
再生アイコンを押すと音楽が流れ始め表示がSTOPアイコンに切り替わるボタンの実装。
# 実装
“`:HTML
Document

# はじめに 都道府県毎にジャンプ機能がある地図を作る必要があったため投稿します。 #### 開発環境 # illustratorでSVG画像のHTMLコードを出力 名前を付けて保存(ファイル形式:svg)で保存を押すとSVGオプションが出てきます。そこでSVGコードを吐き出すとHTML用のコードが出力されます。 今回参考にさせていただいたのはこの記事です。 # HTML/CSSで実装 “`:HTML こんにちは!今回は、私が個人開発で作成した便利ツールサイト「Ruby Tools」について紹介します。プログラマーだけでなく、一般のユーザーの皆さんの日常的なタスクを効率化するためのツールを集めたサイトです。 ## Ruby Toolsとは? Ruby Toolsは、様々な職種や個人が日々の作業で使える便利なツールを集めたウェブサイトです。ポモドーロタイマー、抽選ツール、六曜/大安カレンダー、IPアドレス確認ツールなど、多岐にわたるツールを一箇所にまとめました。 サイトURL: [https://nomin.jp/rubytools/](https://nomin.jp/rubytools/) ## なぜ作ったの? 日常生活やビジネスシーンで「このツール、どこかにないかな?」と思うことが多々ありました。そこで、よく使うツールを一箇所にまとめたサイトがあれば便利だと考え、Ruby Toolsを開発することにしました。 ## 主な機能 Ruby Toolsには2024年8月19日時点で20個のツールがあります。 ## 誰 このコードは、シンプルなメモ取りツールのHTML、CSS、JavaScriptで構成されています。以下に各部分の解説をします。 ### HTML部分リンク付き地図のHTML/CSS実装方法
illustrator、HTML/CSS
IllustratorからhtmlにSVGアイコンを表示するまでの流れ
https://qiita.com/tsuka-rinorino/items/beef32750b3a8c5a1aca
【個人開発】便利ツールサイト「Ruby Tools」を作ってみた
具体的な機能については実際にサイトでご確認ください!メモ取りツールをHTML、CSS、JavaScriptで作る
“`html
