- 1. iOS開発における、ボタンなどのTintColorデフォルト値が青色である理由を考えてみた
- 2. Xcode 15.3/15.4で発生する`Package.resolved`の削除問題について
- 3. 【SwiftUI】アニメーションとトランジションを組み合わせて連続して使う
- 4. iOSDC 2024セッション資料まとめ
- 5. HTTP Catcher を使って iPhone だけで通信を書き換える
- 6. Unit Testを始めよう①~DI・モック・スタブ・Modelのテスト~
- 7. 【fastlaneエラー解消】[!] Your current version () does not respect the format A or A.B or A.B.C
- 8. 【fastlaneエラー解消】Exception caught. *** -[__NSArrayM insertObject:atIndex:]: object cannot be nil (-1010) [Application Loader Error Output]: The call to the altool completed with a non-zero exit status: 1. This indicates a failure.
- 9. [Flutter] 文字サイズを大きくすると周囲に空白が発生する
- 10. FirebaseのGoogleService-Info.plistに含まれる不要なフィールドとは?
- 11. 学生の50%以上が使う大学非公認アプリを作った話
- 12. 【SwiftUI】インジケーターを最前面に表示する方法
- 13. 【個人開発】支払い・サブスク管理アプリを作ってみた話
- 14. Google User Messaging Platform でのメッセージ分岐(IDFA関連)
- 15. 話題のkotlin Multiplatformを使ってみた(~実装まで)
- 16. 【Swift】UIImagePickerControllerを使って画像を選択しよう(その3)
- 17. 【Swift】UIImagePickerControllerを使って画像を選択しよう(その2)
- 18. 【Swift】UIImagePickerControllerを使って画像を選択しよう(その1)
- 19. Popoverをソースコードで出現させる(iOS編)
- 20. iOSDC 2024 ノベルティボックス開封してみた
iOS開発における、ボタンなどのTintColorデフォルト値が青色である理由を考えてみた
# はじめに
こんにちは。私は徳島大学院で物質機能化学の研究を行っている修士2年の[akidon0000](https://x.com/akidon0000)です。↓趣味でこんなアプリ開発を行なっています
https://qiita.com/akidon0000/items/5dab4e425796d6e32f8a
このアプリを開発している時に、ふと思ったことがあります。
それは、
`なぜデフォルトが青色!?`
ということです。
ここで指している「デフォルト」とは、ボタンのTintColorのことを意味しています。
私は、これらをそのまま実装してしまうと
・安っぽい(チープ)
・初心者っぽいとなる印象を抱いており、そのために無闇に色を変更したことが何度もありました。

“`swift
import SwiftUIstruct Message: View {
var text: String@State private var showIcon = false
@State private var showText = falsevar body: some View {
HStack(spacing: 0) {
if showIcon {
Image(systemName: “heart.fill”)
.foregroundStyle(.red)
.font(.title)
.padding()
iOSDC 2024セッション資料まとめ
https://iosdc.jp/2024/
iOSDC2024の登壇資料、スライドのまとめです。
X等で見つけ次第掲載しますが、もし資料を見かけた方or資料を公開した登壇者の方がいらっしゃいましたら、コメント等でお声がけください。# Day 0
## Track B
### [App Clipの魔法: iOSデザイン開発の新時代](https://fortee.jp/iosdc-japan-2024/proposal/66f33ab0-0d73-479a-855b-058e41e1379b)
### [StoreKit 2によるモダンなアプリ内課金](https://fortee.jp/iosdc-japan-2024/proposal/370206f7-82a4-4f7d-800e-995dc58178a6)
https://speakerdeck.com/0si43/storekit-2n
HTTP Catcher を使って iPhone だけで通信を書き換える
# はじめに
開発をしていると、通信内容を見てデバッグするという状況はかなりあると思います。
特にモバイル開発だと、パソコンを介して通信を覗くのが一般的で、そのためのプロキシツールが多く存在します。以下は今までに私が使用してきたものです。
https://www.charlesproxy.com/
https://mitmproxy.org/
https://proxyman.io/
これらのツールは無料で多くのことができますが、**設定するのが少し面倒な側面**もあります。
## 課題
特にリモートワークが増えた昨今では、社外からの接続のためにVPNを繋ぐ会社も多いと思います。
その時に
– 端末のWifiを接続先PCと同じに切り替える
– 繋ぐためにその都度でIPとポートを手動入力する
– 社内ではうまく動作していたのにVPNとバッティングして動かない
– 同僚は繋がるのに、なんか知らんけど自分のは動かない(冗談のようであるw)パソコンを経由せずに**直接スマホで通信を監視**すれば良いじゃないかという話です!この煩わしさから解放されるために便利なのが *
Unit Testを始めよう①~DI・モック・スタブ・Modelのテスト~
# はじめに
テストコードを学び始めたばかりの時、テストコードを書くの難しい、何をテストしたら良いかわからないと思っていました。現役のiOSエンジニアの方々にアドバイスをいただきながら学習を進める中でテストコードのありがたみが少し理解できたので、**MVVMの設計で作成したAPI通信のサンプルアプリのコードを用いてUnit Testの始め方**を紹介します。
GitHub: https://github.com/hinakkograshi/QiitaViewer
# 用語の説明
### Dependency Injection(DI・依存性注入)
依存している部分を外から注入する!「あるオブジェクトが別のオブジェクトに依存している場合、その依存関係を外部から注入することによってオブジェクト間の結合度を低くし、柔軟性を持たせる」
今回の例では外部に依存しているURLSessionモックオブジェクトを外から注入することで、サーバー環境に関わらずテストを実行することが可能になります。
### モック
ダミー・偽物を作成
### スタブ
特定の処理を差し替え、任意の値を返すようにする# テ
【fastlaneエラー解消】[!] Your current version () does not respect the format A or A.B or A.B.C
## 解決方法
#### info.plistにCFBundleShortVersionStringとCFBundleVersionを追加する。#### info.plistをコードで開く

#### CFBundleShortVersionStringとCFBundleVersionを追加
“`
【fastlaneエラー解消】Exception caught. *** -[__NSArrayM insertObject:atIndex:]: object cannot be nil (-1010) [Application Loader Error Output]: The call to the altool completed with a non-zero exit status: 1. This indicates a failure.
Error uploading ipa file: [Application Loader Error Output]: Exception caught. *** -[__NSArrayM insertObject:atIndex:]: object cannot be nil (-1010) [Application Loader Error Output]: The call to the altool completed with a non-zero exit status: 1. This indicates a failure.
エラー解消
## 解決方法
私の場合は間違ったバージョン番号が使用されたことが原因でした。“`
default_platform(:ios)platform :ios do
desc “Releaseビルド”
lane :release_build do
increment_build_number(xcodeproj: “TEST.xcodeproj”)
increment_version_number(bu
[Flutter] 文字サイズを大きくすると周囲に空白が発生する
## 今回発生した問題
今回発生した問題はタイトル通り、Flutterでアプリを開発時にfontSizeを大きくしていくと周囲に空白が発生するというもの
font: Kiwi-Maru, fontsize: 50で発生。PaddingやGapを設定していないにも関わらず、文字の上に空白ができている
コードは以下の通り
“`sample.dart
Container(
color: Colors.white,
child: Text(
“2”,
style: TextStyle(
font
FirebaseのGoogleService-Info.plistに含まれる不要なフィールドとは?
## はじめに
Firebaseプロジェクトを作成する際、生成された`GoogleService-Info.plist`ファイルを眺めていると、
– `IS_ANALYTICS_ENABLED(デフォルトでfalse)`
– `IS_APPINVITE_ENABLED(デフォルトでtrue)`
等が「これって何の設定なんだろう?」と思い、[Firebaseドキュメント](https://firebase.google.com/docs?hl=ja)を調べても、具体的な使い方が見つからず、疑問が膨らんでいきました。以下はその一例です(値はサンプルです)。
“`GoogleService-Info.plist
API_KEY
学生の50%以上が使う大学非公認アプリを作った話
# はじめに
こんにちは。 私は徳島大学院で物質機能化学の研究を行っている修士2年の[akidon0000](https://x.com/akidon0000)です。私は3年前に個人で徳島大学生向けに **「トクメモ+」** というアプリをiOS、Androidで開発し、
・ダウンロード数 5200件
・MAU 3259ユーザー (徳大学部生の **約56%**)
のアプリを大学非公認で運用しています。
:::note info
本記事は、**「トクメモ+」** がどういった経緯で開発され、どんな活動をしてきたのかをまとめたものです。
:::# トクメモ+についての発表スライド
https://speakerdeck.com/akidon0000/xue-sheng-puroziekutoyun-ying
【SwiftUI】インジケーターを最前面に表示する方法
## はじめに
最近、SwiftUIで開発していたアプリで、アクティビティインジケーターを最前面に表示したいという場面がありました。
アプリについては以下からダウンロードできますので、興味があればぜひダウンロードしてみてください。[App Storeのリンク](https://apps.apple.com/jp/app/%E6%94%AF%E6%89%95%E3%81%84-%E3%82%B5%E3%83%96%E3%82%B9%E3%82%AF%E7%AE%A1%E7%90%86-%E3%81%BE%E3%81%AD%E3%81%8B%E3%82%93/id6605935725)
問題となったのは、以下のように、インジケーターを表示するとナビゲーションバーやタブバーが覆われずに表示
【個人開発】支払い・サブスク管理アプリを作ってみた話
## はじめに
久しぶりに時間ができたので、個人開発をしてみました。今回手がけたのは、個人的に欲しかった **支払い・サブスク管理アプリ** です。
### 開発したアプリ
本題に入る前に、まずは開発したアプリをご紹介します。このアプリは現在、App Storeで公開中です。気に入っていただけたら、レビューしていただけると幸いです。
[App Storeのリンク](https://apps.apple.com/jp/app/%E6%94%AF%E6%89%95%E3%81%84-%E3%82%B5%E3%83%96%E3%82%B9%E3%82%AF%E7%AE%A1%E7%90%86-%E3%81%BE%E3%81%AD%E3%81%8B%E3%82%93/id6605935725)

) には、以下のサンプルコードが記載されています。今回は、実際にこちらを使用し、アプリで IDFA 同意フォーム (ATT dialog) を表示させたときに確認した動作のお話です。
“`swift:Get Started の抜粋
override func viewDidLoad() {
super.viewDidLoad()// Request an update for the consent information.
UMPConsentInformation.sharedInstance.requestConsentInfoUpdate(with: nil) {
[weak self] requestConsentError in
guard let self e
話題のkotlin Multiplatformを使ってみた(~実装まで)
# はじめに
基本、公式のチュートリアルをなぞってます。
https://www.jetbrains.com/help/kotlin-multiplatform-dev/get-started.html公式チュートリアルは全文英語の記事となっているので、英語苦手だよーって方とかは参考にしていただけると幸いです。
いままでアプリ開発とかをしてこなかった方でも理解できるよう、深くまでは掘らず比較的ざっくりとした感じの記事構成となっていますので、あらかじめご了承ください。
# 前提
– kotlin multiplatformの環境構築が完了していること
https://qiita.com/atsu123456789/items/147e9e03d2018b20841b# ロジックの実装
## 共通処理について
まずは`GreetingKMP/composeApp/src/commonMain/kotlin/com/jetbrains/greeting/Greeting.kt`の中身を書き換えてみます。“`Greeting.kt
package com.jetbrains.
【Swift】UIImagePickerControllerを使って画像を選択しよう(その3)
# 1. はじめに
こちらの記事の続きですhttps://qiita.com/Hiroki01100001/items/c183a67c962cbbdf3340
本記事ではUIKitの **`UIImagePickerController`** クラスを使って、カメラロールから画像を選択する方法について解説します。
全部で3つの記事があり、本記事はその**3番目**の記事となります。:::note warn
本文の内容は、ChatGPTに質問して得た回答を下敷きに、公式ドキュメント等で裏を取りながら執筆しました。
また、英文の和訳はDeepL翻訳を用いて訳したものを記載しています。
:::
:::note info
SwiftUIには、もっと手軽にカメラロールを扱うことができる **`PhotosPicker`** という構造体があります。「別にUIKitを使わなくてもいいよ」という方はここで読むのをやめて、以下の解説サイトを閲覧されることをおすすめします:thumbsup:
[【SwiftUI】iOS16+のPhotosPicker|フルSwiftUIでのフォトピッ
【Swift】UIImagePickerControllerを使って画像を選択しよう(その2)
# 1. はじめに
こちらの記事の続きです:arrow_down:
https://qiita.com/Hiroki01100001/items/e98c76ad0406263e198b
本記事ではUIKitのクラス **`UIImagePickerController`** を使って、カメラロールから画像を選択する方法について解説します。
全部で3つの記事があり、本記事はその**2番目**の記事となります。:::note warn
本文の内容は、ChatGPTに質問して得た回答を下敷きに、公式ドキュメント等で裏を取りながら執筆しました。
また、英文の和訳はDeepL翻訳を用いて訳したものを記載しています。
:::
:::note info
SwiftUIには、もっと手軽にカメラロールを扱うことができる **`PhotosPicker`** という構造体があります。「別にUIKitを使わなくてもいいよ」という方はここで読むのをやめて、以下の解説サイトを閲覧されることをおすすめします:thumbsup:
[【SwiftUI】iOS16+のPhotosPicker|フルS
【Swift】UIImagePickerControllerを使って画像を選択しよう(その1)
# 1. はじめに
本記事では、UIKitの **`UIImagePickerController`** クラスを使って、カメラロールから画像を選択する方法について解説します。なぜ`UIImagePickerController`クラスを使うのかというと、そうしないとカメラロールから画像を選択する機能を実装することができないからです。
SwiftUIはまだ完全に成熟しきっていないため、このようにUIKitから部品を借りてこないと実装できない機能があるのです。:::note info
現在は、SwiftUIにもっと手軽にカメラロールを扱うことができる **`PhotosPicker`** という構造体が用意されています。「別にUIKitを使わなくてもいいよ」という方はここで読むのをやめて、以下の解説サイトを閲覧されることをおすすめします:thumbsup:
[【SwiftUI】iOS16+のPhotosPicker|フルSwiftUIでのフォトピッカー実装方法](https://blog.code-candy.com/swiftui_photospicker/)
:::
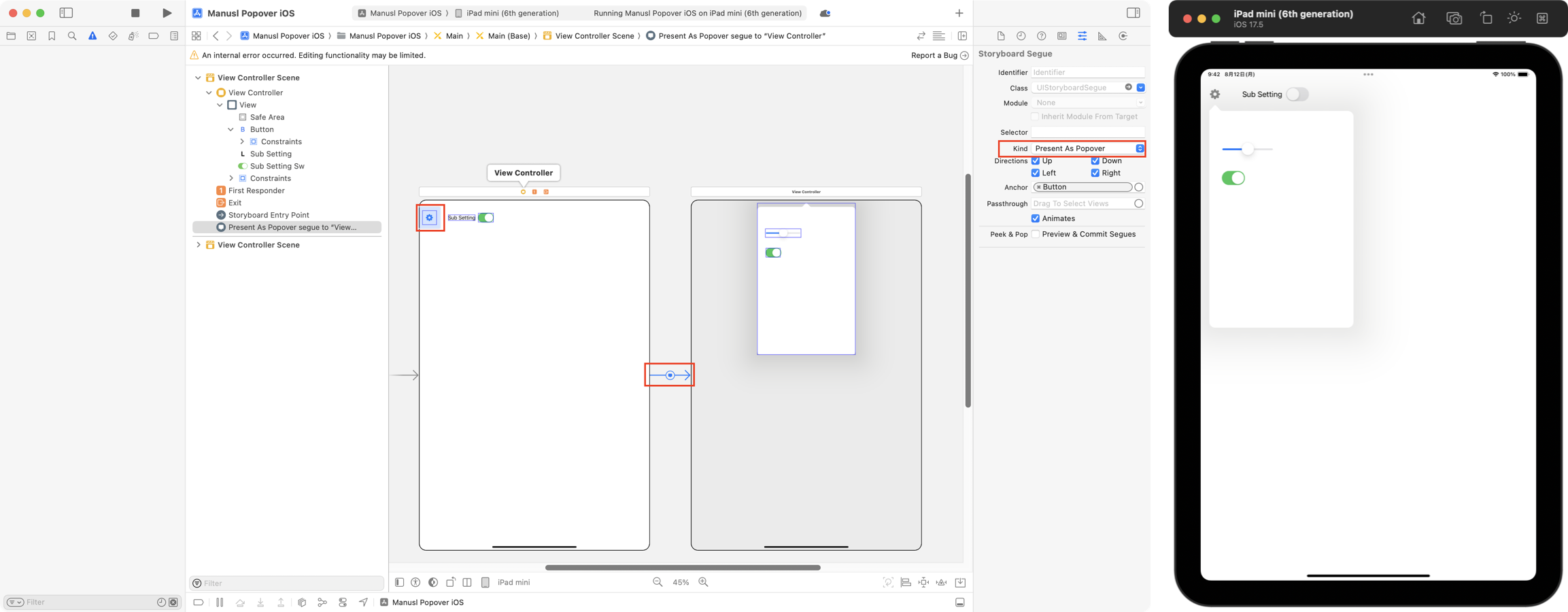
Popoverをソースコードで出現させる(iOS編)
# Storyboardを使えば簡単だが、こんな時はどうする!?
こんな感じで、Storyboardを使えば簡単にポップオーバーが実現できます。
良いUIかどうかの議論は別として、状況によってポップオーバーする内容を変えたい場合があったとします。
Storyboardではボタン1つに対して、1つのポップオーバーしか指定できません。このような場合は、`ソースコードで状況に応じたポップオーバーはどれかを判断し、用意しておいた複数のStoryboardからオブジェクトを生成して表示する`というのが現実的でしょう。
# 二つのStoryboardを用意する
`CSetting`と`CSubSetting`という二つのStoryboardを用意しました。













