- 1. Railsで、パーシャルを使って、Webサイト・Webアプリの画面を作る
- 2. エンコードとデコード
- 3. Procとlambdaの違いとRails開発で使われる場面
- 4. includesメソッドについて
- 5. レビューコメントを長期的な成長に活かすためのテクニック
- 6. React こんにちは!Ruby on Rails さようなら!(したくない)
- 7. 【Rails】render textが使用できない
- 8. Railsで環境変数が読み込まれない? .envファイルのトラブルシューティングと解決方法
- 9. Railsのparamsとは
- 10. RailsでJavascriptを使用して動的セレクトフォームの作成
- 11. erbのを楽に入力する【VSCode】
- 12. CarrierWaveでアップロードしたCSVファイルをダウンロードする備忘録
- 13. method: deleteが効かない時の対処法
- 14. 【Rails】Rspecでスタブを使用してdestroy失敗時のテストを行う
- 15. eachメソッドを使わないで繰り返し処理
- 16. Rails7のTurboが原因でリダイレクト後にjsが動かなくなる
- 17. 慣れないデザインパターンを導入して失敗した話
- 18. RubyMine 2024.2 がリリースされました!
- 19. NoMethodError: undefined method `chrome’ for Selenium::WebDriver::Remote::Capabilities:Class ってなエラーが出た場合
- 20. Ruby Gold模擬試験アプリを作成しました!
Railsで、パーシャルを使って、Webサイト・Webアプリの画面を作る
## 概要
## やり方
Railsのフレームワークを生成すると、
たくさんのディレクトリが自動生成される。
その中にある、
appディレクトリがある。
appディレクトリの中に、
viewsディレクトリがある。
viewsディレクトリの中に、
layoutsディレクトリがある。
エンコードとデコード
# はじめに
先日、業務で文字列をエンコード、デコードする実装を行ったので、備忘録として記事にまとめたいと思います
この記事では、Ruby on Railsでのエンコードとデコードの基本的な使い方について説明します# エンコードとデコードとは?
エンコードとデコードは、データを異なる形式に変換し、必要に応じて元の形式に戻すプロセスです
このプロセスにより、データの送信や保存時にセキュリティが確保され、データの整合性も維持されますRuby on Railsでは、`Base64`モジュールを使用してエンコードとデコードを行います
`Base64`モジュールを使用して、文字列のエンコードとデコードを簡単に行うことができます## エンコード
エンコードは**データを特定の形式に変換する**手順です
例えば、バイナリデータをテキスト形式に変換することで、インターネット通信やデータベースにデータを保存する際にセキュリティが担保され、データが安全に取り扱えるようになります以下は、ユーザーのパスワードをBase64でエンコードする例です
“`
require ‘base64’
Procとlambdaの違いとRails開発で使われる場面
## はじめに
`Proc.new`と`lambda`はどちらもProcクラスのオブジェクトを作成する方法です。
しかし、両者で作られるオブジェクトには挙動の違いがあります。
そこでこの記事では、`Proc.new`と`lambda`それぞれで生成されるProcオブジェクトの違いをまとめます。
この記事におけるバージョンは**Ruby 3.3**です。
## 【おさらい】`Proc.new`と`lambda`の使い方
最初にサラッと`Proc.new`と`lambda`の使い方を確認しておきます。
### `Proc.new`の使い方
次のように`Proc.new`を使います。
“`ruby
p = Proc.new { |n| n * 2 }
p.call(5) #=> 10
“`また`Proc.new`の代わりに`proc`メソッドを用いても、同じ機能のProcオブジェクトを生成できます。
“`ruby
p = proc { |n| n * 2 }
p.call(5) #=> 10
“`### `lambda`の使い方
`Proc.new`
includesメソッドについて
## 初めに
疑問に思ったことや上手くいかなかったことのアウトプットをしています。
自分なりの理解でアウトプットしていきます。初学者なので誤りもあると思います。
その際はご指摘いただけると幸いです。## どういった時に使用するメソッドか
主に一覧などを作成する際、アクションに定義する。
関連するデータを一度のクエリで効率的に取得できる。## 具体的には
“`
@object = object.includes(:example)
“`
objectを取得と同時にそれに関連するexampleも一緒にロードされる。
これによってN+1問題が解消されるので、効率的に関連データを取得できる。
レビューコメントを長期的な成長に活かすためのテクニック
# 同じコメントを何度もされている。
レビュー者の思考を理解し、その思考をするための前提知識を学び
根本的な原因が同じレビューコメントを何度ももらわない様に気をつけていきたいですよね。## 表面的にもらったコメントに対応する問題
> このパーツはキャッシュしておいて、次回実行時に再度計算されない様にしたほうが良いあなたはシンプルにコメントに従って修正したとする。
確かに、このPullRequestではそれで完結するかもしれないが問題がある### 問題点は以下2点
* レビュー者のコメントに至るまでの思考回路が理解できていない
* あなたはその思考をするための、前提知識を学んでおらず、成長していない。## 思考回路を理解せず場当たり的に改善
このパターンはキャッシュするんだ、覚えておこう!
これで終わってしまう、確かにいつかは全パターン網羅できるかもしれないが。ロジックを理解せず全パターン試してみるのは
確率の計算で全パターンを試験テスト中に試してみる様なもので再現性がない。### Dパターンの実装時にキャッシュするか判断できそうですか?
* Aパターンはキャッシ
React こんにちは!Ruby on Rails さようなら!(したくない)
# はじめに
**ReactとRuby on Railsについての考察を期待している人へ**
ごめんなさい。React周辺技術をゆる〜くまとめだけの記事です。最後に軽く感想だけ書いています。**普段からReactの開発を行っている人へ**
ここに書かれている内容はすでにご存知のはずなので読まなくても大丈夫です。# 背景
私は普段Ruby on Railsでどちらかというとバックエンド寄りの開発をしています。
最近とあるReactのコードを読む機会がありました。私自身は過去にReactでコードを書いた経験もあるのですが、2020年頃のことなので結構前です。
でも「まあ読めるだろう」と久しぶりにReactのコードを読み始めたのですが、周辺技術が色々と進化していてコードを読むどころではなく「これは何?」というのを知るところから始めなくてはなりませんでした。2020年当時から存在していたものもありますが、今回調べたことを軽くまとめておくことにしました。
**以下、周辺技術のゆる〜いまとめです。**
## React関連
### React
大人気のフロントエンドライブラ
【Rails】render textが使用できない
## はじめに
Railsのアップデート中にrender textを使用している箇所でエラーが出たので、その対応をまとめます。## 問題
以下のように、render textを使用するとエラーが出ます。
“`ruby
class TestController < ApplicationController def index render text: "Hello World" end end ``` ## 解決方法 Rails5系からrender textは使用できなくなりました。 代わりにrender plainを使います。 ```ruby class TestController < ApplicationController def index render plain: "Hello World" end end ``` ## 参考 https://zenn.dev/yukito0616/articles/3dfc26b6a8ff56 https://guides.rubyonrails.org/layouts_and_re
Railsで環境変数が読み込まれない? .envファイルのトラブルシューティングと解決方法
## Railsで環境変数が読み込まれない? `.env`ファイルのトラブルシューティングと解決方法
### 目次
1. [背景](#背景)
2. [コントローラーでの環境変数の利用](#コントローラーでの環境変数の利用)
3. [私が試したトラブルシューティング手順](#私が試したトラブルシューティング手順)
– [Railsコンソールで環境変数を確認](#railsコンソールで環境変数を確認)
– [APIキーの有効性を確認](#apiキーの有効性を確認)
– [現在のRails環境が`dotenv`を反映する設定になっているか確認](#現在のrails環境がdotenvを反映する設定になっているか確認)
– [Gem ‘dotenv-rails’がインストールされているか確認](#gem-dotenv-railsがインストールされているか確認)
– [サーバーの再起動を試行](#サーバーの再起動を試行)
4. [解決策:サーバーの再起動](#解決策サーバーの再起動)—
### 背景
Railsアプリケーションの開発中、コントローラーで環
Railsのparamsとは
# paramsとは
paramsとは**リクエスト**が発生した際にroutes、Controllerに渡されるパラメータ。`params[:id]`などで、Viewからroutesを通り、Controller側に渡される。
なお、`config/routes.rb`では、このように書かれている。
“`
get ‘users/:id/articles’, to: ‘articles#show’, as: ‘user_articles’
“`
これの`:id`がそう。
Controllerには`params[:id]`と書いてidを取得できる。# リクエストとは
リクエストはクライアント側がサーバー側に何かこれがほしいと要求をしサーバー側がそれに対してレスポンスをするときに発生しているあれ。レスポンスをするということはクライアントが**何のリソースが欲しいか**を特定する必要がある。
なので、クライアント側が特定をするための最低限の情報を渡さなければならない。最低限の情報とは、例えばデータベースで言うとidだったり、user_idだったり。
idさえあれば、データ
RailsでJavascriptを使用して動的セレクトフォームの作成
# はじめに
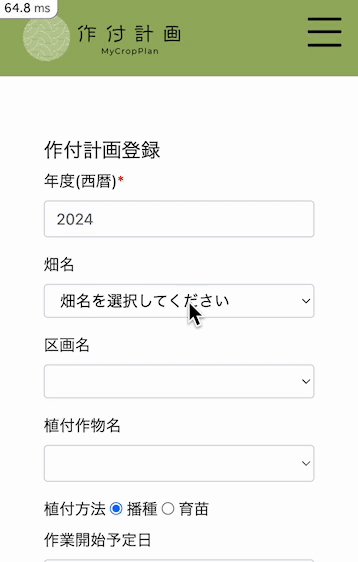
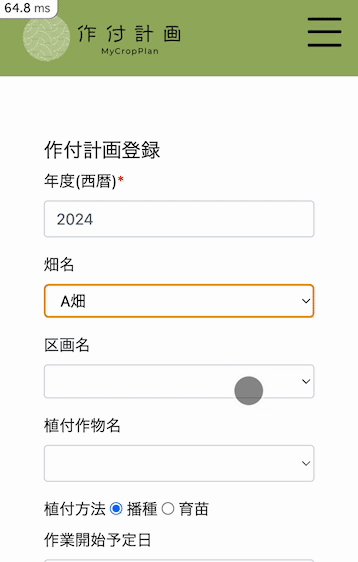
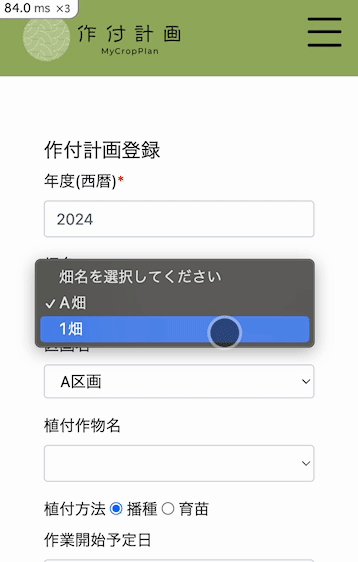
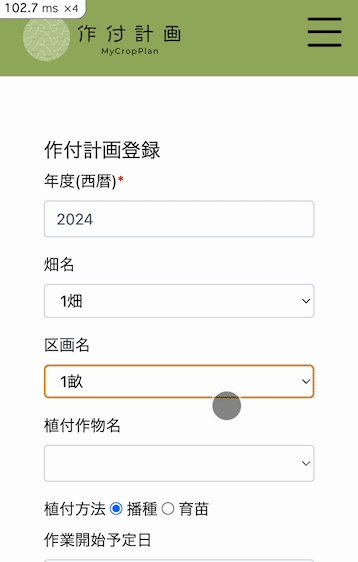
現在友人依頼の作付計画アプリケーションの作成中です
今回はJavascriptを使用して動的なセレクトフォームを作成したので
アウトプットします✍️間違えているところ等ございましたら、ご指摘いただけますと幸いです🙇
# 完成図
畑名を選択すると、畑名に関連付けられた区画名が出てくるようにしています](https://gyazo.com/83145a3b2e1498d16452466f0721c0c9)
イメージ的には都道府県がわかりやすく、都道府県=畑 市町村=区画 作付計画はプロフィールの出身地といったところです!下記の記事が大変分かり易かったです!
# ER図
# はじめに
`erb`を使う時、`<% %>`や`<%= %>`の入力が手間ですので、解消します。
# 環境
| | |
|:-:|:-:|
| エディタ | VSCode |
| 言語 | erb(html系 拡張子 なら応用可能)|
| | |
# やりたいこと
“Emmet”のように、shorthandで`<%%>`を呼び出せるようにします。“Emmet”についてはこちら
https://qiita.com/kohki_takatama/items/ec0bec86277bf90f94eb
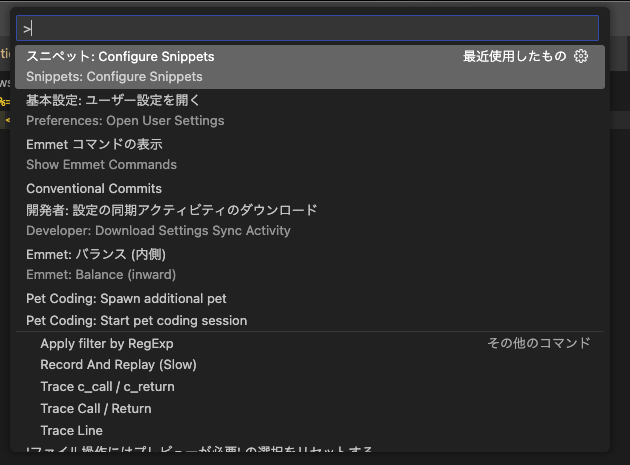
# 実装手順
VSCodeで行ってください。
| `ctrl + shift + P`で設定を開く | snippetを検索し、開く |
|:-:|:-:|
||![スクリーンショット
CarrierWaveでアップロードしたCSVファイルをダウンロードする備忘録
### はじめに
CarrierWaveを使用してアップロードしたcsvファイルをダウンロードする機能を実装したのでその備忘録として残そうと思います。### コントローラーの実装
コントローラーのコードは下記の感じで書きます。
“`ruby:hoges_controller.rb
def export_csv
@hoge = Hoge.find(params[:id])if @hoge.csv_file.present?
send_file @hoge.csv_file.path, type: @hoge.csv_file.content_type, disposition: ‘attachment’
end
endprivate
def hoge
params.require(:hoge).permit(:csv_file)
end“`
#### send_fileメソッド
クライアント(ファイルを要求しているユーザーのブラウザ)にファイルを送信
##### path: 送信
method: deleteが効かない時の対処法
# はじめに
本質的な理解ではなく、あくまで対処法にとどまります。
:::note
対処法
`@rails/ujs`をyarn add -> install
:::# 問題
deviseを使って「ログアウト」を実装しようとしたところ、`method: delete`を設定しているにも関わらず、`get`リクエストでページ遷移してしまい、該当のrouteは存在しないと言われる
# 対処法
method: deleteはJSライブラリによって管理されているようです。
今回は、JSライブラリ`@rails/ujs`を yarn add -> install で解決しました。
# 問題が解決しなかった理由
「rails立ち上げの際に **esbuild** を指定しているにも関わらず、**importmap** に関連した解決を試みたから」
本質的な理解ではありませんが、「esbuild」「webpacker」「importmap」が同じレベルのものらしいです。
よって、「importmap」と「esbuild」がコンフリクトを起こしてしまったのが問題を複雑にしていました
【Rails】Rspecでスタブを使用してdestroy失敗時のテストを行う
## はじめに
Rspecでdestroyアクション失敗時のテストを書くときに少し詰まったのでメモを残す## 実現したいこと
メモに紐づくコメントの削除に失敗したときのテストをしたい
“`Ruby
def destroy
memo = Memo.find(params[:memo_id])
comment = memo.comments.find(params[:id])
if comment.destroy
head :no_content
else
render json: { errors: comment.errors.full_messages }, status: :unprocessable_entity
end
end
“`存在しないメモで404を返すケースなどは、idを0のコメントに対してリクエストを送るなどすれば良いが、422のケースはどうすれば良いのか?
## スタブを使う
#### スタブとは?
> 「スタブ」とは、テスト対象から見た下位モジュール(呼び出される側)に成り代わる
eachメソッドを使わないで繰り返し処理
## 初めに
疑問に思ったことや上手くいかなかったことのアウトプットをしています。
自分なりの理解でアウトプットしていきます。初学者なので誤りもあると思います。
その際はご指摘いただけると幸いです。## eachメソッドを使っていないのに一覧を作成できるのはなぜか
“`
<% if @example.present? %>
“`
このコードのように、複数の要素に対して存在するかどうかのメソッドは繰り返し処理がされる。
繰り返すためのメソッドであるeachを使わなくても繰り返し処理ができる。
Rails7のTurboが原因でリダイレクト後にjsが動かなくなる
## 概要
Turboが有効なRails7にて、削除処理を行った後リダイレクトするとjsが聞かなくなってしまった。## 元のコード
“`erb:erb
<%= link_to '削除する', users_memo_path(@memo.id), data: { turbo_method: :delete }, class: 'delete-button button' %>
“`“`ruby:controller
def destroy
memo = Memo.find(params[:id])
memo.destroy if memo.user_id == current_user.id
redirect_to users_memos_path, status: :see_other
end
“`“`js:js
document.addEventListener(‘DOMContentLoaded’, function() {
// 既存の処理
});
“`## 成功した方法
Turboが読み込まれた際にjsを実行するよ
慣れないデザインパターンを導入して失敗した話
# 概要
– 筆者が興味本位で使いたくなったデザインパターンを稼働中のプロダクトに導入してみた
– 導入して約1年後、当該プログラムは存在しているが、同じデザインパターンが他のチームメンバーに使われることがなく、プロダクトコードの中でひとつだけ浮いた状態になった
– 振り返ってみると、あまり分かりやすくなくて、書いた本人でさえも書き直したくなってしまったという話です。
# 発端
某金融システムのバックエンド開発を行なっています。プロダクトコードはRailsで書かれています。
筆者宛ての仕事として、ユーザーからのリクエストをControllerで受け取り、もろもろバリデーションチェックの後、テーブルAのレコードを更新、テーブルB、テーブルCのレコードをそれぞれ1件づつ追加したい、という要件の実装を担当することになりました。
考えられる実装パターンは以下のようなものでした。#### 選択肢1: そのままControllerに書く
“`ruby
class HogeController < ApplicationController def create # もろもろ
RubyMine 2024.2 がリリースされました!
## 皆さん、こんにちは!
新しいバージョンの RubyMine が利用可能になったことをお知らせします。弊社の[ウェブサイト](https://www.jetbrains.com/ruby/download) や無料の [Toolbox App](https://www.jetbrains.com/toolbox-app/)、あるいは Ubuntu 用の [snaps](https://snapcraft.io/rubymine) からダウンロードできます。
RubyMine 2024.2 からは、IDE を中国語、韓国語、日本語で使用する場合に言語サポートプラグインをインストールする必要がなくなります。これらの言語パッケージが IDE に最初から同梱されるようになりました。
もう一つの大きな改善点は、新しいUIがRubyMine 2024.2でデフォルトになったことです。詳細は[専用のブログ記事](https://blog.jetbrains.com/blog/2024/07/08/the-new-ui-becomes-the-default-in-2024-2/)をご覧くだ
NoMethodError: undefined method `chrome’ for Selenium::WebDriver::Remote::Capabilities:Class ってなエラーが出た場合
6.1のサポートがぁぁぁあということで、7.0へ引っ越し作業中に
“`
NoMethodError: undefined method `chrome’ for Selenium::WebDriver::Remote::Capabilities:Class
“`ってエラーが発生
“`
Capybara.register_driver :chrome_as_pc do |app|
caps = Selenium::WebDriver::Remote::Capabilities.chrome(
loggingPrefs: { browser: “ALL” },
chromeOptions: {
w3c: false,
args: [
“no-sandbox”,
“headless”,
“disable-gpu”,
“window-size=1200,800”,
“user-agent=Mozilla/5.0 (Windows NT 5.1) Apple
Ruby Gold模擬試験アプリを作成しました!
# Ruby Gold模擬試験アプリを作成しました!
## はじめに
こんにちは!Rubyが大好きで、将来は日本でRubyエンジニアとして働くことを夢見ている者です。現在、就職活動を進めていますが、自分のRubyへの情熱を言葉だけでなく行動で示したいと考えました。
## Ruby Gold試験への挑戦
そこで、Ruby技術者認定試験(Gold)の受験を考えました。しかし、調べてみると、この試験は日本国内での対面試験のみだということがわかりました。現在中国に住んでいる私にとって、これは大きな壁でした。
## オープンソースの模擬試験リソース
幸いなことに、GitHubで素晴らしいリソースを見つけました。Ruby Associationが公開している[模擬試験問題](https://github.com/ruby-association/prep-test/blob/version3/gold_ja.md)です。これは本当に助かりました!
## Webアプリケーションへの発展
模擬試験問題を解いていくうちに、ふと思いつきました。「これをWebアプリケーションにしたら、世界中







