- 1. Flutter で share_plus を利用してシェア機能を実装する
- 2. 【週末お掃除】Android emulator のパフォーマンス改善
- 3. 【Skip】SwiftでAndroidアプリも開発できちゃうゾ!
- 4. OPPOのランチャーでJetpack Glanceで実装したウィジェットの表示がおかしい問題
- 5. Flutter でセキュアに Key/Value を保存する
- 6. Jetpack Compose のダイアログの背景を透明にしたい
- 7. IdeaVim の設定方法
- 8. 通貨の数値表記はいろいろ
- 9. 【Flutter】The product is not available for purchase.
- 10. UserLAndでなぜip aが動かないのか
- 11. Google Play Core Library から Play In-App Review Library への移行
- 12. 独学でAndroidアプリを作ってみたーKotlinで子供向けアルファベットクイズアプリ
- 13. Jetpack Compose ベースの Navigation まとめ
- 14. Jetpack Compose で構築した画面に Google Map を配置する
- 15. [Flutter] 文字サイズを大きくすると周囲に空白が発生する
- 16. AndroidでBitmap生成時の落とし穴
- 17. android端末でテスト(アサーション)する
- 18. 学生の50%以上が使う大学非公認アプリを作った話
- 19. 【Android】ADB操作にはADB Ideaプラグインが便利
- 20. アプリの★5評価が激増!不満をもらう&応援してもらう方法
Flutter で share_plus を利用してシェア機能を実装する
# これなに
Flutter でのシェア機能実装の備忘録# 利用するパッケージ
### 必須今回の実装のキーパッケージ、OSのシェア機能を利用可能にする
https://pub.dev/packages/share_plus
### 任意
具体的な実装の際に画像ファイル取得のために利用しただけなので、ファイルピッカーから取得しても良いと思う
https://pub.dev/packages/screenshot
# モジュール化したコード
– `flutter pub add share_plus` でパッケージを取得
– メソッド化した以下のコードを呼び出して共有を実装
– 画像とシェアするときのメッセージにあたる image, subject は任意に設定
– text は必須にしている
“`dart
import ‘package:flutter/material.dart’;
import ‘package:share_plus/share_plus.dart’;class ShareImageAndTextController {
void s
【週末お掃除】Android emulator のパフォーマンス改善
# これなに
– Android emulator パフォーマンスが出ない問題について対応したメモです
– 多分いろんな先人達がやり尽くしていると思われるので、参考程度まで
– とりあえずこれやったら体感だいぶ速くなった# 解決方法
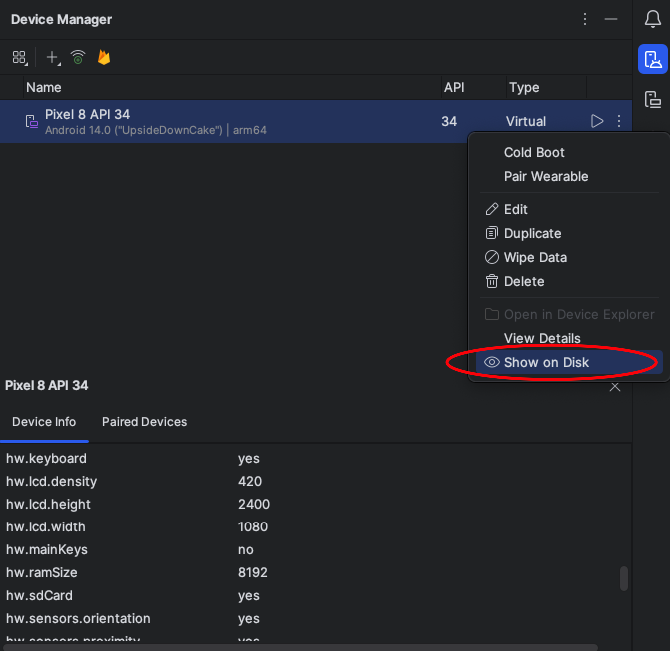
### Device Manager から対象の AVD の Show on Disk を開く
### config.ini を編集する
– GPU mode の変更, RAM と heap はデフォルト値の4倍に修正
– GPU: auto => host
– RAM: 2048 => 8192
– heap: 256 => 1024“`ini
hw.gpu.mode=host
hw.ramSize=8192
vm.heapSize=1024
“`
Jetpack Glanceで以下のような表示をしてみます。通知されたサイズの縦横半分の矩形を中心に表示して分かりやすくしています。
“`kotlin
class MyWidget : GlanceAppWidget() {
override val sizeMode = SizeMode.Exactp
Flutter でセキュアに Key/Value を保存する
# はじめに
アプリを開発していると設定などを Key/Value として保存するケースが多く、簡単に実現する場合は [shared_preferences](https://pub.dev/packages/shared_preferences) パッケージを使うことで簡単に実現できます。
しかし、多くの場合で平文は避けたいこともあり、暗号化して保存したいということになります。
Flutter には、 [flutter_secure_storage](https://pub.dev/packages/flutter_secure_storage) という KeyChain などを利用してセキュアに保存できるパッケージもありますが、この保存された値はアプリをアンインストールしても消えないというデメリット?もあります。そこで、これらを組み合わせることで、セキュアでかつ簡単に Key/Value を保存できるようにしてみました。
# 実装
## 利用する Flutter Packages
以下の3つのパッケージを導入します。
“`pubspec.yaml
dependencies:
Jetpack Compose のダイアログの背景を透明にしたい
## 概要
Dialog はデフォルトで半透明の灰色背景になっているので、これを透明したかった。## 方法
以下のStackoverflow の記事によると以下のように setDimAmount(0f) をしてあげれば透明になると書いてある。https://stackoverflow.com/questions/71766321/jetpack-compose-dialog-is-there-a-way-to-change-the-background-transparency
“`kotlin
@Preview(device = “id:Nexus S”)
@Composable
private fun Test() {
Dialog(onDismissRequest = { }) {
((LocalView.current.parent as DialogWindowProvider).window).setDimAmount(0f)
Box(modifier = Modifier.fillMaxSize()) {
IdeaVim の設定方法
:::note
この記事は [Vim 駅伝](https://vim-jp.org/ekiden/)、2024年8月20日の記事です。
前回は、[kyoh86さん](https://zenn.dev/vim_jp/articles/5a95805896d6cf)でした。
:::最近、自分は相対行番号の設定にハマっています。Vim/Neovim だけでなく、モバイルアプリ開発で使っているIDEにもこの設定をしています。
この記事では完全なVim/Neovim の話ではなく、JetBrains IDE や AndroidStudio で Vimのキーバーインドが使える IdeaVim の設定について紹介します。
# IdeaVim とは
IdeaVim とは JetBrains社がメンテナーをやっている、JetBrains IDE 用のVimエンジンです。https://github.com/JetBrains/ideavim
InteliJ IDEA をベースに作られた AndroidStudio でも使うことができます。
## 導入方法
AndroidStudioを
通貨の数値表記はいろいろ
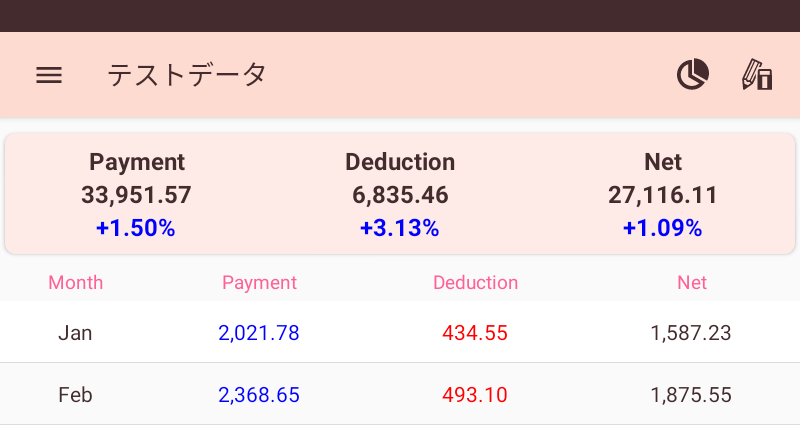
ユーザーのロケール(地域と言語設定)に合わせて、DB で管理している数値データを現地通貨へローカライズ表示している Android アプリを公開しています。各国の通貨へ対応するのに時間がかかったので、実装方法を残しておきます。
日本語設定
米国英語設定
サウジアラビアのアラビア語設定!?(私は読めないです…)
ところ、ユーザがいる国かライセンステストのテスターとして登録されていないユーザかということ原因だといわれた。
Playストアはライセンステストのテスターで登録されているアカウントでログインしていたので、もしかすると、Playストアからインストールした場合は、テスター登録されているア
UserLAndでなぜip aが動かないのか
# 序
今回はAndroidで動くLinuxライクな環境であるUserLAndを使ってみます。
https://github.com/CypherpunkArmory/UserLAnd
出来ることが少なすぎるし、ここ2年ほど更新がなく、個人的には実用に耐えない環境だと思いますが、端末がスマホしかない!というとき、特にBluetoothな携帯キーボードがあったりすると便利なので入れてあるソフトです。今日はこれで何かが動かないときどうして動かないのかを調べてみます。ターゲットはipコマンドになります。
※Android14環境で確認した結果です。
※ssh経由でPCからのCLI操作を前提とするので、あまり端末自体の設定はしません。# インストールからPCからのリモートssh接続まで
1. PlayストアからUserLAndをインストールして起動
1. Ubuntuを選択
1. Minimalを選択
1. Terminalを選択→環境構築完了し端末画面が出るのを待つ
1. Android設定の端末情報などでIPアドレスを調べる
1. UserLAndのFilesystemsタブ
Google Play Core Library から Play In-App Review Library への移行
# 背景
2024年7月13日に Google Play から以下のようなメールが届きました。> 件名:
> [ご対応のお願い] Play Core Maven の依存関係を Android 14 用にアップデートしてください
>
> 本文から抜粋:
> 旧バージョンの Play Core Library は Android 14 をターゲットとするアプリでクラッシュするおそれがあるため、できる限り速やかに新しいバージョンのライブラリにアップデートしていただく必要があります。なお、Google Play では 8 月 31 日以降、すべてのアプリの新規リリースにおいて Android 14 をターゲットとすることが求められます。
>
> お客様のアプリでは、targetSdkVersion 34 に対応していないバージョンの Play Core ライブラリが引き続き使用されていますので、以下に示します。
>
> • com.google.android.play:core-ktx, com.google.android.play:core
>
> クラッシュを防ぐため、アプリ内の
独学でAndroidアプリを作ってみたーKotlinで子供向けアルファベットクイズアプリ
# 独学でAndroidアプリを作ってみた

↓誰も遊んでくれないのでダウンロードしてくれると嬉しいな!
https://play.google.com/store/apps/details?id=alpha.app.example.myapplication&pli=1スマホアプリを作ってみたくてYoutubeやGoogleを漁りながら作ってみました。
子供に邪魔されない時間コツコツと作業したので半年くらいかかっています。
途中どうしても思い通りに動かない!
ということがなんどもあって挫けそうになったり、
デプロイの方法が全くわからずお手上げ状態になりかけましたがなんとかリリースできました。エンジニア歴2年の時の作品なのでちょっとこれどうなのっていう部分もありますが、
頑張って自
Jetpack Compose ベースの Navigation まとめ
## はじめに
– 以前 Fragment ベースの Navigation について書いたので、 Compose ベースでの Navigation をどう実装するか調べてみました
– ごく基本的なところをまとめた内容なので、トラブルシューティングや応用については参考にならないと思います(ごめんなさい)
– メモ書きをそのまま起こしただけなので、文章が雑多な点はご承知おきください## インストール
下記はあくまで Navigation に関連する依存関係だけなので、 Compose 関連のものは別途追加すること
“`kotlin
implementation(“androidx.navigation:navigation-compose:$navigation_version”)
“`## 基本的な使い方
大まかな手順は以下の通り
1. `NavController` を取得
2. 下記いずれかの方法で Navigation Graph を定義
– `NavHost` の builder パラメータに渡すラムダで定義
– `NavController
Jetpack Compose で構築した画面に Google Map を配置する
## はじめに
– Maps SDK for Android の MapView を使って Jetpack Compose で構成した画面に Google Map を表示する方法です
– 今後使うかも知れないので、ここに残しておくことにしました。どなたかのお役に立てば嬉しいです
– ちなみに元ネタは下記の Codelab です。気になった方はトライしてみてください
– [Jetpack Compose の高度な状態と副作用](https://developer.android.com/codelabs/jetpack-compose-advanced-state-side-effects)
– 従来の Android View で `MapView` を使うやり方については、以前[こちらの記事](https://qiita.com/outerlet/items/36a9152c1cce46a9cfa6)で共有させて頂きました
– かなり前の記事ですが、基本的には今でも同じ方法が使えるようです## 実装
ポイントは以下の2点になるかと思います
– ライフサイクル
[Flutter] 文字サイズを大きくすると周囲に空白が発生する
## 今回発生した問題
今回発生した問題はタイトル通り、Flutterでアプリを開発時にfontSizeを大きくしていくと周囲に空白が発生するというもの
font: Kiwi-Maru, fontsize: 50で発生。PaddingやGapを設定していないにも関わらず、文字の上に空白ができている
コードは以下の通り
“`sample.dart
Container(
color: Colors.white,
child: Text(
“2”,
style: TextStyle(
font
AndroidでBitmap生成時の落とし穴
# はじめに
今回はAndroidで印刷用のBitmap生成時にはまったポイントを紹介していきます
### 本文
AndroidではBitmap生成時に引数として各色に対しての使用するbit数設定することができます。
その時RGB_565を設定するとbitmap作成後、グレースケールに変換する際、なぜか緑が表現できず緑や、黄色系の色を変換できず白抜けしてしまうという不具合が発生してしまいます
### 最後に
原因の特定までは至っていませんが、判明次第追記していこうと思います
android端末でテスト(アサーション)する
今回使う**assertステートメント**はデフォルトでは無効になっているので、それを有効にする方法を記事にしていきます。
#
まずは、android端末が接続されていることを確認してください。次にandroidStudio内のコマンドで以下を実行します。
“`
adb shell setprop debug.assert 1
“`
これでアサーションを有効にできます。また、無効にするには以下を実行します。
“`
adb shell setprop debug.assert 0
“`– – –
この方法でテストを行った時、端末が接続されていないか、2つ以上の端末が接続されている場合
コマンドが失敗します。# 参考
https://www.hiramine.com/programming/android/assertion.html
学生の50%以上が使う大学非公認アプリを作った話
# はじめに
こんにちは。 私は徳島大学院で物質機能化学の研究を行っている修士2年の[akidon0000](https://x.com/akidon0000)です。私は3年前に個人で徳島大学生向けに **「トクメモ+」** というアプリをiOS、Androidで開発し、
・ダウンロード数 5200件
・MAU 3259ユーザー (徳大学部生の **約56%**)
のアプリを大学非公認で運用しています。
:::note info
本記事は、**「トクメモ+」** がどういった経緯で開発され、どんな活動をしてきたのかをまとめたものです。
:::# トクメモ+についての発表スライド
https://speakerdeck.com/akidon0000/xue-sheng-puroziekutoyun-ying
【Android】ADB操作にはADB Ideaプラグインが便利
# はじめに
Androidのアプリエンジニアであれば間違いなく触るであろうADB操作ですが、実はこの操作を簡単に実行可能なプラグインがあるのはご存知でしょうか。
ターミナルで実行するのも良いと思いますが、複雑な操作が必要ない場合にはこのプラグインを使用することで、より効率的に作業を行うことができると思いますので今回はADB Ideaをご紹介したいと思います。# ADB Ideaの導入方法
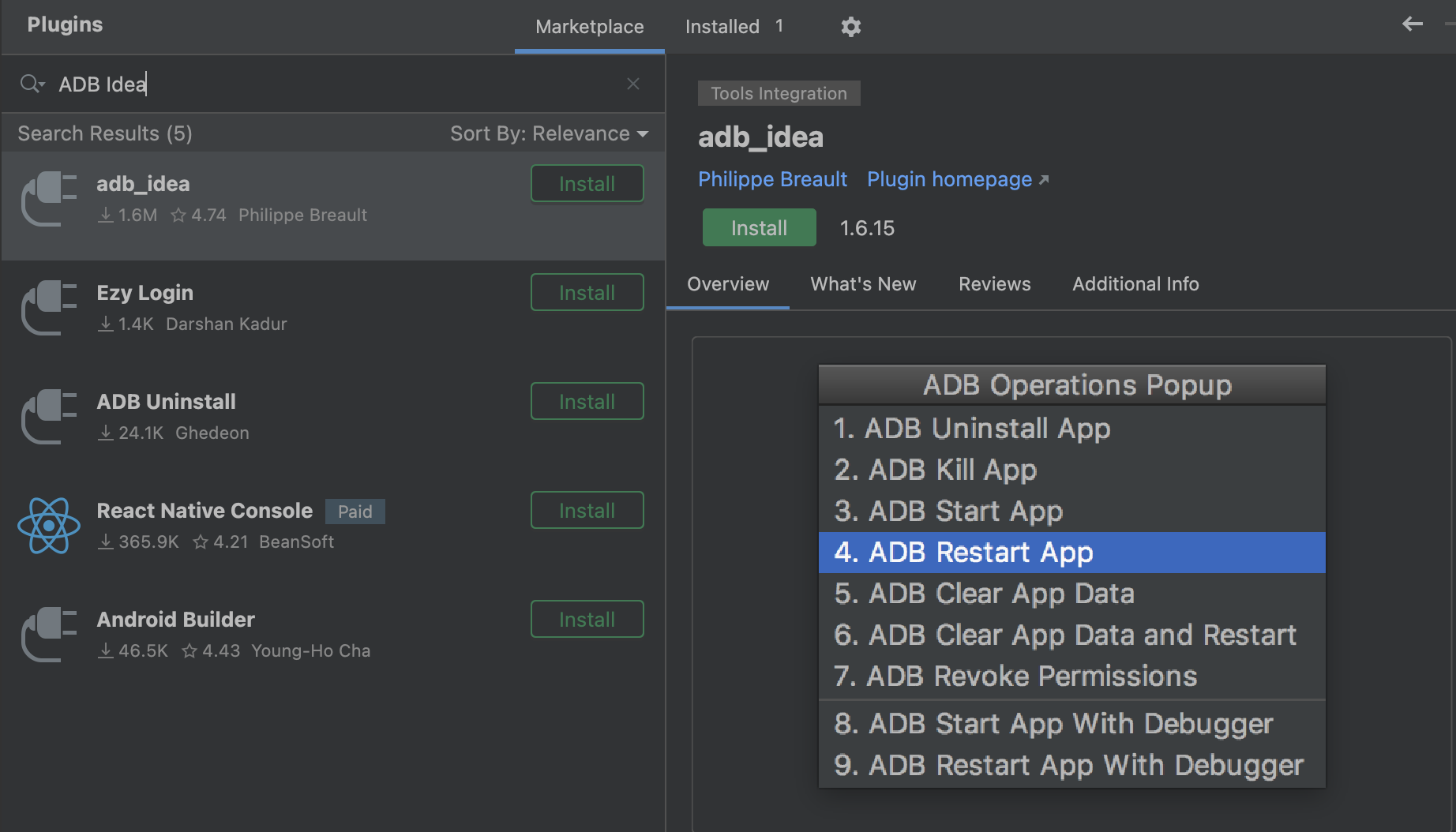
導入は他のプラグインと同様になります。`Settings > plugins` より`ADB Idea`と検索してもらい、インストールするだけで使用できるようになります。

# ADB Ideaの使用方法
まず、ADB Ideaのできることを紹介します。– ADB Uninstall App
– A
アプリの★5評価が激増!不満をもらう&応援してもらう方法
# はじめに
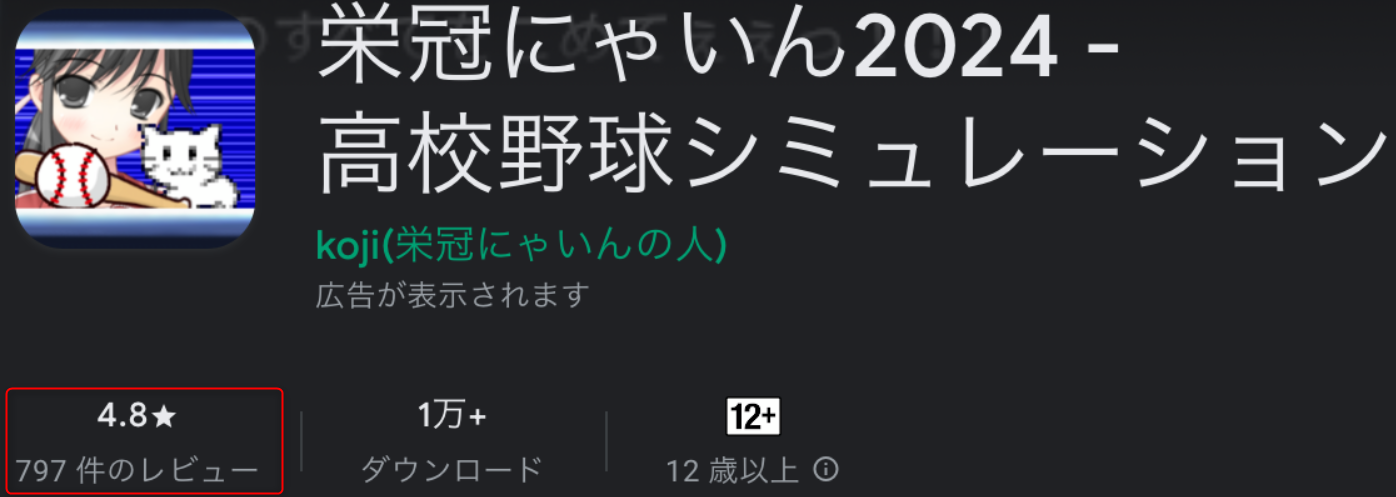
私は、AndroidとWindows向けのドラマティック高校野球シミュレーションゲーム【栄冠にゃいん2024】を公開しています(Unityで開発)。
Google Playでは、応援してくださるユーザーの皆様のおかげで、評価数800人くらいで**平均評価 4.7~4.8 くらいの高評価をいただいています(★5で評価してくれた人に感謝!)**。
私のアプリは、他の有名な野球ゲームアプリと比較したら完成度は低いはずですが、**他アプリと比較して、完成度の割には高い評価をいただいています**。
Google Playで「野球」で検索していくつか見た限りでは平均評価4.7はトップでした。この記事では、私のような**個人開発者が、個人で開発する強みを活かして★5の評価を多くする方法を紹介**します。
大きく2つの章に分けて説明します











