- 1. 【Rails】findとfind_byの違いを理解する
- 2. ECS環境で動作しているRuby on Railsの環境に、EventBridge Ruleでバッチ処理を組み込む
- 3. 【個人開発】Qiitaで投稿を断念してしまった私が、3ヶ月越しに「初学者向けの技術記事アプリ」を作成しました!💐
- 4. 【豆知識】rails console から errors メソッドや full_message メソッドの返り値を確認する手順について
- 5. Railsで、パーシャルを使って、Webサイト・Webアプリの画面を作る
- 6. エンコードとデコード
- 7. Procとlambdaの違いとRails開発で使われる場面
- 8. includesメソッドについて
- 9. レビューコメントを長期的な成長に活かすためのテクニック
- 10. React こんにちは!Ruby on Rails さようなら!(したくない)
- 11. 【Rails】render textが使用できない
- 12. Railsで環境変数が読み込まれない? .envファイルのトラブルシューティングと解決方法
- 13. Railsのparamsとは
- 14. RailsでJavascriptを使用して動的セレクトフォームの作成
- 15. erbのを楽に入力する【VSCode】
- 16. CarrierWaveでアップロードしたCSVファイルをダウンロードする備忘録
- 17. method: deleteが効かない時の対処法
- 18. 【Rails】Rspecでスタブを使用したテストを書く
- 19. eachメソッドを使わないで繰り返し処理
- 20. Rails7のTurboが原因でリダイレクト後にjsが動かなくなる
【Rails】findとfind_byの違いを理解する
## はじめに
Railsでデータベース操作を効率的に行うためfindとfind_byの違いを調べたのでメモとして残します!
それぞれのメソッドの動作や使いどころを簡単な例を通じてお伝えできればと思います。## 両者の違い
### findメソッド
Rialsの公式より
> find(*args)
Find by id – This can either be a specific id (ID), a list of ids (ID, ID, ID), or an array of ids ([ID, ID, ID]). ‘ID` refers to an “identifier”. For models with a single-column primary key, `ID` will be a single value, and for models with a composite primary key, it will be an array of values. If one or more records cannot be found for the requ
ECS環境で動作しているRuby on Railsの環境に、EventBridge Ruleでバッチ処理を組み込む
# 概要
表題の構成でバッチ処理を構築したので、その構築方法について記載します。# 前提条件
:::note warn
前提条件一覧
– `ECS`環境で`Ruby on Rails`のアプリが動作している
– `Terraform`がインストールされている
– `ECS`や `Network`関連(`ALB`、`IAM`、セキュリティーグループ等)が`Terraform`で構築されている
– `Ruby on Rails`のバージョンは、7.0以上
:::# 作成手順
## Ruby on Rails
### 初期設定
– `EventBridge Rule`から`rails runner`(以下、`r`に省略)でコマンド叩く際、`path`の入力を行わないで済む様にする為、下記を追加した
“`config/application.rb
config.eager_load_paths << Rails.root.join("lib", "batches") ``` 上記の設定をした事で、ローカル環境では、下記のコマンドでバッチ処理の確認が可能 ```sh rails r "
【個人開発】Qiitaで投稿を断念してしまった私が、3ヶ月越しに「初学者向けの技術記事アプリ」を作成しました!💐
## はじめに
初めまして。
2024年1月よりプログラミングスクールRUNTEQに通っている、sayaと申します。
今回スクールの卒業制作として、**技術記事投稿したことがない/投稿に苦手意識を感じている方向けの技術記事投稿アプリ**を作成しました。①投稿へのハードルが低いこと
②第三者からの反応内容を確認できること
③継続して投稿できること
を目的に、約2ヶ月に渡り開発を行ってまいりました。### サービスURL: [Miniita(ミニータ)](https://www.miniita.com/)
### GitHub: [リポジトリ](https://github.com/s17w09/Miniita)
[](https://gyazo.com/f9acd6ce27eb2065aac3cfb78aee5c24)3ヶ月前にQiitaで記事を投稿するのを断念してから、この度このような形で記事を投稿できることをとても嬉し
【豆知識】rails console から errors メソッドや full_message メソッドの返り値を確認する手順について
# はじめに
アプリ制作課題に取り組むと同時に過去課題を参考にしているわーちゃんです。今回はユーザー登録でバリデーションエラーが発生した場合、そのエラーメッセージを画面に表示するようなファイル設定、コードの記載を行ったあと、ローカルで確認することもできますが、ターミナルで確認できるようになってこそ!!大切だとおもったので、改めて学習しなおしてみました。
前回に比べて、「じゃあこの場合はどうなるのか?」という考えもできるようになってきたのでアウトプットの為にもまとめてみます。## さっそく手順
1. **`rails console` を起動**
`docker compose exec web rails c` で Rails コンソールを開く2. **モデルのインスタンスを作成**
バリデーションエラーを確認するためには、モデルのインスタンスを作成し、そのインスタンスが無効な状態である必要があります。たとえば、`User` モデルがあると仮定します。“`ruby
user = User.new
“`
Railsで、パーシャルを使って、Webサイト・Webアプリの画面を作る
## 概要
パーシャルの意味合いはおそらく、Webサイトの画面の開発のDRYさを低減するのが目的だと感じた。
開発の効率を上げる、同じコードを繰り返す書くことを避ける
その機能を提供してくれるのが、Railsのパーシャルという機能だ。
機能というか、Railsのサービス的な?
## やり方
Railsのフレームワークを生成すると、たくさんのディレクトリが自動生成される。
その中に、appディレクトリがある。
そして、
appディレクトリの中に、viewsディレクトリがあり、
viewsディレクトリの中に、layoutsディレクトリがある。
Railsは、`render`メソッドが使えますが、
“`
app/views/layouts
“`このディレクトリの中に、
“`
__◯◯.html.erb
“`というファイルを作ります。
そして、
“`
application.html.erb
“`の中に、
“`
<%= render 'layouts/◯◯' %>
“`と記載すれば、
`__◯◯.html.erb`の中に、
エンコードとデコード
# はじめに
先日、業務で文字列をエンコード、デコードする実装を行ったので、備忘録として記事にまとめたいと思います
この記事では、Ruby on Railsでのエンコードとデコードの基本的な使い方について説明します# エンコードとデコードとは?
エンコードとデコードは、データを異なる形式に変換し、必要に応じて元の形式に戻すプロセスです
このプロセスにより、データの送信や保存時にセキュリティが確保され、データの整合性も維持されますRuby on Railsでは、`Base64`モジュールを使用してエンコードとデコードを行います
`Base64`モジュールを使用して、文字列のエンコードとデコードを簡単に行うことができます## エンコード
エンコードは**データを特定の形式に変換する**手順です
例えば、バイナリデータをテキスト形式に変換することで、インターネット通信やデータベースにデータを保存する際にセキュリティが担保され、データが安全に取り扱えるようになります以下は、ユーザーのパスワードをBase64でエンコードする例です
“`
require ‘base64’
Procとlambdaの違いとRails開発で使われる場面
## はじめに
`Proc.new`と`lambda`はどちらもProcクラスのオブジェクトを作成する方法です。
しかし、両者で作られるオブジェクトには挙動の違いがあります。
そこでこの記事では、`Proc.new`と`lambda`それぞれで生成されるProcオブジェクトの違いをまとめます。
この記事におけるバージョンは**Ruby 3.3**です。
## 【おさらい】`Proc.new`と`lambda`の使い方
最初にサラッと`Proc.new`と`lambda`の使い方を確認しておきます。
### `Proc.new`の使い方
次のように`Proc.new`を使います。
“`ruby
p = Proc.new { |n| n * 2 }
p.call(5) #=> 10
“`また`Proc.new`の代わりに`proc`メソッドを用いても、同じ機能のProcオブジェクトを生成できます。
“`ruby
p = proc { |n| n * 2 }
p.call(5) #=> 10
“`### `lambda`の使い方
`Proc.new`
includesメソッドについて
## 初めに
疑問に思ったことや上手くいかなかったことのアウトプットをしています。
自分なりの理解でアウトプットしていきます。初学者なので誤りもあると思います。
その際はご指摘いただけると幸いです。## どういった時に使用するメソッドか
主に一覧などを作成する際、アクションに定義する。
関連するデータを一度のクエリで効率的に取得できる。## 具体的には
“`
@object = object.includes(:example)
“`
objectを取得と同時にそれに関連するexampleも一緒にロードされる。
これによってN+1問題が解消されるので、効率的に関連データを取得できる。
レビューコメントを長期的な成長に活かすためのテクニック
# 同じコメントを何度もされている。
レビュー者の思考を理解し、その思考をするための前提知識を学び
根本的な原因が同じレビューコメントを何度ももらわない様に気をつけていきたいですよね。## 表面的にもらったコメントに対応する問題
> このパーツはキャッシュしておいて、次回実行時に再度計算されない様にしたほうが良いあなたはシンプルにコメントに従って修正したとする。
確かに、このPullRequestではそれで完結するかもしれないが問題がある### 問題点は以下2点
* レビュー者のコメントに至るまでの思考回路が理解できていない
* あなたはその思考をするための、前提知識を学んでおらず、成長していない。## 思考回路を理解せず場当たり的に改善
このパターンはキャッシュするんだ、覚えておこう!
これで終わってしまう、確かにいつかは全パターン網羅できるかもしれないが。ロジックを理解せず全パターン試してみるのは
確率の計算で全パターンを試験テスト中に試してみる様なもので再現性がない。### Dパターンの実装時にキャッシュするか判断できそうですか?
* Aパターンはキャッシ
React こんにちは!Ruby on Rails さようなら!(したくない)
# はじめに
**ReactとRuby on Railsについての考察を期待している人へ**
ごめんなさい。React周辺技術をゆる〜くまとめだけの記事です。最後に軽く感想だけ書いています。**普段からReactの開発を行っている人へ**
ここに書かれている内容はすでにご存知のはずなので読まなくても大丈夫です。# 背景
私は普段Ruby on Railsでどちらかというとバックエンド寄りの開発をしています。
最近とあるReactのコードを読む機会がありました。私自身は過去にReactでコードを書いた経験もあるのですが、2020年頃のことなので結構前です。
でも「まあ読めるだろう」と久しぶりにReactのコードを読み始めたのですが、周辺技術が色々と進化していてコードを読むどころではなく「これは何?」というのを知るところから始めなくてはなりませんでした。2020年当時から存在していたものもありますが、今回調べたことを軽くまとめておくことにしました。
**以下、周辺技術のゆる〜いまとめです。**
## React関連
### React
大人気のフロントエンドライブラ
【Rails】render textが使用できない
## はじめに
Railsのアップデート中にrender textを使用している箇所でエラーが出たので、その対応をまとめます。## 問題
以下のように、render textを使用するとエラーが出ます。
“`ruby
class TestController < ApplicationController def index render text: "Hello World" end end ``` ## 解決方法 Rails5系からrender textは使用できなくなりました。 代わりにrender plainを使います。 ```ruby class TestController < ApplicationController def index render plain: "Hello World" end end ``` ## 参考 https://zenn.dev/yukito0616/articles/3dfc26b6a8ff56 https://guides.rubyonrails.org/layouts_and_re
Railsで環境変数が読み込まれない? .envファイルのトラブルシューティングと解決方法
## Railsで環境変数が読み込まれない? `.env`ファイルのトラブルシューティングと解決方法
### 目次
1. [背景](#背景)
2. [コントローラーでの環境変数の利用](#コントローラーでの環境変数の利用)
3. [私が試したトラブルシューティング手順](#私が試したトラブルシューティング手順)
– [Railsコンソールで環境変数を確認](#railsコンソールで環境変数を確認)
– [APIキーの有効性を確認](#apiキーの有効性を確認)
– [現在のRails環境が`dotenv`を反映する設定になっているか確認](#現在のrails環境がdotenvを反映する設定になっているか確認)
– [Gem ‘dotenv-rails’がインストールされているか確認](#gem-dotenv-railsがインストールされているか確認)
– [サーバーの再起動を試行](#サーバーの再起動を試行)
4. [解決策:サーバーの再起動](#解決策サーバーの再起動)—
### 背景
Railsアプリケーションの開発中、コントローラーで環
Railsのparamsとは
# paramsとは
paramsとは**リクエスト**が発生した際にroutes、Controllerに渡されるパラメータ。`params[:id]`などで、Viewからroutesを通り、Controller側に渡される。
なお、`config/routes.rb`では、このように書かれている。
“`
get ‘users/:id/articles’, to: ‘articles#show’, as: ‘user_articles’
“`
これの`:id`がそう。
Controllerには`params[:id]`と書いてidを取得できる。# リクエストとは
リクエストはクライアント側がサーバー側に何かこれがほしいと要求をしサーバー側がそれに対してレスポンスをするときに発生しているあれ。レスポンスをするということはクライアントが**何のリソースが欲しいか**を特定する必要がある。
なので、クライアント側が特定をするための最低限の情報を渡さなければならない。最低限の情報とは、例えばデータベースで言うとidだったり、user_idだったり。
idさえあれば、データ
RailsでJavascriptを使用して動的セレクトフォームの作成
# はじめに
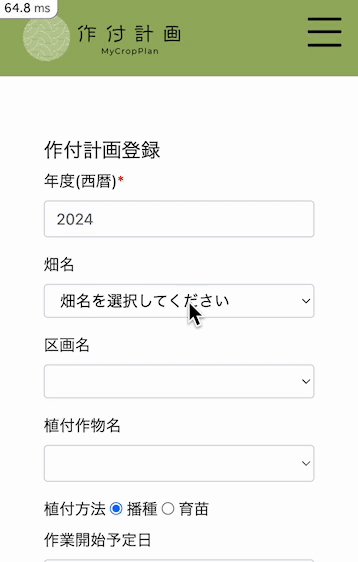
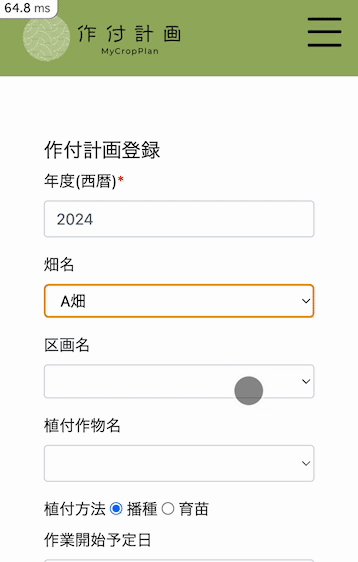
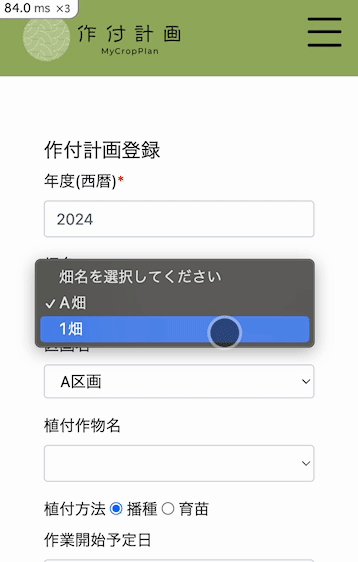
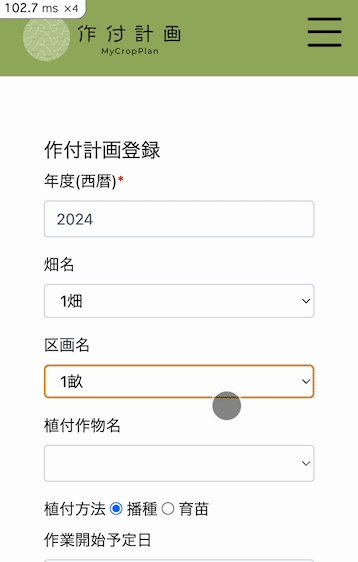
現在友人依頼の作付計画アプリケーションの作成中です
今回はJavascriptを使用して動的なセレクトフォームを作成したので
アウトプットします✍️間違えているところ等ございましたら、ご指摘いただけますと幸いです🙇
# 完成図
畑名を選択すると、畑名に関連付けられた区画名が出てくるようにしています](https://gyazo.com/83145a3b2e1498d16452466f0721c0c9)
イメージ的には都道府県がわかりやすく、都道府県=畑 市町村=区画 作付計画はプロフィールの出身地といったところです!下記の記事が大変分かり易かったです!
# ER図
# はじめに
`erb`を使う時、`<% %>`や`<%= %>`の入力が手間ですので、解消します。
# 環境
| | |
|:-:|:-:|
| エディタ | VSCode |
| 言語 | erb(html系 拡張子 なら応用可能)|
| | |
# やりたいこと
“Emmet”のように、shorthandで`<%%>`を呼び出せるようにします。“Emmet”についてはこちら
https://qiita.com/kohki_takatama/items/ec0bec86277bf90f94eb
# 実装手順
VSCodeで行ってください。
| `ctrl + shift + P`で設定を開く | snippetを検索し、開く |
|:-:|:-:|
||![スクリーンショット
CarrierWaveでアップロードしたCSVファイルをダウンロードする備忘録
### はじめに
CarrierWaveを使用してアップロードしたcsvファイルをダウンロードする機能を実装したのでその備忘録として残そうと思います。### コントローラーの実装
コントローラーのコードは下記の感じで書きます。
“`ruby:hoges_controller.rb
def export_csv
@hoge = Hoge.find(params[:id])if @hoge.csv_file.present?
send_file @hoge.csv_file.path, type: @hoge.csv_file.content_type, disposition: ‘attachment’
end
endprivate
def hoge
params.require(:hoge).permit(:csv_file)
end“`
#### send_fileメソッド
クライアント(ファイルを要求しているユーザーのブラウザ)にファイルを送信
##### path: 送信
method: deleteが効かない時の対処法
# はじめに
本質的な理解ではなく、あくまで対処法にとどまります。
:::note
対処法
`@rails/ujs`をyarn add -> install
:::# 問題
deviseを使って「ログアウト」を実装しようとしたところ、`method: delete`を設定しているにも関わらず、`get`リクエストでページ遷移してしまい、該当のrouteは存在しないと言われる
# 対処法
method: deleteはJSライブラリによって管理されているようです。
今回は、JSライブラリ`@rails/ujs`を yarn add -> install で解決しました。
# 問題が解決しなかった理由
「rails立ち上げの際に **esbuild** を指定しているにも関わらず、**importmap** に関連した解決を試みたから」
本質的な理解ではありませんが、「esbuild」「webpacker」「importmap」が同じレベルのものらしいです。
よって、「importmap」と「esbuild」がコンフリクトを起こしてしまったのが問題を複雑にしていました
【Rails】Rspecでスタブを使用したテストを書く
## はじめに
Rspecで初めてスタブを使用したテストを書いたのでメモとして残します。## 実現したいこと
メモに紐づくコメントの削除に失敗したときのテストをしたい
“`Ruby
def destroy
memo = Memo.find(params[:memo_id])
comment = memo.comments.find(params[:id])
if comment.destroy
head :no_content
else
render json: { errors: comment.errors.full_messages }, status: :unprocessable_entity
end
end
“`存在しないメモで404を返すケースなどは、idを0のコメントに対してリクエストを送るなどすれば良いが、422のケースはどうすれば良いのか?
## スタブを使う
#### スタブとは?
> 「スタブ」とは、テスト対象から見た下位モジュール(呼び出される側)に成り代わる中身をもたないテ
eachメソッドを使わないで繰り返し処理
## 初めに
疑問に思ったことや上手くいかなかったことのアウトプットをしています。
自分なりの理解でアウトプットしていきます。初学者なので誤りもあると思います。
その際はご指摘いただけると幸いです。## eachメソッドを使っていないのに一覧を作成できるのはなぜか
“`
<% if @example.present? %>
“`
このコードのように、複数の要素に対して存在するかどうかのメソッドは繰り返し処理がされる。
繰り返すためのメソッドであるeachを使わなくても繰り返し処理ができる。
Rails7のTurboが原因でリダイレクト後にjsが動かなくなる
## 概要
Turboが有効なRails7にて、削除処理を行った後リダイレクトするとjsが聞かなくなってしまった。## 元のコード
“`erb:erb
<%= link_to '削除する', users_memo_path(@memo.id), data: { turbo_method: :delete }, class: 'delete-button button' %>
“`“`ruby:controller
def destroy
memo = Memo.find(params[:id])
memo.destroy if memo.user_id == current_user.id
redirect_to users_memos_path, status: :see_other
end
“`“`js:js
document.addEventListener(‘DOMContentLoaded’, function() {
// 既存の処理
});
“`## 成功した方法
Turboが読み込まれた際にjsを実行するよ







