- 1. 【Unity】Firebase Cloud Messagingを入れてAndroidBuildした際にハマった事
- 2. Microsoft Launcherに設置したウィジェットに通知されるサイズが表示サイズと一致しない
- 3. flutter doctorのandroid-licensesでJDK 17のエラーが出た場合
- 4. 世界の1月から12月
- 5. jetpack compose navigationでViewModelから遷移データを取得する
- 6. [Android その1] Androidの基礎
- 7. Flutter で share_plus を利用してシェア機能を実装する
- 8. 【週末お掃除】Android emulator のパフォーマンス改善
- 9. 【Skip】SwiftでAndroidアプリも開発できちゃうゾ!
- 10. OPPOのランチャーでJetpack Glanceで実装したウィジェットの表示がおかしい問題
- 11. Flutter でセキュアに Key/Value を保存する
- 12. Jetpack Compose のダイアログの背景を透明にしたい
- 13. IdeaVim の設定方法
- 14. 通貨の数値表記はいろいろ
- 15. 【Flutter】The product is not available for purchase.
- 16. UserLAndでなぜip aが動かないのか
- 17. Google Play Core Library から Play In-App Review Library への移行
- 18. 独学でAndroidアプリを作ってみたーKotlinで子供向けアルファベットクイズアプリ
- 19. Jetpack Compose ベースの Navigation まとめ
- 20. Jetpack Compose で構築した画面に Google Map を配置する
【Unity】Firebase Cloud Messagingを入れてAndroidBuildした際にハマった事
今回はAndroidのアプリを起動したら即クラッシュした際の調査方法を記載していきます。
今回のパターンはjerkinsを用いたビルド時とローカル環境でビルドした場合になります。
※必ずこれで解決するよという物ではないですが。。。アプリ開発をしていた際にリモートプッシュ通知を入れる必要がありFirebaseのCloudMessaging(FCM)のプラグインをUnity Package Manager(UPM)を使いプライグインを追加しました。
※UPMについては割愛します。
またFiebase以外にも要件によって他のプライグインを入れる事があるかと思います。今回ハマったのはまさにそういう状況の時に発生しました。
プッシュ通知に必要なgoogle-services.jsonも用意しjerkinsでAndroidビルドを行い無事apkファイルが作成
その後起動確認をおこなったのですが起動してすぐクラッシュするという事態になりました。
“`
java.lang.NoClassDefFoundError: Failed resolution of: Lcom/google/androi
Microsoft Launcherに設置したウィジェットに通知されるサイズが表示サイズと一致しない
ウィジェットの検証をしていて、Microsoft Launcehrに配置したウィジェットは破綻するほどではないものの、微妙にサイズにずれが発生していることに気づきました。
https://play.google.com/store/apps/details?id=com.microsoft.launcher
検証用に以下のウィジェットを配置してみます。
“`kotlin
class MyWidget : GlanceAppWidget() {
override val sizeMode = SizeMode.Exact
private val colors = listOf(Color.Red, Color.Green, Color.Blue, Color.Yellow, Color.Magenta, Color.Cyan)
override suspend fun provideGlance(context: Context, id: GlanceId) {
val manager = GlanceAppWidgetManager(co
flutter doctorのandroid-licensesでJDK 17のエラーが出た場合
## 環境
Flutter 2.10.5
Android Studio Bumblebee | 2021.1.1 Patch 2
ちょっと古い環境のようであまり記事がなかった。## エラー
“`shell
flutter doctor –android-licensesThis tool requires JDK 17 or later. Your version was detected as 11.0.11.
To override this check, set SKIP_JDK_VERSION_CHECK.
“`## 対応
ローカルのJDKを17に更新する
Android Studio側はJDK11で動く模様。
“`shell
brew install openjdk@17~/.zshrcに下記追加
export JAVA_HOME=/usr/local/opt/openjdk@17
export PATH=$JAVA_HOME/bin:$PATHsource ~/.zshrc
“`## 結果
無事ライセンス認証フローに移れば成功です。#
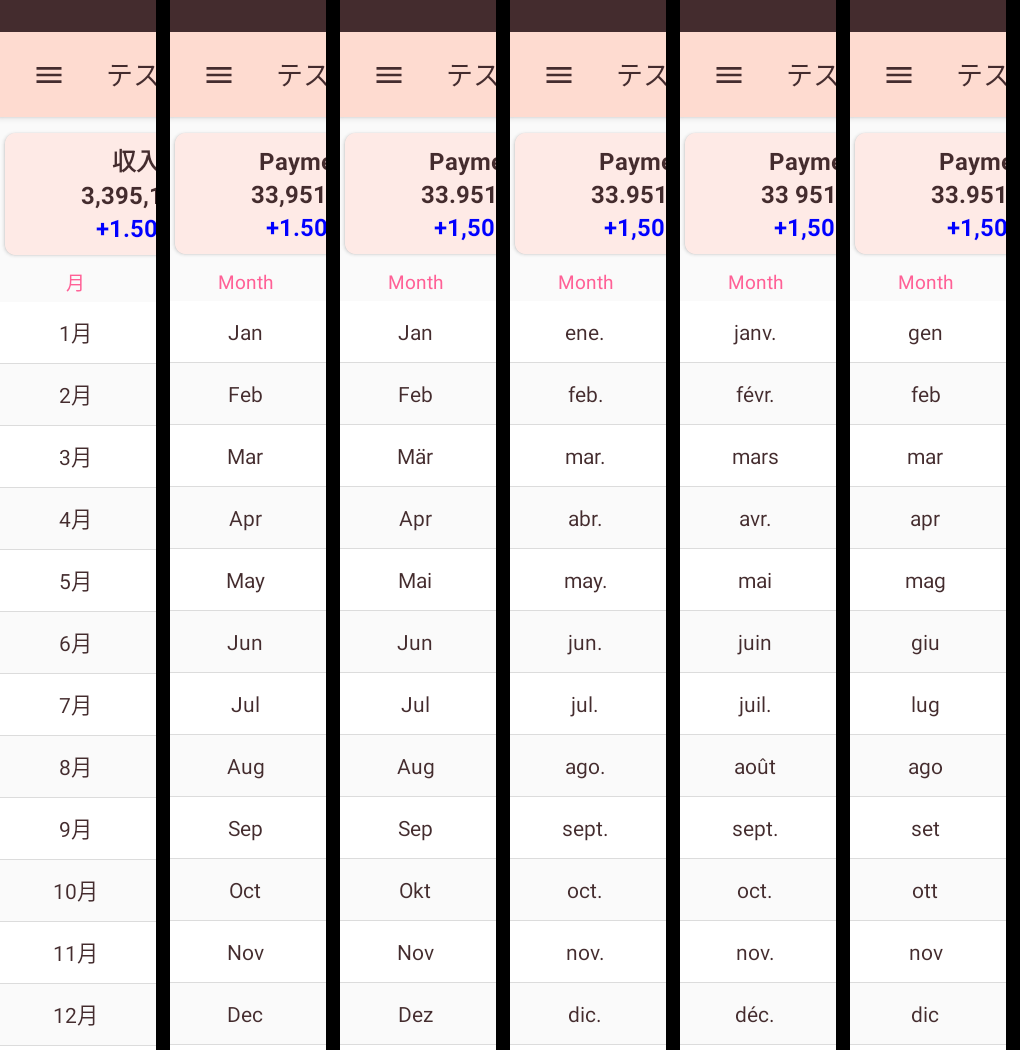
世界の1月から12月
多言語対応は、大変だけど月名ぐらいはすぐやれるよってお話です。
私が公開している Android アプリでは、言語リソースとしては、日本語と英語しか用意できておりませんが、月名を表示する部分では、DateUtils を使用して、なんちゃって多言語対応を行なっています。
https://developer.android.com/reference/android/text/format/DateUtils
以下のスクリーンショットのように月名を表示する部分がユーザーの言語設定に合わせて変化します。左から、日本語、英語、ドイツ語、スペイン語、フランス語、イタリア語の月名(省略形)です。
## ソースコード
“`Kotlin
// 月名の取得
val cal = Calendar.getInstance()
val m
jetpack compose navigationでViewModelから遷移データを取得する
# はじめに
こんかいはJetpack composeNavigationを使った遷移時にデータを渡すとき、ViewModel側で取得する方法を紹介していきます
### 本文
まず、遷移ロジックです
“`kotlin
composable(
“${HogeDestionation.Hoge.route}/{hoge}”,]
arguments = listOf(
navArgument(“hoge”) { type = NavType.StringType },
)
) {
HogeScreen()
}internal fun NavController.navigateToHoge(hoge: String) {
navigate(“${HogeDestination.Hoge.route}/$hoge”)
}
“`
次に受け取り側の処理です
ViewModel内に下記を記述します
“`kotlin
val hoge = checkNotNull(savedStateHandle[“hoge”])
“`
こうすること
[Android その1] Androidの基礎
# この記事について
Androidアプリケーション開発について興味があるので、調べつつ、アウトプットとして記載をしたいと思います。
特に、__4. アプリケーションの基本要素__ について記載を進めていこうと思います。
また言語はJavaで書いていこうと思います。ですが、後々にKotlinでの記載も進めていきます。# Androidについて
Androidは、Googleが開発したオープンソースのモバイルオペレーションシステムです。主にスマートフォンやタブレットで使われており、世界中で非常に広く普及しています。## 1\. Androidの構成
Android システムは主に以下のコンポーネントで構成されています:
* __Linux カーネル__: Android の基礎は Linux カーネルで、メモリ管理、プロセス管理、ネットワークプロトコルスタックなどの基本的なシステム機能を提供します。
* __ハードウェア抽象化レイヤー (HAL)__: ハードウェアと上位層のソフトウェア間のインターフェースを提供し、Android がさまざまなハードウェアに対応できるようにし
Flutter で share_plus を利用してシェア機能を実装する
# これなに
Flutter でのシェア機能実装の備忘録# 利用するパッケージ
### 必須今回の実装のキーパッケージ、OSのシェア機能を利用可能にする
https://pub.dev/packages/share_plus
### 任意
具体的な実装の際に画像ファイル取得のために利用しただけなので、ファイルピッカーから取得しても良いと思う
https://pub.dev/packages/screenshot
# モジュール化したコード
– `flutter pub add share_plus` でパッケージを取得
– メソッド化した以下のコードを呼び出して共有を実装
– 画像とシェアするときのメッセージにあたる image, subject は任意に設定
– text は必須にしている
“`dart
import ‘package:flutter/material.dart’;
import ‘package:share_plus/share_plus.dart’;class ShareImageAndTextController {
void s
【週末お掃除】Android emulator のパフォーマンス改善
# これなに
– Android emulator パフォーマンスが出ない問題について対応したメモです
– 多分いろんな先人達がやり尽くしていると思われるので、参考程度まで
– とりあえずこれやったら体感だいぶ速くなった# 解決方法
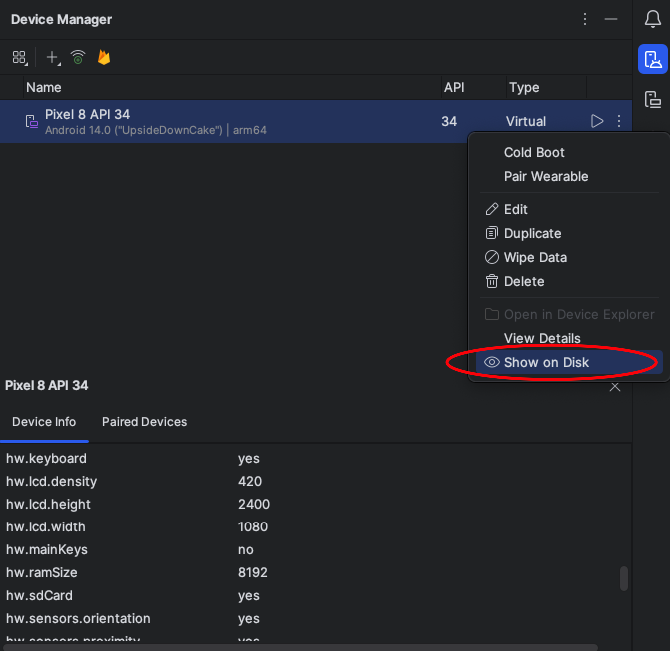
### Device Manager から対象の AVD の Show on Disk を開く
### config.ini を編集する
– GPU mode の変更, RAM と heap はデフォルト値の4倍に修正
– GPU: auto => host
– RAM: 2048 => 8192
– heap: 256 => 1024“`ini
hw.gpu.mode=host
hw.ramSize=8192
vm.heapSize=1024
“`
Jetpack Glanceで以下のような表示をしてみます。通知されたサイズの縦横半分の矩形を中心に表示して分かりやすくしています。
“`kotlin
class MyWidget : GlanceAppWidget() {
override val sizeMode = SizeMode.Exactp
Flutter でセキュアに Key/Value を保存する
# はじめに
アプリを開発していると設定などを Key/Value として保存するケースが多く、簡単に実現する場合は [shared_preferences](https://pub.dev/packages/shared_preferences) パッケージを使うことで簡単に実現できます。
しかし、多くの場合で平文は避けたいこともあり、暗号化して保存したいということになります。
Flutter には、 [flutter_secure_storage](https://pub.dev/packages/flutter_secure_storage) という KeyChain などを利用してセキュアに保存できるパッケージもありますが、この保存された値はアプリをアンインストールしても消えないというデメリット?もあります。そこで、これらを組み合わせることで、セキュアでかつ簡単に Key/Value を保存できるようにしてみました。
# 実装
## 利用する Flutter Packages
以下の3つのパッケージを導入します。
“`pubspec.yaml
dependencies:
Jetpack Compose のダイアログの背景を透明にしたい
## 概要
Dialog はデフォルトで半透明の灰色背景になっているので、これを透明したかった。## 方法
以下のStackoverflow の記事によると以下のように setDimAmount(0f) をしてあげれば透明になると書いてある。https://stackoverflow.com/questions/71766321/jetpack-compose-dialog-is-there-a-way-to-change-the-background-transparency
“`kotlin
@Preview(device = “id:Nexus S”)
@Composable
private fun Test() {
Dialog(onDismissRequest = { }) {
((LocalView.current.parent as DialogWindowProvider).window).setDimAmount(0f)
Box(modifier = Modifier.fillMaxSize()) {
IdeaVim の設定方法
:::note
この記事は [Vim 駅伝](https://vim-jp.org/ekiden/)、2024年8月20日の記事です。
前回は、[kyoh86さん](https://zenn.dev/vim_jp/articles/5a95805896d6cf)でした。
:::最近、自分は相対行番号の設定にハマっています。Vim/Neovim だけでなく、モバイルアプリ開発で使っているIDEにもこの設定をしています。
この記事では完全なVim/Neovim の話ではなく、JetBrains IDE や AndroidStudio で Vimのキーバーインドが使える IdeaVim の設定について紹介します。
# IdeaVim とは
IdeaVim とは JetBrains社がメンテナーをやっている、JetBrains IDE 用のVimエンジンです。https://github.com/JetBrains/ideavim
InteliJ IDEA をベースに作られた AndroidStudio でも使うことができます。
## 導入方法
AndroidStudioを
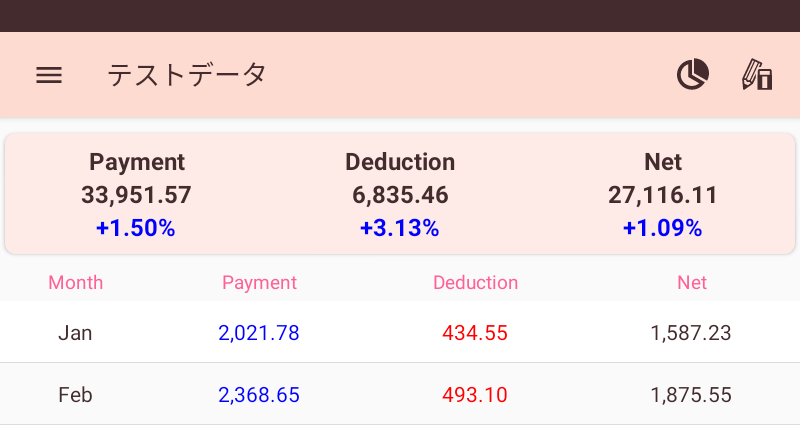
通貨の数値表記はいろいろ
ユーザーのロケール(地域と言語設定)に合わせて、DB で管理している数値データを現地通貨へローカライズ表示している Android アプリを公開しています。各国の通貨へ対応するのに時間がかかったので、実装方法を残しておきます。
日本語設定
米国英語設定
サウジアラビアのアラビア語設定!?(私は読めないです…)
ところ、ユーザがいる国かライセンステストのテスターとして登録されていないユーザかということ原因だといわれた。
Playストアはライセンステストのテスターで登録されているアカウントでログインしていたので、もしかすると、Playストアからインストールした場合は、テスター登録されているア
UserLAndでなぜip aが動かないのか
# 序
今回はAndroidで動くLinuxライクな環境であるUserLAndを使ってみます。
https://github.com/CypherpunkArmory/UserLAnd
出来ることが少なすぎるし、ここ2年ほど更新がなく、個人的には実用に耐えない環境だと思いますが、端末がスマホしかない!というとき、特にBluetoothな携帯キーボードがあったりすると便利なので入れてあるソフトです。今日はこれで何かが動かないときどうして動かないのかを調べてみます。ターゲットはipコマンドになります。
※Android14環境で確認した結果です。
※ssh経由でPCからのCLI操作を前提とするので、あまり端末自体の設定はしません。# インストールからPCからのリモートssh接続まで
1. PlayストアからUserLAndをインストールして起動
1. Ubuntuを選択
1. Minimalを選択
1. Terminalを選択→環境構築完了し端末画面が出るのを待つ
1. Android設定の端末情報などでIPアドレスを調べる
1. UserLAndのFilesystemsタブ
Google Play Core Library から Play In-App Review Library への移行
# 背景
2024年7月13日に Google Play から以下のようなメールが届きました。> 件名:
> [ご対応のお願い] Play Core Maven の依存関係を Android 14 用にアップデートしてください
>
> 本文から抜粋:
> 旧バージョンの Play Core Library は Android 14 をターゲットとするアプリでクラッシュするおそれがあるため、できる限り速やかに新しいバージョンのライブラリにアップデートしていただく必要があります。なお、Google Play では 8 月 31 日以降、すべてのアプリの新規リリースにおいて Android 14 をターゲットとすることが求められます。
>
> お客様のアプリでは、targetSdkVersion 34 に対応していないバージョンの Play Core ライブラリが引き続き使用されていますので、以下に示します。
>
> • com.google.android.play:core-ktx, com.google.android.play:core
>
> クラッシュを防ぐため、アプリ内の
独学でAndroidアプリを作ってみたーKotlinで子供向けアルファベットクイズアプリ
# 独学でAndroidアプリを作ってみた
↓誰も遊んでくれないのでダウンロードしてくれると嬉しいな!
https://play.google.com/store/apps/details?id=alpha.app.example.myapplication&pli=1スマホアプリを作ってみたくてYoutubeやGoogleを漁りながら作ってみました。
子供に邪魔されない時間コツコツと作業したので半年くらいかかっています。
途中どうしても思い通りに動かない!
ということがなんどもあって挫けそうになったり、
デプロイの方法が全くわからずお手上げ状態になりかけましたがなんとかリリースできました。エンジニア歴2年の時の作品なのでちょっとこれどうなのっていう部分もありますが、
頑張って自分の思い描いたものが形になったときは楽しかったです。
Jetpack Compose ベースの Navigation まとめ
## はじめに
– 以前 Fragment ベースの Navigation について書いたので、 Compose ベースでの Navigation をどう実装するか調べてみました
– ごく基本的なところをまとめた内容なので、トラブルシューティングや応用については参考にならないと思います(ごめんなさい)
– メモ書きをそのまま起こしただけなので、文章が雑多な点はご承知おきください## インストール
下記はあくまで Navigation に関連する依存関係だけなので、 Compose 関連のものは別途追加すること
“`kotlin
implementation(“androidx.navigation:navigation-compose:$navigation_version”)
“`## 基本的な使い方
大まかな手順は以下の通り
1. `NavController` を取得
2. 下記いずれかの方法で Navigation Graph を定義
– `NavHost` の builder パラメータに渡すラムダで定義
– `NavController
Jetpack Compose で構築した画面に Google Map を配置する
## はじめに
– Maps SDK for Android の MapView を使って Jetpack Compose で構成した画面に Google Map を表示する方法です
– 今後使うかも知れないので、ここに残しておくことにしました。どなたかのお役に立てば嬉しいです
– ちなみに元ネタは下記の Codelab です。気になった方はトライしてみてください
– [Jetpack Compose の高度な状態と副作用](https://developer.android.com/codelabs/jetpack-compose-advanced-state-side-effects)
– 従来の Android View で `MapView` を使うやり方については、以前[こちらの記事](https://qiita.com/outerlet/items/36a9152c1cce46a9cfa6)で共有させて頂きました
– かなり前の記事ですが、基本的には今でも同じ方法が使えるようです## 実装
ポイントは以下の2点になるかと思います
– ライフサイクル









