- 1. モバイルアプリのログを収集して「何が起きたかわからない」から脱却しよう
- 2. Kotlinよく使いそうな短いスクリプトまとめ
- 3. Android複数画面で変数の共有
- 4. Jetpack Compose の Modifier.testTag() で指定した内容がテストで見つからない場合
- 5. DeepLink, Deferred DeepLink 関連の技術について
- 6. [Android その2] Androidのアプリケーションの基本要素
- 7. Android Gradle Plugin アップデート後の Manifest 競合エラーを回避する方法
- 8. KtorでGETリクエストを行う方法
- 9. 【Unity】Firebase Cloud Messagingを入れてAndroidBuildした際にハマった事
- 10. Microsoft Launcherに設置したウィジェットに通知されるサイズが表示サイズと一致しない
- 11. flutter doctorのandroid-licensesでJDK 17のエラーが出た場合
- 12. 世界の1月から12月
- 13. jetpack compose navigationでViewModelから遷移データを取得する
- 14. [Android その1] Androidの基礎
- 15. Flutter で share_plus を利用してシェア機能を実装する
- 16. 【週末お掃除】Android emulator のパフォーマンス改善
- 17. 【Skip】SwiftでAndroidアプリも開発できちゃうゾ!
- 18. OPPOのランチャーでJetpack Glanceで実装したウィジェットの表示がおかしい問題
- 19. Flutter でセキュアに Key/Value を保存する
- 20. Jetpack Compose のダイアログの背景を透明にしたい
モバイルアプリのログを収集して「何が起きたかわからない」から脱却しよう
モバイルアプリの詳細ログをNew Relicに統合する方法をご紹介します。New Relicがデフォルトで取得する情報に加えてログを活用してトラブルシュートを効率化しましょう。
# 重要性を増すユーザー体験の把握(RUM)
日々の私生活や会社生活においてデジタルサービスが必要不可欠になっている昨今、デジタルサービスの提供側としてはサービスが止まったり、操作が重いなどのユーザーの体験を損なうような問題は迅速に原因を突き止め、解決する必要があります。
その際に重要になるのが、ユーザーがどのような操作をしてどのような体験をしているかを正確に把握することです。これにより問題事象の再現や原因の究明ができ、解決を早めることができます。
ユーザーの体験の把握、それをサポートするのがRUM(リアルユーザーモニタリング)です。オブザーバビリティプラットフォームをSaaS提供しているNew RelicではRUM機能として、PCやモバイルのブラウザやモバイルアプリのWebViewとして動作するアプリケーションからユーザーの体験を収集するNew Relic Browser、およびiOSやAndroid
Kotlinよく使いそうな短いスクリプトまとめ
# 画面遷移
* “`MainActivity::class.java“`は次の画面のファイルを指定すればOK“`kotlin
val intent = Intent(this, MainActivity::class.java)
startActivity(intent)
“`# フォーカスを当てる
“`kotlin
//要素の取得
input = findViewById(R.id.targetCd)// Input項目へフォーカスを当てる
input.requestFocus()
“`
Android複数画面で変数の共有
* AndroidManifest.xml
* MyApplication.kt
* FirstActivity.kt
* SecondActivity.kt## AndroidManifest.xmlの編集
“`xml
Jetpack Compose の Modifier.testTag() で指定した内容がテストで見つからない場合
:::note info
androidx.compose.ui.test 1.6.8 にて確認
:::.onNodeWithTag(useUnmergedTree = true) を指定すると、testTag() で指定した内容を取得できる。
“`kotlin
// 実装
Image(
painter = painterResource(id = R.drawable.icon_name),
contentDescription = “アイコンの説明”,
modifier = Modifier.testTag(“テストタグ”)
)// テスト
composeTestRule.onNodeWithTag(“テストタグ”, useUnmergedTree = true).assertIsDisplayed()
“`参考
https://qiita.com/takahirom/items/3de0fe66dace14b41e23
DeepLink, Deferred DeepLink 関連の技術について
アプリにDeepLinkを実装したいと考え、検索をかけると複数の用語がヒットすると思います。
たとえば、「カスタムURLスキーム」「ユニバーサルリンク」「Android App Links」などです。要件を満たすには何から手をつけて良いか迷いが生じたため、それぞれの特徴について整理しました。
全体の構造としては以下のようになります。
– DeepLink
– カスタムURLスキーム
– ユニバーサルリンク
– Android App Links
…– Deferred DeepLink
– Firebase Dynamic Links
– Adjust
– AppsFlyer
…アプリをインストールしていない場合にアプリストアへ誘導するようにしたい場合は、通常のDeepLinkではなくDeferred DeepLink(ディファード・ディープリンク)を使用する必要があります。
そこで、まず初めにDeepLink と Deferred DeepLink の違いについてまとめていきます。
# DeepLink と Deferre
[Android その2] Androidのアプリケーションの基本要素
# Androidのアプリケーションの基本要素
Androidアプリケーションは、いくつかの基本要素(コンポーネント)から構成されています。これらのコンポーネントは、アプリの機能を提供し、ユーザーと対話する方法を定義します。以下に、Androidアプリケーションの基本要素を詳しく説明します。## 1\. アクテビティ(Activity)
アクテビティは、AndroidアプリケーションアプリのUIを構成する基本的なコンポーネントで、アプリの単一の画面を表します。
各アクテビティは独自のライフサイクルを持ち、アプリ内の異なる機能や画面を管理します。
* __役割__ :アクテビティはユーザーと直接対話し、ユーザーがアプリを使ってタスクを実行するための画面(UI)を提供します。
* __例__ : メールアプリでは、受信トレイの表示画面が1つのアクテビティであり、メールを作成する画面が別のアクティビティです。
* __ライフサイクル__ :アクティビティのライフサイクルには、onCreate(), onStart(), onResume(), onPause(), onStop(), o
Android Gradle Plugin アップデート後の Manifest 競合エラーを回避する方法
# 背景
約7ヶ月振りに Android アプリのアップデートを行うことになり、ついでに Android Gradle Plugin (8.2.1 → 8.5.2) とライブラリのアップデートを行ったところ、アプリの起動時に以下のエラーが発生しました。“`
Manifest merger failed : Attribute property#android.adservices.AD_SERVICES_CONFIG@resource value=(@xml/gma_ad_services_config) from [com.google.android.gms:play-services-ads-lite:23.3.0] AndroidManifest.xml:92:13-59
is also present at [com.google.android.gms:play-services-measurement-api:22.0.2] AndroidManifest.xml:32:13-58 value=(@xml/ga_ad_services_config).
Sugg
KtorでGETリクエストを行う方法
chatgptとcopilotを使ってサンプルコードを抽出してもらい、実装しました。
## 依存関係の追加
build.gradle.ktsに次を追加します。“`
dependencies {
implementation(“io.ktor:ktor-client-core:2.3.11”)
implementation(“io.ktor:ktor-client-cio:2.3.11”)
implementation(“io.ktor:ktor-client-json:2.0.0”)
implementation(“io.ktor:ktor-client-serialization:2.0.0”)
}
“`## ソース
httpクライアントを作ります。
リクエスト先は「https://ktor.io/」です。
“`
class Greeting() {
private val client = HttpClient()
suspend fun greeting(): String{
val respons
【Unity】Firebase Cloud Messagingを入れてAndroidBuildした際にハマった事
今回はAndroidのアプリを起動したら即クラッシュした際の調査方法を記載していきます。
今回のパターンはjerkinsを用いたビルド時とローカル環境でビルドした場合になります。
※必ずこれで解決するよという物ではないですが。。。アプリ開発をしていた際にリモートプッシュ通知を入れる必要がありFirebaseのCloudMessaging(FCM)のプラグインをUnity Package Manager(UPM)を使いプライグインを追加しました。
※UPMについては割愛します。
またFiebase以外にも要件によって他のプライグインを入れる事があるかと思います。今回ハマったのはまさにそういう状況の時に発生しました。
プッシュ通知に必要なgoogle-services.jsonも用意しjerkinsでAndroidビルドを行い無事apkファイルが作成
その後起動確認をおこなったのですが起動してすぐクラッシュするという事態になりました。
“`
java.lang.NoClassDefFoundError: Failed resolution of: Lcom/google/androi
Microsoft Launcherに設置したウィジェットに通知されるサイズが表示サイズと一致しない
ウィジェットの検証をしていて、Microsoft Launcehrに配置したウィジェットは破綻するほどではないものの、微妙にサイズにずれが発生していることに気づきました。
https://play.google.com/store/apps/details?id=com.microsoft.launcher
検証用に以下のウィジェットを配置してみます。
“`kotlin
class MyWidget : GlanceAppWidget() {
override val sizeMode = SizeMode.Exact
private val colors = listOf(Color.Red, Color.Green, Color.Blue, Color.Yellow, Color.Magenta, Color.Cyan)
override suspend fun provideGlance(context: Context, id: GlanceId) {
val manager = GlanceAppWidgetManager(co
flutter doctorのandroid-licensesでJDK 17のエラーが出た場合
## 環境
Flutter 2.10.5
Android Studio Bumblebee | 2021.1.1 Patch 2
ちょっと古い環境のようであまり記事がなかった。## エラー
“`shell
flutter doctor –android-licensesThis tool requires JDK 17 or later. Your version was detected as 11.0.11.
To override this check, set SKIP_JDK_VERSION_CHECK.
“`## 対応
ローカルのJDKを17に更新する
Android Studio側はJDK11で動く模様。
“`shell
brew install openjdk@17~/.zshrcに下記追加
export JAVA_HOME=/usr/local/opt/openjdk@17
export PATH=$JAVA_HOME/bin:$PATHsource ~/.zshrc
“`## 結果
無事ライセンス認証フローに移れば成功です。#
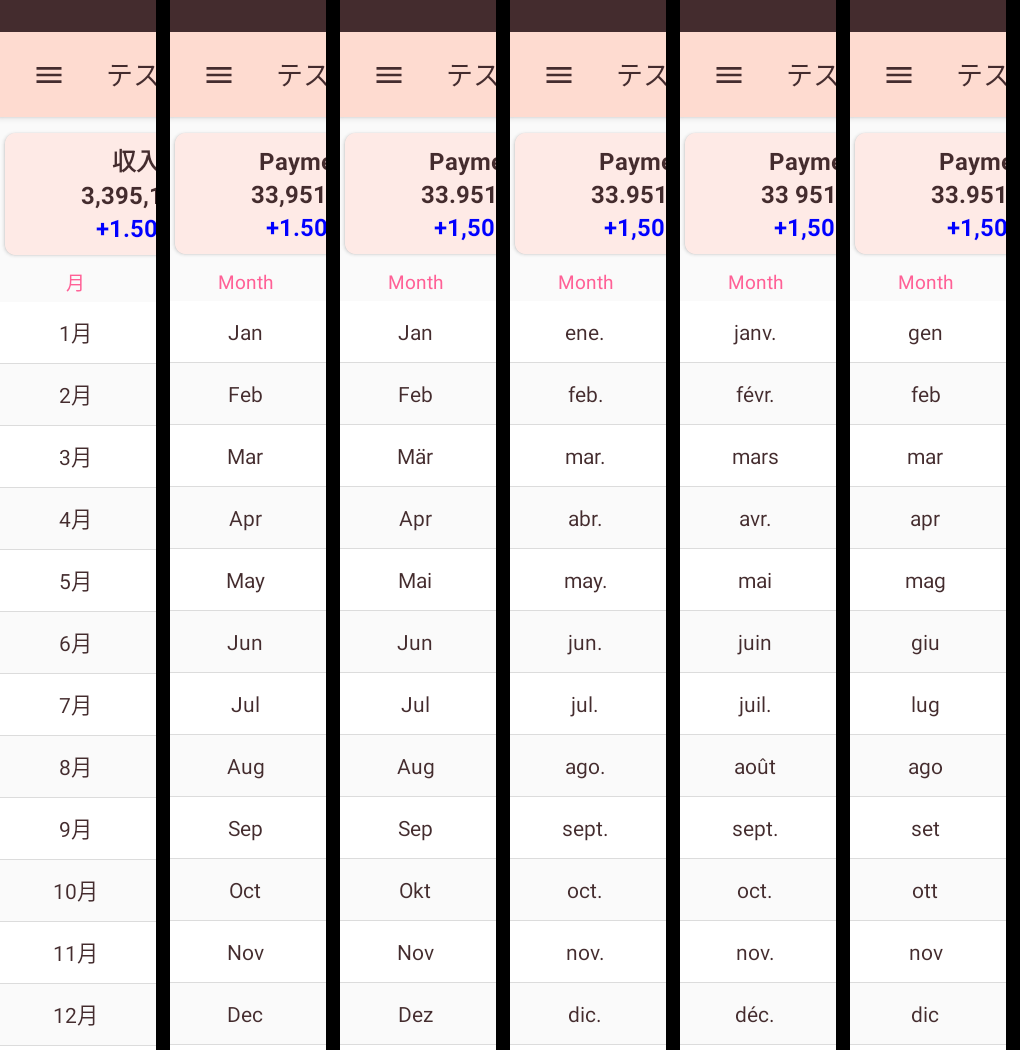
世界の1月から12月
多言語対応は、大変だけど月名ぐらいはすぐやれるよってお話です。
私が公開している Android アプリでは、言語リソースとしては、日本語と英語しか用意できておりませんが、月名を表示する部分では、DateUtils を使用して、なんちゃって多言語対応を行なっています。
https://developer.android.com/reference/android/text/format/DateUtils
以下のスクリーンショットのように月名を表示する部分がユーザーの言語設定に合わせて変化します。左から、日本語、英語、ドイツ語、スペイン語、フランス語、イタリア語の月名(省略形)です。
## ソースコード
“`Kotlin
// 月名の取得
val cal = Calendar.getInstance()
val m
jetpack compose navigationでViewModelから遷移データを取得する
# はじめに
こんかいはJetpack composeNavigationを使った遷移時にデータを渡すとき、ViewModel側で取得する方法を紹介していきます
### 本文
まず、遷移ロジックです
“`kotlin
composable(
“${HogeDestionation.Hoge.route}/{hoge}”,]
arguments = listOf(
navArgument(“hoge”) { type = NavType.StringType },
)
) {
HogeScreen()
}internal fun NavController.navigateToHoge(hoge: String) {
navigate(“${HogeDestination.Hoge.route}/$hoge”)
}
“`
次に受け取り側の処理です
ViewModel内に下記を記述します
“`kotlin
val hoge = checkNotNull(savedStateHandle[“hoge”])
“`
こうすること
[Android その1] Androidの基礎
# この記事について
Androidアプリケーション開発について興味があるので、調べつつ、アウトプットとして記載をしたいと思います。
特に、__4. アプリケーションの基本要素__ について記載を進めていこうと思います。
また言語はJavaで書いていこうと思います。ですが、後々にKotlinでの記載も進めていきます。# Androidについて
Androidは、Googleが開発したオープンソースのモバイルオペレーションシステムです。主にスマートフォンやタブレットで使われており、世界中で非常に広く普及しています。## 1\. Androidの構成
Android システムは主に以下のコンポーネントで構成されています:
* __Linux カーネル__: Android の基礎は Linux カーネルで、メモリ管理、プロセス管理、ネットワークプロトコルスタックなどの基本的なシステム機能を提供します。
* __ハードウェア抽象化レイヤー (HAL)__: ハードウェアと上位層のソフトウェア間のインターフェースを提供し、Android がさまざまなハードウェアに対応できるようにし
Flutter で share_plus を利用してシェア機能を実装する
# これなに
Flutter でのシェア機能実装の備忘録# 利用するパッケージ
### 必須今回の実装のキーパッケージ、OSのシェア機能を利用可能にする
https://pub.dev/packages/share_plus
### 任意
具体的な実装の際に画像ファイル取得のために利用しただけなので、ファイルピッカーから取得しても良いと思う
https://pub.dev/packages/screenshot
# モジュール化したコード
– `flutter pub add share_plus` でパッケージを取得
– メソッド化した以下のコードを呼び出して共有を実装
– 画像とシェアするときのメッセージにあたる image, subject は任意に設定
– text は必須にしている
“`dart
import ‘package:flutter/material.dart’;
import ‘package:share_plus/share_plus.dart’;class ShareImageAndTextController {
void s
【週末お掃除】Android emulator のパフォーマンス改善
# これなに
– Android emulator パフォーマンスが出ない問題について対応したメモです
– 多分いろんな先人達がやり尽くしていると思われるので、参考程度まで
– とりあえずこれやったら体感だいぶ速くなった# 解決方法
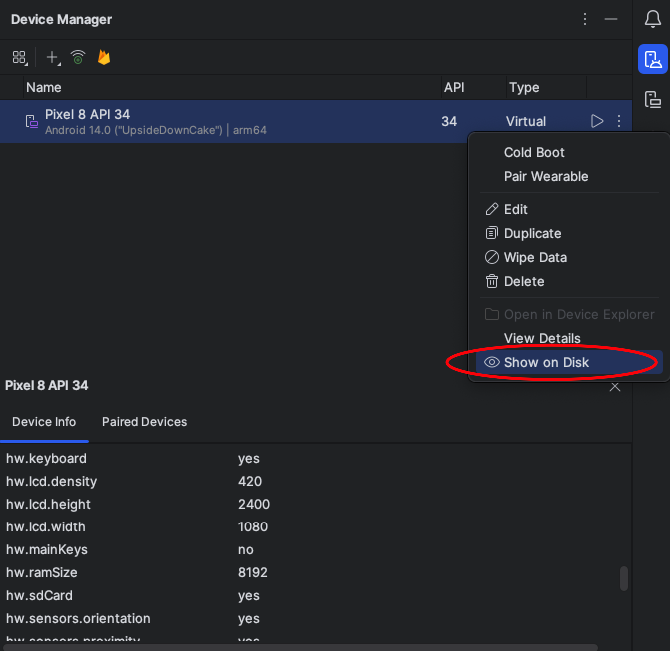
### Device Manager から対象の AVD の Show on Disk を開く
### config.ini を編集する
– GPU mode の変更, RAM と heap はデフォルト値の4倍に修正
– GPU: auto => host
– RAM: 2048 => 8192
– heap: 256 => 1024“`ini
hw.gpu.mode=host
hw.ramSize=8192
vm.heapSize=1024
“`
Jetpack Glanceで以下のような表示をしてみます。通知されたサイズの縦横半分の矩形を中心に表示して分かりやすくしています。
“`kotlin
class MyWidget : GlanceAppWidget() {
override val sizeMode = SizeMode.Exactp
Flutter でセキュアに Key/Value を保存する
# はじめに
アプリを開発していると設定などを Key/Value として保存するケースが多く、簡単に実現する場合は [shared_preferences](https://pub.dev/packages/shared_preferences) パッケージを使うことで簡単に実現できます。
しかし、多くの場合で平文は避けたいこともあり、暗号化して保存したいということになります。
Flutter には、 [flutter_secure_storage](https://pub.dev/packages/flutter_secure_storage) という KeyChain などを利用してセキュアに保存できるパッケージもありますが、この保存された値はアプリをアンインストールしても消えないというデメリット?もあります。そこで、これらを組み合わせることで、セキュアでかつ簡単に Key/Value を保存できるようにしてみました。
# 実装
## 利用する Flutter Packages
以下の3つのパッケージを導入します。
“`pubspec.yaml
dependencies:
Jetpack Compose のダイアログの背景を透明にしたい
## 概要
Dialog はデフォルトで半透明の灰色背景になっているので、これを透明したかった。## 方法
以下のStackoverflow の記事によると以下のように setDimAmount(0f) をしてあげれば透明になると書いてある。https://stackoverflow.com/questions/71766321/jetpack-compose-dialog-is-there-a-way-to-change-the-background-transparency
“`kotlin
@Preview(device = “id:Nexus S”)
@Composable
private fun Test() {
Dialog(onDismissRequest = { }) {
((LocalView.current.parent as DialogWindowProvider).window).setDimAmount(0f)
Box(modifier = Modifier.fillMaxSize()) {









