- 1. 日本時間でデータを簡単に確認!1NCEユーザー向けのIoT Lighthouseアプリを使ってみた
- 2. 【iOS】CallKitでプロジェクト名とは別のアプリ名を表示させる方法
- 3. [iOS]1年に1回のadhocの証明書更新を毎回忘れるので手順をまとめました
- 4. 【Swift】Swift6移行について
- 5. iPhone にあるゲームパッドを無線接続した際のメモ: アローンの「Switch用 スーパーミニコントローラー(ライトブルー ALG-NSWCSMLB)」
- 6. モバイルアプリのログを収集して「何が起きたかわからない」から脱却しよう
- 7. DeepLink, Deferred DeepLink 関連の技術について(FDL廃止)
- 8. [Swift]RxSwift TextFildで入力した文字をリアルタイムで表示させる
- 9. ショートカット.app でリッチテキストをプレーンテキストとして整形する
- 10. 容量パンパンのスマホを救え!画像を縮小して自動で保存したい
- 11. 【SwiftUI】アニメーション State 付きの Button の作り方
- 12. タイムサーバーの生存調査スクリプト(time.apple.com の一部がダウン)
- 13. [Swift]RxSwiftの導入(CocoaPods)
- 14. Flutter で share_plus を利用してシェア機能を実装する
- 15. DateComponentsを使って現在の年月を表示する
- 16. ASWebAuthenticationSession の実装でハマったこと
- 17. 【Flutter】Releaseモードでiosをビルドする
- 18. Flutter環境構築手順書(Mac)
- 19. 【Skip】SwiftでAndroidアプリも開発できちゃうゾ!
- 20. Flutter でセキュアに Key/Value を保存する
日本時間でデータを簡単に確認!1NCEユーザー向けのIoT Lighthouseアプリを使ってみた
IoTデバイスのデータ使用量を把握するのって、結構面倒じゃないですか?
特に1NCEのポータルを使ってデータを確認しようとすると、情報が大雑把だったり、いちいちログインしなければならなかったり、ちょっとしたことがストレスになりがちです。それに、ポータルで表示される時間が現地時間じゃないと、どの日のデータなのかも分かりにくくなってしまいますよね。
iOSアプリ限定ではあるんですが、最近1NCEのAPIに対応した**IoT Lighthouse**というものを見つけたので、今回使ってみたいと思います。
このアプリを使えば、もっと手軽に、しかも現地時間でデータ使用量を日毎に確認できるんです。
https://apps.apple.com/jp/app/iot-lighthouse-for-1nce/id6502685366
## 簡単にデータをチェックしたい人にピッタリのアプリ
IoTデバイスのデータ使用量を毎日チェックしたい。でも、いちいちポータルにログインして、複雑なインターフェースを操作するのは面倒。そんなニーズにぴったりなのが、**IoT Lighthouseアプリ**で
【iOS】CallKitでプロジェクト名とは別のアプリ名を表示させる方法
## はじめに
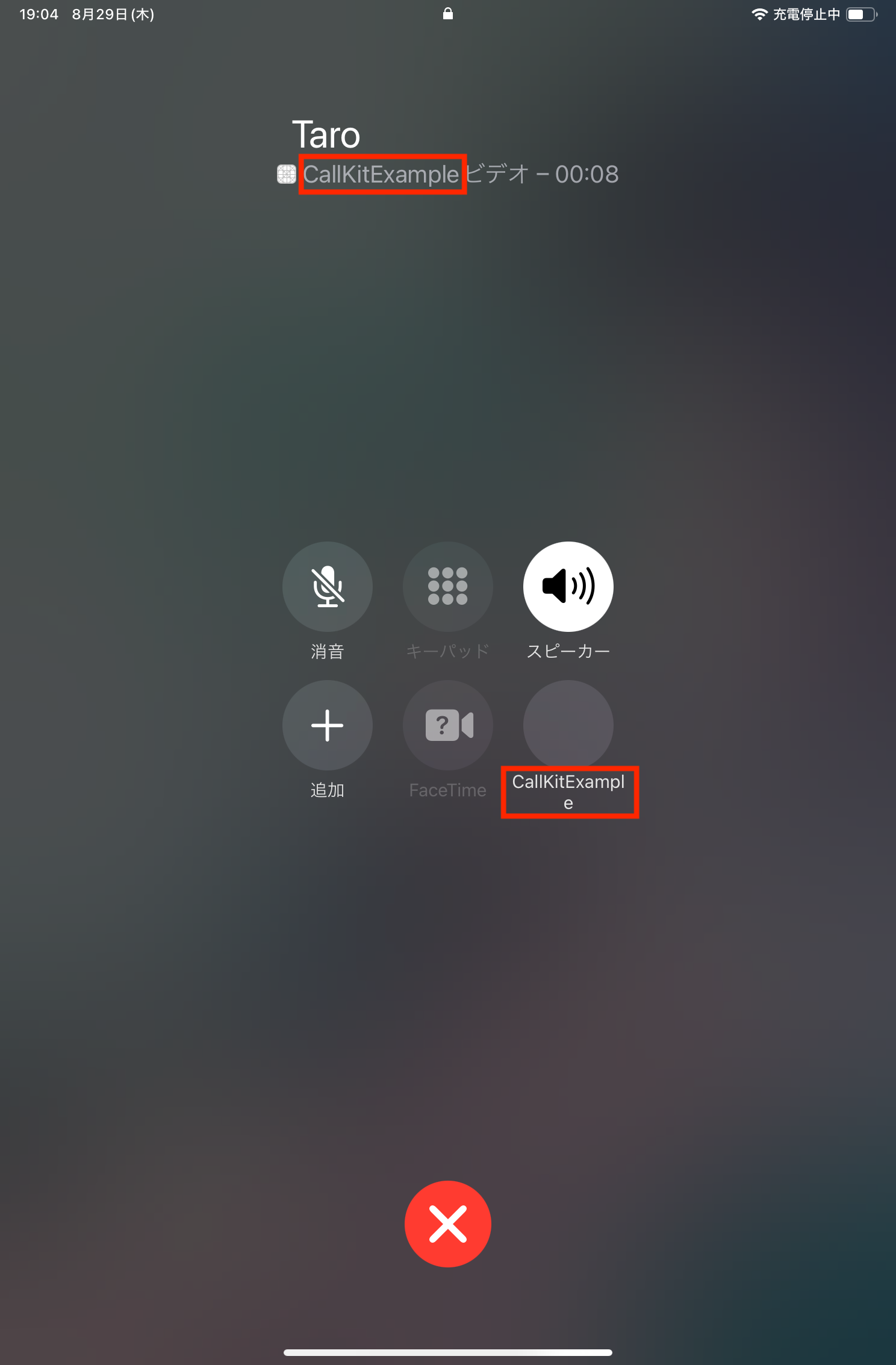
この記事では、iOS14以降でCallKitのUIに表示させるアプリ名を設定する方法を説明します。過去の記事では`CXProviderConfiguration.init(localizedName:)`で以下の画像の赤枠の位置に表示されるアプリ名を設定していましたが、この方法はiOS14以降ではDeprecatedになっています。
この記事ではiOS14以降でこの部分の表示を変更する方法を説明します。
今回初投稿になります。至らない点、誤っている点がありましたら、コメントでご指摘いただけると幸いです🙇
## 遭遇した問題
前述したように、localizedNameがiOS14でDeprecatedになりました。“`Swift
let providerConfiguration = CXProviderC
[iOS]1年に1回のadhocの証明書更新を毎回忘れるので手順をまとめました
# はじめに
こんにちは、開発部のCLです。
今回はadhocの証明書更新手順についてまとめました。
adhocの有効期限は1年に1回必要なんですが、
ややこしいし、期間が空きすぎて毎回忘れてしまいます…。
備忘録として手順を残しておきます。
まず、ざっくりと手順は以下の通り。
| ステップ | 作業場所 |
|:–|:–|
| 1. CSRを作成 | あなたのMac(※以前作成したCSRが残っていれば作成不要) |
| 2. CSRからCERを作成 | Apple Developer |
| 3. CERからProvisioning Profileを作成 | Apple Developer |
| 4. Provisioning Profileをアプリに設定 | Xcode |
| 5. Ad Hoc作成 | Xcode|順に追っていきます!
# 1.csrの作成(以前作成したcsrが残っていれば作成不要) @ Mac
:::note info
超ざっくり解説
CSRとは各々のmacに発行される証明書の作成に必要なファイル。他のmacでは使え
【Swift】Swift6移行について
## はじめに
私自身Swift5でSwiftデビューしているのでSwiftのメジャーバージョンのアップデートが正直どのようなものか想像がついていません。なのでまずは4から5にアップデートがあった際は何が起きたのか遡ってみようと思います。今回は詳細な移行方法や変更点等は調査できていないのでまた別でまとめるとします。
## Swift4 → 5では
2019年当時の記事を漁ってみました。過去の中では破壊的変更も少なく大人しめなアップデートだったようです。移行に関する情報も結構簡素ですね。https://www.swift.org/migration-guide-swift5/
https://gihyo.jp/dev/serial/01/swift-introduction/0049
## Swift6への移行
結論、Swift5はしばらく使えそうなので現状維持も可能です。ですが生産性、安全性、保守性の観点や開発者・デバイスの体験向上の為にもSwift6へ移行していくのが良いと思います。> Swift 6は、デベロッパの生産性とコードの明確さの向上を目的とした新しい機能
iPhone にあるゲームパッドを無線接続した際のメモ: アローンの「Switch用 スーパーミニコントローラー(ライトブルー ALG-NSWCSMLB)」
## はじめに
以下の製品を入手したのですが、こちらを iPhone に無線接続して、ゲームパッド/キーボードとして動作させてみた時の話を記事に書きました。●Switch用 スーパーミニコントローラー ライトブルー ALG-NSWCSMLB | 株式会社アローン
https://140-041.co.jp/product/alg-nswcsmlbhttps://x.com/youtoy/status/1823245135993532521
ちなみに買った 1番の理由は「なんとなく面白そうだったから」で、その際に思い浮かべた用途としては、ゲーム用というよりはモノ作り系の展示などで使うという方向でした。
### 記事を書いた理由
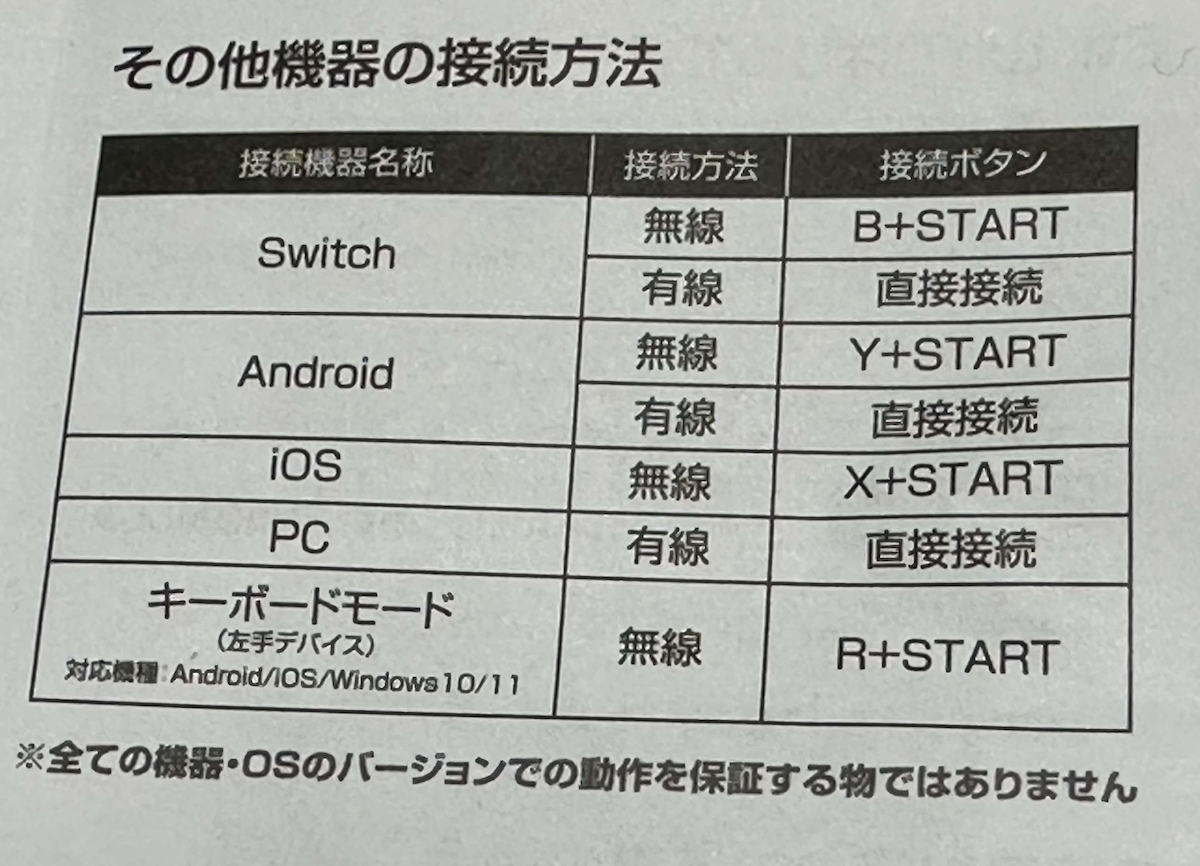
このコントローラーは、以下のように様々なデバイスと有線/無線での接続ができる製品と書かれています。
この後
モバイルアプリのログを収集して「何が起きたかわからない」から脱却しよう
モバイルアプリの詳細ログをNew Relicに統合する方法をご紹介します。New Relicがデフォルトで取得する情報に加えてログを活用してトラブルシュートを効率化しましょう。
# 重要性を増すユーザー体験の把握(RUM)
日々の私生活や会社生活においてデジタルサービスが必要不可欠になっている昨今、デジタルサービスの提供側としてはサービスが止まったり、操作が重いなどのユーザーの体験を損なうような問題は迅速に原因を突き止め、解決する必要があります。
その際に重要になるのが、ユーザーがどのような操作をしてどのような体験をしているかを正確に把握することです。これにより問題事象の再現や原因の究明ができ、解決を早めることができます。
ユーザーの体験の把握、それをサポートするのがRUM(リアルユーザーモニタリング)です。オブザーバビリティプラットフォームをSaaS提供しているNew RelicではRUM機能として、PCやモバイルのブラウザやモバイルアプリのWebViewとして動作するアプリケーションからユーザーの体験を収集するNew Relic Browser、およびiOSやAndroid
DeepLink, Deferred DeepLink 関連の技術について(FDL廃止)
アプリにDeepLinkを実装したいと考え、検索をかけると複数の用語がヒットすると思います。
たとえば、「カスタムURLスキーム」「ユニバーサルリンク」「Android App Links」などです。要件を満たすには何から手をつけて良いか迷いが生じたため、それぞれの特徴について整理しました。
全体の構造としては以下のようになります。
– DeepLink
– カスタムURLスキーム
– ユニバーサルリンク
– Android App Links
…– Deferred DeepLink
– Firebase Dynamic Links
– Adjust
– AppsFlyer
…アプリをインストールしていない場合にアプリストアへ誘導するようにしたい場合は、通常のDeepLinkではなくDeferred DeepLink(ディファード・ディープリンク)を使用する必要があります。
そこで、まず初めにDeepLink と Deferred DeepLink の違いについてまとめていきます。
# DeepLink と Deferre
[Swift]RxSwift TextFildで入力した文字をリアルタイムで表示させる
# RxSwiftのbindメソッドを利用した実装
今回は簡単なRxSwiftの実装を行います。
初歩中の初歩ですがbindメソッドを利用して、TextFildで入力した文字をリアルタイムで表示させる実装を行います。今回の完成イメージです。
## 実装コード
使用した
“`Swift:
import UIKit
import RxSwift
import RxCocoafinal class ViewController: UIViewController {
@IBOutlet private weak var nameTextFild: UITextField!
@IBOutlet private weak var nameLabel: UILabel!
pri
ショートカット.app でリッチテキストをプレーンテキストとして整形する
# 概要
iOSやmacOSで処理を自動化できる「ショートカット」アプリ。
ウェブサイト上のテキストなどを **「コピペ」** した時についてくるテキストスタイルを削除して、ついでに紛らわしい記号をひたすら置き換えて整形するショートカットアクション。
「スマート引用符」などで自動置換されてしまった場合にも。
### 完成版ダウンロード
https://www.icloud.com/shortcuts/30a7396cd4744fa99d3cc81eaa886ffc
*※使用は自己責任で*
# ショートカットの中身(アクション)
## 1. 対象テキストの取得
iOS、macOS共に取得しやすい形ということで「共有シート」を使い、入力がない場合には「クリップボード」から取得するようにする。>`共有シート, クイックアクション` から
容量パンパンのスマホを救え!画像を縮小して自動で保存したい
## :camera: 推し活あるある?!限界を迎えるスマホ容量
最近ものすごい沼に足を踏み入れてしまったんです。
それは・・・**推し活!!** 女の子13人グループを箱推ししているのですが、全員かわいいんですよもう!!一瞬も逃したくない
↓
めちゃめちゃ写真を撮る
↓
データフォルダやばいもともと、仕事で記録用の写真もたくさん撮る私。
ついにその時がやってきました。
だからと言って、iCloudに今(200GB)以上課金するのももったいない・・・。ということで・・・
## :robot: ChatGPTと膝を突き合わせて、画像縮小&保存をほぼ自動化してみた!

} label: {
Label(“Graph”, systemImage: “chevron.right.circle”)
.labelStyle(.iconOnly)
.imageScale(.large)
.rotationEffect(.degrees(showDetail ? 90 : 0))
.animation(nil, value: showDetail)
.scaleEffect(showDetail ? 1.5 : 1)
.padding()
.animation(.spring(), value: showDetail)
}
“`
https://developer.apple.com/tutorials/SwiftUI/animating-views-and-transitionsアニメーションとエフェクトの関係を考えればいろいろ書けますよね。
以下、微妙な差があっ
タイムサーバーの生存調査スクリプト(time.apple.com の一部がダウン)
macOS の時刻が狂う原因を調べていたら、time.apple.com の一部がダウン相当だとが分かった。(Apple には連絡済みですが改善の兆しはありません)
IPv6 通信が有効な場合、時刻を拾えない場合があります。(恐らく日本地域のみ)
iPhone / iPad では通信がWi-Fiのみ環境だと time-ios.apple.com となるようですが time.apple.com と同じサーバーのようです。
macOS はタイムサーバーの設定がありますが、iPhone / iPad では IPv6 を無効にする(DNS設定を手動でIPv6サーバーを排除)しか手段がなさそうです。
### タイムサーバーの反応の有無を簡易的に調べるスクリプト
macOS の sntp コマンドは約1秒でタイムアウトになるようなので、既定のタイムアウトを1秒としています。
“`python:check_time_server.py
#!/usr/bin/env python3import argparse
import socket
import sysCHECK = {
[Swift]RxSwiftの導入(CocoaPods)
# RxSwiftとは
RxSwiftとはリアクティブプログラミングを実現するためのライブラリを提供してくれます。
リアクティブプログラミングとは、一言で説明すると
**「何かの値が変化したら、その変化に応じて素早く自動的に何かのアクションを行う」**
です。
– ID・PWを全て入力し終えたら、ログインボタンを活性させる
– PW設定において非推奨の文字が入力されたら警告を表示させる
– お天気アプリなどで検索対象の地域を設定したら、その地域の天気情報を表示させるもっと身近な例で例えるとExcelで「ある値を入力すると自動で計算結果が変更される」ようなイメージです。
学習コストが高く私自身まだまだ経験、理解が浅い状況ですので少しずつアプトプットを進めていきます。## RxSwiftを導入してみる。
今回RxSwiftとRxCocoaをCocoaPodsで導入していきます。
`SettingRxSwift`サンプルPJを作成し、導入までの流れを記入していきます。### 1️⃣podファイルを生成
-下記のコマンドをターミナルで実行します。
“`title.Swift
po
Flutter で share_plus を利用してシェア機能を実装する
# これなに
Flutter でのシェア機能実装の備忘録# 利用するパッケージ
### 必須今回の実装のキーパッケージ、OSのシェア機能を利用可能にする
https://pub.dev/packages/share_plus
### 任意
具体的な実装の際に画像ファイル取得のために利用しただけなので、ファイルピッカーから取得しても良いと思う
https://pub.dev/packages/screenshot
# モジュール化したコード
– `flutter pub add share_plus` でパッケージを取得
– メソッド化した以下のコードを呼び出して共有を実装
– 画像とシェアするときのメッセージにあたる image, subject は任意に設定
– text は必須にしている
“`dart
import ‘package:flutter/material.dart’;
import ‘package:share_plus/share_plus.dart’;class ShareImageAndTextController {
void s
DateComponentsを使って現在の年月を表示する
DateComponentsを使って現在の年月を表示する方法です。
# 完成イメージ

# 実装方法
`DateComponents`の`extension`を作成します
“`.swift
extension DateComponents {
func getYearMonthFormat() -> String {
if let monthString = month, let yearString = year {
return String(format: “\(yearString)-%02d”, monthString)
}
return “
ASWebAuthenticationSession の実装でハマったこと
## 概要
ざっと2年前、ASWebAuthenticationSessionでSSOを実装した際にハマったことを記載する
故にこの記事では実装についての説明はしない
他にいい記事がたくさんあるのでそちらを参考にしてほしい
私のハマりが誰かのハマり解消に貢献できることを祈りQiitaの海に本記事を投稿する#### ASWebAuthenticationSessionとは?
Appleが提供するSSOフレームワーク
SafariとCookie情報を共有し認証情報を使い回すことでSSOが可能となる公式ドキュメントは[こちら](https://developer.apple.com/jp/documentation/authenticationservices/authenticating_a_user_through_a_web_service/)
#### 当時ハマったこと
ということで本題– ***ASWebAuthenticationSessionのCookieの扱いに注意!!***
永続Cookieのみ対象!
非永続CookieはSafariと共有しないので注意が必
【Flutter】Releaseモードでiosをビルドする
## はじめに
iOSで実機ビルドしたが、ケーブルを外すと途端に動かなくなりました💦💦
原因を見てみると、デバッグモードでビルドされていたためにケーブルを外すと動かなくなったようです。そのため、今回はRelaseモードでビルドする方法を紹介します。## やりかた
1. Xcodeの「Product」メニューを確認:
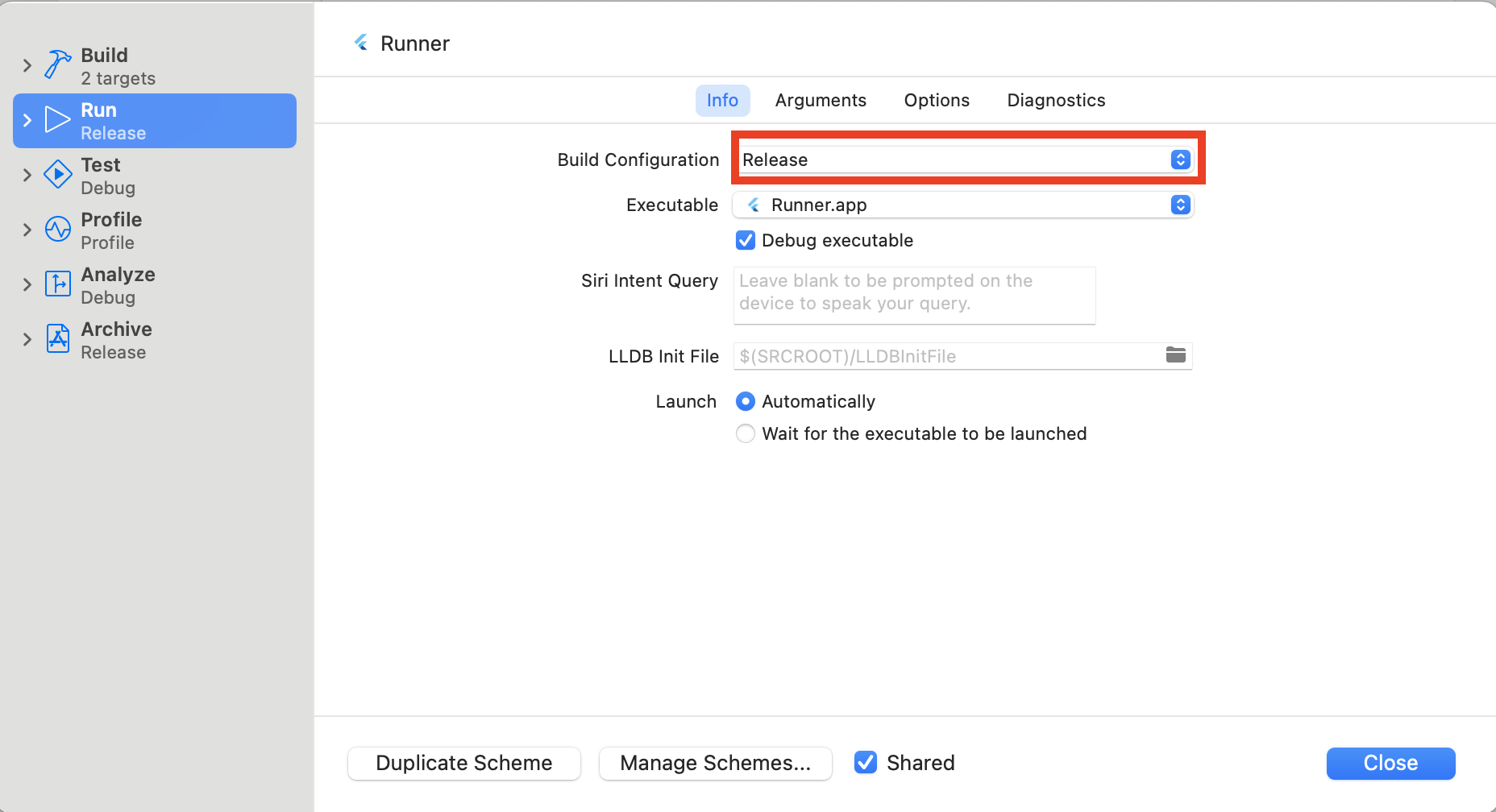
「Product」→「Scheme」→「Edit Scheme…」をクリックします。2. Edit Schemeウィンドウで確認:
左側のリストから「Run」を選択し、右側の「Build Configuration」が「Release」になっているか確認します。
デフォルトでは「Debug」になっていることが多いので、「Release」に変更してください。
3. ビルドを実行
## 参考
https:/
Flutter環境構築手順書(Mac)
## Flutter SDK インストール
– flutterファイルをダウンロード
– https://docs.flutter.dev/get-started/install/macos/mobile-ios– 通常ダウンロードフォルダにダウンロードされているはずなので、developmentフォルダに解凍する
“`bash
$ unzip ~/Downloads/flutter_macos_arm64_3.24.1-stable.zip \
-d ~/development/
“`– PATHを通す
“`bash
$ vim ~/.zshrc// 以下を.zshrcに追加
export PATH=$HOME/development/flutter/bin:$PATH$ which flutter
/Users/ユーザ名/development/flutter/bin/flutter$ which da
【Skip】SwiftでAndroidアプリも開発できちゃうゾ!
## はじめに
先日Skipのバージョン1.0がリリースされました。
SkipとはSwiftでAndroidアプリも作れちゃうよというやつですね。早速ちょっとだけ触ってみたので、サンプルアプリをビルドするまでを記事にしてみます。
SwiftでiOS、Android両方開発できるのはSwift出身の僕にとっては最高ですね。#### 公式
https://skip.tools/
## 実際に動かしてみよう
### 1.Skipで開発する環境を整える
#### Skipのインストール以下のコマンドでSkipをインストールしましょう
“`
brew install skiptools/skip/skip
“`次に以下のコマンドでSkipが動くかどうかをチェックします
“`
skip checkup
“`僕は以下のように“`Java version“`のところでエラーがでましたが、特に問題なくSkipを使って両OSのビルドができました。今後どこかで困るのかもしれません。
 パッケージを使うことで簡単に実現できます。
しかし、多くの場合で平文は避けたいこともあり、暗号化して保存したいということになります。
Flutter には、 [flutter_secure_storage](https://pub.dev/packages/flutter_secure_storage) という KeyChain などを利用してセキュアに保存できるパッケージもありますが、この保存された値はアプリをアンインストールしても消えないというデメリット?もあります。そこで、これらを組み合わせることで、セキュアでかつ簡単に Key/Value を保存できるようにしてみました。
# 実装
## 利用する Flutter Packages
以下の3つのパッケージを導入します。
“`pubspec.yaml
dependencies:










