- 1. CursorでReact + Tailwind CSS IntelliSenseを設定する方法
- 2. qiita-cliからの投稿時にXに自動でポストできるようにする
- 3. 生成AIを信用しすぎてハルシネーションに引っかかった話
- 4. パッケージマネージャーについて
- 5. Honoに入門してみる
- 6. Bunのクイックスタートをさわってみた
- 7. Armadillo IoT A6EでNode開発(+GPIO/LED制御)
- 8. 1を出力する場合がある乱数を作りたい話
- 9. 使い捨てメールアドレスか判定する 薄い npm パッケージを作った
- 10. 【MySQL+Node.js】要素ごとに異なるnを使って、1回目~n回目の値を集計表示する方法
- 11. 関数が呼び出された箇所のディレクトリを取得する方法
- 12. Node.jsとはなにか?なぜみんな使っているのか?
- 13. もしPHPが使われなくなったら、どのバックエンド言語を選ぶか?
- 14. AWS Lambda(Node.js 18.x)でwkhtmltopdfを使用するまでの流れ
- 15. Node.jsランタイムでSJISのcsvファイルを出力するLambda
- 16. 村人の友好関係 (paizaランク S 相当) を何故かObserverパターンで解く(JavaScript)
- 17. ElectronでMacOSデスクトップアプリを作ろう!初心者向けステップバイステップガイド
- 18. 【Javascript】Consoleやdebuggerを使った開発支援
- 19. node.jsでベクトルタイルサーバを作成(レンタルサーバ編)
- 20. 【Sass】環境構築やってみた
CursorでReact + Tailwind CSS IntelliSenseを設定する方法
# はじめに
CursorエディタにてReactコンポーネント内でTailwindのクラスを入力し始めると
Tailwind CSS IntelliSense の機能がうまく動かなかったので設定する手順を説明します。# そもそもTailwind CSS IntelliSenseって
Tailwind CSS IntelliSense はどんなものかというと
Tailwind CSSのClass名を自動で補完できるようになる必須の拡張機能です。https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss
# 前提条件
– Cursorエディタがインストールされていること
– Node.jsとnpmがインストールされていること
– Reactプロジェクトがすでにセットアップされていることhttps://www.cursor.com/
# 手順
### 1. Tailwind CSSのインストール
まず、プロジェクトにTailwind CSSをインストールします。
http
qiita-cliからの投稿時にXに自動でポストできるようにする
# 1. はじめに
qiita-cliというQiitaの記事をGithub上で管理投稿できるライブラリが公式から用意されています。https://www.npmjs.com/package/@qiita/qiita-cli?activeTab=readme
ブラウザから投稿すると投稿時にポストするかのモーダルが出てくれますが、qiita-cliからは対応してないみたいなので自動でポストするように改変してみます。
**バージョンの追従が非常にめんどくさくなるのでオススメはしません。**ここからは企業様のレポジトリをforkして改変していくので一応ライセンス表記
:::note warn
`qiita-cli`は、Apache License 2.0の下でライセンスされています。詳細については、[LICENSEファイル](https://raw.githubusercontent.com/increments/qiita-cli/main/LICENSE.md)を参照してください。
:::# 2. 環境
・すでにqiita-cliのセットアップが完了しているローカルレポジ
生成AIを信用しすぎてハルシネーションに引っかかった話
# はじめに
皆さんは日々の業務でAIを利活用しておりますでしょうか。
生成AIの進化は凄まじく、プログラミングの経験が浅い人でも、簡単なアプリケーションくらいなら作れてしまうほどです。すごい時代ですよね。
私自身、要件定義は自身で行い、コーディングはAIに任せるような場面も多いです。しかし、生成AIを扱う上で常に意識すべきことは、「AIは常に完璧ではない」ということです。
AIの精度は日々進化を続けていますが、それでもハルシネーションが完全に改善できているわけではありません。
> ハルシネーションとは?
ハルシネーション(Hallucination)とはもともと「幻覚、幻影」という意味です。 生成AIがユーザーの質問に対して、事実とは異なる情報を利用して回答を生成することを指し、「もっともらしいうそ」といった意味合いで、こう呼ばれるようになりました。そのため、AIが生成したコードをそのまま使用すると、予期せぬエラーに遭遇することがあります。特に厄介なのは、AIのコードを丸写しにした場合、エラーが発生しても原因の特定が難しく、解決に膨大な時間を要することがあるのです。
こ
パッケージマネージャーについて
パッケージマネージャー周り(主にnpm)を整理してみました。
## パッケージとは
ソフトウェアのコード、リソースをまとめたもの。
関数、クラス、変数、静的ファイルなどが含まれる。要は便利な機能をパッケージ化して提供していて、開発者は関数、タグなどを呼んで使うだけで0-1で実装しないで済み、開発効率を上げられる。
> 例)時刻の操作(day.js)、グラフの描画(chart.js)など
*パッケージをライブラリと呼んでもOK
## 依存関係とバージョン管理
パッケージは他のパッケージを使用している事がある。これを **依存関係** と呼びます。
例)Expressは裏側で沢山パッケージを使用していて、更に複雑にバージョンが絡んでいるそんな複雑な依存関係を人間が管理、解決するのは困難。
それをまとめていい感じに管理してくれるのが**パッケージマネージャー**## パッケージマネージャーとは
プログラムを一貫した方法でインストール、アンインストール、パッケージの依存関係を解決する流れをツールによって管理を自動化するシステム#### パッケージマネージャーの種類
Honoに入門してみる
# Honoとは
Hono (日本語の炎🔥からきてるみたい) は、Web標準に基づいて構築された小型でシンプル、かつ超高速なWeb フレームワークのこと。
Cloudflare Workers、Fastly Compute、Deno、Bun、Vercel、Netlify、AWS Lambda、Lambda@Edge、Node.js など、あらゆるJavaScriptランタイムで動作する。# とりあえず実践
※ Cloudflare Workersで動かすことを前提とする。1. プロジェクトを作成する。
– 以下のコマンドを実行する。
“`bash
npm create hono@latest my-app
“`
– いくつか質問されるので以下のように回答する。
“`bash
? Which template do you want to use?
#=> cloudflare-workers? Do you want to install p
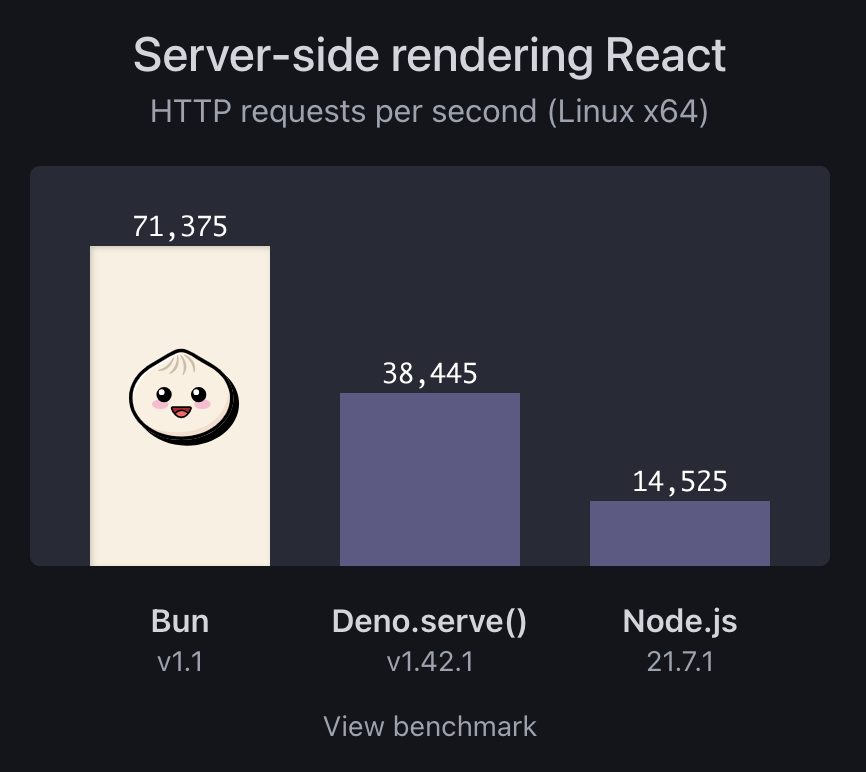
Bunのクイックスタートをさわってみた
# はじめに
webエンジニアの風速です。
今回は前から聞いたことのあった、Bunを触ってみようと思います。# Bunとは
安定版がリリースされたのは2023年の9月で、JavaScriptおよびTypeScriptアプリ用のall-in-one toolkitで、そのなかでもメインがNode.jsの代替として設計された高速JavaScriptランタイムです。他にもテストランナー、スクリプトランナー、Node.js互換パッケージマネージャーなどの機能があります。
超速そう!# インストール
今回はmac OSを使用するので、brewでインストールします。
“`
$ brew install bun$ bun –version
1.1.26
“`# クイックスタートを試してみ
Armadillo IoT A6EでNode開発(+GPIO/LED制御)
# はじめに
Armadillo-IoT A6E(以下Armadillo)に繋いだ機器をGPIOで制御するアプリを開発することになった。(後に時間もできたのでLED制御も追加)
Armadillo開発、コンテナ開発、さらにそれらで稼働するアプリをNode+JavaScriptで開発することが初めてでもあったので躓いた点などをまとめていく。
※Node+JavaScriptで実現しようと思ったのは他の組み込み機器やRaspberryPiで利用していたソース/ロジックの多くを流用できそうだったから。
本記事で記載する項目は主に以下となる。
## ATDE
* 環境構築
* dockerネットワーク(docker0)のセグメント
* vimのマウス制御
* コンテナのバージョン(1桁の数字)をmajor.minor.rev.buildなどの形式に変更する
* コンテナからのコンテナバージョン参照## Armadillo
* 固定IPアドレス付与(nmcli利用)
* 固定IPアドレス付与(量産用のインストールディスクのip_config.txt利用)
* SSH有効化
*
1を出力する場合がある乱数を作りたい話
:::note warn
(実用性は)ないです。
記事の本文及びソースコードに誤りがある場合があります。
誤りなどがあればコメントで教えてください。
:::
どうも
Qiitaではおそらく初投稿だと思います。
普段は[note](https://note.com/otoneko1102)や[GitHub](https://github.com/otoneko1102)で活動しています。## 今回のお話
ふとした思いつきからの試みです。
JavaScriptやだいたいの言語で乱数を生成するとき、初期テーブルのままの場合、 **0~1** の乱数を返しますよね。
“`js
Math.random()
“`
でも、これは **0以上1以下** ではなく **0以上1未満** の乱数しか返さないんです。今回実現したいのは **浮動小数点数も扱える0以上1以下の乱数を出力する関数** です!
## 実装してみる
### 条件
1. ある程度すべての値が出る確率が等しいこと。
2. 処理が速いこと。
3. 他の関数などにも応用が効くこと。### v1
#### コード
“`js
使い捨てメールアドレスか判定する 薄い npm パッケージを作った
## はじめに
使い捨てメールアドレスか判定する 薄い npm パッケージを作成しました。
https://github.com/mziyut/disposable-email-domains-js
https://www.npmjs.com/package/disposable-email-domains-js
## 使い捨てメールアドレス とは
捨てアドなどと呼ばれる、一時的な使用を目的としたメールアドレスのこと。
https://wa3.i-3-i.info/word110724.html
## 作った背景
使い捨てメールアドレス一覧を GitHub 上にまとめてくださっている方が居ました。
https://github.com/disposable-email-domains/disposable-email-domains
README.md には、Python, PHP, Go, Ruby on Rails, Node.js など様々な言語で使用する方法が記載されています。
一部の言語では Package, Module として公開され簡単に使うことが
【MySQL+Node.js】要素ごとに異なるnを使って、1回目~n回目の値を集計表示する方法
# 作業記録テーブルのcontents要素について、n回目までの作業データを集計・整理したい(※ただしn≠一定)
## 作業記録テーブル(`test_log`)の概要
**特徴**
– カラムは`id`、`user`(作業者)、`contents`(作業内容)、`time`(作業時刻)、`upload_time`(記録した時刻)
– 同じ作業内容が複数回行われるが、その際の作業者・作業時刻はランダムに決まっている
– 記録した時刻
関数が呼び出された箇所のディレクトリを取得する方法
– next.jsといったwebページのパスとディレクトリが対応しているフレームワークで、ディレクトリ名を変えると他の箇所も記述を変える必要があるといったことに対応したい
# コード
以下を貼り付けて実行すると、この関数が実行されたファイルのディレクトリパスが表示される
“`typescript
// denoならこれ↓を記述
// import * as path from “node:path”;
// import * as fs from “node:fs”;
import * as path from “path”;
import * as fs from “fs”;
/*
* find Directory when you call this function
*/
export const findCurrentDirectory = (): string | undefined => {
const err = new Error();
const stack = err.stack?.split(“\n”) || [];// 呼び出し元のスタッ
Node.jsとはなにか?なぜみんな使っているのか?
[Node.jsとはなにか?なぜみんな使っているのか?](https://qiita.com/non_cal/items/a8fee0b7ad96e67713eb)
という記事をAIで動画にしてみました。
もしPHPが使われなくなったら、どのバックエンド言語を選ぶか?
私はベテランのバックエンド開発者として、PHPは私のキャリアにおいて重要な役割を果たしてきました。しかし、技術の世界は日々変化しており、常に新しい挑戦に備える必要があります。では、もしPHPが今日突然消滅したら、どのバックエンド言語を選ぶでしょうか?以下が私の鋭い見解です。
## 1. Golang
まず、私は間違いなくGolang(Go言語)を選びます。なぜなら、Golangは性能が優れているだけでなく、開発体験も非常に良いからです。PHPと比べて、Golangの並行処理能力はまさに雲泥の差です。Golangのコードを書くことは、面倒な設定や終わりのないデバッグがない、楽しい旅のようです。
Golangの標準ライブラリは非常に強力で、ほぼすべての開発ニーズを満たすことができます。また、Golangの”Bring your own”アプローチは、フレームワークに縛られるのが嫌な開発者にとってまさに理想的です。各構造体のために個別のファイルを作成する必要はなく、エラーハンドリングもより直接的で透明です。要するに、Golangはコードそのものに集中できるようにしてくれます。
##
AWS Lambda(Node.js 18.x)でwkhtmltopdfを使用するまでの流れ
# wkhtmltopdfを使用することになった背景
## Puppeteerでは大容量ファイルに対応できなかった
私が開発しているLaravelのWebサービスでは書類をPDF生成するという機能があります。
今まではAWS Lambda上でPuppeteerを使用してPDF生成を行っていましたが、最近になってHTMLファイルの時点で65MBという巨大なファイルをPDF生成するケースが発生し始めてしまい、実行途中でブラウザのタイムアウトや切断が発生するようになってしまったため、緊急で他の方法に入れ替えなければならなくなりました。## 他の選択肢の検討
最初に検討したのはLambdaを使用することを辞めて、[barryvdh/laravel-dompdf](https://github.com/barryvdh/laravel-dompdf)をWorker上で動かす運用でしたが、大きいHTMLファイルの処理に非常に時間がかかるため断念しました。
wkhtmltopdfはパフォーマンスに優れているのと、Lambda関数上でPuppeteerを使用している部分を入れ替えるだけで済むので、
Node.jsランタイムでSJISのcsvファイルを出力するLambda
# 一覧データをcsv出力
データベースにはUTF-8で保管されているものの、
「ファイルの文字コードは **Shift-JIS** で(Excelでそのまま開きたいから)」
という要件があったとします。今回は **AWS Lambda(Node.jsランタイム)** で構築したアプリケーションだったので、その例です。
ポイントは以下2点です。
1. UTF-8からShift-JISへのエンコード
1. Lambdaペイロード制限を考慮してS3署名付きURLを利用## まずはcsvデータを生成
csv形式へのパースには[Papa Parse](https://www.papaparse.com/)を、エンコードには[encoding.js](https://github.com/polygonplanet/encoding.js)を使うことにしました。
“`npm install“`しておきます。DBから取得したデータ配列を渡して、csv形式&SJISエンコードした文字列を返す処理です。
“`javascript
const Papa = require(‘papa
村人の友好関係 (paizaランク S 相当) を何故かObserverパターンで解く(JavaScript)
## 問題
https://qiita.com/official-events/9ab96aa95d62fe3cbdd7
これの
https://paiza.jp/works/mondai/s_rank_skillcheck_archive/group_popularity
これです。
ソート、しません。## 説明
この問題に出てくる話をざっくり書くと、
– 村人と別の村人の友好度の情報(友好関係)の一覧
– 村人の加入と脱退のログ一覧があって、
ログごとに、
「加入中の村人」と「加入していない村人」の間にある友好関係の内、
最大の友好度を出すという内容です。
[Observerパターン(Wikipedia)](https://ja.wikipedia.org/wiki/Observer_%E3%83%91%E3%82%BF%E3%83%BC%E3%83%B3)というのは、
イベントのを「通知する側」と「通知を受ける側(リスナー)」で考えるやつですね。paizaがJavaScriptをNode.jsで動かしているのは分かっているので
標準ライブラリにあ
ElectronでMacOSデスクトップアプリを作ろう!初心者向けステップバイステップガイド
## はじめに
こんにちは!今回は、Electronを使ってクリックするたびに名言が変わるおしゃれなデスクトップアプリを作成します。このアプリは初心者でも簡単に作れるので、初めてのデスクトップアプリ開発にぴったりです。ぜひ一緒にチャレンジしてみましょう!
## Electronとは?
**Electron**は、JavaScript、HTML、CSSを使用してクロスプラットフォームのデスクトップアプリケーションを作成できるフレームワークです。GitHubによって開発され、Visual Studio CodeやSlackなどの有名なアプリケーションにも使われています。
## 事前準備
まずは、Electronを使うために必要な環境を整えましょう。
### 1. Node.jsのインストール
Electronを動かすためにはNode.jsが必要です。以下の公式サイトからNode.jsをダウンロードしてインストールしてください。
[Node.js公式サイト](https://nodejs.org/)
### 2. Electronのインストール
Node.jsのインストー
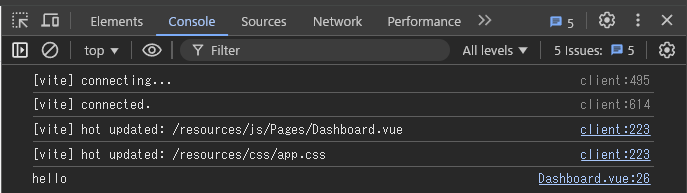
【Javascript】Consoleやdebuggerを使った開発支援
他にも競合記事が多そうですが!
社内で JavaScript を書いている時に、どのようにデバッグしたら良いかという質問があり記事にしました!以下、サンプルは Vue にて表示しているが、基本的に JS 系列ならすべて同じ。
—-
https://developer.mozilla.org/ja/docs/Web/API/console
:::note info
【Console 画面】
「F12」や右上の「… > その他のツール > デベロッパーツール」画面にて
「Console」タブを選択した際に閲覧できる場所。
ブラウザのターミナル。
Show console drawer を ON にすると、いつでも友達になれて便利。

# はじめに
[こちらの記事](https://qiita.com/k96mz/items/668bee0c6d751a444b5c)でローカルホストでのnode.jsでベクトルタイルサーバを作成を解説しました。本記事では、レンタルサーバにおいて、node.jsでベクトルタイルサーバを作成する方法を解説します。使用したコードは[こちら](https://github.com/k96mz/20240822hostingPracticeServer)にあります。# レンタルサーバの設定
レンタルサーバについてあまり分かっておらず、始めは[ロリポップさんのライトプラン](https://lolipop.jp/low-price-plan/)に申し込みました。少し使ったあとに気づきましたが、こちらのサーバにはNode.jsがインストールできないということが判明したので、無料お試し期間内に解約しました。共用サーバー(1台の物理サーバーを複数人で借り受けて使用する形式のサーバー)はOSやミドルウェアなども共用しますので、自分の都合で変更することはできません。
レンタルサーバについて調べるうちに
【Sass】環境構築やってみた
## はじめに
こんにちは。
早速ですが、皆さんは**Sass**って何かご存知でしょうか。
Sass(Syntactically Awesome Style Sheets)は、CSSに機能を追加した拡張言語です。通常のCSSよりも効率的にスタイルを書くことができ、コードの再利用性や管理がしやすくなります。
…と言ってもイメージ沸かないですよね。非常に申し訳ないのですが、私はSassを学ぶ前で現時点ではこの程度しか説明できません。知識を身に着けたらチュートリアル編などの記事を書きたいと思います
という事で前振りが長くなりましたが、Sassを使う為にはまず環境構築が必要になります。
本記事は、Sassの環境構築、コンパイルについて、備忘録として記事にまとめます。
記事中で用語についてざっくり説明しますが、細かい話は分からないので気になる人はご自身で調べてみてください。## 目次
[1.なぜ環境構築が必要なのか](#1なぜ環境構築が必要なのか)
[2.Node.jsのインストール](#2nodejsのインストール)
[3.gulpモジュールのインストール](#3gulpモジュールのイン











