- 1. 【fastlane】GooglePlayConsoleに前回アップロードしたアプリのversionCodeを取得する
- 2. android sdk の API レベルを 34にした時のメモ
- 3. ディープリンク・ウェブリンク・アップリンクの違い – Android
- 4. 高さ・幅を計算できるOnGloballyPositionedとは? – Jetpack Compose
- 5. CompositionLocalをうまく使おう
- 6. 【Kotlin】「メモ帳アプリ」で学ぶ「Clean Architecture」
- 7. 既存のAndroidプロジェクトをKMP化する手順
- 8. ExpandableListView ≒ UITableView
- 9. 【Flutter】Android / iOSアプリの2回目以降のリリース(アップデート)手順
- 10. Jetpack ComposeでPreview用データを作成する
- 11. RecyclerView.ViewHolderのライフサイクル
- 12. pixel6aでleがってうるさいんじゃーw
- 13. AWS Cognitoを使ってAndroidでサインアップ・サインインアプリを作ってみた
- 14. 黒電話のダイヤル検出
- 15. Termuxで動画の撮影時刻を編集する
- 16. [Android その3] Androidのアプリケーションの基本開発
- 17. Jetpack ComposeでCameraを使う
- 18. おつり計算アプリを作りました【Uber Eats 出前館 Wolt menu】引き算アプリ【ウーバーイーツ 配達員】
- 19. 海外の謎業者に無料でクローズドテスト20人分を代行してもらえた話
- 20. LocalStackにAWS SAMでデプロイしたLambdaにAndroidからアクセスしてみた
【fastlane】GooglePlayConsoleに前回アップロードしたアプリのversionCodeを取得する
:::note info
fastlaneでAndroidのストア申請を自動化していた時のこと
:::
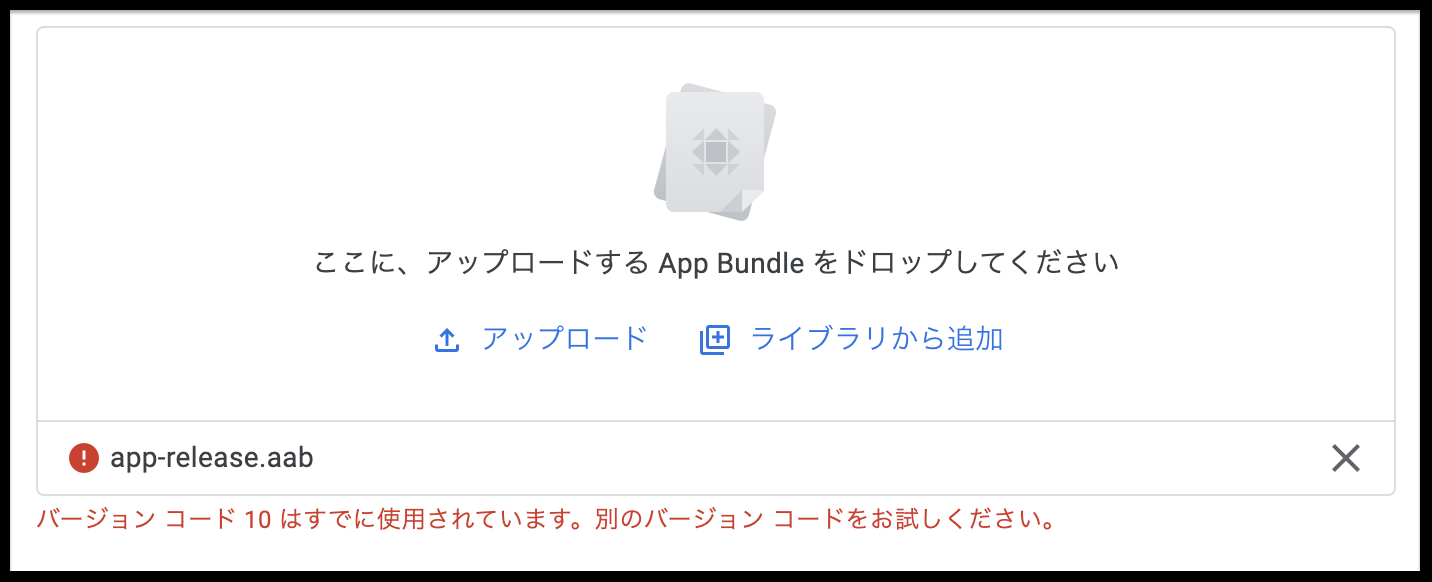
**↑versionCodeは重複できないんだった!**
前回アップロードしたアプリのversionCodeをGooglePlayConsoleから取得して+1すれば解決できそう… (上の図だと10を取得してきて11に上げるイメージ)
iOSにはビルド番号を取得できるactionがあるけど
Androidにもそういうのがあるのかな?と思い1時間ぐらい調べてみましたが…
#### 出てこないぃぃ!!!!!## と思ったら公式ドキュメントに書いてありました…
“`ruby: GooglePlayConsoleに前回アップロードしたアプリのversi
android sdk の API レベルを 34にした時のメモ
### bundle.gradle
“`:bundle.gradle(:app)
compileSdk 34
targetSdk 34
“`
“`:bundle.gradle(:project)
classpath ‘com.android.tools.build:gradle:7.2.2’
“`### メニュー
:::note info
File > Project Structure
Android Gradle Plugin Version -> 7.2.2
Gradle Version 7.4.2
:::
ディープリンク・ウェブリンク・アップリンクの違い – Android
業務中にディープリンク(Deep Links)・ウェブリンク(Web Links)・アップリンク(App Links)がごちゃごちゃになることがあるのでまとめました!
# 用語まとめ
読み進めていく中でパッと見ではわからなかったものをまとめました!
・スキーム(scheme): 「[https://vegcale.com/](https://vegcale.com/)」の「https」のように「://」より前の部分
・uri: この文脈では、どこに何があるかを識別する文字列 (おおまかな詳細はこちら)
# 全体像
下の図はAndroid公式の「Handling Android App Links」から拝借しました。こちらの図でなんとなくわかるかもしれませんが、ディープリンクは総称になっています。
迷ったらディープリンクと言っておけばとりあえず大丈夫です笑
下記ではそれぞれのリンクがどのように分かれているか、その見分け方をまとめています。
をまとめています!
# コード
“`
val localDensity = LocalDensity.current
var height by remember {
mutableStateOf(0.dp)
}Text( // 高さを測りたいコンポーネント
text = “Hello World”,
modifier = Modifier
.onGloballyPositioned { coordinates ->
height = with(localDensity) {
coordinates.size.height.toDp(
CompositionLocalをうまく使おう
# CompositionLocalとは
公式リファレンス: https://developer.android.com/develop/ui/compose/compositionlocalComposeのバケツリレーでメソッドに値の受け渡しが不要になります
AndroidCompositionLocalsでもすでに便利な定義がされています“`Kotlin:AndroidCompositionLocals.android.kt
/**
* The Android [Configuration]. The [Configuration] is useful for determining how to organize the
* UI.
*/
val LocalConfiguration = compositionLocalOf{
noLocalProvidedFor(“LocalConfiguration”)
}/**
* Provides a [Context] that can be used by Android
【Kotlin】「メモ帳アプリ」で学ぶ「Clean Architecture」
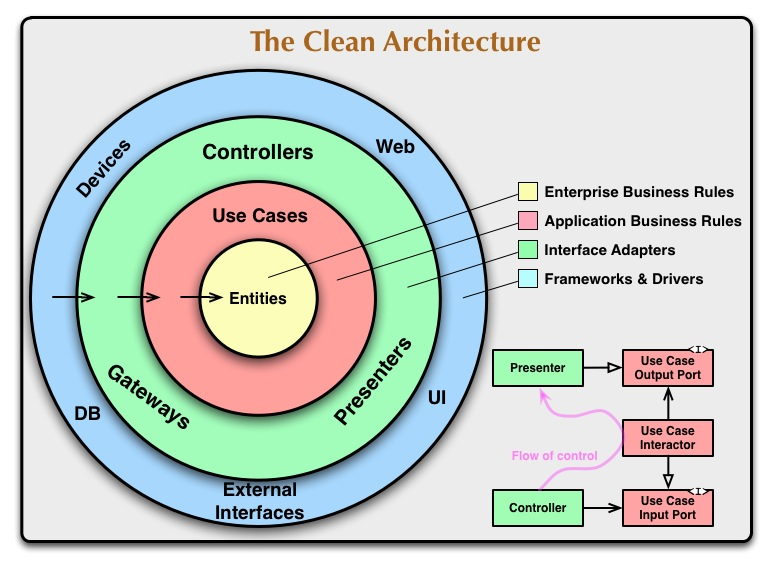
以下のUdemyの教材で「Clean Architecture」について学んでみました。
セクション2とセクション3を視聴したことで『「Clean Architecture」に登場する「Entities」「Use Cases」とは何か?』を少し理解できました。
> Clean architecture & SOLID principles for Android in Kotlin
https://www.udemy.com/course/cleanandroid/
コース内で作成されるアプリはシンプルなメモ帳アプリでKotlinの基礎がある程度できている人であれば理解できる内容かなと思います。
この教材で「Entities」「Use Cases」は理解できたけど、教材内で触れられていない「Controllers」「GateWays
既存のAndroidプロジェクトをKMP化する手順
本田技研工業でAndroidアプリ開発を担当している須藤です。
Kotlin Multiplatform(以下KMP)の新規プロジェクトを作る方法はよく見かけますが、既存のAndroidプロジェクトをKMP化する方法がわからなかったので調べてみました。
手順はJetBrainsの「[**Make your Android application work on iOS – tutorial**](https://www.jetbrains.com/help/kotlin-multiplatform-dev/multiplatform-integrate-in-existing-app.html)」を参考に、自分用の備忘的な意味も兼ねてかなり最低限に絞ってまとめています。
詳細は上記をみていただくのがよいと思いますが、あまり時間がない中でざっくりとした手順を知りたい方や、KMPに馴染みがなく導入のイメージを掴みたい方の手助けになれば幸いです!
## 目次
1. [Wizardを使ってKotlin Multiplatform Sharedモジュールを追加する](#1wizardを
ExpandableListView ≒ UITableView
Android の [ExpandableListView](https://developer.android.com/reference/android/widget/ExpandableListView) って見た目をほぼ iOS の [UITableView](https://developer.apple.com/documentation/uikit/uitableview) にできるよねって話です。
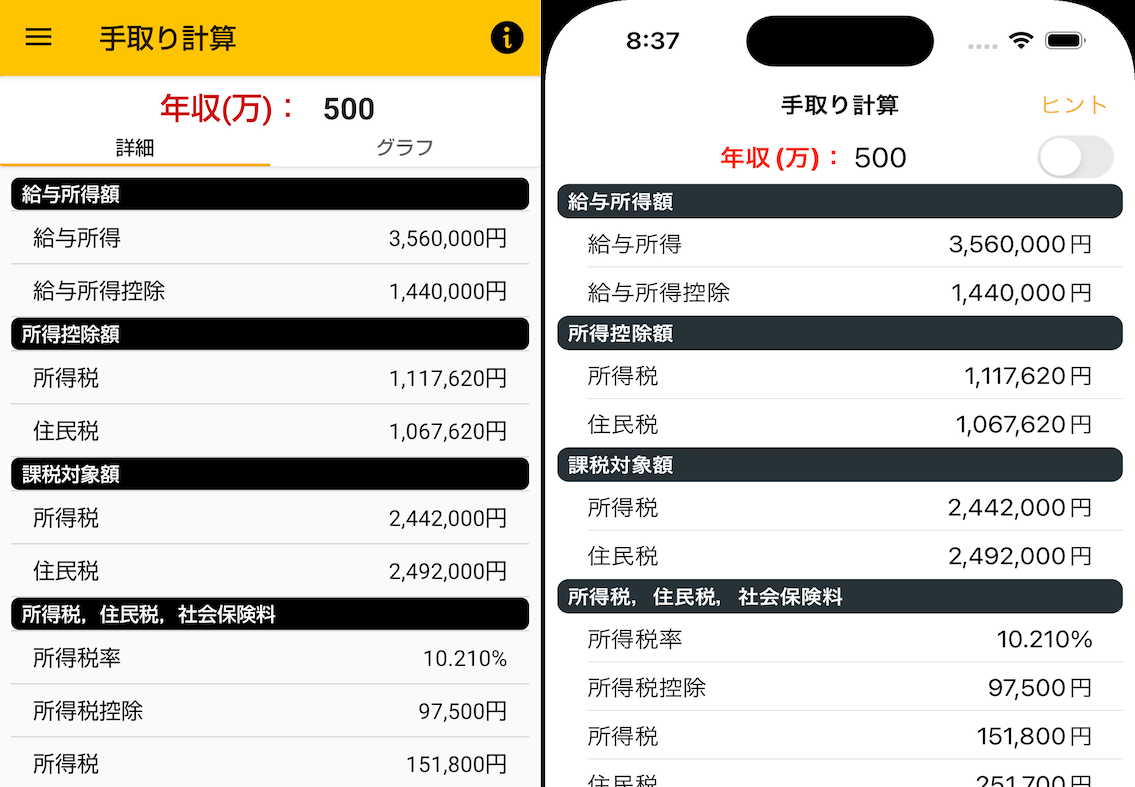
左:Android (ExpandableListView)、 右:iOS (UITableView)
iOS の UITableView は、特に難しいことをしなくてもセクション + 行 というのが作れますが、Android の場合は、ExpandableListView 用のアダプターを作成する必要があります。
ちょっぴり
【Flutter】Android / iOSアプリの2回目以降のリリース(アップデート)手順
## はじめに
今回は、Android/iOSアプリの初回リリースではなく、2回目以降のリリース(アップデート)手順について記載します。というのも、リリース(アップデート)を行う度に、いつもやり方を忘れてしまうので、知見として残して、いつでも参照できるようにしたいと思いました。ぜひ、いいね👍・ストックして参照いただければと思います。
## 開発環境
– Flutter
– iOS/Androidアプリ開発## 共通の手順
アプリのリリース(アップデート)を行うには、pubspec.yamlを編集して、`アプリのバージョン`、`ビルド番号`を変更(カウントアップ)します。
“`diff
– version: 1.0.2+3
+ version: 1.0.3+4
“`
– アプリのバージョン:1.0.x
– ビルド番号:+以降の数字pubspec.yamlを変更後、ファイル保存をし、以下を実行します。
“`
flutter clean
flutter pub get
“`
これ以降は、Android/iOSそれぞれで必要な手順になります。## Andro
Jetpack ComposeでPreview用データを作成する
# 初めに
今回は、JetpackComposeで実装しているとよくある複雑なデータクラスを表示するためのUIで望みどおりの表示ができてるかを確認するための実装方法を紹介していきます
### 本文
まず、表示したいPreviewの引数に対して下記を追加します
“`kotlin
PreviewParameter(HogeProvider::class) info: Hoge,
“`
次に別クラスとして下記を定義します
`sequenceof`のカッコ内に表示したいデータクラスを呼び出します
“`kotlininternal class HogeProvider : PreviewParameterProvider{ override val values = sequenceof()
}
“`
後はプレビュー部分でCompose関数に先ほどのinfoを渡すだけです
### 最後に
今回は複雑なプレビュー用データの実装方法を紹介しました
どなたかのお役に立てれば幸いです
RecyclerView.ViewHolderのライフサイクル
通常は意識する必要は無いと思いますが、RecyclerViewのViewごとに表示状態のログを取ったり、非同期処理の後片付けを行いたいなどの理由で、正確なライフサイクルを知りたい場合もあるかと思います。
まあ、そういう状況になったので調べましたというエントリーです。# ViewHolderのライフサイクルイベント
ViewHolder自身にはイベントを受け取る仕組みはありませんが、RecyclerView.Adapterがそれぞれのイベント受け取っているため、必要に応じてViewHolderへ伝えるように実装できます。
# スクロール
RecyclerViewをスクロールしていった時に発生するイベントは以下のようになります。
### セルの表示
**onCreateViewHolder**
ViewHolderを作成する。この時点ではViewTypeのみ確定でどのデータを表示するかは決まっていない。名前の通りリサイクルされるため、表示に必要な数+キャッシュ分しか作られず、作成済みのインスタンスが使い回される。**onBindViewHolder**
ここで表示位置が確
pixel6aでleがってうるさいんじゃーw
そんなにLE audio対応してほしいとか言うなら、頭使えよw
簡単にできたわw
答え→ 5.3のドングル挿せば解決だわw
AWS Cognitoを使ってAndroidでサインアップ・サインインアプリを作ってみた
## はじめに
商用のモバイルアプリではアカウント認証が基本的な機能となっています。そこでクラウドサービスを利用した簡単なサインインアプリを作ってみました。今回はユーザの認証のみを行うためにAmazon Cognitoを利用しました。
## Cognitoについて
Cognitoはモバイルやウェブのユーザ認証やアクセス制御を簡単に実行できるサービスです。主に次の機能があります。
– **ユーザプール**
アカウントの作成・ログイン機能を提供し、ユーザの属性(氏名、メールアドレスなど)の管理を行うことが可能。
– **IDプール**
ユーザに一時的なAWS認証情報を提供。今回はユーザプールを利用して、Androidアプリからユーザの作成とサインインができるようにしていきます。
## クラウドの設定
まず、ユーザプールを作っていきます。
### ユーザプールの作成
1. **サインエクスペリエンスを設定**
まず、プロバイダーのタイプとサインインオプションを選択します。GoogleやAppleなどの3rd partyのアカウント認証を行うにフェデレーテッドも使う必要があります
黒電話のダイヤル検出
# 概要
黒電話のダイヤルがパルス計測で番号の判別ができることを知り、すぐに中古の黒電話を買いました。
黒電話のダイヤル検出の仕組みと開発したアプリについて説明します。# ダイヤル検出の仕組み
## 開発環境
– 黒電話
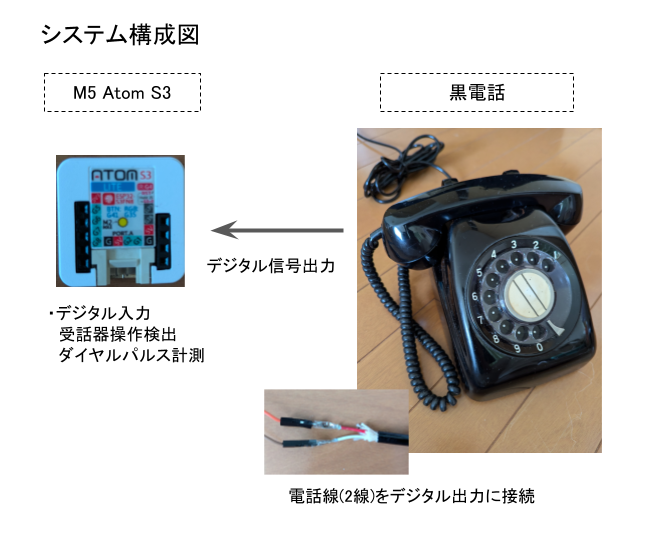
– M5 Atom S3※GPIOを搭載したデバイス(M5Stackシリーズ、ラズパイなど)何でも良い。
## システム構成図
## 黒電話の信号線の加工
– 電話線(2線)の被覆を剥がして、GPIOの信号へ入力できるようにジャンパー線にハンダします。## 受話器状態とダイヤル検出

ギャラリーアプリ: Google Gallery
編集アプリ(Terminal): Termux## Termuxのインストールとセットアップ
Termuxは、Android向けターミナルエミュレーターアプリです。
インストールやセットアップは、[こちらの記事](https://qiita.com/kujirahand/items/8e34e05e7296134b55cd)を参考に、少なくとも「[最低限必要なパッケージのインストール](https://qiita.com/kujirahand/items/8e34e05e7296134b55cd#%E6%9C%80%E4%BD%8E%E9%99%90%E5%BF%8
[Android その3] Androidのアプリケーションの基本開発
# Android APP 基本開発(Java)
今回作るAPPはとーーーーーーっても簡単なやつです。(なぜなら私もほぼ初めてといえるので)
間違いもあると思いますが、頑張ります(頑張りましょうm)
## プロジェクトの作成
Android Appでのプロジェクトの開発については、調べて作ってみてくださいmm## メモアプリ
単純なメモアプリを作りたいと思います。
画面の作成、ボタンの作成、ボタン押下で、テキストボックスのダイアログを表示させて、入力したら、画面に表示させるようにします。## 実装
### UIの設計
メモアプリの基本UIを設計します。シンプルなリストビューでメモの一覧を表示し、メモの追加ボタンを用意します。###### activity_main.xml の編集
このファイルはプロジェクトのres/layoutフォルダにあります。
“`xml
Jetpack ComposeでCameraを使う Jetpack ComposeでCameraを使う方法をEdgeのCopilotに作ってもらいました。
2024/8/31時点ではこの書き方で動きました。AIの引用元はこちらの記事だと思います。同じ動きをしますので。
https://qiita.com/9chbita/items/42024892fa90f09e31e81\.EmptyActivityでプロジェクトを作る。
2\.AndroidManifest.xmlのapplicationの前にuses-permissionを追加する。
“`kotlin:AndroidManifest.xmlの追加分
“`
“`kotlin:AndroidManifest.xmlの全部
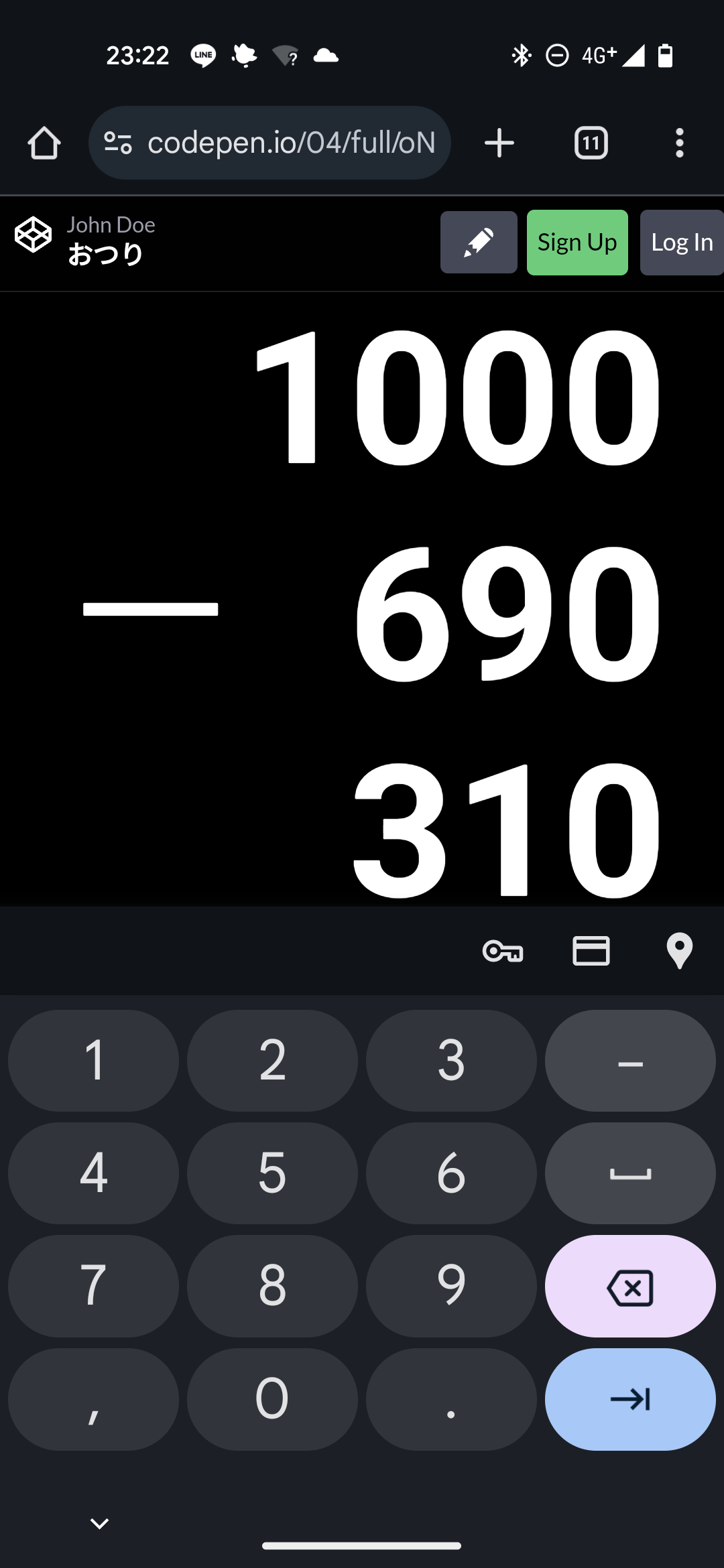
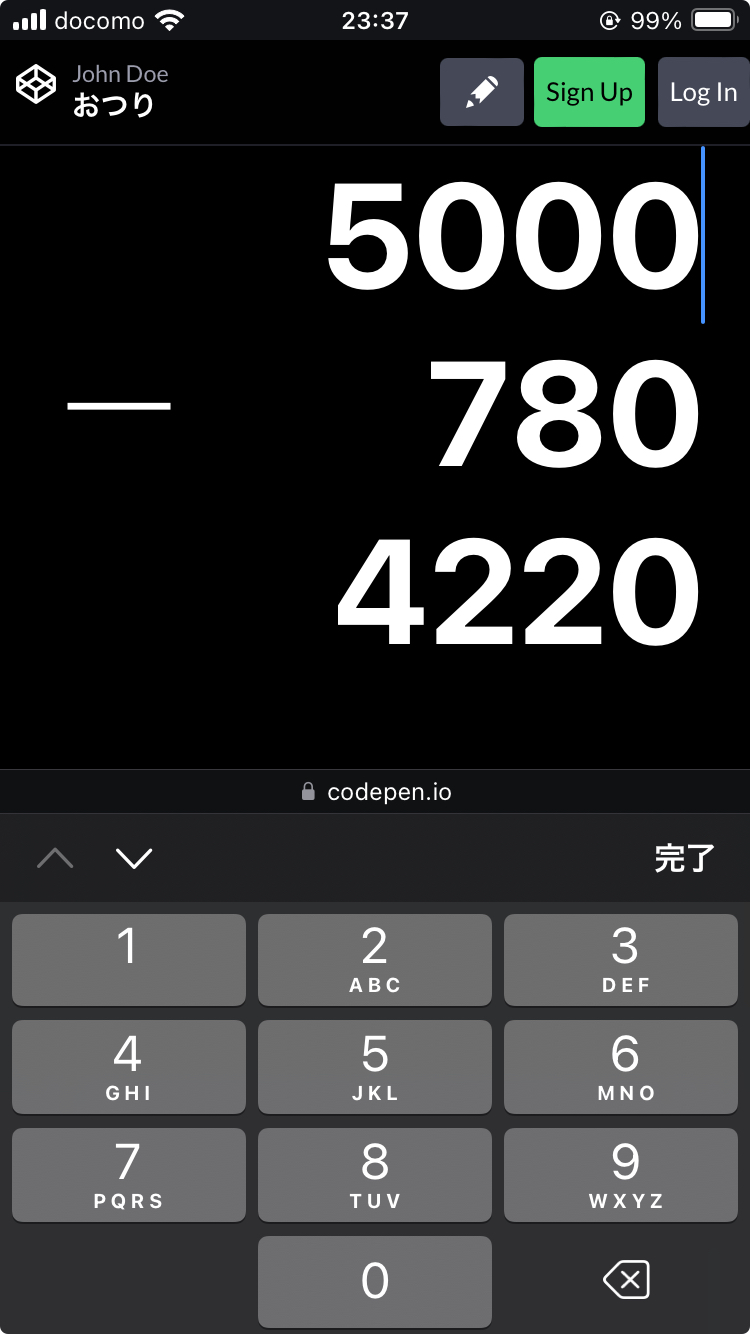
おつり計算アプリを作りました【Uber Eats 出前館 Wolt menu】引き算アプリ【ウーバーイーツ 配達員】
| Android | iPhone |
| ——- | —— |
|  |  |
海外の謎業者に無料でクローズドテスト20人分を代行してもらえた話
## 前置き
GooglePlayストアにアプリをリリースする際、2023年11月13日以降に新規に作成した個人用デベロッパーアカウントの場合は
**「20人以上のテスターが14日以上連続でクローズドテストに参加」**
といった要件を満たす必要があります。## 発見
この問題、海外の人たちはどう対処しているのだろうと気になって「android closed test」でググると3ページ目ぐらいで下記のサイトを見つけました。Closed App Testing
https://www.closedapptesting.com/一言で言うと、これは
**Androidアプリのクローズドテスト代行に特化したサイト**でした。
ちなみに、あまりにも簡素な作りだったので私の第一印象は「怪しい」でした。## 料金について
・1アプリまでは無料で20人分代行してもらえる
・2つ目のアプリからはスタンダードプランに乗り換える必要がある
・スタンダードプランの場合、テスター1人につき0.25€(※)を支払う
ということが書かれています。
※日本円にすると約40円(2024年8月29日のレ
LocalStackにAWS SAMでデプロイしたLambdaにAndroidからアクセスしてみた
## はじめに
– AWS SAM CLI for LocalStack を使ってアプリをLocalStackにデプロイできる
– Dockerでhttpdを起動した端末とスマホが同じネットワークにいれば、スマホのブラウザからWebページを閲覧できる…ということから、「Dockerで動いているLocalStackにデプロイしたLambda関数へ、同じネットワークのAndroidアプリからアクセスできるのでは?」などと思いつきました。試してみたところ、一応できたのでここに残しておきます
AWSとスマホアプリを連携させるケースを、不具合の混入や費用などの心配なくローカルで好き勝手に試したい、という方の参考になれば幸いですちなみに当方はAndroid専門なので、iOSについては言及しておりません。申し訳ありませんが、ご了承ください
### 追記
私のGitHubに以下の3点を含むレポジトリを共有しております。よければご参考ください
– LocalStackコンテナを起動するための docker-compose.yaml
– 簡単なSAMプロジェクト
– Lambda関数を呼び









