- 1. メモリキャッシュとディスクキャッシュの違いと実装方法~パフォーマンスの比較~
- 2. SwiftUI 共有を簡単に実装できるShareLinkの使用方法
- 3. 【Xcode】RealmSwiftのマイグレーションエラー
- 4. テックカンファレンス初心者がiOSDC Japan 2024に現地参加してみて
- 5. モバイルアプリのクラッシュ原因を効率的に分析しよう
- 6. SFSpeechRecognizerは音声認識の権限を取らなくても利用できる
- 7. Warning: cocoapods not installed. skipping pod install.の対処法
- 8. 〜SwiftUIとFirestore DatabaseとFirebase Storage〜
- 9. pod update で target overrides the `EXCLUDED_ARCHS[sdk=iphonesimulator*]`
- 10. XcodeCloudのビルドに失敗する(sentry-cocoa)
- 11. SIGSEGV
- 12. SwiftUIでの柔軟な吹き出し作成とアニメーション化: Popoverから手作りまで
- 13. 【SwiftUI】Toggleのあるセルを行全体タップで値を切り替える方法
- 14. 【個人開発】ティアリストを作成するアプリを作ってみた話
- 15. ExpandableListView ≒ UITableView
- 16. 【Flutter】Android / iOSアプリの2回目以降のリリース(アップデート)手順
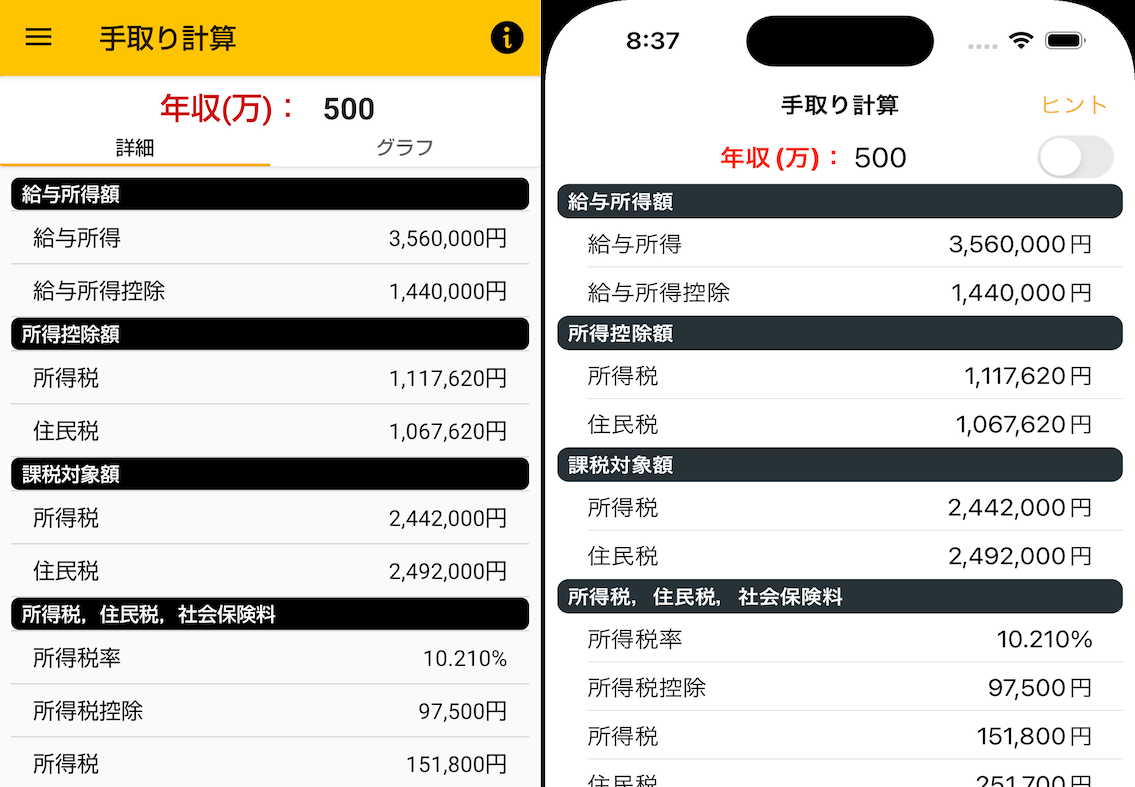
- 17. iOS来月先月を取得する方法
- 18. ワンクリックで動画をかんたんGIF変換のショートカット
- 19. SwiftUIでプレビュー時にprivateな変数にアクセスする方法
- 20. クイズをコレクションしながら楽しく学べる!Notion連携の新アプリ『Quizionary』で知識を深めよう! ~覚えたいことが多すぎて復習する時間がないあなたに~
メモリキャッシュとディスクキャッシュの違いと実装方法~パフォーマンスの比較~
# はじめに
画像をキャッシュするという言葉をよく聞きます。キャッシュとは、一度読み込んだ内容を一時的に保存しておくことです。キャッシュすることにより再度同じ内容を閲覧する際に素早く読み込むことが可能になります。
以前にメモリキャッシュの実装経験はありましたが、ディスクキャッシュについては知りませんでした。そこでメモリキャッシュとディスクキャッシュの違いと実装方法とパフォーマンスの違いについて学んだ内容を紹介します。
# メモリキャッシュとディスクキャッシュの違い## **メモリキャッシュ (Memory Cache)**
メモリキャッシュは、アプリが実行中にデータを一時的にRAM(メモリ)に保存する方法。CPUのレジスタと主記憶装置間の待ち時間によるロスを防ぐことができる。
メモリキャッシュを行うことでCPUのレジスタとメモリ間の処理が高速になる。同じデータを読むときはCPUのレジスタは高速なメモリキャッシュのデータを読みにいく。**メリット**
高速: メモリに保存されるため、データへのアクセス速度が非常に速い。**デメリット**
小容量: 小容量であるため、過剰なメモ
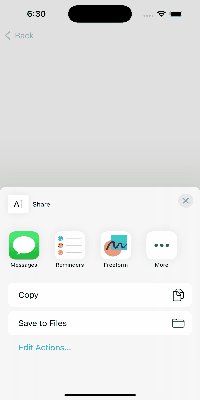
SwiftUI 共有を簡単に実装できるShareLinkの使用方法
こちらはSwiftUIを使用しiOS16+のShareLinkの使い方です
今回は文字のシェアをします。

実装は簡単です
“`.swift
ShareLink(item: “Share Text”)
“`これだけで可能です。
引数にシェアしたい文字を設定してあげるだけになります。
【Xcode】RealmSwiftのマイグレーションエラー
# エラー文
::: note alert
Thread 1: Fatal error: ‘try!’ expression unexpectedly raised an error: Error Domain=io.realm Code=10 “Migration is required due to the following errors:
:::RealmSwiftを用いるアプリで、すでにシミュレーターでテスト済みのものに、新たに変数を追加すると上記のようなエラーが出てきてしまいました。
変数を追加するとは以下のような感じです。
“`Swift:CutomeMemo.swift
//変更前
@objc dynamic var memo: String = “”
@objc dynamic var detail: String = “”
“`“`Swift:CutomeMemo.swift
//変更後
@objc dynamic var memo: String = “”
@objc dynamic var detail: String
テックカンファレンス初心者がiOSDC Japan 2024に現地参加してみて
## はじめに
先月iOSDC Japan 2024(以降、iOSDC)が開催されましたね!
https://iosdc.jp/2024/
今回はじめてiOSDCに現地参加させていただいたのですが、正直想像以上によかったです。想像以上に楽しく、学びがあり、そして、また参加したいと思えるイベントでした。この熱が冷めやらぬうちにぜひともこの体験を共有したいと思い、今回こちらの記事にまとめてみました。
ここでお伝えしたいメッセージとしては、**初心者こそテックカンファレンスに現地参加したほうがいいかも!** ということです。
実は私、これまでテックカンファレンスに一度も参加したことがなく、かつiOSアプリエンジニア歴も浅いため、イベントに参加するまで非常に不安でした。さらに、自分の周りではiOSアプリエンジニアの知り合いがほとんどおらず、このこともイベント参加するにあたり大きな障壁となっていました。しかし実際に参加して感じたのは、「むしろ初心者
モバイルアプリのクラッシュ原因を効率的に分析しよう
モバイルアプリがクラッシュに至るまでの経路を俯瞰して把握し、より効率的に原因分析することを可能にするNew Relic Mobile User Journeyをご紹介します。
# New Relic Mobileとは
すでにNew Relic Mobileをご存知の方は次のセクションに飛んでいただいて大丈夫です。オブザーバビリティプラットフォームであるNew Relicの一機能であるモバイル監視機能(New Relic Mobile)は、モバイルアプリに組み込まれたSDKがモバイルアプリのパフォーマンスやエラー、ユーザー操作などを記録することで、モバイルアプリにおけるユーザー操作、パフォーマンスやアプリのエラー、クラッシュなどの問題を分析できる機能です。
SwiftやObjective-C、Javaなどで開発されたiOS/Androidのネイティブアプリはもちろん、FultterやReact Native、Xamarinなどのクロスプラットフォームフレームワーク、ゲームでよく利用されるUnity、Unreal Engineにも対応しています。
また、モバイルアプリと通信し
SFSpeechRecognizerは音声認識の権限を取らなくても利用できる
# 結論
以下の両方を満たす場合には音声認識の権限が不要
– サポートされているLocaleでRecognizerを生成
– `requiresOnDeviceRecognition`をtrueにする
– 言語アセットがインストールされている# `SFSpeechRecognizer.requestAuthorization()`しなくて良い説
ドキュメントに音声認識の権限取得方法に関する記述はある。https://developer.apple.com/documentation/speech/asking_permission_to_use_speech_recognition
が…取得しなければならないとは書いてないっぽい。
コードは省略するが、以下設定で音声認識をする場合は`requestAuthorization`しなくても音声認識できた。
– `SFSpeechAudioBufferRecognitionRequest.requiresOnDeviceRecognition`をtrueにする
– ローカルで音声認識する設定
– on-device
Warning: cocoapods not installed. skipping pod install.の対処法
## 概要
すでにcocoapodをインストールしてあるのにも関わらず上記のエラーが表示された解決方法のメモです。## 環境
– macOS (M1)Sonoma 14
– Android Studio Giraffe |2022.3.1
– Flutter 3.22.3
– Dart 3.4.4
– cocoapod をhomebrew経由でインストール済み## 解決した手順
– M1で必要な手順らしい(要らないかも)
“`
sudo arch -x86_64 gem install ffi
arch -x86_64 pod repo update
arch -x86_64 pod install
“`
command + Tab + q などでAndroid Studioを完全に終了させる
以下のコマンドを実行する
“`
open /Applications/Android\ Studio.app
“`## 参考
https://qiita.com/tetsukick/items/24ffa82f84682e0066d0
https://hack-it-iron
〜SwiftUIとFirestore DatabaseとFirebase Storage〜
# はじめに
「-TENBIN-」という多数決アプリを作成しました!このアプリでは画像を使いたいと思っていてやり方を探していたら、**Firestore Database**と**Firebase Storage**を組み合わせると出来そうだったのでその仕組みで実装してみました!
きっと誰かの役に立つと信じて、実際のソースコードを一部ですが公開します。
イメージを掴むための参考程度にご覧ください!最後にアプリ紹介とかアプリアイコンについて書いてあるので、良かったら最後までご覧ください!
https://apps.apple.com/jp/app/tenbin/id6670417709
# ソースコード
– SearchPosterViewModel.swift
– `fetchPosters()`でFirestore Databaseのデータを全件取得できます。
– `searchPosters()`はsearchTextをキーワードとしてFirestore Databaseから検索ができます。– FireStoreUploadModel.swift
pod update で target overrides the `EXCLUDED_ARCHS[sdk=iphonesimulator*]`
# 背景
CocoaPods を使用しているプロジェクトで pod update を行った際に以下のエラーが発生しました。“`
[!] The `MyApp [Debug]` target overrides the `EXCLUDED_ARCHS[sdk=iphonesimulator*]` build setting defined in `Pods/Target Support Files/Pods-MyApp/Pods-MyApp.debug.xcconfig’. This can lead to problems with the CocoaPods installation
– Use the `$(inherited)` flag, or
– Remove the build settings from the target.
“`# 対応
`EXCLUDED_ARCHS` に設定されている値の前に `$(inherited)` を追加することで解決しました。
## Xcode Cloudの実行環境
日付:2024/09/03
Xcode バージョン: Xcode 15.4(15F31d)
MACOS バージョン: macOS Sonoma 14.2(23C64)## エラー内容
“`
…
Adding spec repo `trunk` with CDN `https://cdn.cocoapods.org/`Downloading dependencies
Installing AmazonIVSBroadcast (1.20.0)
Installing LicensePlist (3.25.1)
Installing Periphery (2.21.0)
Installing Sentry (8.33.0)
[!] Error installing Sentry
[!] /usr/bin/git clone https://github.com/getsentry/sentry-cocoa.git /Volumes/workspace/tmp/d20240902-6264-iu5rmu –template=
SIGSEGV
iOSアプリの開発をしていると、クラッシュしたときにを見かけます。これはどういう意味なのでしょうか?
# SIGSEGVとは
**SIGSEGV**(”Segmentation Violation”の略)は、アプリが不正なメモリアクセスを行ったときにオペレーティングシステムから送られるシグナルです。具体的には、アプリがアクセスしてはいけないメモリ領域にアクセスしようとした場合に発生します。例えば、NULLポインタの参照や、メモリが確保されていない領域に書き込みを行おうとしたときです。このようなエラーが発生したときにクラッシュさせないと、システム全体の安定性が脅かされ、さらに深刻な問題(例えばデータの破壊やセキュリティの脆弱性)が引き起こされる可能性があります。そこでシステムはアプリを即座に停止させて、システムの健全性を維持しようとします。
iOSアプリの開発中に見かける似たようなエラーのキーワードとして、EXE_BAD_ACCESSやKERN_INVALID_ADDRESS、SIGNAL 11やSegmentation Fault: 11があります。EXE_BAD_ACCESSは
SwiftUIでの柔軟な吹き出し作成とアニメーション化: Popoverから手作りまで
この記事についての詳細説明となります。
# 1. SwiftUIでのPopoverを使った吹き出しの作成
この記事では、SwiftUIを使って吹き出しを作成する手法が解説されています。最初に紹介されているのは、popover(isPresented:arrowEdge:content:) を利用したシンプルな方法です。Popoverは、iOS開発者にとって便利なツールであり、簡単に使用できる点が魅力です。この方法を使うことで、ユーザーインターフェース内に簡単な吹き出しを表示させることができます。具体的なコードとしては、HStack内に配置されたText要素に対して、popoverメソッドを適用しています。このpopoverメソッドには、表示を制御するためのブール型の状態変数と、吹き出しをどの方向に表示するかを指定するarrowEdge、そして表示するコンテンツを指定するクロージャが渡されます。これにより、ユーザーがボタンを押すと、指定された方向に吹き出しが表示される仕組み
【SwiftUI】Toggleのあるセルを行全体タップで値を切り替える方法
## こうする
“` swift
@State var isOn = false
~~~Toggle(isOn: $isOn, label: {
Text(“Toggle Test”)
})
.contentShape(Rectangle())
.onTapGesture {
self.isOn.toggle()
}“`
`.contentShape(Rectangle())` と `.onTapGesture` を一緒に書くことで、
行全体タップしたときに、Toggleの値を切り替えることができる。
行の中の空白部分をタップしてもイベントを拾うようになる。### 環境
* Xcode 15.4### 参考
https://stackoverflow.com/questions/57191013/swiftui-cant-tap-in-spacer-of-hstack
【個人開発】ティアリストを作成するアプリを作ってみた話
## はじめに
最近、YouTubeで動画を見ていると、ゲームやカードなどを『ティア』というランク形式で分類する動画をよく見かけます。この形式は情報を簡潔に伝えられるため、とても便利だと感じました。そこで、自分でも簡単にティアリストを作成できるアプリを作ってみることにしました。
### 開発したアプリ
本題に入る前に、まずは開発したアプリをご紹介します。このアプリは現在、App Storeで公開中です。気に入っていただけたら、レビューしていただけると幸いです。
[App Storeのリンク](https://apps.apple.com/jp/app/%E3%83%86%E3%82%A3%E3%82%A2%E3%83%A1%E3%83%BC%E3%82%AB%E3%83%BC/id6667102590)
[
](http
ExpandableListView ≒ UITableView
Android の [ExpandableListView](https://developer.android.com/reference/android/widget/ExpandableListView) って見た目をほぼ iOS の [UITableView](https://developer.apple.com/documentation/uikit/uitableview) にできるよねって話です。
左:Android (ExpandableListView)、 右:iOS (UITableView)
iOS の UITableView は、特に難しいことをしなくてもセクション + 行 というのが作れますが、Android の場合は、ExpandableListView 用のアダプターを作成する必要があります。
ちょっぴり
【Flutter】Android / iOSアプリの2回目以降のリリース(アップデート)手順
## はじめに
今回は、Android/iOSアプリの初回リリースではなく、2回目以降のリリース(アップデート)手順について記載します。というのも、リリース(アップデート)を行う度に、いつもやり方を忘れてしまうので、知見として残して、いつでも参照できるようにしたいと思いました。ぜひ、いいね👍・ストックして参照いただければと思います。
## 開発環境
– Flutter
– iOS/Androidアプリ開発## 共通の手順
アプリのリリース(アップデート)を行うには、pubspec.yamlを編集して、`アプリのバージョン`、`ビルド番号`を変更(カウントアップ)します。
“`diff
– version: 1.0.2+3
+ version: 1.0.3+4
“`
– アプリのバージョン:1.0.x
– ビルド番号:+以降の数字pubspec.yamlを変更後、ファイル保存をし、以下を実行します。
“`
flutter clean
flutter pub get
“`
これ以降は、Android/iOSそれぞれで必要な手順になります。## Andro
iOS来月先月を取得する方法
来月先月を取得する方法です
# 完成イメージ
DateComponentsを使って現在の年月を表示する
https://qiita.com/yuta317/items/e6bbf95eb3d303e030dd
こちらの記事の続きになります。
# 実装方法
“`NextLastDateViewModel.swift
class NextLastDateViewModel: ObservableObject {
@Published var text: String = “”
var component: DateComponentsinit() {
component = Calendar.current.dateComponents(in: TimeZone.current,
ワンクリックで動画をかんたんGIF変換のショートカット
変換後、GIFファイル保存前にクイックルックで確認できます。
https://x.com/maochanz/status/1829755550542021099
30 fps狙い の width 480 にしていますが、当然ショートカットなので好きに変更できます。
GIFサイズはやや大きいか。
作成したショートカットはメニューバーにも入れることができます。

“`
ショートカットクリック↓
読み込み元動画ファイルの選択
↓ GIFへ変換
クイックルックによるプレビュー
↓
書き出し先フォルダの選択
↓
GIFファイル書き出し保存
“`
「ワンクリ
SwiftUIでプレビュー時にprivateな変数にアクセスする方法
SwiftUIでビューを作成する際、@Stateを使ってビューの状態を管理することが多いです。しかし、@State変数は通常privateとして扱われるため、プレビュー時に直接アクセスして変更することができません。この記事では、privateな@State変数にアクセスして、プレビュー時に表示内容や表示状態を変更する方法を紹介します。
**問題の背景**
通常、@State変数はprivateであり、外部から直接変更することができません。そのため、プレビュー時に特定の状態を再現したい場合でも、その状態にアクセスできず、手動で状態を変更しなければなりません。
例えば、以下のようなコードがあるとします。
“`
struct MainView: View {
@State private var isTextVisible: Bool = false
@State private var displayText: String = “Default Text”var body: some View {
VStack {
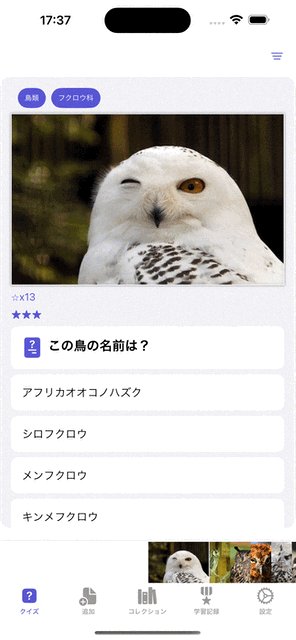
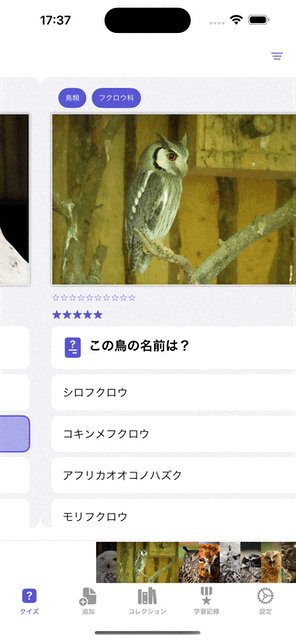
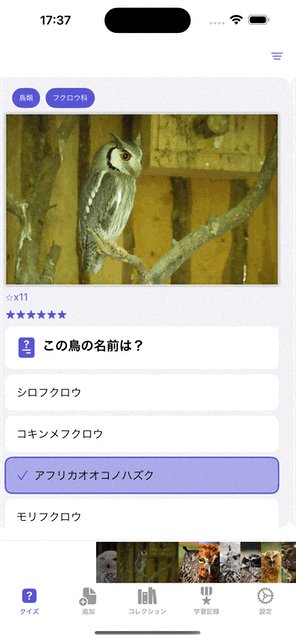
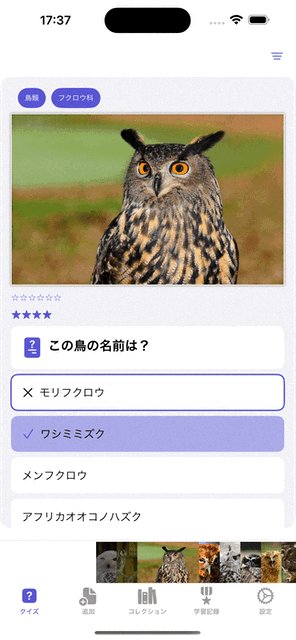
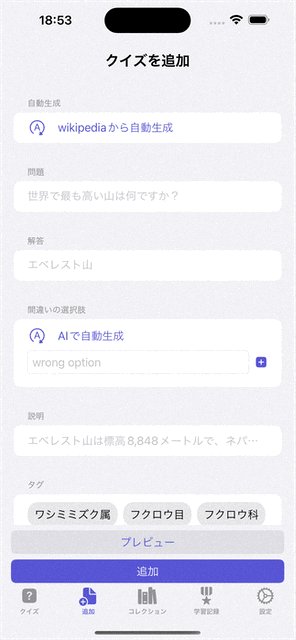
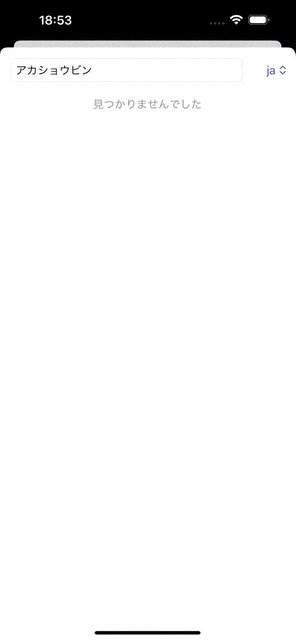
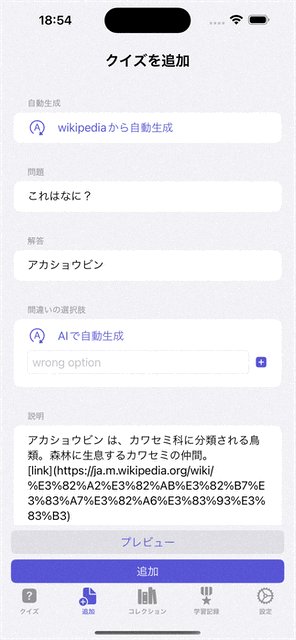
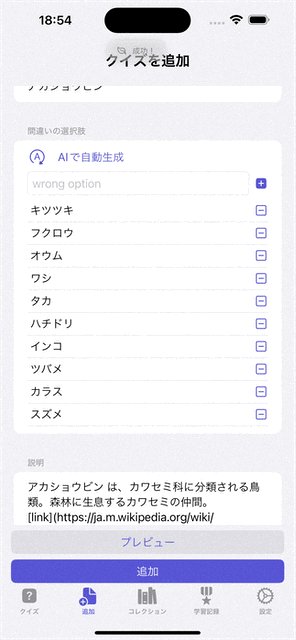
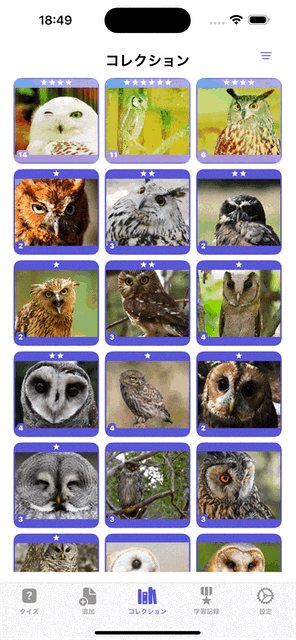
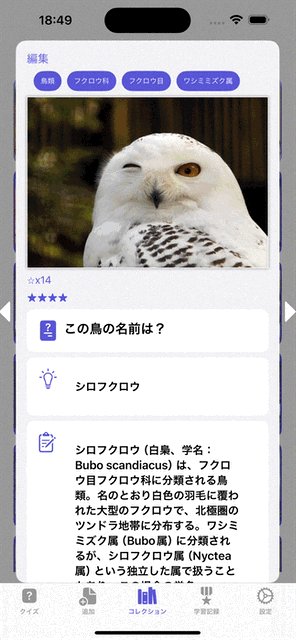
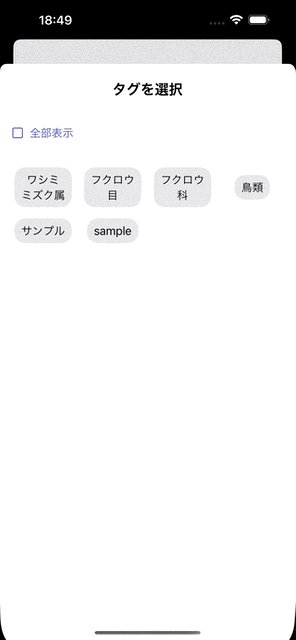
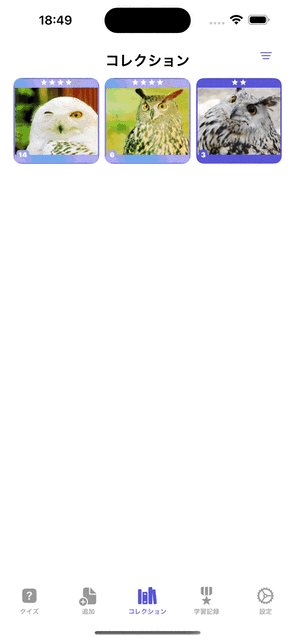
クイズをコレクションしながら楽しく学べる!Notion連携の新アプリ『Quizionary』で知識を深めよう! ~覚えたいことが多すぎて復習する時間がないあなたに~
||||
|–|–|–|大人になるに連れていろんな分野の知識が必要だけれど、覚えている暇がない…
Notionにメモをとっているけど、メモするだけで定期的に復習する機会がない…
そんな問題を解決するために、「Quizio








