- 1. iOS脱獄(Jailbreak)検知機能の実装
- 2. 【iOS】App Store Connect API アプリのダウンロード数をLINEへ通知する
- 3. [SwiftUI]ボタンをカスタムしてみた
- 4. 初めてのハッカソン体験とRevenueCat SDKの導入体験
- 5. RevenueCat SDKを使ったPurchase Managerの作成とPaywallへの実装
- 6. iOSでのブラウザで確認した時だけCSSが崩れてしまう
- 7. iOSアプリケーションのペイウォール配置に関する考察
- 8. XCode16の既存プロジェクトで”New Folder”でフォルダ作成すると、”Fatal error: Unknown PBXObject subclass isa=PBXFileSystemSynchronizedRootGroup”のようなコンパイルエラーになる
- 9. はじめてのRevenueCat – (2) ダッシュボードでの設定と実装
- 10. UnityでビルドしたiOSアプリの表示名 (Bundle display name)
- 11. いまさらだけど UIScene についてちゃんと理解する
- 12. TestFlight内部テスターに設定する最小権限を考えてみた
- 13. Kotlin/Native で生成したSwiftコード を Xcodeプロジェクトに取り入れてみる
- 14. [Swift]RxSwift ストップウォッチを作ってみた
- 15. 図解 Swift Concurrency
- 16. 毎日の収入をリアルタイムで確認できる「サラリー」をリリースしました
- 17. UICollectionViewCell をキレイに並べるのに苦労した話
- 18. RevenueCatを使ったサブスクリプション管理と私たちのアプリケーション
- 19. 超シンプル!書籍管理アプリ作ったよ!
- 20. iPhoneの紛失モードを強制解除するには?3つの方法をご紹介
iOS脱獄(Jailbreak)検知機能の実装
# はじめに
この文書では、iOSデバイスが脱獄(Jailbreak)されているかどうかを判断するSwiftクラス**JailbreakChecker**について解説します。
このクラスは、いくつかの方法を用いてデバイスが脱獄(Jailbreak)されているかをチェックします。
# 機能概要
**JailbreakChecker**クラスは以下の機能を提供します:
1. **シミュレーターのチェック** – デバイスがシミュレーターかどうかを判断します。
2. **Cydiaのインストールチェック** – CydiaアプリがインストールされているかをURIスキームを用いて判断します。
3. **怪しいパスの存在チェック** – 脱獄(Jailbreak)されたデバイスに特有のファイルパスが存在するかをチェックします。
4. **システムファイルの編集権限チェック** – アプリがシステムファイルを編集できるかどうかをテストします。
# 実装詳細
### 1. シミュレーターのチェック
“`swift
private static var isSimulator: Bool {
【iOS】App Store Connect API アプリのダウンロード数をLINEへ通知する
## 自己紹介
個人開発でいくつかアプリをリリースしている者です。## LINE通知までの経緯
ダウンロード数のチェックでApp Store Connectに頻繁にアクセスするのですが、都度チェックしに行くのは面倒!よし、LINEに通知してくれるようなアプリを作ってみようということで、作りました。
## 使用技術、言語
– Google Cloud Functions
– Python
– LINE Notify### 構成図
## CloudFunctions
ここで情報の取得〜LINE通知まで全て行います。
大まかな流れです。
– JWTトークンの作成
– App Store Connect APIへリクエスト
– レスポンス情報の加工
– LINE Notify経由でLINEへ
[SwiftUI]ボタンをカスタムしてみた
## はじめに
SwiftUIを使った開発を経験して、ボタンとかイメージとかもう少し読みやすくできんかなと思い立ちました。
宣言的UIあるあるかとは思うんですが、「()」や「{}」がどうしても多く、ネストが増えたりするのがちょっと嫌だったので自分なりに改良してみました。## SwiftUIのボタンコンポーネント
まずは通常のボタンの実装をしてみます。
“`swift
// 標準ボタン1: テキストのみ
Button(action: { print(“Standard: Login tapped”) }) {
Text(“Login”)
}
.padding()
.background(Color.blue)
.foregroundColor(.white)
.cornerRadius(10)// 標準ボタン2: イメージ付き
Button(action: { print(“Standard: Settings tapped”) }) {
HStack {
Image(systemName: “gear”)
.font(
初めてのハッカソン体験とRevenueCat SDKの導入体験
はじめまして、モバイル開発者のヨウと申します。
先日、MeltingHackが主催するハッカソンに参加する機会がありました。とても貴重な体験ができたので、ここでその経験を共有させていただきます。
ハッカソンに参加するのは今回が初めてだったため、最初は非常に緊張していました。しかし、スタッフの皆さんがとても親切で、わかりやすい日本語と英語でサポートしてくださったおかげで、すぐに不安は消え、イベントを楽しむことができました。
チームメンバーだけでなく、他のチームの参加者とも交流することができ、良い刺激をたくさん受けました。
RevenueCat SDKをiOSアプリに導入してみた。
1. Swift Package Managerを使用してRevenueCat SDKを追加する
2. Apple Connectコンソルで
RevenueCat SDKを使ったPurchase Managerの作成とPaywallへの実装
1. RevenueCatのセットアップ
RevenueCatを使用するためには、まずプロジェクトにSDKを導入する必要があります。iOSの場合、CocoaPodsを使ってSDKをインストールするのが一般的です。
“`
pod ‘RevenueCat’
“`
Podfileにこの行を追加し、pod installを実行してSDKをインストールします。これが完了したら、AppDelegateやSceneDelegate内でRevenueCatの初期設定を行います。
“`
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
Purchases.configure(wi
iOSでのブラウザで確認した時だけCSSが崩れてしまう
# なにが起きた?
PCのブラウザで確認すると正常なのに、iOSのどのブラウザで見てもキャッシュを削除してもスタイルが崩れている!(フォントサイズがおかしい)
CSSでfont-sizeを16pxに指定しても明らかにデカい!

> 画面中央5行はデフォルトの16pxなのだが明らかにデカくて画面からはみ出てしまっている。# 解決
**結論: `親divの幅をデカくしていたのが原因だった。`
`親divのwidthを小さくしたら(iOSのCSSピクセルサイズに収まるサイズにしたら)解決した。`**
[参考](https://www.genz.jp/useful_information/iphone_size_quickreferencematrix/)iOSには端末を縦向き、横向きにした時に自動的にフォントサイズを変化させる(小さい文
iOSアプリケーションのペイウォール配置に関する考察
最近、東京でRevenueCatのShip-a-tonハッカソンに参加しました。このハッカソンの主な目標の一つは、アプリのどこかにRevenueCatのサブスクリプションペイウォールを実装することでした。様々なアプリケーションがこのペイウォールを異なる場所に配置しているため、私たちのチームは、アプリケーションのどこに配置するかという課題に直面しました。
私たちのアプリケーションは、AI駆動の東京アートギャラリーツアーガイドです。このアプリは、ユーザーの選択を利用して、カスタマイズされた展示説明とルートを含む個別のアートギャラリーツアーを作成します。
アプリケーションの基本的な流れは以下の通りです:
まず、ユーザーの現在の気分を評価するために、複数の画面でユーザーを迎えます。音、質感、色の選択肢を提供します。
これらの選択を行った後、ユーザーには東京のエリアを選択できるマップ画面が表示されます。その追加の選択を行った後、アプリのバックエンドは、ユーザーの選択とデータベースにある基本的な展示説明を使用して、定義されたエリア内の各ギャラリー展示のためのカスタムAI説明を生成します。AI
XCode16の既存プロジェクトで”New Folder”でフォルダ作成すると、”Fatal error: Unknown PBXObject subclass isa=PBXFileSystemSynchronizedRootGroup”のようなコンパイルエラーになる
### 解決方法
* 作成したフォルダを右クリック -> “Convert to Group”
### 何が起こっている?
XCode 16からの新機能である、Folder機能とCocoaPodsを使ったプロジェクトと相性が悪く、Folderがあるとビルドが通らないのだと思われる
### 参考
https://developer.apple.com/documentation/xcode-release-notes/xcode-16-release-notes
https://github.com/CocoaPods/CocoaPods/issues/12456#issuecomment-2298010983
はじめてのRevenueCat – (2) ダッシュボードでの設定と実装
前回の記事「[はじめてのRevenueCat – (1) SDK稼働確認に必要なApp Store Connectでの対応](https://qiita.com/maktag/items/072a137e73be49a7456f)」の内容までの手順が終わっている前提で、RevenueCat側の管理画面での設定とSDK実装をまとめます。
Paywallの表示をアプリ内で行うところまでを解説します。## RevenueCat での設定手順
### 1. Projectの作成
Projectには複数のAppが追加が可能で、課金・サブスクリプションの管理が行えます。Collaboratorsとして、自分以外の人にも管理画面へのアクセス権限を与えることもProject単位で可能です。
### 2. Appの追加
ProjectにAppを追加します。ここで、前回の記事で取得している以下の情報を入れてAppを追加します。
– App Bundle ID
– App Store Connect App-Specific Shared Secret
– In-app purchase key
UnityでビルドしたiOSアプリの表示名 (Bundle display name)
## iOSアプリの表示名を任意に設定
– Bundle display nameは iOSのアプリ名として表示される名前
– 毎回 “My Project (1)” として名前が付けられてしまう
– Bundle display nameの変更は
1. Unity の Project Setting > Player > Product Name によって設定される
1. BuildScriptで自動化できる“`csharp
using UnityEditor;
using UnityEngine;public class BuildScript
{
[MenuItem(“Build/Build Prototype 1”)]
public static void BuildPrototype1()
{
Build(“com.companyname.prototype1”, “Builds/Prototype1”, “Prototype 1”);
}[MenuItem(“Build/Build Pr
いまさらだけど UIScene についてちゃんと理解する
「UIScene(シーン)」は、iOS 13 以降で導入された マルチシーン機能に関連する概念です。これにより、アプリは複数の「シーン」を持つことができ、1つのアプリに対して複数のウィンドウや画面を同時に表示することが可能になりました。この機能は、特に iPad の マルチタスキングや 複数ウィンドウのサポートを意識して設計されています。
# シーンとは何か?
シーンは、アプリケーションのUIの単位を表します。従来、1つのアプリは1つの画面を持ち、アプリ全体を管理するライフサイクルイベント(フォアグラウンド・バックグラウンドなど)がありましたが、シーンごとに独立したライフサイクルを持つことで、アプリのマルチタスクやマルチウィンドウを可能にします。# 主な特徴
1. マルチウィンドウ:
– iPad の場合、ユーザーは同じアプリを複数のウィンドウ(シーン)として開くことができます。例えば、Safari アプリで複数のタブを分割して、それぞれのウィンドウで表示したり、ドキュメントアプリで2つの異なるファイルを並べて表示したりします。
2. シーンごとのライフサイクル:
TestFlight内部テスターに設定する最小権限を考えてみた
:::note
これは2024年9月時点での情報となります
:::## はじめに
iOSアプリでのサービス開発で、様々なデバイス、OSバージョンでの動作検証をするために、アプリ開発チーム外のメンバーに協力してもらうことがあると思います。
TestFlightを利用してテストを実施する場合は、内部テスター、外部テスターのいずれかを利用することになります。以下、内部テスターと外部テスターの概要です。– 内部テスター
開発チーム内でのテストなど、狭い範囲を対象としたものです。最大人数は100人。テストに参加するには、AppleアカウントをADP(AppleDeveloperProgram)のチームに招待する必要があります。テストを開始するにあたり、Appleの審査はありません。– 外部テスター
アプリ開発チームだけではなく、外部関係者など、より広い範囲を対象としたものです。最大人数は10,000人。テストに参加するには、テスターのメールアドレス登録を行うか、生成されたパブリックリンクにアクセスしてもらう必要があります。テストを開始するにあたり、事前にAppleの審査があ
Kotlin/Native で生成したSwiftコード を Xcodeプロジェクトに取り入れてみる
# やったこと
(KMPの文脈ではなく)純粋なKotlin/Nativeで生成した Swift(Objective-C)コードを、適当につくったXcodeのAppプロジェクトに取り入れる# 仕組み
Kotlin/Native は Kotlinのコードを仮想マシンなしで実行できるネイティブ・バイナリにコンパイルする技術で 以下プラットフォームをサポートしている。– macOS
– iOS, tvOS, watchOS
– Linux
– Windows (MinGW)
– Android NDKKotlinから iOS(macOS) 向けには framework に変換して使う。
また, XCFrameworkへの変換をサポートしてるプラグインも存在している。
(SPM へのサポートはしらべてないです。)# 取り込み
“`kotlin
import org.jetbrains.kotlin.gradle.plugin.mpp.apple.XCFramework
…
kotlin {
val xcf = XCFramework(“shared”)
[Swift]RxSwift ストップウォッチを作ってみた
# RxSwiftの実装練習
今回も引き続きRxSwiftの学習課題として、前回作成したカウンターアプリに少し機能を追加してストップウォッチアプリを作成しました。以下に実装したコードと利用した技術を紹介します。## 仕様
||
– 秒数管理はUserDefaultsを利用してます。これによりアプリを閉じた後でも最後に10秒~60秒の指定した秒数が保持された状態になります
– MVVMアーキテクチャを採用**利用したUI**
– Label
– カウントの秒数を表示
– Button
– スタートボタン
– 押下するとカウントが始まります
– ストップボタン
– カウント止めます
– リセットボタン
– 最初に指定した秒数へ戻すことが可能となります
– Picker
– 秒数を設定
図解 Swift Concurrency
# この記事について
## 注意
あくまで私の解釈です。
間違っているところがあるかもなので、その際には指摘してほしいです。
## 目的
– Swift Concurrencyの全体像を把握する
– 主な登場人物とその役割を把握することで、今後のSwiftConcurrencyについての学習をよりしやすくする
– [Swift.org](https://docs.swift.org/swift-book/documentation/the-swift-programming-language/concurrency/)の一部を抜粋し図解する
## 離さないこと
– 細々としたコーディングの仕方
– Swift Concurrency外のこと
– Architectureなど
– SwiftUI or UIKitの画面との繋ぎこみ# まずは図から

UICollectionViewCell をキレイに並べるのに苦労した話
# 背景
UICollectionView 内に、1行につき4つずつセルを並べようとしてもなぜか画面の外まではみ出してしまい苦労したので解決方法を残します。# 元のコード
“`swift
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let sectionInsets = (collectionView.collectionViewLayout as? UICollectionViewFlowLayout)?.sectionInset ?? .zero
let interItemSpacing = 10.0 // セル間のスペース
let numberOfItemsPerRow = 4.0// Safe Area を考慮した幅から、左右のインセットとセル間のスペースを引く
RevenueCatを使ったサブスクリプション管理と私たちのアプリケーション

:::note info
## はじめに
こんにちは!今回は、私たちのハッカソンプロジェクトで導入したRevenueCatについてご紹介します。RevenueCatは、App StoreやGoogle Play Storeでの複雑なサブスクリプションシステムのサポートをシンプルにするためのモバイルSDKおよびAPIです。RevenueCatを利用することで、サブスクリプションの管理が容易になり、ビジネス運営に専念できるようになります。
:::## RevenueCatとは?
RevenueCatは、アプリ内のサブスクリプション管理を一括で処理してくれるツールです。App StoreやGoogle Playでのサブスクリプションの購入、管理、解約、復元といった操作を簡単に実装で
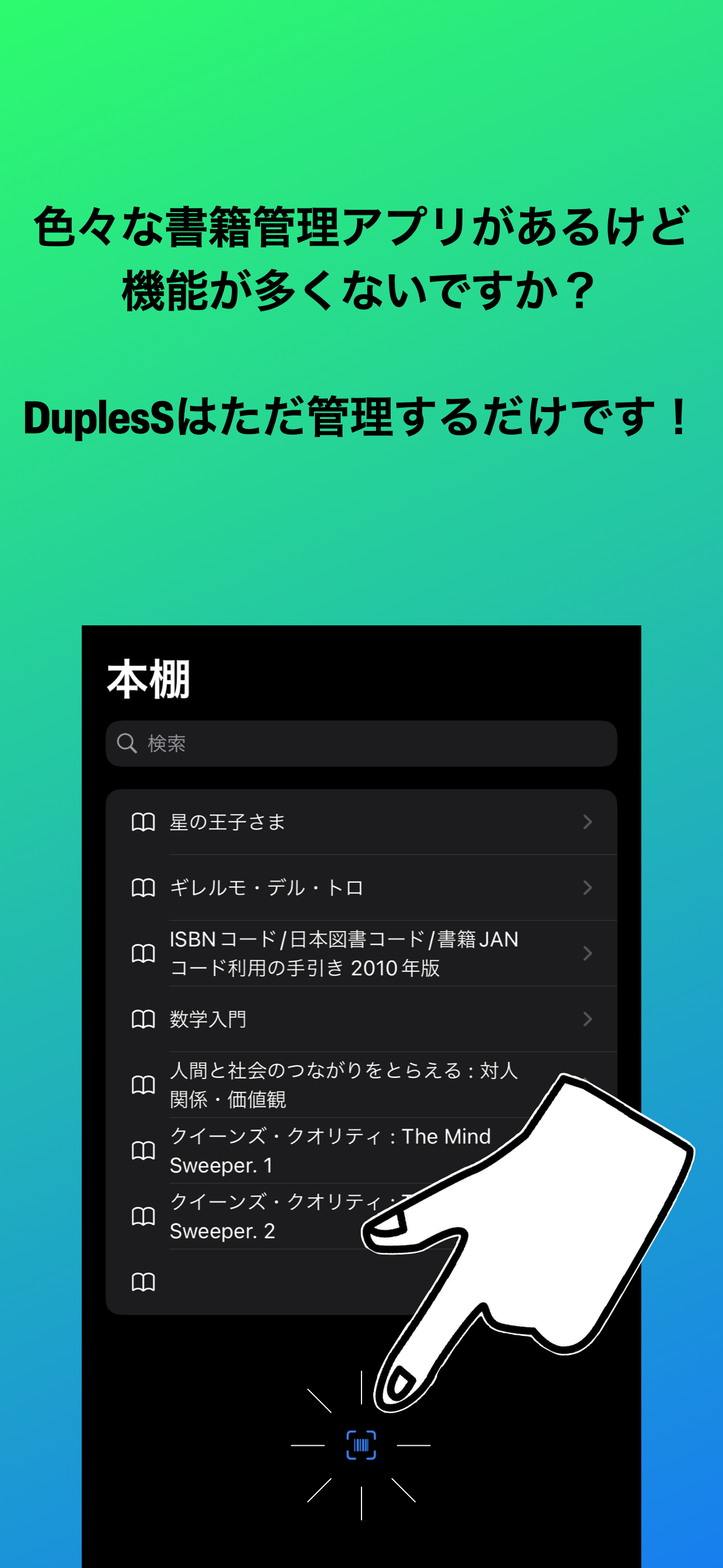
超シンプル!書籍管理アプリ作ったよ!
# はじめに
書籍管理アプリって色々あるけど機能がモリモリ過ぎて「もっとシンプルでいいんだけどな〜」って、思ったことありませんか?
例えば、感想を記載できたり、Amazonの購入リンクがあったり、評価できたり。今回作ったアプリ「DuplesS(読み方:デュプレス)」は、持ってるかどうかだけ分かる書籍管理アプリです!
是非、使ってみてください!
https://apps.apple.com/jp/app/dupless/id6504234469
# 使い方
使い方は簡単!
画面下のバーコードリーダーを押下して、本のバーコードをスキャンするだけです!
持ってない本なら、リストに追加されます。
持ってる本なら、所持していることを示すポップアップが表示されます。これだけ!

# 悩み事
アップデート案に「手動入力の実
iPhoneの紛失モードを強制解除するには?3つの方法をご紹介
# iPhoneの紛失モードを強制解除するには?3つの方法をご紹介
投稿者:中宮 和郎 | 投稿時間:2024年8月21日 11:00 | カテゴリー: [iCloudロック解除](https://jp.tuneskit.com/unlock-icloud/)
この記事は約6分で読めます。
iPhoneの『探す』から、紛失モードで2週間していたのですが、自分の手元に帰ってきました。どうすれば、解除し、iPhoneを起動することができますか?
iPhoneに紛失モードを設定した後、iPhoneを無事に見つかったが、解除の方法がわからなくて困っていますか?大丈夫!今回の記事はiPhoneの紛失モードという機能を解説して、それを強制解除できる3つの方法をご紹介します。では、まず紛失モードとは何かをご覧ください。

## iPhoneの紛失モードとは?オンになったららどうなる?








